Cum să optimizați execuția JavaScript și să îmbunătățiți viteza site-ului dvs
Publicat: 2022-06-07În lumea SEO tehnic, Core Web Vitals poate fi una dintre cele mai greu de îmbunătățit, mai ales dacă site-ul dvs. folosește o cantitate mare de JavaScript.
JavaScript este folosit pe web pentru a crea conținut interactiv și dinamic și se estimează că până la 97% din toate site-urile web folosesc JavaScript într-o formă oarecare. Problema este că JavaScript poate fi încărcat cu resurse grele, crescând First Contentful Paint (FCP), Largest Contentful Paint (LCP) și Total Blocking Time (TBT).
Până la sfârșitul acestui tutorial, veți putea identifica ce fișiere JavaScript au un impact semnificativ asupra timpilor de încărcare și modul în care optimizarea execuției acestora este una dintre cele mai eficiente modalități de a îmbunătăți performanța și de a liniști raportul Core Web Vitals.
O scurtă introducere în JavaScript și impactul pe care îl are asupra timpilor de încărcare
JavaScript este un limbaj de programare versatil care poate fi utilizat într-o varietate de aplicații diferite, deoarece este nativ pentru un browser web, JavaScript este cel mai cunoscut ca un limbaj bazat pe web, care poate fi înțeles în mod natural de browserele web.
Dezvoltatorii folosesc de obicei JavaScript pentru a crea jocuri și aplicații complexe bazate pe web, precum și site-uri web dinamice, interactive. Datorită versatilității sale, JavaScript a devenit cel mai popular limbaj de programare din lume.
Înainte de JavaScript, site-urile web puteau fi construite numai folosind HTML static și CSS, ceea ce însemna că nu puteau fi dinamice. Acum, aproape fiecare site web de pe internet este creat folosind cel puțin unele elemente JavaScript pentru a servi conținut dinamic, cum ar fi;
- Meniuri derulante „hamburger”, afișând sau ascund anumite informații
- Elemente carusel și defilare orizontală
- Efecte de trecere a mouse-ului și de trecere cu mouse-ul
- Redarea videoclipurilor și audio pe o pagină web
- Crearea de animații, elemente de paralaxă și multe altele
Ce impact are JavaScript asupra SEO
Bazarea puternică pe JavaScript poate îngreuna ca motoarele de căutare să citească și să înțeleagă pagina dvs. Deși cele mai populare motoare de căutare au adus îmbunătățiri drastice indexării JavaScript în ultimii ani, rămâne neclar dacă pot reda complet JS.
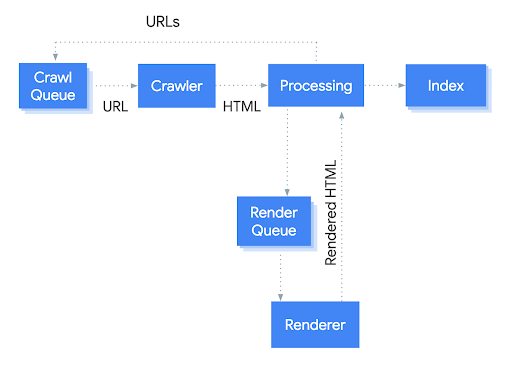
Pentru a înțelege modul în care JS afectează SEO, este important să înțelegeți ce face Googlebot atunci când accesează cu crawlere o pagină web. Cei 3 pași pe care îi face sunt; crawler, randare și indexare.
În primul rând, Googlebot are o listă de adrese URL într-o coadă. Acesta accesează cu crawlere aceste pagini una câte una și crawler-ul face o solicitare GET către server, care trimite documentul HTML.
Apoi, Google determină ce resurse sunt necesare pentru a reda conținutul paginii, de obicei, acesta are nevoie doar de HTML static pentru a fi accesat cu crawlere, nu de orice CSS sau JS legat. Acest lucru ajută la reducerea numărului de resurse de care are nevoie Google, deoarece există sute de trilioane de pagini web!
Redarea JavaScript la această scară poate fi costisitoare din cauza cantității de putere de calcul necesară. Acesta este motivul exact pentru care Google va lăsa redarea JavaScript până mai târziu, când va fi procesată de serviciile de redare web Google.
În cele din urmă, după ce a fost randat cel puțin o parte din JS, pagina poate fi indexată.

Procesul de accesare cu crawlere Googlebot
JavaScript poate afecta accesul cu crawlere a link-urilor, în conformitate cu regulile lor, Google recomandă conectarea paginilor folosind link-uri de ancorare HTML, cu text ancora descriptiv. În ciuda acestui fapt, studiile au sugerat că Googlebot este capabil să acceseze cu crawlere linkurile JavaScript. Cu toate acestea, este cu siguranță cea mai bună practică să rămâneți la legăturile HTML.
Mulți SEO tehnici consideră că este cea mai bună practică să utilizați JavaScript cu moderație și să nu injectați conținut scris, imagini sau link-uri folosind JS, deoarece există șansa ca acesta să nu fie accesat cu crawlere, sau cel puțin, nu la fel de des, deoarece dacă o pagină este deja în Indexul Google, atunci sunt șanse, acesta va reda JavaScript mult mai rar decât o pagină nou-nouță.
Cum să inspectați timpii de încărcare JS pe site-ul dvs
Pentru a verifica impactul pe care JavaScript îl are asupra timpilor de încărcare, puteți activa PageSpeed Insights pentru o vizualizare de nivel superior.
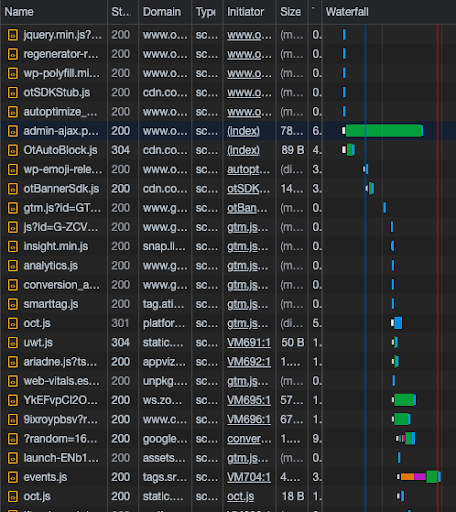
Dar, pentru a identifica specificul și elementele care au un impact direct asupra timpilor de încărcare, trebuie să utilizați un grafic în cascadă, cum ar fi raportul de rețea de pe Google Dev Tools.

Raport privind rețeaua Google Dev Tools
Puteți filtra raportul pentru a afișa doar JavaScript făcând clic pe butonul de filtru „JS”, graficul rezultat arată o indicație clară a fișierelor care durează cel mai mult să se încarce pe site-ul dvs. web.
De aici, știți ce elemente trebuie analizate și, în funcție de scopul scriptului, fie că este primul/terțul său sau mai sus, puteți lua măsurile potrivite pentru a optimiza JS-ul și pentru a-i accelera performanța.
Diferitele metode de îmbunătățire a timpilor de încărcare JavaScript
Dacă ați rulat vreodată un site web prin PageSpeed Insights de la Google, atunci sunt șanse să fi văzut cel puțin o recomandare cu privire la JavaScript.
În funcție de cât de mult se bazează site-ul dvs. pe JavaScript, puteți verifica dezactivându-l în browser și văzând cât de diferit arată site-ul dvs. Dacă observați că o mulțime de JavaScript, cum ar fi conținutul și imaginile, sunt difuzate dinamic și nu mai sunt vizibile atunci când JS este dezactivat, atunci ar trebui să luați în considerare difuzarea acestora folosind HTML și CSS.
Există mai multe considerații de luat, deoarece motoarele de căutare nu redă întotdeauna JavaScript atunci când accesează cu crawlere site-urile web, așa că sunt șanse ca o mare parte din conținutul tău să nu fie accesat cu crawlere la fel de des și astfel vezi o indexare mai lentă a conținutului tău.
Acestea fiind spuse, fiecare site web trebuie să utilizeze cel puțin unele elemente ale JS și există mai multe moduri în care îi puteți accelera timpul de încărcare.
[Studiu de caz] Optimizați linkurile pentru a îmbunătăți paginile cu cea mai mare rentabilitate a investiției
Amână JavaScript
Valoarea defer poate fi adăugată la scripturile JS, astfel încât să fie executată după ce documentul a fost parsat, cu toate acestea, aceasta funcționează numai cu scripturi externe, când atributul src este indicat în eticheta <script>.

Acest lucru declară browserelor web că scriptul nu va crea conținut, așa că poate analiza restul paginii. Aceasta înseamnă că atunci când utilizați atributul defer, fișierul JS nu provoacă blocarea randării restului paginii.
Dacă se folosește JavaScript defer, acesta îi spune browserului să nu aștepte încărcarea scriptului. Aceasta înseamnă că scripturile externe, care ar putea dura ceva timp pentru a încărca, vor fi procesate numai după ce întregul document este încărcat în prealabil. Acest lucru permite ca procesarea HTML să continue fără a fi nevoie să aștepte JS, crescând astfel performanța paginii.
Atributul defer poate fi folosit doar pe scripturi externe și nu poate fi aplicat codului inline, deoarece atributul defer este similar cu un proces asincron, astfel încât browserele web se pot muta la o altă sarcină chiar și atunci când prima nu este finalizată.
Reduceți JavaScript
Minificarea codului JS este procesul de eliminare a caracterelor inutile din cod, fără a afecta funcția acestuia. Aceasta implică eliminarea oricăror comentarii, punct și virgulă și spații albe, precum și utilizarea unor nume mai scurte pentru funcții și variabile.
Minimizarea JavaScript are ca rezultat o dimensiune mai compactă a fișierului, crescând viteza cu care poate fi încărcat.
Cu toate acestea, minimizarea oricărui cod, inclusiv JavaScript, poate duce la distrugerea scripturilor complicate. Acest lucru se datorează variabilelor comune sau la nivelul întregului site, care pot duce la erori greu de rezolvat. Când testați minimizarea JS, este vital să testați temeinic într-un mediu de pregătire pentru a verifica și a remedia orice probleme care apar.
Eliminați JavaScript neutilizat
Două tipuri principale de JavaScript neutilizat pot cauza blocarea redării pe site-ul dvs. web; JS necritic și JS mort.
JavaScript non-critic se referă la elemente care nu sunt necesare pentru conținutul de deasupra paginii, dar sunt utilizate în altă parte a paginii, de exemplu, o hartă încorporată în partea de jos a conținutului unei pagini.
JavaScript mort se referă la codul care nu mai este folosit deloc pe pagină. Acestea ar putea fi elemente dintr-o versiune anterioară a site-ului web.
Puteți identifica unde este încărcat JavaScript neutilizat pe site-ul dvs. folosind o diagramă în cascadă, cum ar fi fila de acoperire a instrumentelor de dezvoltare. Acest lucru vă va permite să observați ce fișiere cauzează blocarea redării, dacă nu sunt necesare și pot fi eliminate de pe site-ul dvs.
Întârzie execuția JavaScript
Una dintre cele mai simple și mai eficiente modalități de a îmbunătăți timpul de încărcare este utilizarea funcției de întârziere JavaScript.
Folosind această funcție, puteți împiedica încărcarea JavaScript până când utilizatorul interacționează cu pagina dvs., acesta ar putea fi un derulare sau un clic. Odată ce utilizatorul interacționează, atunci toate JS-urile sunt încărcate inline.
Întârzierea execuției JS este o modalitate excelentă de a îmbunătăți Core Web Vitals, cum ar fi LCP, FCP și TBT. Dar, ar trebui să fie folosit numai dacă nu există nicio schimbare cauzată de aspectul paginii dvs. atunci când JavaScript este încărcat la interacțiune, deoarece acest lucru ar putea cauza o schimbare a aspectului și o experiență slabă a utilizatorului.
Urmărirea JavaScript
Cea mai bună modalitate de a reduce timpul de încărcare a JavaScript este să utilizați cât mai puțin posibil!
Anumite elemente ale terților, cum ar fi software-ul de urmărire vizuală, pot avea o creștere semnificativă a timpilor de încărcare, iar dacă acele date nu mai sunt necesare, atunci eliminați codul de urmărire!
Atunci când dvs. sau dezvoltatorii faceți o modificare semnificativă a designului site-ului web (cum ar fi o hartă interactivă), veți economisi nenumărate ore pentru a lua în considerare timpii de încărcare în prealabil și pentru a face elementul să se încarce cât mai repede posibil înainte de a-l implementa pe site.
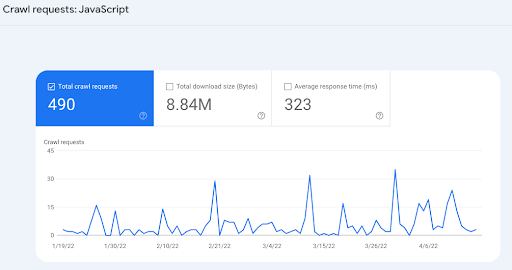
Pentru a urmări cât de mult Googlebot accesează cu crawlere JavaScript pe site-ul dvs., puteți naviga la raportul cu statistici de accesare cu crawlere din Google Search Console, unde va afișa câte solicitări de accesare cu crawlere, dimensiunea totală a descărcării și timpul mediu de răspuns.
Acest raport este foarte util, mai ales dacă ați optimizat JS pentru a vedea impactul real pe care îl are asupra Googlebot.

Solicitări de accesare cu crawlere JS
Recomandări cheie
- Dacă nu aveți nevoie de un anumit fișier JS pe site-ul dvs. - eliminați-l!
- Dacă puteți, amânați pe cât posibil JS terță parte.
- Reduceți și întârziați execuția JS de la prima parte fără a întrerupe funcționalitatea.
- Testează totul mai întâi pe un site de organizare!
Înțelegând impactul pe care JavaScript îl are asupra timpilor de încărcare, îl puteți aborda (sperăm) fără a rupe site-ul. Este vital să rețineți că experiența utilizatorului este pe primul loc și, dacă deteriorați rata de conversie a site-ului web prin eliminarea unui anumit fișier JS, doar pentru a crește timpii de încărcare cu 0,2 secunde, atunci trebuie să evaluați impactul mai larg pe care îl are.
Dar ieșiți acolo, folosiți un site de pregătire și vedeți ce puteți face pentru a face ca acele fișiere JS deranjante să se încarce mai repede!
