Cum să treci fără cap cu Shopify
Publicat: 2022-02-23Majoritatea site-urilor de comerț electronic sunt construite pe platforme care alimentează simultan back-end și front-end. Aceasta este o soluție simplă care permite întreținerea site-ului web rentabilă și care economisește timp, precum și actualizări ușoare.
Cu toate acestea, un număr tot mai mare de afaceri de comerț electronic necesită performanțe excelente și optează pentru abordarea fără cap. Fără cap înseamnă decuplarea front-end-ului platformei de back-end. Adică, front-end-ul este responsabil de experiența utilizatorului, conținut și design. O abordare fără cap eliberează nu numai echipa de proiectare, ci și echipa de marketing, care nu mai este constrânsă de capacitățile platformei.
Dacă dețineți un magazin Shopify, nu vă puteți permite să pierdeți capabilitățile robuste de comerț electronic ale Shopify (procesarea plăților, gestionarea inventarului, conformitatea PCI și așa mai departe), dar este posibil să doriți să adoptați o tehnologie care crește semnificativ viteza site-ului dvs. sau puteți aveți cerințe avansate de gestionare a conținutului, un catalog de produse complex sau pur și simplu doriți să vă eliberați de limitele temei dvs. și să creați o experiență de site extrem de unică.
În acest articol despre Cum să deveniți fără cap cu Shopify , ne uităm la cum și de ce să treceți fără cap cu Shopify și la mărcile care au făcut acest lucru eficient, cum au făcut-o și beneficiile pe care le-au văzut ca rezultat.
Ce este Headless Shopify?

Shopify gestionează în mod implicit atât front-end-ul, cât și backend-ul site-ului. Este o alegere excelentă pentru companiile care solicită doar cele mai de bază funcționalități pentru magazinele lor.
Deoarece Headless Commerce decuplează interfața magazinului (sau „capul”) de funcționalitatea backend-ului acestuia (de exemplu, gestionarea inventarului, gestionarea conținutului și capabilitățile de realizare), Shopify poate fi utilizat împreună cu o varietate de sisteme diferite de gestionare a conținutului (CMS) pentru a servi continutul magazinului.
Pe măsură ce afacerea dvs. crește, este posibil să descoperiți că anumite caracteristici sau posibilități de design devin din ce în ce mai inflexibile. Strategia universală poate funcționa până la un punct, dar pe măsură ce afacerea dvs. crește, este posibil să descoperiți că aveți nevoie de funcționalitate suplimentară dincolo de ceea ce oferă Shopify Storefront. În mod frecvent, mărcile optează pentru Shopify headless pentru a realiza următoarele:
- Creați un site care se încarcă mai rapid cu încărcare rapidă de la o pagină la alta.
- Creșteți controlul asupra prezentării vizuale a produselor dvs.
- Creați un management de conținut mai flexibil și mai simplu.
- Au o structură URL care este complet personalizabilă.
Din fericire, nu este nevoie de o renovare cuprinzătoare sau de a construi o nouă platformă de comerț electronic de la zero. Shopify a fost proiectat având în vedere separarea și, pe măsură ce afacerea dvs. crește, poate adapta cu ușurință un front-end care răspunde mai bine nevoilor firmei dvs. Aici este utilă API-ul lor pentru vitrine.
Este Shopify un CMS fără cap?
Este de remarcat faptul că Shopify are un CMS fără cap. Serviciile integrate Shopify sunt ceea ce îl fac un instrument atât de puternic pentru mărcile de comerț electronic. Sistemul de gestionare a conținutului încorporat al Shopify, Stratul și Editorul tematic, cu care este posibil să fiți deja familiarizat, se integrează perfect cu restul funcțiilor sale de comerț electronic.
Cu toate acestea, aceste funcții sunt concepute pentru a funcționa independent unele de altele, dacă este necesar. Prin urmare, dacă aveți nevoie de mai multă flexibilitate în ceea ce privește organizarea conținutului în CMS (Shopify acceptă doar patru tipuri de conținut predefinite), puteți utiliza un CMS terță parte mai versatil, cum ar fi Contentful sau Prismic, definiți datele așa cum doriți și apoi conectați-l la Shopify printr-un API folosind headless.
Shopify și alți furnizori au dezvoltat un set de instrumente robust care simplifică procesul mult mai mult decât ați putea crede. Dacă sunteți un mic retailer online, CMS-ul Shopify ar putea fi suficient, dar dacă scalați sau aveți un model de afaceri pe mobil, care prioritizează viteza, experiențele clienților și prezentarea, simplitatea relativă a comerțului fără cap Shopify și un model mai robust. Opțiunea CMS poate justifica foarte bine urmărirea unei versiuni PWA. Puteți urmări această opțiune cu o platformă de experiență sau cu un furnizor de front-end-as-a-service care include un CMS compatibil Shopify.
Avantaje și dezavantaje de a deveni Headless cu Shopify
Avantajele Headless Shopify
- Un grad mai mare de control asupra experienței consumatorului : veți avea mult mai multe posibilități de personalizare și personalizare cu o arhitectură fără cap decât ați avea cu Shopify plug-and-play. Puteți depăși limitele funcțiilor și temelor native ale Shopify și puteți crea o experiență vizuală unică de comercializare. În plus, veți obține un control mai mare asupra gestionării site-ului fără a necesita codare suplimentară sau a sacrifica personalizarea.
- Viteză mai rapidă : Viteza înseamnă mai multe vânzări, în special pe mobil, așa că orice puteți face pentru a vă simplifica baza de cod vă va ajuta să convertiți. Dacă treceți fără cap, puteți utiliza o tehnică de livrare frontală mai eficientă. Folosind un design PWA fără cap, browserul dvs. încarcă un site creat static fără a face cereri dinamice de baze de date, care sunt adesea destul de lente.
- Adrese URL personalizabile pentru un SEO îmbunătățit : structura adreselor URL este esențială în direcționarea clienților către site-ul dvs. Shopify este de fapt destul de rigid când vine vorba de modificarea adresei URL. Utilizarea unei arhitecturi fără cap pentru a vă construi paginile web vă oferă un control complet asupra structurii URL, permițându-vă să maximizați rezultatele SEO.
- Reducerea timpului de lansare pe piață : cu un front-end personalizat conectat la magazinul dvs. Shopify, echipa dvs. de marketing poate conceptualiza și proiecta campanii mai rapid, experimentând stilul site-ului și plasarea produsului fără a afecta procedurile backend, ceea ce duce la un timp mai scurt de la concept până la execuție. În plus, veți obține un control precis asupra aspectului și simțului mărcii dvs.
Dezavantajele Headless Shopify
- Dispariția asistenței pentru aplicații/servicii : atunci când nu mai utilizați temele încorporate Shopify, anumite aplicații vor înceta să mai funcționeze. Dacă alegeți un furnizor de front-end-as-a-service, acesta va oferi integrări pe care le puteți selecta și le puteți reintegra. Cu toate acestea, să presupunem că afacerea dvs. personalizează interfața magazinului dvs. Shopify cu o agenție (sau selectează anumite componente ale arhitecturii dvs.). În acest caz, va trebui să implementați un cod unic pentru a permite API-urilor Shopify să vă identifice aplicațiile terță parte.
- Complexitate adăugată : prin adăugarea unui alt strat la stiva dvs. de comerț electronic, creșteți automat complexitatea operațiunii dvs. Dacă alegeți un front-end dedicat, veți fi responsabil pentru gestionarea (cel puțin) a două platforme pentru ca site-ul dvs. să funcționeze bine. Dacă doriți să extindeți, fie veți avea nevoie de o echipă de dezvoltare internă care este familiarizată cu React, fie veți dori să vă asociați cu un furnizor de servicii frontend și/sau cu o agenție.
- Considerații pentru partenerul de implementare : a avea un partener care să se ocupe de cerințele tehnice de a trece fără cap, eliberându-vă pe dumneavoastră și pe personalul dvs. de comerț electronic să vă concentrați pe vânzări și marketing, este o dezvoltare pozitivă. Cu toate acestea, trebuie să fiți precaut în acest caz.
Cum să treci fără cap cu Shopify
Pasul 1: Selectați tehnologia potrivită pentru vitrina dvs
Numeroși factori trebuie luați în considerare atunci când alegeți o tehnologie pentru interfața dvs. de utilizator. Cel puțin, trebuie să luați în considerare setul de abilități ale echipei de dezvoltare și capacitatea acestei tehnologii specifice de a se potrivi cu obiectivele tehnice și de proiectare ale proiectului dumneavoastră.
- Echipa Shopify a dezvoltat aplicații demonstrative personalizate pentru vitrine care folosesc API-ul Shopify Storefront. Deoarece majoritatea exemplelor au fost create cu React.js și Ember, ar trebui să luați în considerare adoptarea uneia dintre aceste tehnologii.
- Ar trebui să luați în considerare utilizarea unui cadru generator de site static, cum ar fi GatsbyJS sau Next.js. Randarea pe server (SSR) vă poate ajuta să vă îmbunătățiți optimizarea pentru motoarele de căutare și să vă reduceți TTI (Time to Interactive).
- În plus, luați în considerare utilizarea unui CMS fără cap, cum ar fi Prismic sau Contentful, pentru a reduce timpul de dezvoltare și a crește performanța.
Pasul 2: Generați un token de acces
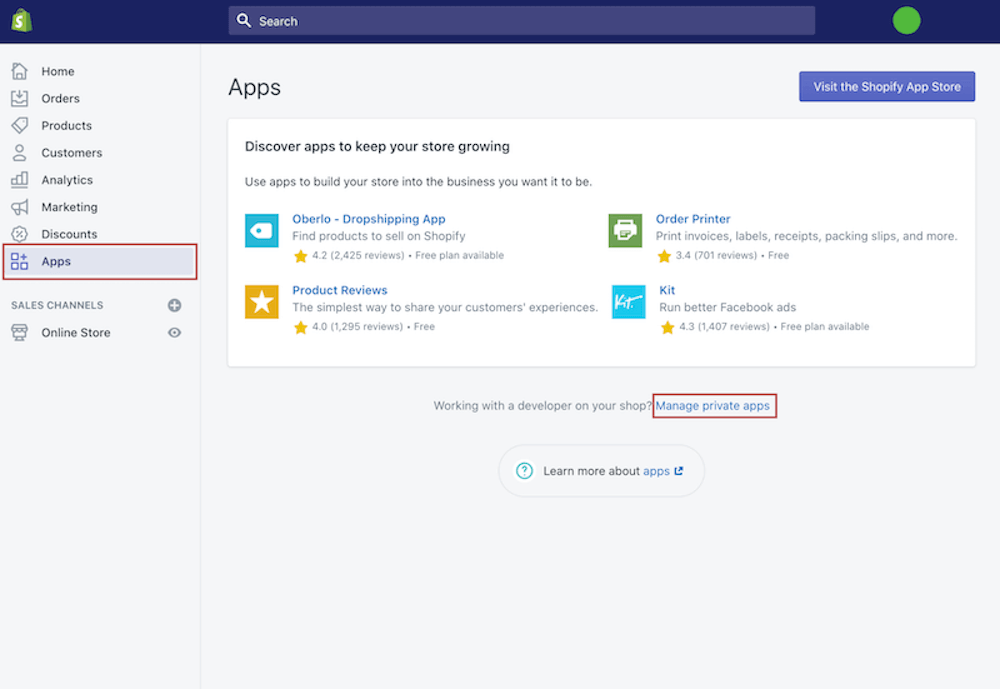
Navigați la zona de aplicații a administratorului Shopify, apoi selectați Gestionați aplicațiile private . 

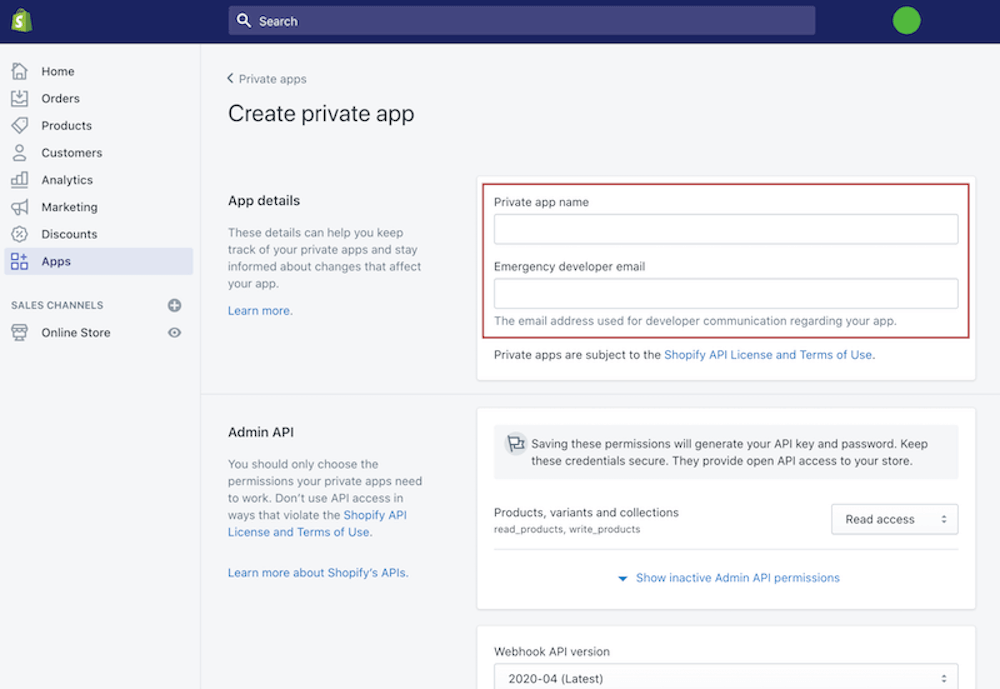
Selectați Creați o nouă aplicație privată . Introduceți numele și adresa de e-mail. 
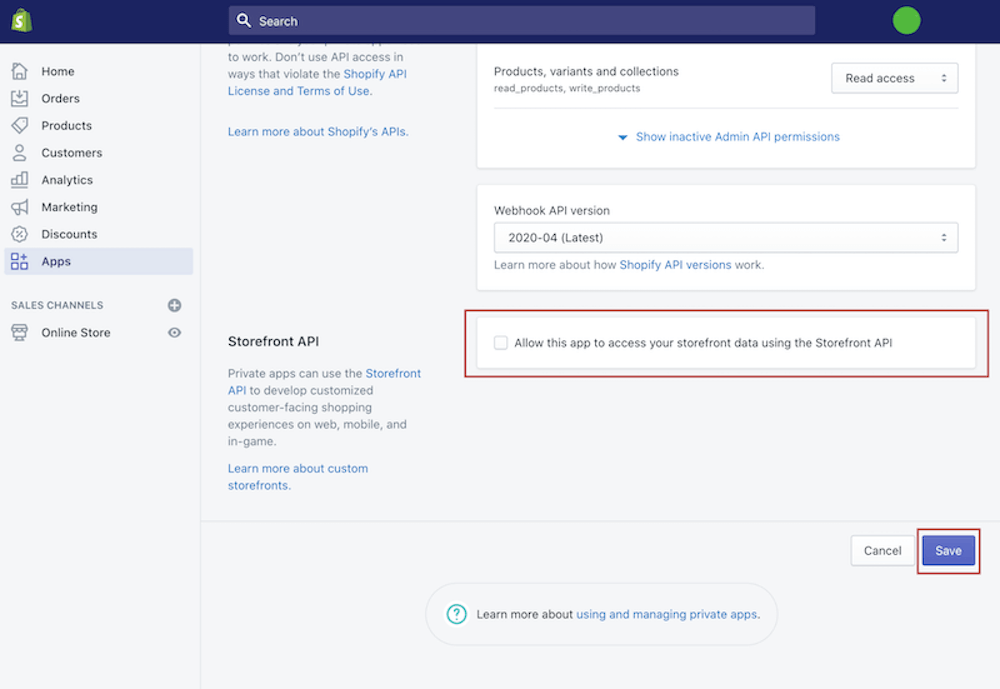
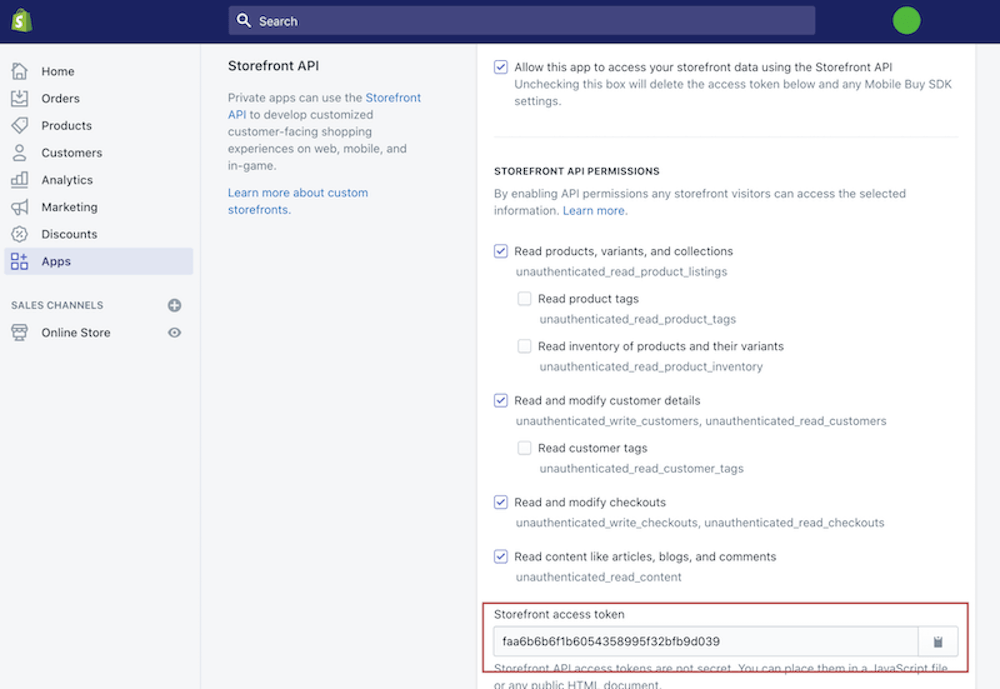
Alegeți Permiteți acestei aplicații să acceseze datele dvs. de vitrină folosind API -ul Storefront din secțiunea API Storefront. Definiți tipurile de date pe care doriți să le puneți la dispoziție pentru aplicația dvs. Faceți clic pe butonul Salvare .
După salvarea aplicației, simbolul de acces la vitrină generat poate fi găsit în partea de jos a paginii în zona API Storefront. 
Pasul 3: Creați o vitrină unică
Este o idee bună să începeți prin a vă familiariza cu una dintre aplicațiile demo pentru vitrine personalizate ale Shopify. Dacă ați decis să utilizați React.js pentru proiectul dvs., puteți naviga în depozitul react-js-buy.
Următorul pas este să începeți să vă dezvoltați vitrina personalizată. Pentru a integra aplicația dvs. React.js cu API-ul Shopify Storefront, urmați acești pași:
Instalați modulul Javascript Buy SDK folosind NPM: npm install --save shopify-buy sau dacă vă place Yarn, alegeți yarn add shopify-buy .
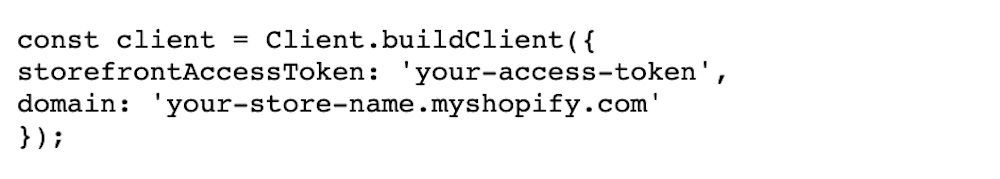
Import de client din Javascript Cumpărați SDK pentru a fi inclus în Clientul dvs. de la „shopify-buy” ; și furnizați aplicației dvs. următorul obiect client:

- Odată ce Clientul a fost stabilit, puteți începe să faceți o solicitare către API-ul Storefront .
Care sunt opțiunile Headless din care puteți alege?
Dacă ați stabilit că vitrina dvs. Shopify necesită un front-end nou și îmbunătățit, există trei abordări principale. Indiferent de opțiunea pe care o alegeți, va fi determinată de cerințele dvs. unice de afaceri:
1. Fă-o singur
Dezvoltându-vă propria arhitectură fără cap pe Shopify Plus, câștigați proprietatea asupra tuturor funcțiilor de comerț electronic, sporind posibil flexibilitatea. Aceasta înseamnă că nu sunteți legat de sistemul nimănui altcuiva și puteți prelua conducerea în dezvoltarea și codificarea.
Cu toate acestea, construirea unei arhitecturi fără cap de la început presupune un efort semnificativ de dezvoltare și codare. De exemplu, temele Shopify folosesc limbajul șablonului Liquid. Deoarece Liquid nu poate fi utilizat fără cap, dacă doriți să creați o vitrină personalizată accesibilă prin API-ul Shopify Storefront, veți avea nevoie de o echipă familiarizată cu cadre precum React.js și Ember. Alternativ, dacă construiți un site static, va trebui să fie familiarizați cu cadre precum Next.js sau Gatsby.
2. Dezvoltați-vă cu o agenție
Dacă vă alegeți agenția în mod corespunzător, veți lucra cu cineva care are o experiență vastă în dezvoltarea de site-uri fără cap, care interfață cu backend-ul Shopify și cunoaște bine toate pericolele potențiale – și cum să le preveniți! În plus, o agenție vă poate ajuta să treceți fără cap cu magazinul dvs. fie personalizați (dacă aceasta este cea mai bună opțiune pentru dvs.), fie prin parteneriat cu un furnizor de servicii de tip frontend pentru a vă finaliza dezvoltarea cu software.
O agenție va putea să vă asiste și să vă consilieze în timpul etapei de proiectare și va deține cunoștințele necesare pentru a vă transforma noua viziune în realitate. Aceștia vor putea oferi recomandări despre caracteristicile, aspectul și navigarea care funcționează cel mai bine cu un backend Shopify, ajutându-vă astfel să vă optimizați site-ul.
Pe de altă parte, veți fi în continuare responsabil pentru gestionarea magazinului fără cap pe cont propriu. Odată ce proiectarea și construcția inițială sunt finalizate, depinde de dvs. și de personalul dumneavoastră tehnic să mențineți operațiunea completă să funcționeze fără probleme, ceea ce nu este puțin lucru atunci când aveți de-a face cu numeroasele piese în mișcare ale stivei dvs. de tehnologie. Acest lucru poate fi realizat printr-un contract de reținere cu agenția dvs. parteneră.
3. Folosiți un furnizor de servicii Frontend-as-a-Service
Dacă nu sunteți interesat să cercetați, să proiectați, să dezvoltați, să testați și să implementați un patchwork de platforme și API-uri personalizate, un furnizor de front-end se poate ocupa de acest lucru pentru dvs. Ceea ce obțineți este o soluție perfectă care include tot ce aveți nevoie pentru a vă opera vitrina, rămânând în același timp complet personalizabilă pentru nevoile dvs. specifice.
În loc să navigheze în multe straturi ale stivei de tehnologie, echipele tale vor putea gestiona toate problemele de comerț electronic și de marketing printr-un Manager de experiență intuitiv, eliminând un număr mare de dureri de cap tehnice asociate cu gestionarea zilnică a site-ului.
Folosirea unei platforme de experiență nu vă exclude de la a lucra cu un studio de web design pentru a vă reconstrui site-ul. Numeroși furnizori de front-end au companii partenere care sunt creatori de site-uri web specializati, ceea ce înseamnă că nu numai că veți primi asistență calificată în funcționarea eficientă a magazinului dvs., dar veți primi și un site nou-nouț!
Cu toate acestea, veți pierde controlul direct asupra unora dintre componentele mai interne ale stivei dvs. de tehnologie. Nu veți putea să intrați pur și simplu în cod și să faceți câteva modificări oricând doriți; va trebui să discutați anumite modificări tehnice, din culise, cu furnizorul dvs. de front-end.
Exemple de magazine Shopify Headless
1. Feed-ul

Ben Kennedy, un partener la thefeed.com, a fost inițial îndoielnic cu privire la îmbunătățirea vitezei și a experienței utilizatorului care ar putea fi obținute dacă mergeau fără cap cu site-ul lor Shopify, așa că a decis să efectueze câteva experimente. După ce au dezvoltat două versiuni identice ale site-ului lor, una fără cap și una folosind Shopify Liquid, ei au descoperit că versiunea fără cap a depășit versiunea Shopify Liquid, cu o rată de conversie cu 5,24% mai mare și un venit pe vizitator cu 10,28% mai mare .
În afară de cifrele brute, Ben a fost impresionat de ușurința cu care Shogun Frontend a putut fi implementat, fără a fi necesar ca echipa sa să se implice în codul de bază.
2.Faye.co

Această afacere germană de bijuterii a fost un alt proiect Shopify fără cap pentru We Make Websites. Alex subliniază beneficiile pe care site-uri ca acesta le pot oferi mărcilor: „Shopify Checkout a fost întotdeauna un produs excepțional care combină cel mai bun UX din clasă (compatibil cu dispozitivele mobile, suport pentru metode de plată alternative precum Apple Pay și o interfață de utilizare curată) cu un platformă sigură și scalabilă.” Vă păstrați beneficiile, precum și capacitatea de a vă menține catalogul de produse în Shopify.”
În plus, el a afirmat că „utilizarea unui produs precum Shogun este un pas bun – reproduce unele dintre elementele plug and play ale Shopify evitând în același timp efortul masiv de dezvoltare asociat cu construirea unei aplicații JAMstack, dar cu beneficiile headless (adică, un separarea preocupărilor și o arhitectură în care fiecare componentă este specializată)” și că aceste site-uri sunt „securizate și mai rapide datorită construcțiilor statice”.
3. Paul Valentin

Bijutierul și ceasornicarul plin de farmec au colaborat cu o agenție We Make Websites pentru a-și revizui site-ul web pentru utilizatorii fără cap. La fel ca multe alte firme care iau în considerare transferul, Paul Valentine a fost îngrijorat de pierderea ușurinței și lipsa controlului asupra întreținerii site-ului pe care le poate implica migrarea de la Shopify pur „plug and play”.
Cu toate acestea, conform lui Alex O'Byrne de la We Make Websites, compromisurile au meritat din plin. „Pentru fără cap, veți avea nevoie de un personal mai intens în dezvoltare, cel puțin pe parcursul construirii site-ului.”
Concluzie
A rămâne fără cap este ceea ce îi ține pe comercianții online treji noaptea. Ați petrecut ani de zile dezvoltându-vă afacerea pe o platformă de comerț electronic de renume, doar pentru a descoperi că atunci când firma dvs. s-a extins, ați depășit capacitățile sale originale.
Prin crearea unei vitrine de comerț electronic Shopify fără cap, utilizatorii pot naviga, căuta și selecta produse fără a vizita magazinul dvs. Shopify. În afară de asta, vă permite să vă mențineți propria bază de cod și șabloane.
Dacă sunteți o marcă în creștere care utilizează Shopify, dar credeți că a sosit momentul pentru a câștiga libertate, a merge fără cap cu site-ul dvs. Shopify nu trebuie să fie o problemă majoră de dezvoltare.
