Ghidul suprem pentru design web pentru începători
Publicat: 2021-08-16Designul web este o profesie frumoasă - plină de creativitate și unicitate. Nu numai că face ca un site să arate mai frumos, dar are și puterea de a influența opiniile și emoțiile. Prin urmare, este la mare căutare și dacă ați dorit vreodată să învățați design web, acum este momentul!
Dar, designul web include multe teorii, reguli, bune practici și alte nuanțe pe care ar trebui să le cunoașteți, iar în această mare de cunoștințe, cineva se poate pierde cu ușurință.
De aceea, am creat un ghid cuprinzător despre design web pentru începători. Aici veți găsi tot ce trebuie să știți pentru a vă începe cariera de web design. Să începem.
Cuprins
- Ce este Web Design?
- Care sunt principiile designului web?
- Ce sunt standardele web?
- Care sunt cele mai importante abilități de stăpânit?
- Ce implică procesul de proiectare web?
- Care este cel mai bun software de web design pentru începători?
- Unde poți învăța Web Design?
Ce este Web Design?
Designul web este procesul de creare a interfeței vizuale a unui site web. Cu alte cuvinte, designerii web creează tot ce vedem online. Designul web nu include doar estetica, ci se referă și la utilizarea unui site web sau a unei aplicații mobile, precum și la structura și aspectul general.
Designul web este diferit de dezvoltarea web, care se referă la codificarea reală care face ca un site să funcționeze. Designerii web se concentrează pe aspectele frontale și vizuale ale unui site, ceea ce influențează capacitatea de utilizare și UX-ul general.
Există două obiective principale în design web:
- Pentru ca site-ul să arate bine.
- Pentru a ajuta vizitatorii să-și atingă cu ușurință obiectivele pe site.
Termeni uzuali pentru design web
Aici este utilă înțelegerea unor termeni de design web folosiți în mod obișnuit:
Interfață cu utilizatorul (UI) | Ce văd vizitatorii când intră pe un site web: aspectul, navigarea, imaginile, culoarea, tipografia etc. |
Experiența utilizatorului (UX) | Cum se simt vizitatorii când se deplasează și interacționează cu interfața unui site web. |
Utilizabilitate | Cât de ușor este pentru vizitatori să îndeplinească sarcinile de bază. Când există fricțiuni în design (de la grafică prost aleasă la meniuri complicate), acest lucru perturbă UX-ul general. |
web designer | Persoana care proiectează interfața vizuală și interactivă a unui site web. |
Dezvoltator web | Persoana care scrie codul care transformă designul vizual într-un site web funcțional. |
Ca începător, veți dori să înțelegeți bine elementele de bază ale UI și UX. Pe drum, dacă decideți că sunteți interesat să vă concentrați pe unul dintre aceste domenii, puteți urma o carieră ca specialist în design și vă puteți ridica și salariul.
Deocamdată, să ne concentrăm pe prinderea elementelor de bază.
Care sunt principiile designului web?

Principiile de design web stabilesc practic regulile jocului, așa că aceasta ar trebui să fie punctul de bază. Una dintre problemele la care săriți într-o nouă carieră este cantitatea copleșitoare de lucruri de învățat. Deci, de unde începi?
Fiecare site web la care lucrați trebuie să respecte următoarele:
Efect de utilizare estetică: oamenii presupun că un site web frumos proiectat este mai ușor de utilizat decât unul care este neatractiv sau depășit.
Legea lui Jakob: Familiaritatea generează încredere. Dacă există consecvență în modul în care un element este gestionat de la un site la altul, nu vă abateți de la normă.
Legea lui Fitt: Creșteți interacțiunea și proiectați ținte tactile astfel încât:
- Sunt suficient de mari pentru a le găsi.
- Sunt suficient de mari pentru a face clic fără eroare.
- Sunt amplasate într-o zonă ușor accesibilă.
- Există spațiu amplu între mai multe ținte tactile într-un singur spațiu.
Legea lui Hick: Reduceți copleșirea și minimizați numărul de pași pe care vizitatorii îi fac cu:
- Mai puține alegeri.
- Simplificarea sarcinilor complexe în pași mai mici și mai ușor de gestionat.
- Recomandări pentru cea mai bună/cea mai populară/cea mai mare alegere de valoare.
Legea lui Pragnanz: Folosiți forme și elemente recunoscute pentru a împiedica vizitatorii să devină confuzi sau frustrați atunci când întâlnesc ceva prea complex pentru a fi înțeles.
Legea lui Miller: minimizați supraîncărcarea vizuală prin organizarea conținutului în grupuri (cu cinci până la nouă articole).
Legile de proiectare Gestalt: creierul uman ia ceea ce vede și încearcă să-i dea sens pe baza logicii și ordinii, astfel încât designul dvs. ar trebui să respecte următoarele reguli de structură și model:
- Similitudine
- Continuare
- Închidere
- Proximitate
- Figura/sol
- Simetrie și ordine
Efect de poziție în serie: plasați părțile cele mai importante în partea de sus sau de jos a unei pagini web. Acestea sunt cele mai memorabile și cu cele mai interacționate locuri.
Peak-End Regula: Prima și ultima impresie a unui site web sunt ceea ce vizitatorii își amintesc cel mai mult. În timp ce întreaga experiență ar trebui să fie de top, acea intrare în pagina de pornire și punctul final de conversie ar trebui să fie impecabile.
Doriți să explorați mai multe bune practici de design web?
Acest ghid prezintă principiile de design web și 10 porunci de utilizare pe care trebuie să le urmați.
Ce sunt standardele web?
Standardele web stabilesc regulile pentru web ca întreg. În general, acestea gravitează în jurul aspectelor tehnice ale construirii unui site web, cu scopul principal de a face web-ul un loc pe care toată lumea să-l poată accesa și să se bucure în mod egal.
Spre deosebire de principiile de design web care decurg adesea din studii și legi psihologice, standardele web sunt de fapt stabilite și reglementate de o serie de organisme de conducere.
În fruntea standardelor web se află o organizație numită World Wide Web Consortium (W3C), care este condusă de Tim Berners-Lee (tipul care a inventat Web-ul).
Acestea sunt principalele obiective ale W3C:
- Web pentru toți — Obținut prin crearea de site-uri web accesibile și prietenoase la nivel global.
- Web pe orice — Aceasta se referă la design web responsive: compatibilitate totală între browsere și dispozitive pentru fiecare site web.
- Web pentru interacțiune îmbogățită — Ghid pentru care ar trebui folosite limbaje și tehnici de programare.
- Web de date și servicii — Se referă la gestionarea datelor în cadrul și între site-uri web.
- Web of Trust — prioritizarea securității și confidențialității pe web.
Există o mulțime de îndrumări aici despre ce ar trebui și ce nu ar trebui să faceți atunci când creați site-uri web.
Acestea fiind spuse, este o idee bună să puneți explorarea acestui subiect în așteptare până când stăpâniți tot ce trebuie să știți despre design web pentru începători. Nu este că acest lucru este mai puțin important decât restul. Doar că sunt multe de-a face cu managementul tehnic al unui site, care este o abilitate pe care nu o vei dezvolta decât mai târziu.
Care sunt cele mai importante abilități de stăpânit?

Vorbind despre abilitățile de care aveți nevoie pentru a deveni web designer, să stabilim câteva priorități. Le vom împărți în două categorii: abilități hard și soft.
Competențele de care au nevoie designerii web
Abilitățile dure se referă la cunoștințele tehnice și la tehnică. Acestea sunt cele mai importante de stăpânit:
- Design UI: creați o interfață atractivă și modernă.
- Design UX: creează o călătorie pe site și fă-l fără fricțiuni.
- Compoziție: amenajați un site web astfel încât să fie atractiv și ușor de urmărit.
- Tipografie: Selectați și asociați fonturi pentru a crea o stare de spirit și pentru a crea o interfață care poate fi citită.
- Teoria culorilor: dezvoltați o paletă de culori care să aducă emoția și vibrația potrivite unui site web, fără a dezechilibra lucrurile.
- Design web responsiv: proiectați un site web care nu numai că arată bine pe toate dispozitivele și browserele, dar oferă o experiență consecventă de la o platformă la alta.
- Editarea și optimizarea imaginilor: gestionați estetica, dimensiunea și greutatea imaginilor pentru o utilizare îmbunătățită.
- SEO: îmbunătățiți poziția unui site web cu îmbunătățiri tehnice, cum ar fi compresia imaginilor, metadate optimizate de căutare și design responsive.
- HTML și CSS: Cod cu limbajele de programare de bază: HTML pentru a manipula text și CSS pentru a schimba stilul paginii web.
- JavaScript: adăugați interactivitate la o pagină web cu JavaScript.
- Instrumente de design web: creați wireframes, machete și prototipuri pentru un site web cu software de design profesional.
- Sisteme de management al conținutului: utilizați un generator de site-uri web care vă permite să construiți în mod constant site-uri web de înaltă performanță pentru clienți.
Soft Skills de care au nevoie designerii web
Abilitățile soft se referă la trăsăturile de personalitate care vă permit să reușiți ca designer web. Acestea sunt cele mai importante asupra cărora trebuie să vă concentrați:
- Managementul proiectelor: planificați locurile de muncă pe site-ul web și mențineți-le pe drumul cel bun cu un proces bine documentat și o platformă de management de proiect.
- Disciplina: Angajați-vă 100% față de jobul dvs., față de fiecare proiect, față de fiecare client și față de toate principiile și standardele de design web care v-au deschis calea.
- Ingeniozitate: Aflați cum să vă ieșiți dintr-un blocaj și să faceți lucrurile să se întâmple chiar și atunci când pare că obstacolele sunt peste tot.
- Atenție la detalii: punctează fiecare „i” și încrucișează fiecare „t”, astfel încât clienții să nu aibă niciodată motive să fie nemulțumiți de tine.
- Empatie: Nu faceți presupuneri despre clientul dvs. sau publicul acestuia; fă-ți timp pentru a afla cui servesc, astfel încât să poți construi cel mai bun site web posibil.
- Comunicare: Aflați cum să comunicați cu clienții într-o limbă pe care aceștia o înțeleg și care construiește încredere.
- Serviciu clienți: oferiți o experiență superioară clienților, preluând conducerea în ziua 1 și fiți pregătiți să răspundeți la întrebările lor și să le liniștiți pe parcurs.
Prin stăpânirea acestor abilități de design web greu și soft, veți produce o muncă mai bună și, ca rezultat, veți atrage clienți care apreciază cu adevărat calitatea muncii pe care o faceți.
Site-ul WP
Imediat


Ce implică procesul de proiectare web?
Designerii web urmează, în general, un proces similar de la proiect la proiect. Lungimea fiecărei faze poate diferi, la fel ca și intensitatea a ceea ce este implicat, dar pașii rămân aceleași.
Iată ce va include procesul dvs. de web design:
Pasul 1: Elaborați specificațiile proiectului
Aceasta este etapa în care iei afacerile și nevoile companiei și stabilești ce fel de site are nevoie (de exemplu, blog, site web, comerț electronic etc.) și ce anume trebuie să construiești în ceea ce privește paginile și funcțiile. De exemplu:
- Un site web educațional de cinci pagini pentru o organizație non-profit.
- Un site web de portofoliu pentru un fotograf profesionist care le permite clienților să-și rezerve sesiuni cu ei.
- Un site web de companie mare pentru o companie de software care oferă clienților informații despre caracteristicile produsului, prețuri, întrebări frecvente și multe altele.
Mai sunt și alte detalii de concretizat. În acest ghid pentru scrierea rezumatului perfect al site-ului, veți primi sfaturi despre cum să puneți acest lucru înainte de începerea proiectului.
Pasul 2: Programați proiectul
Odată ce știți ce proiectați, veți crea o cronologie pentru el. Acest lucru nu numai că vă permite să echilibrați mai eficient mai multe proiecte de site-uri simultan, dar aceste informații sunt foarte utile pentru clienții care au repere tangibile pe care le pot aștepta cu nerăbdare.
În ceea ce privește crearea programului, depinde într-adevăr de scopul jobului, precum și de disponibilitatea dvs. În general, totuși, fiecare pas al proiectului durează mai mult decât cel anterior.
Pentru a determina timpul potrivit de alocat fiecăruia, utilizați un instrument de urmărire a timpului ori de câte ori proiectați un site web nou (chiar dacă este al dvs. sau unul gratuit pe care îl faceți pentru un prieten sau o rudă). Acest lucru vă va ajuta să evaluați cât timp aveți nevoie pentru a programa pentru fiecare fază. Doar nu uitați că la proiectele pentru clienți trebuie să lăsați timp și pentru feedback.
Pasul 3: Faceți-vă cercetarea
Procesul de onboarding este unul critic pentru designerii web. Nu reușiți să puneți întrebările potrivite din timp și vă puteți trezi că faceți o mulțime de revizuiri mai târziu (ceea ce poate duce nu doar la un termen limită ratat, ci și la o scădere a domeniului de aplicare și la pierderea profitului).
Înainte de a începe cercetarea, mai întâi trebuie să creați un chestionar de proiectare a site-ului web pentru a aduna toate informațiile esențiale, fișierele și autentificarea de la client. Aceasta va sta la baza cercetării dumneavoastră.
În această etapă, veți dori să analizați:
- Clientul și marca lor (dacă are un istoric)
- Publicul pe care îl vizează
- Competitia
- Industria în ansamblu
Odată ce aveți o idee cu ce se confruntă clientul dvs., puteți formula un plan pentru designul și abordarea site-ului.
Pasul 4: Creați un ghid de stil
Ghidul de stil al mărcii este locul în care veți documenta strategia vizuală pentru o marcă și site-ul său.
Există o serie de motive pentru care un ghid de stil este util:
- Vă permite să stabiliți o viziune clară pentru site-ul de la început.
- Vă permite să colaborați cu alți designeri și să nu vă faceți griji cu privire la producerea unei lucrări consistente.
- Este ceva pe care îl puteți oferi clientului dvs. pentru a vă asigura că el (sau viitorul lor designer) păstrează identitatea vizuală pe care ați creat-o pentru el.
Pentru a crea un ghid de stil, va trebui să creați reguli pentru elementele vizuale cheie de pe site (cum ar fi tipografia, utilizarea logo-ului, culorile și așa mai departe).

În loc să încercați să construiți acest lucru pe cont propriu, descoperiți cum să creați un ghid complet de stil web pentru proiectul dvs. de design.
Pasul 5: Creați Harta site-ului
Oricum doriți să-l numiți - arhitectură informațională, hartă site-ului, navigare sau meniu - aceasta este prima componentă majoră pe care o veți stabili pentru site-ul web.

Harta site-ului nu este doar o listă de pagini de inclus pe site. Stabilește ierarhia și relațiile dintre pagini. Acest lucru este important deoarece modul în care conectați paginile între ele poate îmbunătăți sau eroda capacitatea de utilizare a site-ului dvs.
Pasul 6: Creați wireframes, machete și prototipuri pentru site-ul dvs
Aceasta este de fapt o fază în trei pași care vă permite să construiți progresiv un site web de la zero.

Wireframes
Wireframes-urile sunt scheletele paginilor tale. Schițați compoziția, utilizați substituenți pentru a arăta unde merge conținutul și determinați cum să poziționați și să dimensionați fiecare bloc și element.

Puteți crea wireframes cu pix și hârtie de modă veche, puteți utiliza un instrument de wireframing sau le puteți construi chiar în interiorul WordPress cu Elementor.
Notă: Dacă alegeți să utilizați WordPress în această etapă și în următoarea, cel mai bine este să faceți acest lucru pe un site de staging în loc de pe domeniul live al clientului. Iată cum să configurați un site de organizare în aceste scopuri.
Machete
Modelele sunt fișiere de design statice. Arată exact ca o pagină web, cu excepția faptului că nu sunt interactive.

Prin proiectarea machetelor, aveți șansa de a remedia orice neregulă în design, aspect, elemente și așa mai departe înainte de a le angaja pe toate într-un prototip funcțional.

Ar trebui să vă proiectați machetele folosind un instrument similar (dacă nu același) cu cel pe care l-ați folosit pentru a vă crea wireframe. De exemplu, dacă wireframe-ul dvs. este în WordPress, este foarte logic să vă creați și acolo macheta.
Prototipuri
Prototipurile sunt versiunea interactivă a machetelor. În prototipuri, creați conexiuni între pagini și animați alte elemente interactive din pagină.
Acest lucru vă oferă atât dvs. cât și clientului dvs. șansa de a vă vedea desenele în acțiune.

Din nou, instrumentul pe care îl utilizați pentru wireframes și machete ar trebui să fie folosit aici (dacă este posibil).
Aflați mai multe despre cum să vă duceți ideile de la wireframe la prototip aici.
Pasul 7: Creați site-ul web
Dacă vă proiectați wireframes-urile, machetele și prototipurile în WordPress, nu veți avea nevoie de o etapă reală de dezvoltare web, deoarece ați făcut-o deja.
Cu toate acestea, dacă ați proiectat totul cu software de design web și alte instrumente, iată ce va trebui să faceți pentru a vă converti prototipul într-un site web WordPress.
Pasul 8: QA site-ului
Pe parcursul procesului de proiectare web, veți dori să discutați cu clientul atunci când atingeți reperele cheie. Adunând feedback și aprobare pe parcursul întregii lucrări, veți reduce nevoia de revizuiri excesive în această etapă.
Odată ce site-ul este în WordPress și gata de revizuire, va trebui să-l trimiteți la două părți pentru testare:
- Echipa dumneavoastră internă de asigurare a calității (sau membru al echipei). Ei vor face o revizuire completă și se vor asigura că nu există probleme, de la link-uri întrerupte la pagini cu încărcare lentă și tot ce se află între ele. Dacă lucrați singur, puteți efectua acest lucru singur.
- Clientul tău. Ei trebuie să dea aprobarea finală pe site-ul web înainte de lansare. Această etapă le permite să facă asta cu un site web funcțional și nu doar cu modele în curs.
Pasul 9: Lansați
Cu toate aprobările necesare în mână, este timpul să lansăm. Iată cum să împingeți site-ul dvs. WordPress de la punere în scenă la serverul de găzduire web live al clientului.
Care este cel mai bun software de web design pentru începători?
Fiecare designer web ar trebui să-și facă timp pentru a crea o cutie de instrumente proprie. În ceea ce privește instrumentele esențiale de design web pe care trebuie să le includeți, iată cele cu care să începeți:
WordPress
Una dintre modalitățile de a vă specializa ca designer web este să alegeți un sistem de management al conținutului (CMS) cu care să construiți site-uri.
WordPress a fost mult timp campionul CMS în regulă și o mare parte din asta se datorează faptului că le permite designerilor web să facă mai multe cu un site web decât permit alte instrumente de creare de site-uri web.

Acestea fiind spuse, WordPress necesită ceva pentru a te obișnui. Dar câștigul merită, deoarece puteți construi site-uri web mult mai puternice, mai mari și bogate în funcții pentru clienți.
Teme WordPress
O temă WordPress este un șablon de site web pre-proiectat. Fiecare site web trebuie să aibă unul, chiar dacă decideți să utilizați un constructor precum Elementor pentru a crea.

Atunci când este instalată în WordPress, o temă nu numai că „acoperă” site-ul web cu designul prefabricat, dar adaugă pagini și conținut substituent. Aceasta este o modalitate excelentă pentru designerii începători de a economisi timp construind elementele de bază ale unui site.
În calitate de designer web, veți dori să găsiți o mână de teme cu care vă simțiți cu adevărat confortabil și care funcționează bine pentru nișa dvs. În acest fel, nu va trebui să vă faceți griji că vă învățați în jurul unei teme cu fiecare proiect nou și puteți petrece și mai mult timp personalizând designul.
Aflați mai multe despre cum să alegeți o temă WordPress și despre cum să proiectați cu una aici.
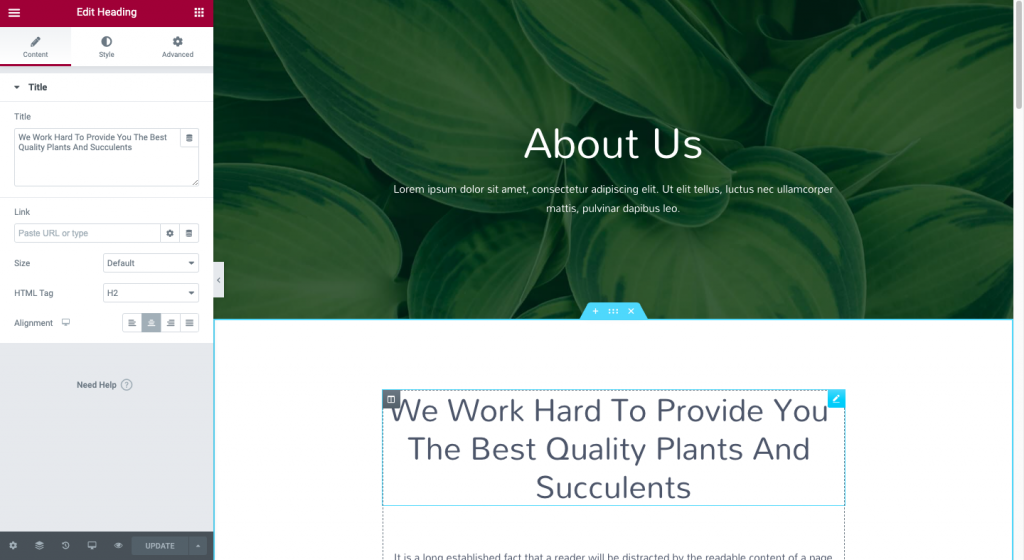
Elementor
Există o serie de motive pentru a utiliza un plugin de generare de pagini, cum ar fi Elementor, pe lângă tema dvs. WordPress:
- Este un editor vizual drag-and-drop care vă permite să proiectați în timp real.
- Transformă editorul WordPress neprietenos într-un editor de blocuri prietenos cu clienții.
- Aveți flexibilitatea de a utiliza presetări de design sau de a vă codifica propriile stiluri personalizate.
- Puteți proiecta o pagină web de la zero sau puteți utiliza șabloane WordPress de secțiune sau de pagină completă pentru a le crea.
- Constructorul vine și cu kituri de șabloane, care funcționează similar cu o temă și sunt pe deplin compatibile cu Elementor.

Pluginul pentru generatorul de pagini Elementor se adaptează ție și modului tău preferat de a lucra ca designer web, ceea ce îl face un instrument de web design cu care poți crește.
Pluginuri WordPress
Pluginurile WordPress sunt extensii care dezvoltă caracteristicile și funcționalitatea unui site web. Pluginurile vă pot ajuta să faceți lucruri precum:
- Adăugați funcții de securitate.
- Proiectați și programați ferestre pop-up pentru diferite pagini.
- Conectați urmărirea Google Analytics la site.
- Implementați memorarea în cache și alte optimizări ale vitezei.
- Comprimați-vă imaginile.
- Și mult, mult mai mult.

În calitate de designer web începător (la naiba, chiar și ca profesionist), pluginurile WordPress vă scutesc de bătaia de cap de a trebui să codificați fiecare centimetru al unui site web.
Rețineți că pluginurile pot ocupa spațiu pe serverul dvs. și pot introduce vulnerabilități site-ului dvs., așa că alegeți cu înțelepciune. Iată câteva dintre cele mai bune pluginuri WordPress gratuite..
Notă : Dacă decideți să faceți planificarea inițială și munca de proiectare în afara WordPress, veți avea nevoie de software de design web suplimentar pentru cutia dvs. de instrumente. Începând de aici:
GlooMaps/Slickplan
Înainte de a face orice lucru de proiectare, veți dori să rezolvați navigarea pentru site-ul dvs. web. Puteți folosi un instrument precum GlooMaps sau Slickplan pentru a vă dezvolta sitemap-urile vizuale.
Acest instrument este util pentru planificarea arhitecturii informaționale a site-ului dvs. web: ce site-uri web să includeți în navigare, precum și modul în care acestea se relaționează între ele.
Schiță/Photoshop
Deși este cu siguranță mai ușor să proiectați wireframes, machete și prototipuri chiar din WordPress, puteți utiliza și software-uri profesionale de design precum Sketch și Photoshop.
Aceste instrumente de proiectare pot fi utilizate în mai multe scopuri de-a lungul ciclului de viață al unui loc de muncă:
- Design grafic
- editare foto
- Design și planificare site-uri web
Deci, chiar dacă utilizați în principal WordPress pentru a vă construi site-urile web, s-ar putea să le găsiți totuși o utilizare.
Codul Atom/Visual Studio
Deși s-ar putea să nu aveți nevoie de un mediu de dezvoltare integrat (IDE) atunci când începeți să proiectați site-uri web, s-ar putea să găsiți Atom sau Visual Studio Code utile pe drum.
IDE-urile sunt platforme de scriere și editare a codului. Nu numai că facilitează scrierea codului într-un mediu izolat, dar puteți rula și depana codul și aici.
Local prin Flywheel/MAMP
Există mai multe moduri de a crea un mediu local sau de punere în scenă pentru proiectele dvs. WordPress.
Puteți utiliza contul dvs. de găzduire web pentru a crea un server de staging. De asemenea, puteți utiliza un instrument local de dezvoltare WordPress, cum ar fi Local by Flywheel sau MAMP.
În orice caz, scopul este să construiești un site web WordPress departe de privirile indiscrete ale clientului tău, păstrându-l, de asemenea, departe de potențialii vizitatori și de roboții de indexare ai Google în timp ce acesta este în desfășurare.
Acestea fiind spuse, dacă încercați cu adevărat să vă mențineți procesul relegat la WordPress, puteți utiliza oricând modul de întreținere WordPress pentru a informa vizitatorii și Google că site-ul nu este încă pregătit pentru a fi vizitat.
Site-ul WP
Imediat


Unde poți învăța Web Design?
Una dintre cele mai frecvente întrebări pe care le auzim în comunitatea de web design este: „Am nevoie de o diplomă pentru a deveni web designer?”
Răspunsul la asta este nu, dar nici nu te va răni.
Adevărul este că atunci când vine vorba de cum să înveți design web, alegerea este a ta. Dacă simți că ai nevoie de un program universitar înregimentat pentru a deveni un designer magistral, atunci fă-o. Cu toate acestea, dacă preferați traseul autodidact, există o mulțime de resurse pe care le puteți folosi.
Nu uitați că va dura timp și va fi exersat în orice caz.
Pentru cei dintre voi care preferă abordarea DIY sau pur și simplu doresc să consolideze abilitățile de design pe care le-ați dobândit deja, următoarele resurse sunt calea de urmat.
Cărți pentru web designeri
Pentru a obține o educație cu adevărat cuprinzătoare asupra subiectelor de design web pentru începători, începeți cu aceste cărți despre design și dezvoltare web. Acestea acoperă întreaga gamă de subiecte, inclusiv:
- Bazele designului web
- Introducere în codificare cu HTML și CSS
- Tutoriale de programare pentru JavaScript și PHP
- Proiectare cu WordPress
- Sfaturi pentru proiectarea experienței utilizatorului și strategie
- Sisteme de proiectare
- Și altele
Ca bonus, unele dintre aceste resurse vin cu cărți de lucru și locuri de joacă, astfel încât să puteți testa ceea ce ați învățat pe măsură ce mergeți.
Cursuri online pentru web designeri
Veți găsi o mulțime de cursuri online care învață elementele esențiale ale designului web pentru începători.
Dacă doriți acces la o mulțime de resurse educaționale - într-o varietate de subiecte - un site de cursuri de membru este o opțiune bună. Există o combinație grozavă de conținut gratuit și plătit acolo, iar această postare vă va îndruma către unele dintre cele mai bune cursuri online pentru designeri web.
Rețineți că conținutul lor video nu provine doar de la experți în domeniu. Unele dintre aceste site-uri găzduiesc cursuri de la unele dintre universitățile de top din întreaga lume. Deci, puteți finaliza un program formal de formare - îl veți face din confortul casei, la birou sau a unei cafenele în loc de o sală de curs.
Canale YouTube pentru web designeri
În timp ce cărțile și cursurile online sunt excelente pentru a vă oferi o educație completă într-un anumit subiect (cum ar fi cum să codificați cu HTML sau elementele de bază ale teoriei culorilor), videoclipurile YouTube sunt cele mai bune pentru a învăța noi abilități din mers, precum și pentru să rămâi la curent cu cele mai recente tendințe de design web.
Atunci când alegeți un canal YouTube pe care să îl urmăriți, asigurați-vă că profesorul este un expert în design web și că publică conținut frecvent și a făcut acest lucru recent. Vrei lecții care să te ajute să proiectezi site-uri web astăzi, nu acum doi ani.
Iată câteva canale care produc în mod regulat tutoriale de ultimă oră despre design web, WordPress și multe altele:
- NNgroup: sfaturi rapide și tutoriale despre designul experienței utilizatorului.
- Chris Coyier: tutoriale de design CSS, precum și sfaturi despre cum să gestionați elementele tehnice din culisele unui site web.
- Jesse Showalter: Prezentări live care demonstrează cum să proiectați machete, prototipuri și site-uri web receptive.
- Elementor Website Builder pentru WordPress: îndrumări despre cum să profitați la maximum de Elementor.
- Flux: Sfaturi pentru afaceri și managementul clienților de a fi designer web.
Bloguri pentru web designeri
Pentru cei dintre voi cărora le place să vă instruiți din tutoriale și ghiduri scrise, blogurile sunt o opțiune excelentă. Sunt o sursă nesfârșită de informații despre design web pentru începători, experți experimentați și pentru toată lumea.
Iată câteva dintre cele mai bune bloguri de web design pentru a începe:
- Webdesigner Depot: obțineți informații rapide despre ceea ce se întâmplă în lumea designului, împreună cu un scurt, dar util, tutoriale de design și codare.
- Smashing Magazine: acest blog publică ghiduri acționabile pentru designeri și dezvoltatori web, prezentând adesea cititorii cu abordări și tendințe noi și inovatoare.
- WPBeginner: Orice ați putea vreodată să doriți să faceți unui site web WordPress a fost acoperit de acest blog în detalii clare și exhaustive.
- Blog Elementor: Aflați cum să începeți ca designer web, să utilizați WordPress la maximum și să maximizați rezultatele cu generatorul de site-uri Elementor.
- Blogul Awwwards: Deși puteți afla despre designul UX, motivul principal pentru a urmări acest blog este exemplele atrăgătoare de site-uri și inspirația conținute în fiecare postare.
Podcasturi pentru web designeri
Când aveți nevoie de timp, podcasturile vă permit să vă luați lecțiile de design web oriunde ați merge. În plus, podcast-urile vă învață despre designul web într-un mod diferit decât blogurile, videoclipurile sau cursurile. Adesea, înveți din experiențele personale ale designerilor reali.
Iată câteva podcasturi care sunt orientate mai mult către designerii web începători:
- Prezentabil: aflați de ce principiile de design web și standardele web sunt cu adevărat cruciale pentru o experiență pozitivă a utilizatorului.
- Boagworld UX Show: Fiecare sezon este dedicat unei teme diferite: procesul de design web, abilități esențiale de design, bune practici UX și multe altele.
- Kitchen Sink WP: Acest spectacol este un amestec de conținut, variind de la sfaturi despre cum să dezvoltați procese de afaceri pentru a gestiona backend-ul unui site web.
- Designeri cinstiți: obțineți sfaturi și trucuri utile despre cum să începeți puternic în primele zile ca designer web.
- Chat-uri pe hol: membrii comunității WordPress împărtășesc luptele și succesele pe care le-au experimentat în timp ce încercau să lucreze în acest spațiu.
Faceți primii pași pentru a deveni un mare web designer
Când vine vorba de design web pentru începători, sunt multe de acoperit. Evident. Dar, odată ce ai o înțelegere fermă a ceea ce face un design web bun și, mai important, de ce, poți să-ți pui ochii pe obținerea primului tău client și construirea primului tău site web.
Când sunteți gata să faceți acest salt, acest ghid vă va învăța tot ce trebuie să știți pentru a începe afacerea dvs. de web design .
Site-ul WP
Imediat


