Cum se măsoară viteza de încărcare?
Publicat: 2021-12-21Deși nu există nicio dezbatere despre efectul pozitiv al vitezei de încărcare asupra UX și a conversiilor, există multe discuții despre SEO, mai ales după anunțul Page Experience Update și Core Web Vitals.
Calitatea și relevanța conținutului sunt în continuare criteriile care prevalează pentru a clasa o pagină în SERP, iar viteza poate fi folosită ca un departajare pentru a decide clasamentul între două pagini echivalente.
Este și o calitate foarte apreciată de roboții Google, care favorizează indexarea paginilor rapide. De câțiva ani observăm acest fenomen, de exemplu la Rue Du Commerce, care a văzut creșterea numărului de pagini accesate cu crawlere după optimizarea front-end-ului; sau la TUI, care și-a optimizat bugetul de accesare cu crawlere prin îmbunătățirea vitezei de afișare a paginilor sale.
Pentru vizitatorii dvs., precum și pentru SEO, necesitatea și impactul paginilor rapide sunt de netăgăduit. Dar pentru a începe cu instrumentele potrivite, trebuie să știți ce doriți să măsurați, de ce și cum. Iată câteva chei.
Ce valori pentru viteza paginii?
Definirea unui buget de performanță este un pas important care vă va permite să vă specificați obiectivele de performanță și să stabiliți limite. Acestea pot fi obiective în ceea ce privește greutatea paginii care nu trebuie depășită, indicatori sau scoruri webperf de atins...
Veți vedea – sau poate ați observat deja – că există multe valori și scoruri de performanță. Printre cele mai cunoscute metrici „istoric”, găsim de exemplu:
- indicele de viteză, care evaluează viteza de încărcare a elementelor din fereastra de vizualizare;
- Time To First Byte, care indică timpul de răspuns al serverului, bine cunoscut în SEO, deoarece Google a luat deja în calcul înainte de Page Experience Update;
- Start Render și First Contentful Paint, momentul în care browserul afișează primele elemente din pagină;
- Time To Interactive, care evaluează timpul necesar pentru ca o pagină să devină interactivă într-un mod durabil și fără latență...
Valorile evoluează, apar în mod regulat altele noi pentru a măsura mai bine experiența utilizatorului (de exemplu, o măsurătoare este în prezent studiată pentru a evalua fluiditatea).
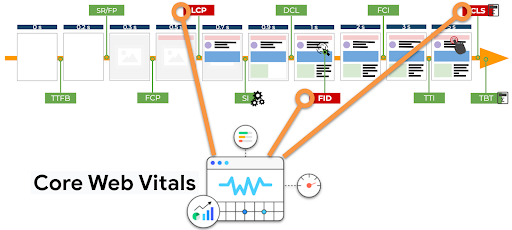
Google a pus 3 metrici webperf în centrul atenției cu Core Web Vitals, pentru a evalua calitatea UX:

- cea mai mare vopsea de conținut, pentru a măsura viteza de afișare a celui mai mare element de pe pagină,
- Prima întârziere de intrare, pentru a măsura reactivitatea unei pagini în urma unei interacțiuni cu utilizatorul,
- Schimbare cumulativă a aspectului, pentru a măsura stabilitatea vizuală .
LCP și FID sunt calculate în milisecunde, în timp ce CLS este un scor.
Există multe valori (și puteți chiar să introduceți propriile valori orientate spre afaceri, legate de caracteristicile specifice ale paginii dvs., folosind valori personalizate), așa că înainte de a începe, trebuie să determinați:
- ce vrei sa masori,
- de unde pleci,
- ceea ce vrei să obții.
Fii atent la valorile pe care le alegi și la obiectivele pe care le stabilești: nu ceda tentației valorilor vanitare!
Ca și în SEO, doriți să îmbunătățiți mai întâi experiența site-ului și viteza de încărcare pentru utilizatorii dvs. , nu doar să completați tablourile de bord cu numere și scoruri.
Iată un prim pas pentru a vă ajuta să vă încadrați obiectivele în termeni de afaceri: puteți testa rentabilitatea investiției unor pagini mai rapide cu Test My Site de la Google.
Acest instrument gratuit vă arată cât de mult mai multe venituri ați putea genera prin accelerarea paginilor. Chiar dacă datele sunt o estimare, este semnificativ și util să se stabilească un prim obiectiv.
Ce instrumente pentru a măsura viteza de încărcare?
După ce ați văzut unele dintre valorile esențiale webperf pe care trebuie să le cunoașteți, iată câteva sugestii de instrumente pentru a le colecta.
WebPageTest, un instrument de referință gratuit pentru comunitatea webperf, vă permite să vizualizați etapele de încărcare ale fiecărui element al paginii testate în timp.
Dareboost, GTMetrix, Pingdom, SpeedCurve sau Quanta sunt instrumente plătite care vă permit, de asemenea, să evaluați viteza de încărcare și performanța site-ului dvs.
Google oferă, de asemenea, instrumente gratuite, dintre care unele probabil le utilizați deja sau ați auzit de acestea.
Să menționăm în special PageSpeed Insights și Lighthouse care indică scorurile de performanță și care vă permit să vă evaluați Core Web Vitals (pentru a înțelege cum funcționează acestea și rezultatele, veți găsi explicații detaliate aici pentru PageSpeed și aici pentru Lighthouse).
Să mergem mai departe despre Core Web Vitals cu această listă de instrumente pentru a le măsura, de la cele mai puțin tehnice la cele mai experte: Chrome, Test My Site, Google Analytics, Google Search Console, PageSpeed Insights, Lighthouse și CrUX / BigQuery.

După cum vă puteți imagina, KPI-urile dvs. trebuie monitorizate pe termen lung pentru a măsura impactul optimizărilor pe care le implementați și, de asemenea, pentru a detecta orice regresie.
Da, o altă paralelă între SEO și webperf: este o muncă pe termen lung (vestire bună: optimizarea frontend poate fi automatizată și, prin urmare, îmbunătățită continuu într-un mod care este sustenabil pentru echipele tehnice).

Pentru a putea reacționa rapid în cazul unor probleme, puteți configura un sistem de alertă și puteți detecta anomaliile în timp real – de exemplu, folosind instrumente precum SpeedCurve sau Dareboost.
Aceste regresii pot apărea ca urmare a unui bug, a implementării unei noi funcții, a evoluției site-ului... Orice modificare poate avea un impact asupra vitezei de încărcare, motiv pentru care webperf necesită o atenție constantă din partea tuturor echipelor .
În cazul unei scăderi a performanței, sau chiar al indisponibilității paginilor dvs. în cel mai rău caz, consecințele asupra cifrei de afaceri pot fi dezastruoase, mai ales în perioade precum vânzări, săptămâna cibernetică, Crăciun... Să luăm exemplul Amazon, care a suferit un pierdere de 99 de milioane de dolari în 2018, din cauza unei indisponibilități de 63 de minute în timpul „Prime day”. Evident că nu doriți să vi se întâmple asta, motiv pentru care urmărirea și îmbunătățirea continuă a performanței dvs. web este crucială.
După metricile și instrumentele care vă permit să vă evaluați performanța, să ne uităm la un ultim punct important pentru a vă defini și înțelege corect KPI-urile: condițiile de testare.
Înțelegerea condițiilor de testare: o condiție prealabilă pentru înțelegerea KPI-urilor dvs. de performanță web
La fel cum nu toți utilizatorii Google au exact aceleași rezultate de căutare pentru aceeași interogare, nu toți utilizatorii dvs. au aceeași experiență pe site-ul dvs.
Am văzut că puteți măsura viteza din diferite unghiuri (afișaj, interactivitate, stabilitate vizuală, timp de răspuns al serverului...) și este, de asemenea, important de știut că toate aceste aspecte ale vitezei de încărcare sunt influențate de diferiți factori: puterea și calitatea rețeaua, puterea dispozitivului vizitatorului... Mai mult, afișarea conținutului variază în funcție de dimensiunea ecranului.
CQFD: nu există un singur indicator care să reflecte viteza de încărcare a paginilor dvs. pentru toți utilizatorii dvs.
Aceasta este o noțiune esențială de reținut, deoarece vă va ajuta să puneți în perspectivă valorile pe care le colectați și să definiți condițiile în care testați viteza paginilor dvs.
Pentru început, trebuie să știți că există 2 metode de măsurare a vitezei de încărcare:
- Monitorizare sintetică , care constă în definirea condițiilor de testare (dispozitiv, rețea, browser…) pentru a colecta date într-un mediu de laborator.
Acesta este ceea ce Google numește Lab data în instrumentele sale, și tot cu acest tip de date calculează scorul PageSpeed Insights, prin simularea unei navigații pe un mobil mid-range în „Slow 4G”. Veți înțelege de ce este posibil ca aceste scoruri să nu reprezinte experiența de navigare a majorității utilizatorilor dvs., deoarece aceștia pot avea telefoane mobile mai performante și o calitate mai bună a rețelei. - Monitorizarea utilizatorilor reali (RUM) , care colectează date de câmp de la utilizatori reali. Aceasta este metoda pe care o folosește Google pentru a furniza ceea ce numește date Field, pe baza panoului de utilizator „CrUX” (Chrome User Experience Report).
Dacă utilizați PageSpeed Insights, probabil că veți fi observat o diferență între datele Field și datele Lab, iar acum înțelegeți de ce: acestea nu sunt colectate în aceleași condiții.
Este posibil să fi observat, de asemenea, că unele date sunt disponibile într-una dintre categorii, și nu în cealaltă. De ce asta? Pur și simplu pentru că unele dintre ele necesită navigare de către un utilizator real. Să luăm exemplul FID din Core Web Vitals: este o dată disponibilă numai în Field data, deoarece necesită interacțiunea utilizatorului. Pentru datele de laborator (și pentru calculul scorurilor Lighthouse și PageSpeed), FID este înlocuit cu o valoare echivalentă: Timpul total de blocare.
Dar atunci, Sintetic sau RUM, Field sau Lab, cum să alegi?
Alegeți datele din Monitorizarea utilizatorilor reale (sau Datele de teren) pentru a prioritiza eforturile dvs. de optimizare front-end. Acestea reflectă experiența utilizatorilor site-ului dvs. în condiții reale.
În ceea ce privește datele de laborator, acestea vă vor ajuta să identificați îmbunătățirile care sunt încă necesare pentru paginile dvs. și să vă testați performanța definind singur condițiile de navigare. De asemenea, sunt utile pentru a urmări evoluția performanței tale în timp în aceste condiții, și pentru a te compara cu concurența de pe piața ta.
Pe scurt, instrumentele de măsurare a vitezei de încărcare sunt numeroase și ușor accesibile, ține de tine să definești cursul și mizele!
De asemenea, înainte de a începe proiectul dvs. webperf, ar trebui puse câteva întrebări strategice. De exemplu: dincolo de a ști dacă este realist, este de dorit să aveți un scor PageSpeed Insights sau Lighthouse de 100? Care este obiectivul tău în spatele dorinței de a avea cele 3 Core Web Vitals verzi?
În cele din urmă, cunoașterea diferitelor metrici, dar și înțelegerea metodelor de măsurare și a scorurilor sunt esențiale pentru a vă monitoriza eficient performanța. Dincolo de KPI-uri și raportare, depinde de tine să le faci instrumente relevante de asistență decizională, în funcție de obiectivele tale tehnice și comerciale.
Nu ezitați să lăsați experții webperf să vă ghideze pentru a elimina orice îndoială și pentru a alege instrumentele și valorile potrivite!
