Optimizați o pagină de destinație mobilă pentru campanii de performanță
Publicat: 2022-02-06Un landing, sau o pagină de destinație, este o parte esențială a oricărei campanii de marketing de performanță. Indiferent dacă desfășurați campanii leadgen, campanii de marketing afiliat sau un blog vechi simplu pe care doriți să-l îmbunătățiți, o pagină de destinație bine concepută este o necesitate.
Dar, având în vedere că mai mulți utilizatori de web țin de telefoanele lor mobile, paginile dvs. de destinație trebuie să fie optimizate pentru mobil dacă doriți să vedeți un ROI bun.
Dar ce sunt paginile de destinație mobile și cum ar trebui să vă optimizați paginile de destinație pentru mobil?
Vom acoperi toate acestea și multe altele astăzi.
Ce sunt paginile de destinație mobile?
Din punct de vedere tehnic, o pagină de destinație este o pagină în care cineva ajunge la (sau ajunge pe) site-ul dvs. Dar folosind această descriere, o pagină de pornire este o pagină de destinație. În termeni practici, paginile de destinație se referă de obicei la ceva ușor diferit.
Unbounce descrie o pagină de destinație ca
„ o pagină web autonomă creată special în scopuri de marketing sau publicitate ”.
Aceasta este o descriere destul de bună, dar haideți să adăugăm aici câteva tendințe comune.
- paginile de destinație primesc trafic vizat (plătit, direct, e-mail, altele)
- paginile de destinație doresc o anumită acțiune (o vânzare, un abonament)
- paginile de destinație nu oferă o serie de opțiuni sau conținut de explorat.
Cu prima descriere, fiecare pagină de pornire a site-ului web sau articol ar putea fi ușor inclus. Dar cu a doua descriere nu este cazul.
Când vorbim despre paginile de destinație mobile, ne referim la paginile de destinație pentru traficul mobil, adică de obicei smartphone-uri, dar pot include și tablete.
Datorită diferențelor dintre aceste dispozitive, există nevoi și cerințe diferite în aceste pagini de destinație.
Beneficiile paginilor de destinație în campaniile de performanță
Paginile de destinație sunt perfecte pentru campanii leadgen sau promoții de produse de comerț electronic, deoarece sunt concepute pentru a genera o acțiune, cum ar fi:
- Cumpărare
- Lăsați informații de contact
- Înscrieți-vă pentru un buletin informativ
- Accesați magazinul de aplicații pentru a descărca o aplicație
- Înscrieți-vă pentru o demonstrație a platformei
În afară de asta, paginile de destinație sunt folosite pentru a încălzi traficul rece. Crezi că cineva cumpără un produs necunoscut doar dintr-un anunț? Nu. Trebuie să învețe despre beneficiile produsului, specificațiile tehnice, precum și despre politica dvs. de returnare și alte lucruri.
Dar pentru a digera toate aceste informații, o pagină de destinație mobilă trebuie să fie bine concepută.
Paginile de destinație mobile ar trebui să respecte în continuare principiile bune ale paginilor de destinație
Multe articole care oferă sfaturi privind optimizarea paginilor de destinație mobile vor trece prin multe sfaturi care sunt la fel de adevărate pentru paginile de destinație de pe desktop (de exemplu, utilizați un îndemn convingător la acțiune).
Deși aceste principii sunt adevărate, mă voi concentra pe ceea ce contează cu adevărat pentru mobil. Puteți și ar trebui să cercetați și aceste principii, dar nu vă voi pierde timpul repetând puncte generale precum.
- utilizați principiile bune de proiectare
- utilizați un certificat SSL și HTTPS pe dispozitivul dvs. de aterizare
- utilizați o copie eficientă pe pagina dvs. de destinație
- efectuați teste A/B pentru campaniile dvs
În schimb, acest articol se concentrează numai pe sfaturi specifice pentru dispozitive mobile.
Cele 7 păcate mortale ale paginii de aterizare: ce NU trebuie să faci
Să ne uităm mai întâi la imaginea de ansamblu. Există câteva greșeli clasice care duc la pagini de destinație mobile cu performanțe slabe. Multe dintre acestea se pot aplica în mod egal paginilor de destinație desktop, dar sunt adesea mai rele pe paginile de destinație mobile.
Cunoașterea care sunt aceste păcate vă poate ajuta să rămâneți direct și îngust și să identificați ce tehnică de optimizare va avea cel mai bun rezultat pe pagina dvs. de destinație mobilă.
Trebuie să ispășiți oricare dintre aceste păcate ale paginii de destinație mobile?
- copie ineficientă (adevărat pentru majoritatea paginilor de destinație)
- prea multă copie (ecranul telefonului nu este grozav pentru a citi bucăți mari de text)
- prea multe opțiuni (mai mult de 3 butoane văzute simultan pe un ecran de 6 inchi este prea mult)
- fără imagini (mii de cuvinte...)
- copie care nu are legătură cu anunțul sau conținutul care a adus vizitatorul pe pagină (performanța noastră de atenție pe mobil este chiar mai mică decât pe un dispozitiv desktop)
- împiedicarea conversiilor (completarea lungă a formularelor)
- pagini cu încărcare lentă (și mai rău pe paginile de destinație mobile)
- conceput fără a ține cont de aspectele mobile (defilare laterală pe mobil – într-adevăr?)
11 moduri de a vă optimiza pagina de destinație mobilă
1. Accelerează timpul de încărcare
Unul dintre cele mai importante lucruri pe care le puteți face pe o pagină de destinație mobilă este să accelerați timpul de încărcare. În timp ce o pagină web cu încărcare lentă este pedepsită de navigatorii pe desktop, este un păcat de neiertat pentru cineva de pe telefonul său.
Un pas simplu pentru a îmbunătăți performanța paginii de destinație mobilă este să accelerezi pagina de destinație mobilă.
În funcție de tehnologia pe care o utilizați și dacă aveți o problemă specifică cu pagina dvs. de destinație, atunci ar putea fi anumiți pași pe care trebuie să îi urmați (cum ar fi utilizarea unui server mai rapid), dar există câteva principii generale care vor ajuta majoritatea oamenilor.
- Utilizați soluții bine codificate
- Optimizați-vă imaginile (sfaturi mai specifice de mai jos)
- Utilizați un CDN (verificați secțiunea instrumente)
- Nu supraîncărcați site-ul dvs. cu conținut

A. Folosiți soluții bine codificate
Site-urile web prost codificate și instrumentele pentru site-uri rulează procese suplimentare și sunt mai grele pe motorul de randare al unui browser web. Încărcarea JavaScript durează mai mult decât HTML și CSS, iar Javascript prost scris durează și mai mult.
Dacă obțineți o soluție (cum ar fi o temă WordPress, un plugin sau un motor de site) care nu respectă cele mai bune practici de codificare, atunci va fi mult mai lent de redat.
B. Optimizați-vă imaginile
Imaginile contribuie foarte mult la timpul de încărcare a site-ului dvs. Ele ocupă mult mai mult spațiu decât textul și poate dura chiar mai mult pentru încărcare decât o face un videoclip inițial, atâta timp cât videoclipul nu se redă automat și nu ocupă întreaga pagină.
Primul pas către optimizare este să fii selectiv în alegerea imaginilor.
Dacă aveți cinci imagini pe o pagină, încărcarea va dura mai mult decât una. Luați în considerare dacă aveți într-adevăr nevoie de acele imagini suplimentare.
Al doilea pas este reducerea dimensiunii imaginii .
Un CMS bun vă va redimensiona imaginea, astfel încât să fie mai potrivită pentru site-ul web (chiar dacă încărcați unul gigant de 4000 x 3000 px în primul rând), dar este mai bine să încărcați o imagine redusă, astfel încât să aveți garantat că un fișier mai mic este încărcat și nu nu trebuie să fie redimensionat de dispozitiv.
Puteți avea imagini care au același număr de pixeli și totuși una ocupă mult mai puțin spațiu decât alta. Acest lucru se datorează unei varietăți de informații despre imagine care ar putea ocupa un articol singure.
Principala concluzie este să utilizați un instrument de optimizare a imaginii care vă va permite să economisiți spațiu, păstrând în același timp calitatea imaginii.
În cele din urmă, utilizarea unui CDN va ajuta, de asemenea, la accelerarea livrării imaginilor și la economisirea timpului de încărcare. Și vă poate ajuta cu restul paginii dvs. web.
C. Utilizați un CDN
CDN înseamnă Content Distribution Network . În loc să difuzeze un site web de pe un server într-o singură locație, vă distribuie conținutul în întreaga lume.
Aceasta înseamnă că aveți mai puțină presiune asupra unui server sau locație și conținutul dvs. va fi dintr-o locație mai apropiată de solicitare. Acest lucru vă ajută să vă livrați conținutul mai rapid.
Puteți utiliza un CDN pentru întreaga pagină web sau poate fi folosit pentru elemente de pe pagina web, cum ar fi imaginea sau videoclipurile.
D. Nu supraîncărcați pagina de destinație mobilă cu conținut
Cu cât aveți mai mult conținut, cu atât va dura mai mult pentru încărcare. Acest lucru nu se aplică textului, ci mai mult imaginilor, videoclipurilor și elementelor animate. Având în vedere că unul dintre principiile bune ale unei pagini de destinație este să rămâi la obiect și să-ți faci cazul în mod clar și rapid, acest principiu este un memento util pentru a nu adăuga mai mult decât ai nevoie.
Dacă găsiți că pagina de destinație se încarcă lent, atunci uitați-vă la câte imagini, videoclipuri sau elemente animate care necesită scripturi complexe aveți pe pagină. Încercați să eliminați unul sau mai multe dintre ele.
2. Utilizați coloane unice

Designul cu o singură coloană a devenit mai comun pe paginile desktop pentru articole, dar mai multe coloane sunt încă comune în paginile de destinație, mai ales atunci când evidențiază caracteristicile cheie, beneficiile sau pe tabelele de prețuri.
Într-un site web mobil, aceste coloane devin comprimate și dificil de citit și apăsat.
Designul web responsiv schimbă de obicei aceste blocuri pentru a se casca unul peste celălalt. În timp ce acest lucru funcționează, asigurați-vă că aceste elemente sunt în ordinea corectă pe o pagină mobilă sau utilizați o pagină de destinație mobilă separată.
Alternativ, creați o pagină de destinație mobilă care are doar o singură coloană.
3. Folosiți butoane CTA mari

Spre deosebire de indicatorul mouse-ului, degetele mari și degetele mari nu sunt instrumente precise. Nu este atât de ușor să apeși precis un buton de pe un dispozitiv mobil.

Dacă nu faceți butoanele de apel la acțiune suficient de mari pentru a fi apăsate cu ușurință, atunci riscați să vă frustrați utilizatorii.
Acest lucru poate duce la o scădere a ratelor de conversie și la o creștere a abandonului coșului atunci când cineva face, în cele din urmă, clic pe un buton.

4. Amintiți-vă, telefoanele sunt făcute pentru apeluri

Știu că poate fi greu de crezut, dar a fost o perioadă când funcția telefonului era cel mai folosit element pe un telefon mobil. Da, acum unii oameni nu vor folosi niciodată aplicația pentru telefon, dar este încă acolo și profund integrată. Când o pagină web marchează corect un număr, aceasta se află la o atingere departe de un apel telefonic.
Nu ignora opțiunea de a trimite pe cineva la un număr de telefon pentru a finaliza o conversie. Unele oferte se bazează pe costul pe apel, așa că o campanie axată pe dispozitive mobile cu pagini de destinație și oferte pentru trafic mobil are foarte mult sens.

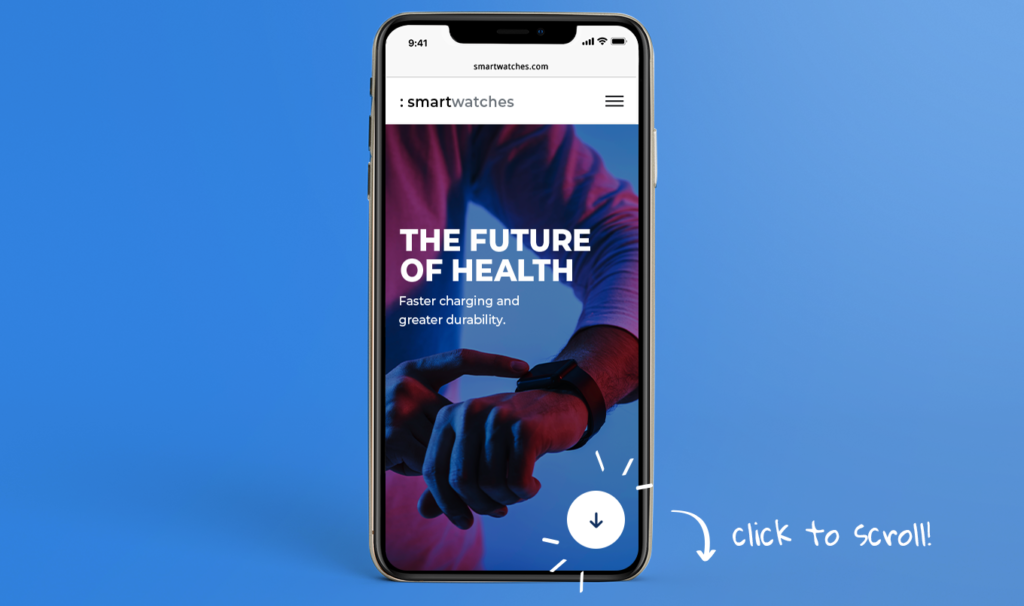
5. Faceți clic pentru a derula

Deși utilizatorii sunt mai obișnuiți să deruleze pe dispozitivele lor inteligente, vechea zicală „de mai sus ” încă mai are adevăr. Dacă nu este evident că poți sau ar trebui să defilezi, este posibil să nu faci. O opțiune pentru a rezolva această problemă este să aveți o opțiune „clic pentru a derula” ( notă: aceasta nu trebuie să spună clic pentru a derula ).
În esență, doriți să arătați că puteți găsi mai multe informații apăsând acest buton. Ar putea începe să deruleze un utilizator în jos pe pagină sau să-l ducă la o pagină cu informații suplimentare.
Chiar dacă alegeți să nu utilizați această opțiune, asigurați-vă că există un indiciu vizual că există mai mult conținut sau puteți derula.
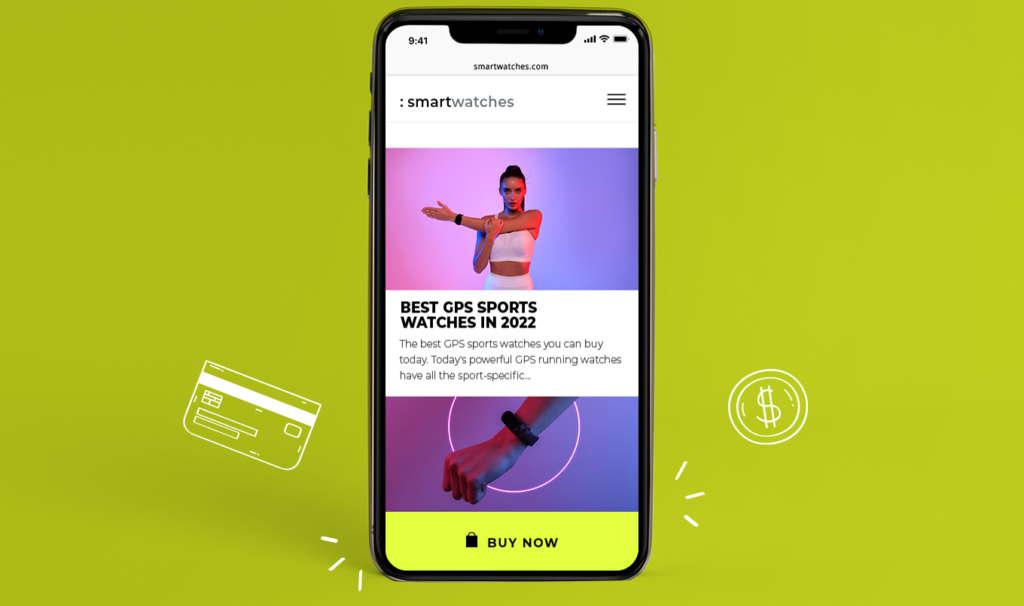
6. Anteturi (și subsol) lipicioase

Un antet lipicios este atunci când partea de sus a paginii este întotdeauna vizibilă chiar și atunci când derulați. Acest lucru vă permite să afișați în mod constant un îndemn la acțiune unui vizitator al paginii de destinație pe măsură ce acesta derulează prin mai multe informații.
Un antet lipicios oferă o modalitate ușoară pentru un vizitator de a converti, odată ce a fost convins.
Acest lucru este important pentru browserele mobile, deoarece întoarcerea la locația unui buton de apel la acțiune poate fi problematică.
7. Utilizați direcționarea geografică
Locația este și mai importantă cu navigarea mobilă și dispozitivele, deoarece utilizatorii sunt mai probabil să fie în mișcare și să prețuiască mai mult informațiile locale.
Paginile de destinație mobile pot avea elemente dinamice care se vor adapta la locația utilizatorului.
Acest lucru ar putea fi la fel de simplu ca schimbarea titlului pentru a include orașul sau orașul local al vizitatorului, pentru a afișa cel mai apropiat magazin utilizatorului.
Acest lucru îi poate ajuta pe utilizatori să aibă încredere într-un site, deoarece este mai apropiat de ei și poate oferi conversii mai ușoare. S-ar putea să fiți mai fericiți să cumpărați un articol dacă credeți că va fi livrat rapid. Dacă vedeți că este dintr-o altă țară, puteți continua să căutați.
8. Nu toate dimensiunile ecranului sunt egale
Doar pentru că cineva se află pe un dispozitiv mobil, nu înseamnă că dimensiunea ecranului său este aceeași. Diferența dintre un ecran iPhone vechi și un ecran Android 4k ultra-înaltă definiție este mare.
Dacă optimizați pentru cel din urmă și nu îl verificați pe primul, este posibil ca designul dvs. să nu fie eficient sau chiar utilizabil.
9. Nu folosi forme prea lungi
Este un fapt că pe orice pagină de destinație, mobil sau desktop, dacă creșteți numărul de câmpuri de formular pe care trebuie să le completați, scade conversia (cu foarte puține excepții). Dar cu mobil, rezultatul este mult mai pronunțat.

Este mult mai greu să completați formulare pe un telefon mobil, deoarece tastatura este mai puțin ușor de utilizat și este mai greu să vă deplasați între câmpuri.
Dacă aveți nevoie de o cantitate mai mare de date, există două trucuri pe care le puteți folosi pentru a preveni o reducere a conversiilor.
A. Dați o mână de ajutor cu completarea automată
Dacă configurați corect o pagină web prin marcarea corectă a câmpurilor, atunci un utilizator va avea opțiuni de completare automată. Acest lucru economisește timp și efort pentru utilizator și s-ar putea să nu fie nevoie chiar să tastați nimic. Pur și simplu și-au lăsat dispozitivul să umple totul.
B. Înscriere în două etape
S-ar putea să vă împărțiți formularul de înscriere în două etape. Primul ar trebui să conțină informațiile absolut vitale de care aveți nevoie, al doilea poate solicita informații suplimentare. Odată ce începem o pâlnie, creăm sentimentul că ar trebui să terminăm (am „votat” deja cu acțiunile noastre că merită să facem acest lucru).
Prin împărțirea pașilor, se poate face ca întregul proces să se simtă mai puțin copleșitor, deoarece fiecare pas este mic. Și dacă un utilizator nu reușește să parcurgă al doilea pas, veți avea detaliile lui de contact pentru a urmări și a obține acea conversie.
Dacă combinați aceste două trucuri, atunci mai multe câmpuri de formular sunt mult mai puțin amenințătoare.
10. Folosiți marcatori în loc de propoziții lungi
Dacă aveți un grup de criterii, caracteristici sau beneficii, atunci ar trebui să luați în considerare utilizarea punctelor marcatoare.
- Economisesc spațiu
- Sunt ușor de smuls
- Ei captează atenția
11. Sau acordeoane pentru a economisi spațiu valoros
Acordeoanele sunt secțiuni extensibile pe o pagină web care sunt condensate în mod implicit. Acestea pot fi foarte eficiente pentru a furniza informații suplimentare, fără a face pagina web să pară copleșitor de mare.
O modalitate de a folosi acordeoanele este pentru întrebări frecvente. Acordeonul poate arăta întrebarea și, cu o atingere, se extinde pentru a dezvălui un răspuns. Foarte util pentru a depăși obiecțiile.

Instrumente pentru a vă optimiza pagina de destinație mobilă
Există câteva instrumente grozave pe piață care vă pot ajuta să vă optimizați paginile de destinație mobile. Acestea variază de la instrumente all-in-one care vă ajută să creați o pagină de destinație completă și optimizată până la cele care vă ajută cu un aspect specific al optimizării paginii dvs. de destinație.
1. Creatori de pagini de destinație mobile
După cum sa menționat anterior, există o selecție de platforme de creare a paginilor de destinație care ajută la construirea de pagini de destinație eficiente atât pentru dispozitive mobile, cât și pentru desktop.
Aceste servicii oferă de obicei șabloane și găzduire pentru paginile dvs., dar se pot integra și cu servicii de e-mail, CDN-uri (mai multe mai târziu), servicii de fotografii și oferă caracteristici unice pentru a vă îmbunătăți paginile de destinație.
Câteva exemple de servicii includ
- Leadpages
- Unbounce
- Wishpond
- Instapage
- Landingi
2. Instrumente pentru a reduce dimensiunea imaginilor
Reducerea dimensiunii imaginilor vă poate ajuta la accelerarea paginii de destinație. Puteți găsi aceste instrumente într-o gamă largă de forme, în funcție de nevoile dvs.
- aplicații de sine stătătoare
- pluginuri pentru photoshop
- pluginuri pentru WordPress și alte CMS-uri
- site-ul web și serviciile API
În funcție de ce alte instrumente utilizați (și de preocupările dvs. de confidențialitate), puteți alege unul în locul altuia.
Tiny PNG oferă un serviciu online, un plugin Photoshop și WordPress, precum și un API, ceea ce o face o opțiune excelentă de luat în considerare, indiferent de nevoile dvs. exacte.
3. CDN
O rețea de livrare de conținut este o colecție de servere din întreaga lume care stochează fiecare o copie a unei pagini web sau fișiere individuale. Prin furnizarea distribuită de resurse, conținutul poate fi afișat mai rapid și cu un risc redus de a vă copleși serverele.
- AWS
- Cloudflare
- Rackspace
- Stackpath
- incapsula
4. Testere de viteză a paginii de destinație
Ar trebui să efectuați teste pentru a vă asigura că pagina dvs. de destinație mobilă rulează și se încarcă rapid.
Un instrument bun vă va arăta nu numai viteza de încărcare, ci și ceea ce o face să se încarce încet.
Pingdom oferă un instrument excelent de testare a vitezei, gratuit, care vă va permite să vedeți ce vă încetinește pagina de destinație (și funcționează și pe paginile desktop).
5. Testeri de conținut al paginii de destinație
Varvy.com oferă un test SEO mobil. Aceasta verifică modul în care pagina dvs. funcționează într-o varietate de factori, care includ viteza de încărcare, dar include și lizibilitatea și analiza țintelor de atingere. Acesta este un instrument excelent pentru a vă rula site-ul pentru a vă asigura că ați optimizat corect.
Treceți la treabă la optimizarea paginii dvs. de destinație pentru mobil
Cu toate acestea acoperite, este timpul să vă puneți la treabă și să vă creșteți ratele de conversie pe mobil. Identificați zonele care ar putea îmbunătăți cel mai mult paginile dvs. de destinație mobile și începeți să faceți modificări. Nu uitați să testați și să utilizați Voluum pentru a vă asigura că îmbunătățirile dvs. dau roade.
