Cum să creezi wireframes în 6 pași simpli
Publicat: 2022-05-07Indiferent dacă sunteți începător sau amator, acești șase pași ușor de urmat pentru proiectarea wireframes-ului vă vor fi la îndemână!

Dacă sunteți în profesia de proiectare în experiența utilizatorului (UX) chiar și pentru puțin timp, probabil ați auzit de wireframing la un moment dat. Într-un scenariu ideal de proiectare web, wireframing-ul ar fi primul pas pe care îl faci pentru a descrie vizual cum poate arăta în cele din urmă o pagină web.
Cu toate acestea, dacă nu sunteți bine versat în proiectarea wireframes-ului sau dacă este prima dată când proiectați unul, este posibil să vă luptați cu câteva lucruri. S-ar putea să vă întrebați cum se încadrează wireframing în procesul de proiectare mai amplu, care sunt pașii implicați în crearea unui wireframe și dacă ar trebui să creați un wireframe folosind creion sau hârtie sau ați avea nevoie de un instrument specializat pentru acesta.
Deși puteți crea un cadru sârmă cu pix și hârtie, precum și un instrument pentru cadru sârmă (în funcție de nevoile și comoditatea dvs.), răspunsurile la celelalte întrebări sunt puțin mai complicate. Vestea bună este că vom răspunde la acestea și la alte întrebări pe care le puteți avea, în acest articol, în timp ce vorbim despre cum să creați wireframes.

Dar înainte de a ne scufunda, ce este exact un cadru fir?
Ce este un wireframe?
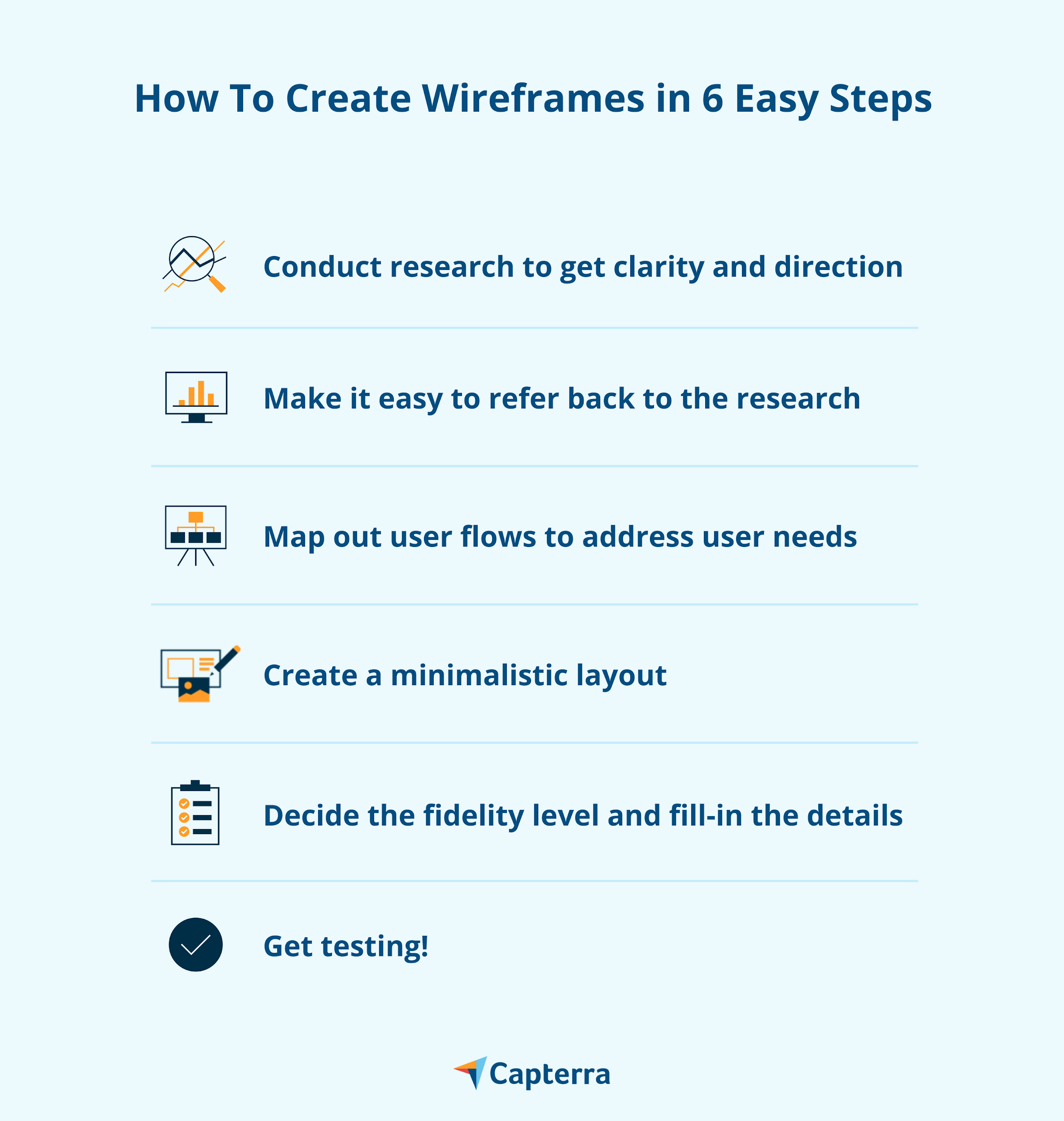
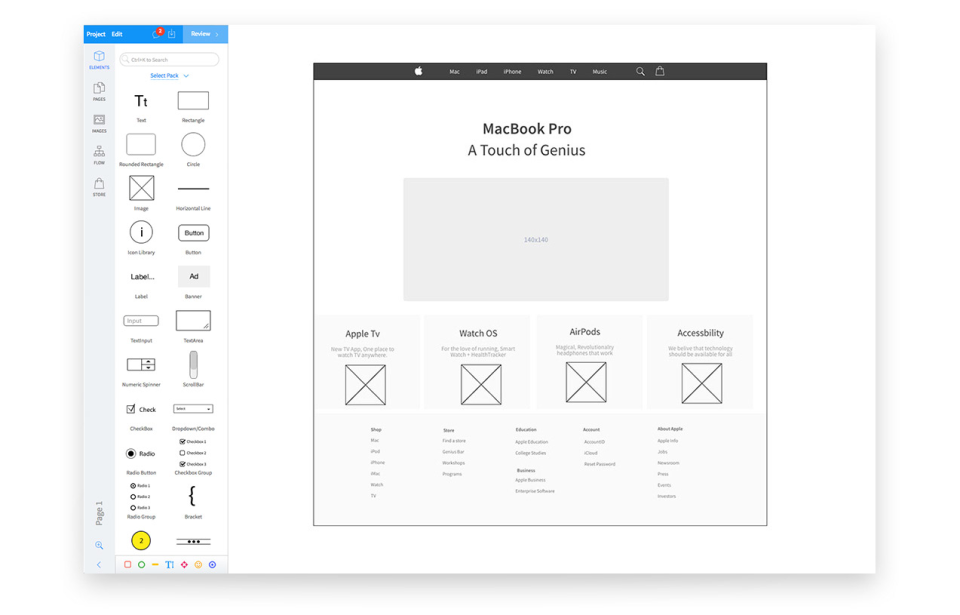
Un wireframe este o machetă sau o reprezentare a structurii largi sau a aspectului unei pagini web sau a unei aplicații. Acesta arată cum vor fi poziționate diferite componente, cum ar fi secțiuni, file, produse, informații și îndemnuri și cum va fi utilizat spațiul. Deoarece wireframe reprezintă aspectul inițial al unei pagini web, culorile, conținutul multimedia, fonturile și alte elemente stilistice sunt de obicei păstrate la minim.

Exemplu de wireframe proiectat în MockFlow WireframePro (Sursă)
Cu acest lucru acoperit, să ne uităm la pașii implicați în crearea unui cadru fir.
Efectuați cercetări pentru a obține claritate și direcție
Poate fi tentant să începeți imediat să vă expuneți ideile wireframe, dar înainte de a face asta, gândiți-vă la obiectivul mai mare: proiectarea unei interfețe de utilizator (UI) convingătoare. Și pentru a face asta, va trebui să evaluați cerințele proiectului dvs. de design și așteptările părților interesate și ale utilizatorilor finali.
Designul dvs. nu ar trebui doar să ajute compania să-și transmită mesajul sau produsele clienților, ci și mai important să le faciliteze clienților să navigheze pe pagină și să găsească ceea ce au nevoie fără multă muncă grea.
Iată cum poți trece la acest pas:
- Consultați părțile interesate pentru a înțelege nevoile cheie ale proiectului. Obținerea acestei clarități este fundamentală pentru designul wireframe.
- Cercetați despre utilizatorii finali, preferințele lor și comportamentele de cumpărare, astfel încât să puteți răspunde nevoilor acestora cu wireframe.
- Pe baza cercetării efectuate de utilizatorii finali, definiți cazuri de utilizare comune pentru a înțelege mai bine scenariile pentru care proiectați.
- Efectuați cercetări de piață și analize ale concurenței pentru a identifica tendințele de design și cele mai bune practici.
Faceți mai ușor să vă referiți la datele cercetării
Veți colecta o mulțime de date, inclusiv cazuri de utilizare, profiluri de cumpărător, date de cercetare de piață și cerințe de proiect, în timpul cercetării dvs. În diferite momente ale procesului de wireframing, va trebui să continuați să reveniți la această cercetare.
Prin urmare, înainte de a vă scufunda, asigurați-vă că documentați și organizați toate informațiile de cercetare, astfel încât să nu pierdeți prea mult timp și efort accesând-le. Acest lucru vă va asigura că munca grea pe care o depuneți în cercetarea dvs. se reflectă în wireframe și nu se irosește.
Iată câteva modalități rapide de a face acest lucru:
- Asigurați-vă că documentați toate informațiile cheie pe care le întâlniți.
- Aranjați cercetarea pe baza categoriilor macro și micro, folosind foldere și subdirectoare.
- Creați cheat sheets pentru a capta concepte cheie, cum ar fi cazurile de utilizare ale cumpărătorilor, comportamentele de cumpărare sau orice feedback interesant al utilizatorilor pe care ați putea să-l întâlniți în cercetarea dvs.
Mapează fluxurile utilizatorilor pentru a răspunde nevoilor utilizatorilor
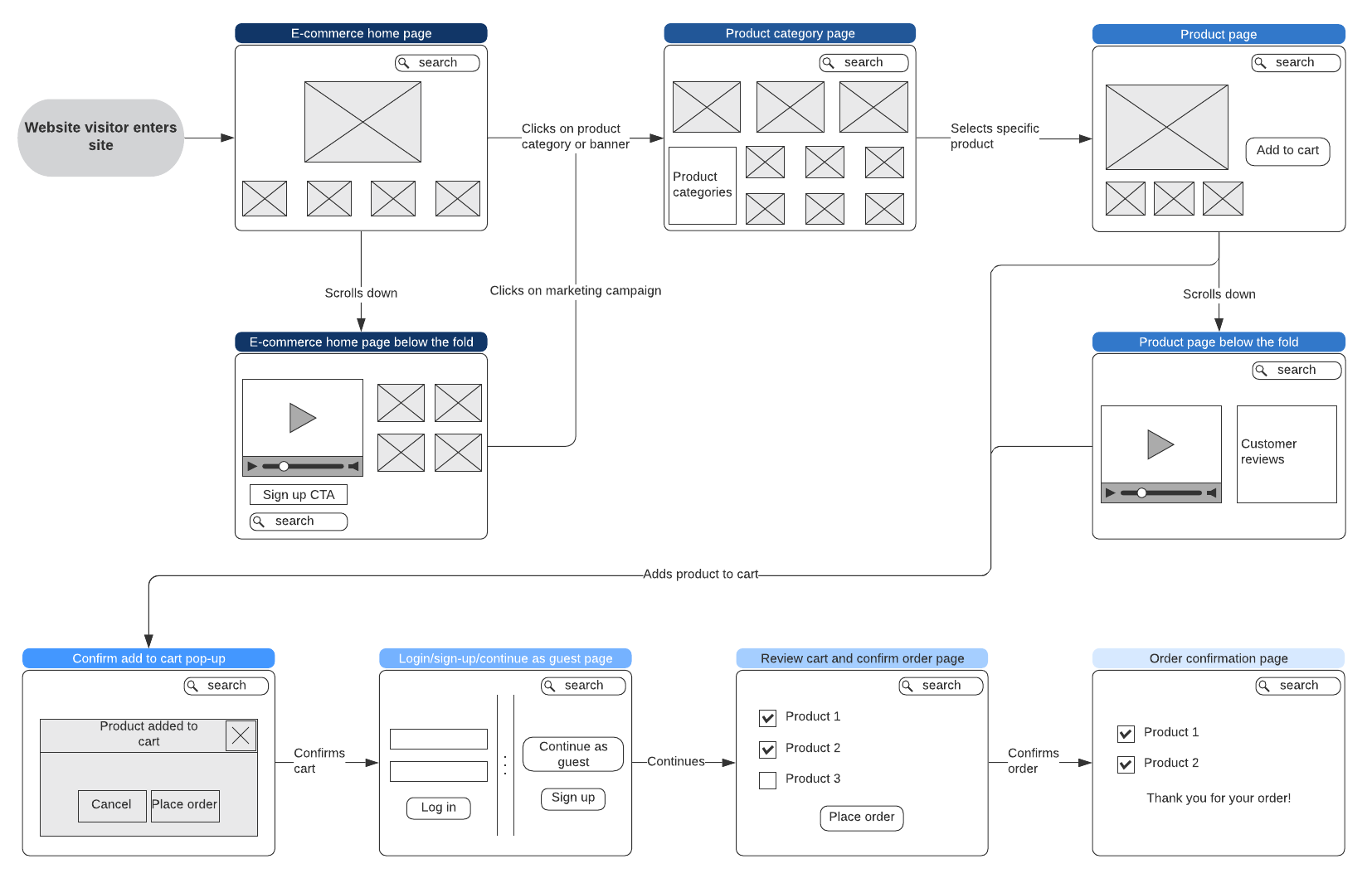
Fluxul de utilizatori se referă la calea sau călătoria unui utilizator în timpul unei sesiuni de site sau aplicație. Această călătorie include punctul în care au intrat în site-ul/aplicația dvs., toate punctele în care au interacționat cu site-ul/aplicația (cum ar fi paginile pe care le-au vizitat și butoanele pe care au făcut clic până la tranzacția finală) și unde au părăsit site-ul/aplicația .
Un exemplu simplu de flux de utilizator ar putea fi: un utilizator intră pe site-ul dvs. de comerț electronic după ce face clic pe un anunț despre, de exemplu, pantofi derby gri. După aterizarea pe site-ul dvs., persoana poate dori să filtreze pantofii după preț, mărime, marcă etc.; el/ea poate dori să mărească unul sau mai mulți pantofi, să verifice specificațiile acestora, să adauge unul dintre articole în coș și, eventual, să facă plata și să finalizeze tranzacția.
Acestea sunt tipurile de interacțiuni din cadrul site-ului/aplicației dvs. care, împreună, formează fluxul de utilizatori.

Exemplu de flux de utilizatori pentru un vizitator al site-ului de comerț electronic ( Sursa )
Această călătorie trebuie să fie mapată într-un flux de utilizatori, astfel încât să nu ratați elemente cruciale de design, cum ar fi coșul de cumpărături, filtrul de preț sau lista de verificare a specificațiilor. Lipsa unor astfel de elemente ar putea deruta vizitatorii site-ului/aplicației, solicitându-le să contacteze serviciul de asistență pentru clienți pentru a solicita ajutor chiar și pentru navigarea de bază.
Impactul imediat într-un astfel de caz ar fi clienții nemulțumiți sau frustrați, ceea ce ar însemna și reducerea conversiilor și creșterea abandonurilor.
Fluxurile de utilizatori sunt fundamentul wireframe-ului dvs., așa că asigurați-vă că alocați ceva timp pentru aceasta. Iată cum puteți face acest lucru corect:
- Utilizatorii de hărți au nevoie, întrebându-vă: Ce obiectiv încearcă să atingă vizitatorii site-ului/aplicației? Ce caracteristici caută? Ce întrebări inițiale ar putea avea? De ce informații ar putea avea nevoie pentru a naviga fără probleme?
- Creați o schiță a fluxului care să includă punctul de intrare al unui utilizator în site-ul web/aplicație și toți pașii pe care i-ar putea face până la tranzacția finală.
- Asigurați-vă că păstrați fluxul de utilizator logic și includeți toate nevoile posibile ale unui utilizator în timpul navigării.
Creați un aspect minimalist pentru wireframe
Acum trebuie să puneți pixul pe hârtie și să începeți să vă turnați ideile de aspect. În această etapă, va trebui să creați o structură de bază care să evidențieze ce elemente vor fi pe pagină, ce element UI va merge unde, ce file vor fi incluse, unde vor merge casetele de text și unde vor fi plasate elementele multimedia. .

Ideea este de a crea o structură de bază a paginii web într-un mod care să răspundă tuturor nevoilor utilizatorilor și ale afacerii.
De asemenea, pe măsură ce proiectați structura, rezistați tentației de a adăuga prea multe detalii - mai puțin este mai mult în această etapă. Uitați fonturile și culorile, concentrați-vă doar pe crearea unui design orientativ, nu pe lucrul final.
Iată câteva întrebări la care poți răspunde pentru a face acest pas corect:
- Cum pot organiza cel mai bine componentele UI pentru a sprijini obiectivul final al unui vizitator?
- Ce ar trebui să vadă utilizatorul de îndată ce ajunge pe pagină?
- Unde ar trebui să plasez mesajul principal al paginii?
- Ce informații ar trebui să fie afișate cel mai bine?
- De ce butoane va avea nevoie utilizatorul pentru a naviga prin site-ul web sau prin designul aplicației?
Odată ce structura de bază este gata, arătați-o colegilor sau managerului și primiți feedback inițial despre ea. Modificați aspectul în consecință, dacă este necesar, pentru a crește gradul de utilizare.
Decideți nivelul de fidelitate și completați detaliile
Acum că aveți suficientă claritate cu privire la direcția proiectului, fluxul utilizatorului, aspectul de bază al wireframe (numit și machetă) și orice îmbunătățiri necesare, puteți continua și începe să completați câteva detalii.
În acest moment, va trebui să decideți nivelul de fidelitate al wireframe-ului dvs., cu alte cuvinte, cantitatea de detalii prezentă în wireframe. Iată un instantaneu rapid al diferențelor cheie dintre cele trei niveluri utilizate în mod obișnuit.
| Fidelitate | Caracteristici | A fi folosit |
|---|---|---|
| Scăzut |
|
|
| Mediu |
|
|
| Înalt |
|
|
Odată ce v-ați hotărât asupra nivelului de fidelitate, iată cum puteți completa detaliile în wireframe:
- Adăugați detalii progresiv de sus în jos și de la stânga la dreapta.
- Adăugați detaliile de utilizare de bază, cum ar fi bara de navigare și bara de căutare în dreapta sau în stânga sus.
- Introduceți elemente care credeți că vor face comod pentru clienți să folosească pagina și vedeți unde le puteți plasa cel mai bine.
Fa testare!
Cu detaliile completate, wireframe-ul dvs. este gata să-și demonstreze puterea. Va trebui să testați wireframe-ul pentru a vedea cât de utilizabil este, adică dacă sunt prezente toate elementele de design de care ar putea avea nevoie un utilizator.
Testarea va ajuta, de asemenea, la identificarea oricăror elemente esențiale care ar putea lipsi sau a oricăror cerințe suplimentare care trebuie abordate. De exemplu, în loc de două câmpuri pe pagina de conectare (unul pentru numele de utilizator și celălalt pentru parolă), wireframe-ul dvs. are doar unul. Sau poate nu există nicio bară de navigare pe pagina de pornire când, în mod logic, ar trebui să existe una. Asemenea erori trebuie remediate înainte ca wireframe să intre mai departe în procesul de proiectare.
Puteți lua ajutorul colegilor în acest sens sau puteți determina utilizatorii reali să testeze produsul final. Dacă aveți nevoie de o analiză mai aprofundată a wireframe-ului, puteți lua în considerare și implicarea experților în domeniu.

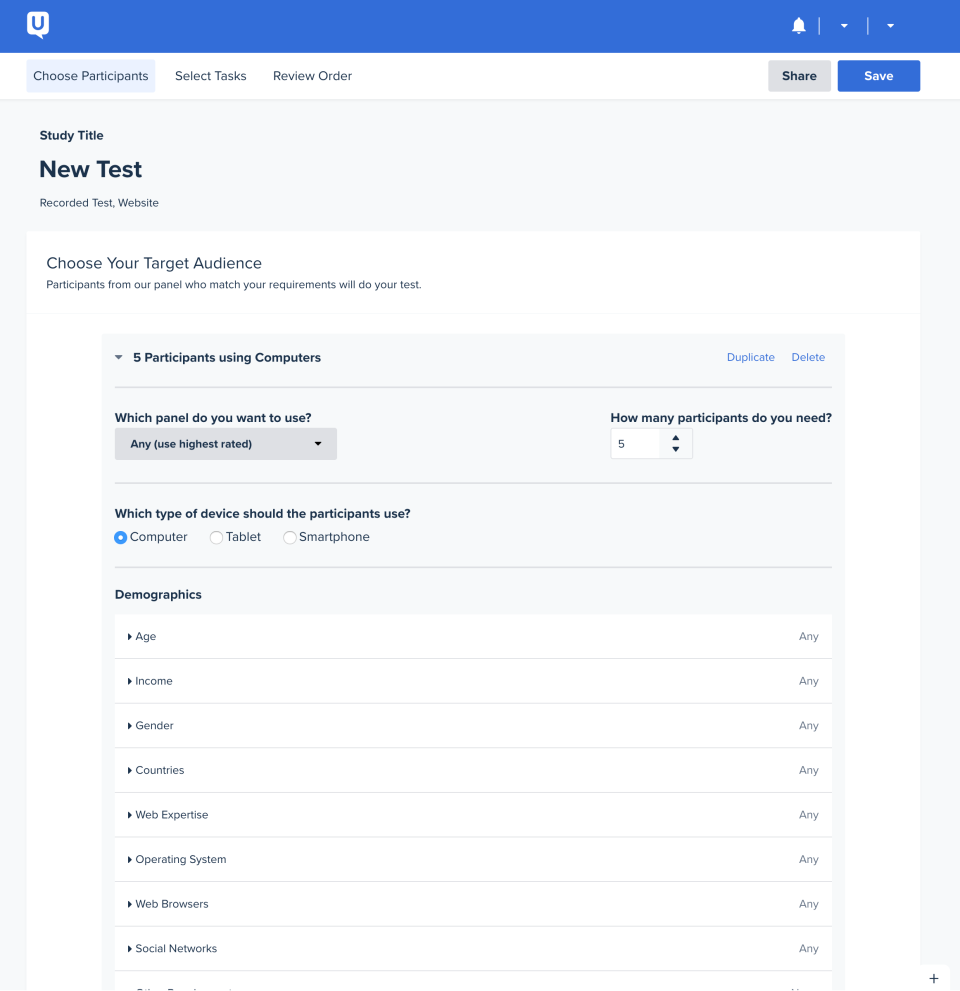
Definirea criteriilor pentru un nou test în UserTesting ( Sursa )
Iată cum vă puteți testa wireframe:
- Imprimați-vă wireframes pe hârtie sau creați wireframes digitale și prezentați-le recenzenților.
- Puneți recenzenților o serie de întrebări pentru a le evalua experiența și pentru a înregistra feedback. Unele instrumente de testare wireframe pot permite testarea wireframe mai interactivă și captarea automată a feedback-ului.
- Încercați testarea utilizatorilor — un serviciu care vă permite să postați un link al wireframe-ului pe care utilizatorii îl pot testa. Odată testați, aceștia pot distribui un videoclip al ecranului lor în timpul testării și feedback audio sau scris.
Odată ce ați terminat cu testarea și ați colectat feedback-ul, faceți îmbunătățirile pe care le considerați necesare.
Ești gata pentru un blitzkrieg cu wireframing? Nu atât de curând!
Înainte de a te lansa în acțiune, trebuie să iei în considerare ceva. Wireframing cu pix și hârtie este grozav, deoarece nu trebuie să faceți instalări de software, să plătiți pentru vreo unealtă, să porniți un computer sau nu contează dacă sunteți conectat la internet. Dar utilizarea unui instrument de wireframing are unele avantaje incontestabile față de schiță.
Un instrument de wireframing vă poate ajuta să reduceți drastic timpul necesar pentru a proiecta un wireframe. Puteți utiliza pur și simplu elemente de substituent trage-and-drop și șabloane wireframe gata de utilizat. De asemenea, un instrument facilitează colaborarea cu membrii echipei sau clienții și primirea feedback-ului în timp real. Mai mult, vă puteți integra cu aplicații precum Adobe Creative Cloud sau Jira pentru a crea wireframe de înaltă calitate.
Dacă aveți un buget limitat, puteți consulta această listă de instrumente de wireframing gratuite și open source.
