Cum să abordați miniaturile irelevante ale imaginilor în SERP
Publicat: 2022-08-16O miniatură a unei imagini Google SERP este o caracteristică importantă, deoarece poate duce la o rată de clic (CTR) crescută. Cu toate acestea, există cazuri în care o imagine în miniatură irelevantă este afișată în rezultatele căutării și acest lucru poate duce la o scădere a CTR. Unele cazuri ale acestei probleme includ:
- Când căutați un anumit produs și dați peste un rezultat al căutării cu o miniatură de imagine a unui produs total diferit.
- Când căutați o interogare asociată bătrânilor și vedeți un fragment de căutare cu o imagine în miniatură a unui copil.
Aceste exemple clarifică de ce prezența unei previzualizări de imagine irelevante în SERP este de fapt o problemă care ar trebui abordată.

În acest articol, voi oferi mai întâi un exemplu real al problemei; apoi voi explica în ce condiții ar putea apărea o miniatură de imagine nepotrivită în SERP. În cele din urmă, vă voi explica cum puteți rezolva pe deplin problema.
Un exemplu din lumea reală
Cred că întotdeauna este mai bine să oferi un exemplu real pentru a ilustra problema, așa că am adăugat unul la acest articol. Pentru a găsi un exemplu adecvat, am urmat acești pași:
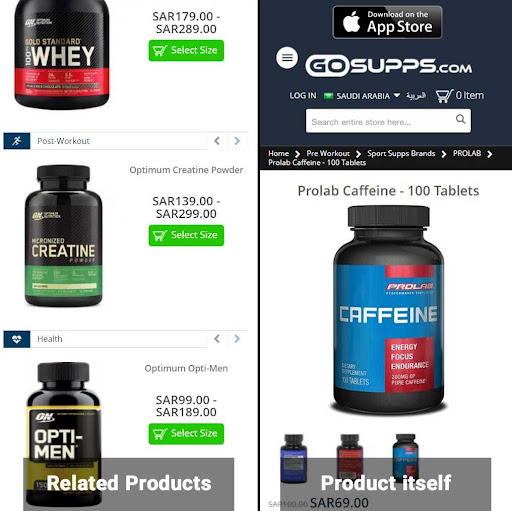
- Am căutat un produs numit „Prolab Coffeine”.
- Am examinat SERP și am dat peste un rezultat al căutării cu o miniatură irelevantă.

- După ce am dat clic pe rezultat, mi-am dat seama că în locul produsului real este afișată o imagine a unui produs asociat:

S-ar putea crede că prezența unei previzualizări a unei imagini fără legătură în SERP este o problemă comună, dar nu este întotdeauna cazul. După ce am căutat „Prolab Coffeine”, am examinat rezultatele căutării până la pagina cinci și singurul rezultat problematic pe care l-am găsit a fost cel pe care l-am împărtășit mai sus.
Cu toate acestea, am întâlnit această problemă pe proiectul meu SEO de comerț electronic și pe numeroase alte site-uri web. Acesta ar putea fi cazul și pentru unele dintre paginile dvs. Prin urmare, cred că merită să abordăm problema, indiferent de cât de des poate apărea.
Acum că am văzut un exemplu real al problemei și știm cât de des apare, este timpul să explicăm ce factori pot contribui la o imagine miniatură inadecvată în rezultatele căutării.
Ce cauzează o previzualizare irelevantă a imaginii în SERP?
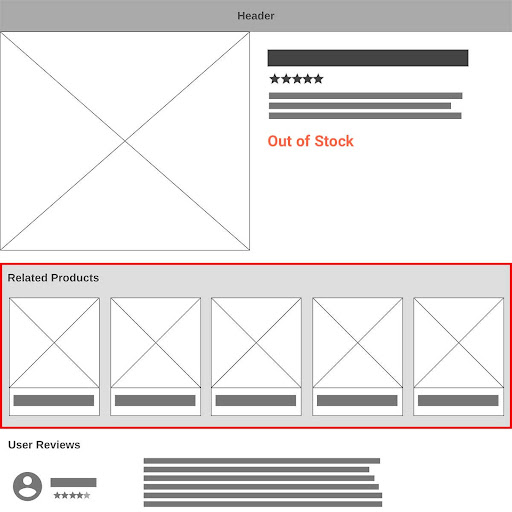
Răspunsul scurt este că această problemă este atribuită în principal imaginilor din conținutul suplimentar (SC), care nu sunt întotdeauna relevante pentru conținutul principal (MC). În timp ce MC este partea a paginii care este unică și axată pe servirea intenției utilizatorului, SC este în principal identică pe fiecare pagină sau subdirector al unui site web. De exemplu, pe paginile de produse, SC poate fi secțiunea „produse conexe”, iar pe postările de blog, poate fi conținutul din bara laterală care sugerează „articole conexe” sau „articole recente”. Dacă doriți să aflați mai multe despre conținutul suplimentar și conținutul principal, nu ezitați să aruncați o privire la acest articol.
Acum, întrebarea este ce factori pot crește probabilitatea ca o imagine din SC să apară în SERP în loc de o imagine din MC?
Deoarece Google nu are documente oficiale referitoare la problemă, nu există un răspuns cert la această întrebare. Cu toate acestea, probabil că există doi factori care trebuie luați în considerare atunci când vine vorba de miniaturile irelevante.
Poziția SC
În cele mai bune practici Google Images, se recomandă să plasați cele mai importante imagini în partea de sus a paginii. Prin urmare, dacă SC este poziționat mai sus pe o pagină web, este mai probabil să fie considerat important și, prin urmare, mai probabil să apară în previzualizarea imaginii SERP.
În ceea ce privește site-urile de comerț electronic, este o practică obișnuită să afișați produse similare într-o poziție superioară pe paginile de produse epuizate pentru a crește conversia. Pe baza explicației de mai sus, aceste pagini de produse epuizate ar trebui analizate cu mai multă atenție pentru a identifica miniaturile nepotrivite ale imaginilor.

Numărul de imagini din MC
Cu cât aveți mai multe imagini în MC, cu atât este mai mare probabilitatea ca Google să aleagă una dintre ele ca miniatură aferentă pentru a fi afișată pe SERP.
De exemplu, pe paginile de produse, vedeți adesea mai multe imagini în MC, deoarece există mai multe fotografii ale unui singur produs. Puteți vedea un exemplu la care mă refer mai jos.

Acum că știm ce factori pot crește probabilitatea ca imagini irelevante să fie afișate în rezultatele căutării, este timpul să explicăm cum poate fi rezolvată această problemă.
[Studiu de caz] Stimularea creșterii pe noi piețe cu SEO pe pagină
Care este soluția definitivă pentru o miniatură a unei imagini SERP fără legătură?
Când mi-am dat seama că unele dintre paginile mele de produse au această problemă, i-am adresat lui John Mueller această întrebare pe Twitter:

Dragă @JohnMu,
Am o întrebare. Am un carusel de produse similare pe paginile mele de produse. Uneori, imaginea unuia dintre aceste produse asociate apare ca o miniatură de previzualizare a imaginii în SERP în loc de imaginea produsului în sine. Cum pot rezolva această problemă?
Și iată răspunsul lui John Mueller:
„Dacă găzduiți fișierele „imagini înrudite” într-un director separat, puteți utiliza robots.txt pentru a interzice accesarea cu crawlere a acestora. Doar asigurați-vă că nu vă blocați și imaginile principale :)”
Apreciez răspunsul lui John Mueller, deoarece a fost de mare ajutor. Cu toate acestea, implementarea acestei soluții nu este atât de simplă pe cât pare. Pentru a fi mai specific, acestea sunt complicațiile care trebuie luate în considerare:
- Pe majoritatea site-urilor web, cum ar fi cele care folosesc WordPress, toate imaginile sunt localizate într-un anumit subdirector. Astfel, dacă interziceți acest subfolder, veți interzice toate imaginile de pe site-ul dvs. și nu doar cele încărcate în SC.
- În plus, nu este fezabil să creați un nou subdirector, să îl interziceți și să încărcați imagini în SC din acel subdirector. Acest lucru se datorează faptului că va trebui să încărcați imagini în două locații diferite: subdosarul implicit și noua subsecțiune pe care ați creat-o. Acest proces va consuma mult timp și, prin urmare, nu este recomandat. Alternativ, poate doriți să cereți unui dezvoltator să automatizeze procesul menționat mai sus, dar încă nu este cel mai bun mod de a gestiona problema.
Pentru a evita aceste complicații și a interzice cu ușurință imaginile produselor aferente, vă recomand următoarele:
1. Pe cPanel, creați un subdomeniu numit „cdn.example.com” și setați rădăcina documentului în subdosarul în care se află toate imaginile site-ului dvs. Dacă utilizați WordPress, setați rădăcina documentului la „public_html/wp-content/uploads”, așa cum arată imaginea de mai jos:

Procedând astfel, toate imaginile de pe site-ul dvs. vor fi accesibile și prin noul subdomeniu.
De exemplu, „https://example.com/wp-content/uploads/2022/01/example-image.jpg” va fi accesibil prin adresa URL „https://cdn.example.com/2022/01/example -image.jpg', de asemenea.
2. Creați un fișier robots.txt cu următorul conținut:
Agent utilizator: *
Nu permite: /
Acum, încărcați acest fișier în rădăcina documentului.
Vă rugăm să rețineți că motoarele de căutare iau în considerare numai fișierul robots.txt situat la rădăcina site-ului web. Prin urmare, acest fișier se va aplica numai subdomeniului cdn și nu domeniului în sine.
3. Încărcați imaginile în SC din subdomeniul cdn.
4. Pentru a vă asigura că totul funcționează corect, puteți utiliza acest instrument de preluare și redare pentru a accesa cu crawlere și a reda una dintre paginile dvs. Pe pagina randata, imaginile din MC ar trebui sa se incarce corect, dar cele din SC nu ar trebui sa se incarce (asta inseamna ca sunt blocate corect de robots.txt). Doar asigurați-vă că alegeți smartphone-ul Googlebot ca agent de utilizator și verificați opțiunile „respectați robots.txt” și „redați”.
Care practici nu sunt soluții recomandate pentru această problemă?
În secțiunea anterioară, am explicat ceea ce consider că este cea mai bună soluție pentru a gestiona problema irelevantă a miniaturilor. Există însă soluții alternative. Nu mi se pare neapărat că sunt foarte eficiente, dar cred că este important să le explorez și de ce nu sunt eficiente.
Folosind atributul HTML data-nosnippet
Potrivit Google, atributul data-nosnippet poate fi folosit doar pentru a ascunde „părțile textuale ale unei pagini HTML” pentru a nu apărea în fragmentul SERP. Aceasta înseamnă că puteți, de exemplu, să utilizați acest atribut pentru a ascunde numele produselor sau articolelor asociate pentru a nu apărea în meta-descriere. Cu toate acestea, această abordare nu este utilă pentru a preveni apariția anumitor imagini în miniatura imaginii SERP.
Folosind eticheta HTML <aside> pentru SC
După cum se explică în acest articol Mozilla, eticheta aside este un element HTML care reprezintă o secțiune a paginii indirect legată de conținutul principal și este frecvent utilizată pentru a marca casetele cu apelare și bara laterală (sau conținut suplimentar în general).
Marcarea SC cu o etichetă <aside> ar fi utilă pentru a preveni apariția imaginilor din această secțiune în miniatura imaginii SERP dacă Google ar folosi această etichetă pentru a diferenția SC de MC. Cu toate acestea, în 2016, John Mueller a confirmat că Google tratează conținutul din eticheta <aside> similar cu alte conținuturi de pe pagină.
Deoarece asta a fost cu mult timp în urmă, am decis să-i pun din nou această întrebare:
Dragă @JohnMu,
Am o întrebare. În 2016, ați declarat că conținutul dintr-o etichetă aparte este tratat în mod similar cu conținutul principal. Mai este adevărat?
După o scurtă discuție, John Mueller a declarat într-un thread:
„MDN sugerează că sunt folosite și pentru apeluri, ceea ce sună mai degrabă ca un semn al conținutului important.
Ca... deoparte... Utilizarea HTML evoluează de-a lungul timpului și, odată ce motoarele de căutare pot primi un semnal clar despre ce înseamnă ceva, atunci când este suficient de comun și util să se separe, atunci pot alege să înceapă să folosească asta mai explicit.
Există mai multe motive pentru a folosi HTML decât doar pentru motoarele de căutare, așa că dacă găsești un fel de marcaj util pentru a transmite mai bine un sens, aș face-o. Fii schimbarea pe care vrei să o vezi pe web.”
Cu alte cuvinte, deși Google nu diferențiază în prezent conținutul din eticheta <aside> de conținutul principal, acest lucru s-ar putea schimba în viitor. Prin urmare, marcarea SC cu o etichetă <aside> nu atenuează problema miniaturilor irelevante ale imaginilor acum , dar acest lucru se poate schimba în viitor.
Sper că acest articol v-a fost util și, de asemenea, veți pleca cu o mai bună înțelegere a modului de eradicare a acestei probleme pe orice site web. Dacă aveți întrebări, vă rugăm să nu ezitați să întrebați în secțiunea de comentarii de mai jos.
