Vă prezentăm Elementor 3.4: Puncte de întrerupere personalizate suplimentare pentru design fără limită
Publicat: 2021-08-17Tocmai ați proiectat un site web spectaculos pentru clientul dvs., dar brusc vor să-l vadă pe marele ecran al biroului lor.
Vă întrebați – cum va arăta site-ul dvs. pe un televizor de 70 de inchi 16:9?
Ei bine, nu vă mai întrebați! Elementor te sprijină.
Vă prezentăm puncte de întrerupere personalizate suplimentare!

Acum vă puteți personaliza design-urile pentru mai multe ecrane mobile, tablete, laptop și dispozitive cu ecran lat. Acum aveți șase puncte de întrerupere personalizate pentru a vă juca, oferindu-vă mai mult control și libertatea de a crea pentru orice dispozitiv. Să ne aprofundăm și să aflăm mai multe despre această caracteristică și despre ce o face atât de unică.
Puncte de întrerupere suplimentare
Rupeți limitele de proiectare cu puncte de întrerupere

Este posibil să fi plasat o galerie cu trei imagini la rând, dar doriți ca vizitatorii de pe mobil să vadă doar două imagini la rând. Aici intervin punctele de întrerupere, deoarece vă permit să personalizați aspectul site-ului dvs. în funcție de dispozitiv și de dimensiunea ecranului.
Elementor Core 3.4 vă oferă puterea de a vă ajusta aspectul designului în funcție de șapte dispozitive.
Când utilizați punctele de întrerupere, aveți o flexibilitate completă pentru a:
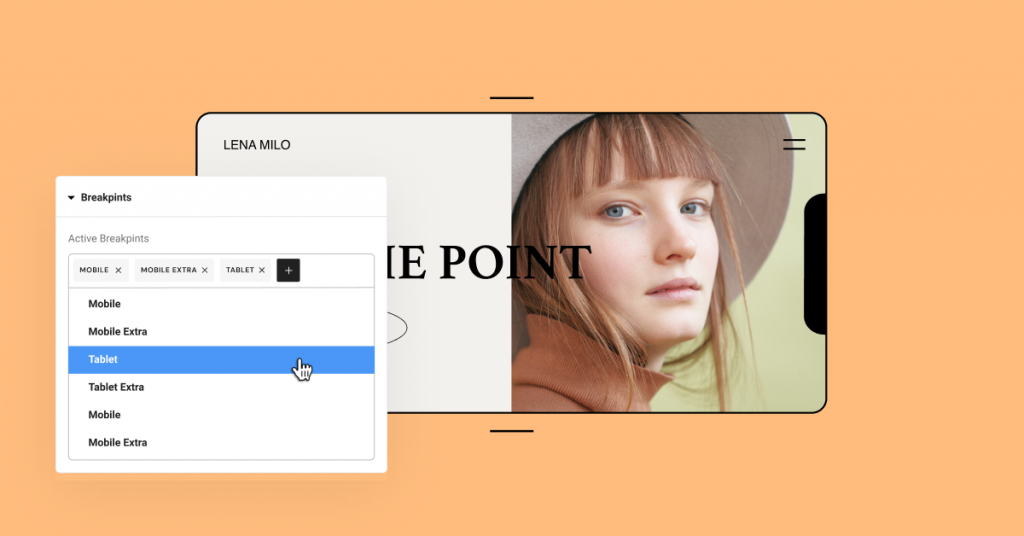
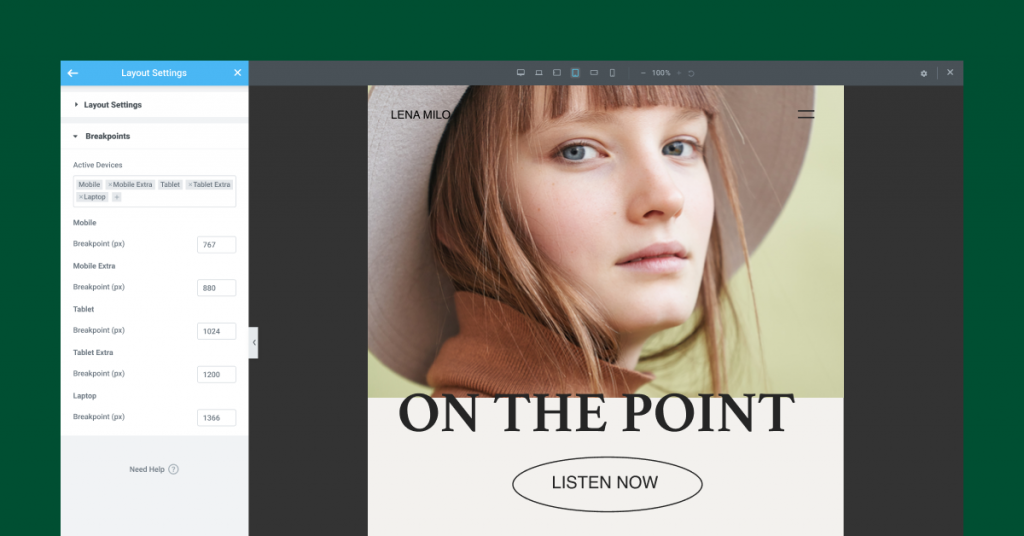
- Alegeți ce puncte de întrerupere sunt active. Pe lângă desktopul, mobilul și tableta originală, acum puteți adăuga puncte de întrerupere pentru mai multe dimensiuni de ecran.
- Alegeți valoarea fiecărui punct de întrerupere. Puteți gestiona individual valorile fiecărui punct de întrerupere.
- Scalați previzualizarea în sus sau în jos. Micșorați pentru a previzualiza dispozitivele cu ecran lat. Lucrați pe un ecran mai mic decât cel pentru care proiectați în timp ce vedeți imaginea mai mare.
Cum să stilați diferite dispozitive folosind puncte de întrerupere
Elementor folosește un concept în cascadă între punctele de întrerupere, micșorând pentru fiecare dispozitiv, cu excepția ecranului lat. O modalitate ușoară de a vă aminti modul în care fiecare punct de întrerupere îi afectează pe celelalte este: Desktop-ul este întotdeauna implicit.

Desktopul este setarea implicită a ecranului care influențează toate celelalte puncte de întrerupere atât pentru ecranele mai mari, cât și pentru cele mai mici.
Exemplu: setarea diferitelor titluri pentru fiecare punct de întrerupere
Să ne uităm la un exemplu simplu pentru a înțelege cum funcționează.
Ai setat titlul la o dimensiune a textului de 80 px pentru setarea implicită pentru ecranul desktop. Dimensiunea textului se va aplica tuturor celorlalte puncte de întrerupere.
Dacă apoi accesați punctul de întrerupere pentru tabletă și setați dimensiunea titlului la 60 px, aceasta se va aplica tuturor punctelor de întrerupere mai mici, inclusiv Mobile și Mobile-Extra.
Stilul pe care l-ați setat pentru Tablet nu se va aplica punctelor de întrerupere mai mari, care în acest caz includ Laptop și Tablet-Extra. Punctele de întrerupere pentru aceste dispozitive mai mari vor rămâne la 80px, la fel ca pe desktop.
Aflați exact ce stiluri ați setat pentru alte puncte de întrerupere
Cu fiecare punct de întrerupere personalizat suplimentar vine necesitatea de a înțelege exact ce este moștenit de la un punct de întrerupere la altul.
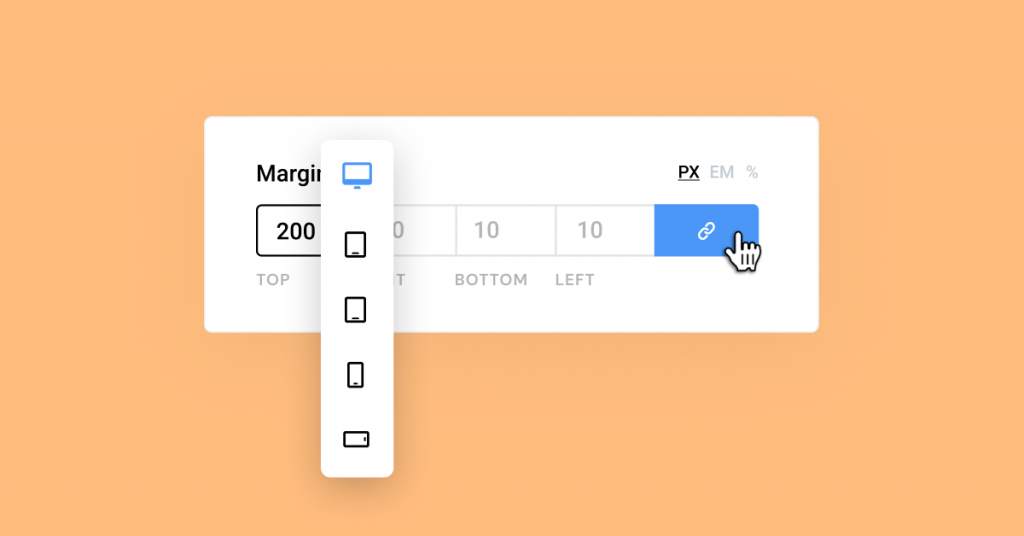
De aceea am adăugat o nouă îmbunătățire a interfeței de utilizare care vă poate ajuta să recunoașteți ce stiluri sunt moștenite de la alte puncte de întrerupere. Deci, ați setat marja pe tabletă la 10 px, apoi ați trecut la vizualizarea Mobile-Extra.

Acum puteți vedea că valorile moștenite ale controalelor, cum ar fi umplutura, marginea, imaginile de fundal și orice alt control numeric sunt prezentate ca substituenți. În exemplul nostru, cei 10 pixeli pe care îl setați pe tabletă vor fi vizibili ca substituent de culoare gri pe toate dispozitivele care sunt mai mici decât tableta.

Sfat rapid! Amintiți-vă că puteți modifica doar stilul per punct de întrerupere pentru valorile care au pictograma dispozitivului lângă titlu, așa cum se vede în imaginea de mai jos.

Îmbunătățirea performanței #1
Puncte de întrerupere care încalcă limita de viteză
Pentru a optimiza cât mai mult posibil punctele de întrerupere personalizate, am reconstruit mecanismul nostru de încărcare de control receptiv. Acest lucru a îmbunătățit timpul de răspuns al serverului cu până la 23%(!) și a redus utilizarea memoriei cu ~5%. De asemenea, am economisit aproximativ ~30% din traficul de date pentru încărcarea Editorului. Cu alte cuvinte, a făcut totul să meargă mai repede și mai lin.
Datorită actualizărilor pe care le-am pus în aplicare, adăugarea de puncte de întrerupere personalizate nu va avea un impact semnificativ asupra performanței, spre deosebire de alte soluții care folosesc cod duplicat pentru a realiza acest lucru. Citiți mai multe despre el în postarea noastră de dezvoltare.
Îmbunătățirea performanței #2 și #3
Eliminarea asistenței IE și îmbunătățirea încărcării extraordinare a fonturilor

Elementor 3.4: Faceți totul receptiv cu punctele de întrerupere personalizate suplimentare ale Elementor!
Elementor Versiunea 3.4
Puncte de întrerupere mai bune, performanță mai bună
Noile puncte de întrerupere personalizate facilitează adaptarea design-urilor la diferite ecrane.
Această versiune continuă, de asemenea, dedicarea noastră de a vă oferi instrumente care oferă cea mai bună performanță din lume, cu trei îmbunătățiri diferite de performanță.
Indiferent dacă doriți să vă personalizați designul pentru a se potrivi mai bine cu cel mai recent iPhone (este deja 13?), televizorul cu ecran lat al clientului dvs. sau dispozitivele peisaj, luați noua funcție și spuneți-ne ce credeți în comentariile de mai jos.
Site-ul WP
Imediat