Cum să utilizați widgetul Elementor WooCommerce Cart
Publicat: 2021-12-29Ți-ai dorit vreodată să poți crea și personaliza pagina coșului WooCommerce folosind interfața vizuală a Elementor?
Avem vești grozave! În versiunea Elementor Pro 3.5 din noiembrie 2021, am extins Elementor WooCommerce Builder cu noi funcții, inclusiv widget-uri dedicate pentru coșul de cumpărături al magazinului dvs., finalizarea comenzii și paginile contului meu.
Deși înainte trebuia să te bazezi pe tema WooCommerce pentru a controla aceste pagini cheie, acum vei putea controla designul, aspectul și conținutul acestor elemente direct din Elementor.
În acest tutorial, ne vom concentra asupra modului de utilizare a unui element specific - noul widget Cart. Mai precis, veți învăța cum să utilizați noul widget Cart al Elementor Pro pentru a controla și optimiza pagina de coș a magazinului dvs. fără a părăsi Elementor.
Dacă doriți să vedeți acest tutorial în format video, puteți urmări videoclipul de mai sus. În caz contrar, continuați să citiți pentru tutorialul complet bazat pe text care urmează împreună cu videoclipul.
Cum funcționează widgetul Elementor Cart?
Coșul de cumpărături al magazinului dvs. este o parte esențială a experienței utilizatorului site-ului dvs. de comerț electronic. Coșurile de cumpărături simplifică procesul de plată pentru clienții dvs. și le ajută cumpărătorilor să salveze produsele de care sunt interesați.
Cu noul widget Cart al Elementor, puteți utiliza interfața de design vizual a Elementor pentru a personaliza complet pagina coșului dvs. pentru a vă asigura că se potrivește cu restul branding-ului magazinului dvs. și este configurată pentru a optimiza vânzările.
Iată câteva exemple de tipuri de personalizări pe care le veți putea face cu widget-ul Coș:
- Alegeți diferite modele de coș, cum ar fi un aspect cu o coloană sau două coloane.
- Personalizați toate culorile și tipografia pentru fiecare element din coș.
- Configurați aspectul și spațierea fiecărui element la nivel granular, cum ar fi ajustarea distanței dintre rânduri între anumite informații despre cărucior.
- Editați etichetele pentru zonele cheie ale paginii coșului dvs., împreună cu textul pentru diferite butoane.
- Personalizați formularele coșului dvs., cum ar fi formularul de cupon și calculatorul pentru tariful de expediere.
Ca și în cazul tuturor modelelor dvs. Elementor, veți primi, de asemenea, opțiuni speciale pentru a personaliza cum arată coșul dvs. pe diferite dispozitive, ceea ce vă permite să vă asigurați că fiecare cumpărător are o experiență grozavă, indiferent dacă navighează pe un desktop, tabletă sau mobil dispozitiv.
Cum să utilizați widgetul Coș în Elementor
Acum, să intrăm în ghidul pas cu pas despre cum puteți începe să utilizați widgetul Elementor Cart în magazinul dvs. WooCommerce.
1. Editați pagina de coș implicită a magazinului dvs. în Elementor
Când creați un magazin WooCommerce, WooCommerce va crea automat o pagină de coș pentru magazinul dvs. care utilizează codul scurt pentru coșul WooCommerce.
Pentru acest tutorial, veți folosi această pagină existentă pentru designul dvs. Dar, în loc să rămâneți doar cu stilul implicit din tema dvs., veți edita această pagină cu Elementor pentru a accesa toate opțiunile de design ale Elementor.
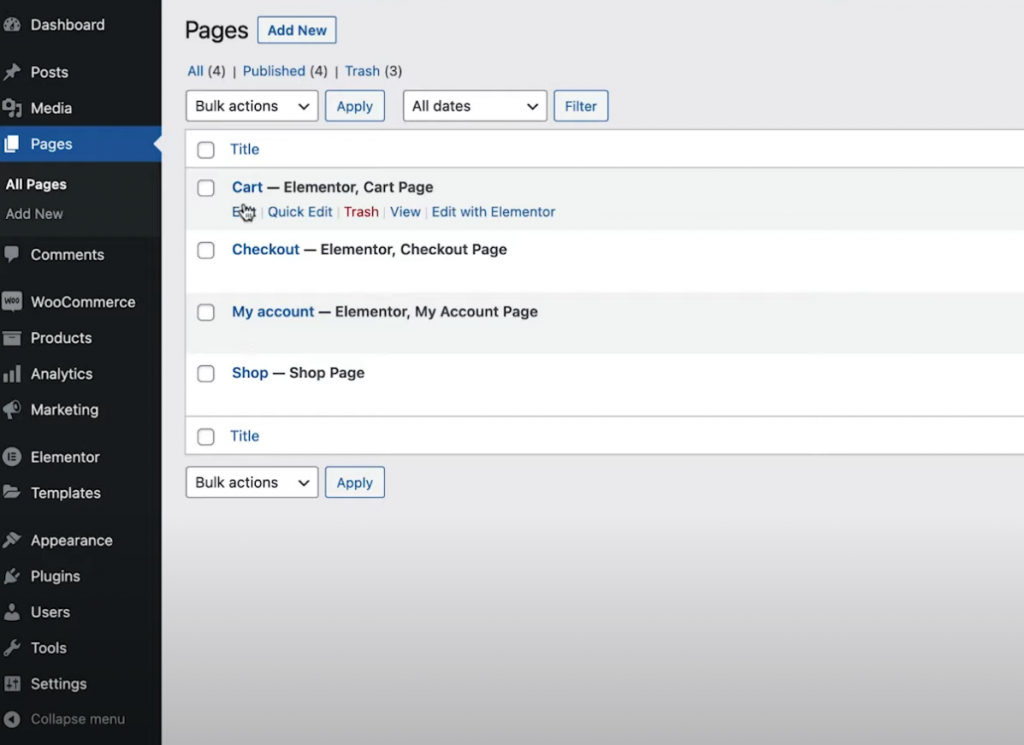
Pentru a începe, accesați lista Pagini din tabloul de bord și găsiți pagina Coș. Ar trebui să fie marcată ca „Pagină de coș”.

După ce îl găsiți, faceți clic pe butonul Editați pentru a deschide editorul WordPress. Apoi, în interiorul editorului, faceți clic pe opțiunea Editare cu Elementor pentru a lansa interfața Elementor.
2. Înlocuiți codul scurt al coșului WooCommerce cu widgetul Coș Elementor
Când deschideți pentru prima dată pagina de coș existentă a magazinului dvs. în Elementor, veți vedea codul scurt [woocommerce_cart] într-un widget Elementor Text Editor.
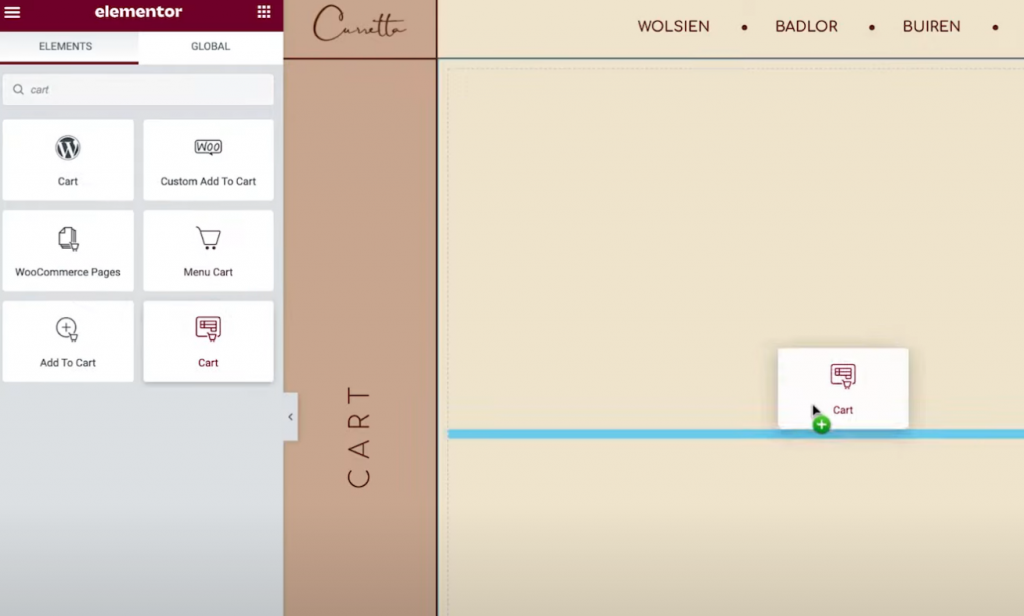
Pentru a începe designul, veți dori să ștergeți acest widget/shortcode existent și să îl înlocuiți cu noul widget Cart dedicat Elementor:

Acum, sunteți gata să începeți să personalizați designul paginii coșului dvs.
Notă – vă recomandăm să adăugați câteva articole în coșul de cumpărături, astfel încât să puteți vedea cum arată un coș „plin” în timp ce lucrați la design. În caz contrar, veți vedea coșul în starea sa goală când lucrați în Elementor.
Puteți face acest lucru mergând la interfața magazinului dvs., adăugând câteva articole în coș și apoi reîncărcând interfața Elementor. Odată ce reîncărcați Elementor, acele articole ar trebui să apară în coșul dvs. în timp ce lucrați la design.
Dacă doriți vreodată să reveniți la previzualizarea modului în care arată un coș „gol”, puteți pur și simplu să eliminați acele articole din coșul dvs. de pe front-end-ul site-ului și apoi să reîncărcați interfața Elementor.
3. Configurați aspectul coșului dvs
Pentru a controla aspectul, designul și alte comportamente ale coșului dvs., puteți deschide setările acestuia în bara laterală, așa cum ați edita orice alt widget Elementor.
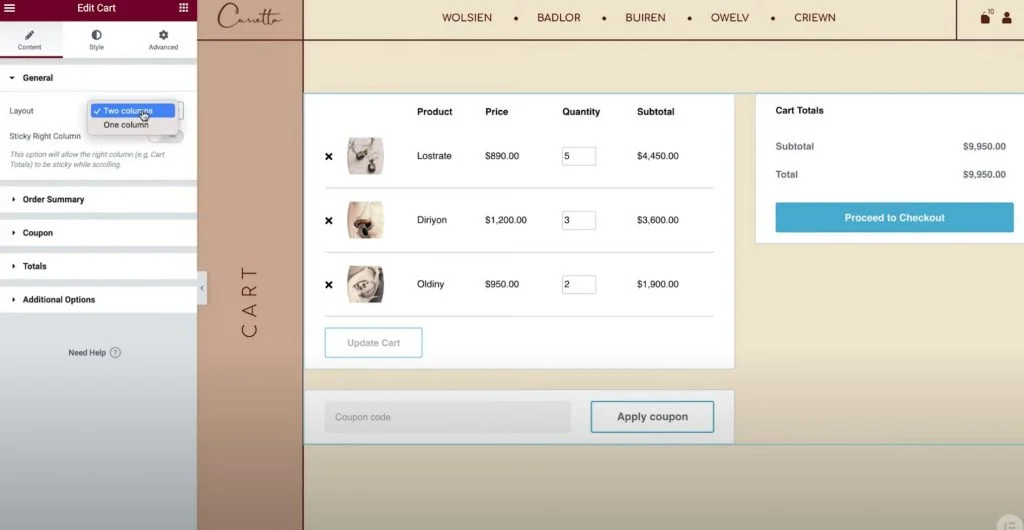
Pentru a începe, puteți alege între utilizarea unui aspect cu o coloană sau două coloane în meniul drop-down Aspect din Setările generale . Utilizarea unui aspect cu două coloane este plăcută, deoarece aduce totalurile coșului în sus, ceea ce face ca totalurile căruciorului să fie mai vizibile atunci când navighezi pe dispozitive mai mari.
De asemenea, puteți face coloana cu totalurile coșului să fie lipicioasă pe defilare, activând comutatorul Sticky Right Column . Poate doriți să adăugați și o compensare pentru a vă asigura că aceasta nu se suprapune cu alt conținut.

Apoi, puteți utiliza setările Rezumatul comenzii pentru a ajusta textul butonului „Actualizați coș”, dacă este necesar.

În setările Totalurilor , veți obține opțiuni similare pentru a ajusta etichetele și alinierea diferitelor elemente ale coșului, cum ar fi textul butonului „Continuați la finalizarea achiziției”.
Dacă ați activat funcția Calculator de expediere WooCommerce, o puteți configura și în setările widget-ului. Puteți activa calculatorul de expediere în setările WooCommerce accesând WooCommerce → Setări → Livrare → Opțiuni de livrare și bifând caseta pentru a activa calculatorul de expediere pe pagina coșului.
În cele din urmă, setările Opțiuni suplimentare vă oferă o comutare pentru a activa actualizările automate ale coșului. În loc să solicite cumpărătorilor să facă clic pe butonul Actualizare pentru a-și aplica modificările; activarea acestei funcții, va actualiza coșul automat fără o reîncărcare a paginii.
4. Reglați stilul coșului dvs
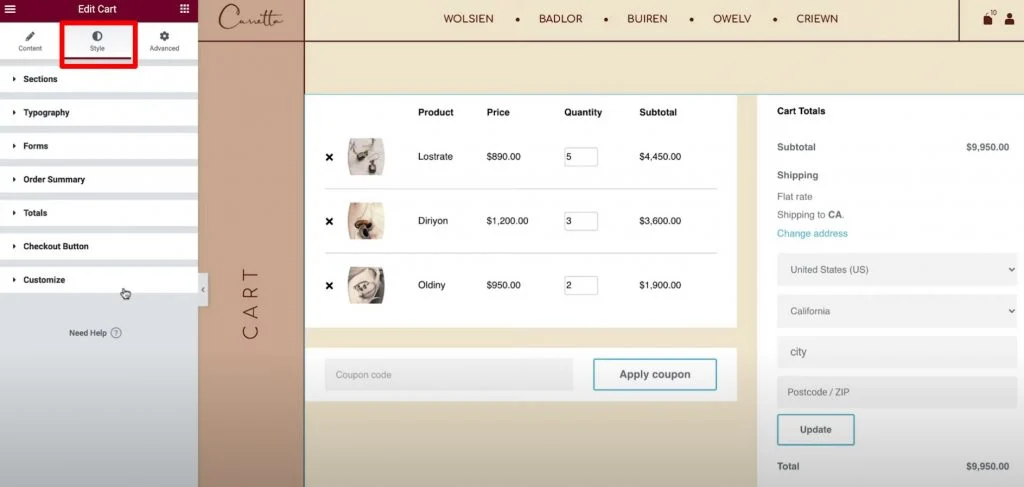
Acum, puteți configura stilul și designul coșului dvs. accesând fila Stil din setările widget-ului. Aici veți vedea o serie de zone de setări diferite, inclusiv Secțiuni , Tipografie , Formulare și multe altele.

Iată opțiunile generale de stil pe care le veți găsi în fiecare zonă:
- Secțiuni – puteți controla stilul general al tuturor celor trei părți ale widget-ului coșului. De exemplu, puteți aplica un fundal întregului coș sau puteți adăuga o umbră de casetă.
- Tipografie – puteți controla unele tipografii și culori generale pentru etichetele cheie, cum ar fi titlurile, descrierile, linkurile și așa mai departe.
- Formulare – puteți controla stilul formularului câmpului de cupon și al formularului câmpurilor de expediere (dacă ați activat calculatorul de expediere pe pagina coșului). De exemplu, puteți utiliza setarea Rows Gap pentru a crea un spațiu între câmpurile de formular.
- Butoane – puteți stila butoanele Aplicați cupon și Actualizați cu toate opțiunile de stil pentru butoanele Elementor cu care sunteți familiarizat.
- Rezumatul comenzii – puteți controla stilul produselor din coș și rezumatul comenzii.
- Totaluri – puteți controla designul secțiunii „Totale coș”, care este ceea ce listează costul total al comenzii cumpărătorului.
- Butonul de finalizare a comenzii – puteți controla designul butonului de finalizare a achiziției. Veți dori să o faceți atrăgătoare pentru a vă asigura că cumpărătorii nu o vor rata, deoarece aceasta este acțiunea pe care doriți să o efectueze.
- Personalizați – puteți obține un control mai granular asupra rezumatului comenzii, cuponului și totalurilor. Dacă adăugați aceste opțiuni, veți obține setări suplimentare axate pe acele zone. De exemplu, puteți folosi acest lucru pentru a face secțiunea „totaluri” să iasă în evidență față de restul coșului dvs. cu o culoare de fundal separată, umbră, chenar și așa mai departe.
5. Personalizați versiunea mobilă a coșului dvs
Când utilizați widgetul Elementor Cart, coșul dvs. va fi receptiv mobil în mod implicit. Cu toate acestea, ca și în cazul altor widget-uri și modele Elementor, puteți, de asemenea, să accesați și să ajustați manual modul în care ar trebui să arate coșul dvs. pe diferite dispozitive pentru a crea cea mai bună experiență absolută pentru fiecare cumpărător.
Pentru a face acest lucru, deschideți modul de editare receptiv al Elementor și apoi veți vedea pictogramele dispozitivului lângă setările pe care le puteți modifica pentru diferite dispozitive.
De exemplu, puteți modifica distanța dintre rânduri în funcție de dacă cineva folosește un desktop sau un dispozitiv mobil sau puteți ajusta dimensiunea fontului diferitelor elemente.
6. Ajustați setările WooCommerce în Setările site-ului, dacă este necesar
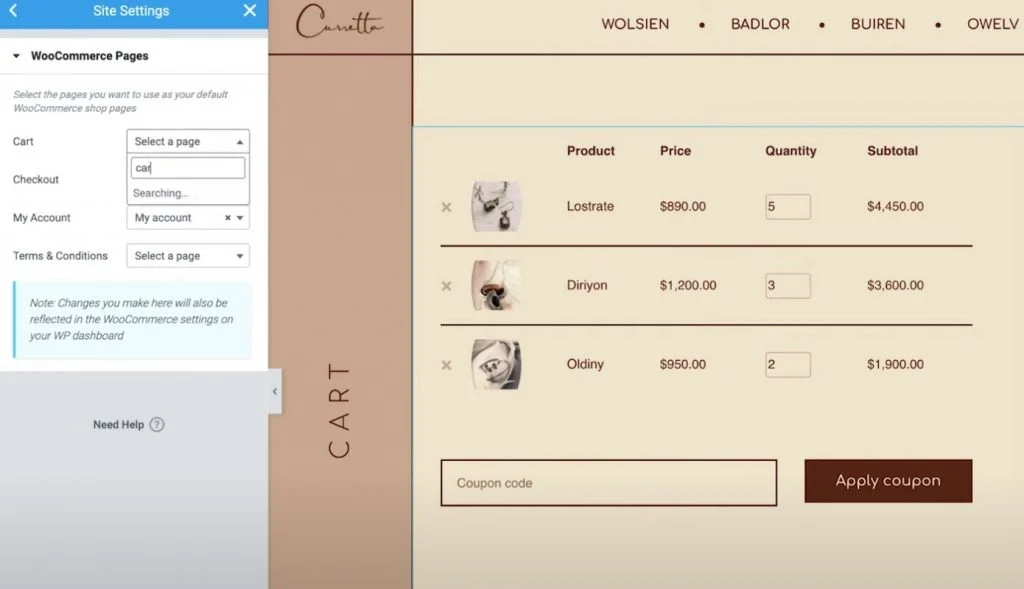
Acest ultim pas este opțional, dar merită subliniat că puteți controla, de asemenea, alocațiile cheie ale paginii WooCommerce din zona Elementor Site Settings.
De exemplu, dacă ați creat o pagină nouă pentru coșul dvs. cu Elementor în loc să editați pagina existentă a coșului WooCommerce, puteți spune WooCommerce să vă folosească noua pagină din Setările site-ului Elementor.
Puteți accesa aceste opțiuni din fila WooCommerce din zona obișnuită Setări site. Opțiunea WooCommerce va apărea sub titlul Setări .

Creați și personalizați-vă pagina coșului fără a părăsi Elementor
Cu noul widget WooCommerce Cart din Elementor Pro, acum puteți crea și personaliza pagina de coș fără a părăsi Elementor.
Folosind setările Elementor, veți putea personaliza designul fiecărui element, veți putea să alegeți dintre diferite aspecte, să schimbați etichetele și multe altele. Având acest control suplimentar asupra paginii coșului dvs. vă va oferi puterea de a asigura un design coerent cu restul magazinului dvs. și de a optimiza pagina de coș pentru a crește vânzările.
În plus, Elementor Pro are și noi widget-uri pentru alte zone cheie ale magazinului dvs., cum ar fi pagina de finalizare a comenzii și pagina Contul meu. Aceste widget-uri elimină necesitatea de a utiliza coduri scurte WooCommerce și vă oferă mai mult control asupra magazinului dvs. decât oricând.
Toate aceste widget-uri noi se bazează pe funcțiile existente pe care le aveați în WooCommerce Builder, cum ar fi capacitatea de a personaliza pagina unică a produsului WooCommerce.
Dacă utilizați deja Elementor Pro și WooCommerce Builder, puteți începe cu widgetul Cart astăzi, urmând acest tutorial. Dacă nu utilizați încă Elementor Pro, faceți upgrade astăzi pentru a accesa noul widget Cart, WooCommerce Builder și toate celelalte funcții excelente din Elementor Pro.
Mai aveți întrebări despre cum să utilizați widgetul WooCommerce Cart în Elementor Pro 3.5? Spune-ne în comentarii!
