Integrarea Vue.js Storefront cu Magento 2 – Abordarea eCommerce fără cap
Publicat: 2020-02-10Consumatorii de astăzi cer control deplin asupra deciziei lor de cumpărare. Intrarea pe un site web prin desktop și achiziționarea de produse devine depășită. Acum oamenii vor să cumpere din mers prin smartphone-urile lor sau prin orice dispozitiv IoT controlat prin voce etc. Indiferent de sursă, nebunia de a folosi platformele de comerț electronic nu s-a redus.
- Potrivit sondajului Statista, valoarea totală a comerțului electronic global este de așteptat să ajungă la 3,75 mil USD în 2020.
- Aproximativ 80% dintre utilizatorii de internet au făcut cel puțin o achiziție online.
Deci, în era comerțului electronic, ne-am confruntat cu multe tehnici în construirea unui magazin digital. Cea mai recentă tehnică este abordarea de decuplare sau eCommerce fără cap.
Ce este abordarea de decuplare sau de comerț electronic fără cap ?
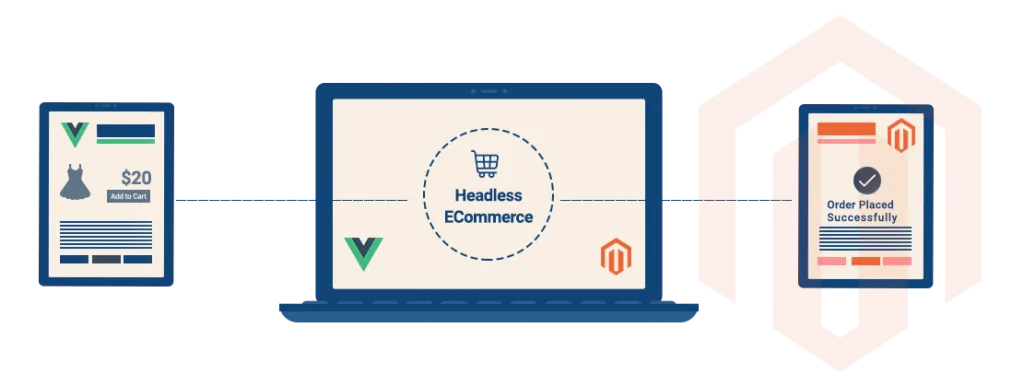
Abordarea în care front-end-ul și back-end-ul site-ului de comerț electronic sunt decuplate, ceea ce înseamnă că magazinele CMS gestionează și livrează conținut fără nivelul de livrare front-end. Front-end-ul este în majoritatea cazurilor un șablon sau o temă, iar acest lucru este eliminat, lăsând back-end-ul în pace. Acum, dezvoltatorii pot folosi API-urile pentru a procesa livrarea produselor, postări pe blog și multe altele. Pentru a fi clar, arhitectura eCommerce fără cap a comerțului electronic este construită în principal pentru era IoT.
Nevoia reală de decuplare sau abordare de comerț electronic fără cap pentru Magento 2

Deși Magento este o soluție de comerț electronic cu sursă deschisă, bogată în funcții, îi lipsesc încă multe care fac ca magazinele să fie dificil să concureze cu altele. Oferă tema statică care este folosită ca front-end și restricționează performanța magazinului online. Interfața de utilizare are, de asemenea, o mulțime de probleme de performanță care au ca rezultat o rată de respingere mai mare a site-ului. Singura soluție pentru aceste probleme este înlocuirea front-end-ului cu o alternativă eficientă. Aici apare nevoia unei abordări eCommerce fără cap.
Folosind această abordare de comerț electronic fără cap, putem separa cu ușurință funcționalitatea Magento de funcționalitatea front-end separat. Acum puteți accesa funcțiile de back-end Magento la bază. Cu ajutorul abordării decuplate Magento, putem permite tehnologiilor front-end să funcționeze independent.
Pentru a face front-end-ul mai eficient, avem o mulțime de cadre precum Angular, React.js, Gatsby, Vue.js și multe altele. Dintre toate cadrele, Magento se îmbină întotdeauna bine cu Vue.js.
Magento 2 cu Vue.js – O combinație perfectă
Există multe motive valoroase pentru a avea Vue.js ca front-end, în timp ce Majento este back-end. Să analizăm mai multe despre Veu.js și, de asemenea, despre caracteristicile sale remarcabile.
Veu.js este framework-ul front-end JavaScript în mod curent, care bate toate celelalte framework-uri front-end cu o marjă echitabilă.
- Curbă blândă de învățare
Acest lucru atrage atenția tuturor începătorilor și dezvoltatorilor avansați. Doar parcurgând ghidul oficial, puteți începe să lucrați cu Vue.js fără a avea cunoștințe prealabile despre alte platforme.
- Mediu de dezvoltare modular
Vue.js oferă multă flexibilitate și adaptabilitate în funcție de nevoile proiectului. Se poate reutiliza codul deoarece componentele cu un singur fișier sunt cuplate slab și reduce în mod rezonabil timpul de dezvoltare. Ținând cont de scalarea viitoare, acest lucru este ideal pentru construirea de aplicații.
- Dezvoltare fără probleme
Dezvoltatorul primește adevărata plăcere de a dezvolta cu Vue.js, în principal datorită libertății pe care o au de a structura codul. Deci sortarea prin baza de cod este complet fără probleme
- Ecosistem bogat și versatilitate
Dezvoltatorii au acces complet la colecția bogată de biblioteci și la toate celelalte seturi de instrumente. Vue deține un set de DevsTools care vine sub forma extensiei de browser. Depanarea și verificarea stării ierarhiei se simplifică folosind DevsTools. Cu aceasta, puteți edita în direct aplicația și puteți urmări, de asemenea, evenimente personalizate.
- Comunitate vibrantă
Vue are cea mai înfloritoare și activă comunitate care contribuie activ la echipa de dezvoltare pentru a utiliza eficient platforma pentru aplicație
Fuziunea Veu.js cu Magento 2
Aplicația web cu o singură pagină a dezvoltat eficient HTML-ul îmbunătățit de veu.js. Modelul de lucru veu.js cu Magento 2 este foarte simplu, deoarece veu.js va fi o pagină de index pentru browser și va accesa datele de pe șablon folosind API-ul Magento. Modul de implementare a veu.js pe Magento 2 va fi că vue.js va gestiona operațiunile front-end. Pentru o randare mai rapidă pe partea serverului, poate fi folosit Nodejs. Și, în sfârșit, pentru a comunica între punctele finale Magento, pot fi utilizate API-uri personalizate. Acesta este modul în care puteți îmbina veu.js cu Magento 2.
Doar pentru a satisface cerințele UI ale noii ere IoT, vitrina Vue a fost proiectată. Vue.js este ușor și bun la performanță, poate satisface cerințele de personalizare ale clienților. De asemenea, este clar că Vue.js este preîncărcat cu API-uri care acceptă Magento 2 decuplat pentru a fi implementat într-un mod simplu.
Corelarea datelor
Toate datele, cum ar fi produse, categorii, produse-la-categorii, atribute, recenzii și multe altele sunt sincronizate folosind magento2 decuplat și vitrina vue. De asemenea, susține corelarea coșurilor de cumpărături care nu se fac inițial în abordarea convențională.
Beneficiile reale ale îmbinării Magento2 cu Vue.js
Rezultatele îmbinării Magento2 cu Vue.js sunt incredibil de avantajoase pentru toți utilizatorii platformei.

- Usor de personalizat
Beneficiul cheie al abordării fără cap de comerț electronic a platformei de comerț electronic este că putem personaliza magazinul, deoarece vitrina Vue este cel mai flexibil cadru pentru scrierea șabloanelor. Dezvoltatorii front-end vor avea libertatea totală de a personaliza magazinul în funcție de cererea clienților.
- Performanță sporită
Performanța este foarte garantată cu Vue.js ca front-end. Este capabil să gestioneze o cantitate mare de trafic de utilizatori. De asemenea, permite stocarea componentelor căutate în cache și va funcționa eficient offline, fără a le descărca de pe server de fiecare dată când au căutat.
- Foarte adaptabil
Front-end-ul proiectat cu Vue.js este foarte compatibil cu toate dispozitivele. Și oamenii pot folosi în mod eficient platforma care este complet fără probleme.
Aplicații web progresive
PWA este acronimul aplicației web Progressive și este un site web care poate oferi un aspect și se simte ca o aplicație mobilă pentru utilizatorii de telefonie mobilă. Evolution a creat pe web mobil de PWA. Se pot dezvolta aplicații mobile și web simultan folosind tehnologia PWA. Se poate câștiga toată experiența în stilul aplicației cu ajutorul PWA. Prin urmare, site-urile web PWA sunt rapide, sigure și foarte receptive și pot funcționa offline.
De ce Magento PWA?
PWA posedă multe caracteristici unice care au făcut să stea singur în mulțime. Magento PWA oferă o metodologie fiabilă care poate funcționa chiar și offline. O abordare mai rapidă este un alt instrument cheie pentru a atrage mai mulți clienți, deoarece detestă să viziteze o pagină care necesită prea mult timp de încărcare. Sentimentul bogat al site-ului îl va face pe client să se implice cu site-ul.
Magento2 devine o platformă progresivă de aplicații web. Există un răspuns uriaș din partea utilizatorilor Magento. Trebuie să înțelegeți motivul principal pentru a vă converti site-ul în Magento PWA.
- Experiență îmbunătățită a utilizatorului – utilizatorul poate avea senzația perfectă de a folosi o aplicație mobilă în timp ce folosește Magento PWA. Se poate obține încărcare instantanee și se poate bucura de un timp de răspuns mai rapid. Utilizatorii pot folosi aplicația chiar și în modul offline.
- Cost redus pentru dezvoltare - dacă dezvoltați o aplicație nativă, atunci trebuie să aveți două codări separate, una pentru Android și alta pentru IOS. Dar cu PWA puteți avea un singur cod care poate fi operat indiferent de sistemul de operare.
- Fără instalare - cu magazinul Magento2 PWA, este nevoie să instalați orice aplicație nativă. Tot ce aveți nevoie este să salvați pictograma pe ecranul de pornire. Când pictograma a făcut clic, pagina s-a deschis în browser. Astfel, magazinul s-a simțit ca o aplicație nativă și o vitrină mobilă simultan.
- Modul ecran complet – site-ul web Magento PWA nu va avea niciodată o adresă URL a browserului sau chiar un instrument de navigare în partea de jos a paginii. Putem obține o vizualizare mobilă pe ecran complet care ne va permite să obținem o experiență de utilizare a unei aplicații native mobile perfecte. Chiar și aplicațiile populare precum Whatsapp și Twitter folosesc aceeași funcție.
- Tehnologie futuristă – PWA va fi tehnologia futuristă pe care tot magazinul Magento o va deține. Acest lucru se datorează în principal satisfacției câștigate de utilizatorii de telefonie mobilă.
Vue Storefront Magento2
Vitrina Vue Magento 2 se ocupă de cel mai flexibil cadru și tehnologii de tendințe pentru a dezvolta magazine mai rapide în mai puțin timp. Deoarece vitrina Vue este independentă de platformă, împreună cu Magento2, poate fi utilizat cu orice alte platforme. Producția de proiect se poate accelera. Fiecare site web Magento Vue Storefront va avea toate caracteristicile de comerț electronic menționate mai jos.
- Proces de plată, plată și expediere mai inteligent.
- Optimizare SEO simplă
- Rapoarte Google și Analytics
- Marketing și promoții mai ușoare
- Ștergeți gestionarea comenzilor
- Servicii de încredere pentru clienți
- Gestionarea la timp a stocurilor
- Integrare perfectă cu toate programele terțe.
Optimizarea imaginii Magento
Imaginile sunt un conținut greu. Motivul principal al problemei de încărcare pentru orice site web este din cauza optimizării slabe a imaginii. Un sondaj recent a demonstrat că majoritatea utilizatorilor de dispozitive mobile părăsesc pagina site-ului web dacă se încarcă mai mult de 3 secunde. Pentru a reduce rata de respingere, trebuie să vă concentrați pe viteza paginii și pe performanța site-ului. Imaginile optimizate adăugate ca supliment la toate eforturile dvs. de SEO. Să verificăm metodele și procedurile pentru optimizarea imaginii Magento.
Comprimați imaginile
Când imaginile sunt decomprimate, acestea creează o suprasolicitare uriașă pentru site-ul dvs. Folosind oricare dintre instrumentele de optimizare a imaginii, aveți nevoie pentru a comprima imaginea sau chiar puteți utiliza rețeaua de livrare a conținutului (CDN) și reduceți dimensiunea imaginii fără a afecta calitatea imaginii. Astfel, puteți spori viteza de încărcare a site-ului.
Treceți la compresie și formate de fișiere moderne
Există multe formate noi de imagini eficiente, cum ar fi WebP, care pot reduce dimensiunea imaginii și pot sprijini performanța site-ului web. WebP poate economisi până la 30% în toate imaginile JPEG, fără pierderi de calitate a imaginii.
Utilizați imagini vectoriale
Imaginile vectoriale oferă o calitate bună a imaginii, dimensiune minimă a fișierului și o scalare mai bună. Orice magazin Magento va fi foarte avantajat prin utilizarea imaginilor vectoriale în principal pentru pictogramele lor și alte elemente mici ale interfeței de utilizare.
Utilizați imagini cu versiuni multiple în funcție de dimensiunea ecranului
Adevărata provocare pentru orice dezvoltator Magento este să ofere un design receptiv. De exemplu, îngustarea ecranului de la 960 de pixeli la 240 de pixeli va forța serverul să convertească imaginea mai largă într-una îngustă. Magento vă poate oferi versiunea imaginilor care se va potrivi cu afișarea dispozitivului dvs.
Până acum, suntem cu toții foarte clari că viitorul comerțului electronic va fi doar o abordare a comerțului electronic fără cap. Puteți opta pentru personalizare nesfârșită și puteți obține o interfață de utilizare îmbogățită. Așadar, este timpul să vă mutați platforma de comerț electronic la abordarea eCommerce fără cap și să rămâneți alături de actualizarea tehnologică.