Hero Banner – 6 moduri dovedite de a-l face cu impact
Publicat: 2021-10-08Bannerele cu eroi ar trebui să fie o parte cheie a paginii dvs. de pornire. Vizualizările cuplate cu conținut atrăgător trebuie să devină cele mai importante 3 secunde din viața unui vizitator.
Bannerele pot conține titluri puternice, imagini minunate, fragmente tentante și un îndemn. Toate cu scopul de a îndruma vizitatorul să continue. Face parte din campania dvs. de marketing vizual.
Sau... puteți sări peste banner și să nu vă deranjați cu butonul CTA. Este grozav dacă vrei să riști ca spectatorul să părăsească site-ul tău în 0,001 secunde.

Obținerea corectă a bannerului face o diferență uriașă în recompensarea vizitatorului pentru timpul acordat. Oferă-le siguranța că au luat decizia corectă de a vizita. Gândiți-vă la ambalajul unui produs într-un magazin. Dacă transmite ceea ce este irezistibil înăuntru, atunci este mai probabil să-l ridici. Atragerea interesului este cheia bannerului.
Să trecem peste 5 sfaturi minunate pentru un banner eficient pentru erou.
Când este momentul ideal pentru a crea bannerul eroului?
Imediat după ce antetul a fost falsificat în piatră, voi lucra la banner. Să petrec prea mult timp cu asta nu mă deranjează. Ajută la definirea mesajelor care vor fi transmise mai departe pe tot site-ul.

Dacă banner-ul informează spectatorul că sunteți un arhitect premiat, atunci secțiunea următoare ar trebui să o facă o copie de rezervă, mai degrabă decât să umple pagina cu imagini ale unei plaje. Ați cumpăra din nou un produs dacă conținutul nu seamănă cu ambalajul? Bannerul vă permite să stabiliți fereastra a ceea ce urmează și va influența deciziile pentru conținut și alte pagini.
Bannerul eroului atârnă morcovul, acum serviți masa!

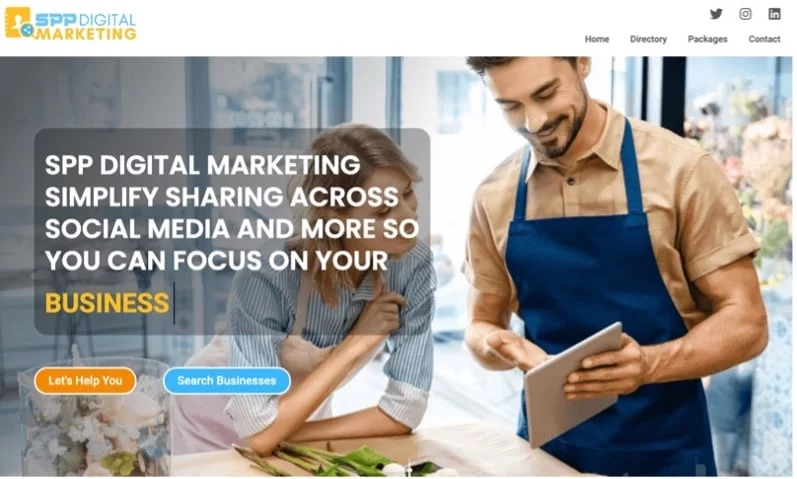
Acest banner a demonstrat modul în care clientul folosește tehnologia digitală, fără a părea complex sau în conflict cu concentrarea titlului pe marketingul pe social media. Mai degrabă decât o imagine tehnologică, am optat pentru o afacere care folosește echipamente mobile pentru a crește relabilitatea.
Dimensiunea imaginii și capacitatea de răspuns contează?
Desigur, dacă vă pasă de experiența utilizatorului. În funcție de instrumentul de imagine ales, un aspect peisaj de cel puțin 1920px x 1080px ar trebui să fie punctul de plecare. Alegeți cea mai bună rezoluție pe care o puteți obține cu creierul blocat pe schema de culori pentru site. Dacă tema de culoare a site-ului este roșie, atunci îndepărtați-vă de imaginile cu indicii albastre. Dacă nu plănuiești un impact cu contrast ridicat. Și vă rog, nu ocoliți compresia imaginii, conversia PNG în JPG acolo unde este necesar, sau eventualul format WebP.

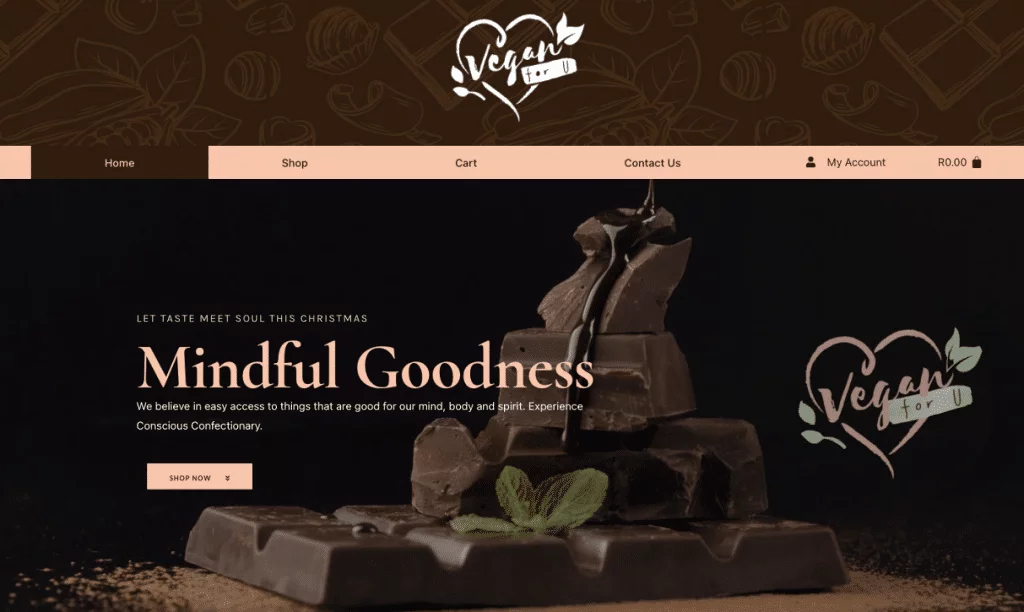
Imaginea sublimă rezonează cu brandingul și ar trebui să-i atragă pe vizitatori suficient pentru a săpa mai adânc. Indiferent cât de mare ar fi ecranul, ciocolata se menține în spatele titlurilor și nu luptă pentru atenție. Cu cât este mai puternică legătura dintre imagine și marca dvs., cu atât impactul asupra audienței dvs. este mai puternic.
Deoarece funcționează pentru desktop, este ușor să ridici din umeri atunci când imaginea din vizualizarea mobilă își pierde efectul. Ai răbdare! Creatorul meu preferat de pagini, Elementor, oferă posibilitatea de a adăuga o imagine alternativă pentru mobil. Acest lucru vă scutește de crearea unei secțiuni separate pentru mobil. Sfatul meu rapid este să adăugați o copie a imaginii originale și apoi să redimensionați cu scalarea și decuparea WordPress pentru a obține aspectul portret.
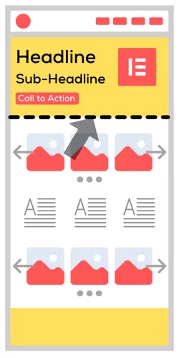
Imaginea de fundal pentru vizualizarea mobilă de mai jos are o dimensiune alternativă de 400px x 700px în comparație cu imaginea de pe desktop de 1920px x 1080px, permițând o prezentare mai bună cu titlurile. Receptivitatea ar trebui să includă întotdeauna și dimensiunile fonturilor. Și recomand să folosiți REM în loc de Pixels pentru dimensionare pentru a face conținutul bannerului mai accesibil. Mai jos arată rezultatul final bazat pe imaginile alternative.


De ce glisoarele/caruselele ar trebui să fie folosite mai degrabă sub pliul decât pe banner
[Drumroll] Acest argument continuă, deși sunt ferm convins că epoca glisantelor, proeminentă cu un deceniu în urmă, nu este recomandată pentru bannerul eroului.
[Combate atacul] Stai, glisoarele pot fi aplicate în altă parte a paginii de pornire, în special sub fold (acesta este partea de jos a paginii înainte de a derula în jos pe dispozitiv).
Glisoarele cauzează întârzieri de încărcare a paginii dvs. și, chiar dacă se încarcă foarte rapid, spectatorul poate fi nevoit să vizioneze multe diapozitive pentru a primi mesajul complet. Le-ai putea pierde interesul înainte să ajungă la punctul culminant al furtunii hambarului. Să nu mai vorbim ai avut destule fraze și imagini puternice pentru a menține impulsul?

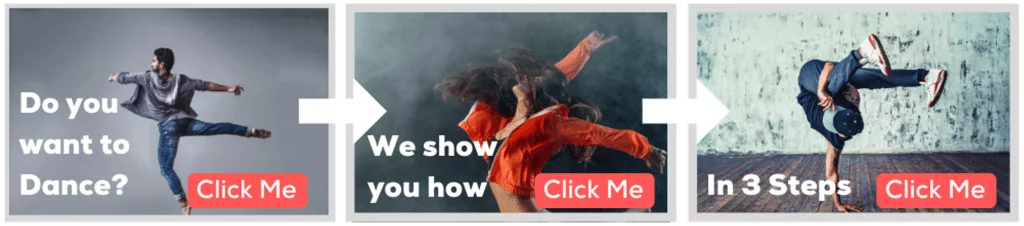
Aveam nevoie de 3 diapozitive pentru a spune pur și simplu că „Îți vom arăta cum să dansezi în 3 pași simpli”? Și imaginați-vă că spectatorul vede Slide 2 înainte de Slide 1; Ei bine, în cazul ăsta, ordinea este încurcată.
Am lucrat pe un site în care imaginile erau atât de variate ca culoare și calitate, încât cele 12 diapozitive specificate m-au înnebunit. Doar pentru că alte douăzeci de site-uri o fac, nu înseamnă că urmați această cale. Dacă dovezile sunt puternice, atunci mergeți mai departe, dar aveți în vedere decalajul pe care îl va crește viteza. Amintiți-vă, un titlu care nu are nevoie de o trilogie de ecrane.

Vă provoc să verificați scorurile cu glisorul deasupra pliului și dedesubt, iar diferența va fi puternică. Același lucru este valabil și pentru fundalurile video sau GIF-urile animate în care s-a aplicat încărcare leneșă tuturor imaginilor; veți vedea scăderi în scorul %.
Care este viteza ideală a paginii și de ce este importantă pentru conversia de 3 secunde?
Neoptimizarea imaginilor afectează încărcarea paginii de pornire. Acest lucru duce la o scădere a scorului de viteză a paginii și, în cele din urmă, dacă vizitatorul rămâne pe site. Paginile de pornire cu un banner rezistent, glisoare din belșug și mai multe familii de fonturi cresc probabilitatea de a încălca regula celor 3 secunde.
Comentariul ambiguu are impact și asupra conversiei. Când bannerul nu se potrivește cu motivul care a condus spectatorul către site-ul dvs., atunci ecuația de încredere este ștearsă. Alegeți cu atenție formularea. Ține-o la obiect. Stabiliți-le interesul să meargă mai departe.

Google înțelege nerăbdarea umană, de unde și creșterea Core Web Vitals. Nu pot să nu testez scorurile paginii în mod regulat pe măsură ce construiesc secțiuni. Optimizarea imaginilor, asigurarea faptului că fonturile sunt preîncărcate și a nu arunca o tonă de text poate împiedica vizitatorii să sară la bord la sosire.
Din nou și din nou, voi vedea lovituri în aer, deoarece site-urile ating 98+ % pentru scorul desktopului. Deși vrei să faci tot ce poți pentru a atinge peste 90 % pentru mobil. 70% dintre telespectatori provin de pe astfel de dispozitive.
Ceea ce se întâmplă deasupra pliului va avea un impact semnificativ asupra scorului și, de aceea, vă sfătuiesc ca glisoarele/caruselele să fie implementate sub pliul. Dacă titlul complet al bannerului necesită ca spectatorul să deruleze în jos, atunci întrebi multe.

Pentru a rotunji conversia, butonul de îndemn este adesea confundat ca un simplu link „contactează-mă” sau „vezi mai multe”, când de fapt poate oferi un mesaj pentru a converti spectatorul. În loc să spuneți „vezi mai multe”, rotiți-o pentru a fi o invitație mai activă, cum ar fi „Găsiți cel mai bun design pentru dvs.”.
Implementarea cuvintelor cheie SEO și cum să creați un titlu puternic
Este extrem de important ca titlurile bannerului să fie relevante pentru motoarele de căutare și crearea de legături către baza site-ului. Cuvintele cheie formează o parte majoră a SEO. Titlurile fără cuvinte cheie sunt la fel ca o mașină fără roți (ceea ce este bine dacă ați transformat-o într-un studio de grădină unic).
În primele 3 secunde vitale, vizitatorii vor lua notă de titlu. Cuvintele puternice și emoționante care demonstrează o soluție sau empatizează cu o problemă pot captiva privitorul. În funcție de domeniu sau de promisiunea făcută în fragmentul Google, titlul plătește mai bine vizitatorii pentru că fac clic pentru a ajunge la site-ul dvs.

Există pericolul ca titlurile să devină diluate și să își piardă impactul atunci când forțați cuvintele cheie, astfel încât să aveți grijă ca textul să sune nenatural în livrare. Spune-o cu voce tare și revede dacă cuvintele nu te lovesc.
Un truc obișnuit este să adăugați cuvinte de putere cuplate cu numere care conduc la o promisiune care poate fi îndeplinită numai dacă continuă să citească. Propozițiile simple de mai puțin de 10 cuvinte sunt mai puternice decât un paragraf lung. Exemple grozave sunt site-urile de știri unde ratele de conversie sunt ridicate.

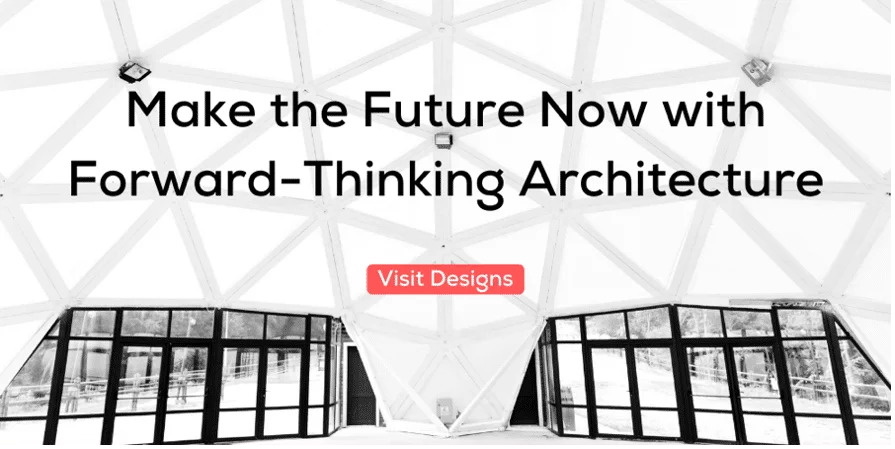
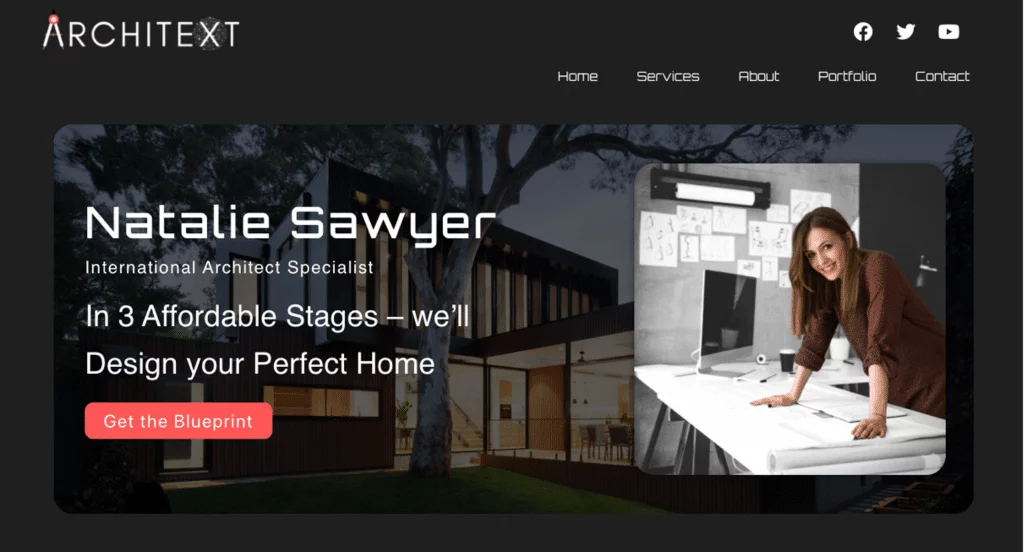
Deși cuvântul cheie „arhitect” este prezent doar în sub-header, textul titlului „În 3 etape accesibile – vă vom proiecta casa perfectă”, menită să ofere o garanție atractivă la ceea ce să vă așteptați continuând.
Încercați să definiți ce vă face diferit de concurență. Rezista la cuvintele fanteziste. Nimeni nu vrea să deschidă un dicționar pentru a înțelege contextul. Și evitați sloganurile clișee care sunt suprautilizate.
Îndemnul „obține planul” ar trebui să-l determine pe spectator să facă exact asta după ce au fost atrași de cuvintele „accesibil” și „casă perfectă”. Trageți de coardele inimii fără să sune ca un disc exagerat.
Folosind fotografii de stoc pentru bannere
Orice tentație de a folosi imagini realizate cu smartphone-ul tău sau descoperite în pod ar trebui lăsată departe de bannerul eroului, cu excepția cazului în care sunt de rezoluție de înaltă calitate, au decor perfect și fulger și bifează toate căsuțele de fotografie 101.
Nu cheltuiți timp căutând imagini care completează mesajele site-ului web va dăuna mărcii. Bannerul eroului trebuie să aducă o torță în toți spectatorii și să nu le dea o mișcare iritante.
Cea mai simplă soluție este să folosești site-uri web de fotografie de stoc în care imaginile vor conține priceperea fotografului care te va face să te oprești și să observi. Experiența este evidentă în imagini. Imaginați-vă un seif de imagini care spun o poveste, continuă o temă sau vă oferă o gamă uriașă de posibilități de a dansa cu titlul.

Cheia este să optați pentru utilizarea fotografiilor de stoc care sunt autentice și seamănă cu viața reală, mai degrabă decât fotografiile de stoc tradiționale în scenă. Imaginile vizuale autentice vor depăși imaginile de calitate scăzută în orice zi, făcând bannerul dvs. eroului și mai de impact.
Concluzie
Când un banner erou posedă suficientă imaginație și o formulare atentă pentru a împiedica spectatorul să închidă fereastra, atunci ești pe calea cea bună. Păstrați-le întotdeauna simple și asigurați-vă că mesajul direcționează clar acțiunile ulterioare. Și niciodată să nu vă fie teamă să le schimbați în mod regulat, cel puțin la fiecare 2 luni, altfel vizitele repetate își vor pierde atracția inițială. Cu siguranță, pe măsură ce baza site-ului se schimbă, așa ar trebui și bannerul.
