Cum se creează pop-up-uri modale? / Bootstrap și jQuery și CSS
Publicat: 2022-05-22Ferestrele pop-up modale sunt adesea folosite pe web pentru a iniția înscrieri la buletine informative, pentru a demonstra notificări/alerte și pentru a controla formularele de înregistrare și autentificare.
Puteți utiliza diferite moduri de a crea ferestrele pop-up modale utilizând HTML , CSS și JavaScript . Prin urmare, acum veți învăța în mod specific pas cu pas despre Bootstrap Modal Popup , jQuery Modal Popup și CSS Modal Popup .
Apoi, în sfârșit, vă voi oferi o modalitate foarte simplă și acționabilă de a crea și implementa ferestre pop-up. Cu toate acestea, mai întâi ar trebui să aflați de ce sunt folosite ferestrele pop-up modale și de ce sunt atât de importante .
Ce este Modal Popup?
Un pop-up modal sau o casetă de dialog ajută la afișarea ultimei pagini web actualizate. Avantajul unui pop-up modal este afișarea informațiilor adăugate și nu încărcarea din nou a paginii. Este important pentru o experiență mai bună a utilizatorului, deoarece oferă utilizatorilor posibilitatea de a vizualiza informații relevante în caseta pop-up de pe o pagină web similară.
Modalurile rămân tăcute până când sunt declanșate și sunt, în general, folosite pentru a se concentra asupra utilizatorului la un singur apel pentru a fi activ sau pentru a sublinia informații precum formularele de înscriere și alertele.
Există multe locuri în care sunt implicate Modal Popups:
Formulare de solicitare/contact
Formulare de generare de clienți potențiali/înscriere
Formulare de autentificare/înregistrare
Formulare de căutare
Alerte/notificări
Ajutor/sfaturi
Afișarea imaginilor și videoclipurilor pe tot ecranul
Puteți crea ferestre pop-up în jurul obiectivelor dvs. De exemplu, Alpma permite utilizatorilor să se autentifice oriunde pe site.

Deși ferestrele pop-up au o reputație proastă în ceea ce privește utilizarea lor, atunci când le utilizați corect, puteți beneficia de ele pentru a:
- crește gradul de utilizare al site-ului tău.
- reduceti timpii de incarcare.
- clarificați toate modelele.
După ce am aflat de ce ferestrele pop-up modale sunt atât de importante, acum putem învăța cum să le creăm.
Popup Modal Bootstrap
După cum ați citit mai sus, ferestrele pop-up modale îi ajută pe utilizatori, astfel încât aceștia să poată lua măsuri înainte de a se muta în altă parte. Uneori poate fi folosit pentru a alerta utilizatorii sau pentru a prelua informații.
Pluginul modal Bootstrap vă ajută să creați ferestre de tip pop-up sau casete de dialog foarte utile și funcționale. Puteți verifica exemplul de mai jos pentru a înțelege cum vă puteți crea propriul pop-up modal cu un antet, un subsol și un corp de mesaj.
<pre class="tCont active hljs javascript"><div id=<span class="hljs-string">"myModal"</span> <span class="hljs-class"><span class="hljs-keyword">class</span></span>=<span class="hljs-string">"modal fade"</span>> <span class="xml"><span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"modal-dialog"</span>></span> <span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"modal-content"</span>></span> <span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"modal-header"</span>></span> <span class="hljs-tag"><<span class="hljs-name">button</span> <span class="hljs-attr">type</span>=<span class="hljs-string">"button"</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"close"</span> <span class="hljs-attr">data-dismiss</span>=<span class="hljs-string">"modal"</span> <span class="hljs-attr">aria-hidden</span>=<span class="hljs-string">"true"</span>></span>×<span class="hljs-tag"></<span class="hljs-name">button</span>></span> <span class="hljs-tag"><<span class="hljs-name">h4</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"modal-title"</span>></span>Confirmation<span class="hljs-tag"></<span class="hljs-name">h4</span>></span> <span class="hljs-tag"></<span class="hljs-name">div</span>></span> <span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"modal-body"</span>></span> <span class="hljs-tag"><<span class="hljs-name">p</span>></span>Do you want to save changes you made to document before closing?<span class="hljs-tag"></<span class="hljs-name">p</span>></span> <span class="hljs-tag"><<span class="hljs-name">p</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"text-warning"</span>></span><span class="hljs-tag"><<span class="hljs-name">small</span>></span>If you don't save, your changes will be lost.<span class="hljs-tag"></<span class="hljs-name">small</span>></span><span class="hljs-tag"></<span class="hljs-name">p</span>></span> <span class="hljs-tag"></<span class="hljs-name">div</span>></span> <span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"modal-footer"</span>></span> <span class="hljs-tag"><<span class="hljs-name">button</span> <span class="hljs-attr">type</span>=<span class="hljs-string">"button"</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"btn btn-default"</span> <span class="hljs-attr">data-dismiss</span>=<span class="hljs-string">"modal"</span>></span>Close<span class="hljs-tag"></<span class="hljs-name">button</span>></span> <span class="hljs-tag"><<span class="hljs-name">button</span> <span class="hljs-attr">type</span>=<span class="hljs-string">"button"</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"btn btn-primary"</span>></span>Save changes<span class="hljs-tag"></<span class="hljs-name">button</span>></span> <span class="hljs-tag"></<span class="hljs-name">div</span>></span> <span class="hljs-tag"></<span class="hljs-name">div</span>></span> <span class="hljs-tag"></<span class="hljs-name">div</span>></span></span> <<span class="hljs-regexp">/div></span>Când „modelul obiectului document” este încărcat prin JavaScript, fereastra se va deschide automat.


Popup modal jQuery
Casetele de dialog modale jQuery sunt o modalitate excelentă de a demonstra rapid informațiile. Dacă vă pregătiți corect în timp ce creați casete de dialog jQuery modale, vă puteți alerta utilizatorii sau puteți afișa erori cu site-urile interesante. (Din cauza modalului contemporan!)
Să ne uităm la exemplul jQuery!
<script ></script> <script> $(document).ready(function(){ $("button").click(function(){ $("#test").hide(); }); }); </script> <h2>This is a heading</h2> <p>This is a paragraph.</p> <p>This is another paragraph.</p> <button>Click me</button>După aceasta, puteți vedea următoarele:

Popup modal CSS
CSS este un limbaj care descrie modul în care elementele HTML vor fi afișate pe ecran. Prin urmare, ne uităm mai întâi la HTML, apoi examinăm CSS.
<div class="container"> <div class="interior"> <a class="btn" href="#open-modal"><i class="fas fa-external-link-alt"></i> Basic CSS-Only Modal</a> </div> </div> <div class="modal-window"> <div> <a href="#" title="Close" class="modal-close">Close</a> <h1>Hello!</h1> <div>A CSS-only modal based on the :target pseudo-class. Hope you find it helpful.</div> </div> </div>Apoi, adăugați CSS!
.modal-window { position: fixed; background-color: rgba(255, 255, 255, 0.25); top: 0; right: 0; bottom: 0; left: 0; z-index: 999; opacity: 0; pointer-events: none; -webkit-transition: all 0.3s; -moz-transition: all 0.3s; transition: all 0.3s; &:target { opacity: 1; pointer-events: auto; } &>div { width: 400px; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); padding: 2em; background: #ffffff; color: #333333; } header { font-weight: bold; } h1 { font-size: 150%; margin: 0 0 15px; color: #333333; } } .modal-close { color: #aaa; line-height: 50px; font-size: 80%; position: absolute; right: 0; text-align: center; top: 0; width: 70px; text-decoration: none; &:hover { color: #000; } } /* Demo Styles */ html, body { height: 100%; } body { font: 600 18px/1.5 -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen-Sans, Ubuntu, Cantarell, "Helvetica Neue", sans-serif; background-color: #f69d75; color: #555555 } a { color: inherit; } .container { display: grid; justify-content: center; align-items: center; height: 100vh; } .btn { background-color: #fff; padding: 1em 1.5em; border-radius: 3px; text-decoration: none; i { padding-right: 0.3em; } }Arata cam asa:

Ce vă recomandăm? Popupsmart: Un serviciu simplu de creare de popup
Fără îndoială, vă puteți crea ferestrele pop-up modale pentru orice scop și oriunde se aplică pe pagina dvs. web. Cu toate acestea, există o modalitate mai funcțională și mai simplă de a crea ferestre pop-up modale. Popupbuilder inteligent, Popupsmart face totul în numele tău. Pentru primul pas, ar trebui să determinați de ce aveți nevoie de o fereastră pop-up. Poate fi pentru a crește conversia vânzărilor, a crește o listă de e-mailuri sau a crește numărul de apeluri telefonice. După aceea, alegându-ți obiectivele, poți trece la următorii pași:
Designul lui Popupsmart
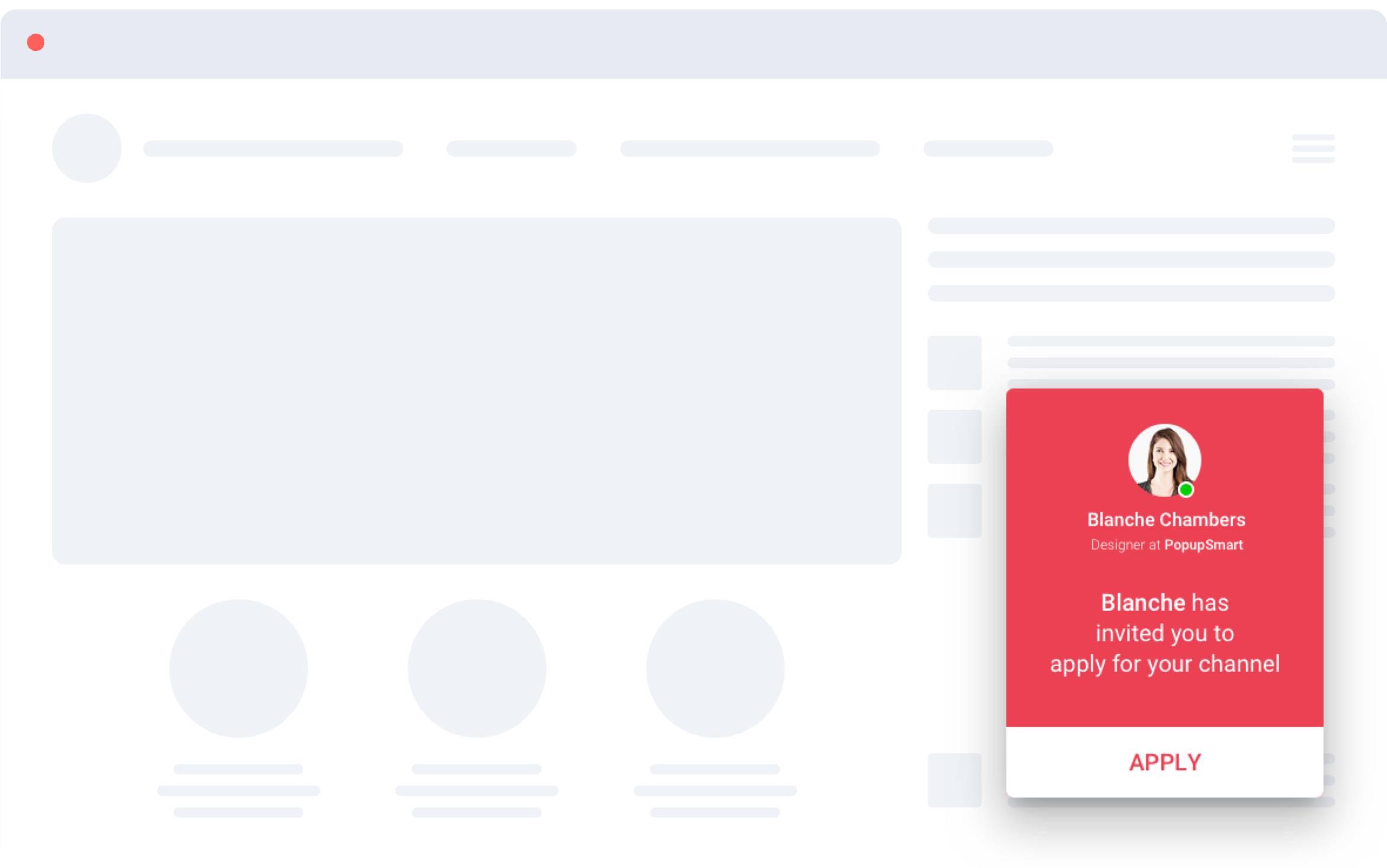
Există multe șabloane gata din care puteți alege. Dacă doriți să vă îndrumați publicul cu un „Anunț pop-up”, puteți selecta aceasta:

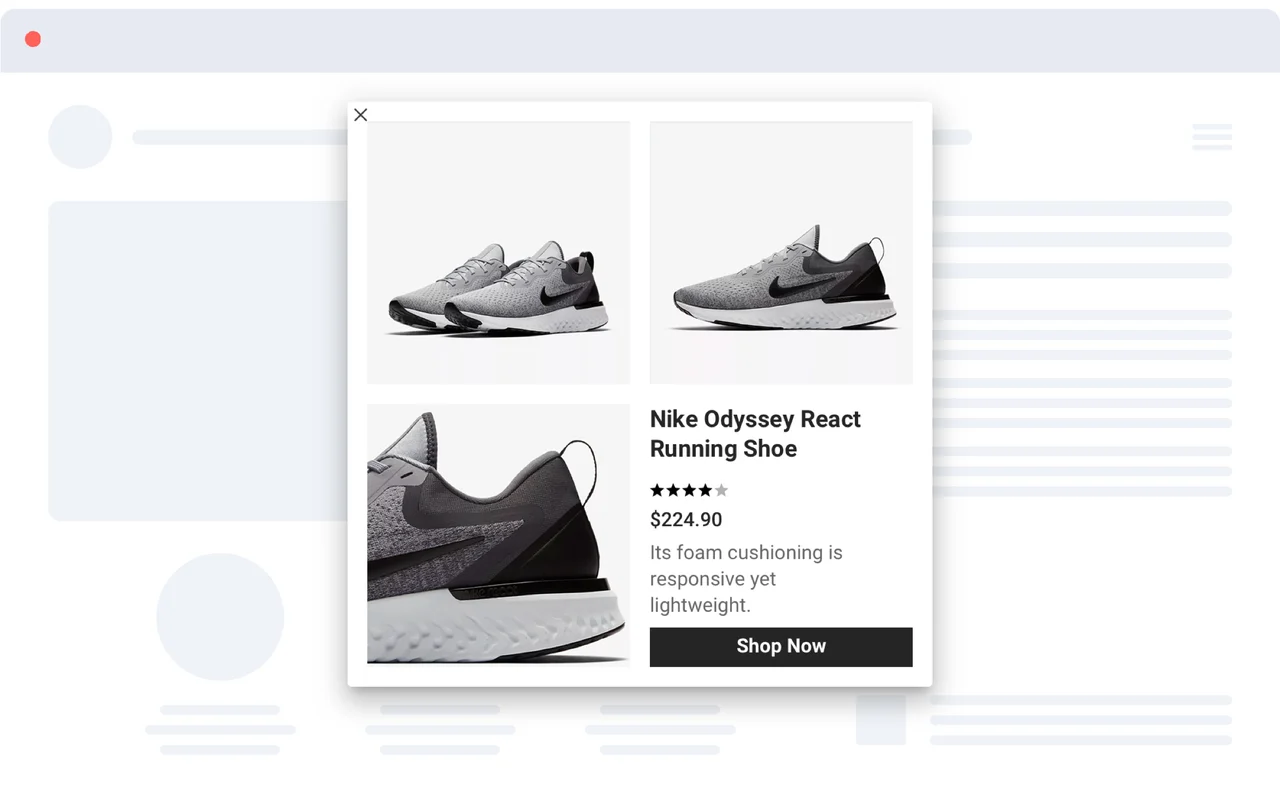
Sau, dacă doriți să creșteți conversia vânzărilor cu un „Pop-up de promovare a produselor”, pop-up-ul dvs. poate fi conceput astfel:

Ecranul lui Popupsmart
Vă puteți personaliza mesajul pe scurt în funcție de comportamentul vizitatorului pentru a crește rata de conversie, implicare și vânzări. De asemenea, Popupsmart permite utilizatorilor săi să instaleze ferestre pop-up în 1 minut, care sunt compatibile cu toate platformele de site-uri web.

Sistemul de integrare Popupsmart
După ce ați selectat obiectivul dvs. de afaceri și șabloanele pop-up compatibile, le personalizați și le publicați cu sistemul ușor de utilizat al Popupsmart fără nicio problemă tehnică.

Pentru a crea ferestre pop-up Wix și Squarespace, puteți utiliza Popupsmart, deoarece se integrează cu acești constructori de site-uri web.
Sper că acest articol vă va ghida cum să creați cu ușurință ferestre pop-up. Puteți încerca să le creați cu HTML, CSS sau JavaScript . Cu toate acestea, pentru a nu pierde timpul, pentru a pregăti cele mai atrăgătoare ferestre pop-up și, cel mai important, pentru a vă verifica conversiile, ar trebui să alegeți Popupsmart!
Pentru a examina în detaliu design-urile Popupsmart, ar trebui să verificați acest lucru:
Șabloane de design pop-up
Mai mult, știți cum să creați ferestre pop-up în Wordpress fără plugin? Accesați articolul aferent pentru a afla acum!
Postări de blog conexe
Creșteți-vă interacțiunile postărilor de blog cu o fereastră pop-up simplă
Crește-ți vizionările YouTube fără a-ți deranja vizitatorii site-ului
Cum să creați pop-up CSS Modal Tailwind pentru site-ul dvs. web
Multumesc pentru timpul acordat!
