De ce un site extrem de rapid este noua ta prioritate
Publicat: 2022-06-12
Conceptul unui site nebun de rapid este ceva despre care Google vorbește de mult timp.
Sunteți convins că viteza site-ului este prioritatea dvs. principală pentru optimizarea experienței utilizatorului?
În această postare, voi acoperi:
- De ce contează viteza site-ului.
- Cum se încadrează vizitatorii dvs. de pe mobil în ecuație.
- Nevoia de viteză într-o lume indexată pe mobil.
De ce este importantă viteza site-ului
De-a lungul anilor, Google a implementat o serie de recomandări și instrumente pentru a ajuta proprietarii de site-uri web să-și facă site-urile mai rapide. Aceste linii directoare și instrumente sprijină nucleul serviciilor noastre SEO.
La urma urmei, site-urile rapide sunt bune pentru utilizatorul final. Și Google dorește să includă în rezultatele sale acele site-uri web care oferă o experiență bună de utilizare.
Indiferent cum îl tăiați, mesajul de la Google este clar: mai rapid este mai bine.
De fapt, la sfârșitul anului 2016, reprezentantul Google John Mueller a spus să menținem timpul de încărcare a paginii sub trei secunde.
@vivek_seo Nu există limită pe pagină. Asigurați-vă că se încarcă rapid, pentru utilizatorii dvs. Verific adesea https://t.co/s55K8Lrdmo și țintesc <2-3 secunde
— John ☆.o(≧▽≦)o.☆ (@JohnMu) 26 noiembrie 2016
În 2010, Google a spus că viteza site-ului ar fi un factor în algoritmul său de clasare, deși un semnal ușor.
În anunțul său, Google a explicat de ce viteza site-ului contează:
Accelerarea site-urilor web este importantă – nu doar pentru proprietarii de site-uri, ci și pentru toți utilizatorii de internet. Site-urile mai rapide creează utilizatori fericiți și am văzut în studiile noastre interne că, atunci când un site răspunde lent, vizitatorii petrec mai puțin timp acolo. Dar site-urile mai rapide nu îmbunătățesc doar experiența utilizatorului; datele recente arată că îmbunătățirea vitezei site-ului reduce și costurile de operare. La fel ca noi, utilizatorii noștri acordă o mare valoare vitezei - de aceea am decis să luăm în considerare viteza site-ului în clasamentele noastre de căutare. Folosim o varietate de surse pentru a determina viteza unui site în raport cu alte site-uri.
Observați ultima propoziție: „Folosim o varietate de surse pentru a determina viteza unui site în raport cu alte site-uri.”
Dacă fiecare site web care apare pentru o anumită interogare are aproximativ același timp mediu de încărcare a paginii (chiar dacă se întâmplă să fie mai lentă), site-ul dvs. va fi considerat normal.
Cu toate acestea, dacă timpii de încărcare a paginii site-ului dvs. sunt mult mai lenți decât media, sunteți într-un dezavantaj.
Fostul Googler Matt Cutts a menționat încă din 2013 că atunci când toate celelalte lucruri sunt egale, viteza paginii poate fi luată în considerare în clasamente.
De exemplu, dacă fac o căutare și toate paginile web relevante se încarcă între 1,5 și 2,5 secunde, Google nu va folosi viteza site-ului ca factor de clasare.
Dar, dacă există o pagină web care durează 12 secunde pentru a se încărca, probabil că ar vedea o retrogradare în clasament. Trebuie să fii mediu în comparație cu performanța oricărei alte pagini web pentru acea interogare.
Deci întrebarea este de fapt: mai rapid este un avantaj sau mai lent este un dezavantaj? cred că acesta din urmă.
Totuși, Google nu este străin să ofere semnale mixte. Îți amintești acel tweet de la John Mueller? Ei bine, iată un alt tweet de la Gary Illyes de la Google care menționează să nu vă faceți griji „prea mult” cu privire la timpul de încărcare a paginii:
@seefleep Nu mi-aș face griji prea mult pentru asta. Fă-o cât de repede poți.
— Gary Illyes ᕕ( ᐛ )ᕗ (@methode) 21 aprilie 2016
Concluzia este că ar trebui să vă pese dacă aveți timpi de încărcare a paginii foarte lenți.
Și, dacă puteți, ar trebui să încercați să respectați recomandările Google, asigurându-vă că paginile se încarcă în doar câteva secunde.
Cum contează navigarea pe mobil pentru viteza site-ului
Acum să vorbim despre modul în care viteza site-ului se manifestă în diferite scenarii.
Mueller a recomandat un plafon de trei secunde pentru viteza de încărcare a paginii HTTP. Dar când vine vorba de dispozitive mobile, poziția oficială a Google aici este aceea de a avea conținut de deasupra paginii afișat într-o secundă sau mai puțin , astfel încât utilizatorul să poată „începe să interacționeze cu pagina cât mai curând posibil”.
Și, în lunile următoare, este posibil ca acest lucru să fie luat în considerare în clasamentele mobile în indexul Google pentru mobil primul.
Acest lucru este semnificativ pentru optimizarea vitezei site-ului, deoarece cu indexul mobile-first, Google își bazează clasamentul pe versiunea mobilă a site-ului dvs.
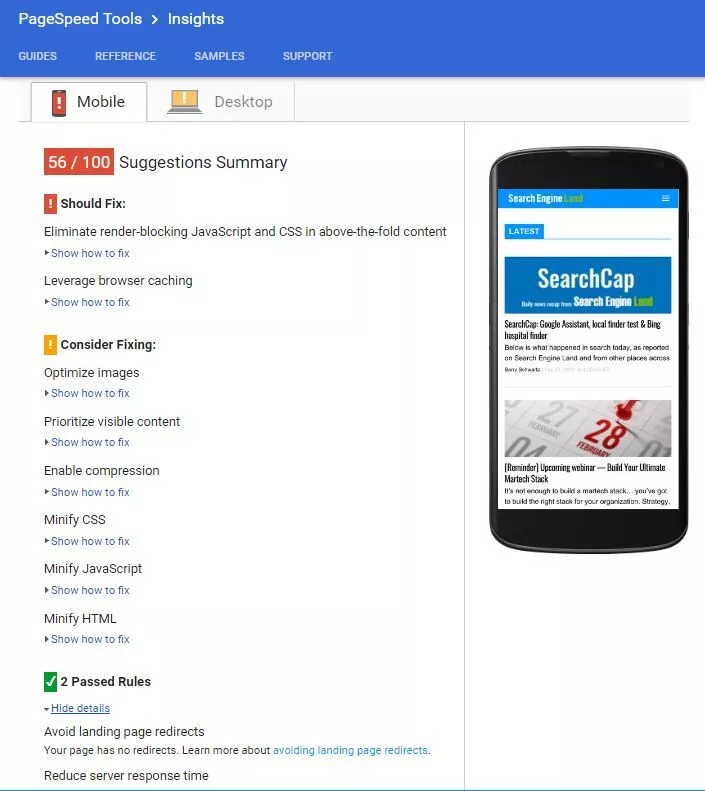
Puteți testa timpii de încărcare a paginilor dvs. cu instrumentul Google PageSpeed Insights. Aici, Google explică necesitatea unui conținut de mai sus care să fie imediat utilizabil:
PageSpeed Insights măsoară modul în care pagina își poate îmbunătăți performanța pe:
- timpul până la încărcarea deasupra paginii : timpul scurs din momentul în care un utilizator solicită o pagină nouă și până în momentul în care conținutul de deasupra paginii este redat de browser.
- timpul până la încărcarea completă a paginii: timpul scurs din momentul în care un utilizator solicită o nouă pagină până în momentul în care pagina este redată complet de browser.
Iată un exemplu de tipuri de probleme care pot îmbunătăți timpul de încărcare, așa cum este raportat de testul PageSpeed Insights:

Unul dintre lucrurile pe care le-am descoperit este că rezultatele unui test PageSpeed Insights se modifică de-a lungul timpului, iar în ultimul timp a fost mult influențată de timpii de încărcare a imaginii.
Aparent, o mulțime de editori de site-uri web au făcut ca timpul general de încărcare a paginii să fie rapid, dar imaginile lor nu se încarcă rapid.

Pentru a accelera timpul de încărcare a paginii mobile, compresia imaginii va fi o zonă de interes. Determinarea dacă o imagine este chiar necesară poate fi unul dintre următoarele lucruri pe care trebuie să le decideți în prioritizarea eforturilor strategiei dvs. de SEO pentru mobil.
În noile cercetări publicate de Google, recomandarea cheie este de a menține numărul mediu de solicitări (numărul de bucăți individuale de conținut necesare pentru afișarea întregii pagini) sub 50.
Nevoia de viteză în indexul Mobile-First
Este demn de remarcat modul în care practica reducerii conținutului pentru optimizarea vitezei mobile poate afecta clasamentul dvs. în această nouă lume de indexare a mobile-first.
Ceea ce este servit în prezent ca site-ul dvs. mobil este ceea ce Google ar lua în considerare pentru indexarea și clasarea în indexul său pentru dispozitive mobile. Dacă versiunea mobilă a site-ului dvs. afișează doar o parte din tot conținutul disponibil, atunci Google va lua în considerare doar acea parte în calculele sale de clasare (și nu orice resurse suplimentare disponibile în versiunea desktop a unui site).
Dacă un site are o configurație de design responsive, așa cum recomandă Google, totul atât în versiunea desktop, cât și în versiunea mobilă ar trebui să fie luat în considerare de Google, nu?
Nu chiar. În design responsive, îi spuneți site-ului să nu afișeze blocuri de text sau anumite imagini pe un dispozitiv mobil.
În mod tradițional, Google ar indexa versiunea desktop a site-ului dvs. Oricare ar fi imaginea de pe desktop, asta ar fi indexat și folosit Google pentru a clasa.
Apoi, când o persoană a încărcat acea pagină pe un dispozitiv mobil, în acel moment, puteți controla ceea ce era afișat. Cu toate acestea, indexul s-a bazat pe versiunea desktop completă a conținutului. Designul responsive tocmai a decis ce a fost afișat sau nu pentru un dispozitiv mobil sau tabletă.
Acum, Google trece la un index pentru dispozitive mobile. În timp ce versiunea desktop a site-ului era cea mai importantă pentru optimizarea motoarelor de căutare, acum contează UX-ul mobil.
Dacă versiunea mobilă a site-ului dvs. nu afișează anumite conținuturi sau imagini, Google nu le va mai lua în considerare în clasare și indexare.
De exemplu, pe site-ul dvs. desktop din subsol, este posibil să aveți 50 de link-uri. Dar în versiunea mobilă, nu doriți să o aglomerați, așa că afișați doar 10. Când Googlebot vă accesează cu crawlere pagina, nu va număra 50 de link-uri, ci va lua în considerare doar 10.
Ca un alt exemplu, luați în considerare modul în care oamenii au abordat performanța mobilă în trecut - prin tăierea unor părți din pagina lor, cum ar fi imaginile sau conținutul. Dacă aceasta este abordarea dvs. pentru experiența mobilă, trebuie să înțelegeți că eliminați conținut care vă poate ajuta să vă clasificați.
Deci, ce recomand?
Doriți să creați o experiență rapidă atunci când utilizatorii de telefonie mobilă vin pe site - acest lucru este încă important. Dar trebuie să echilibrați conținutul de care aveți nevoie pentru a vă clasifica cu experiența mobilă.
Proiectați-vă site-ul web în jurul experienței mobile pentru a începe.
Afișați numai conținut care este demn de a fi afișat pe un dispozitiv mobil, chiar și pe paginile dvs. de pe desktop. Poate fi necesar să aveți mai multe pagini web cu mai puțin conținut, deoarece pagina de 2.000 de cuvinte poate să nu fie adaptată pentru dispozitive mobile.
Și când vine vorba de viteză, editorii de site-uri web pot tăia imagini, deoarece încărcarea unei anumite imagini pe un dispozitiv mobil durează prea mult. Aceste activități obișnuite, orientate spre creșterea timpilor de încărcare a paginii dvs., pot determina, de fapt, conținutul să nu mai fie indexat într-o lume bazată pe mobil.
Cântărirea opțiunii AMP (Accelerated Mobile Pages)
Acest lucru ne aduce la cel mai recent proiect Google orientat către viteză: AMP.
Acoperim AMP în detaliu în ghidul nostru aici și chiar oferim un ghid de pornire rapidă despre dacă și cum să implementați AMP pe site-ul dvs. web.
AMP este un proiect open-source care ajută în mod eficient editorii de site-uri web să creeze experiențe mobile mai rapide prin configurații specifice care:
- Predați conținutul site-ului, limitând în același timp utilizarea JavaScript pe care site-urile editorilor îl pot folosi.
- Memorați conținutul în cache, astfel încât Google să nu fie nevoit să preia conținutul paginii de pe serverul editorului.
Google a spus că AMP nu va afecta clasamentele, dar cu toate semnele că mai rapid este mai bine pe mobil, nu aș exclude capacitatea AMP de a încărca pagini mai repede, deoarece acestea ar putea în mod inerent să se claseze mai bine.
Rețineți că AMP nu este un lucru ușor de implementat pe un site web, iar specificațiile pentru AMP se schimbă des. Pe măsură ce programul se extinde în tot mai multe tipuri potențiale de site-uri web (rețineți că a început doar cu site-uri de știri și s-a extins de acolo), Google trebuie să facă în mod constant compromisuri.
Și apoi, desigur, există un cost de dezvoltare în AMP. Va trebui să vă schimbați site-ul pentru a-l susține. Există, de asemenea, costuri continue pe măsură ce specificațiile AMP se modifică, deoarece trebuie să actualizați paginile. Apoi, există riscul ca Google să abandoneze AMP sau să vină cu un alt sistem, cum ar fi ca site-ul dvs. să se comporte mai mult ca o aplicație mobilă.
Alegeți-vă paginile AMP cu înțelepciune.
Învingându-ți competiția până la linia de sosire
Dacă vrei să concurezi online, site-ul tău trebuie să fie rapid.
Mesajul de la Google este că viteza contează. Dar există multe modalități de a atinge viteza site-ului.
Acest lucru necesită să cântăriți costurile și beneficiile configurațiilor mobile, inclusiv responsive, AMP și multe altele.
În tot acest timp, ținând cont de faptul că modificările pe care le aduceți site-ului dvs. mobil pot și vor avea un impact asupra clasamentului dvs. într-o lume pe care o veți avea mai întâi pe mobil.
Permiteți-ne să vă ajutăm să generați și să urmăriți traficul către site-ul dvs. cu o strategie SEO mobilă. Serviciile BCI sunt personalizate pentru a se potrivi obiectivelor și publicului dvs. de afaceri. Să vorbim mai multe despre creșterea veniturilor prin SEO pentru dispozitive mobile.
