Peste 9 cele mai bune practici HTML pentru e-mail
Publicat: 2021-12-24Când creați un e-mail cu un instrument de tip drag-and-drop sau bazat pe module, în principiu, creați un e-mail HTML.
Există două tipuri principale de e-mail pe care utilizatorii le pot trimite și primi: e-mailuri cu text simplu (exact cum sună - orice e-mail care conține doar text vechi simplu și fără formatare) și e-mailuri HTML, care au format și sunt stilate cu HTML și CSS inline. .
E-mailurile HTML sunt de fapt foarte ușor de identificat - majoritatea e-mailurilor de marketing multimedia care arată puțin elegant în căsuța dvs. de e-mail sunt probabil e-mailuri HTML.
În calitate de agent de marketing prin e-mail, probabil că ați făcut deja câteva e-mailuri HTML și ați realizat beneficiile acestuia în comparație cu e-mailurile cu text simplu. Acestea fiind spuse, e-mailurile HTML nu sunt neapărat mai bune decât e-mailurile cu text simplu, doar că ambele tipuri pot fi potrivite pentru diferite situații și fac parte dintr-o strategie de marketing prin e-mail de succes.
Acest articol vă va arăta cele mai bune practici de e-mail HTML 10+ , indiferent de nivelul de experiență și cunoștințele dvs. în codificare, și vă va împărtăși câteva resurse gratuite pentru e-mailurile HTML pe care le puteți utiliza. Sună bine? Atunci hai să ne scufundăm.
Ce este un e-mail HTML?
Un e-mail HTML (HyperText Markup Language) este un e-mail care utilizează un tip de HTML pentru a oferi abilități de marcare semantică și de formatare care nu sunt posibile atunci când se utilizează un e-mail cu text simplu. Codurile HTML îi ajută pe marketeri să creeze e-mailuri uimitoare care pot genera mai multe vânzări și pot crește implicarea abonaților.
Într-un e-mail HTML, textele sunt încadrate în lățimea suprafeței de vizualizare în loc să se întrerupă după 78 de caractere din fiecare rând. În plus, e-mailurile HTML permit inserarea de culori, tabele, diagrame, diagrame și chiar formule matematice ca imagini.
De ce sunt importante e-mailurile HTML?
E-mailurile HTML au apărut pentru prima dată la începutul anilor 2000, iar agenții de marketing erau într-o stare de haos. La acea vreme, nu toți clienții de e-mail puteau reda corect un astfel de format de e-mail pentru e-mailurile HTML, iar dispozitivele mobile nu aveau cu siguranță capabilitățile de randare adecvate pentru e-mailurile complicate.
Dar, de atunci, designul responsive în general și e-mailurile mai sofisticate au crescut. Cu elemente vizuale, interactive și media bogate, e-mailurile HTML au totul, de la GIF-uri animate, conținut frumos formatat până la CTA care atrage atenția.
De fapt, 64% dintre oameni răspund că preferă e-mailurile HTML decât e-mailurile cu text simplu. Nivelul ridicat de aprobare se datorează următoarelor beneficii:
Conversii mai mari : e-mailurile HTML permit departamentelor de marketing să-și modifice mesajele pentru a avea îndemnuri remarcabile, să ofere linkuri relevante și să faciliteze interacțiunea destinatarilor cu e-mailurile.
Design mai bun : e-mailurile HTML permit agenților de marketing prin e-mail să personalizeze șabloanele cu culorile și siglele mărcilor lor. De asemenea, pot include CTA și imagini pe care se poate face clic în e-mailurile lor. Toate aceste capabilități ajută la îmbunătățirea designului și a performanței e-mailurilor de marketing.
Urmărire : deținerea unui software de marketing prin e-mail, cum ar fi AVADA Email Marketing, ajută la gestionarea e-mailurilor HTML și oferă utilizatorilor analize de campanie pentru a evalua nivelul de implicare a abonaților și pentru a identifica mesajele care funcționează bine cu publicul țintă.
O implicare mai mare : elementele vizuale trimit adesea informații mai rapid și mai eficient decât cuvintele, astfel încât e-mailurile HTML permit agenților de marketing prin e-mail să transmită mai bine mesajele. Drept urmare, mărcile își pot demonstra produsele mai bine cu unghiuri mai atractive și pot câștiga mai multe acțiuni de la consumatori.
Cum să creezi un e-mail HTML fantastic?

Vestea bună este că de fapt nu trebuie să înveți codificare pentru a crea un e-mail HTML.
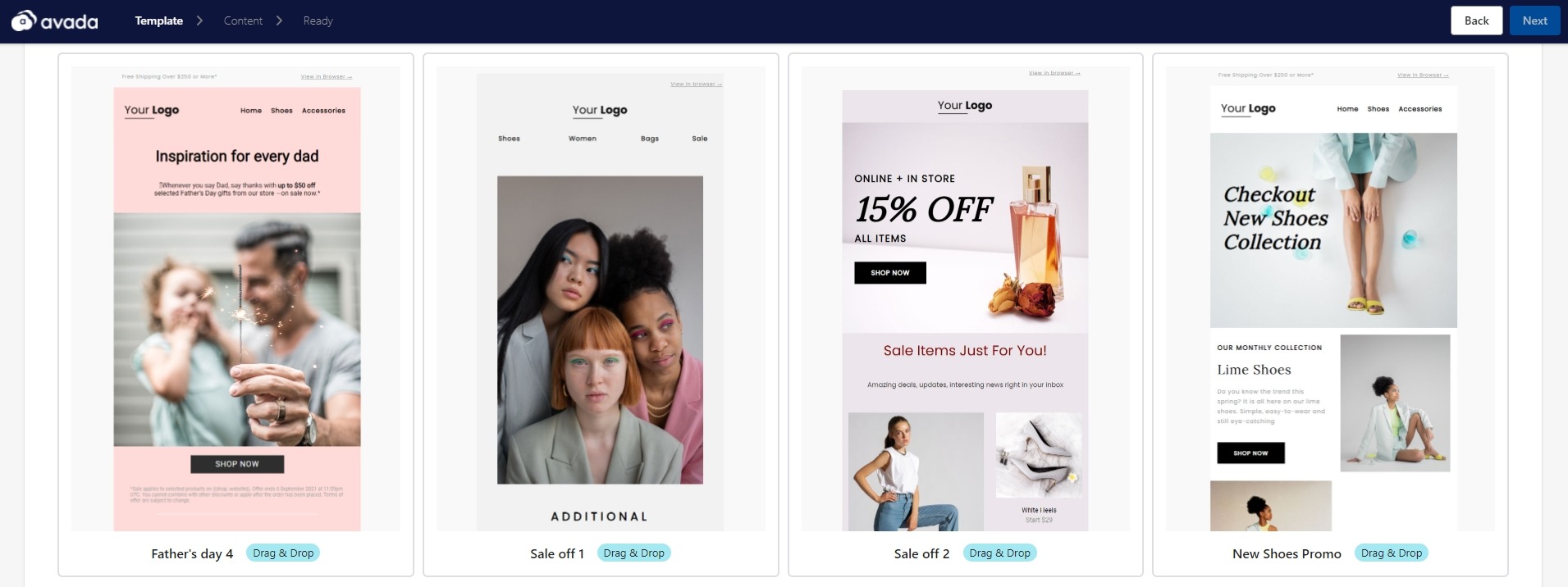
Un instrument precum AVADA Email Marketing, creat pentru a crea și trimite e-mailuri automate, va oferi șabloane de e-mail HTML gata de utilizat și preformatate, care vă ajută să proiectați e-mailuri minunate fără a fi nevoie să accesați codurile back-end.
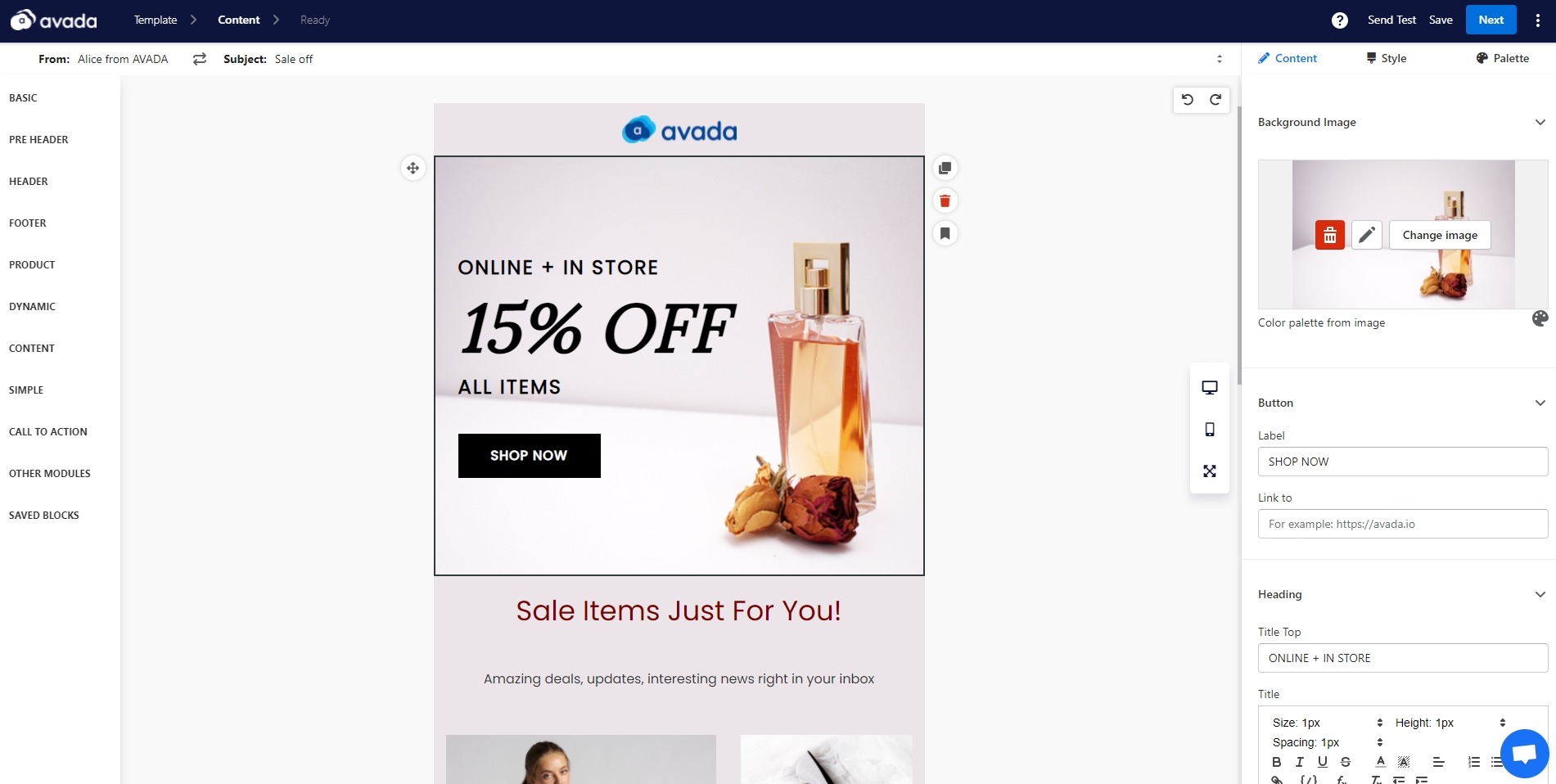
Pe măsură ce faceți modificări în editorul de e-mail AVADA prin glisare și plasare, modificările vor fi codificate automat în campania finală de e-mail. A avea un instrument de creare a e-mailurilor ca acesta este o opțiune ideală dacă echipa ta nu are un designer de e-mail, dar vrei totuși să ai e-mailuri cu aspect profesional.

Dacă aveți cunoștințe HTML sau doriți mai mult control asupra codului e-mailurilor dvs., puteți importa și fișiere HTML direct în AVADA Email Marketing pentru a le utiliza ca șabloane de e-mail personalizate. Dacă știți cum să modificați un fișier HTML, aveți o modalitate simplă de a adapta multe șabloane de e-mail la alegere în aplicație.
Deoarece procesul de construire a unui e-mail HTML de la zero poate fi destul de dificil, vă recomand să lucrați cu un dezvoltator sau să găsiți un șablon de e-mail HTML prestabilit. Sau, mai simplu, utilizați AVADA Email Marketing, are aproape toate șabloanele de e-mail necesare pentru un magazin de comerț electronic, cum ar fi tranzacțional, cross-sell și upsell, confirmarea comenzii etc.
Peste 9 cele mai bune practici HTML pentru e-mail
Cu toate acestea spuse, poate fi de fapt dificil să creezi un e-mail HTML care să aibă atât un aspect cât și rata de conversie pe care o dorești. Așadar, în această secțiune, voi elimina presupunerile din imaginea de proiectare a e-mailului pentru dvs. - iată cele mai bune practici de e-mail HTML pentru toate elementele diferite ale unei campanii de e-mail pentru crearea de e-mailuri superbe.
Indiferent de metoda pe care doriți să o utilizați atunci când creați e-mailuri HTML, aceste bune practici vă vor ajuta să îmbunătățiți designul campaniilor dvs. de e-mail, experiența utilizatorului și rata de livrare.
1. Design pentru diferite dispozitive și dimensiuni de ecran

41,9% din toate deschiderile de e-mail sunt reprezentate de dispozitivele smartphone, deoarece tabletele și smartphone-urile au făcut verificarea căsuței de e-mail atât de ușoară pentru toată lumea acum. Aceasta înseamnă că, dacă doriți să creați un e-mail interactiv, nu mai puteți ignora ideea de a proiecta e-mailuri pentru mai multe dispozitive.
Unul dintre cei mai evidenti și cei mai mari factori ai aspectului e-mailului dvs. HTML este dimensiunea ecranului pe care utilizatorii dispozitivului îl folosesc. Un e-mail care arată bine formatat și fantastic pe un desktop poate reda cu ușurință într-o încurcătură de text și imagini suprapuse și ilizibile, dacă nu este creat corespunzător pentru ecranul unui smartphone.
Pentru a vă asigura că e-mailul dvs. HTML arată așa cum ați dorit-o pe mai multe dimensiuni de ecran, cel mai bun lucru pe care îl puteți face este să vă păstrați aspectul ușor de înțeles și simplu. Pe măsură ce începeți să adăugați elemente mai complexe, cum ar fi mai multe coloane și imagini plutitoare, formatele dvs. de e-mail pot deveni mai dificil de tradus pentru diferite dimensiuni de ecran.
Dacă decideți să construiți un aspect mai complex, asigurați-vă că abordați în mod activ modul în care elementele vor fi rearanjate pentru a se potrivi diferitelor dimensiuni ale ecranului. De exemplu, dacă e-mailul dvs. apare ca pe mai multe coloane pe desktop, aceeași structură poate să nu funcționeze pe mobil - așa că va trebui să utilizați o interogare media pentru a determina cum sunt afișate elementele de e-mail pe diferite dimensiuni de ecran.
Amintiți-vă, crearea de e-mailuri HTML receptive depășește cu adevărat formatul și structura mesajului dvs. Gândiți-vă la experiența generală a utilizatorului și la modul în care destinatarii vă vor percepe e-mailurile pe diferite dispozitive. Asigurați-vă că alegerea fontului este la fel de ușor de citit pe dispozitivul mobil ca și pe desktop și utilizați butoane sau CTA pentru dispozitive mobile în loc de textul hiperlinkului (ați încercat să apăsați într-o mică linie de text cu hyperlink pe dispozitivele mobile? Nu este ușor) .
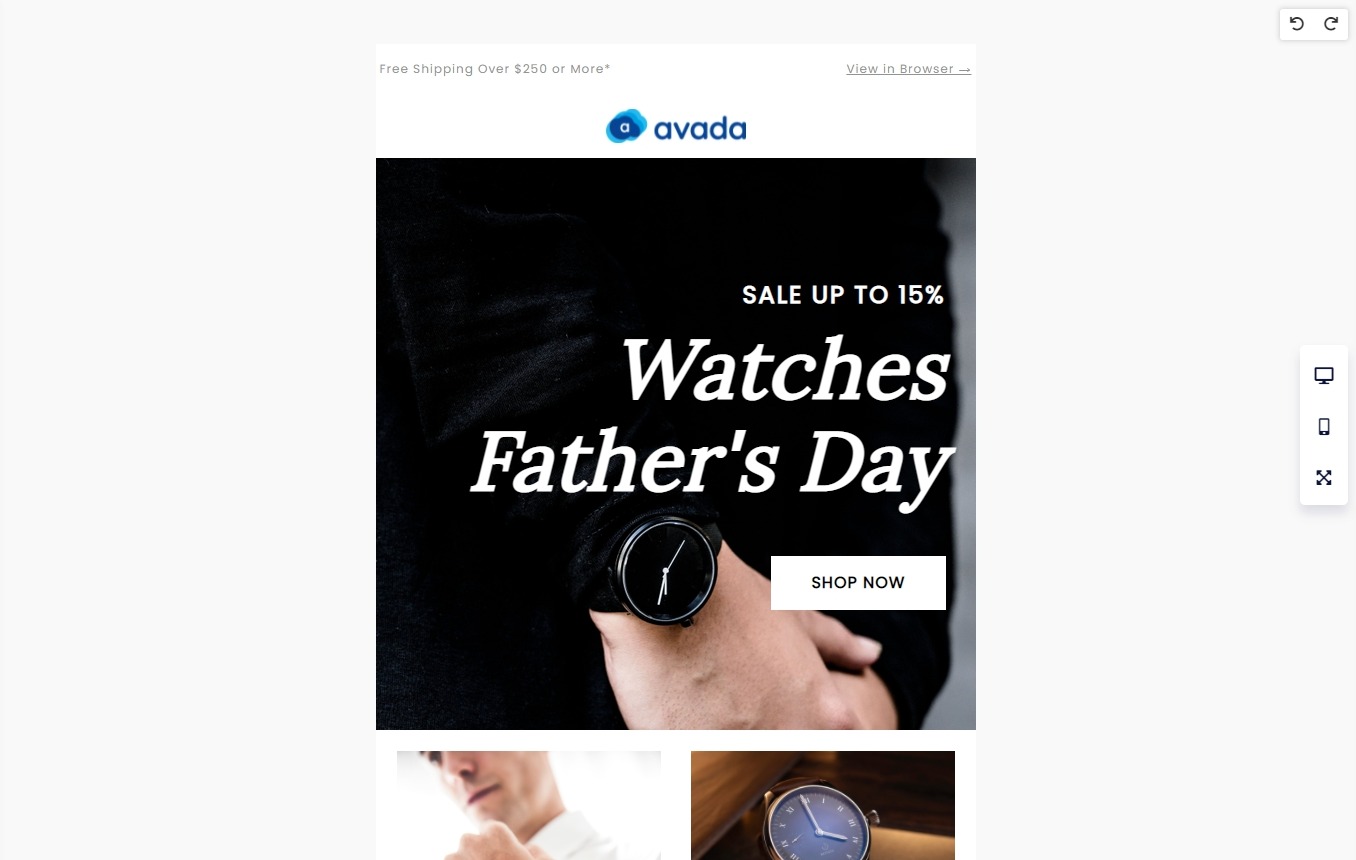
Cu AVADA Email Marketing, vă puteți vizualiza e-mailul HTML în timp real atât pe desktop, cât și pe mobil, oferindu-vă o imagine de ansamblu completă a designului mesajului dvs.
2. Controlați timpul de încărcare a e-mailurilor HTML
Cât timp durează să vă încărcați e-mailurile ar putea fi diferența dintre câștigarea unui nou client și pierderea unui destinatar frustrat. Deși poate fi tentant să folosești toate opțiunile de stil diferite în interiorul unei aplicații și să încorporezi fiecare imagine pe care o pot conține e-mailurile HTML, nu contează dacă e-mailurile tale durează prea mult să se încarce.
Pe măsură ce vă construiți e-mailul HTML, fiți conștienți de cât timp vor dura să se încarce e-mailurile dvs. - mai ales dacă oamenii vă deschid mesajul în cursul de dimineață cu metroul cu o conexiune de date slabă. Iată câteva lucruri mici pe care le puteți face și care vă vor ajuta să vă îmbunătățiți timpul de încărcare a e-mailurilor HTML.
Folosiți fonturi web standard: fonturile personalizate sunt fantastice pentru a vă condimenta paginile de destinație, dar pot reprezenta un strat străin de complexitate atunci când sunt adăugate la un e-mail. Clienții de e-mail gestionează elementele stilului fontului în mod diferit, așa că ar trebui să utilizați fonturi web standard pentru a vă asigura că clientul de e-mail pe care îl folosesc abonații dvs. acceptă acel font special.
Nu folosiți prea multe imagini : mai puține imagini pot întări, de fapt, mai mult mesajul pe care doriți să-l trimiteți clienților. De asemenea, nu uitați să utilizați un compresor de imagine pentru a reduce cât mai mult posibil dimensiunea fișierului de imagine prin e-mail. Majoritatea compresoarelor de imagine nu vor compromite calitatea imaginii, reducând în același timp în mod semnificativ dimensiunea, astfel încât să nu vă răniți vizualul e-mailului făcând acest pas suplimentar.
Folosiți un minimificator HTML : un reducetor de fișiere HTML elimină automat codurile inutile dintr-un fișier HTML. Elementele suplimentare și repetitive vor fi editate, dar redarea reală a e-mailului dvs. HTML va rămâne aceeași. Fiecare linie de cod are un impact asupra timpului de încărcare a e-mailului, așa că luați ceva timp pentru a elimina codul nedorit pentru a avea un efect pozitiv asupra timpului de încărcare.
Există multe fonturi stilistice, ușor de utilizat și sigure pentru web din care puteți alege, cum ar fi Arial, Tahoma, Verdana, Trebuchet MS, Lucida, Courier, Georgia, Times New Roman, Palatino și multe altele. Aceste fonturi vor veni preîncărcate pe majoritatea computerelor și vor fi redate în mod constant peste 90% din timp.

3. Asigurați-vă că stilul dvs. poate funcționa în diferiți clienți de e-mail

Un alt factor important care influențează puternic modul în care e-mailurile dvs. HTML apar în căsuțele de e-mail ale abonaților este clientul de e-mail pe care îl folosesc pentru a vă deschide mesajele. Clienții de e-mail încarcă e-mailurile ușor diferit, așa că un e-mail care are un anumit aspect în Gmail poate arăta destul de diferit în Outlook.
Din fericire, dacă înțelegeți cum cei mai populari clienți de e-mail redă anumite elemente HTML și CSS, veți putea crea o experiență destul de consistentă în căsuțele de e-mail ale tuturor utilizatorilor. Totul este să știi să eviți etichetele neacceptate și să te adaptezi în consecință. Puteți citi acest ghid cuprinzător de la Campaign Monitor pentru a înțelege cum cei mai populari clienți de e-mail (inclusiv Gmail și Outlook) acceptă și redă diferite elemente de stil CSS pentru e-mail.
4. Planificați problemele utilizatorilor finali
Clientul de e-mail și dimensiunea ecranului nu sunt singurii factori care pot afecta modul în care e-mailurile dvs. HTML sunt afișate în căsuțele de e-mail ale abonaților. Elemente precum versiunea clientului de e-mail, sistemul de operare al utilizatorului, setările unice ale utilizatorului, software-ul de securitate și dacă activați sau nu încărcarea automată a imaginilor pot afecta modul în care e-mailurile dvs.
După cum probabil puteți ghici uitându-vă la această listă consistentă de factori, este foarte dificil să-i rezolvați pe toți (de fiecare dată când trimiteți o campanie de e-mail) și probabil că ți-ai arunca computerul prin cameră dacă îndrăznești să încerci.
Dar nu trebuie să fii complet frustrat în fața acestor probleme - trebuie doar să faci puțină planificare înainte de a trimite e-mailurile HTML.
Mai întâi, luați în considerare crearea unei versiuni de pagină web a e-mailului dvs. HTML .
Acesta acționează ca un buton de siguranță pentru e-mailul dvs. Dacă dintr-un motiv oarecare (precum unul dintre numeroșii factori discutați mai sus) e-mailul dvs. frumos conceput apare ca o mizerie absolută atunci când un destinatar îl deschide, cel puțin va avea opțiunea de a vedea e-mailul ca pagină web și de a vedea mesajul ca ai vrut să fie.
Deoarece browserele web pot reda elemente de stil mult mai consistent decât clienții de e-mail, veți putea avea mai mult control asupra aspectului mesajului de e-mail al versiunii paginii dvs. web. În AVADA Email Marketing, există întotdeauna un hypertext legat în colțul din dreapta sus al unui e-mail ca opțiune care va genera automat o versiune a paginii web.
În al doilea rând, ar trebui să creați o versiune text simplu a e-mailului dvs. HTML.
O versiune de text simplu este ceea ce sună - o altă versiune a e-mailului dvs. HTML care se redă doar în text complet simplu. Este esențial să aveți o versiune text simplu a e-mail-urilor HTML, deoarece unii clienți de e-mail sau setări ale utilizatorilor aleg să nu încarce sau nu pot încărca coduri HTML.
Dacă acesta este cazul, clientul va putea oferi utilizatorilor o versiune alternativă de text simplu a e-mailului dvs. HTML. Dacă nu există unul, serverul de e-mail al destinatarului poate semnala că e-mailurile dvs. pot fi spam sau potențial periculoase
Un software de marketing prin e-mail precum AVADA Email Marketing va furniza automat o versiune text simplu pentru e-mailul dvs. dacă serviciul de e-mail al destinatarului o solicită. Dacă construiți un e-mail HTML de la zero, trebuie să creați un mesaj MIMe în mai multe părți - care este un e-mail care conține atât o versiune HTML, cât și o versiune text simplu a aceluiași e-mail. Acest proces necesită cunoștințe avansate de codare, așa că ar trebui să lucrați cu un dezvoltator.
În al treilea rând, asigurați-vă că e-mailurile dvs. HTML au în continuare sens, chiar dacă imaginile nu se încarcă.
Unii utilizatori dezactivează încărcarea automată a imaginilor, ceea ce înseamnă că e-mailul tău va fi redat fără imagini atunci când utilizatorii îl deschid. Din acest motiv, nu vă bazați doar pe imagini pentru a transmite sensul mesajului dvs. de e-mail și includeți întotdeauna text alternativ la imaginile pe care le aveți în e-mail. Alt-textul va apărea chiar și atunci când imaginile nu apar, astfel încât destinatarii să își poată face o idee generală despre ceea ce reprezintă imaginile de e-mail.
5. Optimizați textul HTML
Textul HTML este bun pentru zonele cu multă copie pentru a vă asigura că este lizibil și clar în toate căsuțele de e-mail – mobil și desktop (textul HTML se va scala în funcție de lățimea dispozitivului). Rețineți că dimensiunea minimă a fontului HTML lizibil pentru majoritatea căsuțelor primite de pe smartphone este de 13 px.
Când includeți un cod de cupon, îl puteți introduce ca text HTML, astfel încât destinatarul să îl poată copia și lipi cu ușurință. Acest lucru va ajuta, de asemenea, să se afișeze corect atunci când imaginile sunt dezactivate în căsuța lor de e-mail. Dacă trebuie să utilizați o copie ca imagine, trimiteți-vă mai întâi un e-mail de test înainte de a apăsa pe trimitere pentru a vă asigura că este redat corect.
Deși nu are legătură, vă recomand să evitați JavaScript, Flash și HTML/CSS complexe atunci când creați un e-mail HTML. JavaScript și Flash nu sunt acceptate de mulți clienți de e-mail diferiți. Asigurați-vă că e-mailul dvs. este scris în CSS2 în loc de CSS3 și HTML4 în loc de HTML5 și CSS inline în loc de
6. Cunoașteți dimensiunea elementelor dvs

După cum am menționat, dimensiunea minimă lizibilă a fontului HTML pentru dispozitivele mobile este adesea de 13 px. Există mai multe alte elemente în e-mailul dvs. HTML în care trebuie să luați în considerare dimensiunea. De la dimensiunile adecvate ale imaginii până la limitarea caracterelor din linia de subiect - trebuie să acordați atenție dimensiunilor acestor elemente.
Lățimea ideală a e-mail-ului HTML este de 600 px lățime, păstrați acea lățime pentru ca e-mailul dvs. să fie redat corect pe toate browserele și dispozitivele. De asemenea, păstrați imaginile clare, dar optimizate pentru timpul de încărcare, având o rezoluție de 72 dpi. Subiectul și antetul dvs. trebuie să aibă sub 65 de caractere, astfel încât să se potrivească indiferent de browser, client de e-mail sau dispozitiv pe care îl folosesc abonații.
7. Folosiți butonul din dreapta

Butoanele CTA (call to action) atrăgătoare și cu contrast ridicat sunt cele care le permit abonaților să știe să facă clic și să finalizeze acțiunea pe care o doriți de la ei. Butoanele dvs. CTA ar trebui să fie o parte esențială a designului dvs. HTML. Asigurați-vă că sunt ușor de văzut (cel puțin 40px pe 40px) și spuneți destinatarilor care este următorul pas, dacă este să cumpere, să citească, să revizuiască, să învețe etc.
Încercați să schimbați cuvintele din butoanele CTA. „Aflați mai multe” și „Cumpărați acum” pot funcționa bine, dar vă puteți juca cu mai multe opțiuni creative pentru a arăta ceva personalitate și a atrage utilizatorii să facă clic.
Făcând butoanele CTA HTML, mai degrabă decât imagini, acestea devin antiglonț pentru a maximiza clicurile. Acest lucru se datorează faptului că se vor afișa în continuare atunci când imaginile sunt dezactivate în căsuța de e-mail a utilizatorului. Trebuie doar să vă asigurați că utilizați un font sigur pentru web sau Google.
Dacă doriți să creați butoane bazate pe imagini, proiectați astfel încât atunci când acestea se micșorează pentru dispozitivele mobile, butoanele să fie încă suficient de mari pentru a putea fi citite și pe care se poate face clic.
Deși roșul este adesea considerat a fi cea mai bună culoare pentru un buton CTA, nu este obligatoriu. Ceea ce contează în cele din urmă este designul general al e-mailului. Asigurați-vă că aveți suficient spațiu alb în jurul butonului de apel la acțiune, iar culorile e-mailului sunt bine amestecate. Lăsați butoanele dvs. CTA să contrasteze cu întregul design de e-mail pentru a fi cu adevărat atrăgătoare.
8. Proiectați bine navigația

Pe mobil, ar trebui să mutați navigarea în partea de jos a e-mailului și să o stivuiți frumos deasupra subsolului pentru a economisi spațiu, păstrând în același timp filele pe care se poate face clic. Multe companii aleg să elimine navigarea din antetul versiunii mobile a unui e-mail, puteți încerca și asta.
9. Păstrați imaginea de fundal simplă

Dacă doriți să utilizați o imagine de fundal în e-mailul HTML, încercați să o păstrați simplu. Utilizarea unui aspect simplu al grilei este cea mai bună abordare și nu ar trebui să includeți grafice complicate care pot distrage atenția cititorilor de la copie de deasupra.
Deoarece imaginile de fundal nu se pot afișa atunci când utilizatorii dezactivează imaginile pentru e-mailuri, nu le lăsați să includă informații importante legate de scopul mesajului dvs. Nu uitați să scrieți un text alternativ care va oferi context dacă imaginile sunt blocate. De asemenea, utilizați o culoare de fundal de rezervă gratuită pentru a afișa imaginile.
10. Testează-ți e-mailurile HTML
În cele din urmă, ar trebui să testați e-mailurile HTML la fiecare etapă de dezvoltare pentru a vă asigura că funcționează pe diferiți clienți de e-mail, tipuri de dispozitive și sisteme de operare. Nu așteptați până în ziua în care apăsați butonul de trimitere pentru a vă testa e-mailul - testarea pe măsură ce lucrați este cea mai bună modalitate de a identifica neconcordanțe între diferiți clienți de e-mail și de a asigura cea mai consecventă experiență posibilă pentru abonații dvs.
AVADA Email Marketing oferă testare în aplicație și trimitere de teste în cadrul generatorului de e-mail pentru a vă face procesul cât mai ușor posibil. Dacă vă construiți e-mailurile de la zero, puteți utiliza un instrument precum HTML Email Check sau PreviewMyEmail pentru a avea o idee mai bună despre cum va apărea e-mailul dvs. HTML pe diferiți clienți de e-mail și dispozitive.
Creați e-mailuri HTML gratuite astăzi
E-mailurile HTML sunt o modalitate captivantă și eficientă de a partaja mesajele companiei dvs. și de a-i face pe abonați să revină pentru mai multe. Cu introducerea și cele mai bune practici din acest articol, sunteți pe cale de a construi e-mailuri HTML frumoase, fără a fi nevoie să scrieți o singură linie de cod.
AVADA Email Marketing poate fi începutul tău perfect, oferind o selecție de șabloane de e-mail HTML gratuite care pot oferi o experiență de utilizator fluidă și receptivă. Puteți adăuga cu ușurință imagini, text și butoane într-un generator de e-mail intuitiv prin glisare și plasare și puteți fi pe deplin încrezător că desenele dvs. HTML vor fi afișate pe deplin pe orice dispozitiv.
Încercați AVADA Email Marketing făcând clic pe imaginea de mai jos!
