Cum să adăugați date suplimentare Schema.org în pluginul Yoast SEO WordPress
Publicat: 2020-07-28Pentru cei care nu sunt familiarizați cu exact ce sunt datele structurate Schema.org și de ce au devenit o parte esențială a oricărei strategii SEO, vă rugăm să citiți articolul meu „Cum să utilizați datele structurate Schema.org pentru companii și oameni”.
Și cum rămâne cu WordPress și Yoast?
Ei bine, 37% din întregul internet este în prezent alimentat de WordPress. Da. Adică aproximativ jumătate de miliard de site-uri care rulează o versiune de WordPress și doar cea mai recentă versiune (5.4 la momentul publicării) a fost descărcată de 31 de milioane de ori!
Ce este Yoast SEO și de ce este util pentru datele Schema.org?
Yoast SEO este un plugin WordPress început în 2010 de Joost de Valk și a fost descărcat de peste 202 milioane de ori. Simplifică și automatizează unele sarcini SEO de bază (și mai avansate) pe pagină.
Funcțiile care gestionează marcajul Schema.org au fost adăugate inițial în 2011, iar apoi, în mai 2020, a fost lansată o rescrire uriașă a codului cu un întreg API menit să permită dezvoltatorilor să injecteze date în Schema @graph lor. Aceasta a fost o veste grozavă, dar majoritatea oamenilor din SEO care lucrează cu WordPress fie nu sunt conștienți de existența acestuia, fie nu s-au uitat la cum să-l folosească. Și este de fapt incredibil de simplu să începi!
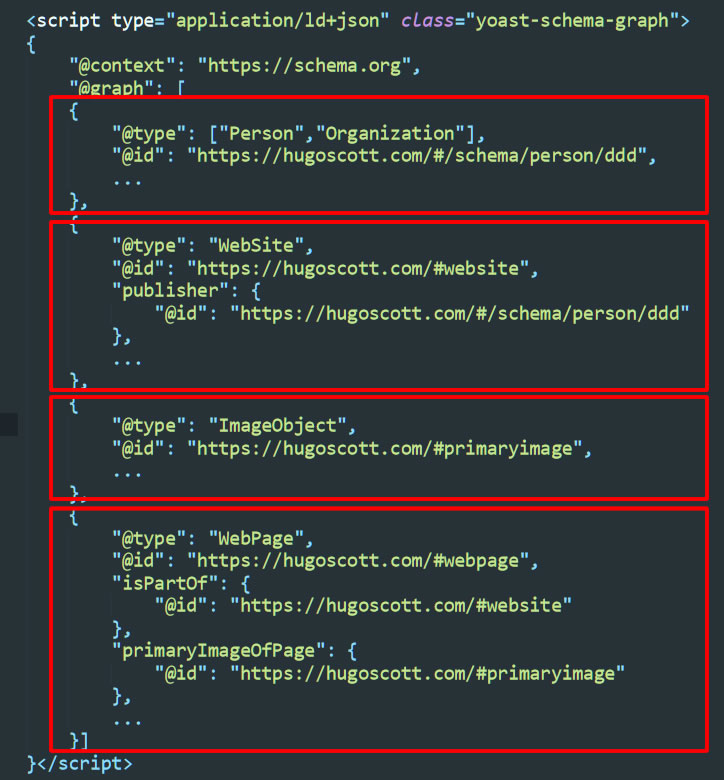
Deci, să aruncăm o privire la cum arată rezultatul Schemei Yoast într-o pagină wordpress. Iată blocul container de bază:

După cum puteți vedea, ceea ce este interesant aici este că datele Schemei sunt împărțite în 4 părți principale (de exemplu @type : Person/Organization etc) care sunt toate la același nivel într-un container numit @graph . Am eliminat toate datele, cu excepția @type , @id și orice proprietăți folosite pentru a lega piesele, pentru a vă arăta cum se potrivește toate.
Blocurile de schemă de pe site-uri web au adesea elemente imbricate unul în celălalt cu, de exemplu, codul pentru obiectul imagine primarImageOfPage din blocul WebPage , în timp ce aici este o piesă complet separată. Acest lucru se datorează faptului că imbricarea blocurilor în interiorul blocurilor poate deveni rapid foarte greoaie cu mult cod repetat.
Aici, toate piesele sunt legate folosind @id -ul fiecărei piese, astfel încât blocurile din imaginea de mai sus sunt legate astfel: ImageObject este primaryImage of WebPage , care face parte din site-ul web al cărui editor este blocul Persoană/Organizație . Este clar și logic!
Pentru a scurta povestea lungă, API-ul ne permite practic să „împletăm” piese noi și să ne referim la ele din orice altă piesă prin @id .
Cu toate acestea, cusătura în bucăți noi care nu sunt deja generate necesită ceva mai mult cod și stabilirea condițiilor pentru a decide ce tipuri de pagini au nevoie de noile bucăți, așa că, în loc să ne uităm la cum să facem asta, ne vom uita pur și simplu la cum să modificați datele dintr-o piesă existentă (uitați-vă la ce piese sunt deja scoase pe pagina dvs.), fie prin modificarea uneia dintre valori, fie prin inserarea de noi tipuri și proprietăți.
Pentru a face acest lucru, vom crea un plugin WordPress ultra-bazic.

Dar mai întâi, s-ar putea să vă întrebați: de ce vrem să facem asta?
De ce să adăugați date în Schema pluginului Yoast SEO?
Arhitectura pluginului a fost bine gândită și este concepută pentru a funcționa în cel mai mare procent de cazuri. Oferă clase care se declanșează automat pentru o gamă largă de tipuri de conținut dacă sunt îndeplinite condițiile potrivite.
Documentația ne spune că tipurile pe care le va scoate în prezent sunt Organizație, Site Web, Pagina Web, Breadcrumb, Căutare pe site (SearchAction), Persoană, Produs, Oferta, Oferta agregată (AggregateOffer), Articol, Cum să (HowTo), Întrebare, Revizuire, Comentariu, Imagine (ImageObject), Video (videoObject), Afaceri locale (localBusiness) și Adresă (PostalAddress). Și există mai multe extensii pe care le puteți adăuga pentru utilizări mai specifice, cum ar fi dacă utilizați WooCommerce.
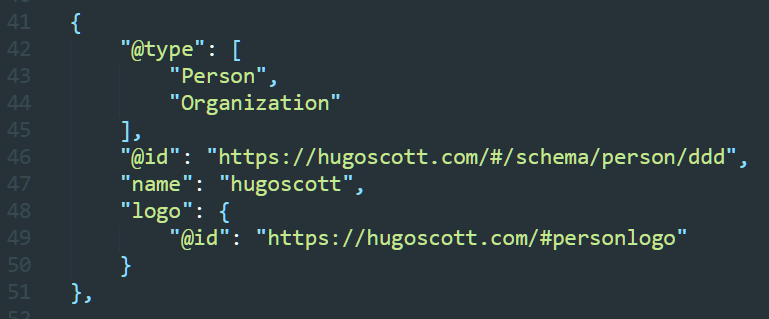
Toate acestea sunt minunate, dar când vă uitați la ieșirea pentru tipul Persoană , puteți vedea că numai cele mai elementare date esențiale sunt acolo:

(notă: am scurtat @id-ul generat de plugin)
Dacă ați citit articolul meu anterior despre marcajul Schema.org pentru persoană și organizație și de ce este excelent pentru îmbunătățirea „EAT” al site-ului dvs., veți citi despre cum puteți utiliza o serie de proprietăți pentru aceste tipuri, dintre care unele vor să vă identifice mai precis și să furnizați link-uri către date care vă arată expertiza și autoritatea.
De exemplu, ați putea dori să adăugați o proprietate alumniOf pentru a vorbi despre educația unei persoane sau o proprietate knowsAbout pentru a oferi câteva detalii despre domeniul (domeniile) de expertiză. Pentru o companie, poate doriți să furnizați numărul oficial de înregistrare a companiei sub forma unui identificator .
Vom face acest lucru în doi pași simpli:
- Creați un plugin WordPress ultra-bazic cu 1 fișier
- Începeți să adăugați datele pe care vrem să le scoatem prin API-ul Yoast Schema
De ce să faci un plugin?
Deși este posibil să introduceți codul în fișierul functions.php al temei dvs. copilului, introducerea acestuia într-un plugin simplu este calea recomandată din simplul motiv că, dacă există probleme cu codul, puteți pur și simplu să dezactivați pluginul personalizat. iar site-ul va reveni implicit rezultatul Schemei de bază de către pluginul Yoast SEO. De asemenea, dacă îl puneți în tema copil și fișierele sunt modificate vreodată, puteți pierde toate datele prețioase Schema pe care le-ați petrecut ore întregi compiland!
Începeți perioada de încercare gratuită de 14 zile
Cum să creezi un plugin WordPress ultra-bazic
Acest lucru nu poate fi mai simplu!

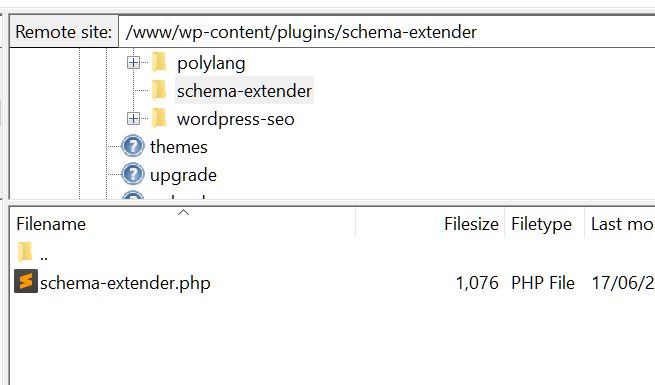
Pentru a crea un plugin funcțional, trebuie pur și simplu să creați un nou fișier PHP – l-am numit schema-extender.php – și să îl salvați într-un folder nou cu același nume, așa:

Apoi trebuie să puneți câteva informații în partea de sus a schema-extender.php, astfel:
<?php
/**
* Nume plugin: Yoast Schema Extender Simple Version 2
* URI plugin: https://hugoscott.com/
* Descriere: un plugin foarte simplu pentru a extinde datele Yoast Schema.org.
* Versiunea: 1.0
* Autor: Hugo Scott
* URI autor: https://hugoscott.com/
**/
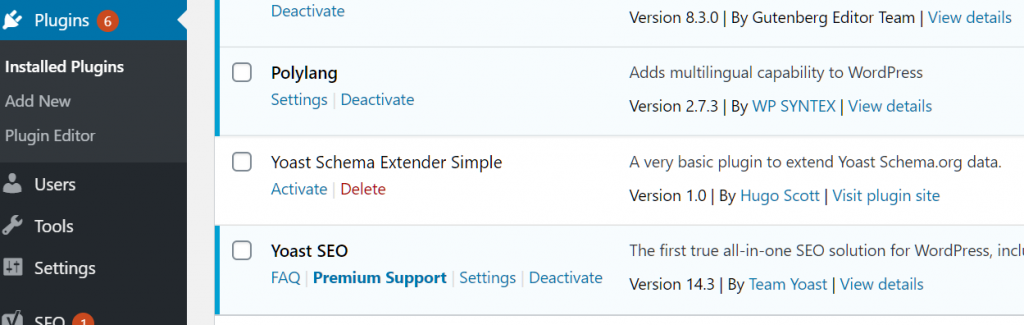
Dacă salvați acest lucru și încărcați folderul și fișierul în directorul /wp-content/plugins/ al site-ului dvs. wordpress, îl veți vedea afișat în lista de pluginuri ca acesta:

Puteți activa pluginul, dar nu va face nimic încă, deoarece nu am adăugat nicio funcție – acesta este următorul pas!
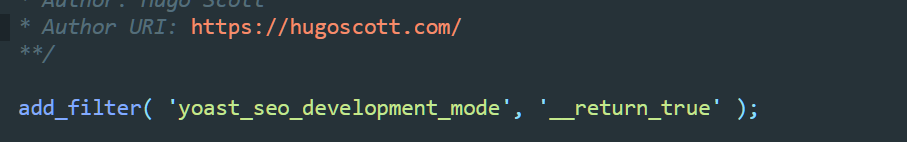
Prima linie de cod pe care am introdus-o nu este esențială, dar va afișa datele schemei într-un format mai lizibil decât rezultatul minimizat implicit și puteți oricând să eliminați această linie mai târziu:
add_filter( 'yoast_seo_development_mode', '__return_true' );

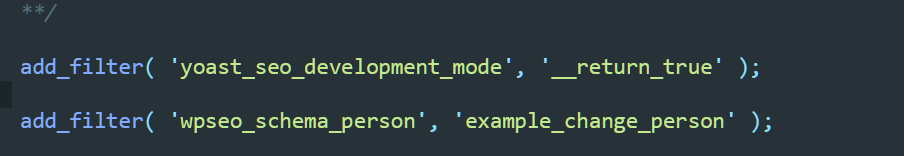
Acum vom adăuga un filtru WordPress care va adăuga o funcție personalizată example_change_person (pe care o vom scrie în continuare) procesului Yoast:
add_filter( 'wpseo_schema_person', 'example_change_person');

Și apoi, pentru a termina, vom scrie funcția foarte simplă example_change_person() care este apelată de filtru și va adăuga bucățile de date:
function example_change_person( $date ) {
// date
returnează $date;
}

Dacă salvați acest lucru și încărcați fișierul pe server, tot nu veți vedea nicio diferență în rezultatul Schemei, deoarece nu am adăugat încă date la matricea $data . Pentru cei care nu sunt familiarizați cu termenul „matrice” înseamnă doar un fel de „cutie” care conține un set structurat de biți de date care sunt perechi cu o „valoare” și un nume („cheia”).
Și acesta este exact același mod în care funcționează marcajul schema.org. Este compus din perechi cu un nume și o valoare, de exemplu, aici sunt datele URL pentru site-ul web în ieșirea schemei:
„url”: „https://hugoscott.com/”,
Aici numele (sau „cheia”) este „url”, iar valoarea este „https://hugoscott.com/”.
Fiecare cheie din matricea $data este folosită pentru numele proprietății, așa că asigurați-vă că o scrieți corect.
Dacă am dori să adăugăm datele de mai sus în matricea $data , am adăuga pur și simplu linia în funcție astfel
$data['url'] = „https://hugoscott.com/”;

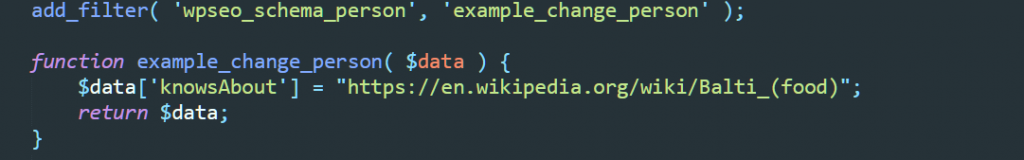
Cu toate acestea, pentru piesa Person am vrut să adăugăm o proprietate knowsAbout , așa că să adăugăm că în schimb:
$data['knowsAbout'] = „https://en.wikipedia.org/wiki/Balti_(food)”;

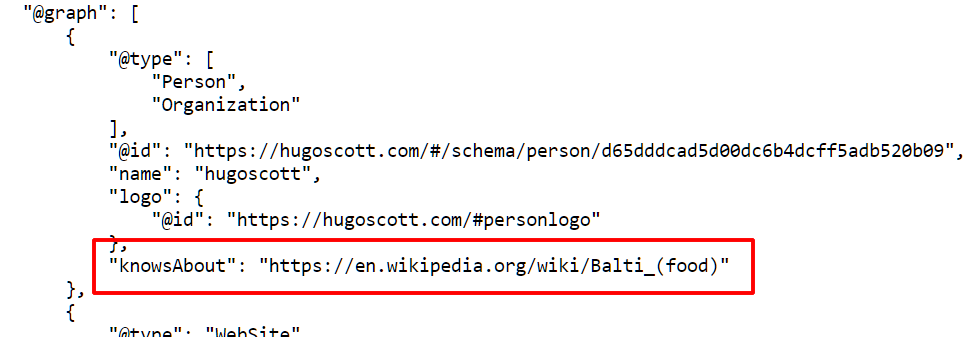
Salvați fișierul, încărcați-l pe server, reîncărcați pagina și uitați-vă la sursa html (sau verificați-l în Instrumentul de testare a datelor structurate Google) și veți vedea asta:

Ce zici de asta! Am adăugat câteva date și chiar nu a fost prea complicat. Acest lucru este fantastic, dar ce facem dacă vrem să adăugăm alumniOf care nu este doar un șir de text simplu, ci un sub-bloc?
Lucrul grozav despre modul în care pluginul Yoast tratează matricea $data este că în loc de un șir de text putem include o sub-matrice și este scos ca sub-bloc Schema!
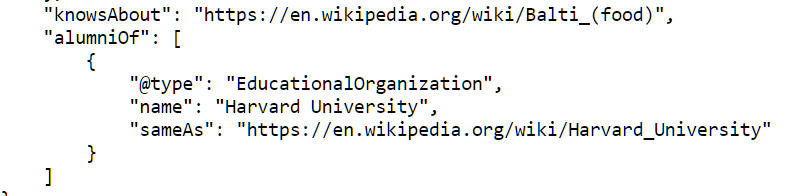
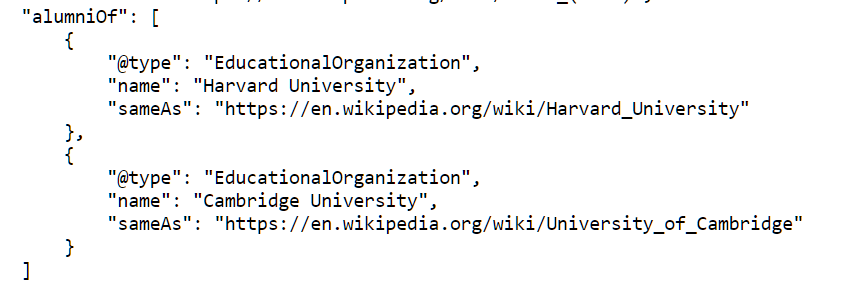
Imaginează-ți că am vrut să facem asta:

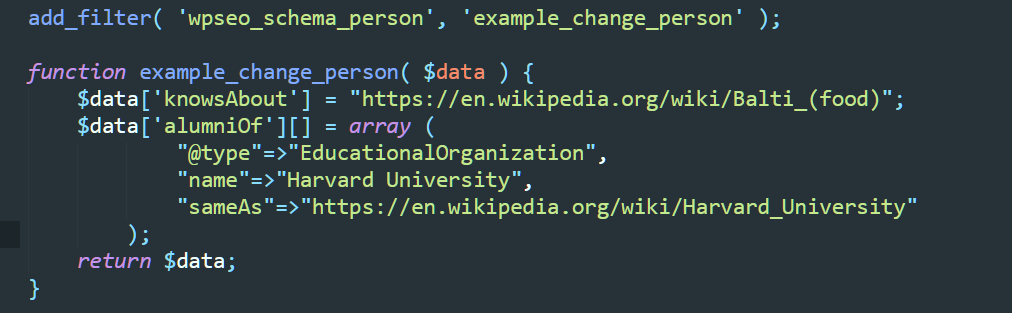
Puteți adăuga aceste date ca sub-matrice astfel:

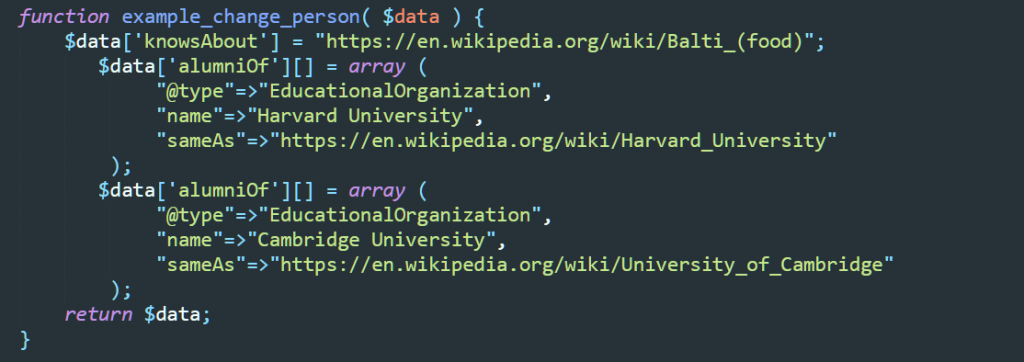
Dacă Persoana în cauză avea mai multe diplome și ați dorit mai multe subblocuri AlumniOf , adăugați-le astfel:

Și va fi afișat astfel:

Mai simplu de atât!

Un ultim cuvânt
Mulțumesc că ai citit acest articol. A trecut doar la suprafața a ceea ce este posibil cu API-ul Yoast SEO.
Exemplele pe care le-am dat sunt grozave ca biți de date autonomi pentru Persoană și Organizație, dar dacă doriți să mergeți mai departe – de exemplu cu pagini șablon – puteți adăuga formulare la plugin și salva datele într-un tabel personalizat de bază de date și apoi compilați Schema în fișierul șablon de temă și scoateți-o în subsolul paginii dvs. Toate acestea sunt posibile și puteți folosi proprietatea @id pentru a lega orice ieșire Schema din subsol la ieșirea Schema din antet!
API-ul pluginului Yoast SEO va evolua considerabil în viitorul apropiat, așa că asigurați-vă că fiți cu ochii pe ultimele lor dezvoltări.
Vino pe site-ul meu pentru mai multe informații sau dacă vrei să mă angajezi să fac asta pentru tine.
Mulțumiri
Ca un ultim cuvânt, aș dori să-i mulțumesc lui Jono Alderson de la Yoast pentru că și-a acordat timp pentru a-mi răspunde la întrebări!
