Cum să îmbunătățiți UX cu software-ul Heatmap?
Publicat: 2020-07-07 |
Experiența utilizatorului (UX) în această lume digitală nu este un element „opțional”, ci unul „necesar”.
Chiar dacă sunteți un nume uriaș în industria dvs., produsele dvs. nu se vor vinde online dacă nu aveți o interfață ușor de utilizat pentru site-ul sau aplicația dvs.
O prezență online este împiedicată dacă designul Experienței utilizatorului (UX) nu este la înălțime și vizitatorilor le este greu să vă folosească site-ul.
Un UX prost vă permite adesea să vă pierdeți potențiali clienți în fața concurenților, vă scade veniturile și productivitatea și afectează enorm și rata de retenție a clienților.
Pentru a împiedica acest lucru, puteți folosi harta termică pentru a îmbunătăți UX-ul așa cum se așteaptă vizitatorii dvs. și pe cel care răspunde nevoilor lor.
În acest blog astăzi, vom descoperi câteva dintre modalitățile prin care puteți îmbunătăți UX cu hărțile termice .
Cuprins
5 Cele mai bune practici pentru a îmbunătăți experiența utilizatorului prin software-ul Heatmap

Un software pentru hărți termice este instrumentul tău de diagnostic și ghidul tău perfect pentru unele dintre cele mai bune informații despre site-ul tău. Iată câteva dintre modalitățile prin care puteți îmbunătăți UX cu heatmap pentru site-ul web folosind software-ul:
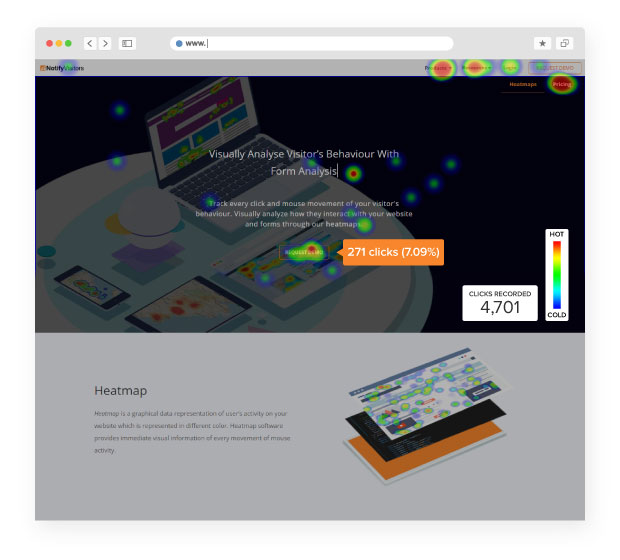
1.) Îmbunătățiți CTA-urile folosind hărțile clic

Butoanele Call to Action (CTA) sunt unul dintre cele mai importante elemente pentru site-ul dvs. Un CTA rupt sau negativ poate zdrobi complet imaginea mărcii tale în ochii vizitatorilor tăi.
Prin urmare, utilizați Click Maps pentru a îmbunătăți UX cu hărțile termice pentru CTA-uri de pe site-ul dvs. Iată cum puteți utiliza Click Maps pentru a vă asigura că aveți CTA-uri receptive pe site-ul dvs.
- Hărțile de clic pot fi folosite pentru a înțelege care sunt unele dintre secțiunile cele mai multe și cele mai puțin interactive de pe site-ul dvs. web care determină/rețin vizitatorul dvs. să facă clic.
- Vă ajută să analizați îndemnurile care au primit cele mai multe clicuri și cele care sunt ignorate sau nu sunt atât de receptive. Aceasta este o modalitate excelentă de a vă asigura că plasați CTA-urile receptive potrivite.
- Click Maps, de asemenea, vă ajută să analizați dacă o anumită secțiune distrage atenția vizitatorului de la a vedea CTA principal și, prin urmare, vă oferă direcția pentru a face modificările necesare.
- De asemenea, puteți testa câteva noi CTA-uri pe site-ul dvs. și prin Clickmaps puteți analiza modul în care vizitatorii interacționează cu CTA-ul de probă. În acest fel, puteți testa și vedea ce funcționează pentru vizitatorii dvs.
Folosește aceste tactici pentru a-i face să dorească să facă clic imediat!
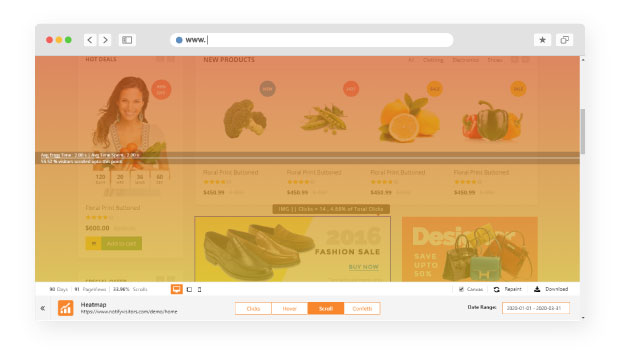
2.) Optimizați poziționarea conținutului utilizând hărți de defilare

Ați vizitat vreodată un site web și citiți fiecare secțiune a site-ului în timp ce derulați în jos?
Fara drept? Majoritatea oamenilor nu fac asta.
Deci, cum vă puteți aștepta ca vizitatorul dvs. să parcurgă fiecare secțiune în detaliu, atunci când dvs. nu o faceți?
Pur și simplu nu poți.
În procesul de derulare în jos, o mare parte din conținutul tău important se pierde și nici măcar nu primește atenția pe care o merită.
Prin urmare, puteți utiliza hărți de derulare pentru a vă asigura că plasați conținutul dorit. Iată cum vă puteți asigura că acest lucru se întâmplă:
- Scroll Maps vă ajută să identificați comportamentul vizitatorului în timp ce acesta derulează prin pagină – cât de departe derulează prin pagină, la ce secțiuni li se acordă atenție în timpul derulării etc.
- Scroll Maps vă ajută să analizați secțiunile în care vizitatorul dvs. își pierde atenția. Și vă oferă o oportunitate excelentă de a modifica designul astfel încât conținutul important să primească atenția dorită.
- Scroll Maps vă ajută, de asemenea, să identificați „deasupra pliului”, care este secțiunea pe care o vede un vizitator când ajunge pe pagina dvs. Aceasta este secțiunea de deasupra graniței care atrage cea mai mare atenție. Și harta de defilare vă ajută să calculați media de deasupra pliului pentru dispozitive. Acest lucru vă poate ajuta să plasați informațiile importante și CTA-urile corecte.
- Scroll Maps vă ajută, de asemenea, să identificați „False Bottoms”, adică atunci când vizitatorii dvs. nu realizează că există mai mult conținut în josul paginii din cauza întreruperilor de rând, a blocurilor sau poate doar a unor spații albe. Hărțile de defilare sunt utile pentru a efectua o „verificare a adâncimii” pentru funduri false și pentru a le modifica pentru o UX mai bună.
3.) Îmbunătățiți UX cu Heatmap prin repararea legăturilor întrerupte sau a CTA
Ați vizitat vreodată un site web și plecați simțindu-vă nemulțumit? Pentru că nu ați putut procesa un anumit link de plată sau un link nu v-a redirecționat către pagina pe care trebuia să o facă?

Exact, vizitatorii tăi nu vor să revină pe site-ul tău din nou. Dacă au o experiență ca aceasta de mai sus.
Pentru a te asigura că îi lași fericiți și mulțumiți. Trebuie să identificați zonele care trebuie reparate.
Hărțile termice sunt o modalitate excelentă de a analiza modul în care se comportă vizitatorii tăi și de a face modificări pentru a-i lăsa fericiți și mulțumiți. Iată câteva probleme pe care le puteți rezolva folosind software-ul hărți termice:
- Vizitatorii fac deseori clic pe unele elemente despre care se așteaptă să fie niște linkuri. Este o modalitate excelentă de a vă actualiza site-ul prin remedierea acestor anomalii.
- Hărțile termice vă arată, de asemenea, câteva puncte cu CTA-uri incorecte sau link-uri rupte, ajutându-vă astfel să știți locuri unde puteți repara acele link-uri rupte și să le înlocuiți instantaneu.
- Hărțile termice ajută, de asemenea, la identificarea problemelor în proiectarea site-ului web care necesită remediere pentru a obține un site web optimizat.
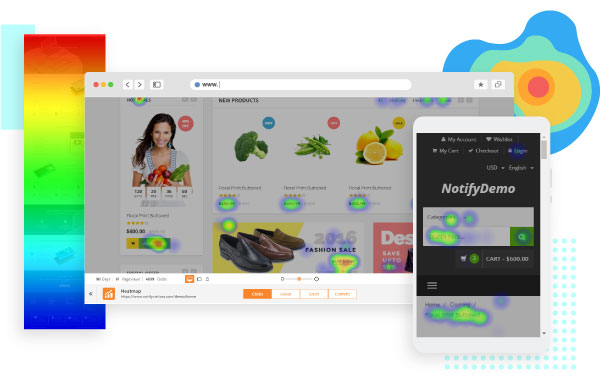
4.) Optimizați atât pentru vizitatorii de pe dispozitive mobile, cât și pentru vizitatorii site-ului web prin hărți termice

Este esențial ca orice site web să ofere vizitatorului aceeași valoare pe mobil ca și pe desktop.
Prin urmare, este esențial să vă asigurați că site-ul dvs. este la fel de receptiv la mobil ca și pe desktop, pentru a satisface toți diferiții utilizatori.
Un lucru important pe care trebuie să-l știți când faceți site-ul dvs. web adaptabil pentru dispozitive mobile este că multe lucruri se schimbă atunci când îl faceți adaptabil pentru dispozitive mobile, cum ar fi „deasupra pliului” nu este același atât pentru mobil, cât și pentru desktop, iar imaginile pot să nu apară la fel, etc.
Puteți utiliza Heatmaps pentru a produce eficient un site web mobil la fel de receptiv.
Puteți începe prin a compara hărțile termice mobile și desktop. Pentru a vedea dacă lipsește ceva de genul unui CTA sau al unui link de pe desktopul mobil pe baza tiparelor lor de comportament.
De asemenea, puteți îmbunătăți interfețele prin personalizarea elementelor pentru site-urile web responsive mobile folosind Heatmaps.
5.) Optimizați navigarea pentru vizitatorii dvs. folosind hărți termice
Dacă un vizitator al site-ului web întâlnește mai multe zone de frecare, ceea ce duce la o navigare greșită. Ar ajunge să aibă o experiență proastă de interacțiune cu site-ul tău.
Când vizitatorul vine pe pagina ta și așteptările lui nu sunt îndeplinite. Și nu este navigat într-o manieră lină, îl lasă pe vizitator să se simtă dezamăgit.
Ar ajunge să se lase fără nicio convertire. Prin urmare, este esențial ca așteptările de navigare ale vizitatorului dvs. să fie îndeplinite în consecință.
- Software-ul Heatmaps vă ajută să identificați modul în care vizitatorul interacționează și navighează în timp ce derulați site-ul dvs. web. Identifică modul în care ochiul utilizatorului se mișcă și pe pagină. Acest lucru poate ajuta la proiectarea unei pagini web care se aliniază cu așteptările utilizatorului.
- Hărțile termice arată, de asemenea, punctele de pericol, adică punctele majore de durere pentru site-urile dvs. web, unde utilizatorul renunță și părăsește site-ul dvs.
- Prin identificarea rutei pe care utilizatorul a parcurs-o pentru a ajunge la pagina dvs. web. Și prin colectarea datelor cu privire la harta lui hover, puteți veni și cu un design de navigație. Acest lucru vă ajută să mergeți mai departe în canalul dvs. de vânzări și să satisfacă, de asemenea, așteptările vizitatorilor.
Concluzie
Software-ul Heatmaps joacă acum un rol vital în îmbunătățirile continue. Oferă o interfață ușor de utilizat și un UX îmbunătățit.
Software-ul Heatmaps este util de fiecare dată când există un proces de proiectare a unui UX spectaculos pentru vizitatori. Când caracteristicile remarcabile ale hărților termice sunt combinate.
Cu A/B Testing pentru a proiecta aspectul site-ului dvs. pe baza observației comportamentului vizitatorilor. Face din Heatmaps un instrument de analiză indispensabil.
Așadar, fără alte prelungiri, vă sugerăm să începeți să îmbunătățiți UX cu heatmap . Spune-ne cum te-a ajutat Heatmaps să-ți îmbunătățești călătoria.
