Cum să faci imaginile să se încarce mai rapid pe site-ul tău WordPress
Publicat: 2020-01-23Deci vrei ca imaginile tale să se încarce mai repede?
Ei bine, nu mă voi distinge. Să ne scufundăm direct în lucrurile bune!
Există trei moduri de a face imaginile să se încarce mai rapid în WordPress:
- Redimensionați
- Comprima
- Sarcină leneșă
În această postare, voi explica cum funcționează fiecare dintre aceste tehnici și de ce vă vor face site-ul să se încarce mai rapid. De asemenea, vă voi arăta cum să implementați fiecare tactică atât cu soluții manuale, cât și cu recomandări de plugin.
Această primă tehnică este extrem de simplă, dar adesea trecută cu vederea de către începătorii WordPress.
Cum să optimizați imaginile în WordPress
Redimensionați imaginile dvs
Cel mai simplu mod de a vă face imaginile să se încarce mai repede este să le redimensionați. Lasă-mă să explic.
Ce este redimensionarea?
Când spun „redimensionare” mă refer la modificarea dimensiunilor unei imagini și, în acest caz, doriți să reduceți dimensiunile imaginilor prea mari.
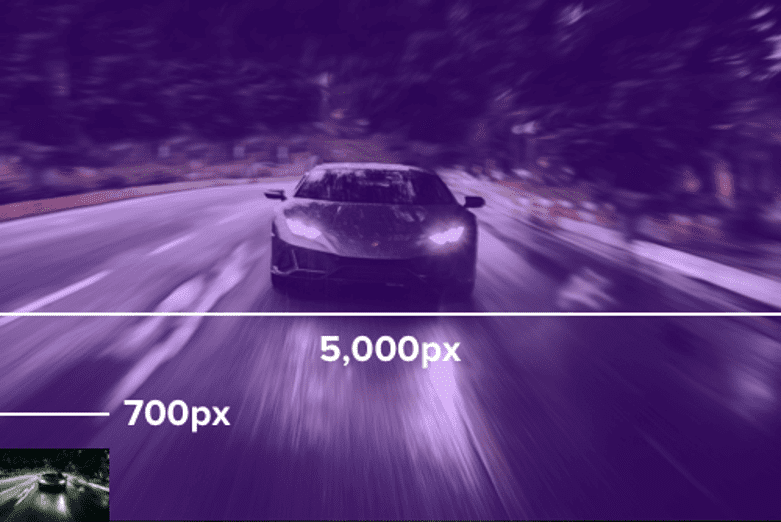
De exemplu, bloggerii fac uneori fotografii cu telefoanele sau camera digitală și le încarcă pe blogurile lor. Copiile needitate ale fotografiilor ar putea avea o lățime de până la 5.000 de pixeli. Acum gandeste-te la asta...
Lățimea secțiunii de postare de pe site-ul dvs. nu este probabil mai mare de 800 px. Textul pe care îl citiți acum se întinde pe o dimensiune de aproximativ 700 de pixeli pe pagină, așa că imaginați-vă că adăugați o imagine cu o lățime de 5.000 de pixeli aici. Ar fi mult mai mare decât trebuie și, deși ar fi redus la scară pentru a se potrivi paginii, fișierul imagine încărcat este încă masiv și extrem de irositor. Și asta pentru că…
Imaginile care au dimensiuni mai mari au și dimensiuni de fișiere mai mari.
Când vine vorba de performanță și de a face imaginile să se încarce mai repede, reducerea dimensiunilor imaginii este o modalitate excelentă de a reduce drastic dimensiunea fișierului, iar acest lucru face ca imaginea să se încarce mai rapid.
Să ne întoarcem la exemplul meu și să presupunem că imaginea are 5.000 px lățime și înălțime. Dacă o reduceți de la 5.000 de pixeli la doar 700 de pixeli, imaginea ar folosi de fapt cu 99% mai puțini pixeli. Cu alte cuvinte, dimensiunea fișierului ar scădea cu aproximativ 99%. Dacă imaginea ar avea 5 MB, ar ajunge la doar 50 kb și s-ar încărca cu 99% mai rapid pe site-ul tău.

Dacă nu ați vrut să vă redimensionați cu atenție imaginile, este aproape sigur că există câteva câștiguri de făcut.
Există câteva moduri prin care puteți redimensiona imaginile pentru a se potrivi perfect site-ului.
Redimensionați manual imaginile
Înainte de a încărca o nouă imagine pe site-ul dvs., redimensionați-o manual folosind instrumentele de editare a imaginilor încorporate pe computer.
Dacă aveți o imagine extrem de mare, ca în exemplul meu, aceasta va face imediat o mare diferență. După ce imaginea a fost redimensionată, o puteți încărca în Biblioteca dvs. media.
Chiar dacă veți folosi imaginea într-o casetă lightbox sau slider, în mod normal nu există niciun motiv pentru ca aceasta să fie mai lată de 2.000 px. Dacă imaginea va fi într-o zonă de conținut de postare sau de pagină, probabil că vă puteți descurca bine cu imaginea având o lățime de 800 px.
Această metodă de redimensionare a imaginilor funcționează bine, dar nu ajută cu imaginile deja încărcate pe site-ul dvs. O tehnică ușoară pentru imaginile existente este să alegeți pur și simplu o dimensiune diferită.
Utilizați dimensiuni mai mici
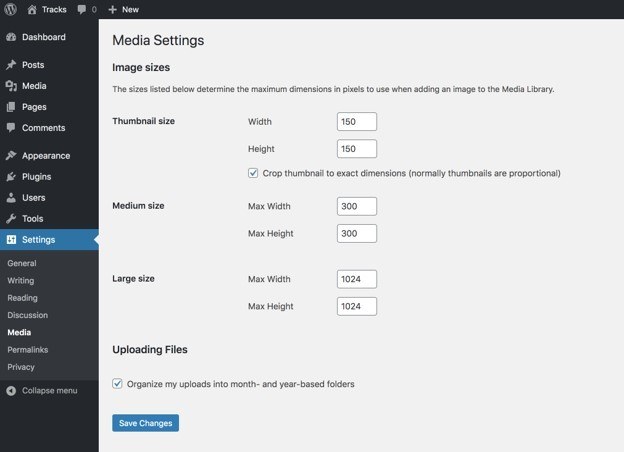
Când încărcați o imagine în biblioteca dvs. media, WordPress creează până la 3 versiuni suplimentare: miniatură, medie și mare.
Dacă vizitați pagina de setări Media, veți vedea că puteți alege acele dimensiuni aici:

În timp ce puteți modifica setările, dimensiunea mare implicită este 1024px, care este suficient de mare pentru a fi folosită pentru postări fără a fi prea irositoare. Puteți folosi această dimensiune pentru toate imaginile pe care le includeți în postările dvs.
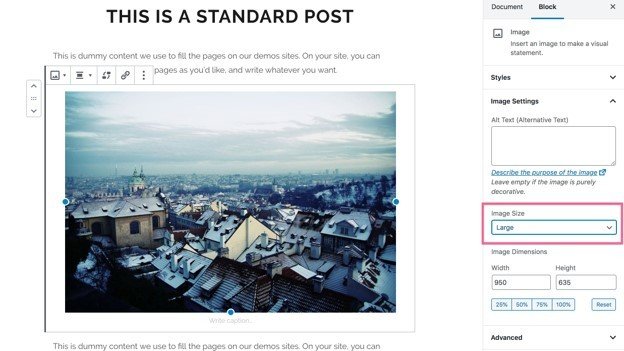
Pentru a schimba dimensiunea unei imagini pe care ați adăugat-o într-o postare, faceți clic pe ea în editor și veți vedea meniul derulant Dimensiune imagine în bara laterală din dreapta.

Selectați dimensiunea „Mare” și actualizați postarea. Dacă aveți imagini supradimensionate, această tehnică vă va permite să serviți rapid o dimensiune mai adecvată, care se va încărca mai repede, fără a fi nevoie să reîncărcați și să înlocuiți originalul.
Acestea fiind spuse, acest lucru poate fi îngrozitor de plictisitor dacă aveți zeci de postări cu zeci de imagini. Există o metodă și mai rapidă și mai eficientă disponibilă.
Redimensionare automată cu un plugin
În loc să redimensionați singuri imaginile, puteți lăsa un plugin să o facă automat pentru dvs. Când vine vorba de redimensionarea automată a imaginii, nimic nu bate pluginul Optimole.

Nu funcționează așa cum te-ai aștepta.
În loc să editeze imaginile din Biblioteca dvs. media, Optimole păstrează propriile copii ale imaginilor dvs. și le servește dintr-un CDN de înaltă performanță. În acest fel, originalele dvs. nu sunt niciodată modificate în niciun fel.
În plus, nu trebuie să oferi Optimole o singură dimensiune pe care să o folosești pentru imaginile tale. Mai degrabă, obține dimensiunea ecranului vizitatorului și generează o versiune de dimensiune optimă a fiecărei imagini din mers. Aceasta înseamnă că cineva de pe un dispozitiv mobil poate încărca o versiune de 400 px a unei imagini, în timp ce un alt vizitator de pe un laptop primește o versiune de 700 px a aceleiași imagini.
Această metodă de redimensionare este mult mai ușor de implementat și mai eficientă pentru dispozitivele mobile, ceea ce este deosebit de important deoarece vizitatorii de pe dispozitive mobile tind adesea să aibă conexiuni mai lente.
Dacă doriți să învățați cum să utilizați Optimole, puteți urmări videoclipul meu complet explicativ:
Am recomandat mai întâi redimensionarea pentru că fie că o faci manual, fie că o automatizezi cu un plugin, este simplu și poate oferi câștiguri uriașe.

Dacă imaginile dvs. sunt deja dimensionate corespunzător pentru site-ul dvs., puteți încă îmbunătăți performanța site-ului dvs. cu mult mai mult prin compresie.
Comprimați-vă imaginile
Comprimarea este o modalitate de a reduce dimensiunea fișierului unei imagini fără a modifica dimensiunile acesteia.
Există două tipuri de compresie a imaginii disponibile.
Primul tip de compresie a imaginii se numește compresie „fără pierderi”.
Compresie fără pierderi
Cu o optimizare fără pierderi, imaginea în sine nu este de fapt editată. Mai degrabă, această tehnică elimină toate metadatele stocate în fișierul imagine. De exemplu, imaginile stochează adesea numele dispozitivului utilizat pentru a face imaginea, data la care a fost făcută fotografia și, uneori, chiar și coordonatele GPS ale fotografiei.
Deoarece aceste date sunt de obicei destul de limitate, optimizarea fără pierderi ar putea reduce dimensiunea imaginii dvs. doar cu 1-5%, dar într-adevăr nu există niciun motiv să nu le utilizați, deoarece nu există niciun impact asupra calității imaginii.
Câștigurile reale provin din optimizarea cu pierderi.
Compresie cu pierderi
După cum v-ați putea aștepta, compresia cu pierderi optimizează imaginea în sine și are ca rezultat degradarea calității. Dar aici este chestia...
Algoritmii de compresie sunt atât de buni în zilele noastre încât adesea puteți reduce dimensiunea fișierului imaginii cu 50-70% fără nicio diferență vizibilă. Dacă nu sunteți un fotograf profesionist și aveți nevoie ca imaginile dvs. să fie perfect clare pe monitoare 4k, nici măcar nu veți observa pierderea calității.
Cum să vă comprimați imaginile
Puteți să vă comprimați manual imaginile cu un instrument precum TinyPNG înainte de a le încărca sau să utilizați un plugin pentru a automatiza lucrurile.
ShortPixel este un plugin grozav pentru optimizarea imaginilor de pe site-ul dvs. Le poate optimiza imediat când le încărcați și poate optimiza în bloc toate imaginile aflate deja în Biblioteca dvs. media.

Am recomandat Optimole pentru redimensionarea imaginii și comprimă imaginile foarte eficient. Încă o dată, nu optimizează originalele stocate în biblioteca dvs. media, ci mai degrabă comprimă copiile pe care le oferă vizitatorilor dvs.
Mai puteți găsi câteva pluginuri de optimizare a imaginii aici.
Cu imaginile tale redimensionate și comprimate, site-ul tău se va încărca mult mai repede, dar există o ultimă optimizare pentru imagini pe care o poți face.
Implementați încărcare leneșă
Încărcarea leneșă este o modalitate foarte inteligentă de a vă optimiza și mai mult imaginile.
Să presupunem că aveți o postare pe blog cu 12 imagini în ea. Când cineva vă vizitează site-ul, nu toate acele imagini vor fi vizibile imediat pe ecranul său. Va trebui să deruleze mai departe pentru ca majoritatea dintre ei să apară. Deci, de ce să încărcați toate cele 12 imediat?
Cu încărcare leneșă, sunt încărcate doar imaginile care apar pe ecran. În loc să fie încărcate 12 imagini, poate sunt încărcate doar 2-3. Apoi, pe măsură ce vizitatorul derulează în jos pe pagină, imaginile rămase sunt încărcate pe măsură ce intră pe ecran. Aceasta înseamnă că încărcarea inițială este mult mai rapidă și, din moment ce majoritatea vizitatorilor nu vor derula până la capăt pe pagină, multe dintre imagini nu sunt încărcate niciodată, ceea ce vă economisește resurse valoroase de server.
Acest videoclip are o vizualizare care explică mai bine dacă doriți o imagine mai clară a modului în care funcționează încărcarea leneșă:
Acum că v-ați vândut conceptul, iată cum puteți implementa încărcarea leneșă pe site-ul dvs.
Cum să utilizați încărcarea leneșă
Încă o dată, această tehnică de optimizare a performanței este ușor adăugată la WordPress cu un plugin.
Dacă sunteți în căutarea unei opțiuni gratuite, încercați Optimole sau a3 Lazy Load.
Cu Optimole, încărcarea leneră este activată automat, iar pluginul a3 este ușor de configurat.
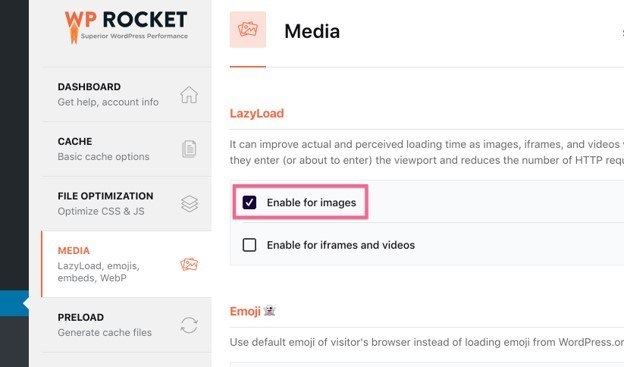
În plus, dacă nu vă deranjează să plătiți, consultați WP Rocket . Are memorie cache de înaltă performanță și o varietate de alte instrumente de viteză.
Pentru a activa încărcarea leneșă cu WP Rocket, tot ce trebuie să faceți este să comutați acest comutator:

Nu putea fi mai ușor!
Bucurați-vă de încărcare mai rapidă a imaginilor
Pentru a rezuma ceea ce tocmai ai învățat...
Imaginile supradimensionate încărcate pe site-ul dvs. sunt extrem de lente. Doar una dintre aceste imagini vă poate opri site-ul.
Cel mai important lucru pe care îl puteți face pentru a vă accelera imaginile este să redimensionați imaginile prea mari, astfel încât acestea să aibă o dimensiune adecvată pentru site-ul dvs. Puteți face acest lucru manual sau automatizați cu Optimole.
În continuare, algoritmii de compresie a imaginii au parcurs un drum lung și în zilele noastre, puteți reduce dimensiunea fișierului unei imagini cu 50-70% fără a afecta calitatea într-un mod vizibil. Aceasta nu este o idee. Utilizați ShortPixel sau Optimole pentru a comprima fiecare imagine de pe site-ul dvs.
În cele din urmă, încărcarea leneră este o modalitate excelentă de a încărca selectiv imaginile. Puteți folosi Optimole, a3 Lazy Load sau WP Rocket pentru a implementa instantaneu lazy loading pe site-ul dvs.
Dacă nu ați folosit niciuna dintre aceste tehnici, site-ul dvs. se va încărca mult mai repede odată implementat. Te va sufla.
Aveți întrebări despre conceptele și tehnicile din această postare? Mai ai un sfat de împărtășit? Postează în secțiunea de comentarii de mai jos!
Ați putea dori, de asemenea,
Cum să remediați un site WordPress lent și un panou de administrare (permanent)
*Această postare poate avea linkuri afiliate, ceea ce înseamnă că pot primi o mică taxă dacă alegeți să cumpărați prin linkurile mele (fără costuri suplimentare pentru dvs.). Acest lucru ne ajută să menținem WPMyWeb funcțional și actualizat. Vă mulțumim dacă folosiți linkurile noastre, apreciem foarte mult! Află mai multe.
