Lista codurilor HTML: Ghid de referință esențial
Publicat: 2023-09-25Sunteți gata să vă duceți abilitățile de dezvoltare web la următorul nivel? Acest blog vă ajută să înțelegeți elementele esențiale ale codurilor HTML, de la înțelegerea funcțiilor acestora până la distingerea între etichete, atribute și elemente. Am inclus, de asemenea, o listă de coduri HTML comune și funcțiile acestora.
Acest blog poate fi, de asemenea, util dacă sunteți în căutarea unor sfaturi pentru a utiliza în mod eficient codurile HTML și a verifica modul în care site-ul dvs. le utilizează. Până la sfârșitul acestui blog, veți aduna cunoștințe despre codurile HTML și veți fi pe cale să vă îmbunătățiți abilitățile de dezvoltare web. Deci, hai să ne scufundăm!
Introducere în codurile HTML
Codurile HTML, prescurtare pentru codurile HyperText Markup Language, servesc drept coloana vertebrală a dezvoltării web, permițând crearea de site-uri web și de conținut online. Codurile HTML sunt în esență instrucțiuni despre cum să structurați și să formatați paginile web. Printr-o serie de etichete și elemente, HTML dă putere dezvoltatorilor să structureze și să proiecteze pagini web, făcându-l un limbaj esențial pentru oricine dorește să-și construiască o prezență digitală. Înțelegerea funcției lor este esențială pentru utilizarea eficientă a HTML-ului.
Codurile HTML definesc conținutul și structura paginilor web. De exemplu, eticheta <p> se referă la un paragraf. Aceasta este o indicație pentru browsere de a adăuga o singură linie înainte și după fiecare element <p>. Eticheta <img> este folosită pentru a încorpora o imagine într-o pagină HTML. Eticheta creează un spațiu de stocare pentru imaginea de referință.
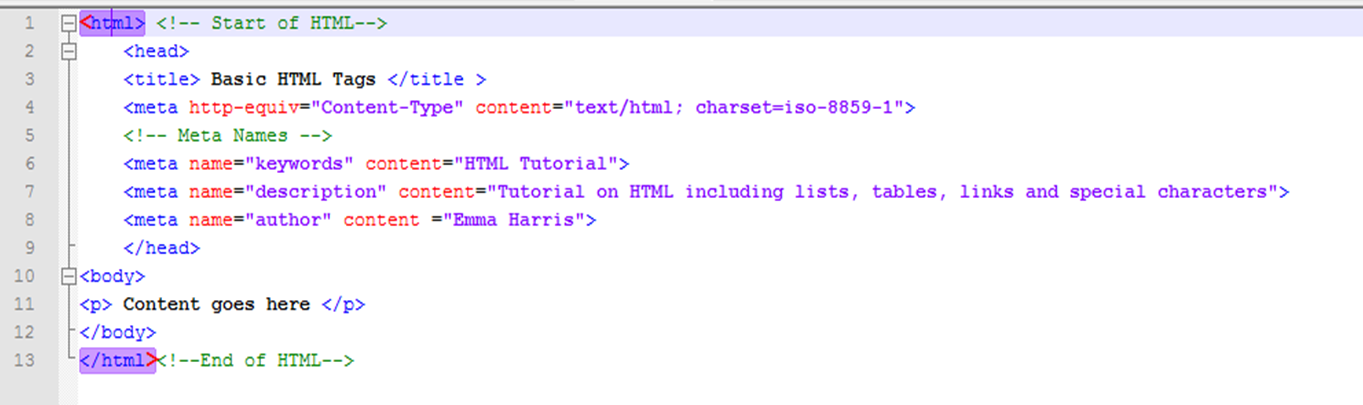
Iată o imagine simplă a cum arată etichetele HTML:

Cu o bună înțelegere a codurilor HTML, puteți crea site-uri web atractive din punct de vedere vizual și ușor de utilizat. Stăpânirea codurilor HTML este cheia pentru a vă îmbunătăți abilitățile de dezvoltare web și pentru a crea pagini web uimitoare.
Etichete HTML, atribute și elemente: care este diferența?
Etichete HTML: Definirea structurii
Etichetele HTML sunt elementele de bază ale unei pagini web, responsabile cu definirea structurii și organizarea conținutului. Etichetele sunt incluse între paranteze unghiulare (< >) și sunt utilizate în perechi - o etichetă de deschidere și una de închidere. Eticheta de deschidere <p> denotă începutul unui element, în timp ce eticheta de închidere </p> semnifică sfârșitul acestuia.
Exemplu de etichetă HTML:
<p>Aceasta este o etichetă de paragraf.</p>
Explicaţie:
În exemplul de mai sus, eticheta <p> reprezintă un element de paragraf. Conținutul „Aceasta este o etichetă de paragraf”. este textul real care apare pe pagina web și este împachetat în elementul paragraf folosind etichetele de deschidere și de închidere <p>.
Atribute HTML: Furnizarea de informații suplimentare
Atributele HTML oferă informații suplimentare despre elementele HTML și sunt aplicate în eticheta de deschidere. Atributele ajută la modificarea comportamentului sau aspectului unui element, făcându-le un instrument puternic de personalizare a conținutului.
Exemplu de atribut HTML:
<a href="https://www.example.com">Vizitați site-ul exemplu</a>
Explicaţie:
În exemplul de mai sus, eticheta <a> reprezintă un element de ancorare utilizat în mod obișnuit pentru crearea de hyperlinkuri. Atributul href este adăugat etichetei de ancorare de deschidere și specifică adresa URL (https://www.example.com) la care va naviga hyperlinkul când se face clic.
Elemente HTML: combinarea etichetelor și a atributelor
Elementele HTML sunt formate din combinația de etichete și atribute HTML. Un element HTML poate consta dintr-o etichetă de deschidere, atribute opționale, conținut și o etichetă de închidere. Elementele sunt conținutul de pe pagină care definește semnificația semantică și funcționalitatea conținutului pe care îl includ.
Exemplu de element HTML:
<img src="image.jpg" alt="Un peisaj frumos">
Explicaţie:
În exemplul de mai sus, eticheta <img> reprezintă un element de imagine. Atributul src oferă adresa URL a fișierului imagine (image.jpg), în timp ce atributul alt oferă textul alternativ care urmează să fie afișat dacă imaginea nu se încarcă. Împreună, aceste atribute și eticheta creează elementul imagine pe pagina web.
Cum să utilizați codurile HTML în mod eficient?
Pentru a valorifica puterea codurilor HTML, este crucial să le utilizați eficient. Iată câteva strategii care vă vor ajuta să profitați la maximum de codurile HTML fără probleme.
Organizarea codului pentru un management mai bun:
Când lucrați cu HTML, organizarea codului dvs. joacă un rol crucial în asigurarea lizibilității, mentenanței și eficienței proiectelor dvs. de dezvoltare web. O structură HTML bine organizată asigură că conținutul blogului este prezentat într-o manieră logică și ierarhică, făcându-l mai ușor de utilizat și mai accesibil.
Aruncă o privire la cele două exemple de indentare.
Indentare necorespunzătoare:
Codul indentat incorect poate transforma rapid fișierul dvs. HTML într-o mizerie de necitit. Atunci când elementele și etichetele lor corespunzătoare nu sunt aliniate corect, devine dificil să se identifice relațiile dintre diferite elemente, iar acest lucru poate duce la erori și dificultăți în depanare. Luați în considerare următorul exemplu:
<!DOCTYPE html><html><head><title>Site-ul meu</title><link rel="stylesheet" href="styles.css"></head><body><header><h1>Bine ați venit la Site-ul meu</h1></header><nav><ul><li><a href="index.html">Acasă</a></li><li><a href="about.html" >Despre</a></li><li><a href="contact.html">Contact</a></li></ul></nav><section><h2>Introducere</h2 ><p>Bine ați venit pe site-ul meu. Este un loc în care îmi împărtășesc gândurile și ideile.</p></section><section><h2>Despre mine</h2><p>Sunt un dezvoltator web pasionat și pasionat de codul curat.</p ></section><footer><p> 2023 Site-ul meu. Toate drepturile rezervate.</p></footer></body></html>
După cum puteți vedea, toate etichetele sunt înghesuite, ceea ce face dificilă înțelegerea structurii HTML dintr-o privire.
Indentarea corectă:
Codul corect indentat aduce claritate fișierului dvs. HTML, făcându-l mult mai ușor de citit și gestionat. Indentarea implică alinierea elementelor și etichetelor înrudite pentru a reprezenta vizual relația lor ierarhică. Aruncă o privire la același cod după indentarea corectă:
<!DOCTYPE html>
<html>
<cap>
<title>Site-ul meu</title>
<link rel="stylesheet" href="styles.css">
</cap>
<corp>
<header>
<h1>Bine ați venit pe site-ul meu</h1>
</header>
<nav>
<ul>
<li><a href="index.html">Acasă</a></li>
<li><a href="about.html">Despre</a></li>
<li><a href="contact.html">Contact</a></li>
</ul>
</nav>
<secțiune>
<h2>Introducere</h2>
<p>Bine ați venit pe site-ul meu. Este un loc în care îmi împărtășesc gândurile și ideile.</p>
</section>
<secțiune>
<h2>Despre mine</h2>
<p>Sunt un dezvoltator web pasionat și pasionat de codul curat.</p>
</section>
<subsol>
<p> 2023 Site-ul meu. Toate drepturile rezervate.</p>
</footer>
</corp>
</html>
Cu o indentare adecvată, structura codului este mai evidentă și puteți identifica rapid imbricarea elementelor, promovând o mai bună înțelegere și mentenanță a codului.
Rolul comentariilor: codul de echilibrare și claritatea
Comentariile sunt completări valoroase la codul dvs. HTML, deoarece oferă explicații sau note despre anumite secțiuni. Când sunt utilizate în mod corespunzător, comentariile pot îmbunătăți colaborarea și întreținerea codului. De exemplu:
<!-- Secțiune antet -->
<header>
<h1>Bine ați venit pe site-ul meu</h1>
</header>
<!-- Secțiunea de navigare -->
<nav>
<ul>
<li><a href="index.html">Acasă</a></li>
<li><a href="about.html">Despre</a></li>
<li><a href="contact.html">Contact</a></li>
</ul>
</nav>
Folosind comentarii, puteți ajuta alți dezvoltatori să înțeleagă scopul diferitelor secțiuni și să ușurați modificarea sau depanarea codului în viitor.
Îmbrățișarea spațiului alb:
Spațiile albe se referă la spații, file și rupturi de linie utilizate în cod pentru a crea o separare vizuală între elemente. Deși pot părea nesemnificative, utilizarea corectă a spațiilor albe poate îmbunătăți semnificativ lizibilitatea codului.
Luați în considerare acest exemplu:
Fara spatii albe:
<p>Această propoziție este foarte lungă, fără spațiu pentru a o face mai dificil de înțeles.</p>
Cu spatii albe:
<p>Aceasta este o propoziție foarte lungă, fără spații pentru a face mai dificil de citit și de înțeles.</p>
Încorporarea spațiilor albe face conținutul mai lizibil, ceea ce este crucial atât pentru dezvoltatori, cât și pentru vizitatorii site-ului dvs.
O bază de cod organizată vă permite să localizați și să modificați anumite secțiuni fără efort, economisind în cele din urmă timp și efort.
Optimizarea performanței pentru o experiență îmbunătățită a utilizatorului:
Performanța site-ului este primordială atunci când vine vorba de satisfacția utilizatorilor și de clasarea în motoarele de căutare. Pentru a îmbunătăți performanța site-ului dvs., luați în considerare reducerea la minimum a utilizării codurilor HTML inutile, deoarece acestea pot afecta timpul de încărcare. Evitați utilizarea excesivă a etichetelor și imbricarea, deoarece acestea pot afecta în detrimentul vitezei site-ului dvs.
În plus, explorați tehnici avansate, cum ar fi minimizarea și compresia, pentru a reduce dimensiunea totală a fișierului documentelor dvs. HTML. Prin optimizarea codurilor HTML, puteți crește semnificativ viteza site-ului și performanța generală.
Lista codurilor HTML de bază
Iată o listă de coduri HTML de bază care formează baza dezvoltării web:
Etichetă
Tip
Funcţie
<html>
Container
Indică începutul și sfârșitul unui document HTML
<cap>
Container
Conține metainformații despre documentul HTML
de la <h1> la <h6>
Text
Reprezintă nivelurile de titlu de la 1 la 6, <h1> fiind cel mai înalt nivel și <h6> cel mai scăzut
<p>
Text
Definește un paragraf
<a>
Text/Inline
Creează un hyperlink către alte pagini web sau resurse
<font> ... </font>
Text/Inline
Specifică fața, dimensiunea și culoarea fontului pentru text
<corp>
Container
Definește conținutul principal al documentului HTML
<dl>, <dt>, <dd>
Container/Text
Definiți o listă de descriere
<img>
Auto-închidere
Inserează o imagine în documentul HTML
<br>
Auto-închidere
Folosit pentru o pauză de o singură linie
<iframe>
Container
Încorporează sau afișează o pagină web într-o altă pagină web
<șablon>
Container
Definește conținut reutilizabil care poate fi utilizat în mai multe locații dintr-un document
<tabel>
Container
Definește datele din tabel în rânduri și coloane
<u>
Text/Inline
Creează un efect de subliniere asupra textului dintr-o pagină web
<q>
Text/Inline
Folosit pentru cotațiile inline dintr-un document
<ul> și <li>
Container/Text
Creați o listă neordonată
<ol> și <li>
Container/Text
Creați o listă ordonată
<ieșire>
În linie
Reprezintă rezultatul unui calcul sau al unei acțiuni utilizator
<marchetă>
Container/Text
Permite adăugarea de text sau imagini care se defilează orizontal sau vertical pe o pagină web
Să ne uităm la aceste coduri HTML în detaliu.
<html>
Eticheta la care te referi este eticheta. Reprezintă elementul rădăcină al unui document HTML și servește drept container pentru toate celelalte elemente HTML. Eticheta de deschidere este plasată la începutul documentului, în timp ce eticheta de închidere este plasată la sfârșit.
<head> Etichetă antet
Este folosit pentru a defini secțiunea de cap a unei pagini web, care conține metadate, link-uri către fișiere externe și alte informații importante care nu sunt de obicei afișate pe pagina web reală.
<h1> Etichetă de antet </h6>
Acestea sunt folosite pentru a defini titlurile și subtitlurile unei pagini web. Acestea ajută la structurarea și organizarea conținutului pe o pagină, precum și ajută motoarele de căutare să înțeleagă structura ierarhică a unui document.
Există șase etichete de titlu în HTML, numerotate de la H1 la H6, cu H1 fiind cel mai înalt nivel și H6 fiind cel mai scăzut.
Este recomandat să utilizați o singură etichetă H1 pe pagină și să organizați etichetele de titlu ulterioare într-o ordine logică.
<p> Etichetă de paragraf </p>
Acesta definește un paragraf. Este un element la nivel de bloc care reprezintă o singură unitate de text. Când împachetați textul în etichetele de deschidere și de închidere, acesta îi spune browserului să trateze conținutul inclus ca un paragraf separat.
Eticheta de paragraf ajută la îmbunătățirea accesibilității și lizibilității conținutului site-ului dvs., facilitând atât utilizatorilor, cât și motoarelor de căutare înțelegerea structurii textului dvs.
<a> Etichetă de link
Eticheta de link, cunoscută și sub numele de etichetă de ancorare sau eticheta, este un element HTML folosit pentru a crea hyperlinkuri pe paginile web. Este folosit în principal pentru a lega o pagină web la alta, dar poate fi folosit și pentru a lega o anumită secțiune din aceeași pagină web sau la resurse externe, cum ar fi imagini, documente sau videoclipuri.

Iată un exemplu de utilizare a etichetei Link:
Faceți clic aici pentru a vizita example.com
În acest exemplu, textul „Click here to visit example.com” este afișat ca link pe care se poate face clic. Când utilizatorul face clic pe link, acesta va fi direcționat la adresa URL specificată în atributul href, care în acest caz este „https://www.example.com”.
<font> ... </font>
Fontul este un element important în codarea HTML, deoarece vă permite să definiți aspectul textului pe o pagină web. Cu HTML, puteți specifica diferite stiluri de font, dimensiuni și culori pentru a personaliza aspectul conținutului dvs.
Eticheta fontului a fost folosită în mod obișnuit în versiunile mai vechi de HTML pentru a defini aceste atribute, dar acum este considerată învechită și ar trebui folosit în schimb CSS.
<BODY> </BODY>
Eticheta în HTML este folosită pentru a defini conținutul principal al unei pagini web. Reprezintă conținutul vizibil pe care utilizatorii îl văd atunci când vizitează un site web. Eticheta este un container pentru tot conținutul, cum ar fi text, imagini, videoclipuri, audio, titluri, paragrafe, linkuri, formulare și multe altele.
<dl>, <dt> și <dd>
O listă de descrieri sau o listă de definiții este un element HTML folosit pentru a crea o listă de termeni cu descrierile corespunzătoare. Este format din trei etichete: <dl> definește lista de descriere, <dt> definește termenul (nume) și <dd> descrie fiecare termen.
Această caracteristică este folosită în mod obișnuit atunci când se oferă definiții sau explicații pentru termeni sau concepte specifice. Eticheta <dl> poate fi combinată cu alte elemente HTML pentru a crea conținut informativ și organizat.
<IMG>
Eticheta HTML de imagine este folosită pentru a afișa imagini pe o pagină web. Este unul dintre elementele fundamentale ale HTML și vă permite să încorporați imagini dintr-un director local sau găzduit de la distanță pe internet.
<br>
<br> este o etichetă HTML simplă folosită pentru a crea o singură întrerupere de linie într-un paragraf sau bloc de text. Când această etichetă este inserată, forțează conținutul după ea să apară pe o linie nouă, la fel cum apăsați tasta Enter sau Return de pe o tastatură pentru a începe o nouă linie într-un document de procesare de text.
De exemplu, dacă aveți un paragraf de text și doriți să adăugați o întrerupere de linie orizontală simplă între două propoziții, puteți introduce <br> în locația dorită. Iată un exemplu:
Aceasta este prima propoziție.
Aceasta este a doua propoziție.
Când este redat într-un browser web, codul de mai sus se va afișa ca:
Aceasta este prima propoziție.
Aceasta este a doua propoziție.
<iframe>
Eticheta iframe din HTML este folosită pentru a defini o regiune dreptunghiulară în document în care browserul poate afișa un document separat. Vă permite să încorporați o altă pagină web sau un document în documentul HTML actual.
Acest lucru este util pentru afișarea conținutului din alte surse, cum ar fi videoclipuri, hărți sau fluxuri de rețele sociale, pe site-ul dvs. Folosind eticheta iframe și specificând sursa conținutului, puteți încorpora cu ușurință conținut extern în pagina dvs. web.
<template> Conținut </template>
O etichetă șablon în HTML este folosită pentru a stoca fragmente de cod HTML, care pot fi clonate și inserate într-un document HTML.
Eticheta șablonului în sine nu afișează niciun conținut pe pagină; în schimb, servește ca substituent pentru conținutul definit în cadrul acestuia. Puteți să vă gândiți la el ca pe un plan pentru crearea de conținut dinamic.
Pentru a utiliza un șablon, de obicei definiți conținutul acestuia într-un element de script cu un atribut tip setat la „text/șablon” sau „text/x-template”.
<tabel>
Tabelul tabel este unul dintre etichetele HTML fundamentale utilizate pentru structurarea datelor într-un format tabelar pe o pagină web. Vă permite să creați rânduri și coloane pentru a organiza și afișa datele. Este format din trei secțiuni principale: antetul tabelului, corpul tabelului și subsolul tabelului.
Antetul tabelului conține titlurile coloanelor pentru tabelul dvs.
Corpul tabelului deține conținutul principal al tabelului, constând din tabel, rânduri și coloane.
Subsolul tabelului este opțional și conține de obicei informații rezumate sau detalii suplimentare pentru tabel.
Iată un exemplu de tabel simplu cu două rânduri și trei coloane:
Coloana 1 Coloana 2 Coloana 3
Rândul 1, Celula 1 Rândul 1, Celula 2 Rândul 1, Celula 3
Rândul 2, Celula 1 Rândul 2, Celula 2 Rândul 2, Celula 3
Aceasta este doar o prezentare generală de bază a etichetei table. Există multe mai multe atribute și opțiuni pe care le puteți utiliza pentru a personaliza tabelele, cum ar fi colspan, rowspan, legends pentru tabel, stilul cu CSS și multe altele.
<u> Etichetă de subliniere</u>
Eticheta de subliniere în HTML este folosită pentru a crea un efect de subliniere asupra textului dintr-o pagină web. Este reprezentat de etichetă. Când această etichetă este aplicată unei secțiuni de text, adaugă o linie sub acel text.
Iată un exemplu:
HTML
Acesta este un exemplu de text cu cuvântul subliniat.
În fragmentul de cod de mai sus, cuvântul „eșantion” va fi subliniat atunci când este redat într-un browser.
<q>
Eticheta de citare inline, cunoscută și sub denumirea de eticheta „quote” sau eticheta „q”, este un element HTML utilizat pentru a marca citatele în interiorul unui document. Este de obicei folosit pentru a indica text citat dintr-o altă sursă.
Pentru a utiliza eticheta de ghilimele inline, trebuie să împachetați textul citat în eticheta „q”. Iată un exemplu:
Albert Einstein a spus odată: Imaginația este mai importantă decât cunoașterea.
În exemplul de mai sus, textul citat „Imaginația este mai importantă decât cunoașterea” este inclus în etichetele „q”. Etichetele „p” care înconjoară etichetele „q” sunt folosite pentru a defini un paragraf, dar nu sunt strict necesare pentru utilizarea etichetei de citare inline.
<ul> și <li>
Aceste etichete sunt folosite pentru a crea o listă neordonată. Eticheta <ul> reprezintă containerul listei, iar etichetele <li> reprezintă elementul listei.
Exemplu:
<ul>
<li>Elementul 1</li>
<li>Elementul 2</li>
<li>Elementul 3</li>
</ul>
<ol> și <li>
Aceste etichete sunt folosite pentru a crea o listă ordonată (numerotată). Eticheta <ol> reprezintă containerul listei, iar etichetele <li> reprezintă elementul listei.
Exemplu:
<ol>
<li>Primul articol</li>
<li>Al doilea articol</li>
<li>Al treilea articol</li>
</ol>
<output> Rezultate... </output>
În HTML, eticheta <output> este folosită pentru a reprezenta rezultatul unui calcul efectuat de scripturi la nivelul clientului, cum ar fi JavaScript. Este folosit pentru a afișa rezultatul sau rezultatul unui calcul pe o pagină web.
Această etichetă este folosită în mod obișnuit în formulare și aplicații web interactive în care calculele sunt efectuate pe baza intrărilor utilizatorului. Eticheta <output> poate fi stilată folosind CSS pentru a-și personaliza aspectul și a o face mai atractivă din punct de vedere vizual.
<marquee>Conținut</marquee>
Eticheta marcaj este un cod HTML popular folosit pentru a crea text sau imagini care defilează pe o pagină web. Permite conținutului să defileze orizontal sau vertical, adăugând mișcare dinamică și interes vizual paginii.
Eticheta de marcaj poate fi folosită pentru a evidenția anumite părți ale textului dintr-un paragraf sau pentru a crea bannere care atrage atenția. În general, este un instrument versatil care adaugă interactivitate și îmbunătățește experiența utilizatorului pe site-uri web.
Cum să verificați etichetele HTML ale site-ului dvs
În calitate de dezvoltator web sau proprietar de site, înțelegerea structurii HTML a site-ului dvs. este esențială pentru a asigura funcționarea corectă, accesibilitatea și optimizarea motorului de căutare. Verificând etichetele HTML ale site-ului dvs., puteți identifica probleme potențiale, puteți optimiza codul și îmbunătăți experiența generală a utilizatorului.
Iată un proces pas cu pas de inspectare și evaluare a etichetelor HTML de pe site-ul dvs. web, care vă permite să luați decizii în cunoștință de cauză și să vă îmbunătățiți.
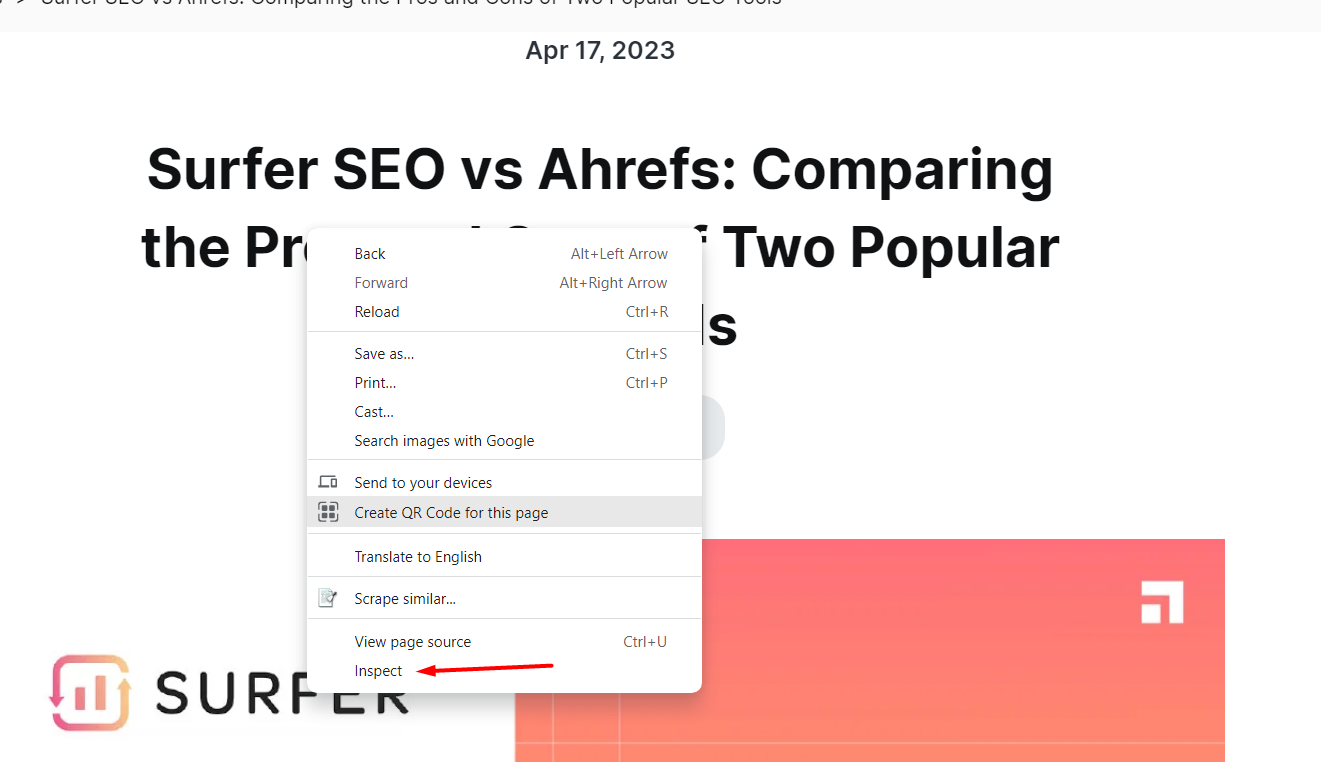
Pasul 1: Accesarea codului HTML
Pentru a începe, deschideți site-ul dvs. într-un browser web. Faceți clic dreapta pe orice parte a paginii web și, din meniul contextual care apare, selectați „Inspectați” sau „Inspectați elementul”.

Această acțiune va deschide Instrumentele pentru dezvoltatori ale browserului, care vă permite să vizualizați și să analizați codul HTML și CSS de bază al paginii.
Pasul 2: Înțelegerea structurii HTML
În fereastra Instrumente pentru dezvoltatori, veți vedea codul HTML al paginii dvs. web. Luați un moment pentru a vă familiariza cu structura. Codul HTML constă din diverse etichete, elemente și atribute, fiecare jucând un rol specific în modelarea aspectului și funcționalității site-ului dvs.
Pasul 3: Identificarea etichetelor esențiale
Pe măsură ce inspectați codul HTML, acordați o atenție deosebită unor etichete fundamentale, cum ar fi <html>, <head>, <body>, <h1> to <h6>, <p> și <a>, deoarece aceste etichete ajută la crearea unui pagini web structurate, accesibile și care pot fi întreținute.
Pasul 4: Verificarea etichetelor semantice
Etichetele semantice HTML joacă un rol crucial în transmiterea semnificației și structurii conținutului dvs. Asigurați-vă că ați folosit etichete adecvate precum <header>, <nav>, <main>, <section>, <article>, <aside> și <footer> pentru a îmbunătăți valoarea semantică a site-ului dvs. web.
Pasul 5: validarea HTML
Un cod HTML valid este esențial pentru compatibilitatea între browsere și pentru randarea corectă. Luați în considerare utilizarea instrumentelor de validare HTML online pentru a verifica eventualele erori de sintaxă sau elemente lipsă.
Pasul 6: Verificarea accesibilității
Verificați dacă codul dvs. HTML respectă regulile de accesibilitate. Asigurați-vă că ați inclus atribute alt pentru imagini, etichete adecvate pentru elementele de formular și marcaj semantic pentru cititoarele de ecran și tehnologiile de asistență.
Pasul 7: Optimizarea pentru SEO
Examinați utilizarea etichetelor de titlu, a etichetelor de titlu și a meta descrierilor. Asigurați-vă că acestea sunt relevante, descriptive și conțin cuvinte cheie esențiale pentru a îmbunătăți clasarea site-ului dvs. în motoarele de căutare.
Pasul 8: Recepție mobilă
Verificați dacă codul dvs. HTML este receptiv și compatibil cu dispozitivele mobile. Asigurați-vă că site-ul dvs. se adaptează bine la diferite dimensiuni de ecran și dispozitive.
Pasul 9: Curățarea codului neutilizat
Examinați în mod regulat codul HTML și eliminați orice elemente, stiluri și scripturi neutilizate sau redundante pentru a îmbunătăți viteza de încărcare a paginii și performanța generală.
Pasul 10: testarea pe browsere
În cele din urmă, testați site-ul dvs. pe diferite browsere pentru a asigura randarea și funcționalitatea consecvente.
Menținerea ordonată și eficientă a codului HTML este un aspect crucial al dezvoltării web de succes și al menținerii unei prezențe online de înaltă calitate.
Concluzie
O bună înțelegere a codurilor HTML vă permite să creați și să proiectați site-uri web, să remediați problemele și să colaborați eficient cu alții. Este un element crucial al dezvoltării și designului web. Cu o înțelegere puternică a codurilor HTML și a utilizării lor eficiente, vă puteți duce abilitățile de dezvoltare web la următorul nivel și puteți executa cu succes proiecte web personalizate.
Întrebări frecvente despre lista de coduri HTML:
Există restricții privind utilizarea codurilor HTML?
În timp ce codurile HTML oferă flexibilitate, există anumite bune practici și restricții pentru a asigura randarea corectă și compatibilitatea între browsere. De exemplu, etichetele imbricate ar trebui să fie închise corect, în ordinea corectă, valorile atributelor ar trebui să fie incluse între ghilimele, iar unele etichete pot necesita anumite atribute sau conținut. Este important să vă referiți la specificațiile și ghidurile HTML pentru a vă asigura un cod valid și robust.
Îmi pot crea propriile coduri HTML personalizate?
HTML-ul în sine nu permite crearea de etichete personalizate, deoarece urmează un set predefinit de etichete standardizate. Cu toate acestea, vă puteți defini propriile nume de clasă sau ID în etichetele existente pentru a adăuga stiluri personalizate folosind CSS. Acest lucru permite flexibilitate și personalizare, respectând în același timp standardele HTML.
Pot schimba stilul de numerotare implicit al unei liste ordonate?
Da, puteți schimba stilul de numerotare implicit folosind CSS. Puteți alege dintre diferite tipuri de numerotare, cum ar fi zecimale, cifre romane, litere mici etc.
Există instrumente sau software disponibile pentru a ajuta la utilizarea codurilor HTML?
Da, există mai multe instrumente și software disponibile pentru a ajuta la codarea HTML, de la simple editori de text până la medii de dezvoltare integrate (IDE-uri) mai avansate. Unele opțiuni populare includ Visual Studio Code, Sublime Text, Atom și Adobe Dreamweaver. În plus, editorii HTML online precum CodePen și JSFiddle oferă previzualizări în timp real și funcții de colaborare.
Despre Scalenut
Scalenut este o platformă de marketing de conținut și SEO bazată pe inteligență artificială, care vă ajută să descoperiți și să creați conținut relevant pentru clienții dvs. Fie că este vorba despre brainstormingul unei strategii de conținut, crearea de briefuri cuprinzătoare, generarea conținutului sau optimizarea acestuia conform celor mai bune practici SEO, Scalenut a făcut procesul extrem de ușor. Faceți clic aici pentru a crea un cont gratuit și pentru a explora numeroasele caracteristici ale acestui instrument.
