Principalele elemente vitale web pentru testarea A/B: Software-ul dvs. de testare A/B încetinește site-ul dvs.?
Publicat: 2021-08-05
Google tocmai a renunțat la actualizarea Core Web Vitals și trebuie să îi acordăm atenție.
De ce să-i pese?
În calitate de CRO, în mod normal nu ne facem prea multe griji pentru partea de trafic, deoarece ne concentrăm asupra a ceea ce se întâmplă atunci când oamenii aterizează pe site-urile noastre și asupra acțiunilor pe care le întreprind.
Ideea este că această nouă actualizare se concentrează pe experiența utilizatorului, așa că nu numai că este relevantă pentru noi ca optimizatori, dar există șansa ca testarea dvs. să aibă un impact negativ asupra scorurilor și traficului site-ului dvs.
Nu grozav, nu?
În acest articol, vă voi explica ce este această actualizare, cum funcționează, cum ar putea-o afecta testarea dvs., câteva bune practici nu numai pentru a reduce impactul acestei noi actualizări SEO, ci și cum să vă îmbunătățiți efectiv scorurile. și poate atrage mai mult trafic organic din cauza asta.
- Instrumentul meu de testare A/B îmi va încetini site-ul și va afecta scorul meu de bază pentru Web Vitals?
- Care este diferența dintre Core Web Vitals și Google Page Experience?
- Ce este experiența cu pagina Google?
- Care sunt elementele vitale ale web de bază?
- De ce îi pasă Google de experiența utilizatorului?
- Cum să vă măsurați valorile actuale de bază pe web și rezultatele experienței paginii
- Cum vine instrumentul PageSpeed Insights cu aceste rezultate?
- Ce sunt datele de laborator și de teren?
- Care sunt valorile Google privind experiența paginii, cele trei valori vitale ale web de bază și cum le putem îmbunătăți?
- 1. Cea mai mare vopsea plină de conținut (LCP)
- Cum să vă îmbunătățiți scorul LCP
- A. Preîncărcați elementul LCP
- b. Utilizați găzduire de înaltă performanță/dedicată
- c. Activați stocarea în cache și creșteți lungimea memoriei cache (dacă este necesar)
- d. Amână JS non-critic + Eliminați JS neutilizat
- e. Luați în considerare reducerea codului
- f. Optimizați imaginile pentru încărcare leneșă și receptivitate (nu și imaginea LCP)
- g. Utilizați compresia imaginii și dimensiunea receptivă
- h. Stabiliți conexiuni terță parte cât mai curând posibil
- i. Utilizați un CDN pentru a reduce timpul de încărcare
- j. Utilizați compresia Gzip sau Brotli pentru a optimiza dimensiunea fișierului
- Cum să vă îmbunătățiți scorul LCP
- 2. Întârziere la prima intrare (FID)
- Cum să vă îmbunătățiți primul scor de întârziere de intrare
- A. Preîncărcați conținut și linkuri
- b. Eliminați pluginul Bloat
- c. Eliminați codul de temă Bloat
- d. Eliminați umflarea paginii
- Cum să vă îmbunătățiți primul scor de întârziere de intrare
- 3. Schimbare cumulativă a aspectului (CLS)
- 1. Cea mai mare vopsea plină de conținut (LCP)
- Cum afectează elementele vitale web de bază UX și testarea A/B (și cum să treci de evaluarea elementelor vitale web de bază în timp ce utilizați scriptul Convert)
- Cum să nu influențezi negativ cel mai mare scor de vopsea plină de conținut atunci când testează A/B
- Cum să îmbunătățiți întârzierea primei intrări la testarea A/B
- Cum să reduceți problemele cumulate de schimbare a aspectului la testarea A/B
- Concluzie + concluzii cheie
Instrumentul meu de testare A/B îmi va încetini site-ul și va afecta scorul meu de bază pentru Web Vitals?
Să scoatem asta din drum chiar sus. Aplicația Convert este incredibil de rapidă și nu ar trebui să vă afecteze negativ experiența în pagină sau scorul Core Web Vitals, atâta timp cât urmați cele mai bune practici atât pentru testare, cât și pentru configurarea CWV.
Cu toate acestea, nu toate site-urile respectă cele mai bune practici și, în acele situații, testarea dvs. A/B ar putea afecta viteza de încărcare a paginii, întârzierea primei introduceri, schimbarea cumulativă a aspectului sau cea mai mare pictură cu conținut, în funcție de modul în care ați configurat testul și site-ul. .
Veștile bune?
Fiecare dintre aceste elemente este ușor de fixat. Vom acoperi toate acestea în timp ce parcurgem acest ghid, împreună cu cum să vă îmbunătățiți experiența inițială a paginii și scorurile CWV și să nu le distrugeți la testare.
Care este diferența dintre Core Web Vitals și Google Page Experience?
Ce este experiența cu pagina Google?
Experiența în pagină este unul dintre cei peste 200 de factori de clasare pe care Google îi folosește pentru a-i ajuta să identifice și să clasifice rezultatele căutării.
Algoritmul Page Experience este un grup de valori și rezultate pe care Google le implementează pentru a înțelege și îmbunătăți modul în care utilizatorii săi experimentează o pagină web. Scopul lor este de a oferi utilizatorilor lor cel mai bun conținut și cea mai bună experiență de utilizator.
Care sunt elementele vitale ale web de bază?
Core Web Vitals sunt valori configurate în cadrul algoritmului Google Page Experience, care sunt concepute pentru a măsura sau simula experiența reală a utilizatorului și sunt în centrul celei mai recente actualizări.
Cele trei elemente vitale de bază ale web sunt:
● Cea mai mare vopsea plină de conținut
● Întârziere pentru prima intrare și
● Schimb de aspect cumulat.
Par complicate și au nume fanteziste, dar practic se reduc la urmărirea momentelor cheie din experiența de pagină a unui utilizator:
- Cât de repede se încarcă pagina ta?
- Cât de repede poate utilizatorul să vadă elementele principale de pe pagină și să înțeleagă despre ce este vorba?
- Cât de repede pot interacționa cu pagina?
- Cât durează până când acea interacțiune funcționează de la clic pe un buton până la acțiunea care are loc?
- Cum arată pagina și este ușor de utilizat?
De ce ne pasă?
Ne pasă pentru că Google îi pasă și este una dintre aparițiile FOARTE rare în care au subliniat un anumit factor de clasare, cum funcționează și cum să-l îmbunătățească. Când se întâmplă acest lucru, merită să fiți atenți, deoarece este un semn al lucrurilor care vor urma.
De ce îi pasă Google de experiența utilizatorului?
Mai simplu spus, dacă recomandă rezultate care oferă o experiență proastă sau un rezultat incorect, atunci există șansa ca utilizatorii lor să înceapă să se mute la concurenți.
Experiența în pagină nu este încă considerată un factor major de clasare. Google a declarat recent că toate lucrurile fiind egale între dvs. și un concurent, Page Experience va acționa mai probabil ca factor decisiv care va determina cine se clasează mai sus, pur și simplu pentru că oferiți cea mai bună experiență, dar nu este singurul factor.
(Conținutul excelent, oferta, EAT și backlink-urile vor mișca întotdeauna acul cel mai mult.)
Cu toate acestea... Google pare să facă mișcări mari în direcția ca Experiența utilizatorului să devină un factor major de clasare în căutare în viitor. Și-au schimbat întregul indice de clasare a rezultatelor pentru a se concentra pe experiența și rezultatele pe mobil mai întâi.
Aceasta înseamnă că, în timp ce Page Experience este un algoritm axat pe dispozitive mobile, deoarece întregul lor index este acum mai întâi pe mobil, acest lucru îi afectează pe toți proprietarii de site-uri web și modul în care acestea apar în rezultatele desktop.
Este posibil să aveți un conținut grozav pe desktop, dar versiunea mobilă, nu versiunea desktop, va afecta locul în care vă clasați în rezultate. Nu numai asta, dar Google îi pasă și de viteza de încărcare și aspectul paginii. Au actualizat și au ridicat ștacheta cu privire la ceea ce este necesar de mai multe ori, stabilind un standard pentru timpul de încărcare și multe altele, totul pentru a îmbunătăți căutările pe mobil.
Am spus asta înainte, dar este mai bine să ne facem o idee acum și să începem să implementăm cele mai bune practici, mai ales că experiența utilizatorului poate afecta direct campaniile noastre CRO, iar instrumentul tău de testare ar putea afecta și acele rezultate SEO...
Așadar, haideți să dezvăluim fiecare dintre aceste valori ale experienței în pagină, rezultatele actuale, ce înseamnă fiecare măsură și cum le puteți îndeplini cerințele, împreună cu câteva lucruri de reținut, astfel încât testarea dvs. să nu aibă un impact negativ asupra scorului.
Cum să vă măsurați valorile actuale de bază pe web și rezultatele experienței paginii
Puteți folosi Google Search Console din punct de vedere tehnic pentru aceasta, dar cred că datele pot fi puțin vagi sau limitate. (Rezultatele sunt listate ca „slabe”, „necesită îmbunătățiri” sau „bune”.)
În schimb, mergeți la instrumentul Google PageSpeed Insights și verificați site-ul dvs. acolo.
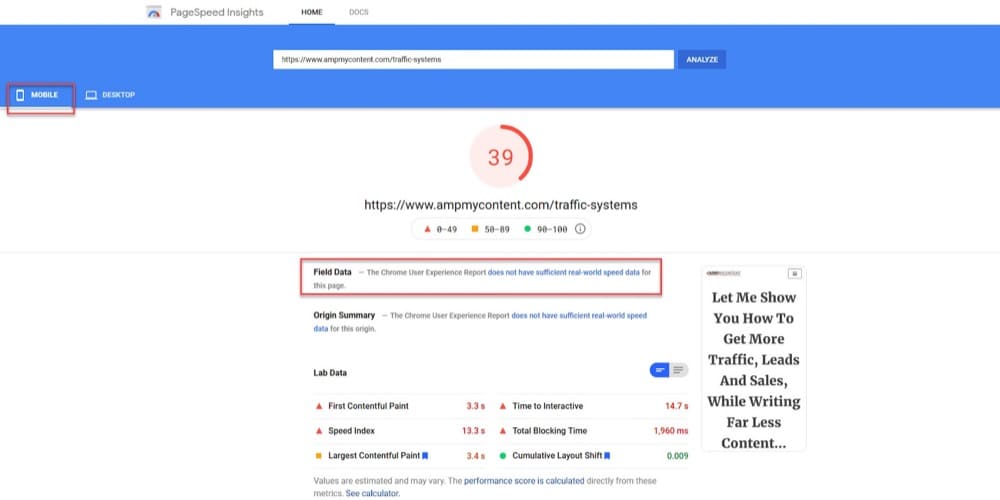
Instrumentul Insights este foarte ușor de utilizat. Pur și simplu introduceți adresa URL a paginii pe care doriți să o verificați, lăsați-o să ruleze și apoi uitați-vă la rezultatele atât pentru mobil, cât și pentru desktop.
Nu vă verificați doar pagina de pornire aici. Pagina dvs. de pornire se încarcă de obicei rapid și ușoară și, prin urmare, va oferi adesea cel mai mare scor dintre toate paginile dvs. (Fiecare pagină de pe site-ul dvs. are scorul său unic, bazat pe mulți factori pe care îi vom acoperi în curând.)
În schimb, vă recomand să verificați o pagină care necesită atât resurse, cum ar fi o postare pe blog, o pagină de vânzări de lungă durată, sau chiar pagina pe care doriți să rulați un test CRO în continuare, deoarece aceasta vă va oferi o reprezentare mai precisă. despre modul în care funcționează pagina dvs.
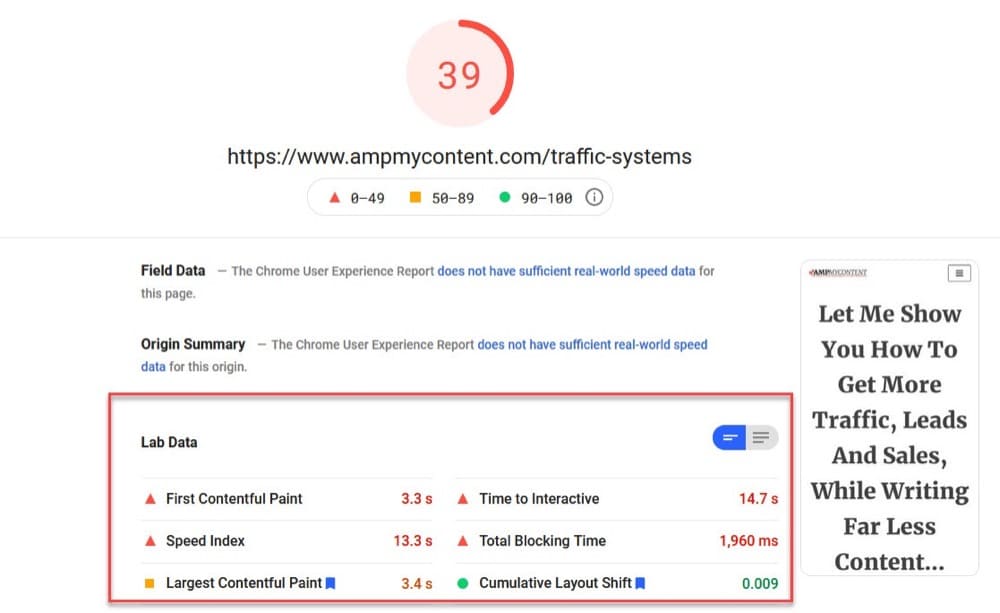
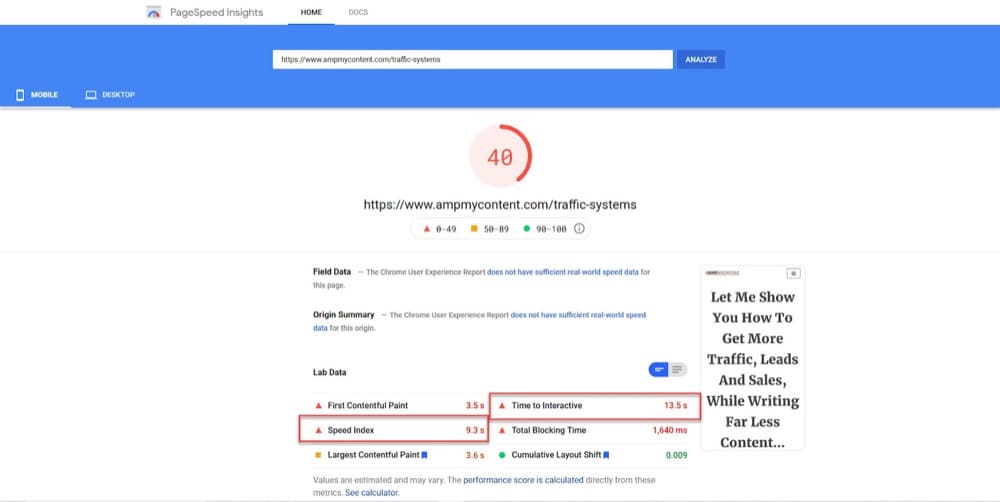
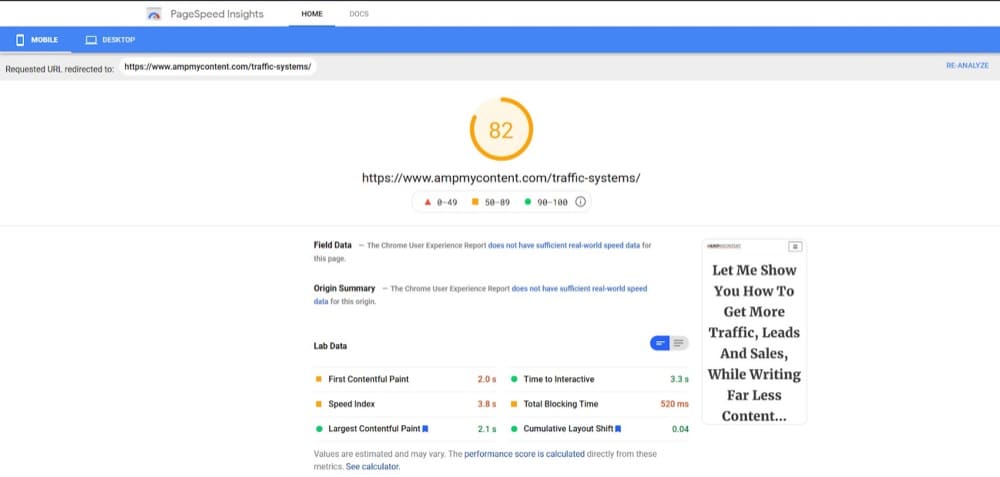
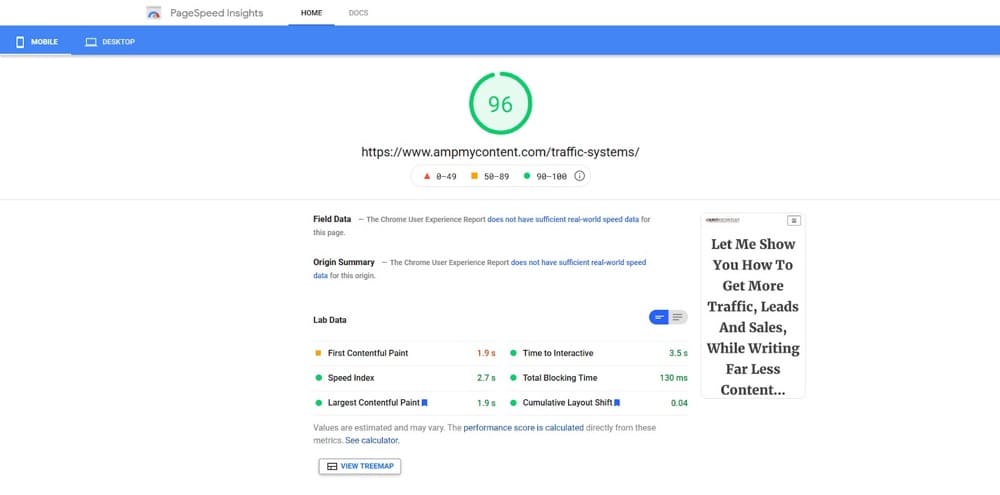
Scopul dvs. este să obțineți un scor de 90 sau mai mult pentru dispozitive mobile ȘI desktop.

În mod clar, această pagină are nevoie de lucru , deoarece este nevoie de 14,7 secunde înainte ca utilizatorii de dispozitive mobile să poată interacționa pe deplin cu această pagină!
Acum, există un motiv pentru care această pagină durează atât de mult să se încarce pe mobil. Este în jur de 11.000 de cuvinte, cu aproximativ 30 de imagini și 3 videoclipuri pe el.
prin GIPHY
E o pagină MARE!
În timpul acestui articol, voi continua să îmbunătățesc această pagină de vânzări pe măsură ce lucrăm la fiecare recomandare de raport Core Web Vitals, astfel încât să puteți vedea diferența în viteza și scorul paginii sale.
Apoi, după ce am actualizat site-ul și pagina pentru a îndeplini Page Experience și Core Web Vitals, voi arăta cum configurarea testelor A/B pe această pagină mi-ar putea afecta rezultatele.

- Orice în roșu trebuie să funcționeze cât mai curând posibil.
- Orice în galben poate fi îmbunătățit.
- Și orice în verde îndeplinește în prezent cerințele.
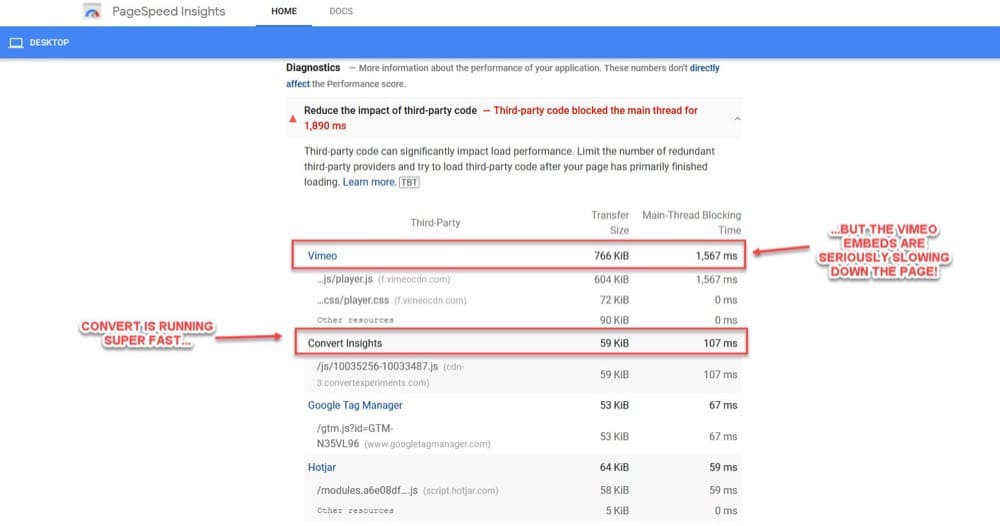
Un lucru interesant de văzut este că aplicația Convert Experiences încetinește pagina mea doar cu 107 milisecunde în fundal, în timp ce aplicația Vimeo provoacă o întârziere de 1.567 milisecunde.
Aceasta nu este vina aplicației lor, dar, în schimb, se datorează faptului că am nevoie să remediez o grămadă de probleme cu pagina mea și site-ul meu care fac ca aceasta să nu funcționeze corect.
Totuși, înainte de a putea îmbunătăți aceste probleme, trebuie să înțelegem ce înseamnă ele și cum instrumentul a dat acest rezultat...
Cum vine instrumentul PageSpeed Insights cu aceste rezultate?
Instrumentul PageSpeed Insights folosește instrumentul de testare pentru dezvoltatori Lighthouse de la Google pentru a vă face o idee despre performanța paginii dvs.
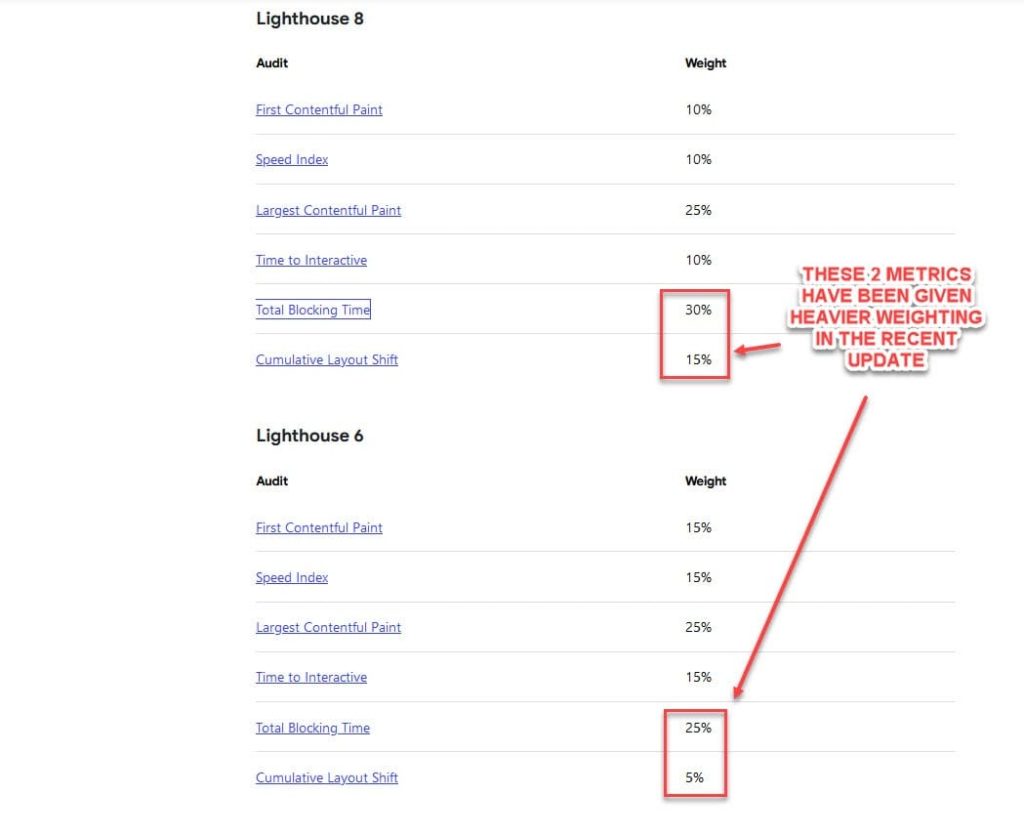
Lighthouse aplică valori specifice de ponderare bazate pe performanța paginii dvs. pentru a obține acest scor.
Aceste ponderi se bazează pe cei mai importanți factori de experiență a utilizatorului și adesea se modifică pentru a reflecta atunci când Google adaugă noi funcții pentru a urmări UX. (Din nou, acesta este motivul pentru care acesta pare a fi un lucru important asupra căruia să se concentreze astăzi).
Dacă comparăm ultima versiune a acestor ponderi cu cea mai nouă versiune a Lighthouse, putem vedea că Schimbarea aspectului cumulativ și Timpul total de blocare au primit o pondere mult mai mare în importanța lor comparativ cu versiunile anterioare.

Înseamnă asta că celelalte elemente sunt dintr-o dată mai puțin importante?
Deloc. De fapt, probabil că li s-a acordat mai puțină pondere pe măsură ce mai multe site-uri sunt actualizate și îndeplinesc cerințele standard privind experiența în pagină.
Se pare că acum s-a îndreptat atenția către oprirea paginilor de la modificarea aspectului pe măsură ce pagina se încarcă și reducerea timpului necesar ca pagina să răspundă la intrarea utilizatorului.
Acestea sunt ambele lucruri importante pe care trebuie să le luăm în considerare în calitate de testeri, deoarece testul nostru poate face ca pagina să se încarce mai lent sau aspectul se poate schimba atunci când testăm noi modele de aspect.
Instrumentul Lighthouse preia aceste ponderi și apoi le aplică paginii dvs. curente folosind ceva numit date Lab and Field pentru a măsura performanța paginii dvs.
Ce sunt datele de laborator și de teren?
Lab Data este practic o simulare a unor condiții specifice pentru a crea un mediu de control. Este ceea ce majoritatea utilizatorilor care citesc acest articol vor folosi pentru a-și testa și îmbunătăți pagina.
În timp ce Field Data se bazează pe experiența reală a utilizatorului pe pagina respectivă , dar este puțin defectuoasă. Ai nevoie de mult trafic live către pagina respectivă pentru a obține rezultate. Nu numai asta, dar acest trafic trebuie să provină de la utilizatorii Chrome care au optat și pentru Raportul despre experiența utilizatorului Chrome (CrUX), pe care nu toată lumea îl folosește sau pentru care se înscrie.
Datele privind scorul utilizatorilor din câmp se bazează pe a 75-a percentilă a experienței utilizatorilor pe pagina respectivă.
De ce contează asta? Pentru că experiența fiecărui utilizator poate varia în funcție de dispozitivul său și de viteza internetului.
Dacă 26% din publicul tău navighează pe un iPhone 5 cu o conexiune lentă, atunci scorul tău ar putea scădea la 74% și ar arăta că pagina ta „are nevoie de îmbunătățire”.
În cele din urmă, datele de câmp se bazează pe un agregat rulant de 28 de zile, astfel încât rapoartele se bazează pe rezultate anterioare. Schimbările de astăzi nu se vor reflecta în rezultate încă o lună.
După cum puteți vedea, datele de câmp nu vor fi relevante pentru noi toți. Vestea bună este că datele de laborator din instrumentul Insights sunt suficient de bune și ne oferă suficiente informații pentru a vedea cum modificările și actualizările noastre afectează acel mediu simulat, astfel încât să ne putem face o idee aproximativă despre cum poate funcționa site-ul nostru în sălbăticie.
Așa că acum știm rezultatele noastre de referință pe paginile noastre cu cele mai slabe performanțe/cele mai importante, putem afla ce înseamnă toate aceste valori și cum să le îmbunătățim.
Care sunt valorile Google privind experiența paginii, cele trei valori vitale ale web de bază și cum le putem îmbunătăți?
Există 4 valori de bază privind experiența în pagină și încă 3 într-un subset specific numit Core Web Vitals (accentul celei mai recente actualizări Google).
Aflați ce califică Google drept o experiență excelentă pentru utilizator și citiți mai multe despre cele 4 valori de bază privind experiența în pagină.
Fiecare dintre aceste valori de bază este destul de ușor de realizat. Tot ce aveți nevoie este un site responsive, fără cod dus, să nu acopere site-ul în ferestre pop-up și să ruleze prin HTTPS.
Acestea sunt însă doar elementele de bază. Există încă 6 valori ale experienței în pagină utilizate de Lighthouse atunci când măsoară performanța experienței în pagină folosind datele Lab.

Acum, deși există 6 valori de laborator pe care să vă concentrați, toate sunt interconectate. Aceasta înseamnă că o îmbunătățire a unuia vede de obicei o îmbunătățire a celorlalți.
Pentru a simplifica toate acestea, Google le-a împărțit în trei elemente vitale de bază:
- Cea mai mare vopsea plină de conținut
- Întârziere la prima intrare și
- Schimbare cumulativă a aspectului
Aici trebuie să ne îmbunătățim și, de asemenea, testele noastre ne pot afecta clasamentele.
Să analizăm fiecare dintre aceste valori vitale de bază ale web de mai jos și ce trebuie să faceți pentru a le îmbunătăți, înainte de a ne uita la modul în care testele dvs. ar putea afecta aceste scoruri.
1. Cea mai mare vopsea plină de conținut (LCP)
Cea mai mare vopsea de conținut se bazează pe viteza de încărcare a celui mai mare element vizibil de pe ecran. Aceasta ar putea fi o fotografie de erou, o imagine de fundal sau chiar textul titlului.
Acest scor este conceput pentru a reproduce cât de mult durează publicului dvs. să înceapă să vadă conținutul principal de pe pagina dvs. și să își facă o idee despre ce este pagina.
În prezent, LCP este cântărit la 25% din scorul CWV.
Este important de remediat faptul că cititorii dvs. pot înțelege pagina dvs., dar este mai mult decât atât. Vedeți, majoritatea problemelor care provoacă un LCP lent sunt de obicei cauzele principale ale ceea ce încetinește paginile și cauzează alte probleme CWV . Aceasta înseamnă că, dacă reparați aceste elemente LCP, atunci ați făcut cea mai mare parte a muncii.
Scopul dvs. ar trebui să fie să faceți ca LCP să se încarce în mai puțin de 2,5 secunde.
Principalele probleme care vă scad scorul/viteza LCP sunt:
- Timpi de răspuns lent al serverului
- Blocarea redării JavaScript și CSS, provocând întârzieri ale elementelor
- Timpi lent de încărcare a resurselor
- Redare lentă pe partea clientului
- Optimizare de imagine slabă/setată incorect.
Cum să vă îmbunătățiți scorul LCP
Există mai multe lucruri pe care le puteți implementa pentru a vă îmbunătăți scorul LCP.
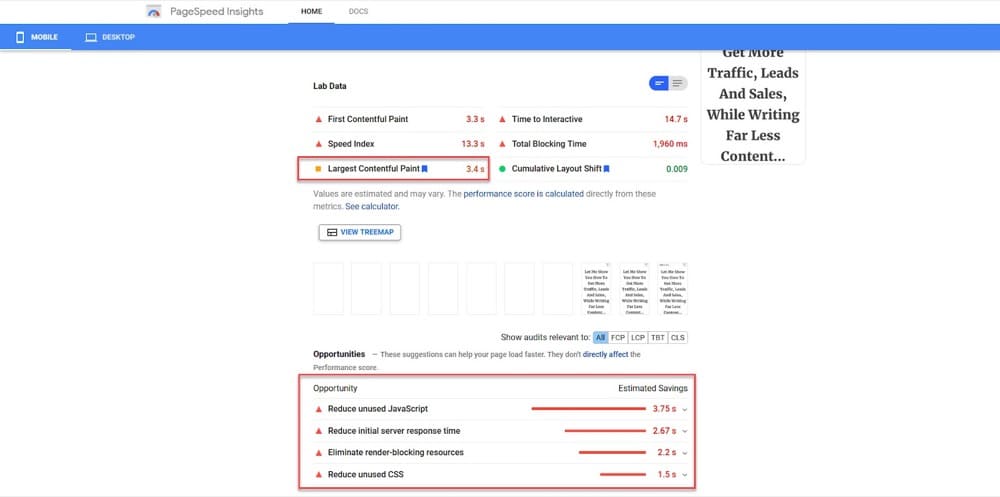
Aici puteți vedea exemplul meu de scor LCP al paginii de vânzări înainte de a face oricare dintre modificările recomandate.

În prezent, este nevoie de 3,4 secunde pentru ca elementul meu LCP să se încarce pe pagină, chiar dacă este doar un titlu de text, iar pagina mea durează 14,7 secunde pentru a se încărca înainte de a deveni interactiv.
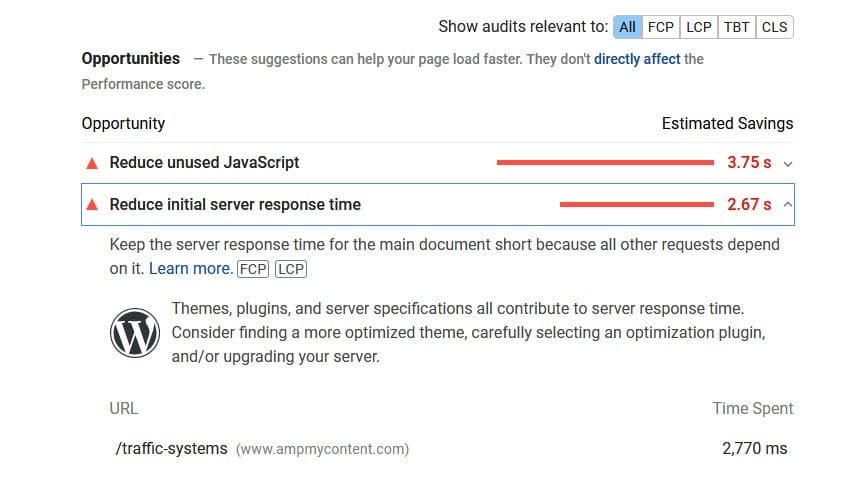
Dacă parcurgem în jos instrumentul PageSpeed Insights și analizăm oportunitățile, există o grămadă de lucruri pe care le pot face pentru a îmbunătăți viteza generală a paginii și pentru a opri unele dintre lucrurile care încetinesc LCP-ul.
Să trecem prin toate.
A. Preîncărcați elementul LCP
Primul lucru pe care trebuie să-l faceți este să verificați care este elementul LCP real pentru pagina dvs. curentă, deoarece poate varia între pagini.
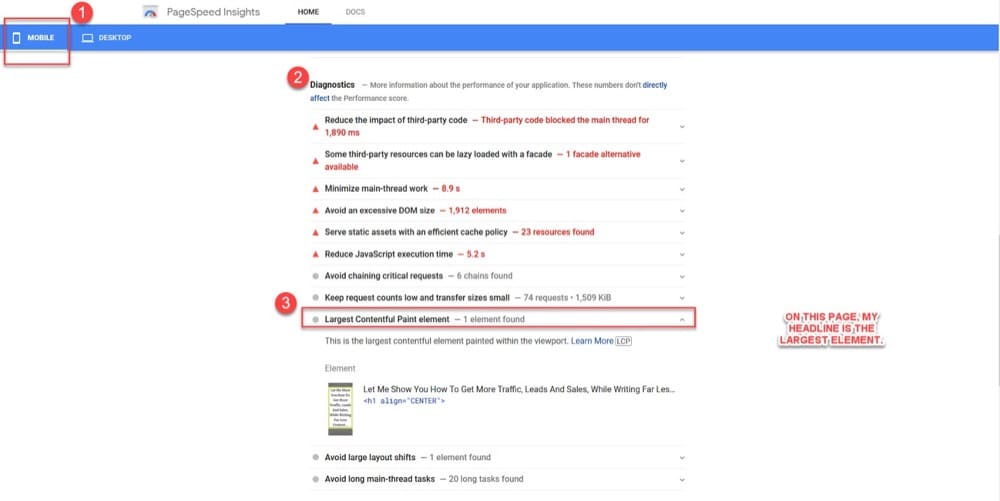
În vizualizarea mobilă a instrumentului PageSpeed, derulați în jos pagina până la secțiunea de diagnosticare și faceți clic pe elementul „Cea mai mare vopsea de conținut” și vedeți ce apare.

Pe această pagină anume, elementul meu LCP este titlul meu.
Pot îmbunătăți viteza de încărcare a textului meu prin sortarea altor lucruri de pe pagina mea, cum ar fi compresia și stocarea în cache, dar dacă elementul meu LCP ar fi o imagine?
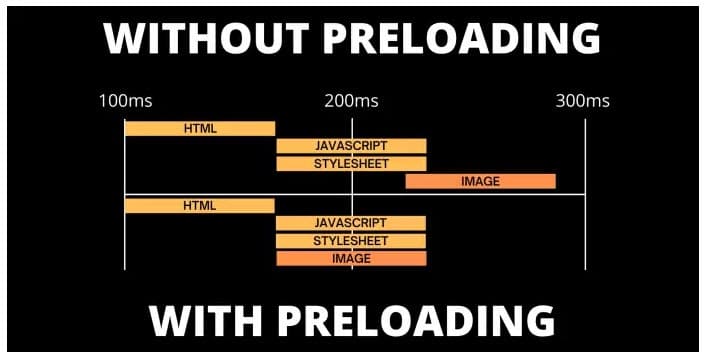
În acest caz, aș dori să preîncărc imaginea pe pagină, astfel încât să înceapă să se încarce înainte ca pagina să înceapă chiar să fie randată.

În acest fel, imaginea începe să se încarce imediat și nu este încetinită de alt cod sau solicitări.
Acesta este un lucru imens.
Practica standard este să încărcați leneș toate imaginile de pe o pagină, pentru a ajuta la viteza paginii. Dar când faci asta pentru imaginea ta LCP, de fapt o face să se încarce mai lent, scăzând scorul tău LCP!
(Aceasta este o problemă mare dacă testați A/B și elementul LCP!)
Deci cum o reparăm?
Vrem să scriem un cod pentru a specifica faptul că acest element LCP trebuie să fie preîncărcat pe o anumită pagină.
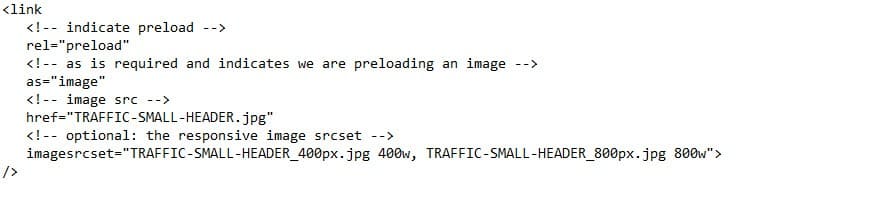
Scriptul pe care doriți să îl adăugați este scriptul rel="preload” și va arăta cam așa:

În acest exemplu, spun acestei anumite pagini să preîncarce imaginea TRAFFIC-SMALL-HEADER (care este elementul de imagine LCP pentru pagina respectivă). De asemenea, specific mai multe opțiuni de dimensiune, astfel încât să poată încărca o imagine receptivă atât pentru mobil, cât și pentru desktop.
Numai această modificare va ajuta la orice imagini cu încărcare lentă care vă afectează scorul LCP.
Unele teme WordPress sau Shopify vă vor permite să adăugați cod personalizat în antetul acelei pagini, în timp ce unele pluginuri vor permite acest lucru. În caz contrar, puteți edita și fișierul header.php pentru pagina dvs. și puteți adăuga direct codul.

Am acoperit câteva dintre elementele de bază aici, dar cele mai multe remedieri pe care le vom acoperi pot varia în funcție de site-ul dvs. și de ceea ce utilizați. (Dacă nu sunteți pe WordPress sau aveți un dezvoltator, atunci cereți-i să verifice sfaturile Google pentru dezvoltatori pentru optimizarea LCP aici).
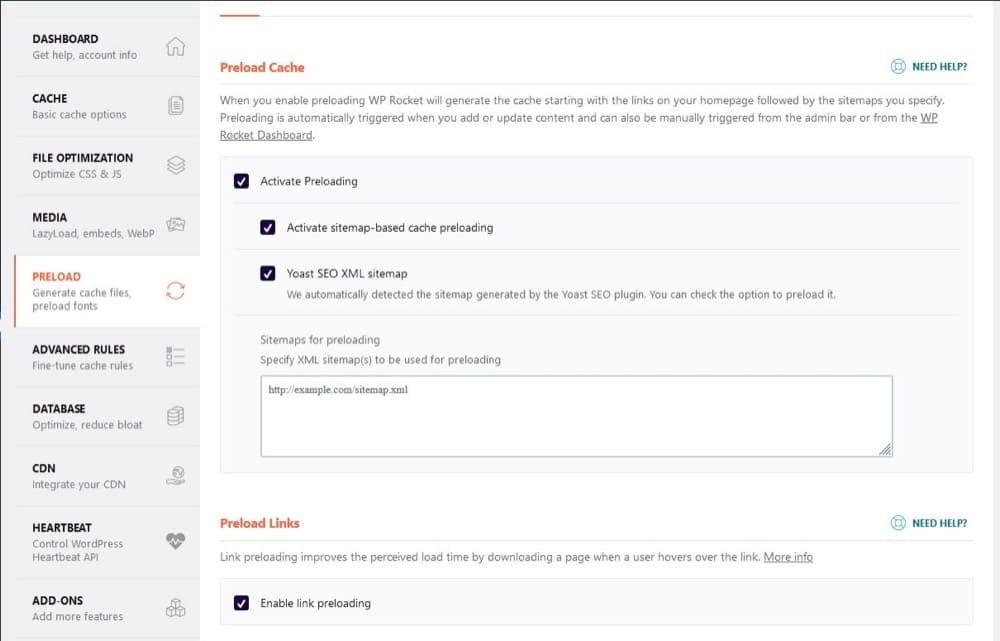
Deoarece site-ul meu este construit pe WordPress, voi folosi pluginul WPRocket, deoarece mă va ajuta să rezolv majoritatea problemelor cu LCP într-un singur loc.
b. Utilizați găzduire de înaltă performanță/dedicată
O remediere foarte simplă de implementat. Când utilizatorul dvs. vă încarcă pagina web, acesta trimite o solicitare gazdei dvs. web pentru informații despre pagină și fișiere stocate etc.
Unele servicii de găzduire web funcționează pe o platformă de găzduire partajată. Aceasta înseamnă că împărtășesc infrastructura între mai multe site-uri. Din acest motiv, înseamnă că traficul altor site-uri pe găzduirea dvs. partajată poate încetini performanța propriului site.
Trecerea la un serviciu de găzduire dedicat, care este 100% doar pentru site-ul dvs., nu este doar mai rapidă, ci și mai sigură și poate ajuta la problemele de încărcare a paginii și la timpii de răspuns ale serverului.
Aici puteți vedea că timpul inițial de răspuns al serverului site-ului meu a fost de 2,67 secunde.

După actualizarea la o gazdă dedicată, a eliminat complet întârzierea de răspuns a serverului, economisindu-mi 2,67 secunde în timpul de încărcare și, de asemenea, a îmbunătățit indicele de viteză și timpul de interacțiune.

c. Activați stocarea în cache și creșteți lungimea memoriei cache (dacă este necesar)
Memorarea în cache vă permite să salvați cererile de pe server prin stocarea unei copii salvate a conținutului site-ului dvs. pentru utilizatori, astfel încât să se încarce rapid la vizitele repetate.
În acest fel, dacă revin și vor să vadă conținutul din nou, acesta se va încărca incredibil de rapid.

d. Amână JS non-critic + Eliminați JS neutilizat
Când o pagină se încarcă, se încarcă pe rând lucrurile pe rând (async) sau încetinește și încearcă să încarce mai multe lucruri simultan (sincronizare). Acest lucru nu este atât de rău dacă aveți un server rapid sau dacă aplicația terță parte din care o extrageți se încarcă rapid, cum ar fi aplicația Convert Experiences.
Dar, putem ajuta la îmbunătățirea scorului și a vitezei paginii fie amânând unele elemente (spunându-le să se încarce după lucruri mai importante), fie eliminând elemente care nu trebuie încărcate pe fiecare pagină.
Aceasta este de obicei o cauză mare a problemelor de încărcare LCP, deoarece acele elemente încearcă să se încarce înaintea elementului LCP. (De asemenea, pot afecta întârzierea primei intrări).
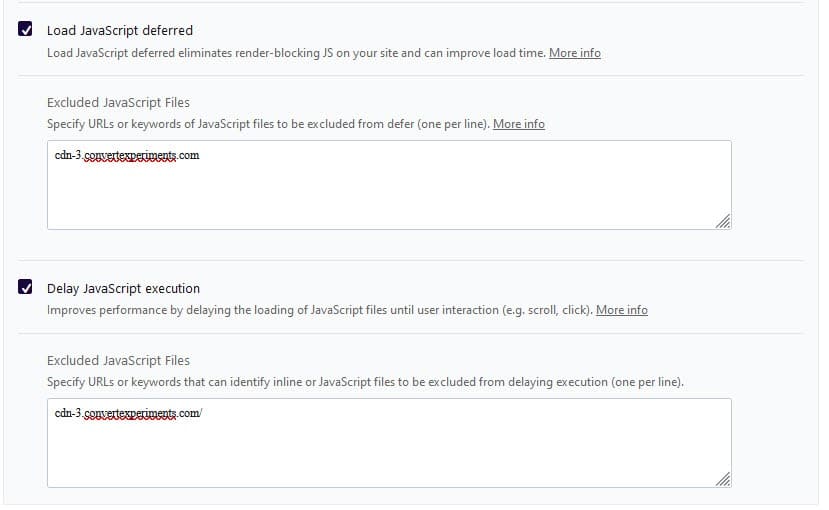
Puteți specifica ce JS, aplicații sau pluginuri să amânați sau să eliminați din WPRocket. (Asigurați-vă că setați scriptul Convertire să se încarce ca prioritate și să nu fie amânat).

În acest fel, orice JS neesențial este eliminat, alte JS sunt amânate până când sunt utilizate și scriptul Convert poate rula cât mai curând posibil.
Notă marginală:
De asemenea, puteți utiliza această secțiune pentru a prioritiza încărcarea oricăror elemente de deasupra elementelor de pliere, cum ar fi glisoarele sau caruselele. Pur și simplu adăugați codul în secțiunea de excludere și se va încărca normal.
e. Luați în considerare reducerea codului
De asemenea, puteți accelera timpul de încărcare a paginii prin minimizarea codului JS și CSS de pe site-ul dvs. Minificarea este folosită pentru a elimina datele inutile sau redundante, fără a afecta modul în care resursa este procesată de browser, de exemplu, comentarii de cod, spații albe și formatare, eliminarea codului neutilizat, utilizarea numelor mai scurte de variabile și funcții și așa mai departe.
O mulțime de pluginuri vă vor permite să faceți acest lucru.
Asigurați-vă că vă verificați paginile după aplicare, deoarece uneori poate cauza probleme. (Mai ales când combin codul, motiv pentru care nu l-am folosit aici. Ar trebui să funcționeze bine în teorie, dar am avut probleme în trecut.)
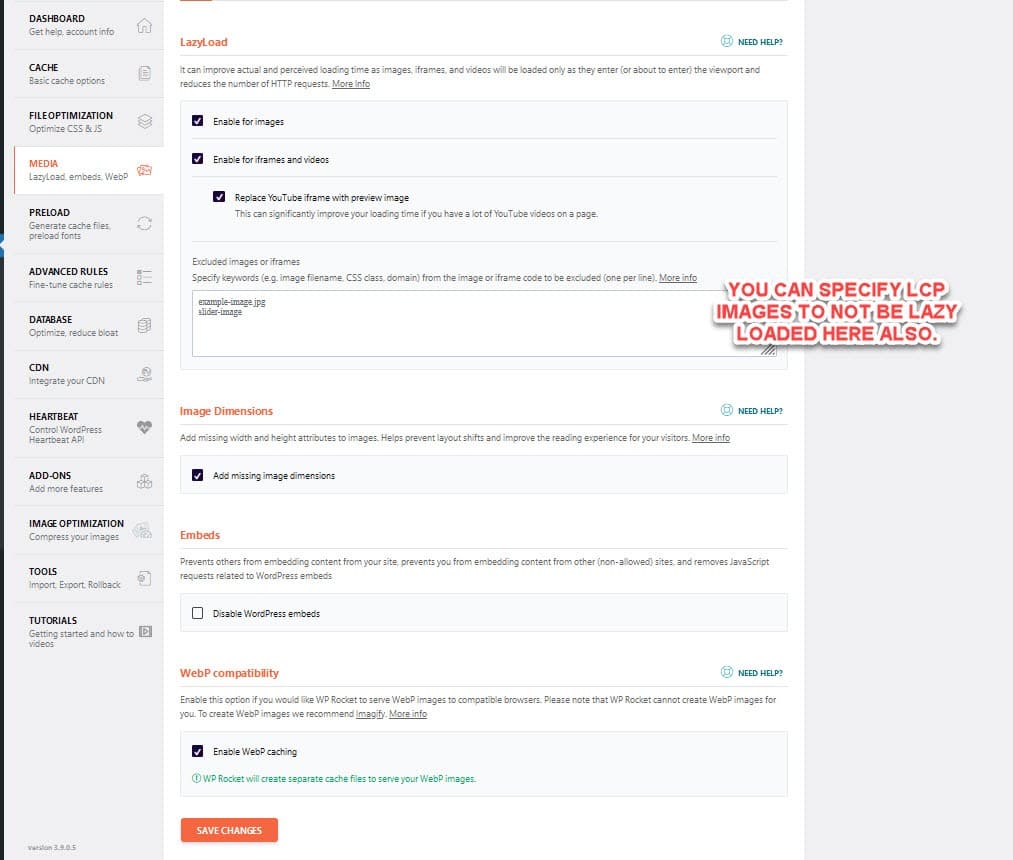
f. Optimizați imaginile pentru încărcare leneșă și receptivitate (nu și imaginea LCP)
Ceva care poate încetini performanța paginii este dimensiunea imaginii și volumul imaginilor pe care le aveți.
Dacă aveți o pagină bogată în imagini, puteți îmbunătăți viteza de încărcare prin încărcarea leneșă a imaginilor, astfel încât cele mai jos pe pagină să înceapă să se afișeze doar pe măsură ce vizualizatorul derulează în jos.
(Nu uitați să preîncărcați imaginea LCP!)
De asemenea, puteți ajuta și mai mult la încărcarea paginii prin specificarea unor dimensiuni specifice de imagine. (Uneori, este posibil să încărcați o imagine uriașă din întâmplare, care apoi încetinește pagina pe măsură ce o comprimă la dimensiunea potrivită.)

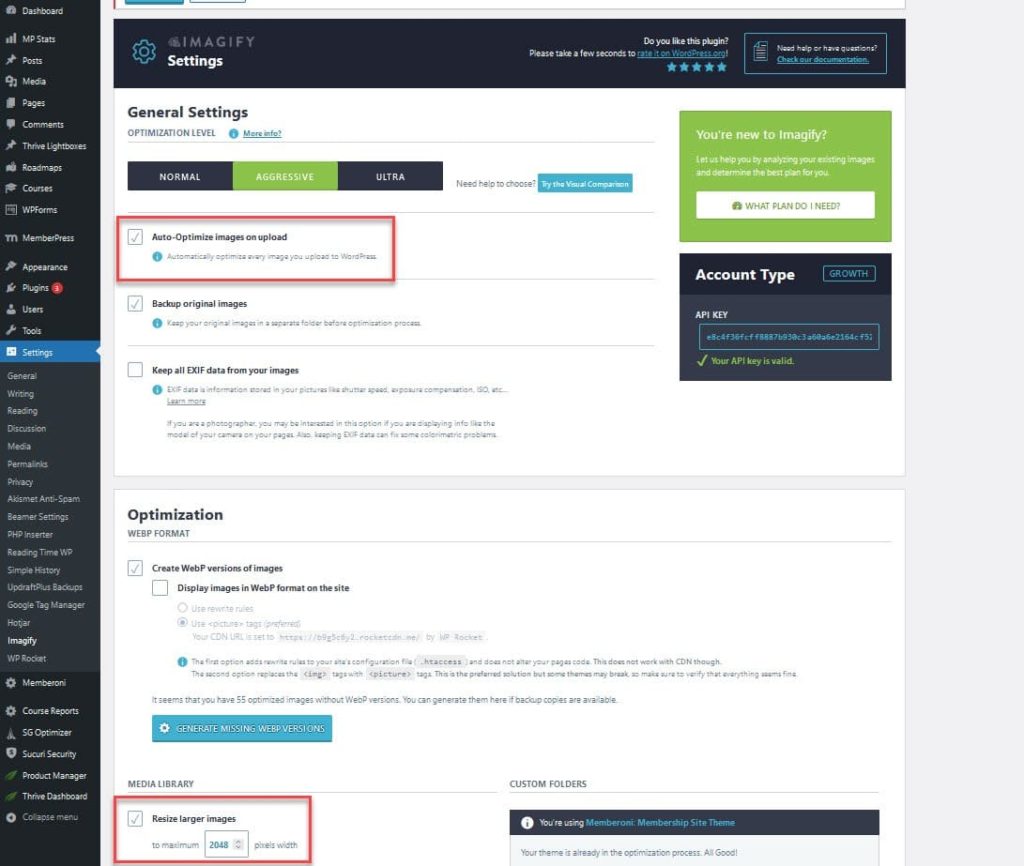
g. Utilizați compresia imaginii și dimensiunea receptivă
Puteți face imaginile să se încarce și mai repede reducând dimensiunea fișierului, apoi oferind dimensiuni receptive pentru a se potrivi dispozitivului pe care se află utilizatorul.
Dimensiunile mai mici ale fișierelor înseamnă că necesită mai puține resurse pentru ca dispozitivul utilizatorului să se poată încărca, menținând totuși calitatea înaltă din perspectiva lor.
WPRocket se integrează, de asemenea, cu un plugin numit Imagify, atât pentru a comprima, cât și pentru a oferi imagini receptive (prin adăugarea de mai multe opțiuni scrset pentru diferite dimensiuni de ecran).

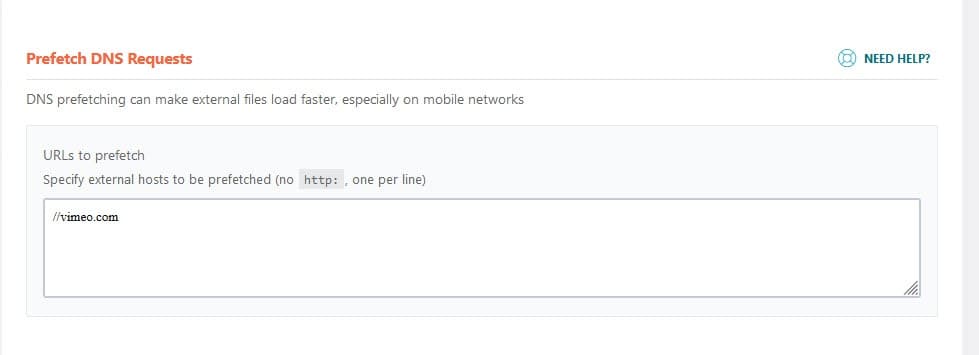
h. Stabiliți conexiuni terță parte cât mai curând posibil
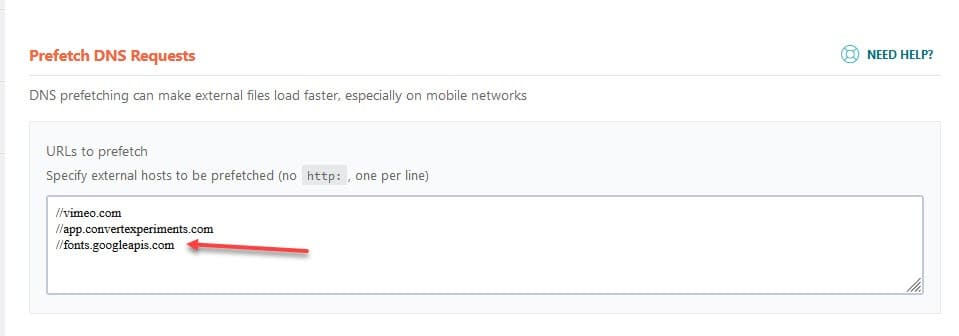
Dacă aveți conținut sau scripturi pe site-ul dvs. care pot încetini încărcarea paginii, îl puteți configura pentru a începe să preîncărcați anumite elemente cât mai curând posibil, astfel încât să se încarce mai repede.
Îți amintești cum videoclipurile mele îmi încetineau pagina înainte?
Prin configurarea solicitărilor de preluare prealabilă DNS de la terțe părți, pot accelera încărcarea tuturor acestor videoclipuri.

i. Utilizați un CDN pentru a reduce timpul de încărcare
Un CDN sau o rețea de livrare de conținut ajută la accelerarea vitezei de încărcare a site-ului dvs. și mai mult, salvând versiunile stocate în cache ale site-ului dvs. pe servere care sunt mai aproape de locația utilizatorului.
Puteți face acest lucru cu ceva de genul Cloudflare gratuit.
j. Utilizați compresia Gzip sau Brotli pentru a optimiza dimensiunea fișierului
Puteți, de asemenea, să vă accelerați și mai mult site-ul utilizând un plugin de compresie, cum ar fi Gzip sau Brotli, dar unele CDN-uri o vor face automat, așa că mai întâi verificați-l pe al dvs. pentru a vedea dacă îl are instalat. (Cloudflare are acest lucru încorporat.)
Deci, care a fost impactul efectuării tuturor acestor schimbări?
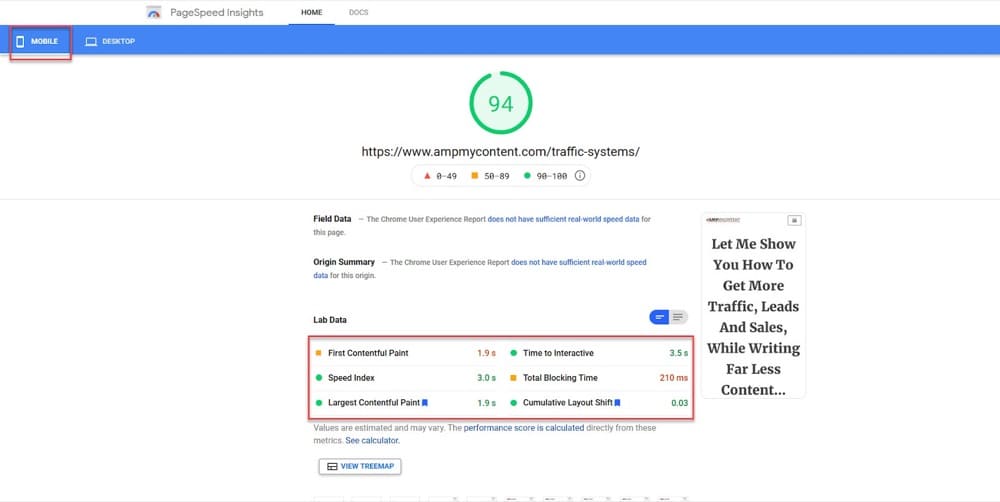
Mi-am îmbunătățit viteza de încărcare a site-ului, ducând-o de la 13,5 secunde la 3,3 secunde pe mobil. Viteza mea LCP este acum de 2,1 secunde.
Aceasta înseamnă o economie de 10,2 secunde!

Nu-i rău, nu?
Mai sunt câteva lucruri de remediat, dar ar trebui să se îmbunătățească pe măsură ce lucrăm la celelalte 2 Core Web Vitals.
2. Întârziere la prima intrare (FID)
Întârzierea primei introduceri este o măsură a timpului necesar pentru ca pagina să răspundă atunci când utilizatorul încearcă să întreprindă o acțiune, cum ar fi o apăsare a unui buton sau un clic pe link.
Cele mai frecvente cauze ale unui FID slab sunt:
- Execuția unui script de la prima parte care provoacă o întârziere a pregătirii pentru interacțiune.
- Preluarea datelor care influențează pregătirea pentru interacțiune.
- Execuția de script de la terți întârzie latența interacțiunii.
Întârzierea primei introduceri este ponderată ca 30% din scorul dvs. CWV, iar obiectivul dvs. este să reduceți acel răspuns la 100 de milisecunde sau mai puțin.
Cum să vă îmbunătățiți primul scor de întârziere de intrare
Nu putem măsura FID fără un utilizator live, așa că, în schimb, încercăm să îmbunătățim timpul total de blocare (TBT), deoarece ambele sunt conectate.
Deci, să ne uităm înapoi la rezultatele paginii noastre...
Când mi-am măsurat prima dată pagina, TBT-ul meu era de 1,5 secunde (sau 1.560 de milisecunde).
De când am îmbunătățit elementele LCP, a scăzut la 0,2 secunde (210 milisecunde) și la 3,5 secunde până la interacțiunea completă.

Acest lucru se datorează faptului că am rezolvat deja câteva dintre problemele care încetinesc Timpul total de blocare, pur și simplu prin remedierea unor probleme LCP, cum ar fi minimizarea codului și amânarea sau eliminarea JS.
Este deja aproape de intervalul de viteză dorit, dar haideți să vă arătăm alte câteva lucruri pe care le puteți face, în cazul în care scorul dvs. nu este încă acolo.
A. Preîncărcați conținut și linkuri
Iată o caracteristică grozavă din interiorul WProcket. Odată cu preîncărcarea imaginilor LCP, îi spunem paginii să înceapă să încarce imaginea LCP cât mai curând posibil.
Cu preîncărcarea link-urilor și a sitemap-urilor, îi spunem site-ului să înceapă să preîncarce conținut în fundal, atunci când utilizatorul trece cu mouse-ul peste un buton sau link.

Aceasta înseamnă că acele active încep să se încarce înainte ca utilizatorul să le solicite, accelerând acel FID și scăzând timpul total de blocare pentru acele alte pagini pe care face clic.
Beneficiul aici este un FID mai rapid pe alte pagini, așa că haideți să vedem mai multe modalități de a îmbunătăți prima pagină pe care se încarcă.
Principalul lucru pe care îl putem face pentru a îmbunătăți FID este să eliminăm codul bloat de pe site-ul nostru.
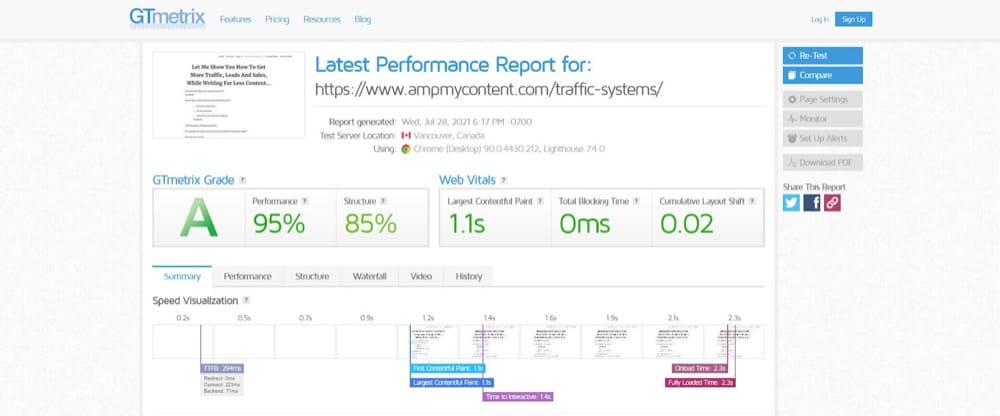
Continuați și încărcați-vă pagina în GTMetrix.

Wow, scorul ăsta arată uimitor, nu!?
Ei bine, asta pentru că acesta este scorul tău pe desktop, nu mobilul tău. (Cu excepția cazului în care plătiți pentru a personaliza dispozitivul și locația, GTMetrix va afișa întotdeauna o simulare a încărcării paginii dvs. de la un utilizator Chrome pe un desktop.)
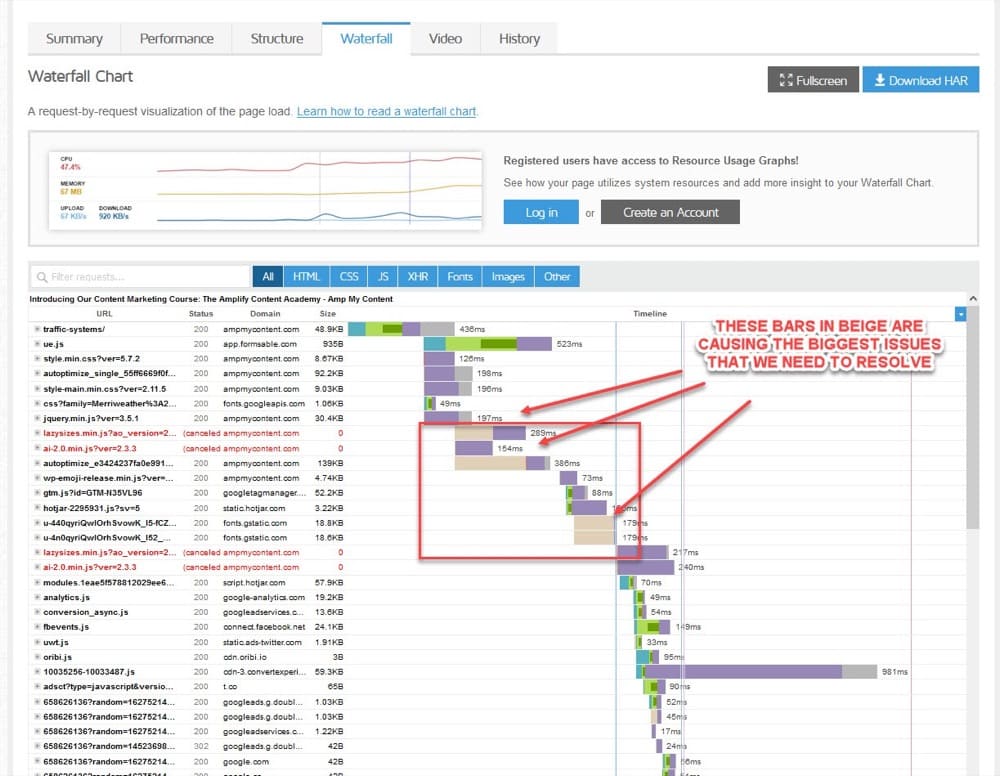
Este în regulă, deoarece ceea ce vrem să ne uităm este secțiunea Cascada, pentru a vedea zonele în care încărcarea paginii dvs. este întârziată.
Barele în bej sunt zone pe care trebuie să le îmbunătățim, deoarece acestea sunt momente în care un alt cod este blocat de la încărcare.

Pot vedea în cascadă că unele plugin-uri și fonturi vechi încetinesc încărcarea paginii, așa că pot să mă întorc și să preîncărc aceste fonturi personalizate.
Deschideți-le în cascadă, apoi copiați și lipiți URL-urile fonturilor în WProcket. (Ar fi trebuit să le adaug mai devreme, dar am uitat!)

Deci, să vedem câteva modalități de a elimina blocarea ulterioară și balonarea codului.
b. Eliminați pluginul Bloat
Dacă aveți site-ul dvs. de ceva vreme, atunci este foarte ușor să începeți să colectați o grămadă de pluginuri și să adăugați cod în exces care nu mai este necesar.
Vă puteți accelera site-ul prin eliminarea pluginurilor neutilizate sau a pluginurilor duplicat care îndeplinesc aceeași sarcină.
Poti de asemenea:
- Actualizați pluginurile pentru a vedea dacă rulează mai repede.
- Sau căutați pluginuri alternative care fac același lucru pentru mai puțin cod.
c. Eliminați codul de temă Bloat
Unele teme au cod în exces încorporat pentru a oferi opțiuni de design sau stil de care s-ar putea să nu aveți nevoie, ceea ce face ca paginile să dureze mai mult pentru încărcare.
Puteți înlocui tema actuală cu una mai ușoară, care să vă satisfacă nevoile și să observați salturi uriașe în viteza paginii și timpul de încărcare.
Personal, folosesc tema gratuită Neve pentru că este curată și ușoară, cu o dimensiune totală de instalare de doar 75 kb, dar puteți folosi orice temă doriți. (Căutați doar teme „încărcare rapidă” sau „în primul rând pe mobil”.)
d. Eliminați umflarea paginii
O altă problemă majoră care poate cauza umflarea paginii și probleme CLS sunt Page Builders, în principal din cauza excesului de cod pe care îl folosesc pentru a reprezenta anumite caracteristici.
Puteți vedea un scor DOM mult mai scăzut fie prin eliminarea pluginurilor Page Builder, fie simplificând codul paginii, reconstruindu-l cu generatorul sau creând o pagină HTML personalizată.
Deci, care a fost scorul meu după ce am schimbat asta?

Nu mi-am eliminat încă generatorul de pagini, dar scorul a scăzut la doar 130 de milisecunde Timp total de blocare și pagina se încarcă în 1,9 secunde.
Doriți să vă îmbunătățiți și mai mult viteza paginii?
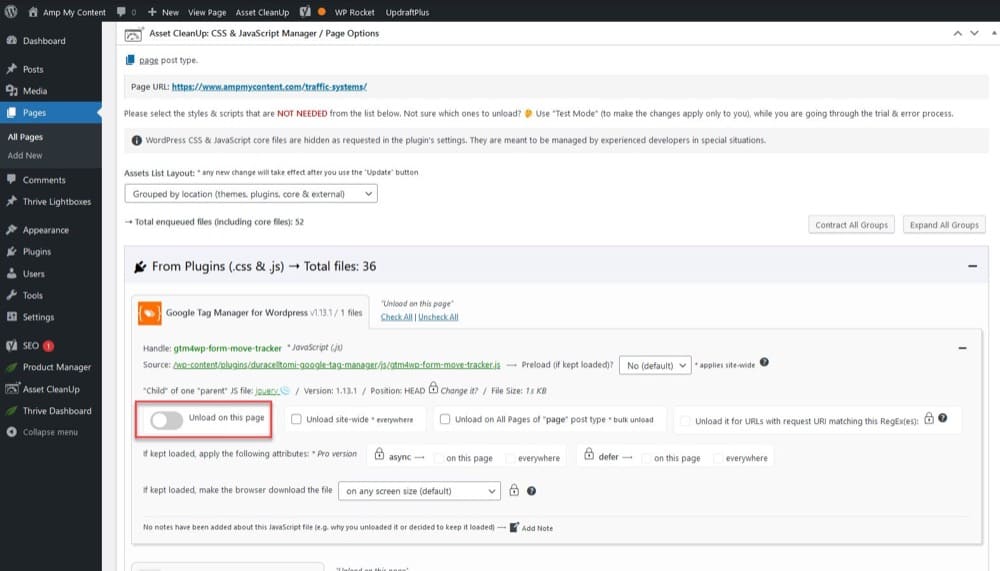
Există un alt plugin grozav pe care îl puteți folosi, numit Asset Cleanup (este ceea ce folosește echipa noastră la Convert).
Vă permite să specificați ce pluginuri sau active se încarcă pe fiecare pagină a site-ului dvs., ajutându-vă să eliminați pluginurile neutilizate din anumite pagini, astfel încât acestea să nu adauge timp de încărcare inutil.
De exemplu, ați putea avea un plugin de formular de contact pe site-ul dvs., dar codul acestuia se încarcă pe o pagină în care nu este necesar.
Cu Asset Cleanup, puteți merge pe pagina respectivă și apoi derulați în jos și spuneți pluginului să nu se încarce pe pagina respectivă.

3. Schimbare cumulativă a aspectului (CLS)
Ați încercat vreodată să dați clic pe ceva de pe un site și apoi se mișcă și în schimb apare un anunț sau un banner?
Frustrant, nu?
Este deosebit de important pentru noi, în calitate de optimizatori, deoarece o experiență proastă a utilizatorului poate cauza probleme cu interfața de utilizare deteriorată sau pur și simplu publicul care nu înțelege ce să facă.
(Unii oameni lipsiți de scrupule vor construi acest lucru ca un design întunecat pentru a obține clicuri specifice, etc. În special site-uri care vând spațiu publicitar...)
CLS măsoară cât de multe elemente se mișcă pe o pagină (denumită stabilitatea sa vizuală) și apoi punctează site-ul dvs. pe aceasta. Scopul său este să împiedice aceste site-uri să creeze această experiență slabă pentru utilizator, iar ponderea sa actuală este de 15% din scorul dvs. CMV.
Scopul tău este să obții un scor CLS de 0,1 sau mai mic.
Totuși, nu doar reclamele vă pot afecta schimbările de aspect. De fapt, cele mai frecvente cauze ale unui scor CLS slab sunt:
- Imagini fara dimensiuni
- Anunțuri, încorporare și cadre iframe fără dimensiuni
- Conținut injectat dinamic, cum ar fi reclame în bara laterală sau antet, care împinge conținut
- Fonturi web care provoacă FOIT/FOUT prin schimbarea de la un font generic la unul personalizat și afectând spațierea aspectului
- Acțiuni care așteaptă un răspuns în rețea înainte de a actualiza DOM.
Vestea bună este că am rezolvat deja o mulțime de probleme prin rezolvarea problemelor cu LCP și FID.
- Am setat dimensiunile pentru imagine, anunț și video iframe.
- Am preîncărcat orice fonturi personalizate, astfel încât acestea să nu provoace schimbări de aspect.
- Și dacă ați eliminat generatorii de pagini, ar fi trebuit să reduceți elementele generale DOM ale paginii dvs., făcând-o mai rapidă și făcând mai puține solicitări!
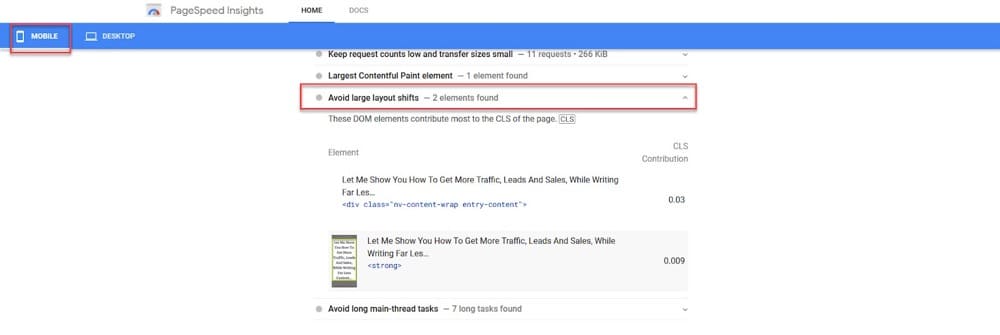
Dacă derulați în jos instrumentul PageSpeed Insights și faceți clic pe „evitați schimbări mari de aspect”, puteți vedea ce elemente ale paginii dvs. cauzează în prezent probleme CLS.

În exemplul meu, este pur și simplu antetul care se schimbă într-un aspect receptiv pentru mobil și nu afectează atât de mult CLS.
Site-ul dvs. poate fi diferit, așa că aruncați o privire pentru a vedea ce cauzează probleme și pentru a le rezolva.
Așa că acum că am acoperit fiecare domeniu al Core Web Vitals și cum să le îmbunătățim, haideți să vedem cum testarea dvs. vă poate afecta scorurile.
Cum afectează elementele vitale web de bază testele UX și A/B (și cum să treci de evaluarea elementelor vitale web de bază în timp ce utilizați scriptul Convert)
Atâta timp cât respectați cele mai bune practici din ceea ce am acoperit până acum, nu ar trebui să aveți prea multe probleme, dar haideți să le dezvăluim.
Cum să nu influențezi negativ cel mai mare scor de vopsea plină de conținut atunci când testează A/B
Amintiți-vă că elementele LCP sunt ceea ce se vede pe vizor sau pe ecran la încărcarea inițială a paginii, așa că este posibil să nu testați nici măcar elemente LCP, dar pentru orice eventualitate:
Ce se întâmplă dacă testați un element LCP, cum ar fi un fundal nou, o imagine eroică sau un titlu?
The issue you might have here is not with the Convert Experiences tool, but rather with bad practices for LCP improvements.
Like we mentioned earlier, most people make the mistake of lazy loading all images, including the LCP image, which affects the LCP score.
Convert Experiences uses both 'synchronous load' and 'body hide' methods to run tests. Simply put, the tool recognizes the element to be tested and then hides it as soon as it starts to load so the user never sees it, before changing it in under 50 milliseconds.
If you've lazy-loaded that LCP element though, the Convert Experiences app is going to have to wait for that element to load before it can do its job.
You can fix this by preloading the specific LCP elements on your control and test pages like we suggested above. This will get them to start loading immediately on page load, allow them to be recognized and hidden by the Convert app, and be replaced asap before the user notices.
Not only will this reduce flicker, but it will also give a good LCP score as the main LCP element (even when tested) will load fast.
And if the LCP element is not what you're testing? You should be pre-loading it anyway to improve that LCP score.
How to Improve First Input Delay when A/B Testing
The Convert code is incredibly fast, but your FID score still relies on all the other elements of your page.
Make sure to hit all the main requirements for speed that we talked about before so that there is no delay in the Convert code running. (Otherwise, the element you are testing will be hidden until it loads and then changes.)
- You can remove code bloat from other JS and defer them from running.
- You can also 'exclude' the Convert script from being deferred so that it loads up before any other JS so that it can make those test changes asap, while not hurting FID.
If you don't prioritize the Convert code and instead defer it by accident, it may not affect your FID score that much, but it might cause your test element to delay loading, while the script waits to run.
How To Decrease Cumulative Layout Shift Issues When A/B Testing
The potential issues with Cumulative Layout Shift and testing come down to how you run a layout test.
Ideally, you don't want to test massive layout changes with just the Convert Experiences editor. Instead, you want to test similar elements for variations ie swapping out a hero image for another image or swapping text for variations, etc. This means that the page layout stays the same, but a key element is swapped out for a variation.
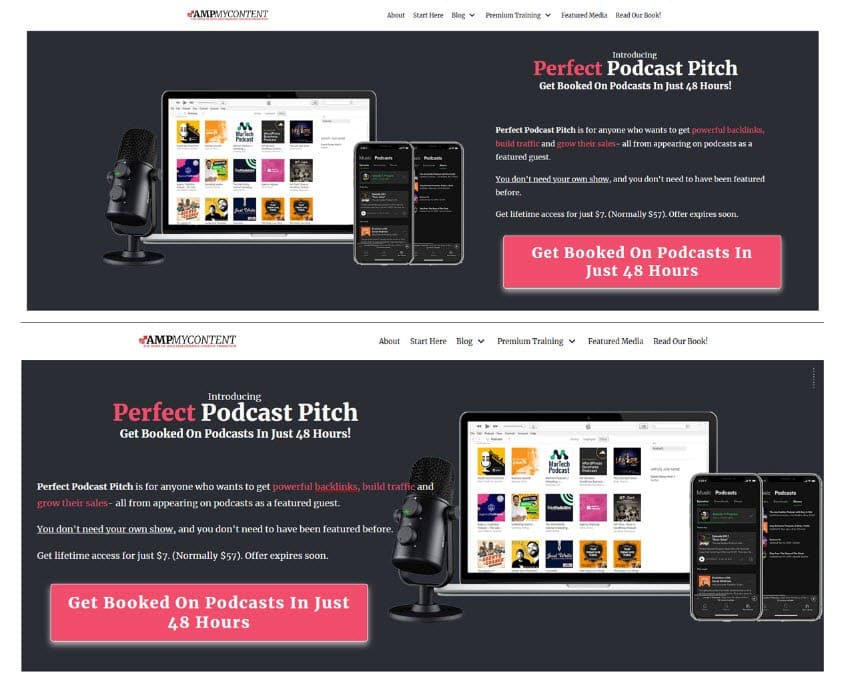
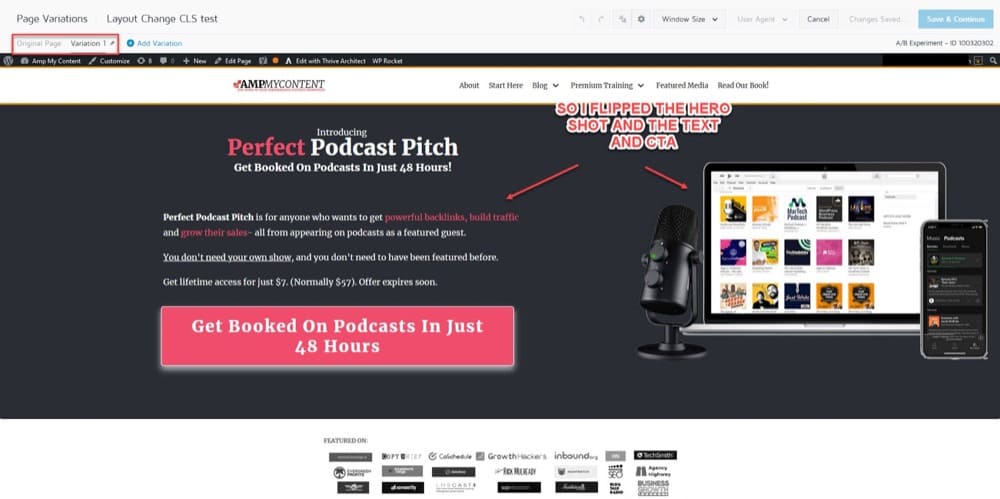
But what if you want to test a minor layout shift, such as swapping the hero image and text location?

I recommend using Convert Experiences for small layout shifts to set up the test and then see how much it affects your CLS score before you push it live.
A real-world example:
Let's say that I set up that same flipped layout test as above. First, I would build the test inside the Convert Experiences app.

Then I can test this page variant in the page speed tool to get an idea of how it affects CLS.
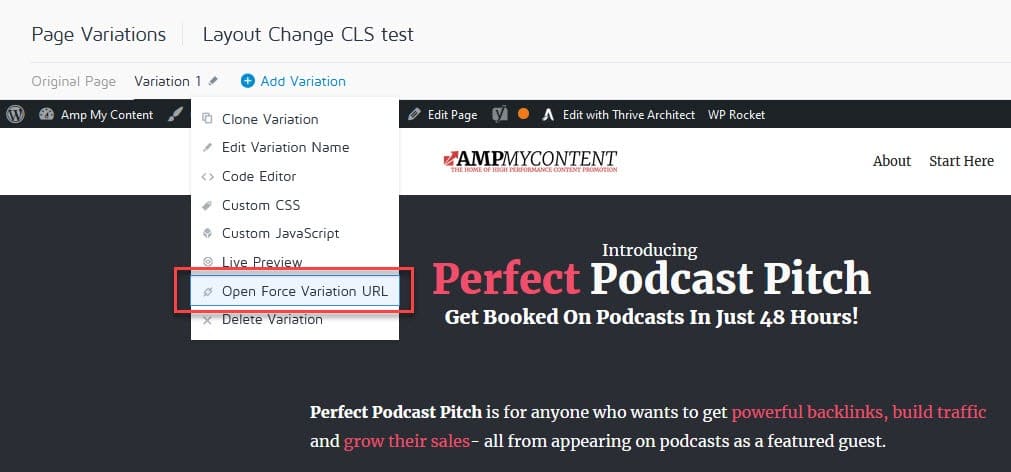
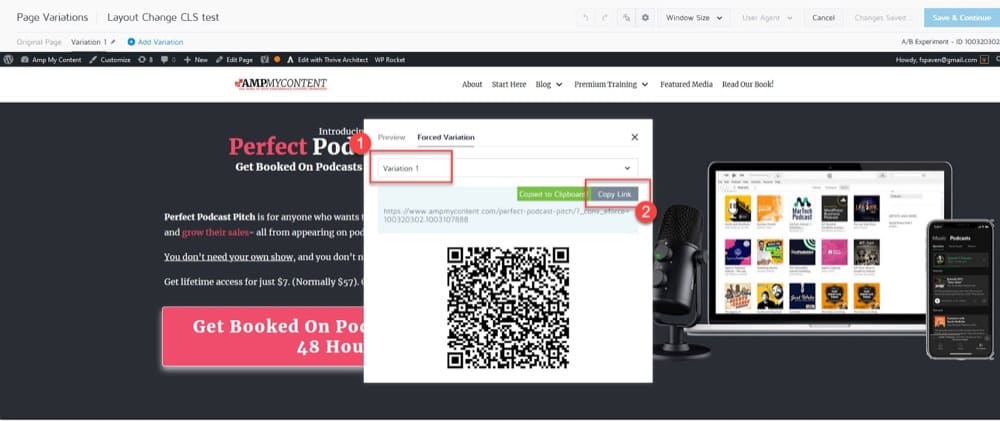
Make sure you have the variant page open, and then click on the pen icon next to the variant in the Convert Experiences app, then select 'Open Force Variation URL':

This will load a pop up.
Make sure you have the variation page highlighted and then click to copy the URL.

You can input that URL into the PageSpeed Insights tool and measure the CLS and other CWV vitals for that variant.
Full disclosure:
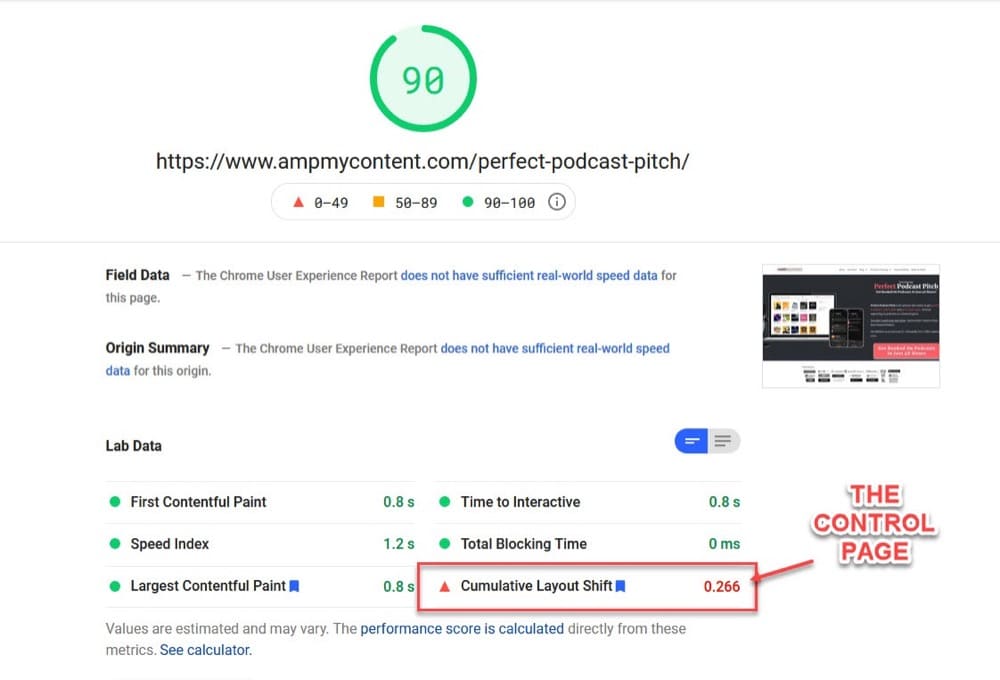
In this particular example, I have not fixed any of the code bloat issues on this other page yet, but here you can see the original control page results based on just the LCP improvements.

Viteza și TBT sunt grozave, dar CLS este în afara obiectivului nostru pe pagina de control, deoarece generatorul de pagini pe care îl folosesc pe site-ul meu încă provoacă probleme.
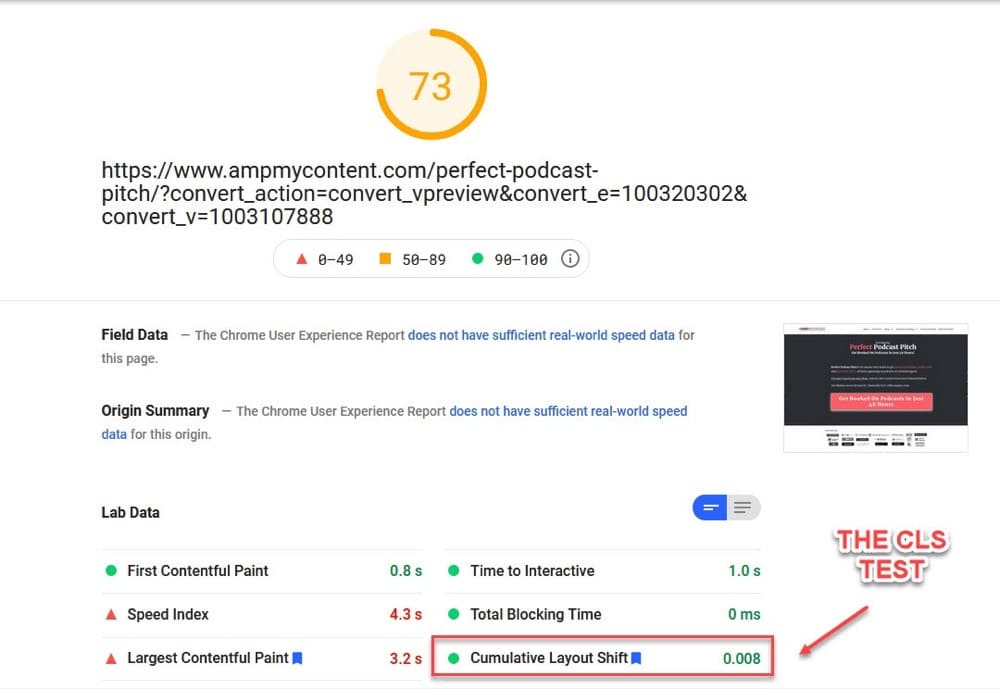
Dar, doar din interes, să comparăm acel scor CLS de pe pagina de control cu rezultatele variantei:

După cum puteți vedea, CLS de pe pagina de variante este bine de utilizat, deoarece scorul este încă în limitele ghidurilor.
(Problemele de viteză ar fi remediate odată ce sortăm problemele de umflare a codului cu generatorul de pagini, dar aplicația Convert Experiences și testul de aspect rulează incredibil de rapid.)
Deci micile modificări ale aspectului pot funcționa, trebuie doar să le testați mai întâi înainte de a le pune live.
Dar ce se întâmplă dacă doriți să testați schimbări mari de aspect, cum ar fi o reproiectare totală sau elemente ale paginii eliminate sau adăugate?
prin GIPHY
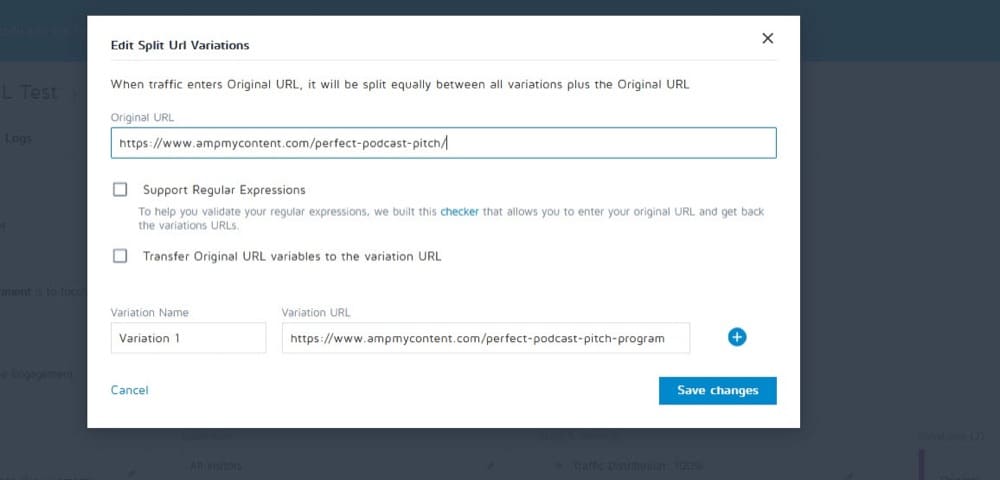
În acest caz, aș urma aceeași practică optimă pentru testarea reproiectărilor dinamice sau a modificărilor mari de aspect, și anume să rulez teste de adrese URL împărțite.
În loc să utilizați editorul Convert WYSIWYG pentru a modifica și elimina toate elementele de text în exces, ar fi mai eficient să rulați un test de URL împărțit cu pagina de variație complet editată și construită în avans. (Aceasta este cea mai bună practică, indiferent de CLS).

În acest fel, puteți testa pagina de variație față de control și puteți obține un timp de încărcare rapid pentru ambele, fără a afecta scorul CLS cu acele schimbări majore de aspect.
Concluzie + concluzii cheie
Deci iată-l. Ghidul nostru complet pentru Google Page Experience, actualizarea celor 3 elemente vitale de bază, modul în care testarea dvs. ar putea afecta acele elemente vitale și cum să vă îmbunătățiți scorul.
Vrei să-l modifici și mai mult?
În funcție de nevoile specifice ale cazului dvs. de utilizare, puteți chiar să editați aplicația Conversie experiențe pentru a rula asincron, pentru a opri funcția de ascundere a corpului sau chiar pentru a utiliza asincron și a elimina funcția de ascundere a corpului în același timp. (Este posibil să doriți să faceți acest lucru pentru a ajuta la încărcare și mai rapidă și pentru a opri alte active care așteaptă ca instrumentul să se termine încărcarea).
Majoritatea utilizatorilor nu vor trebui să facă acest lucru, mai ales dacă urmați cele mai bune practici pe care le-am prezentat până acum. (Și dacă încă mai aveți dificultăți, puteți oricând să contactați echipa noastră de asistență dacă sunteți utilizator Convert Experiences.)
Tine minte:
- Aplicația Convert Experiences este incredibil de rapidă, dar poate funcționa mai bine dacă urmați cele mai bune practici pentru testele Core Web Vitals și A/B.
- Google rareori oferă informații despre anumite semnale de clasare, așa că Page Experience și Core Web Vitals sunt importante și pot continua să devină mai importante în viitor. (Au crescut deja pragurile de viteză a site-ului de la versiunile anterioare.)
- Potrivit Google, Core Web Vitals este departajarea atunci când toate celelalte lucruri sunt egale, așa că merită făcut atunci când concurezi la un nivel superior. Dacă conținutul sau oferta este egală în calitate, iar Page Rankul paginilor concurente este similară, atunci experiența utilizatorului va dicta clasamentul paginii de căutare.
- Core Web Vitals se preocupă de experiența reală a utilizatorului pe pagină, așa că acest lucru este important pentru CRO. Merită să aplicați cele mai bune practici, deoarece acestea pot afecta viteza de încărcare a paginii, rata de respingere, CTR, rata de conversie și multe altele, în special pe dispozitivele mobile.
- Core Web Vitals poate începe chiar să afecteze experiența paginii de destinație a traficului plătit și modul în care apar în licitațiile publicitare/costul de difuzare a anunțurilor. Îmbunătățirea acestui lucru poate afecta costurile publicitare și livrarea.
- Trebuie să aveți elementele de bază pentru a îndeplini cerințele privind experiența în pagină. Încărcare rapidă, CDN, cache, HTTPS, înainte de a vă uita la alte elemente de îmbunătățit.
- Balonarea codului și ordinea de încărcare pot afecta atât întârzierea primei introduceri, cât și cea mai mare vopsea de conținut. Trebuie să știți cum să configurați, să restricționați, să preîncărcați elemente sau să amânați JSS și CSS pentru a vă încărca pagina în mod eficient.
- Când testați conținutul care se află deasupra pliului (în zona de vizualizare a oricărui dispozitiv), fiți conștienți de elementul LCP și de necesitatea de a-l preîncărca pentru a reduce problemele LCP - mai ales dacă acesta este obiectivul dvs. de testare.
- Aplicația Convert Experiences rulează atât de repede încât nu va afecta negativ Core Web Vitals, presupunând că executați teste A/B în care modificările mari de aspect nu se modifică. (Schimbarea elementelor cu elemente similare, text cu text, imagini pentru imagini, variații de butoane etc.). În caz contrar, acest lucru ar afecta CLS. (Puteți oricând să testați orice variație de modificare a aspectului înainte de a apăsa live.)
- Când efectuați modificări mai mari de aspect, se recomandă testarea URL-ului împărțit (cum ați proceda oricum pentru un test dinamic), deoarece acest lucru va afecta CLS. Asigurați-vă că actualizați varianta câștigătoare la adresa URL inițială și 301 redirecționează orice link-uri pe care le-ar putea avea variațiile (situație rară).