Cum să faci un site web cu Webflow: un ghid pas cu pas
Publicat: 2022-06-20Sunteți nou în Webflow și nu sunteți sigur de unde să începeți? Acest ghid pas cu pas vă va arăta cum să creați un site web cu Webflow site builder, chiar dacă sunteți un începător complet.
Utilizarea unui șablon sau a unei teme pre-proiectate cu un CMS precum WordPress este cea mai rapidă modalitate de a crea un site web profesional fără a angaja un designer web.
Dar dacă îți dorești un design 100% unic, ai o viziune specifică pentru site-ul tău, sau vrei doar satisfacția de a construi ceva de la zero, realizarea propriului site este cu siguranță calea de urmat.
Din fericire, nu mai este necesar să petreceți săptămâni întregi învățând HTML, CSS și Javascript înainte de a putea chiar să creați un site web de bază. Creșterea mișcării fără cod înseamnă că acum există zeci de instrumente pe care le puteți folosi pentru a vă ajuta să construiți un site web impresionant, fără abilități de codificare necesare.
Webflow este unul dintre cei mai puternici și flexibili din această nouă generație de constructori de site-uri web. Curba de învățare este puțin mai abruptă decât constructorii drag-and-drop care vizează începătorii completi. Dar efortul merită cu siguranță dacă doriți să construiți un site web unic.
În acest ghid, vă vom ghida prin procesul de construire a unui site web în Webflow, pas cu pas. Până la sfârșit, veți avea un site web frumos, care este complet receptiv și arată grozav pe orice dispozitiv.
Așa că ia o cafea, instalează-te și hai să începem!
1. Creați un cont Webflow
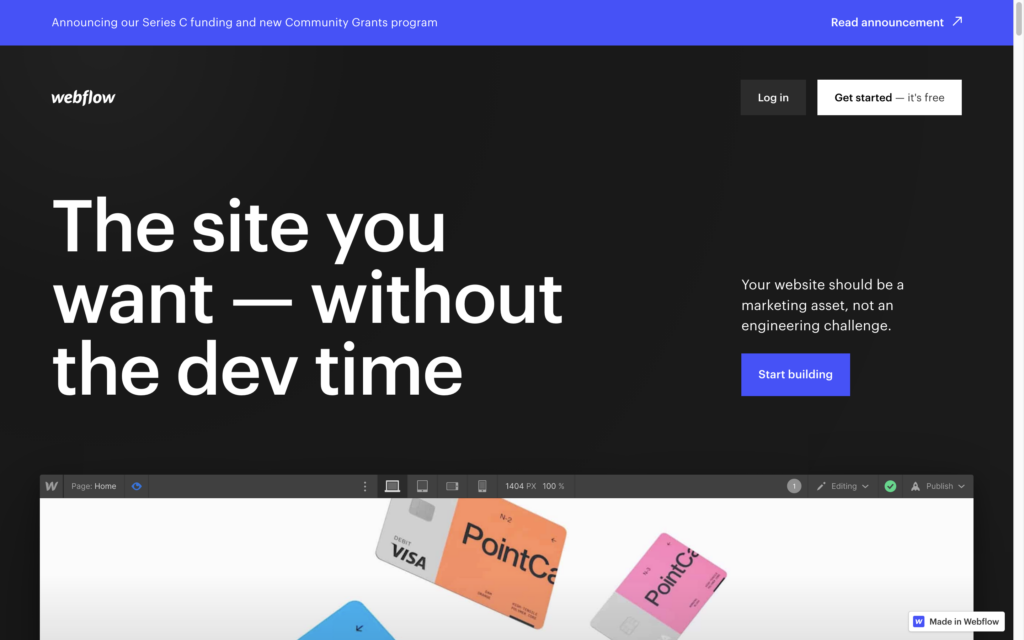
Este complet gratuit să începeți cu Webflow. Deci, accesați webflow.com și apăsați butonul „Încercați Webflow” din colțul din dreapta sus al ecranului. De aici, puteți fie să vă înscrieți cu e-mailul, fie să vă conectați direct cu contul dvs. Google.

Veți începe cu planul Starter. Acesta este planul Webflow gratuit pe care îl puteți utiliza pentru a construi până la două site-uri. Vă veți publica site-urile pe webflow.io și acestea vor avea o mică insignă Webflow în colțul din dreapta jos.
Site-urile de început sunt, de asemenea, limitate la 2 pagini statice, 50 de articole CMS și 500 de vizite lunare. Acest lucru ar trebui să fie suficient pentru ca dvs. să vă familiarizați cu generatorul Webflow și să decideți dacă este potrivit pentru dvs.
Dacă site-ul dvs. web primește mai mult trafic sau doriți să adăugați mai multe pagini, puteți face upgrade. Planurile plătite încep de la 12 USD pe lună și, de asemenea, vă permit să vă conectați la un domeniu personalizat.
2. Creați primul proiect de site
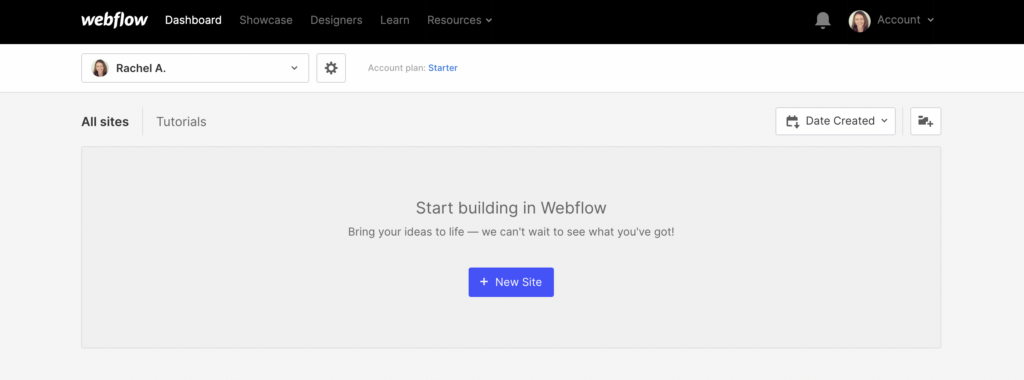
După ce v-ați înscris la Webflow, veți vedea tabloul de bord, unde puteți accesa toate site-urile pe care le-ați creat. Puteți crea până la două proiecte de site pe planul gratuit Webflow.

Faceți clic pe butonul „Site nou” pentru a începe.
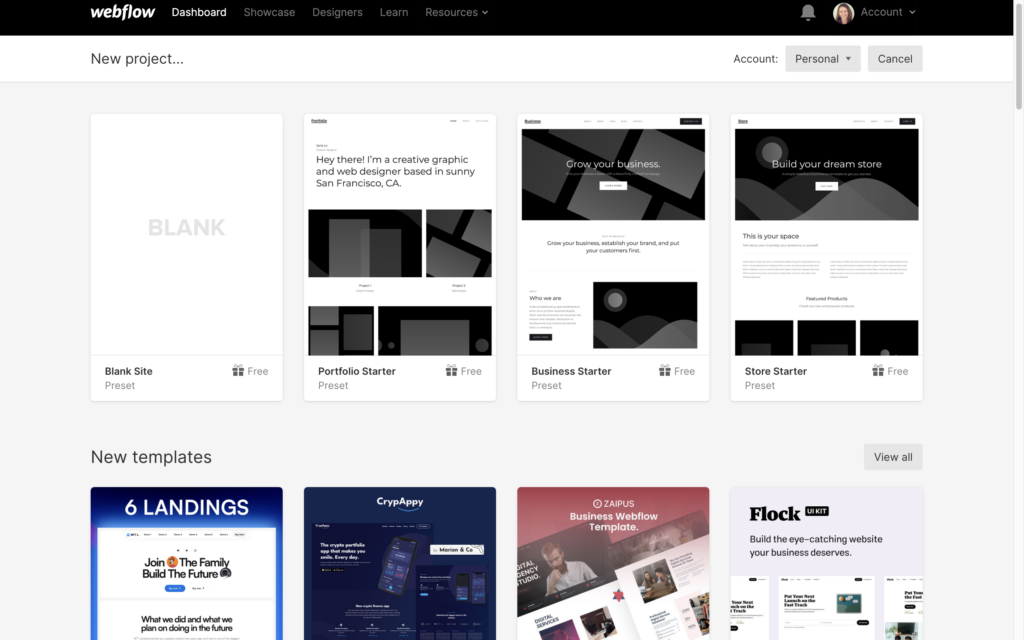
De aici, aveți opțiunea de a începe site-ul cu o pânză complet goală. Alternativ, puteți selecta un șablon schelet fără stil pentru a începe sau puteți utiliza un șablon prestabilit.

Dacă vă grăbiți, alegerea unui șablon prestabilit și personalizarea acestuia vă poate economisi mult timp. Nici măcar nu trebuie să-l personalizați dacă nu vă deranjează să aveți același design ca și alte site-uri.
Am promis că o să-ți arăt cum să faci un site de la zero. Cu toate acestea, a începe cu o pânză complet goală poate fi puțin intimidant pentru începători. Acesta este mai ales cazul dacă nici măcar nu aveți idee despre cum să vă structurați site-ul.
Din acest motiv, voi folosi șablonul „Business Starter” pentru acest tutorial. Acesta este un șablon complet fără stil, dar structura de bază este acolo, ceea ce ne va economisi mult timp și înseamnă că nu trebuie să faceți un alt curs despre design UX înainte de a începe.
Cu toate acestea, nu ezitați să încercați să începeți cu o tablă complet goală, odată ce ați ajuns să vă ocupați de elementele de bază.
Pentru moment, continuați și apăsați butonul „Selectați” pentru a începe.
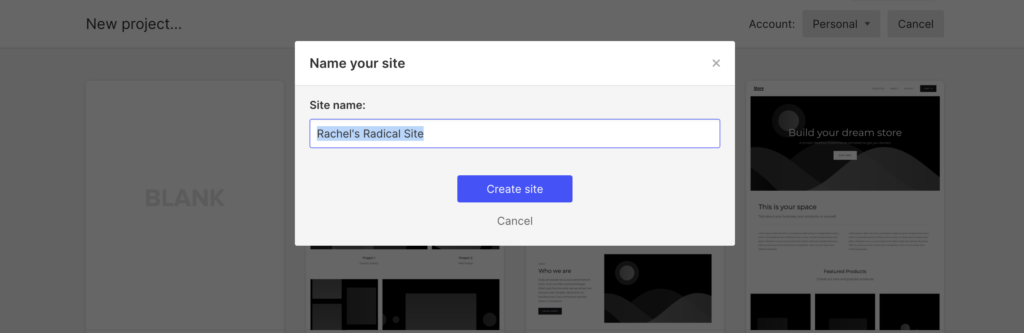
Introduceți un nume pentru proiectul dvs. (sau lăsați-l pe cel generat automat pe care îl sugerează Webflow și faceți clic pe butonul „Creează site”.

Așteptați câteva momente pentru ca Webflow să-și facă treaba și este timpul să înceapă distracția.
3. Găsește-ți drumul în jurul editorului Webflow
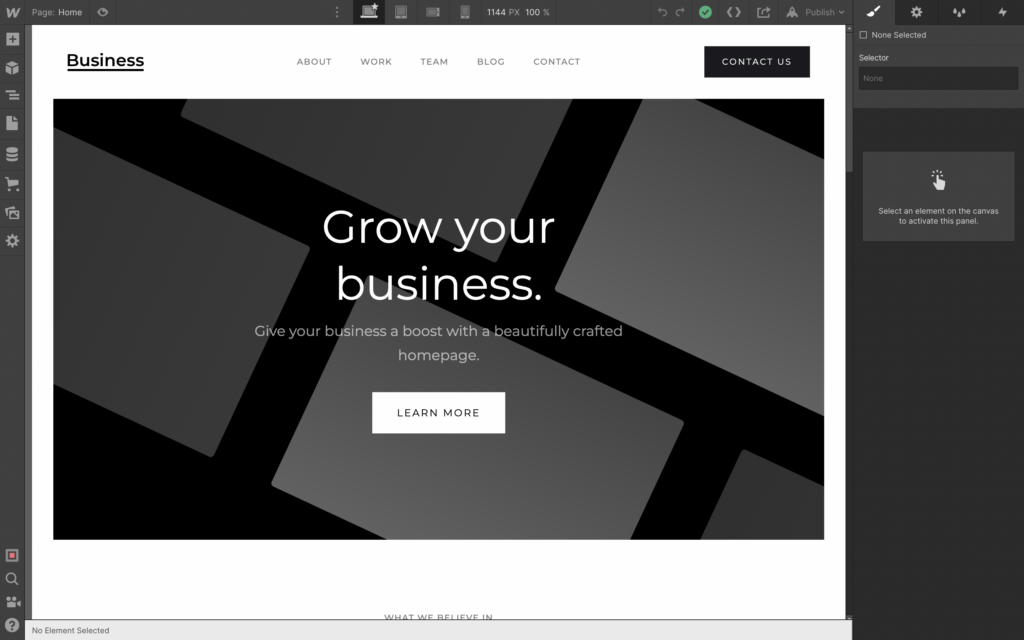
Generatorul de site-uri Webflow arată similar cu software-ul de editare a imaginilor pe care poate l-ați folosit înainte, cum ar fi Photoshop.

Cea mai mare parte a ecranului este ocupată de previzualizarea site-ului. Deoarece generatorul de site-uri este vizual, puteți vedea toate modificările de design pe care le faceți site-ului dvs. în timp real, astfel încât nu este nevoie să continuați să comutați între filele browserului.
Dacă treceți cu mouse-ul peste oricare dintre elementele din previzualizarea site-ului dvs., editorul le va evidenția automat și puteți vedea numele elementului. De exemplu, deasupra pliului cu acest șablon de site, putem vedea:
- Navigare
- Antet introductiv
- Direcția Jumbo
- Paragraf mai mare
- Buton
- Bloc de text
Faceți clic pe oricare dintre aceste elemente pentru a vedea opțiunile de stil.
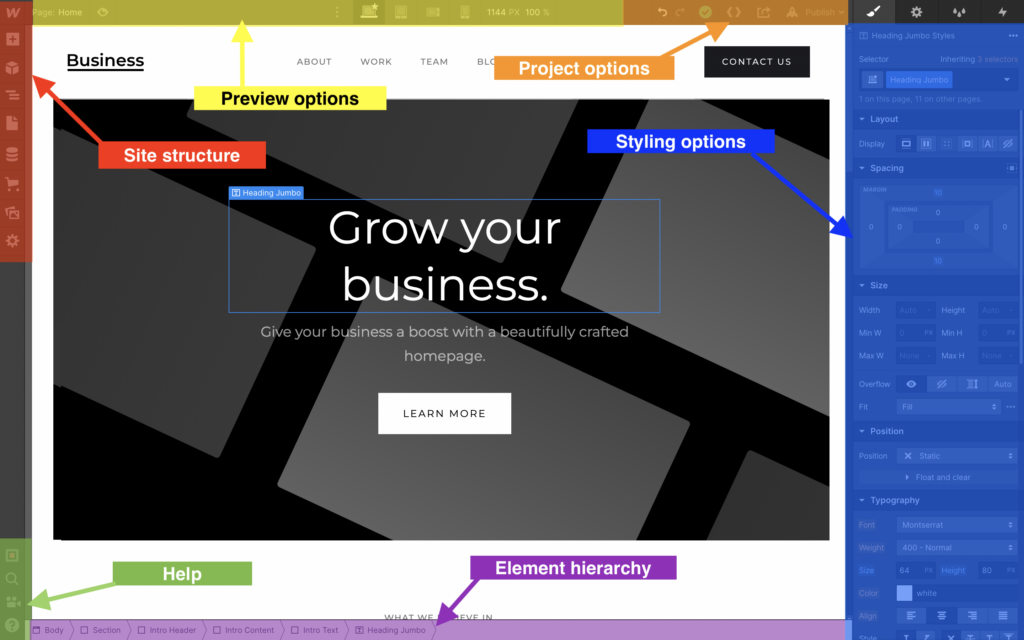
Aruncă o privire la diagrama codificată cu culori de mai jos pentru a începe să-ți găsești drumul în generatorul de site vizual Webflow:

Structura site-ului (roșu)
Instrumente pentru editarea aspectului și structurii site-ului dvs. De aici, puteți:
- Adăugați orice element (secțiuni, butoane, titluri, imagini, navigare etc.) la o pagină pe care o construiți
- Vizualizați și rearanjați secțiunile principale ale fiecărei pagini
- Adăugați pagini noi
- Conectați-vă la Webflow CMS
- Adăugați funcționalitatea de comerț electronic
- Accesați biblioteca dvs. de materiale (imagini și videoclipuri)
- Modificați setările principale ale site-ului dvs.
Opțiuni de previzualizare (galben)
Schimbați pagina pe care o previzualizați sau previzualizați pe o altă dimensiune a ecranului sau dispozitiv.
Opțiuni de proiect (portocaliu)
Anulați sau refaceți modificările, exportați codul (nu este disponibil în planul gratuit), partajați proiectul dvs. cu alții și publicați site-ul.
Opțiuni de stil (albastru)
Aici puteți schimba aspectul vizual al fiecărui element de pe site-ul dvs., inclusiv poziția, dimensiunea, spațierea, tipografia, culorile și imaginile de fundal, chenarele, efectele de animație și multe altele.
Ierarhia elementelor (violet)
Webflow și-a proiectat constructorul pentru a crea site-uri cu un model de cutie în care fiecare element de pe site se încadrează într-o grilă de cutii. Fiecare cutie poate contine mai multe elemente, iar tu poti imbrica elemente in interiorul altor elemente. Acest panou afișează locul în care elementul pe care l-ați selectat se încadrează în structura generală a site-ului dvs.
Ajutor (verde)
Instrumente pentru a vă ajuta dacă rămâneți blocat:
- Un audit al site-ului pentru a verifica automat eventualele probleme
- O funcție de căutare pentru a găsi elemente sau instrumente
- Tutoriale video și link-uri către documentație
- O prezentare a întregului editor
Merită să vă dedicați ceva timp pentru a explora editorul înainte de a începe. Dacă nu înțelegeți unele dintre instrumente, nu vă faceți griji: totul va deveni clar pe măsură ce începeți să vă construiți site-ul.
De asemenea, merită să ne amintim că Webflow este de fapt un constructor web destul de puternic și nu va trebui să accesați toate funcțiile sale decât dacă sunteți un designer web profesionist.
Vom trece doar la suprafață în acest tutorial, dar dacă doriți să aflați mai multe, Webflow are o bibliotecă de cursuri numită Webflow University, care vă prezintă toate funcțiile avansate.
4. Înțelegerea elementelor Webflow
Dacă deja ești puțin speriat și ești gata să renunți, nu te panica!
Ca începător, nu va trebui să înțelegeți totul despre cum funcționează Webflow. Pentru a construi un site web de bază, tot ce trebuie să faceți este să adăugați câteva elemente la o pagină.
Elementele sunt elementele de bază ale unui site Webflow. Vă puteți gândi la ele ca fiind cărămizi Lego pe care le lipiți împreună pentru a crea un produs finit.
Există tot felul de elemente disponibile în Webflow, de la titluri și paragrafe la imagini, butoane, formulare și chiar videoclipuri încorporate.
Puteți adăuga elemente la o pagină trăgându-le din panoul din stânga pe scenă. Dacă treceți cu mouse-ul peste un element din panoul lateral, veți vedea un mic „?” pictograma din colțul din dreapta sus. Făcând clic pe aceasta, veți oferi o scurtă explicație despre ce este exact elementul și cum îl puteți utiliza.
Elemente de bază ale fluxului web
Să aruncăm o privire la unele dintre cele mai comune elemente de care veți avea nevoie pentru a crea un site web.
- Secțiuni – Elementele secțiunilor împart blocuri de conținut de pe site-ul dvs. Acestea ocupă toată lățimea ecranului.
- Containere – Elementele containerului acționează ca un înveliș pentru alte elemente de pe pagina ta. Le puteți folosi pentru a vă centra și organiza conținutul.
- Grilă – Puteți utiliza acest element pentru a crea un sistem de grilă receptiv. Aceasta este fundația care conține conținutul dvs. cu numărul de coloane și rânduri pe care îl alegeți.
- Blocul Div – Blocurile Div sunt elementele de bază ale fiecărui site Webflow. Puteți folosi blocurile Div pentru a grupa elemente împreună sau ca distanțiere între alte elemente.
- Buton – Puteți utiliza butoanele pentru a solicita vizitatorilor să întreprindă o acțiune pe site-ul dvs., cum ar fi trimiterea unui formular sau adăugarea de articole într-un coș de cumpărături. Puteți stila butoanele și puteți adăuga efecte de animație după cum doriți.
- Bloc de legătură – Înconjoară orice alt element, cum ar fi o imagine sau un bloc Div, pentru a-l transforma într-o legătură.
- Titlu – Folosiți titluri pentru a adăuga titluri și subtitluri la conținutul dvs. Puteți alege dintr-o varietate de dimensiuni de titlu și le puteți forma după cum doriți.
- Paragraf – Folosiți elementul paragraf pentru a adăuga o copie a corpului pe site-ul dvs. Veți adăuga majoritatea textului de pe site-ul dvs. ca element de paragraf.
- Imagine – Puteți utiliza elementul imagine pentru a adăuga pe site-ul dvs. imagini care fac parte din conținut (adică, nu o imagine de fundal). Veți selecta imagini din biblioteca dvs. de materiale.
- Video – Încorporați videoclipuri pe site-ul dvs. care sunt găzduite pe site-uri video terță parte, cum ar fi YouTube și Vimeo.
- Formular – Folosiți elementul de formular pentru a adăuga un formular de contact, un formular de înscriere sau orice alt tip de formular pe site-ul dvs.
- Bara de navigare – Folosiți elementul bară de navigare pentru a crea o bară de navigare care trimite către alte pagini de pe site-ul dvs.
- Slider – Creați o prezentare de imagini, text sau videoclipuri.
Există câteva alte elemente disponibile, așa că nu ezitați să explorați elementele disponibile în editorul dvs. Webflow și să experimentați cu adăugarea lor la pagina la care lucrați.
5. Adăugarea de elemente pe site-ul dvs
Deoarece lucrăm cu un șablon de bază, există deja câteva elemente adăugate în pagină. Dacă treceți cu mouse-ul peste ele, veți vedea că aspectul existent este format din mai multe secțiuni, titluri, imagini, butoane și paragrafe.
Puteți adăuga elemente noi în pagină trăgându-le din panoul din stânga și plasându-le pe scenă.
Să încercăm să adăugăm un formular de captare a clienților potențiali sub secțiunea principală a antetului.
1. Adăugați o nouă secțiune pentru formularul dvs
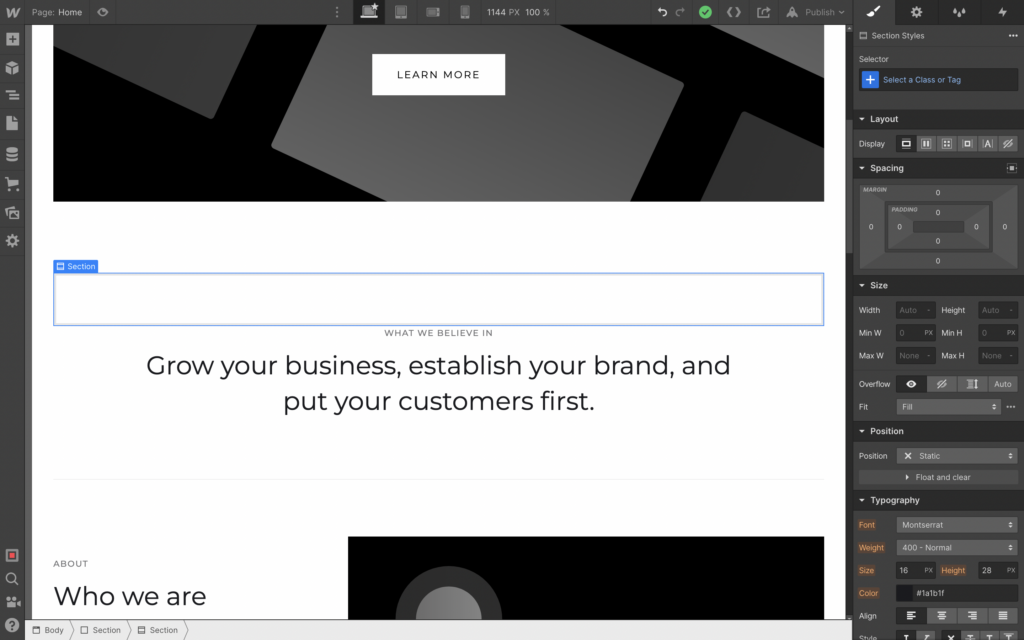
Faceți clic pe pictograma „+” pentru a deschide browserul de elemente, faceți clic pe „Secțiune” și trageți și plasați-l sub secțiunea antet.
Iată noua noastră secțiune:

2. Reglați distanța
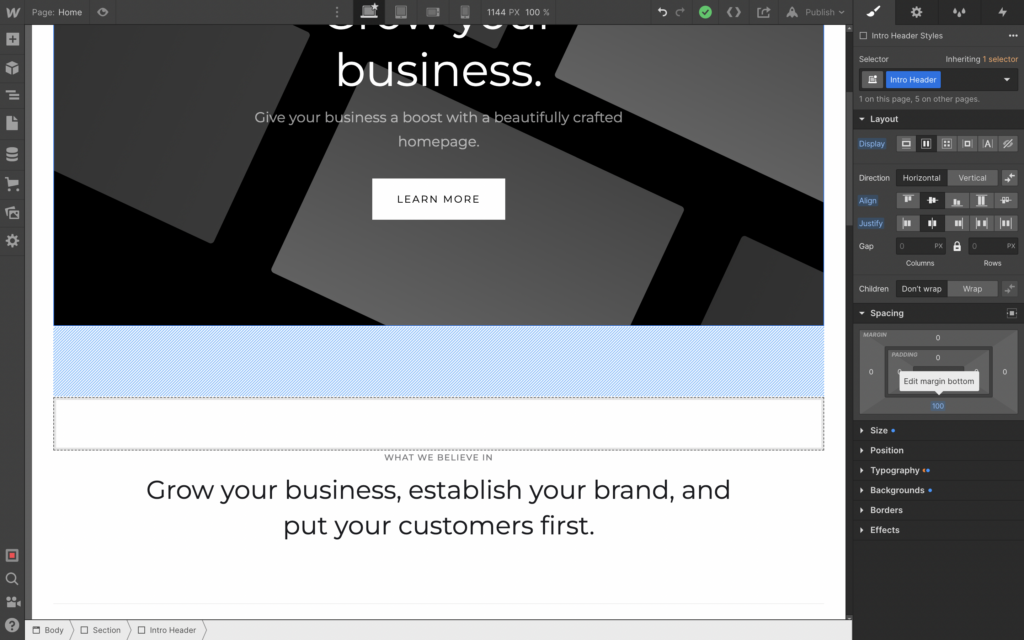
Acum am adăugat un nou element, trebuie să reducem spațiul alb de sub antet. Puteți face acest lucru făcând clic pe elementul antet și ajustând marginea de jos.
Marginile sunt situate în secțiunea „Spațiere” a panoului de stiluri de elemente din dreapta. Dacă treceți cu mouse-ul peste marginea inferioară (care este setată în prezent la 100 px), veți vedea marja umbrită în albastru în panoul de previzualizare.

Apoi puteți fie să faceți clic și să trageți marginea în panoul de stil, care o va schimba în timp real în panoul de previzualizare, fie să faceți clic și să tastați valoarea pe care doriți să o setați. Utilizați metoda pe care o preferați pentru a modifica marginea la aproximativ 50 px.
Acum trebuie să adăugăm o marjă de jos la noua noastră secțiune, așa că faceți clic pe ea și repetați pașii pentru a adăuga o marjă de 50 px în partea de jos a secțiunii. Acesta ar trebui să fie rezultatul:
3. Adăugarea formularului
Acum totul este bine distanțat, putem merge mai departe și începem să lucrăm la forma noastră.
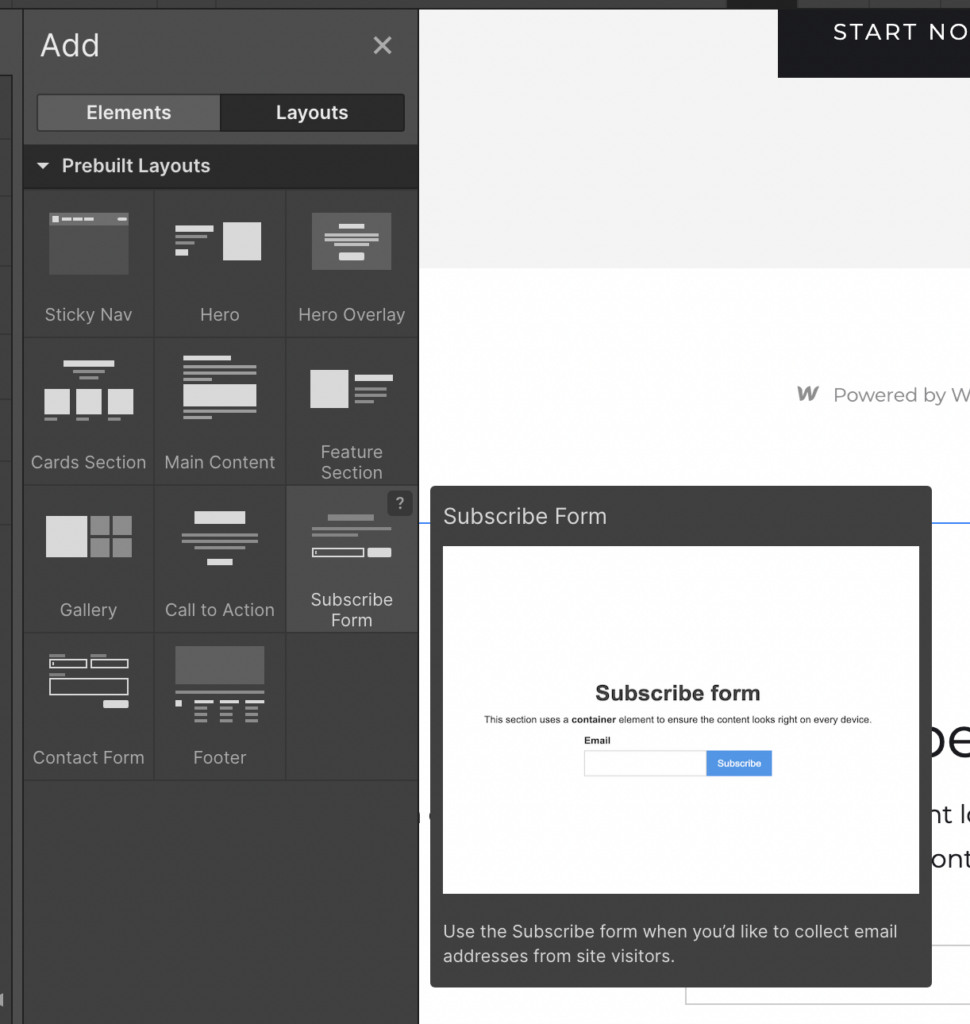
Notă secundară: Webflow oferă de fapt un formular de abonament pre-construit, împreună cu alte câteva colecții de elemente preformatate utile pentru a vă salva de la începutul de la zero. Le puteți găsi în „Aspecte” din panoul Adăugați elemente.

Așa că nu ezitați să utilizați aceste aspecte prefabricate. Deocamdată, să mergem mai departe și să vedem cum să adăugăm propriul formular.

Adăugarea textului formularului
Vreau să păstrez acest lucru simplu, deoarece este chiar pe pagina de pornire, așa că să rămânem la o singură linie de text cu un câmp de formular pentru nume și adresa de e-mail și un buton de trimitere.
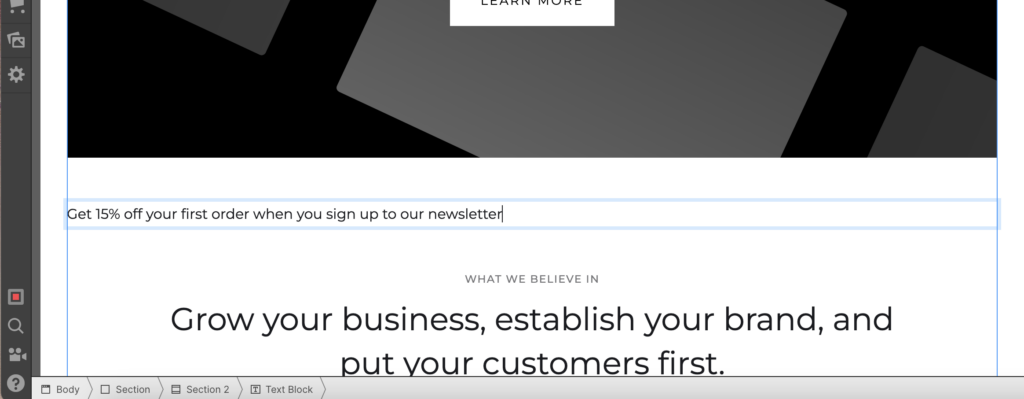
Să începem prin a adăuga un bloc de text. Acesta este un element Webflow generic destinat textului care nu este un titlu, un paragraf sau un link. Faceți clic pe elementul Bloc de text din panoul Adăugați elemente și trageți și plasați-l în noua secțiune.
Ta-da! Acum aveți un bloc de text. Continuați și faceți clic pe text pentru a-l edita și verificați-l într-o copie fantezie CTA.

Vom dori să stilăm puțin textul, dar să lăsăm asta pentru moment și să continuăm și să adăugăm elementele formularului.
Adăugarea elementelor de formular
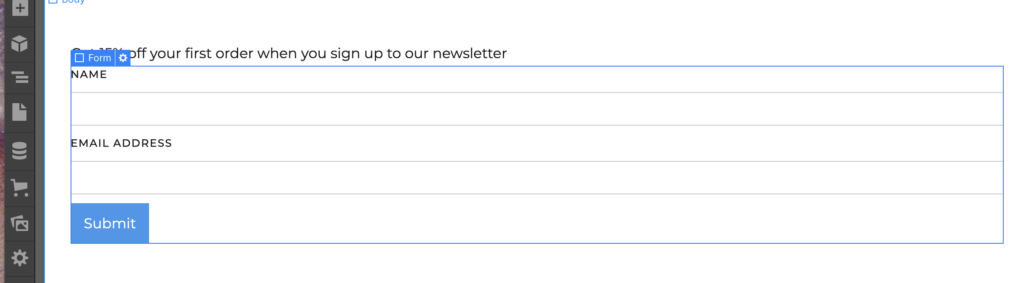
Faceți clic pe elementul „Form Block” și trageți și plasați-l sub text. Formularul de bază este deja configurat cu o casetă de introducere pentru nume și adresa de e-mail și un buton de trimitere, care este la îndemână pentru că exact asta ne dorim.

Cu toate acestea, vreau ca acest formular să fie aranjat ca un singur rând.
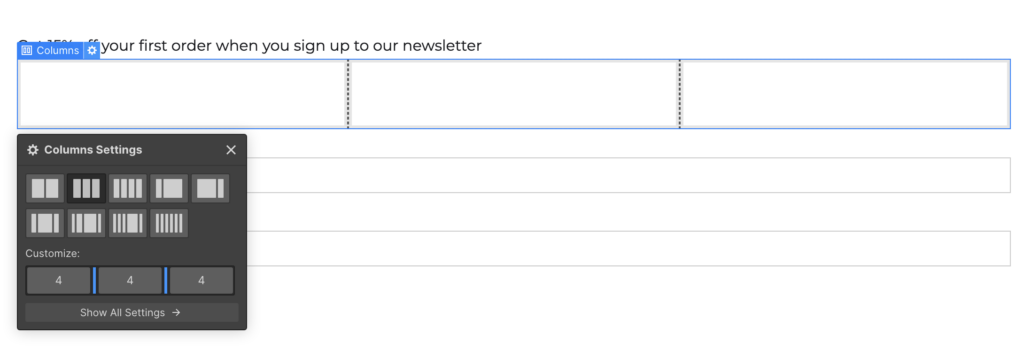
Crearea coloanelor pentru aspectul formularelor
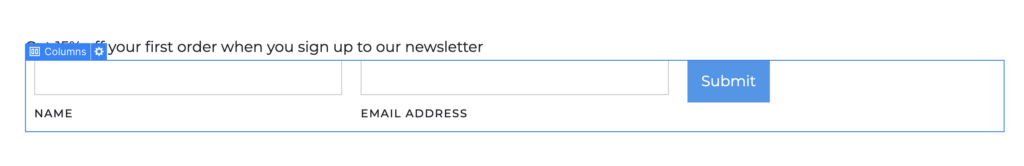
Cel mai simplu mod de a schimba aspectul formularului este să trageți într-un element de coloană deasupra formularului și să modificați setările la trei coloane.

Apoi pur și simplu trageți fiecare dintre elementele formularului în coloane.

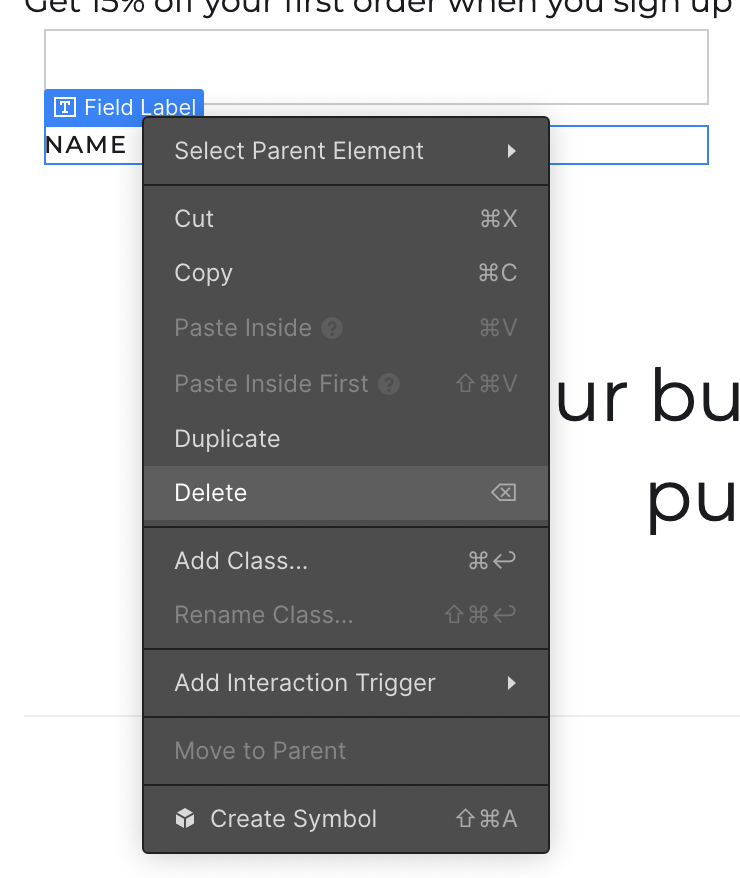
Voi șterge etichetele câmpurilor de formular pentru un aspect mai curat. Pentru a șterge elemente, faceți clic pe element pentru a-l selecta, faceți clic dreapta și alegeți „Șterge” din meniul contextual.

Am adăugat cu succes un formular pe noul nostru site. Are nevoie doar de puțin stil. Dar la fel și restul paginii! Așa că hai să acoperim asta în continuare.
6. Elemente de styling
Stilul elementelor de pe site-ul dvs. Webflow este la fel de simplu ca selectarea elementului și ajustarea setărilor de stil din panoul din dreapta. Ai făcut deja acest lucru pentru a ajusta marjele.
Să încercăm cu noul formular pe care tocmai l-am adăugat.
Reglarea dimensiunilor elementelor
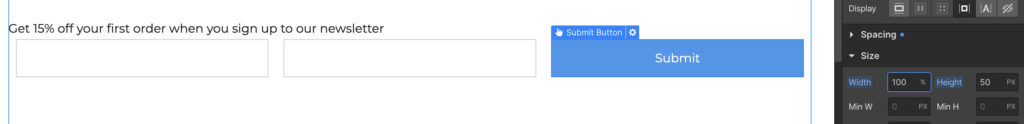
În primul rând, avem nevoie de câmpurile formularului și butonul de trimitere să fie toate de aceeași înălțime.
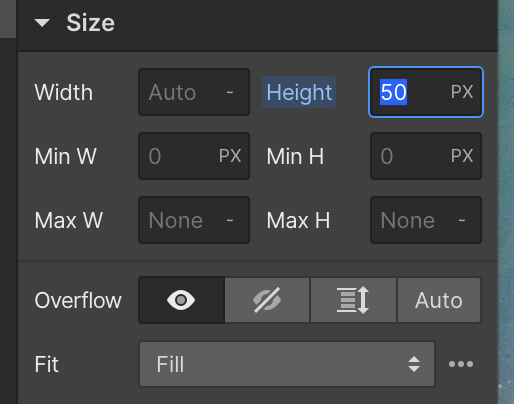
Dacă faceți clic pe unul dintre câmpurile de introducere și vă uitați la setările „Dimensiune” din panoul Stil, veți vedea că înălțimea este setată la „automat”. Să schimbăm asta în „PX” pentru a seta o dimensiune fixă a pixelilor pentru înălțime și să o schimbăm la 50px.

Puteți repeta acest lucru pentru celălalt câmp de formular și pentru butonul de trimitere pentru a le face pe toate la aceeași înălțime:

De asemenea, dorim să schimbăm lățimea butonului de trimitere, astfel încât să aibă aceeași dimensiune ca și câmpurile de introducere. Doar schimbați lățimea la 100%, astfel încât să ocupe întreaga coloană.

Adăugarea textului de completare a formularelor
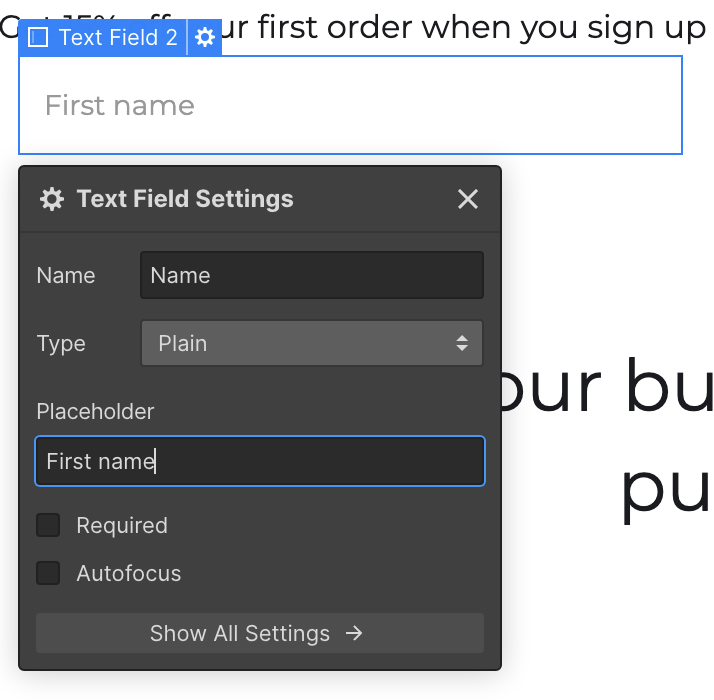
Am eliminat etichetele formularului mai devreme, așa că haideți să punem un text de completare în câmpurile formularului, astfel încât să fie clar ce trebuie să introducă utilizatorul. Faceți clic pe elementul formularului și faceți clic pe pictograma roată mică din dreapta sus pentru a accesa setările elementului. . Puteți adăuga apoi un text de completare pentru formularul dvs.

Ajustarea stilurilor de tipografie
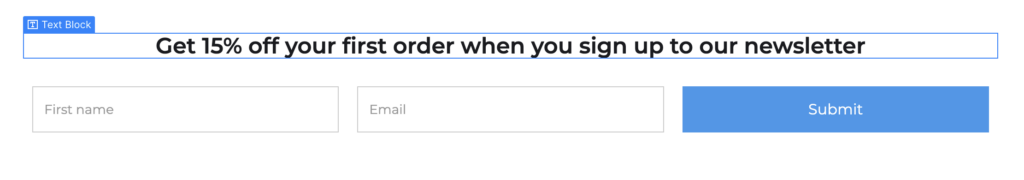
Să revenim la textul de deasupra formularului nostru. Vreau să o centrez și să o fac mai mare.
Puteți face acest lucru cu ușurință în secțiunea „Tipografie” a setărilor de stil. Selectați blocul de text și faceți orice modificări de stil doriți. Am mărit dimensiunea la 24 px, am ales alinierea la centru și am schimbat greutatea la semi-bold.
În timp ce ne aflăm în setările stilului blocului de text, ne-am putea descurca cu adăugarea unui spațiu între text și câmpurile de formular, așa că mergeți mai departe și adăugați o marjă așa cum am făcut înainte. Iată rezultatul final:

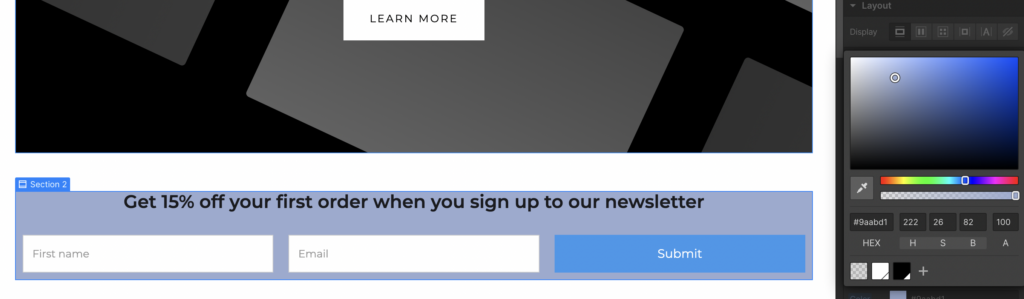
Schimbarea culorilor de fundal
Acum vreau să schimb culoarea de fundal a secțiunii noastre de formular pentru a o scoate mai mult în evidență. Selectați elementul pentru noua noastră secțiune de formular și găsiți secțiunea „Background” în setările de stil. Aici putem seta o culoare de fundal sau putem selecta o imagine sau un gradient. Voi rămâne la culoarea de fundal solidă.
Puteți fie să introduceți codul hexadecimal direct, fie să utilizați selectorul de culori. De asemenea, puteți alege o culoare direct din panoul de previzualizare a designului, care este foarte încântat că alege culori complementare pentru a se potrivi imaginilor de pe site-ul dvs. sau doar pentru a se potrivi rapid cu culoarea butoanelor și a altor elemente. Cu toate acestea, va trebui să instalați „Extensia Webflow Chrome” pentru ca aceasta să funcționeze (presupunând că utilizați Chrome ca browser.)

După ce ați schimbat culoarea de fundal a secțiunii de formular, va trebui să ajustați culoarea textului, culoarea butoanelor și umplutura secțiunii pentru ca totul să arate frumos. Iată rezultatul final:

Până acum, ar trebui să aveți o idee bună despre cum să utilizați editorul pentru a ajusta stilul elementelor de pe pagina dvs. și pentru ca totul să arate așa cum doriți.
Continuați și jucați-vă cu stilul pentru celelalte elemente. Încercați să schimbați imaginea de fundal a antetului, să ajustați dimensiunile și fonturile titlurilor și să faceți orice alte modificări de stil dorite. Când sunteți mulțumit de modificările dvs., putem trece la activarea CMS pentru a adăuga un blog sau alt conținut dinamic pe site-ul dvs.
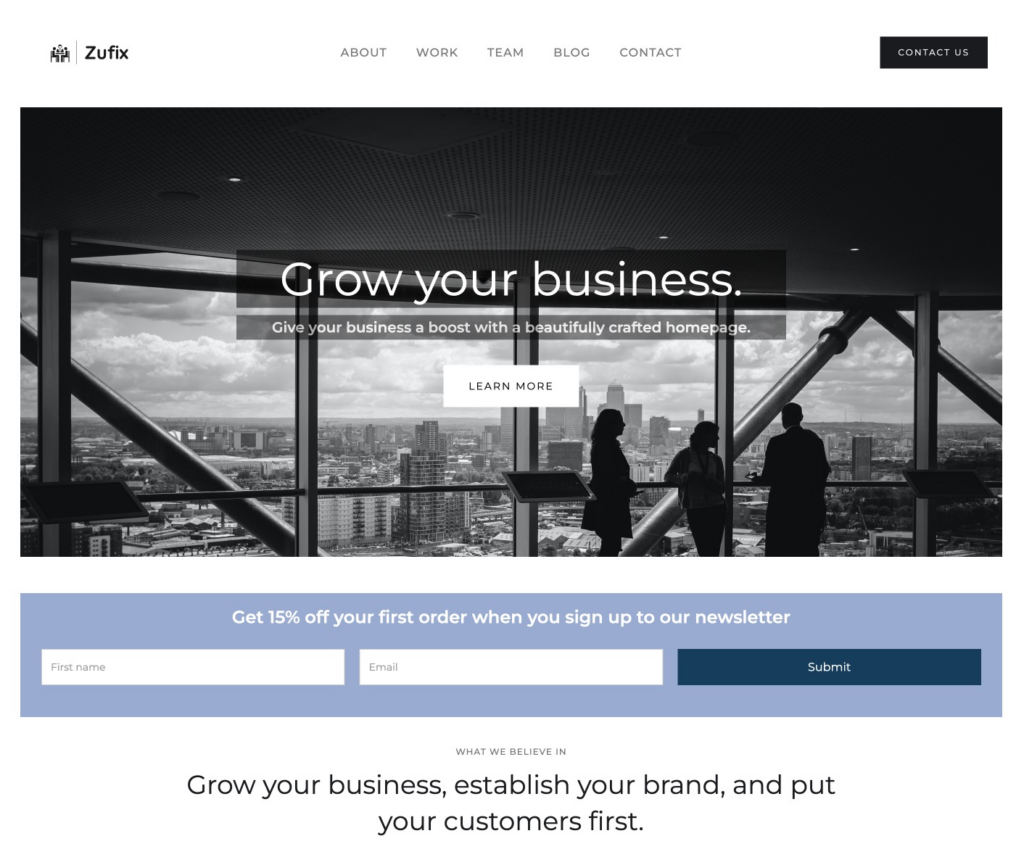
Iată site-ul meu cu câteva modificări minore de design. După cum puteți vedea, este foarte rapid și ușor să personalizați șabloanele de bază pentru a adăuga propriile elemente și ajustări, astfel încât site-ul dvs. să arate unic.

7. Adăugarea de noi pagini pe site-ul dvs
Până în acest moment, tocmai am lucrat la pagina de pornire a noului nostru site. Unele site-uri web sunt doar o pagină lungă; cu toate acestea, majoritatea site-urilor sunt formate din mai multe pagini.
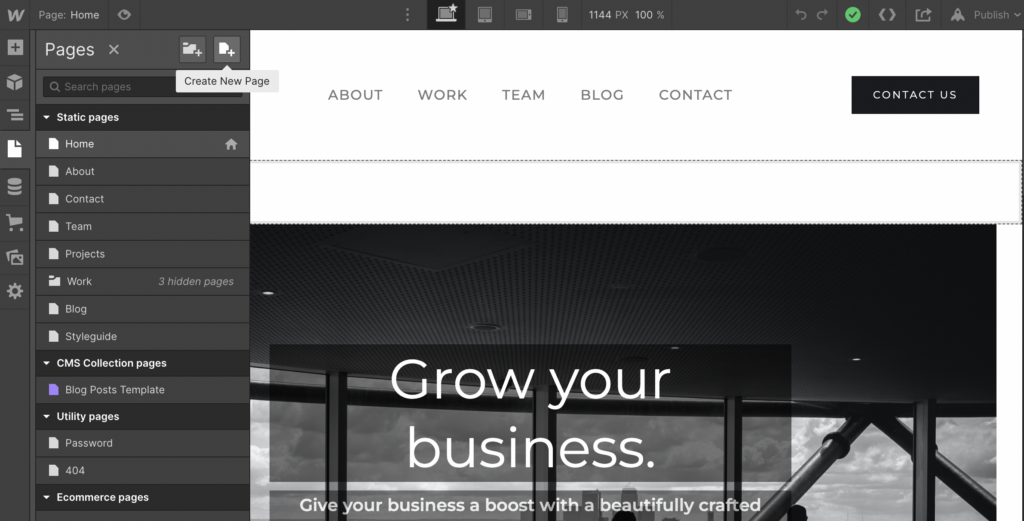
Pentru a adăuga pagini noi pe site-ul dvs., faceți clic pe fila „Pagini” din panoul din stânga. Aici veți vedea o listă cu toate paginile de pe site-ul dvs. Deoarece am început cu un șablon, avem deja câteva pagini prefabricate pe site-ul nostru. Acest șablon special are pagini pentru Despre, Contact, Echipa, Proiecte, Blog și câteva altele.
Dacă aceste pagini corespund nevoilor dvs., puteți pur și simplu să editați designul lor așa cum ați făcut cu pagina de pornire. Cu toate acestea, dacă doriți să adăugați o altă pagină, faceți clic pe pictograma din colțul din dreapta sus al panoului de pagini.

Noile pagini pe care le adăugați sunt complet goale, așa că va trebui să adăugați antetul, subsolul și orice alte secțiuni standard pe site-ul dvs.
Dacă construiți un site de la zero, ar trebui să salvați aceste secțiuni ca „Simboluri”, astfel încât să le puteți trage și plasa pe pagini noi fără a fi nevoie să le construiți de la zero pentru fiecare pagină. Puteți salva orice colecție de elemente ca simbol făcând clic dreapta și alegând „Creare simbol” din meniul contextual.
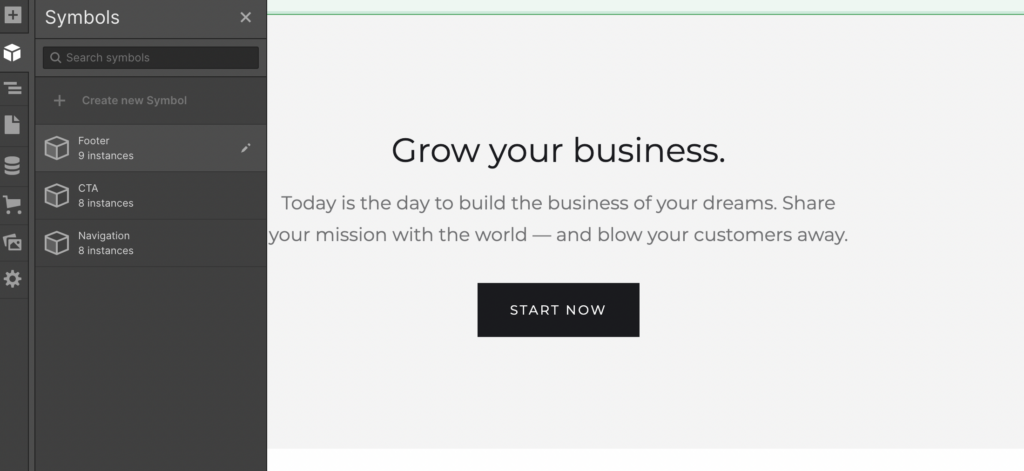
Pentru șabloanele pre-construite, veți găsi Simbolurile în propriul lor panou. Doar faceți clic pe pictograma care arată ca un cub și trageți antetul și subsolul de-a lungul când creați o pagină nouă.

8. Adăugarea de conținut dinamic pe site-ul dvs
Acum aveți un site complet funcțional, dar este static. Aceasta înseamnă că de fiecare dată când doriți să adăugați o pagină nouă sau să schimbați un conținut, va trebui să intrați în editor și să faceți acest lucru manual.
Acest lucru este ok dacă nu aveți nevoie să vă actualizați site-ul foarte des, dar dacă intenționați să adăugați un blog sau alt conținut actualizat frecvent, veți dori să utilizați CMS (Content Management System) al Webflow.
CMS-ul vă permite să stocați conținutul într-o bază de date și apoi să îl trageți dinamic în paginile dvs. Deci, de exemplu, în loc să creați o pagină nouă pentru fiecare postare nouă de blog, puteți scrie postarea dvs. în CMS și va apărea automat pe pagina dvs. de blog.
CMS-ul Webflow folosește ceea ce numește „Colecții” pentru a stoca diferite tipuri de conținut. De exemplu, este posibil să aveți o colecție de postări pe blog, o alta pentru produse și alta pentru proiecte.
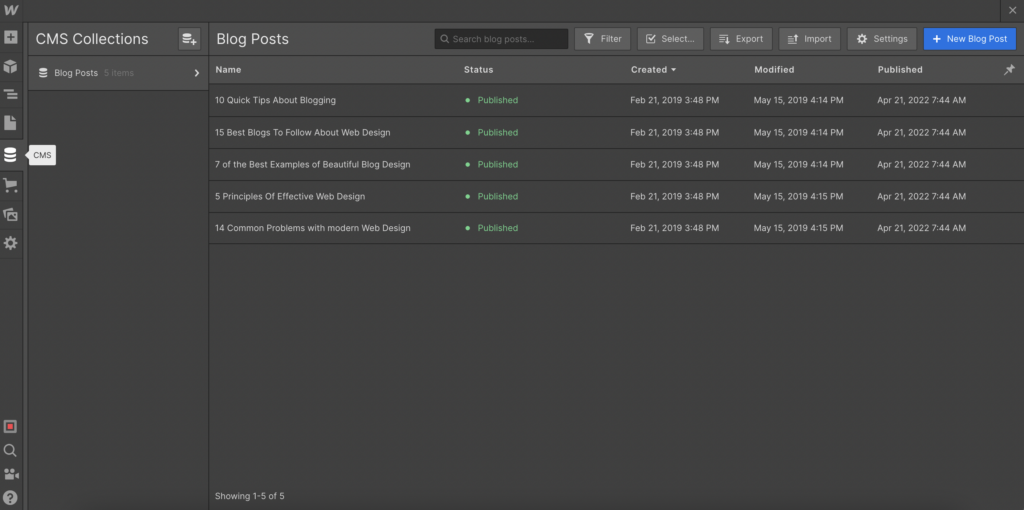
Șablonul pe care îl folosim are deja o colecție de postări pe blog, pe care o puteți vedea deschizând panoul CMS Colecții.

Dacă utilizați un șablon care are deja colecții configurate în acest fel, puteți doar să apăsați butonul albastru „Nouă postare pe blog”, care vă va duce la un formular în care puteți introduce titlul și corpul postării pe blog și încărcați imagini etc. așa cum ați face pe orice platformă de blogging.
Pentru a adăuga o nouă colecție, faceți clic pe pictograma din dreapta sus a panoului Colecții. Există diverse șabloane de colecție gata făcute pe care le puteți utiliza (postări de blog, articole de meniu, autori, rețete, evenimente etc.) care vor fi potrivite pentru multe tipuri de site-uri.
Dacă șabloanele nu se potrivesc nevoilor dvs., puteți adăuga câmpuri personalizate și puteți crea propriul tip de colecție.
9. Previzualizarea și publicarea site-ului dvs
Există multe altele pentru a construi site-uri în Webflow, dar acest lucru ar trebui să fie suficient pentru a începe. După ce v-ați construit paginile și ați adăugat conținut, este timpul să previzualizați site-ul pentru a vedea cum arată pe diferite dimensiuni de ecran.
Ați văzut deja previzualizarea live a site-ului pe măsură ce l-ați construit, dar puteți previzualiza cum arată pe un telefon mobil sau pe tabletă, comutând între diferitele butoane de previzualizare din partea de sus a panoului.
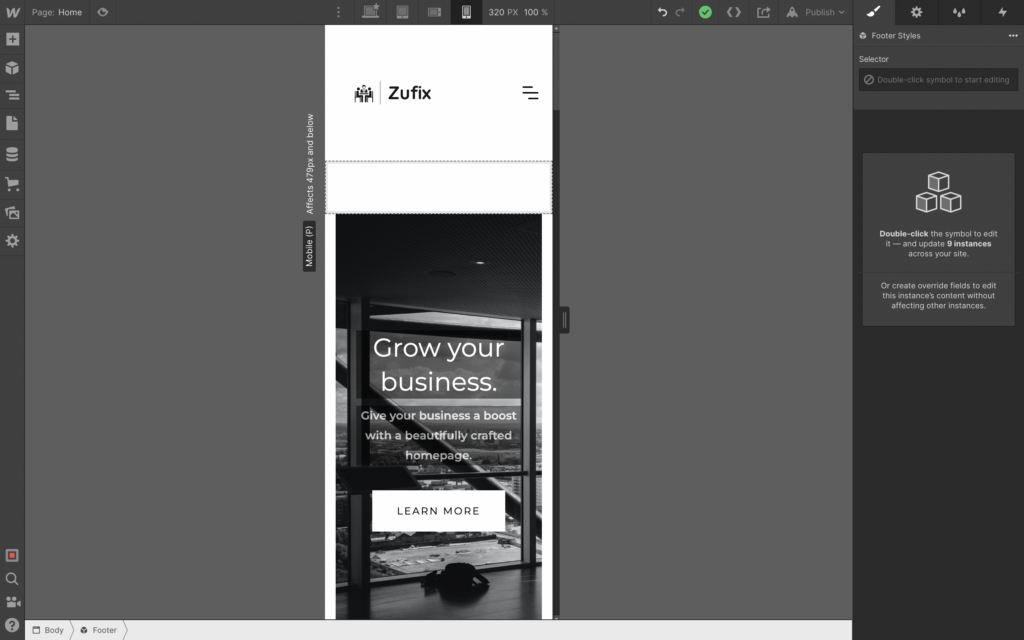
De exemplu, iată cum arată site-ul meu pe mobil în modul portret.

După cum puteți vedea, sigla și meniul ocupă prea mult din ecran, așa că am dori să o ajustam înainte de a fi difuzate.
Când sunteți mulțumit de modul în care arată site-ul dvs., este timpul să îl publicați. Doar apăsați butonul „Publicați” din colțul din dreapta sus și alegeți dacă îl publicați într-un subdomeniu webflow.com sau pe propriul domeniu personalizat.
10. Lectură suplimentară și resurse
În această postare, am trecut doar la suprafața a ceea ce este posibil cu Webflow, dar sperăm că v-a dat o idee despre ceea ce este capabilă platforma.
Pentru tutoriale mai detaliate, asigurați-vă că consultați Webflow University - au o serie excelentă de tutoriale video care vă vor ghida prin toate, de la configurarea primului site la funcții mai avansate, cum ar fi comerțul electronic. Webflow 101 Crash Course este un loc minunat de a începe.
Dacă doriți să explorați unele dintre site-urile construite de oameni cu Webflow, mergeți la secțiunea Prezentare, unde puteți filtra după industrie, stil și alte criterii. De asemenea, puteți deschide unele dintre aceste site-uri în editorul Webflow și le puteți folosi ca punct de plecare pentru propriul dvs. proiect sau pur și simplu să aruncați o privire mai atentă asupra modului în care au fost create. De asemenea, am întocmit o listă cu câteva site-uri Webflow frumoase pentru a vă inspira.
În afară de site-uri întregi din secțiunea Showcase, există kituri UI , care sunt blocuri de cod reutilizabile care pot fi importate în orice proiect. Kit-ul Prospero UI este unul bun pentru a începe, deoarece include toate elementele de bază de care veți avea nevoie pentru a crea un site simplu, inclusiv aspecte de pagină, aspecte de conținut, fluxuri de produse și multe altele.
De asemenea, asigurați-vă că consultați forumul Webflow unde puteți pune întrebări, oferi feedback și vă puteți conecta cu alți utilizatori Webflow.
Si asta e! Acum cunoașteți elementele de bază despre crearea unui site web cu Webflow. Cu puțină practică, veți putea crea site-uri care nu sunt doar frumoase, ci și receptive, interactive și pline de funcții.
Cea mai bună modalitate de a vă familiariza cu Webflow este să intrați și să începeți să construiți. Deci, dă-i drumul și încearcă – s-ar putea să fii surprins de ceea ce poți realiza.
