Cum să utilizați cele mai tari tendințe de design din 2021 pe paginile dvs. de destinație
Publicat: 2021-07-13Ai o singură șansă de a face o primă impresie - dacă nu reușești să faci una bună, se stabilește un ton prost pentru întreaga relație. În marketing, această primă impresie se reduce la designul paginii de destinație.
Primul lucru pe care un vizitator se uită la post-clic pe anunț este pagina dvs. de destinație – și înainte ca ochii să se concentreze asupra copiei, văd designul paginii. De la culori la tipografie la imaginea eroului, totul trebuie să fie atrăgător din punct de vedere vizual, să ofere o experiență perfectă pentru utilizator și să-i facă pe vizitatori să-și dorească să deruleze și, în cele din urmă, să facă clic pe butonul CTA.
Aici intervin tendințele de design.
Tendințele din fiecare an vă ajută să vedeți ce funcționează și ce nu, astfel încât să puteți crea o pagină care să arate bine, să se simtă relevantă și să atragă vizitatorii.
Tendințe în designul paginii de destinație în 2021
De ani de zile, tendințele de design web au împins din ce în ce mai mult în universul SF. Cu toate acestea, tendințele de design din 2021 sunt complet opusul. Tendințele din acest an în design web au o temă comună: realismul.
Tendințele actuale combină aspectele digitale și cele reale pentru a arăta cum au devenit site-urile web standard în viața de zi cu zi. Am selectat patru tendințe de design pentru pagini de destinație care vor adăuga atractivitate vizuală paginii dvs., vor crea o legătură cu vizitatorii și vor ajuta la conversii.
Tendința de design #1: animație Parallax
Animațiile de paralaxă creează o iluzie optică, astfel încât obiectele din prim plan par să se miște mai repede decât lucrurile aflate la distanță. Efectul este similar cu privire la peisajul care trece în timp ce conduceți. Atunci când este folosită pe paginile de destinație, impactul animației este în același timp real și suprareal.
Cu animația paralaxă, designerii creează profunzime folosind prim-plan, fundal și imersiune, transformând ecranul computerului în ceva asemănător unei scene de teatru. Pe măsură ce un vizitator navighează pe pagină, animațiile aparent fluide îl atrag.
Iată cum arată designul în acțiune:

Cum să utilizați animația paralaxă pe pagina dvs. de destinație
În loc să folosiți pictograme generice pentru a explica de ce produsul sau serviciul dvs. se potrivește perfect pentru vizitatori, creați animații de paralaxă pentru a prezenta caracteristicile produsului și beneficiile utilizatorilor pe paginile dvs. de destinație. Magia animațiilor are mai multe șanse să atragă vizitatorii și să-i facă să fie atenți.
Trend # 2: Culori liniștitoare
Odată cu utilizarea tot mai mare a tehnologiei digitale în viața noastră, majoritatea utilizatorilor își petrec cea mai mare parte a timpului uitându-se la ecrane. Din acest motiv, oboseala ochilor este o preocupare răspândită. Tendințele de design ale paginilor din acest an se învârte în jurul schemelor de culori care pun mai puțin stres asupra ochilor.
Culorile liniștitoare sunt la un pas de cele două extreme: întuneric și lumină. Paletele de culori delicate, cum ar fi verdele slab, albastrul pastel, maro cald și roz deschis, sunt la modă în acest an. Aceste culori dezactivate și îmbietoare nu numai că fac site-urile web și paginile de destinație mai puțin șocante decât alb sau negru, dar, de asemenea, induc în mod natural calm și relaxare.
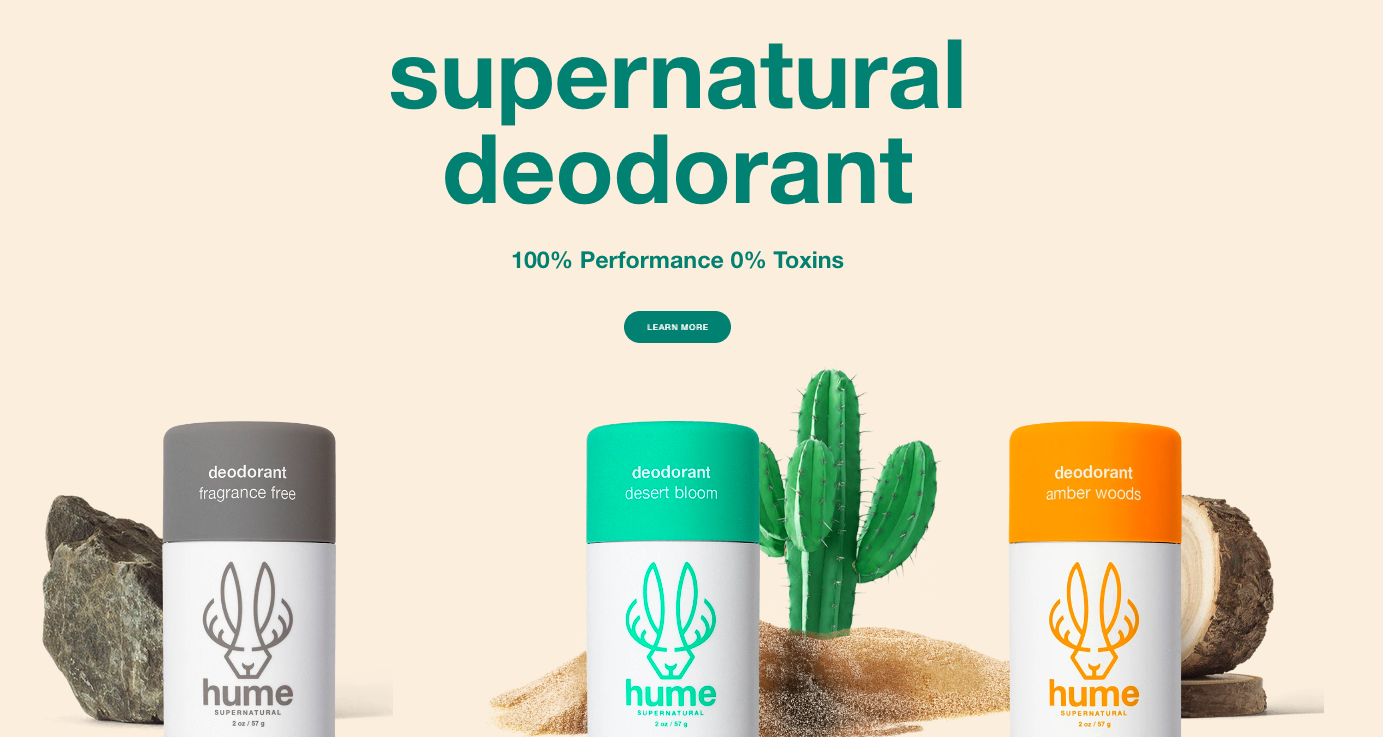
Pagina principală a deodorantului Hume este exemplul perfect de culori liniștitoare:

Cum să folosești culorile liniștitoare pe pagina ta de destinație
Proiectarea paginii de destinație într-o schemă de culori calmă și liniștitoare face mai confortabil pentru vizitatori să vă vadă pagina și să facă clic pe butonul de îndemn. Pentru a alege culoarea potrivită pentru pagina dvs., consultați acest ghid cuprinzător despre cum să alegeți culoarea perfectă.
Amintiți-vă, toată lumea experimentează culorile în mod diferit, așa că nu există o singură modalitate de a încorpora principiile psihologiei culorilor pentru toată lumea din lume. Sentimentele evocate de nuanțe specifice se leagă de semnificații adânc înrădăcinate în fiecare cultură – și îți cunoști publicul mai bine decât oricine.
Trend # 3: Doodles
Probabil că știți deja ce este un doodle – mulți dintre noi am umplut marginile caietelor școlare cu doodle-uri, indiferent dacă am crescut pentru a fi designeri sau nu. Google prezintă frecvent doodle-uri pentru a comemora evenimente și personalități semnificative pe pagina lor de pornire.

În timp ce doodle-urile rămân adesea ascunse în caietul de schițe al unui designer, uneori nu prind viață în designul final, acest element desenat manual poate adesea injecta cantitatea perfectă de creativitate în interfețele și machetele paginilor.
Acest stil de design adaugă, de asemenea, personalitate paginii și îi conferă un sentiment de originalitate pe care nu îl puteți obține doar din animațiile și efectele digitale. Și, deși doodle-urile nu sunt o tendință nouă în sine, ele revin în acest an.
Compania de îngrijire a pielii Paloroma combină doodle-urile cu fotografia pentru a atrage utilizatorii. Desenele aduc vizitatorilor atenția asupra imaginilor produsului. Marca folosește și doodle-uri animate mai jos pe pagină pentru a face ca gama de produse să prindă viață.

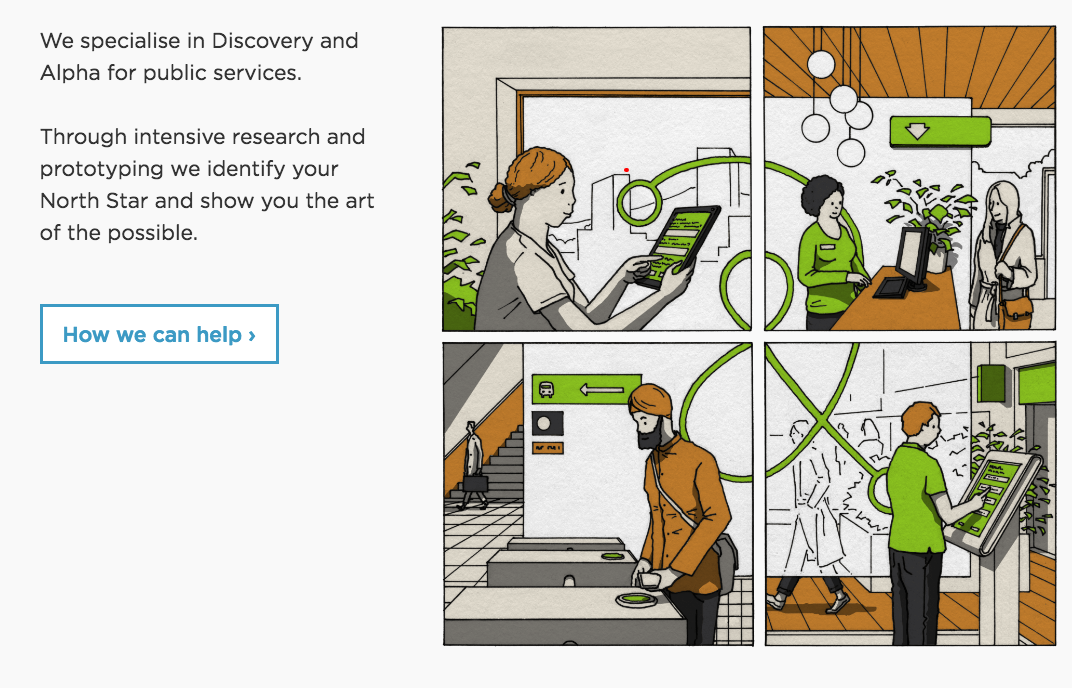
Mace & Menter, un studio de cercetare și design, folosește o bandă desenată manual pentru a explica cum funcționează serviciul lor:

Cum să utilizați doodle-urile pe pagina dvs. de destinație
Doodle-urile fac designul paginii dvs. mai centrat pe om și mai accesibil, așa că adăugarea unor elemente pe pagina dvs. care par desenate manual îi ajută pe vizitatori să se relaționeze cu marca dvs. și să vă aducă la viață produsul sau serviciul.
În timp ce doodle-urile adaugă un aspect simplist aspectului general al paginii de destinație, ceea ce poate să nu funcționeze pentru toate mărcile, nu este tot ce pot face. Când sunt folosite ca indicii vizuale, doodle-urile simple îi pot determina pe vizitatori să acorde atenție elementelor specifice ale paginii, cum ar fi formularul de captare a clienților potențiali sau butonul de îndemn.
Trend #4: Neumorfism
Neumorfismul a câștigat treptat acțiune de anul trecut. În 2021, promite să vă introducă paginile în era paradoxală a realismului minimalist.
Stilul este un succesor al skeuomorfismului - o abordare de design care încorporează redări ale materialelor familiare și învechite în designurile actuale. Chiar dacă stilul se referă la skeuomorfism, neumorfismul se concentrează mai degrabă pe paleta de culori decât pe contrastul sau asemănarea dintre lumea reală și cea digitală.
Această tendință de design folosește culoarea întregului ecran, stratificând elemente de la fundal la interfața de utilizare și butoane pentru a oferi o experiență unică de utilizator. Semnele distinctive ale neumorfismului includ design minimal, culori solide, contrast scăzut, umbre și stropi de culoare.
Conceptul web VespaJoy de la designerul Sara Salehi este un exemplu frumos al cum arată neumorfismul în acțiune:

Cum să utilizați neumorfismul pe pagina dvs. de destinație
Deoarece neumorfismul transformă imaginile plate sau pictogramele în obiecte 3D realiste, puteți folosi tehnica de design pentru a face imaginile produsului și interfața de utilizare să apară. De exemplu, încercați această abordare actualizată pentru a arunca umbre asupra elementelor de text pe care doriți să le evidențiați, cum ar fi butonul de îndemn.
Începeți să creați pagini de destinație în tendințe
Ce tendințe de design doriți să încercați pe paginile dvs. de destinație? Dacă vă simțiți inspirat, puteți găsi, de asemenea, mai multe tendințe de design pentru pagini de destinație și exemple pentru 2021 în cartea noastră electronică cuprinzătoare.
Știm că poate fi o provocare să testați și să implementați noi elemente de design la scară, așa că suntem aici pentru a vă ajuta să creați pagini mai puternice fără probleme cu Instapage. Înscrieți-vă pentru o demonstrație Instapage astăzi și obțineți acces la șabloane 100% personalizabile, Instablocks™ și multe altele. Instapage vă dă puterea să scalați producția paginii de destinație mai rapid ca niciodată.
