Cum să adăugați font personalizat la Shopify
Publicat: 2023-10-17O imagine de brand coerentă și de impact poate conduce la creșterea afacerilor de orice dimensiune și tip. O identitate de brand consistentă este necesară dacă dețineți o afacere de comerț electronic precum Shopify. Folosirea unui font consistent și personalizat poate face site-ul dvs. să iasă în evidență de restul. De la tipografie la culoare, există suficient spațiu pentru a străluci și a crea un magazin online atrăgător din punct de vedere vizual. Vă întrebați cum să adăugați font personalizat la Shopify? În acest ghid, vom analiza importanța fonturilor și cum să adăugați și să schimbați fonturile tradiționale și personalizate pe Shopify.
Realizarea unei copii de rezervă a temei dvs. Shopify
Înainte de a începe procesul de personalizare a fontului, asigurați-vă că aveți o copie de rezervă a temei curente Shopify. Dacă întâmpinați probleme, puteți reveni rapid la tema dacă aveți un fișier de rezervă. Iată cum să o faci:

Adăugați fișierele cu fonturi în magazinul dvs
După ce ați terminat de salvat fișierul de rezervă, sunteți gata să adăugați fonturile în magazinul Shopify. Apoi, îl folosești în tema ta printr-un set de coduri.
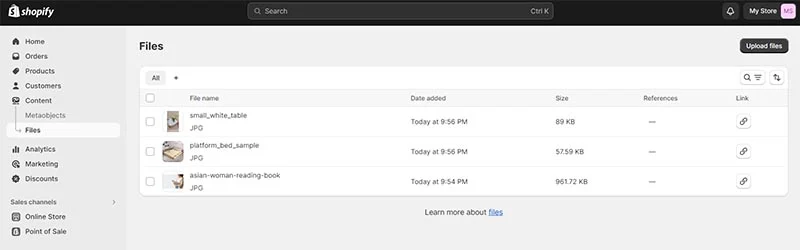
- Din panoul de administrare Shopify, accesați Conținut > Fișiere > Încărcați fișiere.

- Faceți clic pe Încărcați fișiere în opțiunea din dreapta sus a paginii și încărcați fișierele cu fontul preferat. Fișierele Web Font sunt cele cu următoarele extensii : .tff, .woff, .woff2, .eot, .svg sau .otf.

Sursa: efzycode.com
- Cel mai bine este să încărcați toate fișierele cu fonturi în folderul .zip sau cel puțin fișierele pe care le doriți cel mai bine.
- După ce ați încărcat fișierele cu fonturi, adăugați un cod pentru a le citi.
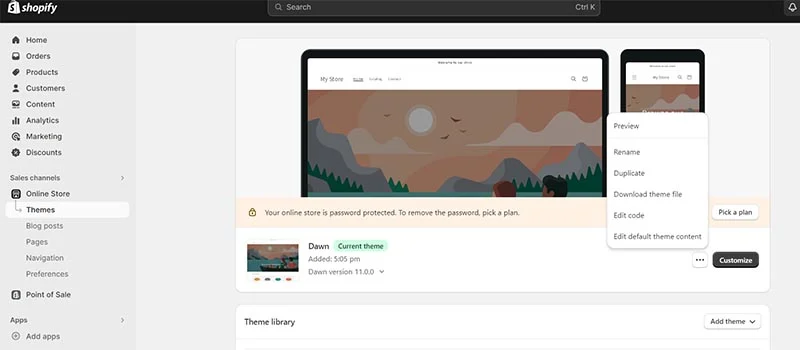
- Reveniți la administratorul Shopify și navigați la Magazin online > Teme > Acțiuni > Editați codul.
- Continuați să derulați în jos până când găsiți folderul Active. Apoi apăsați opțiunea Adăugați un nou activ. Alegeți fișierul de font dorit și faceți clic pe Încărcare material.
- După aceea, instalați noul font în tema dvs. Shopify. Deschideți fișierul CSS principal al temei în folderul Assets. Derulați până la capătul acestui fișier, apoi inserați noul cod.
- Adăugați acest cod „@font-face {font-family: „Font name”;src: url({{ „Filename” | asset_url }}) format(“Format”);”
- Schimbați numele fontului cu numele fontului pe care l-ați ales. Dacă numele conține mai mult de un cuvânt, asigurați-vă că adăugați ghilimele.
- Apoi, schimbați numele fișierului cu noul fișier încărcat, inclusiv codul extensiei, de exemplu, verdana_bold.ttf.
- În cele din urmă, înlocuiți formatul cu cel al fontului dvs. De exemplu, Athena.ttf ar fi „TrueType”.
Cum se schimbă fonturile pe Shopify

Dacă sunteți mulțumit de fonturile disponibile pe Shopify, schimbarea fonturilor este mai ușoară. Deoarece Shopify oferă o mulțime de fonturi atractive, aceasta poate fi o oportunitate excelentă pentru cei care încă mai trebuie să-și construiască o identitate de marcă. Mai jos sunt pașii pentru schimbarea fonturilor în tema dvs. Shopify.
- Accesați Magazinul online > Teme din panoul de administrare Shopify.
- Pentru a furniza, selectați Personalizare , apoi Setări teme > Tipografie .
- Cel mai bine este să știți că pentru fiecare tip de text, ar trebui să faceți clic pe Modificare pentru a utiliza selectorul de fonturi. Acest lucru vă permite să utilizați mai multe fonturi.
- Dacă nu ați ales un font, explorați opțiunile din câmpul de căutare sau faceți clic pe opțiunea Încărcați mai multe.
- Apoi, faceți clic pe numele fontului pe care îl preferați. Dacă doriți să înlocuiți fontul cu un stil diferit, trebuie doar să selectați numele stilului de font curent și apoi să alegeți unul nou din meniul derulant.
- Apoi, apăsați Selectați și Salvați. Puteți face clic pe Previzualizare dacă doriți să verificați dacă selecția dvs. a funcționat.
- În acest moment, ar trebui să vedeți fonturile și tipografia exact așa cum doriți să apară. Dacă nu sunteți mulțumit, experimentați cu mai multe combinații pentru a încerca diferite opțiuni, dimensiuni, culori și plasare.
Cum să adăugați font personalizat la elementele specifice Shopify

Dacă doriți să utilizați fontul personalizat numai pentru anumite elemente, puteți utiliza „Selectorii CSS” și adăugați selectorul acolo. Mai jos sunt pașii despre cum să găsiți selectorul CSS al site-ului dvs. web.
- În pagina care conține elementul al cărui font doriți să îl schimbați, apăsați CRTL + shift + c pentru a deschide instrumentele de dezvoltare ale browserului dvs. în modul de inspecție. Dacă utilizați un Mac, acesta este CMD + shift + c.
- Găsiți textul pentru care doriți să schimbați fontul și faceți clic pe el. Făcând acest pas, vă permite să evidențiați elementul în HTML.
- Apoi, faceți clic dreapta pe elementul din HTLM, accesați „Copiere” și faceți clic pe „Selector de copiere”. Aceasta va copia un selector CSS menit să vizeze exact acest element.
- Odată ce aveți selectorul CSS, copiați-l și inserați-l în partea de jos, la „Selectori CSS”.
Amintiți-vă că aceasta este o tehnică hard-coded dedicată selectării unui singur element. Modificările codului HTML al magazinului dvs., în special ale porțiunilor în care fontul a fost modificat, pot face ca acesta să nu mai funcționeze.

Dacă se întâmplă așa ceva, puteți recoda această parte a tutorialelor sau puteți utiliza un selector CSS mai larg. O puteți face de câte ori doriți pentru anumite elemente.
De ce sunt importante fonturile de pe Shopify și alte site-uri de comerț electronic
Fonturile sunt esențiale în proiectarea și îmbunătățirea experienței utilizatorului Shopify și a altor site-uri de comerț electronic. Alegerea fonturilor potrivite poate încuraja oamenii să vă citească conținutul și să profite de produsele sau serviciile dvs.
Utilizarea unui font captivant are mai multe beneficii, inclusiv următoarele:
- Lizibilitate: alegerea corectă a fontului asigură că descrierile produselor, recenziile și alte conținuturi esențiale sunt ușor de citit. Are un impact direct asupra capacității utilizatorului de a interacționa cu site-ul dvs.
- Estetică: Fonturile contribuie la atractivitatea vizuală generală a site-ului. Fonturile bine alese pot face site-ul să arate mai modern, mai profesionist sau chiar distractiv, în funcție de obiectivele mărcii.
- Experiența utilizatorului: diferitele fonturi transmit emoții diferite și pot afecta experiența utilizatorului. De exemplu, un font elegant și minimalist poate crea un sentiment diferit de unul jucăuș, decorativ.
- Ierarhie și accent: puteți utiliza fonturi de diferite dimensiuni și stiluri pentru a ghida atenția utilizatorului. Numele produselor, prețurile și îndemnurile pot fi evidențiate prin alegerea fonturilor.
- Recepție mobilă: fonturile trebuie alese cu grijă pentru a se afișa bine pe dispozitivele mobile cu spațiu limitat. Fonturile responsive pot îmbunătăți experiența de cumpărături pe mobil.
- Viteza de încărcare: alegerea fonturilor poate afecta timpul de încărcare a paginii. Fonturile mai complexe sau prea multe stiluri de font pot împiedica site-ul dvs. să fie gestionabil, afectând experiența utilizatorului.
- Optimizarea pentru motoarele de căutare: deși nu este un factor direct, utilizarea fonturilor poate influența indirect SEO. Fonturile bine optimizate contribuie la o experiență mai bună a utilizatorului, care, la rândul său, poate avea un impact pozitiv în clasamentul site-ului dvs. în motoarele de căutare.
Întrebări frecvente
1. Pot să-mi adaug fontul la Shopify?
Da. Pentru a începe, trebuie să încărcați fontul în folderul cu materiale ale temei. Apoi derulați în jos până când găsiți folderul Active, faceți clic pe Adăugați un nou material, selectați fișierul font și faceți clic pe Încărcați material.
2. Cum import fonturi personalizate în Shopify?
Pentru a importa fonturi personalizate în Shopify:
- Descărcați fișierele cu fonturi.
- Dacă fișierele cu fonturi se află într-un folder .zip, dezarhivați-le făcând clic dreapta și apoi apăsând Extract.
- Faceți clic dreapta pe fonturile pe care le puteți și faceți clic pe Instalare.
3. Există o limită a numărului de fonturi într-un magazin Shopify?
Utilizați până la trei fonturi în magazinul dvs. Shopify. Cel mai bine este să vă limitați la două sau trei fonturi și să rămâneți cu ele pe tot parcursul designului. Utilizarea a mai mult de trei tipuri de caractere poate distrage atenția sau poate crea confuzie în rândul cititorilor. De asemenea, poate reduce șansa de a le converti în clienți.
4. Care este cea mai bună combinație de fonturi?
Deși nu există reguli clare cu privire la cea mai bună combinație de fonturi pentru un site web, cel mai bine este să rămâneți la un singur stil de font. Când împerecheați fonturi, căutați-le pe unele care să se completeze reciproc și să lucreze împreună fără a deveni plictisitor.
5. Cum găsești combinația perfectă de fonturi?
Cel mai simplu mod de a găsi combinația perfectă de fonturi este să folosești fonturi diferite în cadrul aceleiași familii de fonturi. De exemplu, o familie de fonturi este ceva ca Helvetica, iar fonturile sale au câteva variații. Fonturile din aceeași familie sunt deja un sortiment de greutăți și stiluri care funcționează bine împreună.
6. Nu am lucrat niciodată cu fonturi înainte. Vă rog să-mi dați un indiciu despre lucrul cu personalizarea fonturilor.
Dacă nu ați lucrat niciodată cu fonturi, iată câteva stiluri de bază sau text disponibile.
- Serif: această familie de fonturi include Times New Roman și Georgia, care au picioare mici pe fiecare literă.
- Sans serif: Aceste fonturi nu au picioarele mici precum Arial și Helvetica.
- Script: fontul din acest stil include orice seamănă cu caligrafie sau scris de mână.
- Monospațiu: fonturile din această categorie au toate literele la distanță egală și sunt ceea ce vedeți de obicei în codul computerului. Un bun exemplu este Roboto Mono.
Concluzie
Fonturile personalizate sunt excelente. Dacă fonturile sunt folosite corect, ele pot ghida ochiul de la o secțiune la alta pe site-ul dvs. Shopify. De asemenea, titlurile și bannerele promoționale cu font atrăgător pot atrage atenția asupra a ceea ce doriți să promovați.
Pe de altă parte, fontul dvs. nu ar trebui să fie în contradicție cu restul site-ului dvs. și nici să nu atragă atenția în niciun fel. Ar putea atrage atenția asupra aspectelor nu atât de importante ale site-ului dvs. Shopify. Dacă aveți nevoie de asistență pentru a echilibra aspectul și senzația site-ului dvs., luați în considerare să contactați echipa noastră de proiectare de la Penji.
