Cum să creați machete receptive în React Native
Publicat: 2019-10-10Dezvoltatorii de aplicații native depun întotdeauna mult efort pentru a crea aplicații frumoase cu o interfață de utilizare bogată și care sunt stabile pe fiecare dispozitiv acceptat. Pentru iOS, asta înseamnă doar câteva dispozitive. Pentru Android, ar putea fi peste o duzină.
Când dezvoltați o aplicație cu React Native, puteți adăuga aceste numere și apoi le puteți înmulți cu două, deoarece fiecare dispozitiv poate fi rotit. În acest scurt articol, voi încerca să vă arăt câteva instrumente și trucuri care vă pot ajuta să faceți față gamei uriașe de dispozitive fără a înnebuni!
1. În primul rând, FLEXBOX
Componentele pot controla aspectul cu un algoritm flexbox. Este creat pentru a păstra proporțiile și consistența aspectului pe diferite dimensiuni de ecran.
Flexbox funcționează foarte asemănător cu CSS pe Web, cu doar câteva excepții, care sunt foarte ușor de învățat. Când flex prop este un număr pozitiv, atunci componentele devin flexibile și se vor ajusta la ecran, respectiv la valoarea sa flex. Aceasta înseamnă că flex echivalează cu flexGrow: [număr], flexShrink: 1, flexBasis: 0.
Când flex: 0 — este dimensionat corespunzător înălțimii și lățimii și este inflexibil.
Dacă flex este un număr negativ, folosește și înălțimea și lățimea, dar dacă nu există suficient spațiu, se va micșora la minHeight și minWidth.
Există puține proprietăți principale oferite de flexbox, așa că hai să trecem peste ele!
Flex descrie modul în care elementele împart spațiul între ele. După cum am menționat mai sus, este limitat la numere simple.
Dacă toate elementele au flex: 1 vor avea aceeași lățime.
În alte cazuri, ei vor împărți suma flexului între ei
Direcția flexibilă - putem alege un rând sau o coloană (puteți seta și inversul) pentru a vă seta axa principală de-a lungul căreia va fi plasat conținutul. În mod implicit, flexDirection este setat la o coloană în loc de un rând - ceea ce este cauzat de natura ecranului de pe dispozitivele mobile.
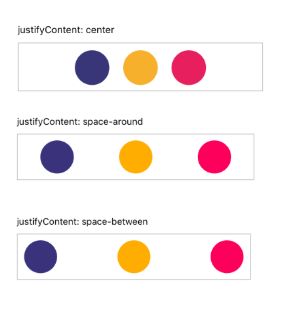
justifyContent — această propă vă ajută să poziționați conținutul în interiorul unui container de-a lungul axei principale. Puteți verifica câteva destinații de plasare posibile mai jos:

Aliniați elementele — funcționează la fel ca justifyContent, dar aliniați articolele pe axa perpendiculară pe axa principală.
Flex prop face o treabă foarte bună de a păstra proporțiile între elemente. Indiferent de dimensiunea ecranului. FlexDirection și justifyContent mențin comportamentul aspectului consistent.
Există mult mai multe elemente de recuzită flexbox. Am atins doar câteva pentru a arăta cum pot fi de ajutor.
2. Raportul de aspect
O altă recuzită grozavă este raportul de aspect (este disponibil numai în React Native), care ajută la menținerea sub control a proporțiilor elementelor tale. Dacă cunoști doar o dimensiune a elementului tău (lățimea sau înălțimea), aceasta păstrează a doua dimensiune în raport cu cea pe care o cunoști deja.
3. Dimensiunile ecranului
Este grozav când design-urile tale sunt aceleași pentru ambele platforme și toate tipurile de dispozitive (mobile, tablete, iPad-uri). Cu toate acestea, uneori trebuie să ne confruntăm cu diferite aspecte pentru anumite dimensiuni de ecran sau tipuri de dispozitive.
În mod implicit, React Native nu oferă proprietăți care să răspundă clar ce dispozitiv sau ce dimensiune are ecranul. Dar există un remediu pentru asta.
Pentru a afla care sunt dimensiunile ecranului, putem folosi Dimensions API.
import { Dimensions } from 'react-native'; const {width, height} = Dimensions.get('window');De la React Native 0.61, puteți folosi și un cârlig.
const {width, height} = useWindowDimensions();Odată ce obținem lățimea din dimensiunile de ecran acceptate, puteți alege puncte de întrerupere din care se poate schimba aspectul. Puteți oferi diferite stiluri pentru a componente sau a ascunde unele părți ale ecranului. Acesta este un comportament similar cu interogările media utilizate în CSS.
import { Text, View, Dimensions } from 'react-native'; class App extends PureComponent { constructor(props) { super(props); this.state = { width: Dimensions.get('window').width }; } render() { return ( <View> {this.state.width < 320 ? <Text>width of the past</Text> : <Text>how big is big enough?</Text>} </View> ); } }4. Detectați platforma
În afară de dimensiunea ecranului, puteți modifica și aspectul în funcție de aplicația de platformă lansată. Pentru a realiza acest lucru putem folosi modulul Platformă.

Există multe cazuri în care poate fi folosit:
În funcția de randare componente:
<View> {Platform.OS === 'ios' ? <Text>Hi Apple!</Text> : <Text>Hi Android!</Text>} </View>În stiluri:
cube: { width: Platform.OS === 'ios' ? 200 : 300, aspectRatio: 1 }Modulul Platformă oferă o metodă de selectare care poate accepta orice tip de argumente. Cu această flexibilitate putem obține același efect ca mai sus, dar un cod mai curat:
const Logo = Platform.select({ ios: () => require('Apple'), android: () => require('Android'), })(); <Logo />;În stiluri:
import {Platform, StyleSheet} from 'react-native'; const styles = StyleSheet.create({ container: { flex: 1, ...Platform.select({ ios: { backgroundColor: 'red', }, android: { backgroundColor: 'blue', }, }), }, });5. Rotirea dispozitivului
Multe aplicații pot funcționa în modul portret și peisaj. Dacă acesta este cazul aplicației dvs., trebuie să vă asigurați că aspectul nu se întrerupe atunci când schimbați orientarea. După cum vă puteți aștepta, uneori aspectul se poate schimba drastic atunci când răsturnați dispozitivul. Componentele dvs. pot avea nevoie de stiluri diferite, în funcție de orientare. Din păcate, în mod implicit, rotirea dispozitivului nu declanșează o redare. De aceea trebuie manevrat manual. Avem deja cunoștințele necesare pentru a ne construi propriile noastre și este destul de ușor!
class RotateComponent extends PureComponent { constructor(props) { super(props); this.state = { orientation: '' }; } getOrientation = () => { if (Dimensions.get('window').width < Dimensions.get('window').height) { this.setState({ orientation: 'portrait' }); } else { this.setState({ orientation: 'landscape' }); } }; componentDidMount() { Dimensions.addEventListener('change', this.getOrientation); } render() { return ( <Text>{this.state.orientation}</Text> ); } }Dacă trebuie să sprijiniți schimbarea orientării în aplicație, este o idee bună să utilizați HOC pentru a injecta orientarea.
const HOC = WrappedComponent => clasa extinde PureComponent { constructor(props) { super(props); aceasta.stare = { orientare: ” }; } componentDidMount() { Dimensions.addEventListener('change', this.getOrientation); } getOrientation = () => { if (Dimensions.get('window').width ; } };Asta e tot! De asemenea, puteți transmite getOrientation la prop onLayout expusă de componenta View. Se declanșează la fiecare modificare a aspectului, așa că trebuie folosit cu atenție. Decizia este a ta!
Ești curios despre React Native?
Află mai multeDacă doriți să profitați de orientarea în stilurile dvs., amintiți-vă că ar trebui să fie stiluri inline. Știm deja cum să declanșăm o redare a aspectului atunci când dispozitivul este rotit, dar stilurile sunt încărcate o singură dată. De aceea, stilurile care afectează aspectul la rotație ar trebui plasate în linie.
După cum v-ați putea aștepta, o comunitate uriașă React Native oferă deja pachete care rezolvă multe dintre problemele menționate aici. Îl puteți verifica aici sau aici pentru a numi doar câteva.
