26 de sfaturi pentru a utiliza imagini în testele A/B și pentru a crește ratele de conversie
Publicat: 2021-05-20
Imaginile sunt unul dintre cele mai importante aspecte ale vânzării online.
Nu contează dacă este vorba despre produse fizice, software sau chiar servicii. Dacă aveți imagini pe site-ul dvs., vă poate ajuta să vă conectați cu publicul și să dați context ideilor și ofertelor.
Problema?
Mult prea multe site-uri folosesc imagini ca o idee ulterioară. Ei încearcă să reproducă design-urile concurenților lor cu fotografii cu substituenți și fotografii de stoc, fără nicio strategie de ce și cum să-și folosească cel mai bine imaginea.
În acest ghid, vă vom prezenta 26 de sfaturi, cele mai bune practici și idei de testare pe care le puteți folosi pentru a vă îmbunătăți rata de conversie — toate concentrându-vă pe optimizarea imaginii.
- Ce este optimizarea imaginii?
- Ce impact pot avea imaginile asupra optimizării?
- Rezultate așteptate vs neașteptate
- Exemplu
- 26 de teste A/B, verificări și sfaturi pentru a vă îmbunătăți rata de conversie cu imagini
- #1: Verificați modul în care publicul dvs. răspunde la imagine
- Îți văd imaginea, dar nu acordă atenție?
- Știu ei pe ce ar trebui să facă clic?
- Exemplu
- #2: Asigurați-vă că imaginea (și pagina) sunt optimizate pentru viteză
- Imaginile și pagina dvs. se încarcă suficient de rapid pentru a menține atenția publicului dvs. sau sunt atât de lente încât determină publicul să iasă de pe pagina dvs.?
- #3: Aflați dacă imaginea este compromisă
- Pagina se încarcă rapid, dar imaginea este acum pixelată?
- Exemplu
- Se încarcă imaginea sau arată o legătură întreruptă?
- Pagina se încarcă rapid, dar imaginea este acum pixelată?
- #4: Asigurați-vă că imaginea este de fapt afișată
- Copia și imaginea dvs. sunt forțate sub pliază?
- Exemplu
- Dimensiunea imaginii este inconsecventă pe diferite dispozitive
- Derulează suficient de departe pentru a vedea chiar imaginea?
- Exemplu
- Atenție la „Blinkers”
- Copia și imaginea dvs. sunt forțate sub pliază?
- #5: Oamenii își asumă conexiuni între lucrurile care sunt apropiate
- #6: Fiți conștienți de diferențele culturale atunci când proiectați imagini
- #7: Verificați dacă imaginea se aliniază cu publicul și ceea ce doriți să simtă
- Exemplu
- #8: Fii autentic
- #9: Îmbunătățiți + Reînregistrați imaginile pe care le aveți
- Exemplu
- #10: Potriviți-vă imaginea cu mesajul dvs., cu intenția publicului și cu călătoria lor
- Exemplu
- #11: Zoom Zoom!
- Exemplu
- #12: Capturi de acțiune de testare/împuturi în uz
- #13: Reprezentați utilizatorul final
- #14: Testați oameni + produs vs. Produsul singur
- #15: Testează direcția privirii
- #16: Testează-ți propriile imagini vs. Fotografii furnizate
- Exemplu
- #17: Testați o singură imagine vs. Secvență de imagini
- Exemplu
- #18: Testați conținutul generat de companie vs. Conținut generat de utilizatori
- #19: Testați imaginile statice vs. Videoclipuri
- #20: Testați imagini 360
- #21: Testați CTA-uri + informații pe partea de sus a imaginilor + miniaturi
- #22: Testați vizibilitatea CTA
- #23: Testați suprapunerile CTA pe care se pot face clic în videoclipuri + imagini care pot fi cumpărate
- #24: Testați fotografiile produsului pentru a crește rata de conversie a coșului
- # 25: Testați imagini cu realitate augmentată
- Exemplu
- #26: Testați imaginile segmentate
- Exemplu
- #1: Verificați modul în care publicul dvs. răspunde la imagine
- Concluzie
Ce este optimizarea imaginii?
Dacă te ocupi de marketing și CRO de ceva vreme, s-ar putea să te gândești la optimizarea imaginii ca la îmbunătățirea vitezei de încărcare a imaginii. Adevărul este că poate însemna lucruri diferite în diferite industrii.
Sigur, viteza de încărcare este importantă în CRO, dar nu este ceea ce ne referim astăzi. În schimb, vorbim despre teste și îmbunătățiri pe care le puteți implementa pentru a îmbunătăți efectul unei imagini asupra obiectivului final al paginii dvs.
Lucrul ciudat este că majoritatea CRO-urilor nu se concentrează pe imagine. De fapt, optimizarea imaginii pare să fie mai mult un accent în spațiul UX sau PPC.
Designerii UX folosesc imagini pentru a lega ideile de design și pentru a îmbunătăți experiența utilizatorului pe pagină.
Agenții de publicitate plătiți se concentrează mai întâi pe imagine, deoarece este punctul de contact inițial care atrage atenția publicului. Îmbunătățirea CTR a imaginilor este cel mai mare lift pentru care se pot optimiza înainte de a testa apoi alte lucruri.

Se pare că nu testăm imagini atât de mult în CRO, dar ne poate afecta direct rezultatele...
Ce impact pot avea imaginile asupra optimizării?
Creierul nostru este cablat pentru a economisi energie.
Când i se dă o sarcină, vom căuta întotdeauna cea mai simplă modalitate de a o îndeplini. Acesta este motivul pentru care scanăm o pagină în 2,6 secunde, căutând puncte focale cheie care să ne ajute să înțelegem conținutul și să obținem un context înainte de a petrece prea mult timp sau efort.

Practic căutăm semne pentru a vedea dacă merită sau nu citit și de aceea imaginile sunt atât de importante. Ele ne ajută să scanăm și să înțelegem pagina mai rapid, scăzând șansele de a renunța.
Totuși, nu este doar primul punct de contact.
Imaginile ne ajută să învățăm, să ne amintim, să conectăm idei, să răspundem la întrebări, să reducem complexitatea, să vizualizăm și să avem legături emoționale cu conținutul paginii.
Toate acestea pot duce la:
- Rată de respingere mai mică,
- Citiți mai multe pagini,
- O experiență mai bună a utilizatorului,
- Viteză mai mare de asociere și înțelegere,
- Construirea dorinței,
- Și un CTR mai mare.
Rezultate așteptate vs neașteptate
Acum, înainte de a trece prin ideile de mai jos, amintiți-vă că trebuie întotdeauna să testați pentru a vedea cum funcționează pentru dvs.
Un test care dă un plus pentru o companie poate provoca o scădere pentru alte companii. Ironia, desigur, este că lucrurile pe care *ar trebui* să dea ridicare nu funcționează întotdeauna.
Exemplu
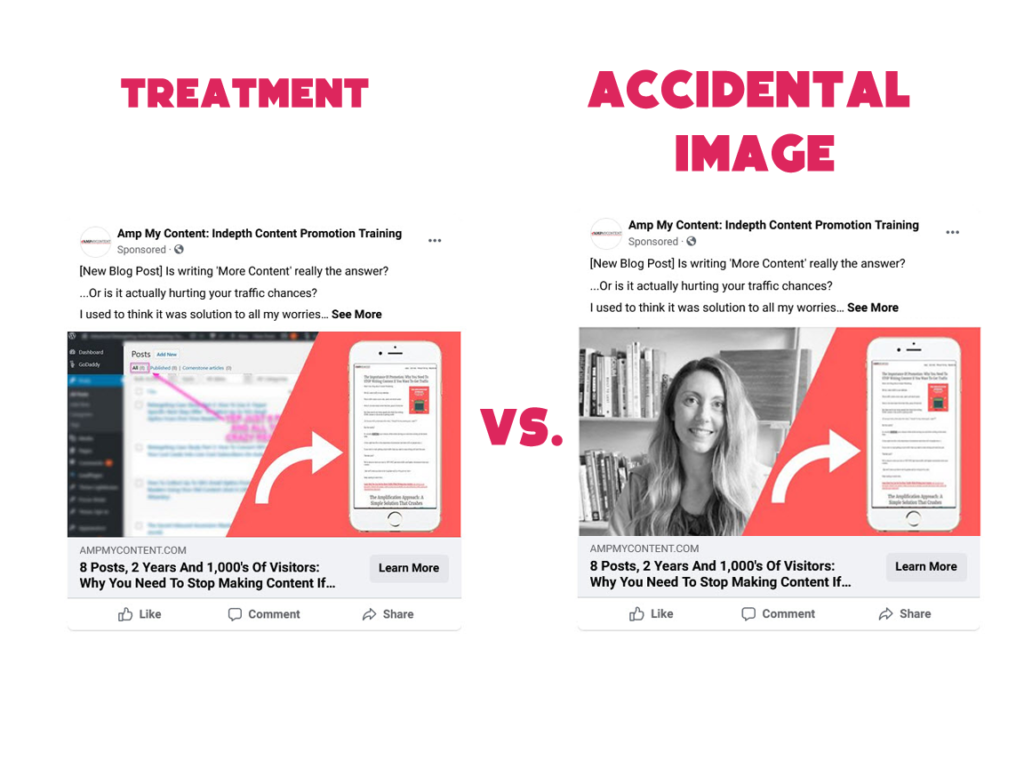
Am desfășurat o campanie de trafic plătit cu câțiva ani în urmă la imaginile A/B test 2, dar din întâmplare, am adăugat o a treia și am plecat la camping pentru weekend înainte să îmi dau seama.
(Facebook vă permite să încărcați mai multe imagini pentru a testa simultan, păstrând aceeași copie a corpului.) Primele 2 imagini au sugerat rezultatele finale promise pe pagină, un unghi care ar fi trebuit să atragă cea mai mare atenție. A treia imagine a fost un fundal aleatoriu pe care l-am făcut tocmai așa
s-a întâmplat să afișeze una dintre capturile noastre „Despre pagina”.

Chestia este că imaginea de „greșeală” a primit aproape dublu față de CTR-ul controlului și al tratamentului ipotetizat.
(Faptul că imaginea avea o față umană pe ea poate să fi atras mai mult oamenilor.)
Cheie la pachet
Nu putem ști întotdeauna ce va funcționa, așa că folosiți aceste idei ca inspirație. Testează întotdeauna pentru tine.
26 de teste A/B, verificări și sfaturi pentru a vă îmbunătăți rata de conversie cu imagini
#1: Verificați modul în care publicul dvs. răspunde la imagine
Înainte de a modifica imaginile, evaluați modul în care publicul dvs. răspunde la pagina dvs.
Ce fac ei de fapt pe pagină?

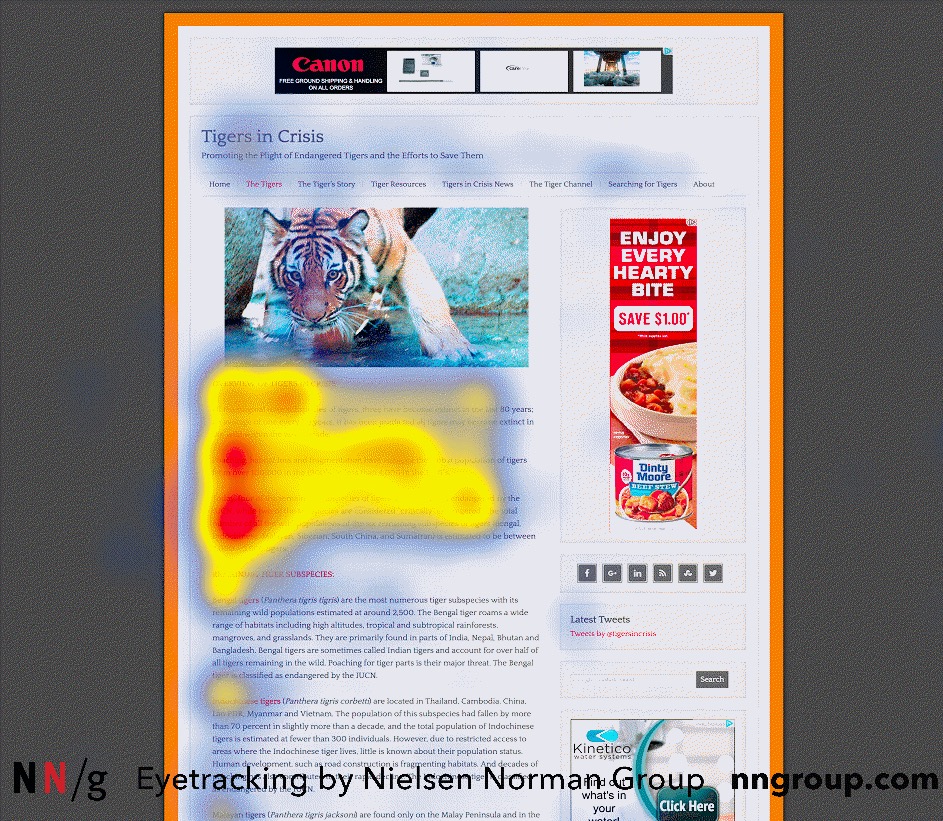
Heatmap pagina pentru a vedea unde se concentrează utilizatorii. Dacă vă puteți permite, ar putea merita să efectuați și teste de urmărire a ochilor.
Notă marginală:
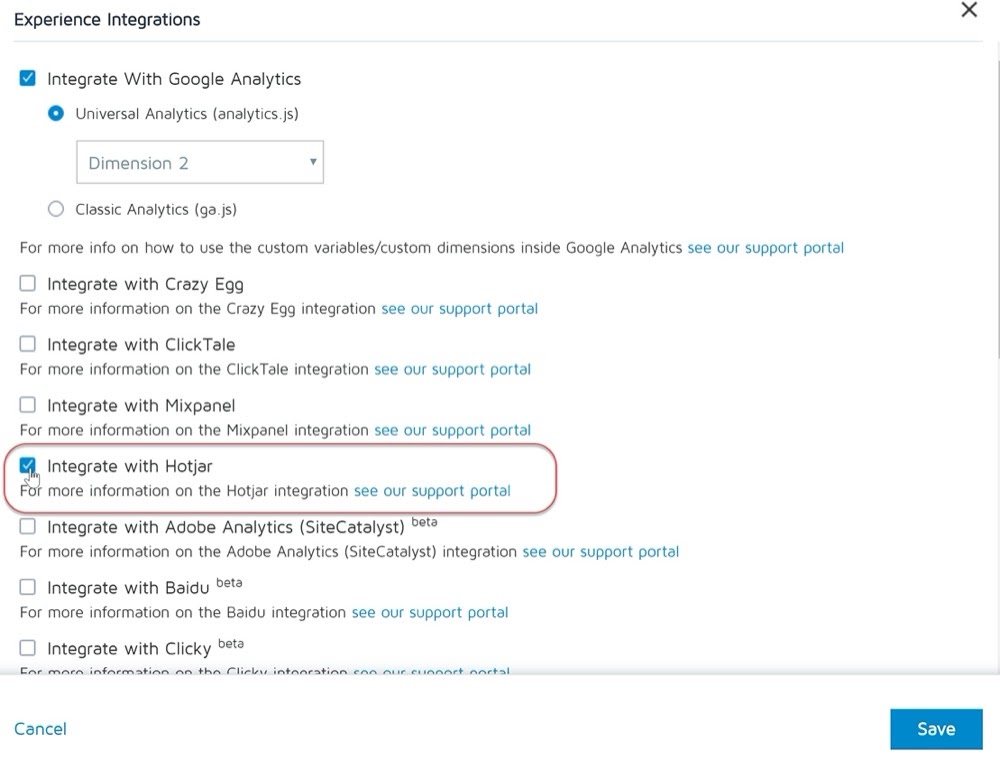
Ne integrăm cu Hotjar și cu alte instrumente de hărți termice direct în aplicația Convert Experiences.

OK, deci acum știi cum interacționează publicul tău cu pagina și imaginile tale, haideți să trecem prin câteva îmbunătățiri și idei...
Îți văd imaginea, dar nu acordă atenție?
Ați auzit vreodată de neatenție sau de orbire „schimbată” ?
Este un fenomen în care, dacă oamenii se concentrează pe un singur lucru, deseori ratează schimbări majore în propria lor viziune.
Cel mai bun exemplu în acest sens este testul Gorilla. În videoclip, oamenii sunt rugați să numere de câte ori jucătorii în tricouri albe trec pe lângă minge de baschet.
Din această cauză, 50% dintre persoanele care au vizionat videoclipul nu au reușit să vadă pe cineva în costum de gorilă mergând în mijlocul câmpului vizual, bătându-și pieptul și apoi plecând. Totul pentru că atenția publicului este atrasă de o locație și un model de culoare diferite.
Ei caută mingea, blugi și tricouri albe și ignoră orice altceva.

Cheie la pachet
Doar pentru că ai imagini nu înseamnă că oamenii le acordă atenție, așa că uită-te la hărțile tale termice pentru a forma o ipoteză.
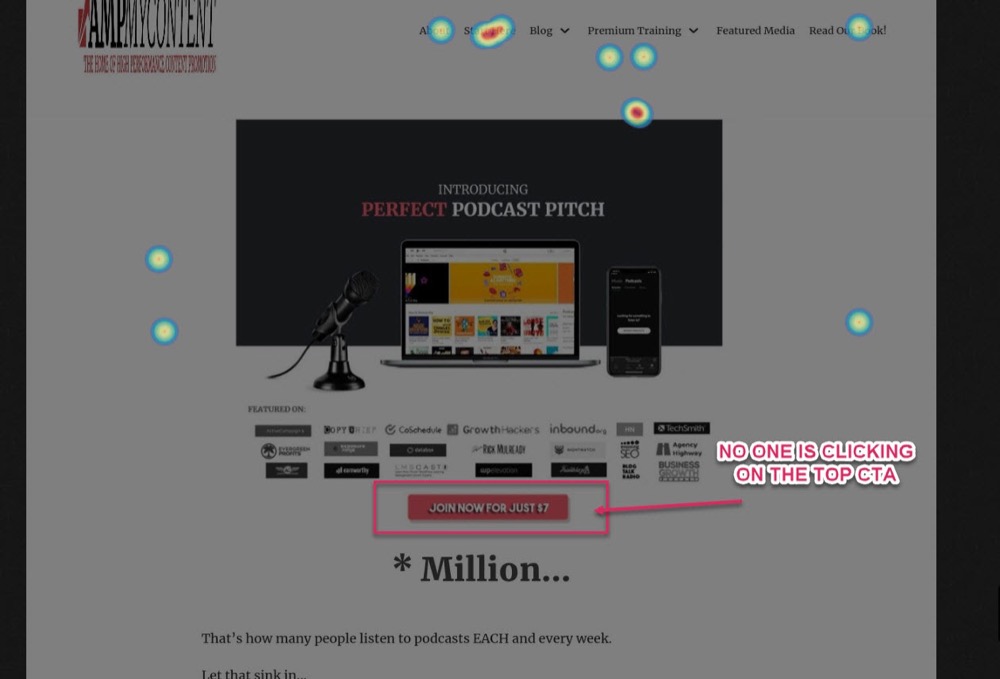
În acest exemplu pentru blogul meu, pot vedea că oamenii nu fac clic pe CTA.

S-ar putea ca butonul să nu fie suficient de mare sau suficient de clar pentru a le atrage atenția, sau poate că pur și simplu nu înțeleg că este un buton pe care să dai clic.
Mai multe despre asta într-o secundă, dar deocamdată putem vedea că oamenii nu acordă atenție imaginii sau CTA.
[WEBINAR] Urmărirea atenției vizuale: utilizatorii dvs. caută unde ar trebui să ajungă?
Știu ei pe ce ar trebui să facă clic?
Dacă imaginea ta conține un CTA vizual pe care să dai clic, își dau seama de asta și o fac?
Există un concept numit perceived affordances , inventat în 1988 de un designer UX pe nume Don Norman.
Ideea este aceasta. Dacă doriți ca oamenii să întreprindă o anumită acțiune (cum ar fi să facă clic pe un buton), aceștia trebuie să fie capabili să perceapă, să înțeleagă și să interpreteze ce este obiectul și ce trebuie să facă cu el.
Adesea căutăm asemănări între ceva ce am mai experimentat în lumea reală, pentru a ne învăța apoi cum să interacționăm cu ceva similar online.
Exemplu
Un buton de pe o tastatură are formă, textură și umbră. Din experiență, știm că putem apăsa sau face clic pe el.
Deoarece oamenii sunt obișnuiți să vadă aceste „affordances”, designerii le-au aplicat la butoanele lor CTA online. Problema este că, în urmă cu câțiva ani, oamenii au exagerat în acest sens și ai avea butoane cu umbre mari sau caracteristici exagerate doar să iasă din ecran.

Acest stil a fost folosit de o mulțime de site-uri mai puțin de încredere, așa că s-a îndepărtat de asta. Chestia este că se pare că am apelat prea mult înapoi și mulți oameni folosesc acum butoane care par plate.

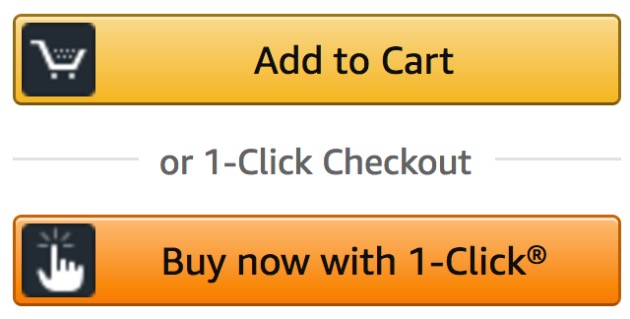
În exemplul de mai sus, nu există umbră sau adâncime care să ne ajute să înțelegem că putem face clic pe el, ceea ce poate afecta CTR. Comparați asta cu Amazon, care are o ușoară nuanță dedesubt și chiar o sursă de lumină în partea de sus a butonului pentru a-l scoate în evidență.

Cheie la pachet
Dacă utilizați un CTA pe sau în apropierea imaginii dvs., atunci s-ar putea ca designul dvs. CTA să fie mai intuitiv, astfel încât utilizatorul să înțeleagă cum să îl folosească.
#2: Asigurați-vă că imaginea (și pagina) sunt optimizate pentru viteză
Așa că acum că știți cum funcționează pagina dvs., să parcurgem câteva verificări de bază înainte de a face modificări radicale.
Imaginile și pagina dvs. se încarcă suficient de rapid pentru a menține atenția publicului dvs. sau sunt atât de lente încât determină publicul să iasă de pe pagina dvs.?
Optimizarea imaginilor și a vitezei paginii nu este scopul principal atunci când vorbim despre optimizarea imaginilor dvs. pentru lifting, dar este unul dintre primele lucruri la care ar trebui să vă uitați înainte de a schimba orice altceva.
De ce?
Pentru că imaginile pot fi destul de grele în resurse. Cu cât aveți mai multe și cu cât este mai mare calitatea, cu atât va dura mai mult până când pagina dvs. se încarcă. Poate că nu pare mult, dar dacă pagina dvs. durează mai mult de 3 secunde pentru a se încărca, atunci veți începe să pierdeți un segment din public înainte ca ea să vadă pagina.
De fapt, timpul necesar pentru încărcarea paginii dvs. are o corelație directă cu rata de respingere și chiar vă va afecta clasamentul în motoarele de căutare, așa că este foarte recomandat să accelerați timpul de încărcare.
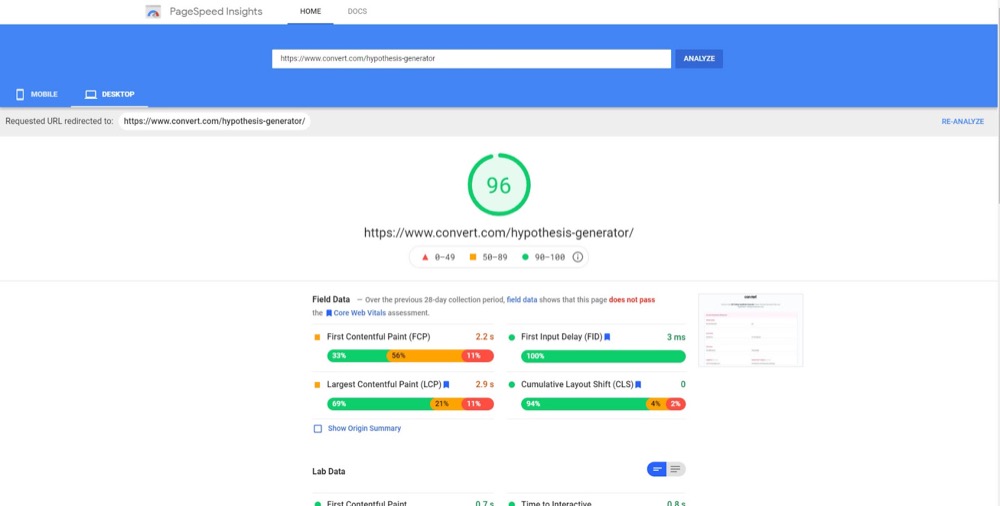
(De fapt, ni s-a întâmplat asta recent uneia dintre paginile noastre. O actualizare în altă parte a afectat încărcarea paginii instrumentului nostru de generare de ipoteze, determinând încărcarea acesteia cu doar câteva secunde mai lent, dar a crescut rata de respingere a paginii cu 5%).
Dacă nu ați lucrat niciodată pentru a vă îmbunătăți viteza de încărcare a site-ului, atunci accelerați-l acum. Nu are sens să testați imagini noi dacă pagina nici măcar nu se încarcă.
Ce se întâmplă dacă pagina ta se încarcă de obicei rapid?
Efectuați o verificare rapidă pentru a vedea dacă acesta este încă cazul. Se pot întâmpla lucruri care să-ți afecteze viteza de care s-ar putea să nu fii conștient. Puteți face acest lucru rulând pagina prin instrumentul de viteză a site-ului Google și apoi remediați orice probleme.

#3: Aflați dacă imaginea este compromisă
Dacă pagina se încarcă rapid, următoarea verificare este pentru a vedea dacă imaginea funcționează corect...
Pagina se încarcă rapid, dar imaginea este acum pixelată?
S-ar putea ca unele plugin-uri să fi actualizat și schimbat setările de bază care vă pot afecta imaginea.
Exemplu
Am văzut recent o scădere a conversiilor pe propriul meu site și nu eram sigur de ce. S-a dovedit că un nou plugin pentru viteza site-ului a decis să-mi accelereze imaginile prin scăderea calității acestora. Acest lucru însemna că acum aveam o imagine CTA pixelată, pe care au dat clic mai puțini oameni.

Am reparat calitatea imaginii și rata de conversie a revenit aproape imediat la valoarea de bază.
(Asigurați-vă că vă goliți memoria cache, deoarece este posibil să vedeți o versiune salvată.)
Tine minte:
Doar pentru că pagina și imaginile se încarcă bine pe computerul tău nu înseamnă că publicul tău are aceeași experiență.
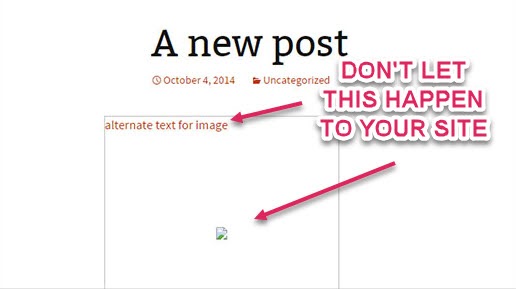
Se încarcă imaginea sau arată o legătură întreruptă?
Verificați dacă există imagini rupte din fișiere corupte, probleme de livrare CDN sau pluginuri care cauzează lucruri ciudate.

Acestea sunt lucruri incredibil de elementare de verificat, dar pentru că presupunem că toate funcționează întotdeauna, uităm adesea cât de importante sunt.
#4: Asigurați-vă că imaginea este de fapt afișată
Testați că publicul dvs. poate vedea de fapt imaginea și copia dvs. pe desktop și pe diferite dispozitive.
Copia și imaginea dvs. sunt forțate sub pliază?
Scopul dvs. cu o imagine de erou este să vă oferiți propunerea de valoare combinată cu o imagine convingătoare chiar acolo pe ecran când pagina se încarcă.

Chestia este că nu orice designer de site își amintește să păstreze totul „de mai sus”. Poate că ei proiectează pagina pe baza propriilor preferințe de monitor și nu pe utilizatorii lor standard, sau poate că pur și simplu au uitat să creeze versiuni receptive.
Acest lucru poate face ca aspectul să fie denaturat, ascund elemente importante și făcându-l pe utilizator fie să sară, fie să deruleze în jos pentru a afla mai multe.
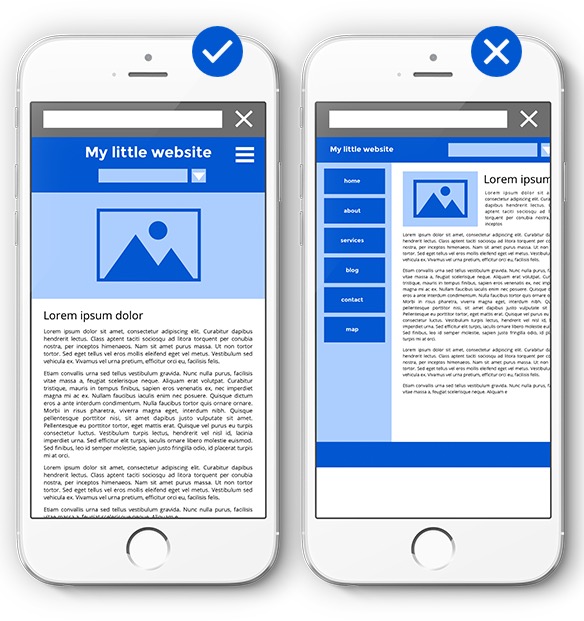
Exemplu
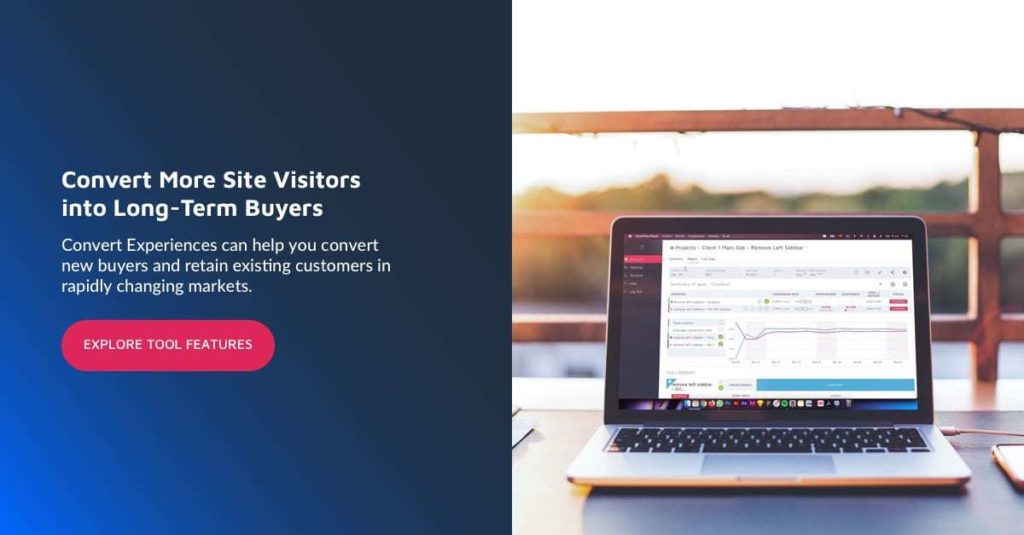
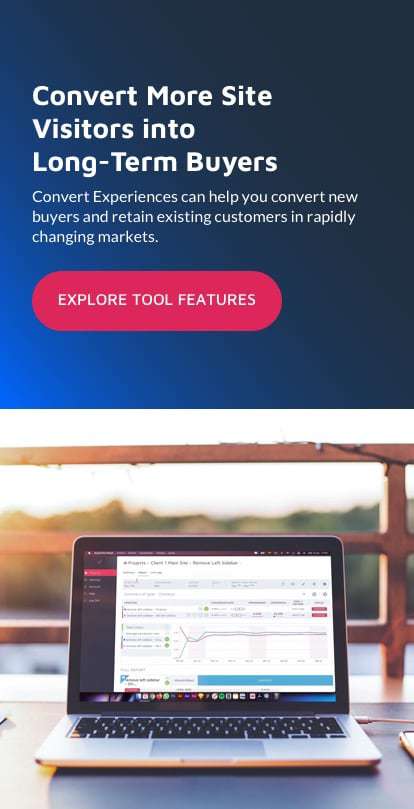
Dacă am fi făcut acest lucru, atunci pagina noastră de pornire ar fi putut arăta așa.

Așa că faceți o verificare rapidă:
Dacă imaginea dvs. ocupă întregul ecran înainte de derulare, dar copia dvs. face cea mai mare parte a lucrării și nu apare deasupra pliului , atunci reduceți dimensiunea imaginii, luați în considerare să o aduceți alături de text sau faceți ca designul să răspundă la diferite dimensiuni de ecran .

Dimensiunea imaginii este inconsecventă pe diferite dispozitive
Nu orice imagine este o fotografie de erou care ocupă întreaga pagină. Uneori vom folosi fotografii cu produse sau alte imagini în conținutul nostru.
Dacă imaginea face eforturi grele, dar este prea mică pentru a fi văzută (chiar și pe un desktop) sau nu este optimizată pentru dispozitive mobile, atunci ajustați imaginea pentru a se potrivi.

Imaginile produselor cresc vânzările, dar numai dacă publicul le poate vedea.
Derulează suficient de departe pentru a vedea chiar imaginea?
O altă remediere simplă. Dacă imaginea este afișată pe pagină, dar este mai jos decât la care derulează majoritatea oamenilor, trebuie doar să o ridicați mai sus.
Pare simplu, dar acest lucru poate ajuta la menținerea scanerelor pe pagină înainte de a pleca.
Exemplu
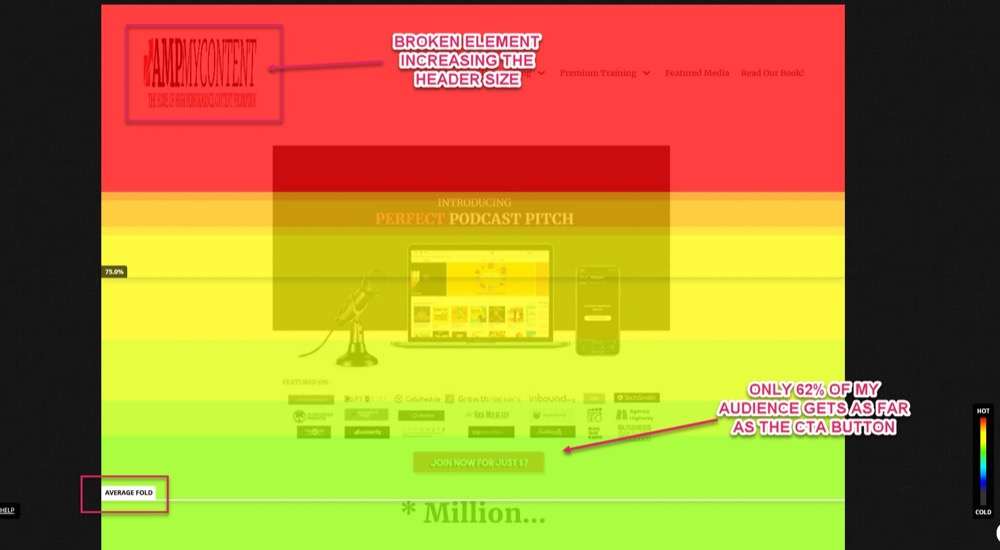
Când verific harta termică pentru unul dintre propriile mele produse, știu deja că butonul CTA nu este apăsat.
Când verific adâncimea derulării, văd că doar 62% din audiența mea ajunge chiar până la CTA, ceea ce este ciudat, deoarece l-am conceput pentru a fi afișat deasupra pliului...

Aha!
Când încarc pagina printr-un dispozitiv care nu este stocat în cache, pot vedea că am o imagine de antet ruptă care provoacă creșterea dimensiunii antetului. Acest lucru îmi apăs butonul CTA de sub fold, ceea ce face ca 38% din publicul meu să-l rateze!
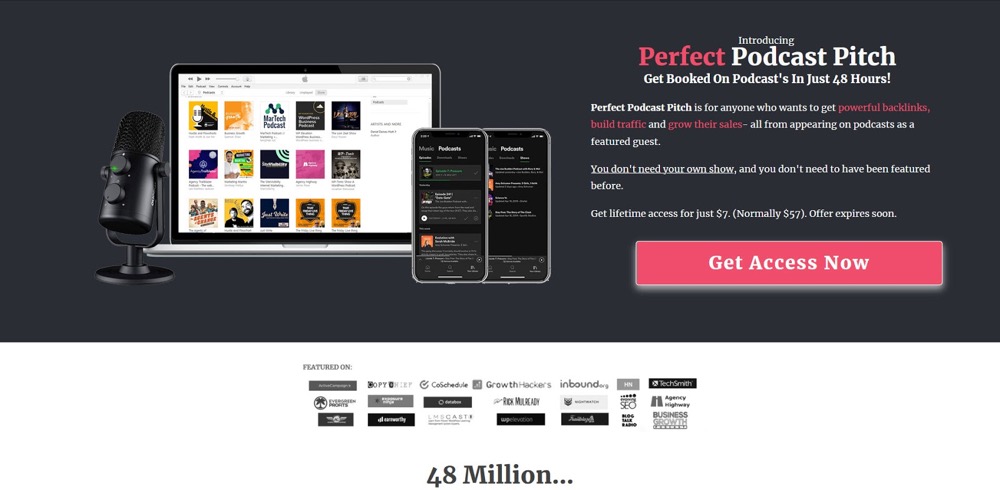
Remedierea acestui lucru ar aduce CTA-ul meu înapoi pe ecran, astfel încât 100% din publicul meu să-l vadă cu adevărat. De asemenea, aș putea să mă uit la modificarea designului aducând butonul CTA alături de fotografia HERO, astfel încât să atragă mai multă atenție, așa:

Încă mai trebuie testat, dar observați cum atrage atenția asupra CTA, adăugându-l pe pagină?
Sunt aproape sigur când voi testa asta că voi vedea un lift.
Atenție la „Blinkers”
Fiți conștienți de modul în care oamenii sunt obișnuiți să vadă conținutul pe un ecran și plasați-vă imaginea fie central, fie decentrat, dar niciodată la marginile îndepărtate.
Oamenii se obișnuiesc să aibă un antet în partea de sus și umplere în barele laterale, așa că își concentrează vederea în decent, mergând de la stânga la dreapta, de sus în jos, dar de obicei clipesc conținutul care se află pe marginile îndepărtate.
Acesta se numește model „F”.

Dacă imaginile nu primesc atenția dorită, încercați să le îndepărtați de marginile ecranului.
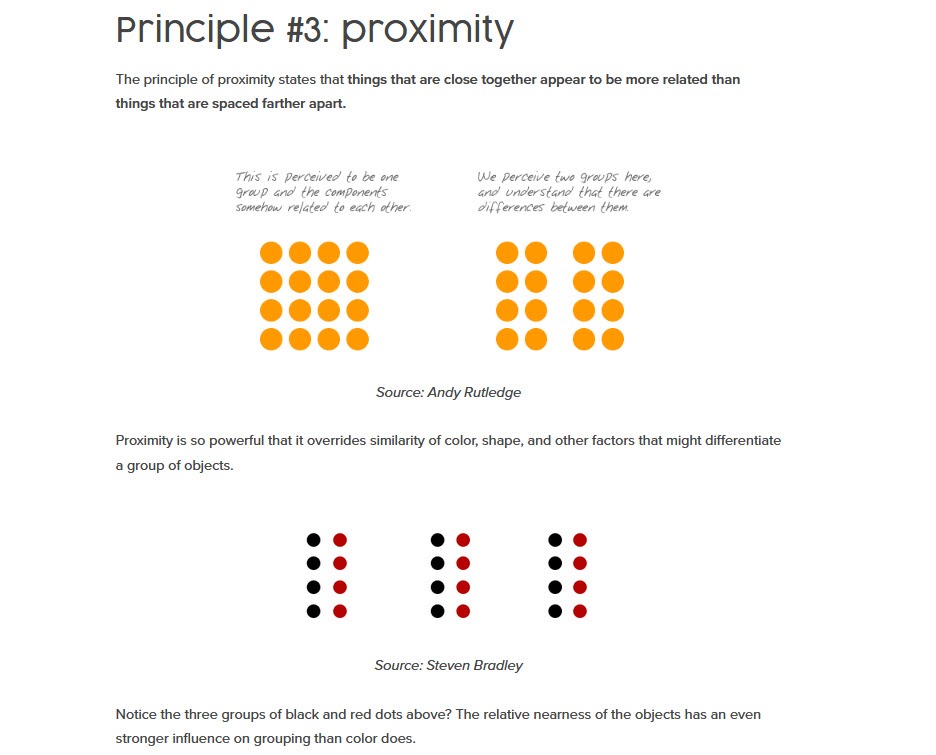
#5: Oamenii își asumă conexiuni între lucrurile care sunt apropiate
Iată un alt sfat de locație:
Oamenii asociază distanța dintre obiectele de pe o pagină ca fiind fie neconectate, fie conectate sau relevante unele pentru altele.
Dacă elementele sunt îndepărtate, presupunem că sunt lucruri separate, dar dacă sunt apropiate, atunci presupunem că sunt conectate.

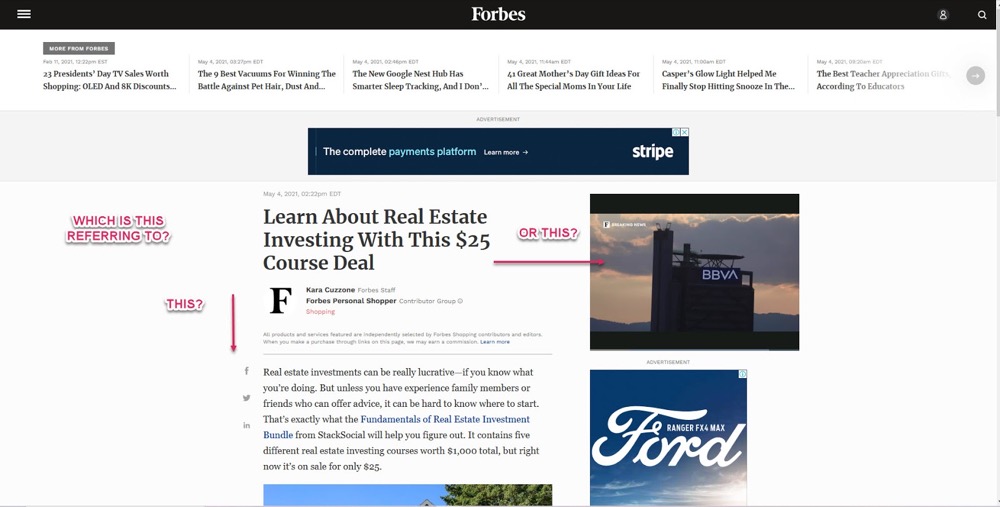
Aceasta înseamnă că, dacă aveți o imagine cu text aproape de partea ei, publicul dvs. va presupune că se referă la imaginea pe care o văd.
Acest lucru este grozav dacă doriți să le atrageți atenția asupra exemplarului dvs. relevant, dar nu dacă aveți o altă poveste sau o ofertă în lateral, deoarece acum văd un lucru, dar citesc despre altul, provocând confuzie.

Dacă descoperiți că oamenii nu răspund, atunci puteți încerca să eliminați orice distragere a atenției din lateral SAU să apropiați imaginea și textul relevant, astfel încât să le asocieze mai ușor.
#6: Fiți conștienți de diferențele culturale atunci când proiectați imagini
Oamenii scanează conținutul pe baza experiențelor anterioare și trebuie să fim conștienți de acest lucru cu aspectul imaginii noastre.
În vest, scanăm de la stânga la dreapta, ceea ce înseamnă că imaginea noastră este aproape întotdeauna în centru sau în stânga sus, cu text în dreapta. Unele țări citesc de la dreapta la stânga, ceea ce înseamnă că trebuie să vă întoarceți aspectul și imaginile.
Rețineți acest lucru pentru locația imaginii, textului și CTA pe pagina dvs.
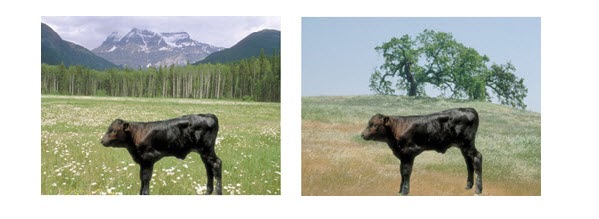
De asemenea, este interesant de învățat că oamenii din Est și Vest văd imaginile diferit...
Aruncă o privire la aceste fotografii.

Ce vezi?
În funcție de locul în care vii, focalizarea și modul în care vezi o imagine se pot schimba.
În Occident, avem tendința de a ne concentra atenția asupra obiectului din prim-plan, în timp ce oamenii din Est se concentrează pe fundal și contextul acestuia asupra obiectului din prim-plan în ansamblu.
Aceasta înseamnă că fundalul imaginii dvs. poate avea o diferență mare de performanță, în funcție de locul în care este afișată sau cui este afișată, așa că luați în considerare acest lucru atunci când proiectați sau modificați reclamă.
#7: Verificați dacă imaginea se aliniază cu publicul și ceea ce doriți să simtă
Imaginile sunt excelente pentru a comunica idei sau emoții cu publicul. Asigurați-vă că îi ajutați să conecteze emoțiile și ideile potrivite cu oferta dvs., astfel încât să îi puteți determina să ia măsurile corecte.
Întreabă-te asta:
- Ce vrei să comunici cu imaginea ta?
- Cum funcționează imaginea cu pagina ta? Este pentru a-i determina să facă clic și să învețe mai multe? Este o fotografie de produs pentru a ajuta la luarea unei decizii?
- Cum doriți ca această imagine să vă afecteze utilizatorul? Pentru a vă asocia cu o emoție sau un caz de utilizare?
- Ce vrei să facă pe pagină?
Claritatea acestor răspunsuri te va ajuta să vezi dacă publicul tău simte același lucru.
De ce contează asta?
În calitate de creatori ai unei pagini și a unui produs, putem fi vinovați că am uitat că publicul nostru ar putea avea un decalaj de cunoștințe pe care noi nu îl avem. Ceea ce este evident pentru noi nu este întotdeauna clar pentru utilizatorul final.
De asemenea, intenția sau emoția noastră pe care vrem să o transmitem se poate pierde uneori în traducere. Acesta este motivul pentru care este atât de important să desfășurați teste de grup de focus acolo unde este posibil pentru a obține feedback live de la utilizatorii dvs. despre modul în care imaginile dvs. îi afectează.
Obțineți claritate cu privire la următoarele întrebări:
- Pot utilizatorii să vadă clar conținutul din imagine?
Nu doar calitatea imaginii, dar înțeleg despre ce este imaginea și pot vedea totul în imagine?
Dacă nu, atunci acesta poate fi un semn că imaginea ta trebuie îmbunătățită sau trebuie să arăți mai multe detalii.
- Imaginea pare credibilă sau manipulată?
Încrederea este un factor major în cumpărarea online. Dacă imaginea arată puternic photoshopată, oamenii se pot îndoi de afirmațiile sale.
Pot avea încredere în ceea ce văd sau li se pare fals?
Uneori poți avea un produs atât de bun încât pare prea bun pentru a fi adevărat și trebuie să dovedești că funcționează. Susține-o cu alte semnale de încredere, cum ar fi mărturii, insigne, garanții și multe altele.
- Ce mesaj comunică imaginea cu publicul?
Ce crede publicul tău când vă vede imaginea? Este aliniat cu ceea ce vrei să gândească sau îi face să se gândească la altceva?
- Are ca rezultat imaginea răspunsul emoțional dorit?
Dacă nu îi face să se simtă corect, atunci mai puțini oameni vor lua acțiunea pe care o dorești și, chiar mai rău, unii ar putea fi chiar respinși. (Mai multe despre asta într-o secundă)
- Ce „nevoi ale utilizatorilor” trebuie să vadă publicul în imagine? Ce acțiune vor să întreprindă după ce au văzut imaginea?
Pentru ce va folosi publicul produsul/oferta? Pot vedea cum să-l folosească în imagini? Pot vedea ceea ce au nevoie în imaginea ta pentru a-i ajuta să ia o decizie? Vor să cumpere sau sunt confuzi și vor să plece?

Imaginea ta poate fie să-ți susțină oferta, fie să îndepărteze oamenii de la ea.
Exemplu
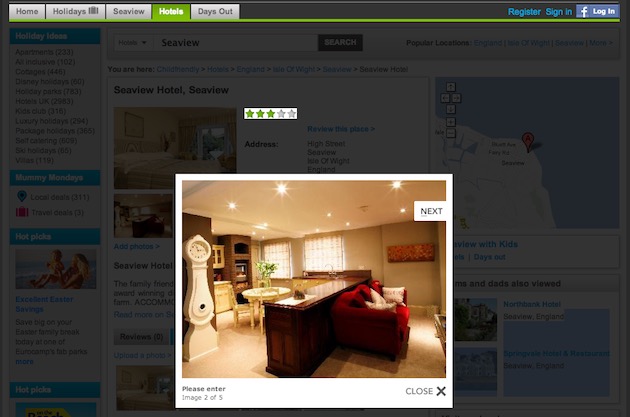
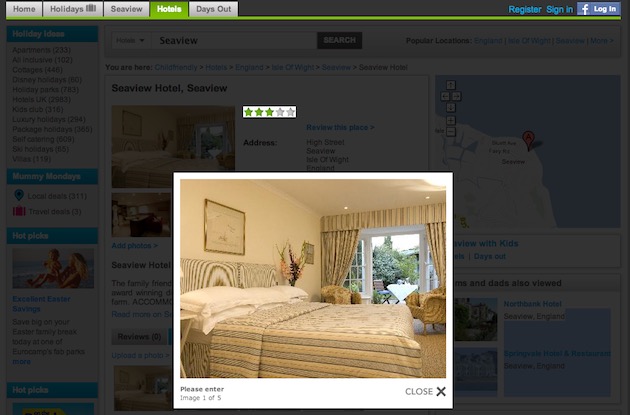
În acest articol despre design UX, autorul căuta să rezerve un hotel pe un site web conceput pentru a ajuta familiile tinere să rezerve excursii.
Problema cu acest hotel special este că imaginile afișate nu au fost aliniate cu scopul final al utilizatorului de a rezerva o cameră potrivită pentru familii, potrivită pentru copiii foarte mici. „Părea mai degrabă a meselor rafinate decât a familiei.”

Deci, în acest exemplu, imaginile l-au întors de fapt pe utilizator.
El a vrut să vadă cât de bune ar fi hotelul și camera pentru copiii săi, în timp ce hotelul a vrut să-și etaleze decorul. Arăta imagini care probabil ar fi funcționat bine dacă cineva ar fi căutat un sejur de lux, dar nu asta făcea reclamă site-ul sau ceea ce căuta utilizatorul.
(Cu toată sinceritatea, hotelul probabil a adăugat fotografiile lor obișnuite pe un alt site, cu speranța că va genera vânzări, fără să se gândească niciodată la cazul lor diferit de utilizare.)
Acesta este motivul pentru care este atât de important să vă asigurați că imaginea dvs. este aliniată cu oferta dvs. și cu ceea ce doriți ca publicul să simtă, să gândească și să vizualizeze, astfel încât să ia acțiunea dorită.
Cea mai bună imagine nu este cea pe care VREI să o pui acolo, ci cea care va avea cel mai mare impact asupra minții și sentimentelor privitorului tău. Nu este vorba despre ceea ce vrei să spui, ci despre ceea ce EI văd sau obțin de fapt din imagine
Craig Sullivan, Vizita optimă
#8: Fii autentic
Toate imaginile de pe site-ul dvs. ar trebui fie să ofere un context suplimentar, fie să ajute să transmită emoții cititorului dvs. pentru a provoca un răspuns.
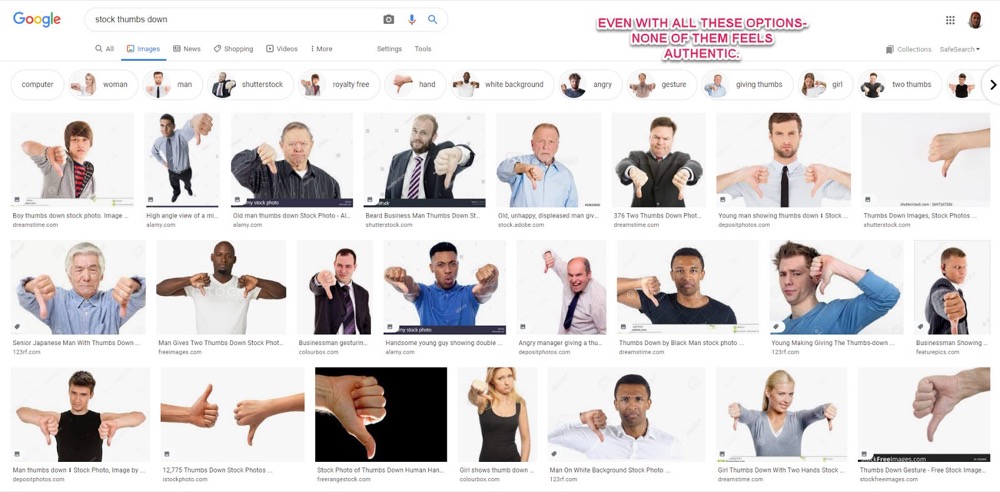
Acum, după cum ați putea ghici, imaginile dvs. vor avea dificultăți să facă acest lucru dacă par neautentice sau false și, de aceea, nu vă recomand să utilizați imagini de stoc.

Nu contează dacă propriile imagini sunt de calitate inferioară sau doar iluminare „ok”, ele vor depăși aproape întotdeauna fotografiile de stoc, deoarece imaginile stoc pot părea false sau pur și simplu nu reprezintă realitatea.
Oamenii folosesc imagini pentru a-i ajuta să ia o decizie. Dacă imaginea este a ceva fără legătură sau a unui produs diferit, se poate simți nedemn de încredere.
De fapt, dacă desfășurați o sesiune de focalizare pe clienți, veți observa că fotografiile de stoc pot frustra utilizatorul, deoarece se simte că imaginile nu oferă o reprezentare exactă a mărcii sau ofertei dvs.
Chiar mai rau?
Dacă găsiți o imagine de stoc care funcționează, atunci riscați să utilizați imagini pe care le folosesc mai multe site-uri.

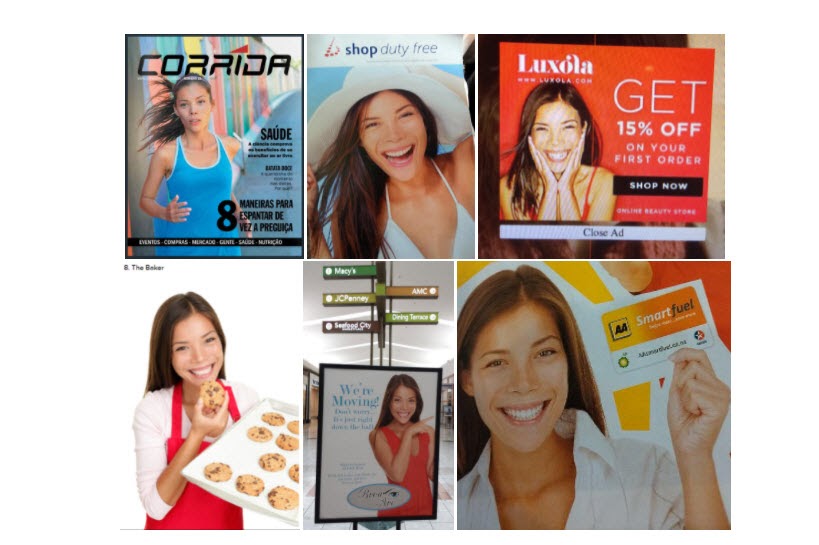
Acest model de fotografie de stoc a fost folosit de atâtea ori acum, încât există fire întregi Reddit dedicate oamenilor care împărtășesc reclamele noi în care o găsesc.
Uneori, veți vedea chiar și concurenți direcți folosind exact același model din întâmplare...
Cheie la pachet
Investește întotdeauna în propriile imagini acolo unde este posibil. Veți vedea aproape întotdeauna mai multă lifting, chiar dacă nu este luat în mod profesional.
Notă marginală:
Dacă externalizați către un profesionist, asigurați-vă că „proiectați pentru mediul dvs.” și țineți cont de nevoile utilizatorilor dvs. atunci când planificați brief-ul.
Ce vreau să spun?
Ei bine, majoritatea campaniilor de fotografie tradiționale sunt filmate pentru panouri publicitare și reclame, iar fotografiile sunt de obicei destul de diferite de ceea ce v-ați putea dori pentru site-ul dvs.
#9: Îmbunătățiți + Reînregistrați imaginile pe care le aveți
Uneori, poți avea ideea potrivită și să te aliniezi cu publicul, dar imaginile pe care le ai au nevoie doar de un pic suplimentar și o reînregistrare ar putea face toată diferența.
Nu neapărat în ceea ce privește îmbunătățirea calității imaginii (deși nu strica niciodată), ci mai degrabă îmbunătățirea mesajelor de imagine și captarea a ceea ce are nevoie publicul.
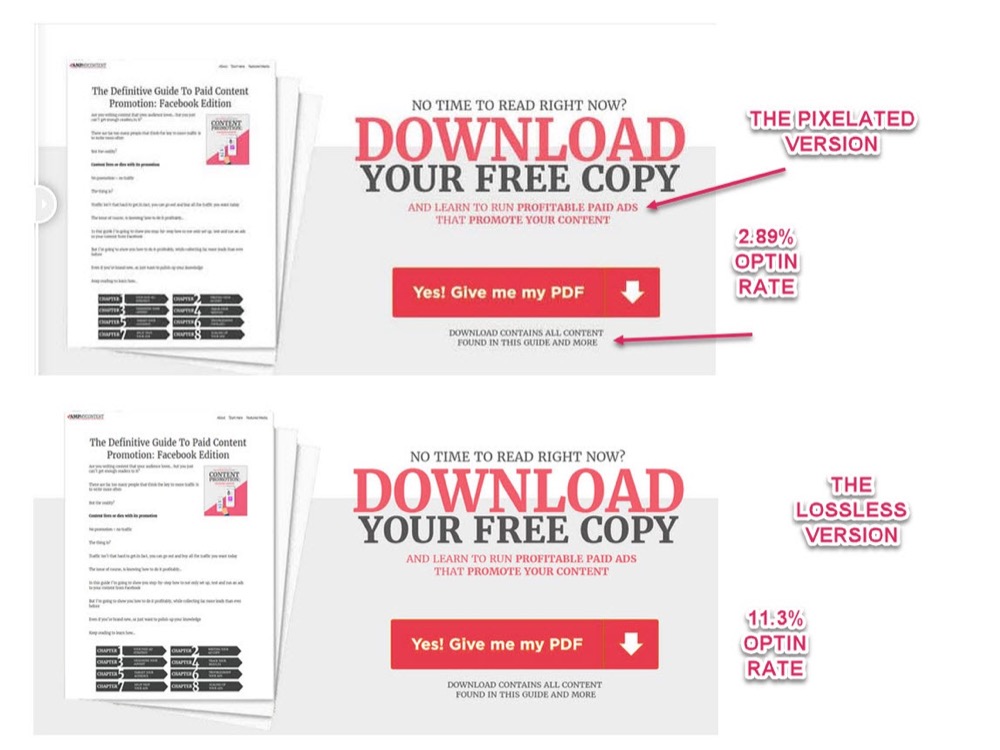
Exemplu
O altă plângere a fotografiilor de la hotel din acel articol UX a fost că nu au oferit o imagine suficient de clară.

Dimensiunea imaginii este suficient de proastă, dar nu a reușit să arate suficiente informații pentru nevoile utilizatorilor. Puteau încăpea un pătuț lângă pat sau spațiul era prea îngust?
Acest lucru ar fi putut fi rezolvat prin reluarea fotografiei pentru a include mai mult din cameră, poate adăugând o a doua imagine dintr-un alt unghi în cameră sau chiar arătând un pătuț lângă pat.

(Adică, este un site de rezervare pentru camere de hotel pentru persoane cu copii mici. Ai crede că ar include asta, nu?)
Cheie la pachet
Dacă ideea dvs. de imagine este aliniată cu publicul, dar nu este suficientă, regândiți-vă ce trebuie să vadă publicul în imaginile dvs. pentru a lua o decizie, apoi reluați fotografiile având în vedere asta.
#10: Potriviți-vă imaginea cu mesajul dvs., cu intenția publicului și cu călătoria lor
Publicul dvs. revine atunci când vă accesează pagina, chiar dacă se încarcă rapid?
S-ar putea să aveți o nepotrivire dintre mesaje și pagină, în sensul că ceea ce i-a condus către site-ul dvs. nu se aliniază cu ceea ce găsesc atunci când ajung acolo.
Exemplu
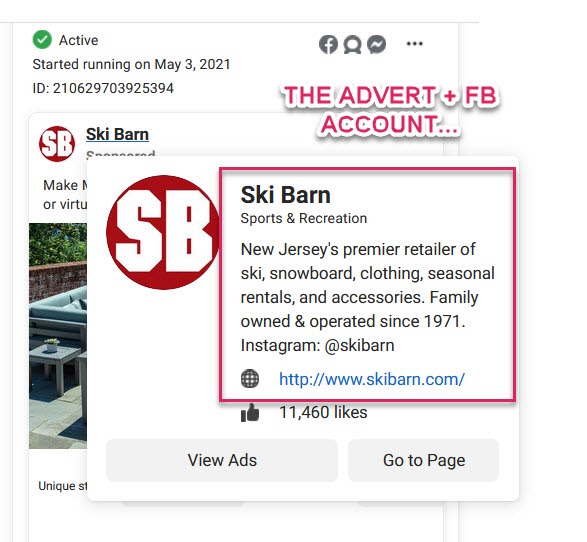
Să presupunem că un utilizator a făcut clic pe o reclamă sau a căutat pe Google și a ajuns pe pagina dvs., dar ceva nu pare...
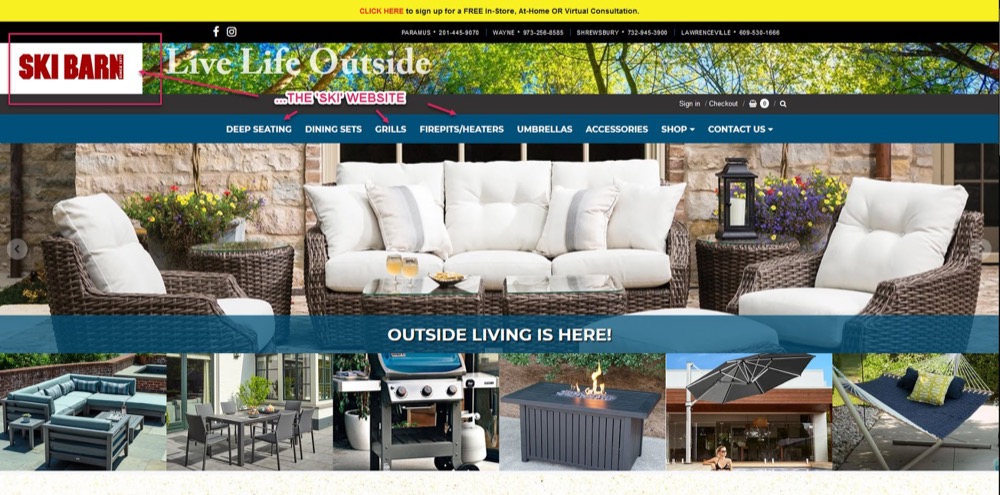
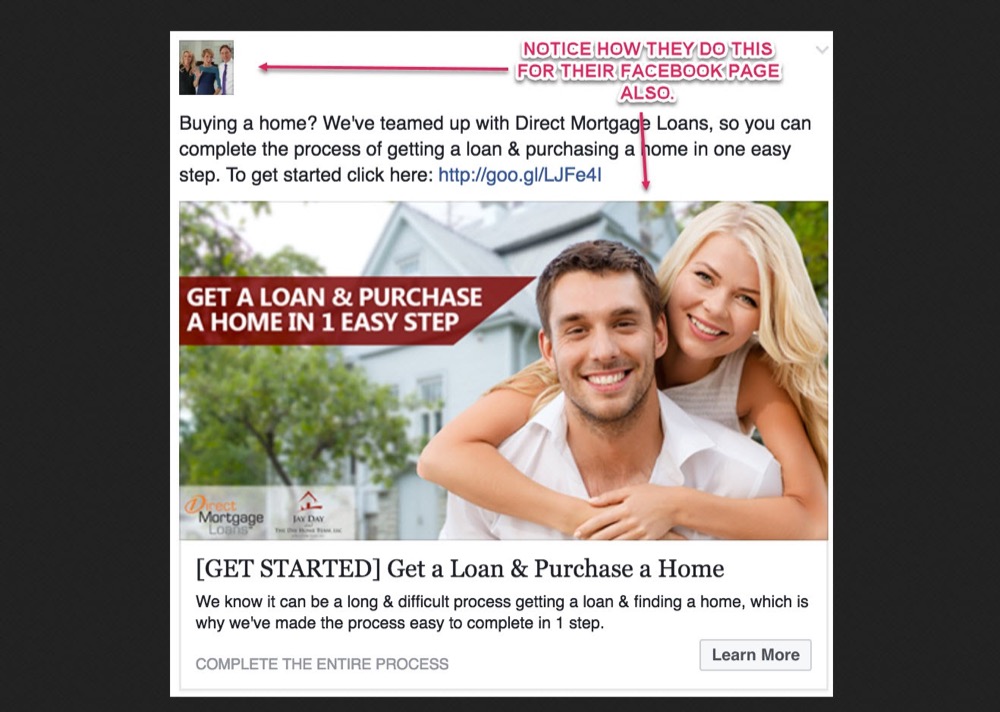
În acest exemplu, puteți vedea o pagină de Facebook pentru o companie care vinde echipament de schi și snowboard.

Dar când dai clic pe site-ul lor, vezi că vând de fapt mobilier de grădină pentru exterior:

În acest caz, site-ul web a fost posibil să fi fost piratat sau domeniul a fost achiziționat și apoi reproiectat pentru o altă companie.
Chestia este că acest lucru se poate întâmpla chiar și cu o campanie publicitară normală sau chiar cu o căutare pe Google. Oamenii dau clic pe un singur lucru, dar locul în care aterizează nu se potrivește cu ceea ce au făcut clic.
(Nu vă pot spune de câte ori am văzut o jachetă de schi elegantă anunțată într-o reclamă, pentru a face doar clic și pagina de destinație pentru un alt produs.)
Numim aceasta „incongruență”.
Așa că gândiți-vă rapid la utilizarea propriei imagini:
- Ce se așteaptă să vadă publicul atunci când face clic pe pagina ta?
- Imaginea ta se aliniază cu asta?
- Imaginea paginii dvs. se potrivește cu imaginea dvs. prezentată sau cu anunțurile din care ar putea face clic?
S-ar putea să nu fie la fel de evident ca servirea unui articol complet greșit, dar imaginea dvs. poate să nu fie ceea ce se așteaptă să vadă și i-ar putea determina să plece.
#11: Zoom Zoom!
Când facem cumpărături online, pierdem toate celelalte simțuri. Nu putem gusta, nu putem mirosi și nu putem simți.
Tot ce putem face este să ne uităm la imagine pentru a ne face o idee mai bună despre produs. Calitatea imaginii este incredibil de importantă, mai ales atunci când vinde ceva în care oamenilor le-ar păsa detaliile fine (orice lucru tehnic, axat pe siguranță sau un bilet foarte mare).
Din acest motiv, trebuie să fotografiați imaginile la o astfel de înaltă definiție încât să poată fi mărite în mod activ și să-și mențină în continuare calitatea.
prin GIPHY
Asigurați-vă că publicul poate vedea tot ce are nevoie.
În acest fel, publicul poate privi fiecare punct în detaliu, ajutându-vă să evidențiați nevoile cheie ale utilizatorilor sau să vă adresați oricăror preocupări pe care le-ar putea avea cu produsul.
„Se va potrivi asta? Va fi acesta suficient de puternic sau sigur”, etc.
Exemplu
Happiest Baby este o companie care înțelege clar nevoile utilizatorilor săi și arată asta în imaginile sale.
Nu numai că acoperă mai multe fotografii și cazuri de utilizare, dar fiecare imagine poate fi mărită pentru mai multe detalii.
Da, este un produs cu bilete mari, dar este mai mult decât atât. Clienții lor doresc să se asigure că acest produs este sigur pentru copilul lor nou-născut și să-l examineze în detaliu.
prin GIPHY
Lăsați publicul să vadă aceste detalii.
Fiecare imagine pe care o au dă liniște sufletească.
#12: Capturi de acțiune de testare/împuturi în uz
A fi capabil să măriți este grozav, dar vizualizarea este o tehnică și mai puternică.
De ce?
Având fotografii ale produsului în uz, vă puteți ajuta publicul nu numai să se vizualizeze folosind produsul, dar transferă în mod activ emoțiile de la fotografie la utilizator.
Lasă-mă să explic.
Creierul uman este un lucru fascinant cu multe elemente interesante.
Vreau să vorbesc despre 3 dintre acestea:
- cortexul premotor,
- cortexul motor primar
- și neuronii oglindă.
Cortexul premotor este zona creierului care vă ajută să planificați mișcarea, în timp ce cortexul motor primar este ceea ce face ca această mișcare să aibă loc.
Să presupunem că ești pe cale să arunci o minge, dar, în același timp, creierul tău are electrozi atașați, astfel încât să putem înregistra ce neuroni declanșează.
Când începi să te gândești să arunci mingea, cortexul premotor se aprinde. Este să te gândești la acțiune și să stabilești ce să faci. Apoi, când aruncați mingea, cortexul motor primar controlează mușchii și acum se aprinde în citirile noastre.
Dacă ar fi să vedem pe altcineva aruncând mingea, propriul nostru cortex premotor s-ar aprinde la fel ca și cum am plănui să o aruncăm noi înșine.
Actul de observare a evenimentului determină aceiași neuroni să se declanșeze - pe aceștia îi numim neuroni oglindă.
De ce contează acest lucru pentru optimizarea imaginii?
Ei bine, atunci când publicul tău vede o fotografie sau un videoclip cu un snowboarder care face o viraj lungă sculptată, poate simți emoții similare ca și cum ar fi făcut-o singuri.

Oglindim emoția pe care o vedem în ceilalți, ceea ce este grozav dacă ceea ce arătăm în imaginea noastră se aliniază cu emoția pe care doresc să o experimenteze.
#13: Reprezentați utilizatorul final
Având oameni în fotografie, vă ajută, de asemenea, publicul să se conecteze și să empatizeze, dar asigurați-vă că testați mai multe modele.
De ce?
Ei bine, nu toată lumea va rezona cu persoana din fotografia ta, mai ales dacă nu reprezintă cu exactitate utilizatorul final. Publicul poate înțelege concepții greșite despre cine este produsul, așa că testați diferite modele.
În „Usability of Web Photos”, James Chudley vorbește despre o campanie pe care a derulat-o pentru o pagină de vânzări cu 3 puncte de preț, fiecare incluzând o fotografie a unui model diferit pentru a reprezenta diferite tipuri de clienți.
Rezultatele testului au fost confuze, deoarece oamenii cumpărau opțiunile cele mai ieftine și cele mai scumpe, dar nu opțiunea „cel mai bun preț” (care de obicei face cea mai mare conversie).
Au făcut niște teste de feedback și s-a dovedit că modelul masculin folosit pentru cea mai bună opțiune de preț semăna foarte mult cu Noel Gallagher. Ei au descoperit că clienții au fost descurajați de această reprezentare, deoarece nu se alinia cu utilizatorii efectivi ai produsului, deci nu se conversia.
#14: Testați oameni + produs vs. Produsul singur
Dacă puteți utiliza o singură imagine, atunci trebuie să testați variațiile.
Uneori, obțineți mai multă putere doar cu produsul. Uneori, aveți nevoie de fotografii mai clare ale produsului. Alteori, o pagină poate converti mai bine cu produsul în uz. Uneori, alte modele folosesc produsul.
Asigurați-vă că testați fiecare versiune pentru a vedea care funcționează cel mai bine cu publicul dvs.
#15: Testează direcția privirii
Când utilizați imagini care prezintă modele umane, testați direcția în care se uită.
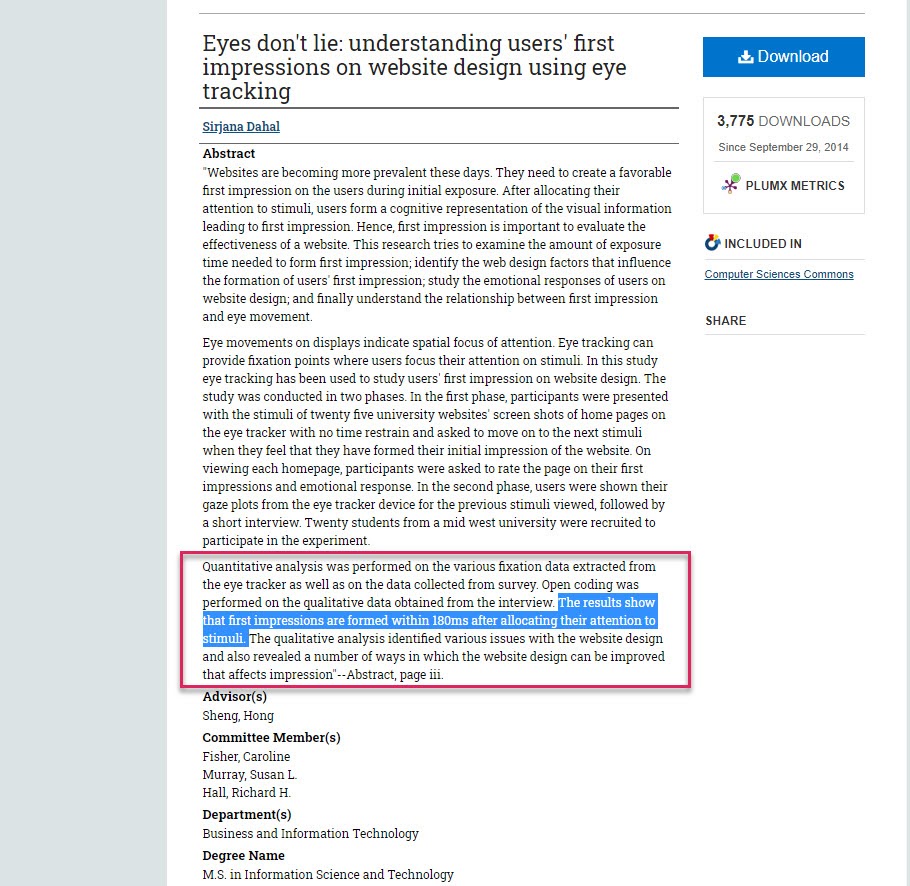
Studiile efectuate de Journal of Consumer Research au descoperit că imaginile cu oameni care privesc într-o direcție au ajutat să aducă publicul în scenă și să se vizualizeze pe moment.
Acestea au funcționat bine pentru produsele în care publicul s-a putut identifica cu imaginea și cu ceea ce se întâmpla în ea și, de asemenea, au ajutat la îndreptarea privirii publicului către un CTA.

Funcționează excelent pentru mărcile de stil de viață.
În timp ce imaginile cu oameni care privesc direct publicul și făcând contact vizual și zâmbind au ajutat la construirea încrederii, arăta competență, deschidere și au funcționat excelent pentru afacerile bazate pe servicii.

#16: Testează-ți propriile imagini vs. Fotografii furnizate
Iată ceva ce nu văd atât de des, dar magazinele care îl folosesc par să fie lideri de piață.
Lasă-mă să explic.
Imaginați-vă că vindeți un produs pe care îl vând toți 10.000 de alți retaileri. Cum te diferențiezi?
Majoritatea oamenilor ajustează prețul și concurează la marje, dar comercianții cu amănuntul inteligenți se adresează în schimb publicului lor ideal.
În loc să folosească fotografiile de produs care sunt furnizate și utilizate de toți concurenții lor, ei reînregistrează produsele folosind propriile modele care reprezintă propriile lor audiențe, ajutând imaginile să se conecteze mai eficient.
Exemplu
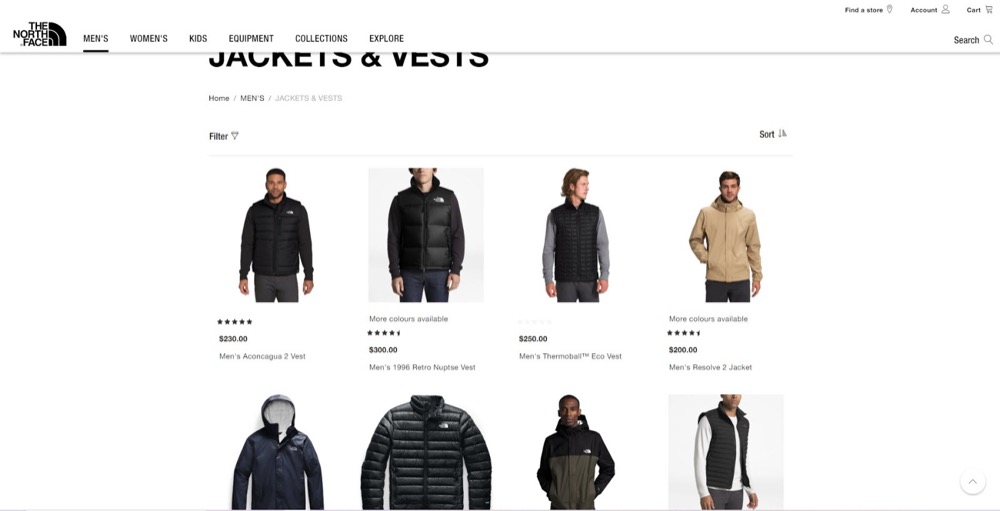
North Face a cunoscut recent un val de clienți mai tineri.
Imaginile proprii ale North Face sunt destinate drumeților, alpiniștilor și rucsacilor, așa că imaginile lor de bază ale mărcii nu se aliniază cu adevărat cu piața 18-25.

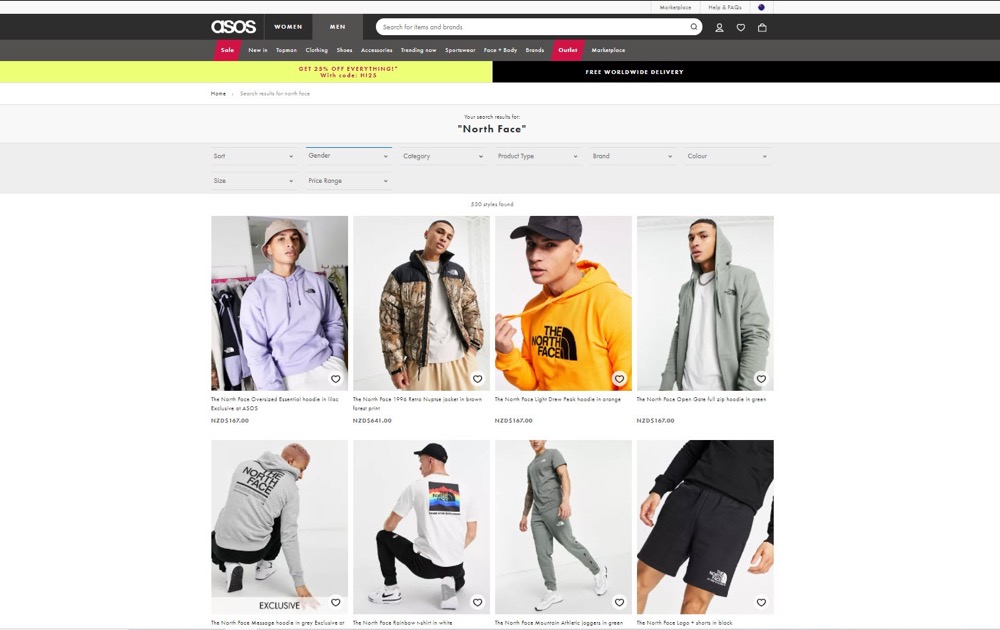
Acesta este motivul pentru care Asos reînregistrează produsele pe care le vând folosind un grup select de modele care reprezintă utilizatorul lor final, în loc să folosească fotografiile oferite.

Făcând acest lucru, ei pot conecta produsul la utilizatorii lor specifici mult mai eficient.
Dacă vindeți produse terță parte și concurați cu alte site-uri, luați în considerare acest lucru pentru propriile imagini.
#17: Testați o singură imagine vs. Secvență de imagini
Secvențele de imagini sunt bune atunci când doriți să intrați în mai multe detalii și să vă duceți publicul într-o „călătorie” de descoperire.
Acest lucru funcționează mai ales bine dacă imaginile urmează procesul de gândire al utilizatorului.
Poate varia în funcție de oferta și industria dvs., dar de obicei este ceva de genul:
- Erou împușcat,
- Produs în uz,
- Fotografie produs,
- Fotografii cu detalii fine etc.
Exemplu
Am vorbit mai devreme despre Happiest Baby și cât de bine își cunosc publicul.
Ei au:
- Un videoclip (cu miniatura unui erou filmat cu produsul în uz),
- O imagine a 2 caracteristici cheie,
- O grămadă de fotografii de acțiune care se potrivesc cu diferite segmente ale publicului lor și diferite modele,
- Fiecare imagine poate fi mărită pentru a verifica aspectele tehnice.
prin GIPHY
Proiectați-vă secvențele pentru a se potrivi cu procesul decizional al utilizatorilor.
Secvențele funcționează, dar este important să înțelegeți modul în care publicul dvs. finalizează o achiziție ca aceasta, astfel încât să o puteți modela cu imagini.
Orice ați face, nu faceți ca imaginile să se rotească singure, ci lăsați utilizatorul să facă clic. Mai multe studii și teste au arătat că un carusel rotativ de imagini este aproape întotdeauna o conversie mult mai mică decât o singură imagine singură.
Deci, dacă utilizați o secvență, afișați singura imagine și faceți evident că aceștia pot face clic pentru mai multe informații sau detalii.
#18: Testați conținutul generat de companie vs. Conținut generat de utilizatori
Conținutul generat de utilizatori (UGC) este aproape ca un cod cheat pentru conversii.
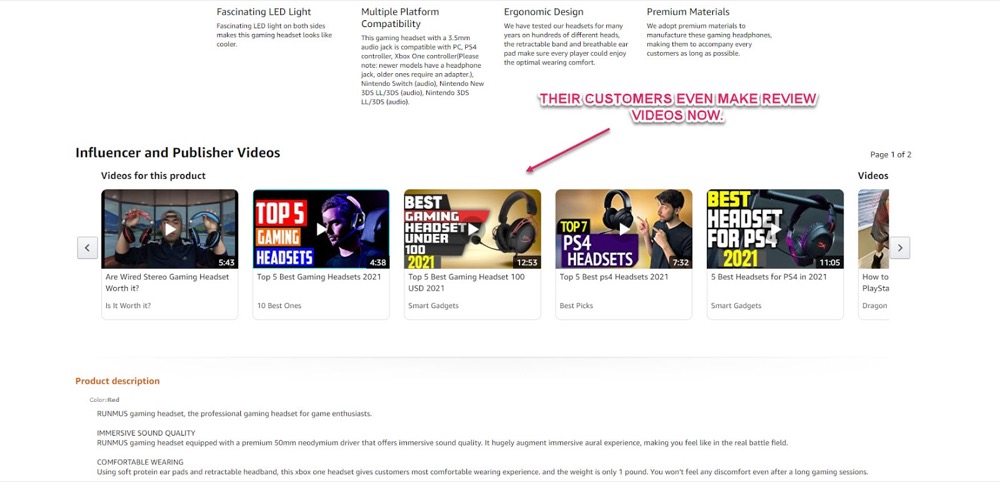
Nu numai că funcționează ca o mărturie, o recomandare și o dovadă socială totul într-unul, dar este și conținut gratuit. Pur și simplu, permiteți utilizatorilor să facă fotografii de produs după cumpărare și apoi să vi le trimită. (Cu puncte bonus dacă ați configurat un sistem pentru a automatiza întregul proces cu e-mailuri ulterioare). Amazon permite acest lucru de ani de zile și încă îl folosesc și inovează în prezent, așa că puteți ghici cât de bine funcționează pentru ei.

Vrei un alt exemplu?
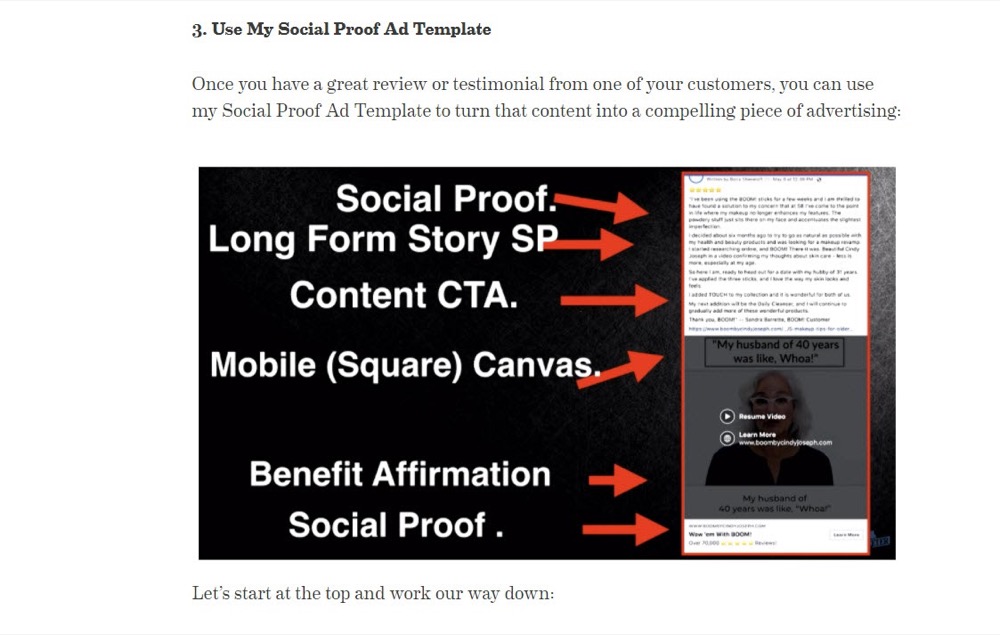
Bum! By Cindy Joseph este o marcă de îngrijire a pielii pentru femei condusă de un agent de marketing cu răspuns direct.
Veniturile lor actuale depășesc 62 de milioane de dolari și au ajuns la acel punct concentrându-se pe publicitate plătită și recomandări.
Înainte rulau tot felul de reclame, dar în prezent sunt aproape exclusiv mărturii video UGC.

Nu numai că UGC construiește încredere, dar este și grozav pentru convertirea oamenilor care ar putea fi în gard.
Specialiștii de marketing afiliați fac acest lucru FOARTE bine, creând adesea recenzii întregi și ghiduri de conținut pentru produse din cazul și punctul de vedere al publicului ideal.
Cheie la pachet
Testați conținutul UGC, fie ca punct de contact principal, fie ca imagine sau videoclip suplimentar, sau chiar pe site-uri terțe pentru a vă transmite conținut.
#19: Testați imaginile statice vs. Videoclipuri
Videoclipurile pot adăuga adesea mai multă putere decât imaginile individuale și se descurcă foarte bine ca susținere a conținutului în secvențele de produse.
(Zappos a înregistrat o creștere cu 30% a vânzărilor pe paginile de produse în care publicul a vizionat un videoclip de sprijin, precum și imaginile vizionate.)
Videoclipurile necesită mai mult efort pentru a crea, dar pot fi incredibil de puternice, mai ales dacă țineți cont de următoarele:
- Fiți conștienți de calitatea video.
Nu toți clienții au același sistem de calitate ca și dvs. Testați-vă videoclipul pe mai multe dispozitive, concentrându-vă pe mașini mai vechi și cu cele mai mici conexiuni comune (iPhone 5 + 3G).
- Nu redați automat videoclipul la încărcarea paginii.
Acest lucru nu este doar frustrant, dar poate crește și timpul de încărcare a paginii și chiar rata de respingere.
- Fii atent la locul unde găzduiești videoclipul.
Încărcarea acestuia pe Youtube și încorporarea lui în pagina dvs. este o opțiune ușoară, dar rețineți că sfârșitul fiecărui videoclip YouTube este un CTA pentru alt conținut. (Unele chiar se redau automat acum.) Ultimul lucru pe care îl dorești este un videoclip care să-i entuziasmeze pe oameni pentru produsul sau serviciul tău și apoi să-și piardă atenția către un alt competitor sau un videoclip cu pisici.
Puteți ocoli acest lucru găzduindu-vă videoclipurile pe platforme precum Vimeo și apoi încorporându-le pe site-ul dvs. (Vimeo vă va permite chiar să adăugați CTA pe care se poate face clic la sfârșitul videoclipurilor pentru propriile oferte de produse.)
#20: Testați imagini 360
Dacă vindeți un produs fizic, luați în considerare crearea de imagini la 360 de grade.
Deși necesită un program specializat pentru a crea, ele pot contribui la creșterea creșterii conversiilor, ajutând publicul să inspecteze complet produsul.
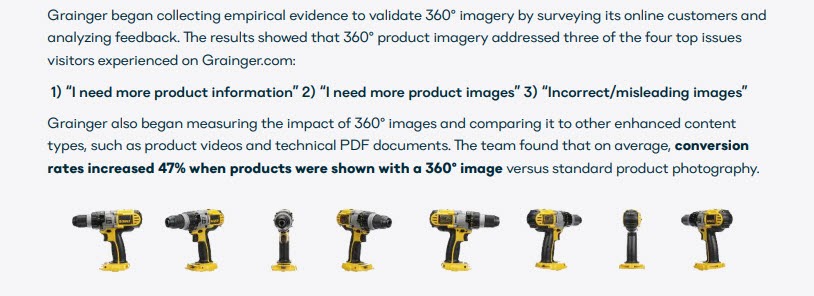
De fapt, compania de instrumente industriale Grainger.com a descoperit că imaginile la 360 de grade ale uneltelor lor electrice i-au ajutat să vadă o creștere a ratei de conversie cu 47% față de doar imaginile standard.

Acest lucru ajută la depășirea acelor probleme legate de unghiurile lipsă pe care le-am tratat mai devreme, arătând în același timp o reprezentare exactă a produsului.
Totuși, nu sunt doar produse fizice, hotelurile și casele pot crea imagini 360 de prezentare.

Iată un exemplu video imobiliar 360 de la cei de la Wistia.
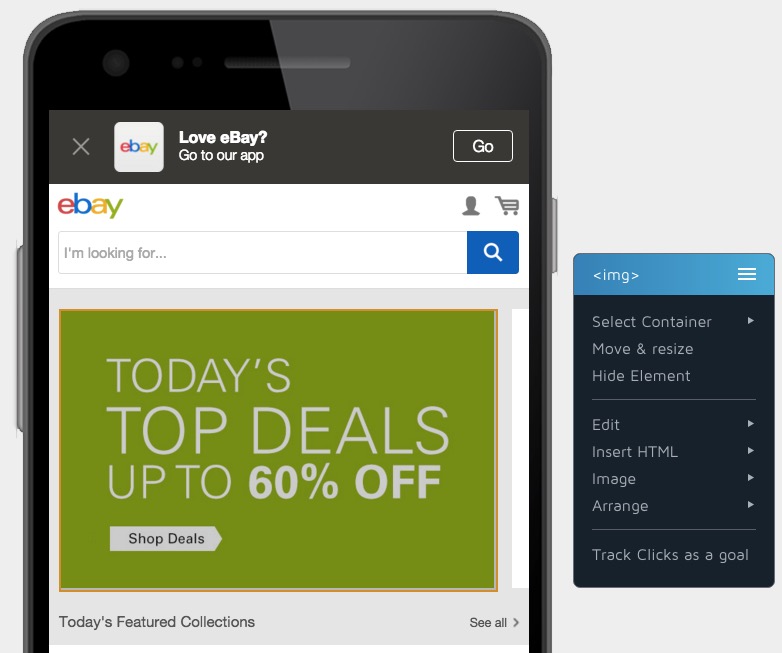
#21: Testați CTA-uri + informații pe partea de sus a imaginilor + miniaturi
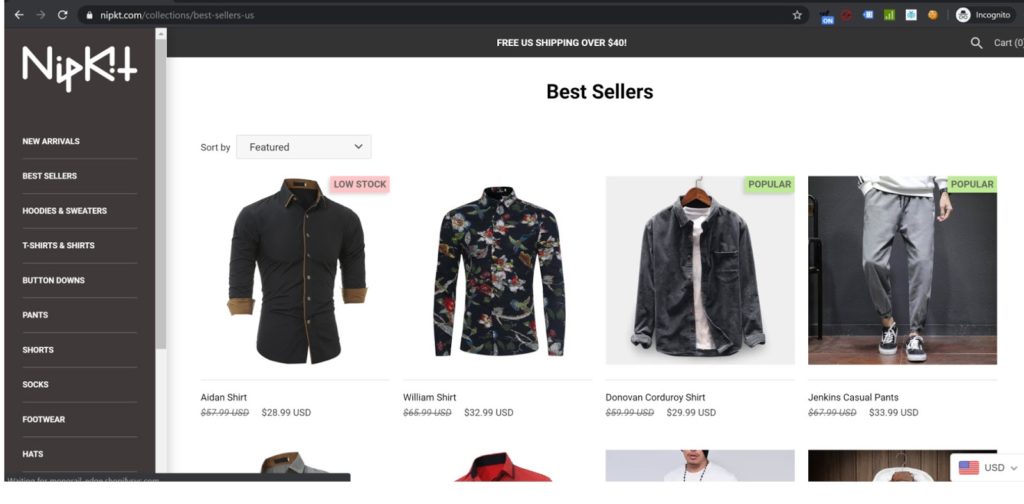
Acest lucru poate funcționa foarte bine pentru paginile de produse sau bibliotecile mai largi de produse în care un anumit articol ar putea să se epuizeze din stoc și doriți să atragem atenția asupra acestuia.
Puteți adăuga un simplu CTA pe miniatură pentru a informa publicul că se epuizează sau dacă un articol este în tendințe, determinându-i să dorească să-l verifice.

Puteți chiar să configurați pluginuri pentru a face acest lucru pentru dvs.
#22: Testați vizibilitatea CTA
Dacă adăugați CTA-uri peste imaginile dvs., rețineți că anumite fonturi sau anumite culori pe anumite fundaluri sunt mai greu de citit și pot reduce ratele de conversie.
De exemplu:
- Text mic
- Fonturi scrise de mână
- Fonturi albe pe fundaluri strălucitoare
- Text roșu pe fundal albastru
- Text albastru pe fundal roșu
- Verzi pe galbeni și galben pe verde
- Roșu și verde, sau verde pe roșu.
Uneori este doar că CTA este greu de citit pe fundal, dar alteori este din cauza a ceva numit Chromostereopsis. Apare atunci când anumite culori stimulează diferiți receptori din ochi. Când le combini pe unele specifice, imaginea este greu de concentrat.
Totuși, nu sunt doar culori. Luați în considerare modul în care ar putea arăta CTA pe mai multe dispozitive. Diferența de dimensiune a ecranului poate modifica drastic cât de ușor este să vizualizați CTA.
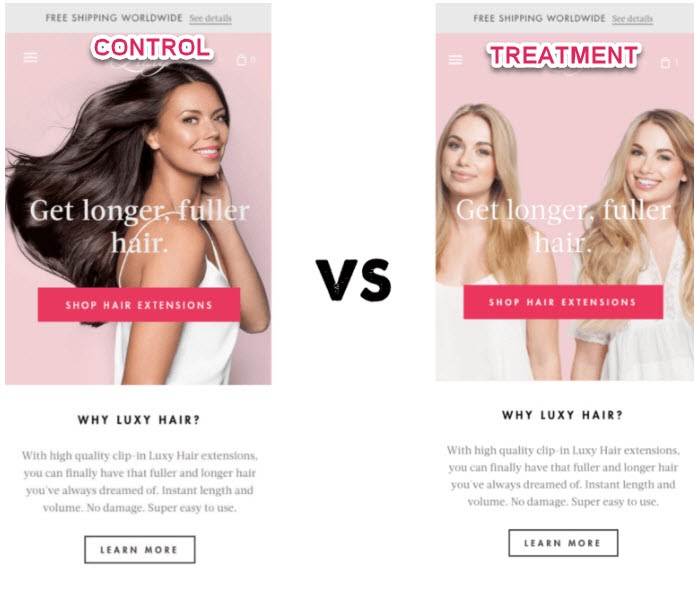
Luxyhair a desfășurat o campanie în care și-au testat filmul eroului de pe pagina de pornire cu o imagine înainte și după, comparativ cu fotografia de control a unei singure persoane.
Destul de interesant, fotografia înainte și după s-a convertit cel mai bine pe desktop, dar mai jos pe mobil.

Presupunerea este că fotografia înainte și după a fost mai greu de văzut pe un dispozitiv mobil. Personal, cred că ar putea fi câteva lucruri.
În noua variantă, au testat un nou model (despre care știm că poate afecta rezultatele), dar nu numai atât, textul este mult mai greu de citit, deoarece este suprapus pe un fundal roz.
În acest exemplu, ar fi meritat să testați culoarea fontului, să adăugați un fundal mai întunecat și chiar să testați o imagine rotativă a modelului înainte și după. Astfel ai putea citi CTA și poți vedea diferența de la o versiune la alta.
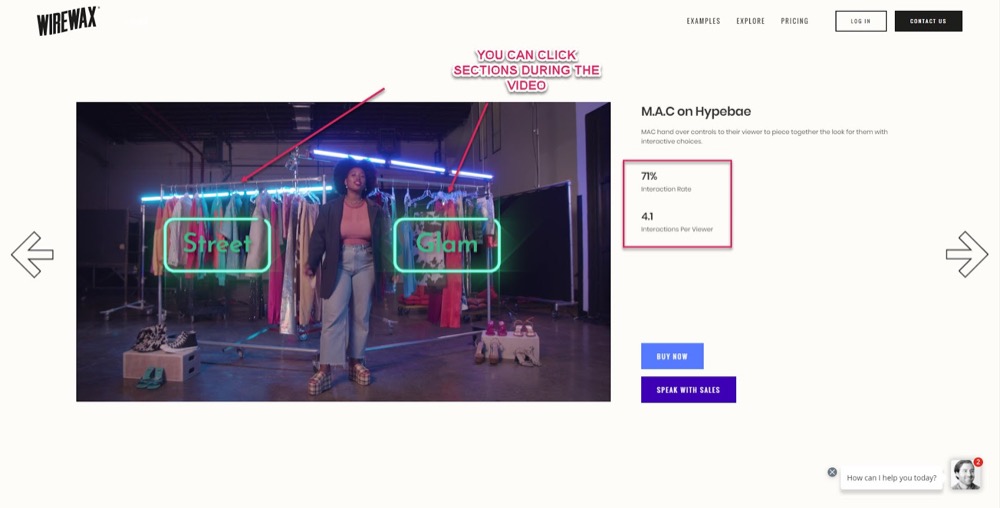
#23: Testați suprapunerile CTA pe care se pot face clic în videoclipuri + imagini care pot fi cumpărate
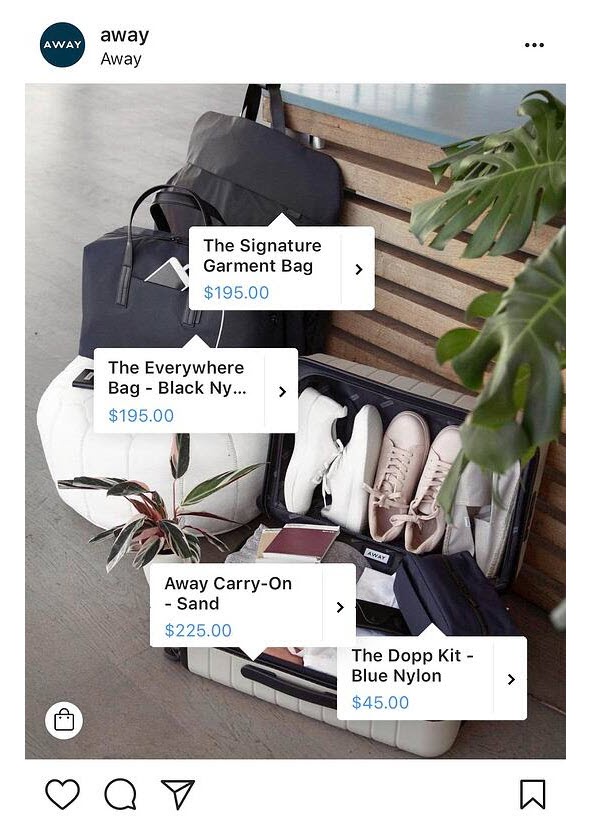
Un videoclip sau o imagine care poate fi cumpărată este o piesă media cu componente interactive directe.
Publicul poate vedea elemente din filmare sau clip, face clic pe ele și poate fi transportat direct către anumite produse sau cataloage.
Iată un videoclip care poate fi cumpărat de Wirewax.com pentru unul dintre clienții lor.

Și iată un plugin de la Taggbox care vă permite să încărcați imagini și apoi să creați elemente pe care se poate face clic pe care utilizatorii să le facă cumpărături.
Chiar și platformele de social media văd puterea în media care se poate face cumpărături și permit anumite anunțuri care pot fi cumpărate direct pe platformele lor.

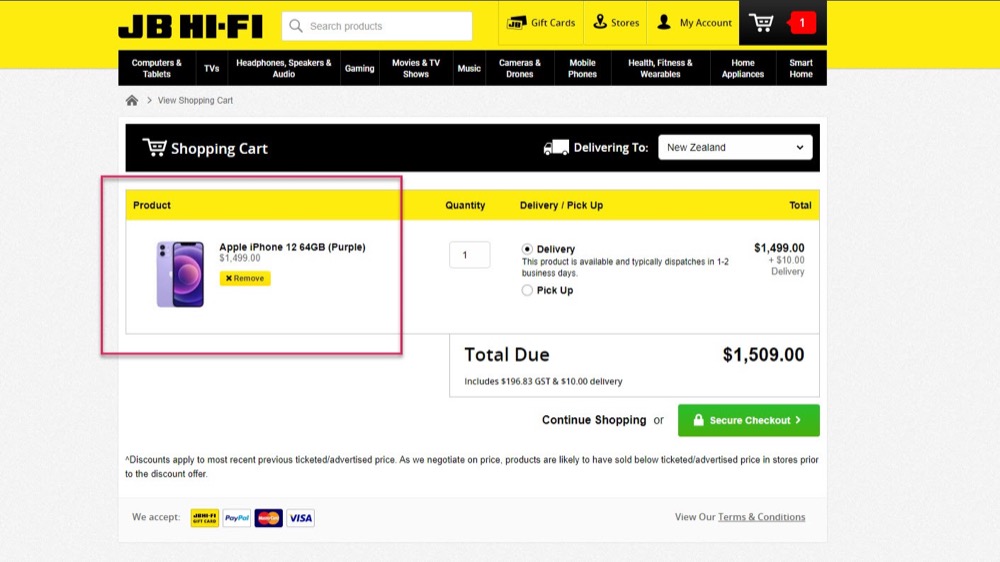
#24: Testați fotografiile produsului pentru a crește rata de conversie a coșului
Ne concentrăm atât de mult pe imagine pentru obținerea clicului și a vânzării, uităm că o putem folosi și pentru a ajuta la oprirea cărucioarelor abandonate. Potrivit Wordstream, aproximativ 81% dintre utilizatori abandonează cărucioarele și nu finalizează vânzarea.
Adăugarea imaginii în pagina de finalizare a achiziției poate ajuta publicul să clarifice exact ce cumpără și să crească rata de conversie a coșului.

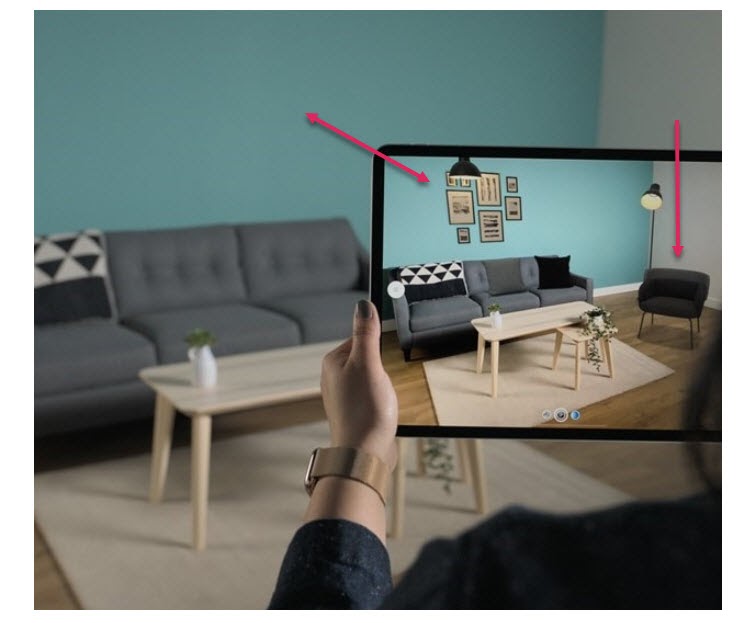
# 25: Testați imagini cu realitate augmentată
Știm deja că o modalitate excelentă de a-ți face publicul să treacă peste orice problemă de tip „ce ar fi dacă” este să furnizezi mai multe imagini. Mai multe unghiuri, mai multe detalii etc.
Unii comercianți fac acest pas mai departe și creează experiențe de cumpărături în realitate mărită.
Exemplu
Ikea a creat „Ikea Place”, o aplicație care permite utilizatorilor să facă capturi de ecran ale camerelor lor, să aleagă articole și să le suprapună direct în imagine.
Acest lucru nu numai că îi ajută pe oameni să își vizualizeze camera, dar măsoară și spațiul pentru a vedea dacă un produs se va potrivi și apoi aplică dimensiunea camerei imaginii produsului pe care o importă, scalând imaginea produsului în funcție de specificațiile camerei tale!

Coastal este un alt brand care folosește un instrument de imagine AR care permite utilizatorilor săi să „proceze” digital ochelarii.
Utilizatorii își pornesc camera web și suprapun diferitele cadre pe fețele lor pentru a vedea cum ar arăta produsele.
#26: Testați imaginile segmentate
Să presupunem că aveți un produs cu o bază largă de utilizatori, dar știți că anumite segmente ale publicului dvs. îl vor cumpăra din propriile motive.
Exemplu
Sunteți un magazin de articole pentru grădină și doriți să vindeți mai multe grătare.
Poate că o secțiune a audienței dvs. dorește să vă achiziționeze grătarele pentru a avea bucătărie și a viziona sporturi, dar un alt segment ar putea dori să le achiziționeze pentru a crea o funcție de grădină.
Segmentând imaginile pentru a se potrivi cu publicul, veți vedea o creștere mult mai mare, deoarece imaginea reflectă obiectivul final al utilizatorului.
(Asemănător cu ceea ce a făcut Asos cu modelele lor, dar acum modificăm în mod activ imaginea pe baza datelor utilizatorului pentru o creștere și mai mare din toate segmentele.)
Segmentarea mesajului este incredibil de puternică. De fapt, unul dintre utilizatorii noștri Convertiți a aplicat un test unui segment al publicului său, provocând o creștere cu 50% a conversiilor.
Concluzie
Deci iată-l. Cele 26 de sfaturi ale noastre pentru optimizarea imaginii pentru a vă crește ratele de conversie.
Aproape fiecare test pe care l-am enumerat aici, de la segmentarea audienței la modificările aspectului și multe altele, poate fi aplicat în aplicația Convert Experiences.
Dacă doriți să începeți să vă testați propriile imagini, faceți clic pe butonul de mai jos și faceți o încercare gratuită astăzi.