Cum să construiți o extensie Chrome
Publicat: 2022-02-24Deși în zilele noastre pare să existe o extensie pentru orice, nu este imposibil ca cineva să se chinuie să găsească o extensie de browser pentru un anumit scop sau nevoie. Cât de complicat este să construiești unul? Mai jos veți găsi un ghid pas cu pas despre cum să creați o extensie Chrome:
Pasul 1: Cerințe
Două note înainte de a începe:
- Deși acest lucru poate părea evident pentru majoritatea, este important să vă construiți extensia în Google Chrome însuși.
- Testați-vă munca pe măsură ce treceți prin acest proces. Este mai ușor să remediați greșelile de codare pe măsură ce mergeți decât să vă întoarceți după ce ați terminat.
Înainte de a începe, va trebui să decideți funcția extensiei. Ce scop va servi? Concentrați-vă pe interesele și problemele publicului dvs., astfel încât să puteți defini clar ce fel de soluție puteți oferi.
Odată ce ați acoperit acest lucru, verificați designul. Fiecare extensie încărcată în magazinul Google Chrome necesită o pictogramă. Îl puteți crea singur sau puteți externaliza designul. Odată ce aveți pictograma, puteți începe să vă construiți extensia.
Pasul 2: Blocuri de construcție
Ca orice program, extensia va consta din mai multe fișiere. Deci, primul lucru pe care trebuie să-l faceți este să creați un director care va găzdui toate fișierele de extensie.
Un director este o locație pentru stocarea fișierelor pe computer. Orice sistem de operare cu o structură de fișiere ierarhică, cum ar fi MS-DOS, OS/2 sau Linux, are un director de fișiere.
De ce ai nevoie de un director? Deci, când Chrome vă încarcă extensia, puteți extrage fișierele din folderul corect.
fișier manifest.json
Apoi, trebuie să creați fișierul manifest al extensiei.
Un manifest este un fișier care informează sistemul de operare cum să pornească un program . Setările dintr-un fișier manifest sunt întotdeauna specificate folosind limbajul XML. Manifestele sunt adesea folosite pentru a include setări precum privilegii, pentru a informa sistemul de operare ce versiune a unui DLL va folosi programul.
În cazul extensiei dvs., fișierul manifest îi va oferi Chrome instrucțiuni pentru a încărca extensia.
Crearea fișierului manifest
În Chrome, creați un fișier numit manifest.json și adăugați-l în directorul dvs. Adăugați codul de care aveți nevoie în fișierul manifest. Apoi adăugați următorul cod:
{
„nume”: „Exemplu de început”,
„descriere”: „Construiți o extensie!”,
„versiunea”: „1.0”,
„manifest_version”: 3
}
Permisiunile extensiei depind de funcția de extensie. Puteți găsi o listă cu toate permisiunile și semnificația acestora în documentele cu extensia Chrome.
Pagină pop-up
Dacă site-ul dvs. are nevoie de un pop-up, ar trebui să îl adăugați la cod.
- Atribuiți numele fișierului cu
browser_actionîn fișierul manifest. - Creați pagina pop-up cu HTML sau CSS. Puteți adăuga imagini cu SVG.
- Folosiți JavaScript pentru a adăuga funcționalitate ferestrei pop-up. Desemnați fișierul JavaScript și legați-l în fișierul pop-up. De exemplu:
- Puteți crea funcționalități și aveți acces la DOM pop-up. Iată un exemplu despre cum să o faci.
document.addEventListener(„DOMContentLoaded”, () => {
var button = document.getElementById(„trimite”)
button.addEventListener(„click”, (e) => {
console.log(e)
})
})
Script de conținut
Secțiunea content_script definește unde ar trebui să funcționeze extensia. Dacă doriți ca extensia să funcționeze pe toate site-urile, ar trebui să scrieți:
„scripturi_conținut”: [
{
„potriviri”: [„<all_urls>”],
„css”: [„background.css”],
„js”: [„background.js”]
}
],
Dacă doriți ca extensia să funcționeze pe un singur site, cum ar fi Facebook, de exemplu, ar trebui să adăugați [“https://facebook.com/*”]
Pagina de evenimente
Un eveniment este un obiect care vă permite să fiți notificat cu ceva interesant. De exemplu, puteți utiliza evenimentul chrome.alarms.onAlarm pentru a fi anunțat atunci când apare o alarmă.
chrome.alarms.onAlarm.addListener(funcție(alarma) {
appendToLog('alarms.onAlarm –'
+ ' nume: ' + alarm.name
+ ' scheduledTime: ' + alarm.scheduledTime);
});
Puteți afla mai multe despre paginile de evenimente în documentele Chrome
Content.js
Scripturile de conținut sunt fișiere JavaScript care fac parte din extensiile browserului. Scripturile de conținut au mai multe privilegii decât JavaScript obișnuit.
Pasul 3: Deschideți un fișier HTML pop-up din fereastra de extensie Chrome
Dacă plasați un buton în extensia nativă Chrome, atunci, atunci când faceți clic pe acest buton, puteți crea un alt pop-up HTML în conținut diferit. Iată un exemplu pe StackOverflow:
Manifest.json:
{
„name”: „Cheat Sheets”,
„descriere”: „extensie cheatsheet”,
„versiunea”: „1.0”,
„manifest_version”: 3,
"fundal": {
„service_worker”: „background.js”
},
„permisiuni”: [„stocare”, „activeTab”, „scriptare”, „file”],
"acțiune": {
„default_popup”: „popup.html”,
„default_icon”: {
„16”: „/images/get_started16.png”,
„32”: „/images/get_started32.png”,
„48”: „/images/get_started48.png”,
„128”: „/images/get_started128.png”
}
},
„icoane”: {
„16”: „/images/get_started16.png”,
„32”: „/images/get_started32.png”,
„48”: „/images/get_started48.png”,
„128”: „/images/get_started128.png”
}
}
Popup.html:
<!DOCTYPE html>
<html>
<cap>
<link rel="stylesheet” href="style.css”>
</cap>
<corp>
<button id="git_Sheet”>foaia git</button>
<script src="popup.js”></script>
</corp>
</html>
Și fișierul popup.js:
let gitSheet = document.getElementById(“git_Sheet”); gitSheet.addEventListener(„click”, async () => { let
= așteaptă chrome.tabs.query({ activ: adevărat, curentWindow: adevărat }); chrome.scripting.executeScript({ target: { tabId: tab.id }, function: ShowGitSheet, }); }); funcția ShowGitSheet() { chrome.browserAction.openPopup({ popup: „git_popup.html” }); }
Sfat: utilizați chrome.windows.create({url: '…', type: 'popup'}) în loc de chrome.browserAction.openPopup dacă doriți ca un alt browser decât Firefox să ruleze extensia dvs.
Pasul 4: Verificați erorile după instalarea extensiei în Chrome
După ce terminați etapa de construire, este timpul să testați extensia pentru a vă asigura că Chrome o va rula. Pentru a încărca extensia și a începe depanarea, urmați acești pași:
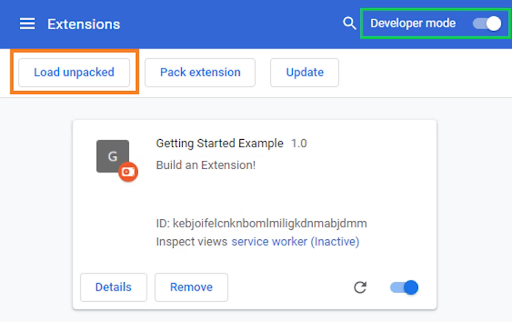
- Deschideți chrome://extensions în browserul dvs. Google Chrome.
- Setați modul dezvoltator bifând caseta Dezvoltator din colțul din dreapta sus.
- Faceți clic pe „Încărcați extensia dezambalată” și veți vedea fișierul cu o opțiune de selectare.
- Dacă extensia dvs. este validă, ar trebui să se încarce imediat când o selectați.
- Dacă este invalid, veți vedea un mesaj de eroare.

La scrierea codului, cele mai frecvente greșeli sunt erorile de sintaxă. Deci, primul lucru este să verificați din nou dacă toate virgulele și parantezele sunt în locul potrivit și în formatul potrivit.
Apoi, asigurați-vă că bifați caseta „activat” pentru a putea vedea că rulează.
Pasul 5: Adăugați logica în acțiune.
O regulă generală bună este să plasați apelurile API în scriptul de fundal și manipularea DOM în scriptul de conținut. Să vedem un exemplu de adăugare a unui script de fundal:
- Creați fișierul numit background.js în directorul de extensii
- Înregistrați scriptul de fundal în manifest
{
„nume”: „Exemplu de început”,
„descriere”: „Construiți o extensie!”,
„versiunea”: „1.0”,
„manifest_version”: 3,
"fundal": {
„service_worker”: „background.js”
}
}
Chrome poate scana fișierul pentru instrucțiuni suplimentare atunci când reîncărcați extensia, cum ar fi evenimente.
- Adăugați scriptul. Acesta va fi diferit în funcție de scopul extensiei dvs.
Pentru a ajuta extensia să obțină informații atunci când este instalată, ar trebui să includeți un eveniment de ascultare pentru runtime.onInstalled în scriptul de fundal. Apoi, ascultătorul onInstalled creează o valoare folosind API-ul de stocare, astfel încât componentele extensiei să poată accesa valoarea și o pot actualiza.
// background.js
let color = '#3aa757';
chrome.runtime.onInstalled.addListener(() => {
chrome.storage.sync.set({ culoare });
console.log('Culoarea implicită de fundal setată la %cgreen', `culoare: ${color}`);
});
Aflați mai multe despre următorii pași pe site-ul pentru dezvoltatori Google Chrome. Aceasta include cum să vă creați interfața cu utilizatorul și pictograma și stabilirea unor straturi logice pentru a îmbunătăți interacțiunea cu utilizatorul.
Ca de obicei, pentru a începe să vă proiectați interfața, trebuie să înregistrați o acțiune de browser în fișierul manifest. De exemplu, dacă utilizați o fereastră pop-up, codul ar putea arăta astfel:
<!DOCTYPE html>
<html>
<cap>
<link rel="stylesheet” href="button.css”>
</cap>
<corp>
<button id="changeColor”></button>
</corp>
</html>
Care sunt cerințele unei pictograme? Pentru imagini, 16×16 și 32×32 pixeli. Toate pictogramele ar trebui să fie pătrate.
Nu uitați să adăugați scripturile dvs. logice, astfel încât extensia dvs. să știe ce să facă. De exemplu, îl puteți adăuga la sfârșitul scriptului popup.js.
// Când se face clic pe butonul, injectați setPageBackgroundColor în pagina curentă
changeColor.addEventListener(„clic”, asincron () => {
lăsa
= așteaptă chrome.tabs.query({ activ: adevărat, curentWindow: adevărat });chrome.scripting.executeScript({
target: { tabId: tab.id },
funcția: setPageBackgroundColor,
});
});
// Corpul acestei funcții va fi executat ca un script de conținut în interiorul
// pagina curenta
funcția setPageBackgroundColor() {
chrome.storage.sync.get(„culoare”, ({ culoare }) => {
document.body.style.backgroundColor = culoare;
});
}
funcția setPageBackgroundColor() {
chrome.storage.sync.get(„culoare”, ({ culoare }) => {
document.body.style.backgroundColor = culoare;
});
Pasul 6: Încercați extensia dvs
Următorul pas este, în mod logic, testarea continuă a extensiei, astfel încât să vă puteți asigura că totul funcționează așa cum ar trebui. Dacă externalizați testarea, profitați de ocazie pentru a verifica cât de intuitivă este interfața. Conform rezultatelor testului, ajustați scripturile, apoi testați din nou.
Pasul 7: trimiteți extensia la Magazinul web Chrome
După ce sunteți mulțumit de extensia dvs., vă puteți adresa magazinului web Chrome și o puteți trimite.
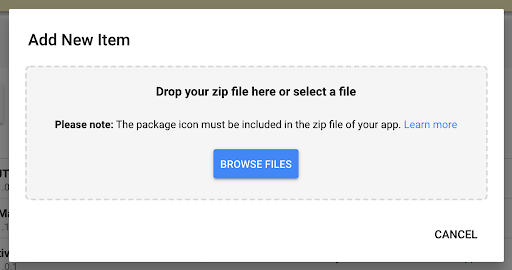
În magazinul pentru dezvoltatori Chrome, dați clic pe Element nou , apoi plasați fișierul de proiect în instrumentul de încărcare.

Chrome va pune câteva întrebări pentru a solicita informații despre permisiunile sale și de ce sunt necesare.
Exemple de extensii Google Chrome
Se pare că există o prelungire pentru tot. Iată câteva dintre cele mai utile:
- Salvați în Drive
Această extensie instalează o pictogramă mică în partea de sus a browserului. Va trimite orice navigați în contul dvs. Drive, astfel încât să îl puteți vedea mai târziu. Funcționează prin realizarea de capturi de ecran, salvarea imaginilor, audio sau video. - Sortd
Acest plugin oferă utilizatorilor o modalitate de a-și organiza căsuțele de e-mail și de a prioritiza ceea ce contează cel mai mult pentru ei. Se integrează cu Gmail și vă permite să glisați și să plasați mesaje în coloane personalizate. - HTTPS peste tot
Această extensie îmbunătățește securitatea navigării dvs. prin schimbarea oricărui site web de la http la HTTPS securizat, prin urmare este criptat și securizat. - Nu-mi pasă de cookie-uri
Cu fiecare site web care vă cere să fiți de acord cu cookie-urile, această extensie este o salvare. Poate că nu pare mult, dar va apăsa butonul de acord din ferestrele pop-up pentru cookie-uri. Vă va economisi timp și vă va accelera productivitatea. - Speedtest

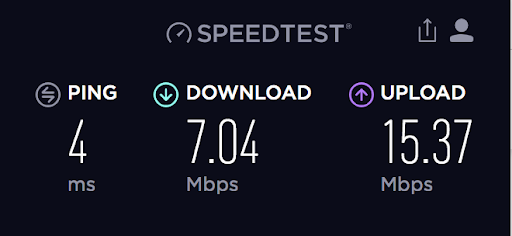
Această extensie utilă vă permite să vă verificați viteza conexiunii din mers. Cu o versiune desktop și mobilă, vă puteți asigura că conexiunea este de top înainte de a descărca un atașament mare sau de a transmite în flux un videoclip.
Cu un singur clic, Speedtest va efectua un test rapid de conectare în rețeaua pe care o utilizați.
Ce poate face extensia dvs. Chrome?
Extensiile personalizate sunt programe software care efectuează o singură sarcină. Acestea fiind spuse, puteți include mai multe funcționalități, dar rețineți că totul trebuie să funcționeze pentru a atinge același scop.

O extensie Chrome funcționează utilizând acțiuni de pagină sau acțiuni de browser:
Acțiune în pagină : aceasta este o acțiune specifică anumitor pagini.
Acțiune în browser : este relevantă indiferent de pagina pe care vă aflați.
Asigurați-vă că interfața cu utilizatorul este ușor de utilizat și ușor de înțeles. Livrabilul final va fi un pachet pe care utilizatorul îl poate descărca și instala.
5 moduri încercate și testate de a câștiga bani din extensia ta
Scopul principal al extensiei este de a genera venituri. Odată ce ți-ai definit publicul țintă și modul în care acesta va folosi extensia, poți elabora o strategie despre cum poți câștiga bani din aceasta. Am scris un ghid amplu despre generarea de bani cu extensii. Iată câteva momente importante:
1. Anunțuri în aplicație
Publicitatea în aplicație este una dintre cele mai comune moduri de a genera bani cu extensia. Acestea sunt anunțuri care apar unui utilizator atunci când acesta utilizează extensia dvs. Când generați bani prin publicitate în aplicație printr-o soluție programatică, reclamele se rotesc. Spre deosebire de anunțurile statice, această tehnică vă ajută să vă maximizați potențialul. Folosind publicitatea grafică, puteți combina diferite tipuri de anunțuri.
Utilizatorii CodeFuel își maximizează randamentul și își simplifică generarea de bani, deoarece serviciul afișează anunțuri relevante pentru intenția utilizatorului.
2. Reclame de căutare
Aceasta este o strategie în care anunțurile sunt plasate pe o pagină cu rezultate ale motorului de căutare. Deoarece reclamele apar atunci când persoana caută ceva, nu deranjează experiența utilizatorului. Puteți personaliza anunțurile de căutare în funcție de intenția utilizatorului, astfel încât să îmbunătățească experiența utilizatorului.
3. Plăți și achiziții în aplicație
În acest model, extensia este gratuită, dar există funcții interioare pentru care taxați. Achizițiile în aplicație sunt comune în rândul aplicațiilor și extensiilor de jocuri. Utilizatorul alege dacă dorește să adauge funcții suplimentare plătite.
4. Upgrade-uri plătite
În mod similar, în acest model, extensia de bază este oferită gratuit, dar dacă utilizatorul dorește o versiune premium, trebuie să plătească pentru versiunea upgrade. Acesta este un model extrem de comun, folosit de extensii populare precum Grammarly.
5. Freemium
Acesta este probabil cel mai popular model de monetizare pentru extensii și aplicații. Cu freemium, oferiți extensia gratuit. Cum câștigi bani din asta? Aveți câteva opțiuni:
- Puteți oferi o încercare gratuită pentru o perioadă limitată de timp.
- Puteți oferi o versiune de bază gratuită, cu funcții limitate.
Dacă alegeți acest model, luați în considerare limitările sale, deoarece Google a întrerupt extensiile plătite.
Cele mai bune extensii de securitate Google Chrome:
Majoritatea oamenilor folosesc Chrome pentru orice, de la cumpărături și căutare până la gestionarea conturilor financiare. Toate aceste date sensibile trebuie protejate. Există mai multe extensii care pot face ca informațiile să rămână în siguranță.
1. Avast Online Security
Această extensie va acoperi securitatea navigării dvs. pe web cu mai multe funcții. Protecția sa împotriva atacurilor de phishing scanează elementele oricărei pagini web și detectează dacă pagina este falsă sau suspectă . Alte caracteristici valoroase includ utilizarea unui sistem de evaluare a comunității pentru a detecta site-urile periculoase.
2. Estompare

Există o serie de manageri de parole disponibile, ceea ce este o necesitate pentru a vă asigura că toate acreditările dumneavoastră rămân în siguranță. Blur este una dintre cele mai sigure, datorită caracteristicilor sale suplimentare de securitate.
Blur criptează, salvează și gestionează parolele dvs. De asemenea, ascunde informațiile cardului de credit de pe site-urile de cumpărături și blochează toate tipurile de trackere, inclusiv pe cele care nu sunt cookie-uri.
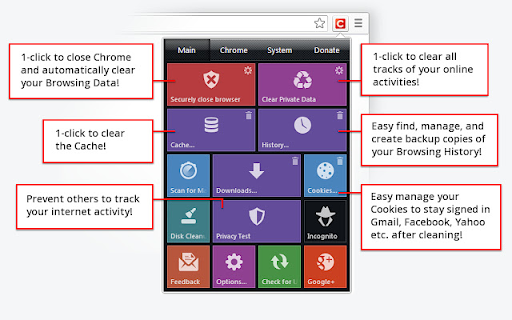
3. Faceți clic și Curățați

Este un instrument de curățare care șterge toate urmele activității tale online cu un singur clic . Butonul de extensie va șterge tot istoricul online, cookie-urile, memoria cache, adresele URL salvate, bazele de date web SQL și chiar fișierele temporare. Click and Clean are un anti-malware încorporat și poate fi chiar personalizat pentru a șterge anumite tipuri de date.
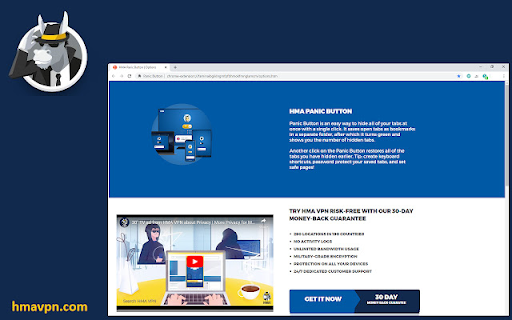
4. Butonul de panică

Această extensie vă ajută să închideți tot ce aveți deschis cu un singur clic. Acest lucru este util dacă lucrați la ceva sensibil și o persoană neautorizată se apropie. Când faceți clic pe butonul de panică, toate filele se vor închide imediat și vor fi stocate în folderul cu marcaje.
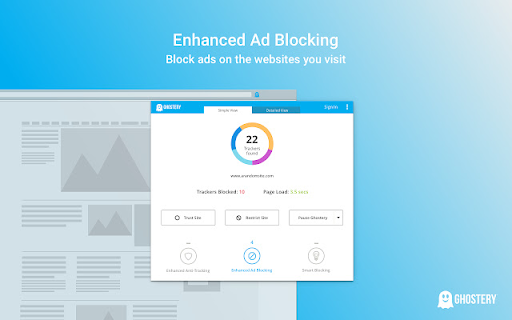
5. Fantomă

Dacă doriți să vă protejați confidențialitatea online sau să obțineți controlul asupra dispozitivelor de urmărire, această extensie poate fi soluția. Ghostery vă oferă control asupra dispozitivelor de urmărire, astfel încât să puteți decide pe care să le blocați sau să le deblocați. De asemenea, vă permite să blocați urmărirea unui anumit tip.
Cum vă poate ajuta CodeFuel să maximizați randamentul extensiei dvs
Duceți generarea de bani cu extensia la următorul nivel cu CodeFuel. Platforma noastră completă de monetizare oferă generare de bani bazată pe intenții pentru proprietățile dvs. digitale, inclusiv extensii de browser.
Soluția folosește învățarea automată pentru a oferi utilizatorilor anunțuri text și de cumpărături extrem de relevante, personalizate în funcție de intenție. Spre deosebire de alte soluții, CodeFuel vă oferă flexibilitatea de a lucra cu mai multe rețele publicitare, cum ar fi Bing și GoogleAdSense. Începeți să maximizați randamentul extensiei dvs. cu CodeFuel astăzi.
Cum să remediați o extensie Chrome dacă se îngheață?
Lucrezi cu extensia Chrome și brusc browserul se blochează. Cât de frustrant. Nu este obișnuit, dar se întâmplă. Dacă Chrome se blochează sau se blochează, veți primi un mesaj de eroare care indică tipul de eroare, de exemplu, o eroare de proxy sau pagina web nu este disponibilă.
Ajutorul Chrome enumeră o serie de sfaturi de depanare:
- Închideți alte file și aplicații
- Reporniți browserul
- Verificați dacă există malware
- Testați rețeaua pentru probleme
- Dacă extensia dvs. provoacă un conflict cu Chrome , urmați aceste instrucțiuni:
- În dreapta sus, dă clic pe Mai multe

 Setări.
Setări. - În partea de jos, dați clic pe Avansat .
- Faceți clic pe Resetare și curățați
 Actualizați sau eliminați aplicațiile incompatibile.
Actualizați sau eliminați aplicațiile incompatibile.
Dacă nu vedeți această opțiune, nu există o aplicație cu probleme. - Decideți dacă doriți să actualizați sau să eliminați fiecare aplicație din listă.
Deschideți magazinul de aplicații al computerului și verificați dacă există o actualizare.
FAQ
Puteți taxa utilizatorii pentru o extensie Chrome?
În 2020, Google a închis extensiile Chrome plătite din Magazinul web Chrome. Aceasta înseamnă că nu mai puteți taxa pentru extensiile dvs. din Magazinul Chrome. Puteți folosi alte platforme.
Sunt plătite extensiile Chrome?
În 2020, Google a închis extensiile Chrome plătite din Magazinul web Chrome. Aceasta înseamnă că nu mai puteți taxa pentru extensiile dvs. din magazinul web. Puteți folosi alte platforme.
Cum public o extensie Chrome?
După ce aveți extensia pregătită, urmați aceste instrucțiuni pentru a o publica în Magazinul Chrome:
- Creează-ți fișierul zip
- Creați și configurați un cont de dezvoltator
- Încărcați extensia
- Adăugați elemente pentru înregistrarea dvs
- Trimiteți articolul pentru publicare
Cum să îmbunătățiți experiența utilizatorului și să obțineți mai multe conversii?
Acesta este un subiect larg departe de scopul acestei întrebări, dar iată câteva principii de bază:
- Mențineți simplă navigarea extensiei dvs
- Oferiți asistență bună pentru clienți
- Faceți extensia dvs. ușor de utilizat
- Asigurați-vă că nu crește consumul de memorie din browser
- Simplificați autentificarea pentru utilizatorii Google
Ce tehnologii sunt folosite pentru a scrie extensii pentru Chrome?
Extensiile sunt formate din diferite componente, create cu mai multe tehnologii de dezvoltare web. Cele mai populare sunt HTML, CSS și JavaScript.
Pot extensiile să creeze interfață de utilizare în afara paginii web redate?
Conform paginii dezvoltatorului Chrome, da, extensia poate adăuga butoane la interfața browserului. Extensiile pot crea, de asemenea, notificări pop-up.
Pot extensiile să modifice adresele URL chrome://?
Extensiile, prin definiție, extind browserul utilizând API-uri pentru a modifica comportamentul browserului. Deoarece sunt construite pe tehnologii web, rulează în medii separate de execuție și interacționează cu browserul Chrome.
Cum creez o interfață de utilizare pentru extensia mea?
