Cum să implementați AMP (dacă chiar trebuie): un ghid de pornire rapidă pentru paginile mobile accelerate
Publicat: 2022-06-12
Atât cei care caută, cât și motoarele de căutare doresc ca paginile web să fie fulgerătoare. Deci, nu este surprinzător faptul că viteza paginii este un factor de clasare în algoritmul de căutare Google.
Mai multe studii au arătat că timpul de încărcare a paginii are un impact puternic asupra rezultatului unui site: conversie și venit.
Utilizarea Accelerated Mobile Pages (AMP) este o modalitate de a vă accelera paginile web pentru persoanele care folosesc dispozitive mobile.
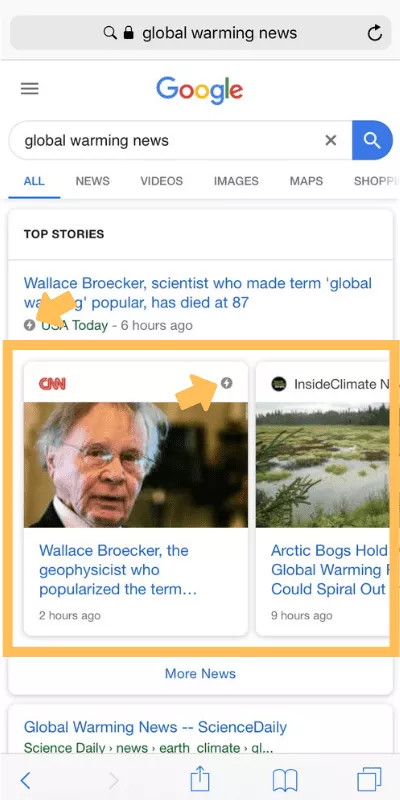
AMP poate prezenta beneficii suplimentare: apariția în caruselul AMP în căutarea Google și oferind o experiență mai bună celor care caută.

Este AMP potrivit pentru site-ul dvs.?
Inițial, soluția AMP a fost destinată site-urilor media. Google a vrut să ajute știrile să apară aproape instantaneu din rezultatele căutării.
De-a lungul timpului, AMP s-a răspândit la alte tipuri de site-uri - în special agenții de publicitate, platformele de tehnologie publicitară și site-urile de comerț electronic, precum și editorii.

Astăzi, unele site-uri web beneficiază de implementarea AMP. Comercianții cu amănuntul și mulți alții folosesc AMP pentru a difuza rapid paginile de destinație. Și reclamele în acest format au șanse mai mari de a fi văzute.
Dacă sunteți în căutarea unei modalități de a vă face paginile web mai rapide, atunci AMP poate fi potrivit pentru dvs.
Nu aveți nevoie deloc de AMP pentru paginile web care sunt deja receptive și suficient de rapide. Gary Illyes de la Google a spus asta public. Și explic de ce în acest videoclip.
Care sunt alternativele la implementarea AMP?
- Rețeaua de livrare a conținutului . CDN-urile funcționează aducând cele mai grele fișiere de resurse de pe un site mai aproape de utilizatorul final. Distanța mai mică până la călătorie înseamnă livrare mai rapidă, astfel încât paginile dvs. să fie afișate mai rapid pe un dispozitiv mobil.
- Complet implementat HTTP/2 . Protocolul HTTP/2 accelerează transportul de date pe web. Deci, dacă piața dvs. are viteze de internet 4G sau 5G și site-ul dvs. este activat HTTP/2, atunci probabil că nu aveți nevoie deloc de AMP.
- Tehnologia Progressive Web Apps . PWA-urile vă pot face site-ul web să se comporte ca o aplicație mobilă nativă. Am mai scris despre acestea (consultați Ce este o aplicație web progresivă).
Iată o poveste pentru a ilustra acea declarație HTTP/2.
Unul dintre clienții noștri de consultanță, o companie din SUA, și-a convertit câteva mii de pagini web în AMP. Patru membri ai personalului au lucrat timp de cinci săptămâni pentru a finaliza proiectul.
Rezultatul? Paginile lor AMP s-au afișat puțin mai rapid pentru cei care caută pe dispozitive mobile. Dar clasamentele și traficul site-ului web nu au fost afectate. În retrospectivă, timpul și efortul lor ar fi fost mai bine cheltuiți pentru a crea conținut nou .
Soluția AMP are cel mai mult sens în țările/regiunile cu viteze reduse ale rețelei. De exemplu, biroul nostru Bruce Clay India a ajutat la implementarea AMP pentru unii clienți acolo, cu rezultate bune.
Nu aveți nevoie deloc de AMP pentru paginile web care sunt deja receptive și suficient de rapide. Faceți clic pentru a TweetDacă credeți că AMP este potrivit pentru dvs. și sunteți gata să începeți, voi descrie primii pași de bază.
Cum să implementați pagini mobile accelerate
Pentru a implementa Accelerated Mobile Pages pentru site-ul dvs. web și pentru a urmări rezultatele, există trei pași de bază:
- Creați șablonul de pagină AMP.
- Lansați paginile AMP.
- Urmăriți cu analize.
Vom analiza fiecare pas în detaliu mai jos și, de asemenea, voi trimite un link către documentația AMP pentru mai multe informații.
După ce ați decis ce părți ale site-ului dvs. ar trebui să fie AMP, iată pașii de bază pentru crearea, publicarea și urmărirea paginilor AMP.
1. Creați șablonul de pagină AMP
Primul pas în implementarea AMP este crearea unui șablon de pagină web.
AMP se integrează cu multe platforme de publicare diferite. Puteți vizualiza lista în Ghidul de pornire rapidă al AMP și puteți alege sistemul dvs. de gestionare a conținutului pentru a obține mai multe detalii.
Puteți crea șabloane AMP de la zero. Sau puteți converti paginile HTML existente în format AMP. Documentația oferă informații despre toate opțiunile.
Indicatori pentru crearea unui șablon AMP:
- Când creați un șablon de pagină pentru AMP, asigurați-vă că respectă specificațiile AMP. Puteți găsi îndrumări despre formatul HTML și multe altele pe pagina cu specificații AMP.
- Când creați stilul paginii, nu veți avea JavaScript la dispoziție. Includeți câte etichete <amp*> personalizate aveți nevoie pentru ca aspectul să arate bine. Aceasta include utilizarea imaginilor, videoclipurilor și audio receptive (consultați înlocuirile AMP pentru detalii).
- Nu te complica. La urma urmei, scopul AMP este acela de a avea o pagină web curată și dezintegrată.
- Includeți un fel de navigare către domeniul dvs. pe fiecare pagină. Puteți conecta de la o siglă, o imagine sau un text. Deoarece paginile AMP sunt difuzate dintr-un cache Google, este esențial să le oferiți celor care caută un link pentru a încerca să le păstrați pe site-ul dvs.
- Dacă trebuie să păstrați anunțuri pe paginile dvs. web, atunci trebuie să le migrați. Utilizați componenta amp-ad. Dacă nu puteți utiliza <amp-ad>, atunci nu includeți anunțuri în șabloanele dvs. AMP. (Puteți citi mai multe despre reclamele pe AMP aici.)
- În cele din urmă, validați pagina AMP. O singură eroare sau avertisment va ține pagina departe din memoria cache AMP. Deci validarea este un pas crucial. Consultați această pagină pentru erori comune de validare.
Acest videoclip produs de Proiectul AMP explică modul de validare a paginilor:

2. Lansați paginile AMP
Îmi place ideea de a testa mai întâi unul sau două tipuri de pagini de pe site-ul dvs. pe AMP. În mod ideal, includeți câteva pagini care se clasifică astfel încât să puteți vedea dacă Google difuzează versiunea AMP în rezultatele căutării mobile.
În funcție de rata de accesare cu crawlere a site-ului dvs., ar putea dura câteva zile până când Google găsește, verifică și indexează versiunea AMP a paginii.
Lăsați lansarea să ruleze cel puțin o lună (mai mult dacă puteți face acest lucru). Atâta timp cât paginile dvs. primesc trafic, veți construi suficiente date pentru a vă asigura că lansarea AMP pe tot site-ul merită.
3. Urmăriți cu Analytics
Veți dori să urmăriți performanța paginilor dvs. AMP. Deoarece analiza AMP va fi diferită de Google Analytics obișnuit, citiți acest ghid pentru a înțelege cum funcționează.
Puteți urmări paginile prin analize interne sau terțe. Mulți furnizori de analize au configurații încorporate pentru amplificatoare.
Puteți folosi amp-pixel pentru urmărire simplă și amp-analytics pentru orice altceva.
Recomandări tehnice pe măsură ce configurați urmărirea:
- Asigurați-vă că utilizați URL-ul canonic și alte variabile pentru a defini ce ar trebui înregistrat. Acest lucru este esențial pentru înțelegerea oricăror creșteri sau scăderi de trafic datorate AMP.
- Utilizați atributul extraUrlParams în amp-analytics pentru a adăuga un parametru șir de interogare la adresa URL canonică, cum ar fi „type=amp” sau ceva similar. Acest lucru va face mai ușor să diferențiezi paginile AMP de paginile web normale în analiză sau să creezi un segment personalizat, dacă este necesar. În acest fel, puteți compara traficul total de pe pagini înainte și după lansarea AMP.
Notă secundară: Cum funcționează paginile mobile accelerate
Dacă vă întrebați cum pot părea că paginile AMP se încarcă instantaneu, este pentru că sunt optimizate diferit de o pagină web obișnuită.
Mai jos am rezumat optimizările pe care AMP le face pentru a reduce cantitatea de muncă pe care trebuie să o facă un browser pentru a afișa o pagină. (Vezi lista completă pe site-ul Proiectului AMP.)
Iată ce poate face procesul AMP:
- Executați numai JavaScript asincron – Nu așteaptă să se încarce fișiere mari.
- Dimensiunea resurselor (cum ar fi imagini, reclame și cadre iframe) static – browserul știe exact cum va fi aranjată pagina de la început.
- Nu lăsați extensiile să blocheze redarea – Pagina nu trebuie să aștepte chiar dacă urmează extensii.
- Păstrați JavaScript terță parte departe de calea critică – Lucruri precum reclamele sunt limitate la cadre iframe în sandbox.
- Permite numai CSS inline – fișierele CSS umflate nu întârzie pagina.
- Fără solicitări HTTP până când fonturile încep să se descarce - Menține fonturile eficiente.
- Minimizați recalculările de stil – Toate citirile DOM au loc din față pentru a așeza pagina.
- Rulați doar animații accelerate de GPU – Unitatea de procesare grafică gestionează animațiile vizuale (transformare și opacitate), reducând presiunea asupra procesorului.
- Prioritizează încărcarea resurselor – Cele mai importante resurse (de deasupra pliului) sunt descărcate mai întâi.
- Încărcați paginile prin conținut prestat în prealabil – conținutul de deasupra paginii poate fi disponibil chiar înainte ca un utilizator să îl selecteze, astfel încât să apară instantaneu la clic.
Acest videoclip explică modul în care AMP accelerează paginile web:
Gânduri de încheiere
AMP este o modalitate prin care vă puteți accelera paginile web și oferi o experiență mai bună utilizatorilor de telefonie mobilă.
Dacă sunteți gata să vă îmbunătățiți paginile web, urmați pașii de bază din acest articol și documentația AMP pentru a începe. S-ar putea chiar să puteți participa la unul dintre atelierele Google AMP Roadshow (consultați programul la nivel mondial aici).
Dar sfatul meu pentru majoritatea site-urilor este: reconsiderați.
Dacă nu este esențial pentru afacerea dvs., vă rugăm să nu implementați AMP.
Timpul pe care îl investiți în conversia paginilor dvs. web într-un format diferit ar putea fi petrecut mai bine creând conținut bun, care să deservească toți utilizatorii dvs.
Dacă sunteți interesat să aflați mai multe despre practicile de optimizare pentru dispozitive mobile, atunci asigurați-vă că aruncați o privire la aceste servicii SEO mobile disponibile pentru dvs.!
Vă invit să distribuiți această postare. Vă rugăm să vă abonați la blogul nostru pentru a primi noi postări viitoare livrate gratuit în căsuța dvs. de e-mail.
