Vă prezentăm Elementor 3.14 – Obțineți mai multă flexibilitate în design cu carusele imbricate și reclame în buclă
Publicat: 2023-07-03Elementor 3.14 include o serie de noi funcții de design care vă permit să vă îmbunătățiți designul site-ului. Noul widget Carusel, foarte solicitat și unul dintre widget-urile Imbricate, valorifică puterea Containers pentru a adăuga conținut în fiecare slide carusel, oferindu-vă posibilități nelimitate de design. Această versiune include, de asemenea, îmbunătățiri ale șablonului alternativ de buclă din Grila de buclă, astfel încât să puteți adăuga conținut nou, static, la listele dvs. de produse și postări. Alături de aceste două caracteristici, această versiune include multe actualizări noi de design pentru a personaliza mai mult site-ul dvs.

[Pro] Prezentarea – Obțineți libertate completă de a proiecta fiecare diapozitiv al caruselului dvs
Elementor 3.14 adaugă o nouă adăugare la colecția de widgeturi Element imbricat, care include deja filele și meniul. Noul widget Carousel – un widget Elementor Pro, este un instrument puternic care va îmbunătăți modul în care prezentați conținutul pe site-ul dvs. web. Folosind puterea Containers, în widgetul Carusel, fiecare diapozitiv devine imbricabil, oferindu-vă libertatea de a glisa și plasa orice widget în el.
Widgetul Carusel oferă o multitudine de opțiuni de personalizare pentru a vă scoate cu adevărat conținutul în evidență. Ajustați fundalul și stilul pentru a se potrivi cu stilul mărcii dvs. și adăugați cu ușurință butoane și alte interacțiuni pentru a-ți atrage vizitatorii.
Pentru a activa noul widget Carousel, asigurați-vă că activați funcțiile Container și Element imbricat accesând WordPress Dashboard → Elementor → Settings → Features. Noul Carusel vă oferă o soluție mai versatilă și mai cuprinzătoare, care îmbunătățește experiența utilizatorului și captivează publicul. Puteți utiliza noul widget Carusel în locul unui număr de widget-uri existente, cum ar fi: Carusel de imagini, Carusel media (Pro), Carusel de mărturii (Pro) și Recenzii (Pro). Fiecare dintre aceste carusele a venit cu un aspect predefinit, cu conținut limitat și opțiuni de personalizare.
Notă:
Pentru a facilita tragerea elementelor în fiecare diapozitiv, funcțiile Redare automată și Buclă infinită au fost dezactivate în Editor. Aceste funcții sunt încă disponibile și vor funcționa conform așteptărilor. Le puteți vedea în acțiune pe site-ul dvs. live și în modul Previzualizare.
Sfat profesionist : Încercați să creați experiențe captivante adăugând o imagine de fundal și o suprapunere video la un diapozitiv pentru a crea efecte asemănătoare 3D.

[Pro] Îmbunătățiți vizibilitatea conținutului dvs. cu noua funcție de poziție statică a elementului în grilele dvs. de buclă
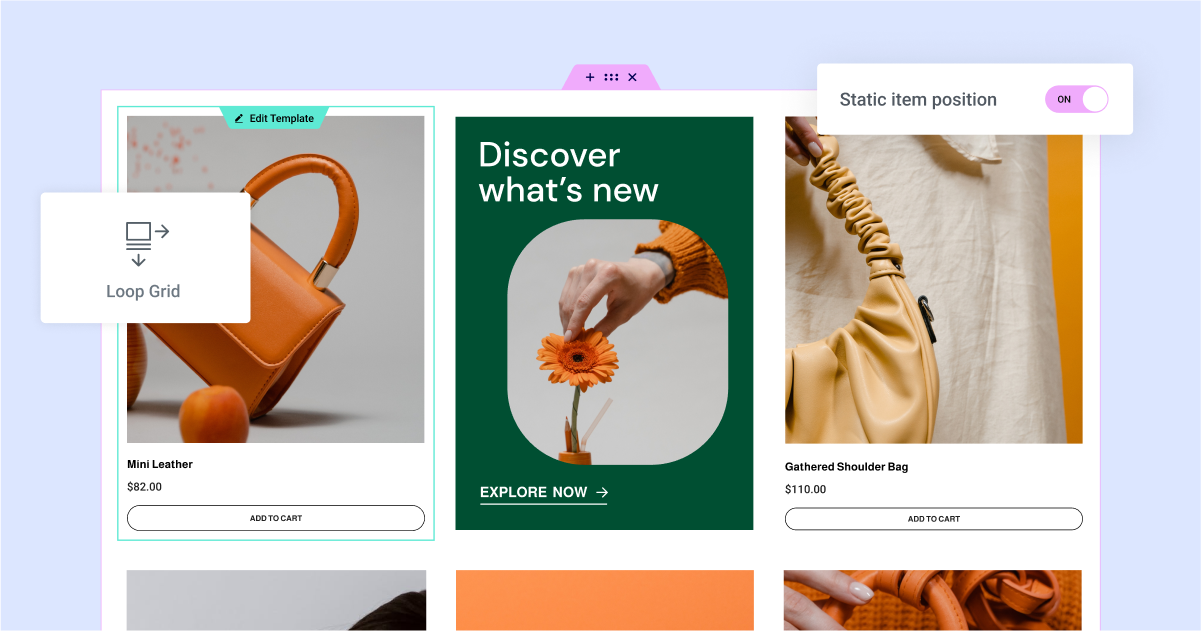
Șablonul Loop Alternate, o caracteristică Loop Grid adăugată în Elementor 3.12, este îmbunătățit pentru a include și Poziția Elementului Static. Acum, puteți injecta fără efort un alt șablon, prezentând un design nou și conținut static, în grila dvs. de buclă. Acest lucru vă permite să vă asigurați că anumite produse, evenimente sau alte piese de conținut ies cu adevărat în evidență de restul.
De exemplu, puteți promova un eveniment viitor sau puteți evidenția un anumit produs într-o poziție strategică în Loop Grid. Când injectați o poziție statică a elementului, aceasta va ocupa locul pe care îl determinați în grila buclei - cum ar fi a doua poziție. De asemenea, puteți alege dacă doriți ca Poziția statică a elementului să se întinde pe mai multe coloane, pentru a vă diviza și mai mult designul și a atrage mai multă atenție.
Când aplicați un articol static într-o anumită poziție, postarea sau produsul în poziția specificată se va ridica la următoarea poziție disponibilă. Deci, dacă setați articolul static pe a doua poziție, a doua postare sau produs se va afișa acum în a treia poziție.
Pentru a aplica un șablon alternativ de element static, când trageți o nouă grilă de buclă pe o pagină sau încercați să editați una existentă, veți observa că atunci când aplicați un șablon alternativ din panoul Editare, veți avea și o nouă comutare pentru Static Poziția articolului. Acest lucru vă oferă puterea de a adăuga un element static în poziția pe care o alegeți în cadrul rețelei. Activați comutatorul și selectați șablonul pe care doriți să-l afișați și poziția pe care doriți să o ocupe. Lista de șabloane va afișa o listă de șabloane Loop Item pe care le-ați creat anterior. Dacă nu ați creat șablonul pe care doriți să-l utilizați pentru articolul dvs. static, puteți crea unul nou creând un șablon de articol nou în Creatorul de teme.
Pentru a utiliza Loop Builder și funcțiile sale, va trebui să vă asigurați că aveți funcția Loop activată pe site-ul dvs. web. Îl puteți activa din Tabloul de bord WordPress → Elementor → Setări → Funcții.

Vizualizați toate stilurile dvs. globale într-o previzualizare completă a stilurilor globale pentru o coerență îmbunătățită
Unul dintre fundamentele unui site web cu aspect profesional este afișarea unui stil consistent pe tot parcursul. Cu fonturile și culorile globale ale Elementor, vă puteți îmbunătăți deja fluxul de lucru menținând o listă a fiecăruia și folosind fontul și culoarea globală corespunzătoare atunci când este necesar.
Acum, puteți vedea și toate fonturile și stilurile globale într-o previzualizare completă a pânzei. Când accesați Setările site-ului și navigați la Fonturile sau culorile globale, veți vedea o nouă previzualizare globală a stilului. Activarea acestuia va acoperi Editorul cu o foaie completă de pânză care va afișa toate fonturile și culorile într-o singură vizualizare.
În plus, cu Previzualizarea Stilurilor Globale puteți face actualizări instantanee și în timp real. Făcând clic pe oricare dintre stilurile din previzualizare, se va deschide selectorul de font / culoare și veți putea previzualiza modul în care fiecare modificare afectează stilul site-ului dvs.

Îmbunătățiri Elementor UI și UX
Elementor 3.14 include o varietate de actualizări de utilizare și interfață care vă vor simplifica, îmbunătăți și accelera fluxul de lucru – astfel încât să puteți petrece mai mult timp proiectând site-ul dvs.
Adăugați widgeturi în editor cu un clic
Faceți clic pe orice widget pentru a-l adăuga în Editor, fără a fi nevoie să îl glisați într-o anumită locație. Acest lucru este util în special atunci când trageți un widget în Containere imbricate, când trageți-l în zona specifică dorită poate fi dificil. Odată cu această actualizare, făcând clic pe orice widget din panoul de widget, îl va adăuga automat la cel mai recent Container (sau secțiune) pe care v-ați concentrat. Dacă ultima zonă pe care te-ai concentrat în Editor a fost un alt widget, acesta va plasa noul widget sub cel pe care te-ai concentrat anterior, iar dacă nu te-ai concentrat încă pe nimic din Editor, acesta va arunca widget-ul în partea de jos a paginii. Sunteți în continuare liber să trageți widget-urile în locația dorită, ca de obicei.

Indicație vizuală a părților paginii
Această actualizare introduce o tranziție mai ușoară între pagina / postarea dvs. și alte părți tematice - cum ar fi antetul, subsolul, bucla, elementul și conținutul paginii / postării și multe altele. Acum, dacă lucrați la Pagină / Postare și treceți cu mouse-ul peste orice zonă din antet, întregul antet va fi acoperit de o suprapunere semi-transparentă. Făcând clic oriunde în zona antetului, vă va direcționa să editați antetul, fără a fi nevoie să părăsiți pagina sau Editorul. Același lucru se va aplica și în zona de conținut a paginii/postării atunci când lucrați la o parte temă.
Îmbunătățiri pentru bara de sus
Top Bar, o caracteristică nouă introdusă pentru prima dată în Elementor 3.12, a fost creată în REACT pentru a îmbunătăți scalabilitatea introducerii de noi funcții în viitor. În această versiune, Elementor introduce noi capabilități în Bara de sus, disponibile ca un experiment pe care îl puteți activa accesând: WordPress Dashboard → Elementor → Features → Editor Top Bar.
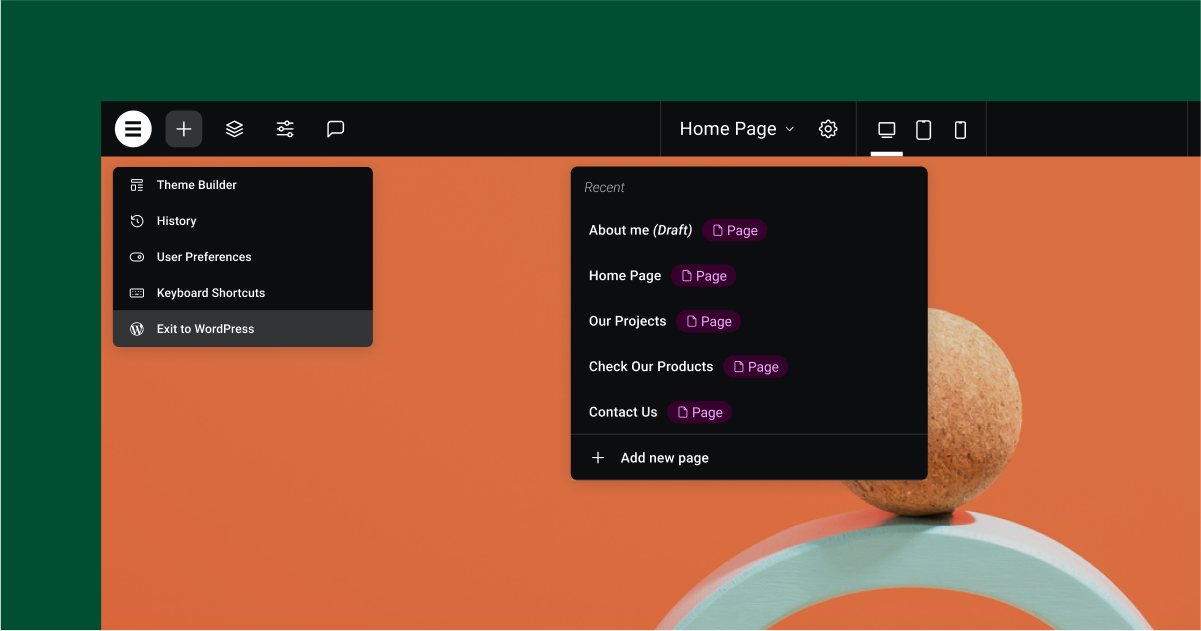
- Adăugați o pagină nouă – făcând clic pe Indicația paginii din mijlocul barei de sus vă va permite să adăugați o pagină nouă, fără a fi nevoie să comutați înainte și înapoi între Editor și tabloul de bord WordPress.
- Editare in loc pentru părțile site-ului – atunci când creați o pagină nouă din bara de sus, aceasta nu va reîncărca întregul editor, ci doar pânza în sine, reducând timpul de încărcare, astfel încât să puteți începe imediat lucrul.
- „Gestionați site-ul” redenumit „Ieșire în WordPress” – în urma solicitărilor dvs., am redenumit Gestionați site-ul web cu Ieșire în WordPress, ceea ce vă va duce înapoi la WordPress.
Funcțiile WordPress și WooCommerce sunt acum disponibile și în Elementor
Pentru a reduce nevoia de a comuta înapoi între Elementor și WordPress și pentru a vă simplifica fluxul de lucru, am adăugat o serie de capabilități disponibile în Setările paginii WordPress la Setările paginii Elementor, inclusiv: ordinea (pentru tipurile de postări ierarhice) și capacitatea de a permite comentarii la o pagină / postare. În plus, dacă aveți un site web WooCommerce, vă puteți configura și pagina magazinului accesând panoul Setări WooCommerce din Setările site-ului Elementor.

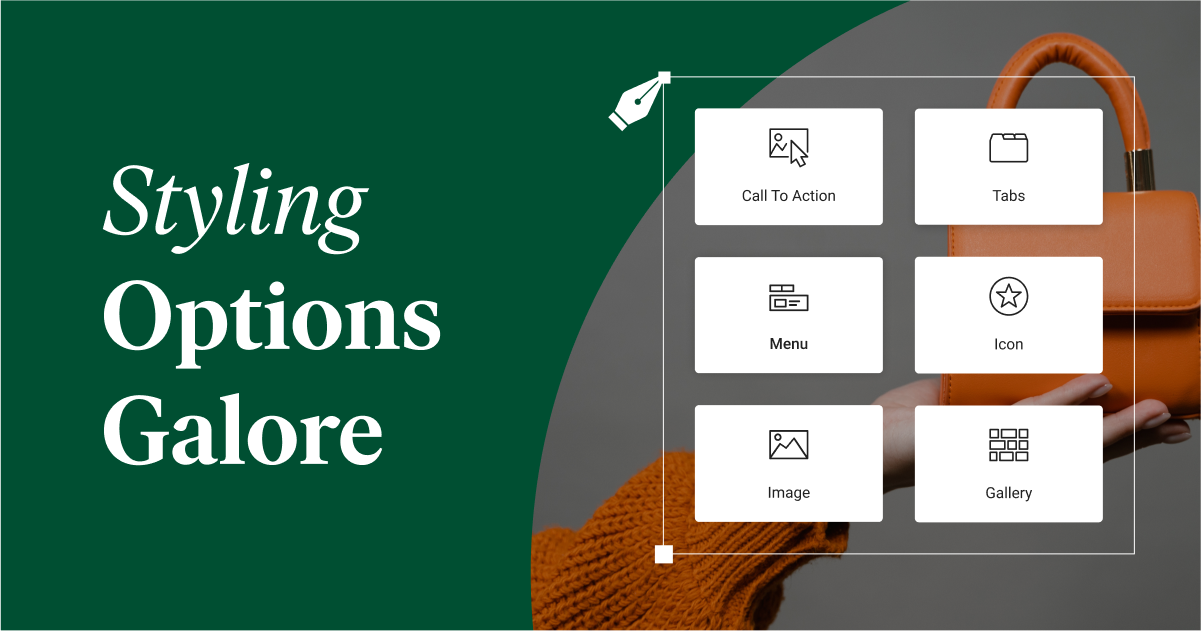
Mai multe opțiuni de stil în diverse widget-uri
Widget Tabs – această actualizare include două capacități noi în secțiunea Opțiuni suplimentare (fostă Setări receptive) din fila Conținut din panoul Editare:
- Punct de întrerupere – alegerea noii opțiuni „Niciuna” va menține structura Tabs în fiecare punct de întrerupere, în loc să o comutați pentru un acordeon de la un anumit punct de întrerupere. Aceasta a fost o actualizare foarte solicitată pentru noul widget Tabs.
- Defilare orizontală – activarea acestui lucru va restricționa filele la un singur rând. Vizitatorii site-ului le pot derula pe orizontală.
Pictogramă Widget – alegeți potrivire la dimensiune în fila de stil a widget-ului Pictogramă pentru a modifica spațiul pe care îl ocupă o pictogramă SVG încărcată. Acest lucru este util mai ales dacă lățimea și înălțimea pictogramei dvs. nu sunt aceleași.
Widget de meniu [Pro] – adăugați divizoare la Elementele de meniu din widgetul de meniu. Divizoarele se află în fila Stil, permițându-vă să reglați lățimea, înălțimea, culoarea separatorului etc.
Image Widget – în fila Stil, când reglați înălțimea, puteți alege potrivirea obiectului – implicit, umplere, acoperire sau conține. Acum, când alegeți coperta, puteți alege și o Poziție obiect pentru a poziționa imaginea în funcție de nevoile dvs.
Widget [Pro] Call To Action – opțiunile de stil ale butonului Call to Action sunt acum identice cu opțiunile de stil ale widgetului Button, pentru a crea o experiență de editare consistentă.
[Pro] Gallery Widget – controlați afișarea casetei de lumină pentru fiecare widget de galerie, în loc să vă bazați pe configurarea generală a casetei de lumină din setările site-ului dvs.

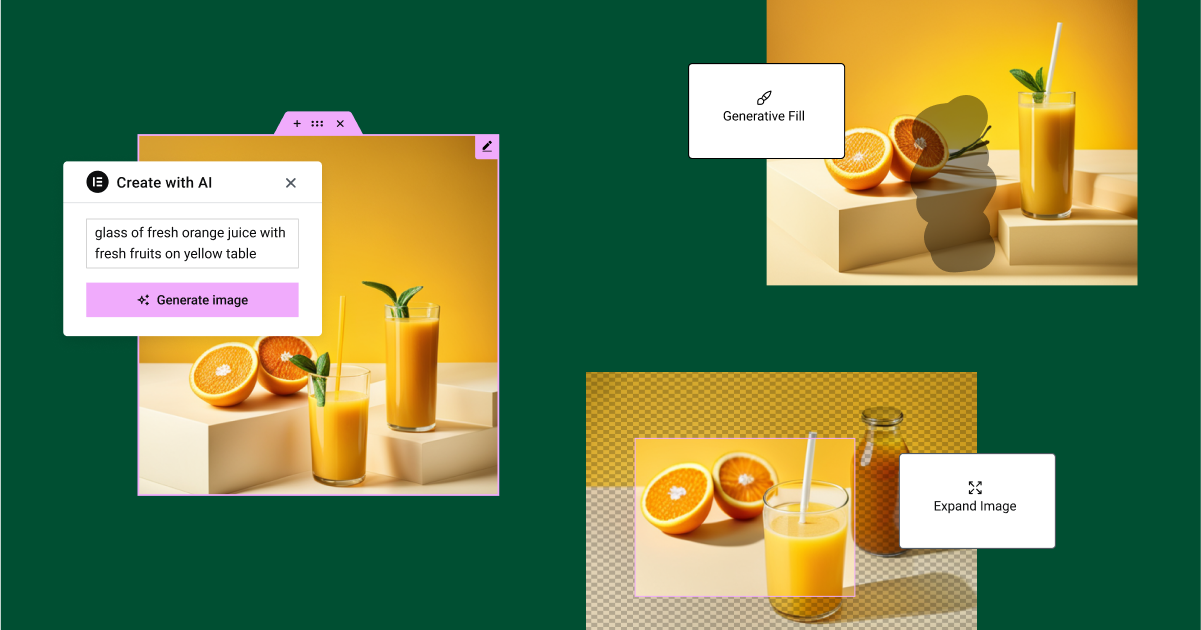
Creați imagini captivante cu Elementor AI
Elementor AI, disponibil ca probă gratuită pe fiecare site web Elementor, include acum și capacitatea de a crea și de a îmbunătăți imagini. Creați o solicitare prin descrierea imaginii pe care doriți să o creați, personalizați-o folosind umplerea generativă, creați variații de imagine dintr-o imagine generată de AI sau dintr-o imagine pe care o aveți deja pe site-ul dvs. web și multe altele.

Îmbunătățiri de performanță și accesibilitate
Elementor 3.14 include actualizări de accesibilitate pentru widget-urile Button, Accordion și Toggle. Această versiune include, de asemenea, îmbunătățiri ale performanței mecanismului de încărcare din widgetul Elementor Pro Video Playlist. Puteți citi mai multe despre el aici.
[Pro] Important – Loop Carusel – Modificări HTML în paginare și navigare
Loop Carusel a fost actualizat pentru a fi mai compatibil cu containerele. Vă rugăm să rețineți că, dacă ați aplicat CSS personalizat widgetului Loop Carusel în trecut, în special pentru a stila navigarea sau paginarea, este posibil să existe o problemă potențială care ar putea afecta designul site-ului dvs. Prin urmare, vă recomandăm să testați mai întâi această funcție pe site-ul dvs.
Duceți estetica site-ului dvs. la noi culmi
Elementor 3.14 introduce o serie de îmbunătățiri de design, pentru a îmbunătăți designul site-ului dvs. și afișarea conținutului. Cu widgetul Carusel foarte solicitat, un Element Imbricat, puteți încorpora conținut în fiecare diapozitiv al Caruselului și puteți ajusta stilul și designul acestuia după cum credeți de cuviință. În plus, această versiune extinde șablonul Loop Alternate, parte a widget-ului Loop Grid, permițându-vă să integrați conținut static selectat în listele dvs. de produse și postări. Această versiune include și Elementor AI pentru crearea de imagini, care vă dă putere să creați imagini captivante, să le personalizați și multe altele.
Pentru a încerca aceste noi funcții, asigurați-vă că actualizați la Elementor 3.14 și spuneți-ne cum intenționați să utilizați aceste noi actualizări pe site-ul dvs. web.
