Informații actualizate pentru Actualizarea experienței în pagină de la Google
Publicat: 2021-04-01Google a anunțat anul trecut că va face o actualizare a factorilor de bază de clasare ai site-urilor web. Deși Google își actualizează constant algoritmul pentru a servi mai bine utilizatorii, Google nu anunță adesea o modificare a factorilor de clasare sau precizează în mod explicit factorii de clasare.

Având în vedere acest lucru, permiteți-mi să vă ofer o scurtă descriere a factorilor actuali de clasare, ce se va schimba cu actualizarea din mai și cum să vă pregătiți pentru această actualizare.
Factori de clasificare a experienței curente
În prezent, există patru factori de clasificare a experienței declarați în mod explicit:
- compatibilitate cu dispozitivele mobile
- navigare sigura
- HTTPS securizat
- Fără interstițiale intruzive.
Acești factori afectează clasarea unui site web, precum și creează o experiență de utilizator mai sigură. Fiecare pagină a unui site ar trebui să fie prietenoasă cu dispozitivele mobile și utilizată eficient pe toate dispozitivele. Ar trebui să aibă o conexiune securizată (HTTPS) și să nu dăuneze utilizatorului care interacționează cu site-ul web (navigare sigură). Ultimul factor, fără interstițiale intruzive, se referă la ferestre pop-up enervante și adesea dăunătoare.
Așa cum sunt în prezent, factorii de clasare de mai sus sunt concentrați pe funcționalitatea și securitatea unui site web. Cu toate acestea, interacțiunea unui utilizator cu site-urile web înseamnă mai mult decât o simplă funcție. Google a ținut cont de acest lucru cu noua actualizare pe care o lansează în mai.
Actualizarea experienței privind viteza paginii va avea loc în mai 2021
Actualizarea din mai se va concentra pe experiența unui utilizator cu un site web, împreună cu funcționalitatea paginilor. Există trei Core Web Vitals (CWV) care vor fi adăugate factorilor de clasare cunoscuți: încărcare, interactivitate și stabilitate vizuală.

- Încărcare – aceasta va fi măsurată prin cea mai mare vopsea de conținut (LCP) sau atunci când cel mai mare element vizual al unei pagini este încărcat pe pagină.
- Interactivitate – aceasta va fi măsurată prin Prima Întârziere de Intrare (FIP) sau cât de multă întârziere există între interacțiunea unui utilizator (adică clic pe un buton) și răspunsul browserului la acțiune.
- Stabilitate vizuală – aceasta va fi măsurată prin Comutative Layout Shift (CLS) sau cât de stabile sunt elementele unei pagini atunci când utilizatorul derulează.
Fiecare dintre acești factori măsoară experiența pe care o are un utilizator atunci când navighează printr-un site web. Dacă pagina nu se încarcă rapid, utilizatorii pot pleca înainte de a citi conținutul, chiar dacă conținutul este superb. Dacă un utilizator nu poate face clic pe butoane sau nu poate interacționa cu pagina suficient de rapid, se creează fricțiuni în experiența utilizatorului și în capacitatea acestuia de a finaliza sarcina dorită (adică achiziționarea unui articol). În cele din urmă, dacă un utilizator încearcă să interacționeze cu pagina, dar aceasta se mișcă atunci când dă clic pe buton, poate provoca o experiență frustrantă. Un exemplu excelent în acest sens poate fi văzut aici.
În prezent, nu există valori clar definite care să încerce să măsoare experiența pe care o are un utilizator cu un site web și aceasta este ceea ce Google încearcă să schimbe. Experiența utilizatorului este extrem de importantă de luat în considerare atunci când optimizați un site web și este mai mult de luat în considerare decât viteza. Crearea experienței optime pentru utilizatori îi va încuraja să revină pe site-ul dvs. web, precum și să furnizeze mai rapid conținutul pe care îl caută.
John Mueller a declarat că Core Web Vitals va folosi datele de câmp la nivel de domeniu (sau cu grupări de pagini web) pentru a stabili clasamentul. Datele de câmp înseamnă că clasamentele se vor baza pe interacțiuni reale cu site-ul, mai degrabă decât pe interacțiuni simulate, cum ar fi datele de laborator, iar algoritmul va analiza toate paginile cu care utilizatorii interacționează (incluzând uneori pagini fără indexare). Privind CWV la nivel de domeniu înseamnă că Google va analiza site-ul ca întreg, mai degrabă decât pe o pagină cu pagină. Acest lucru se datorează faptului că unele pagini nu au suficiente puncte de date pentru ca Google să facă o clasare precisă.
În timp ce Google se concentrează mai mult pe experiența utilizatorului, aceasta nu înseamnă că conținutul sau alte valori vor fi ignorate. Toți factorii de clasare, noul Core Web Vitals, linkurile și conținutul vor fi luate în considerare de algoritmul Google la clasarea paginilor.
În plus, Google este deschis la feedback despre valoarea CLS. Puteți citi mai multe despre planurile dezvoltatorilor pentru măsurare și puteți oferi feedback cu privire la soluțiile lor pentru a putea penaliza paginile captivante. Două dintre problemele pe care le analizează sunt paginile cu defilare infinită care schimbă conținutul sau paginile cu o singură aplicație.
[Studiu de caz] Povestiri SEO pentru a vă vinde proiectele SEO
Cum să se pregătească
Google a anunțat că va lansa această actualizare în mai 2021; aceasta ne oferă puțin peste două luni pentru a pregăti și optimiza site-urile web. Există o varietate de instrumente și probleme comune pe care le putem analiza pentru a ne asigura că site-urile web sunt pregătite pentru actualizare.
Instrumente
Următoarele instrumente sunt enumerate în funcție de simplitate și ușurință de utilizare, de la cele mai ușoare mai întâi până la cele mai dezvoltate instrumente:
- Noul raport Core Web Vitals al Search Console este integrat în GSC pentru un rezumat al performanțelor site-ului dvs. Poate fi găsit în meniul din stânga.

- Extensia Chrome Web Vitals pentru acces rapid la valorile experienței utilizatorului din browser.
- PageSpeed Insights analizează viteza unei pagini web și va încorpora noile valori pentru experiență.
- Lighthouse în DevTools vă permite să rulați un raport pe orice pagină și arată calitatea accesibilității, securitatea, viteza și experiența paginii, SEO și multe altele.

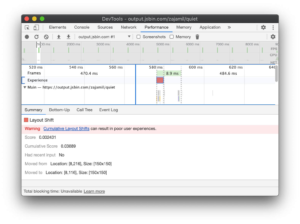
- Secțiunea Experiență din panoul DevTools Performance poate oferi o descriere mai exactă a locului în care apare un CLS.

- Noul API Chrome User Experience Report vă permite să accesați până la 28 de zile de date istorice ale experienței pentru adresele URL.
Acțiuni
Mai jos sunt câteva sugestii de unde să începeți când vă pregătiți pentru actualizarea din mai 2021. Acestea vor fi grupate pe pregătiri tehnice și de conținut.

Pregătiri tehnice
- Specificați spațiu pentru imagini și alte elemente – Această optimizare este direct legată de CLS și de experiența utilizatorului cu o pagină. Este frustrant să încerci să dai clic pe un buton doar pentru ca pagina să se miște și ai apăsat în schimb un anunț de încărcare. Pentru a evita această experiență, puteți specifica imaginea și adăugați dimensiuni în CSS. Acest lucru îi spune browserului că există ceva care se va încărca mai târziu și va reduce „jumpiness” a paginii.
- Accelerează-ți serverul – Cu cât serverul tău răspunde mai repede la solicitări, cu atât mai repede se va încărca pagina. Cel mai bine este să vă evaluați platforma de găzduire, cum a fost configurat serverul și cum funcționează bazele de date. Platformele de găzduire ar trebui să funcționeze bine la un preț decent, iar serverul ar trebui configurat cu o versiune recentă de PHP. Înțelegerea modului în care funcționează baza de date și a modului în care serverul răspunde la solicitări poate dezvălui oportunități de îmbunătățire a vitezei. De asemenea, este important să luați în considerare CDN-urile, cum ar fi Cloudflare și Time to First Byte (TTFB). Cloudflare are mecanisme integrate care ajută la accelerarea unui site web, cum ar fi serverul mai aproape și reducerea și comprimarea automată a activelor stocate. Acest lucru poate fi util pentru site-urile web cu stive de tehnologie mai vechi.
- CSS critic – Pentru a reduce timpul necesar unui server pentru a răspunde la fiecare solicitare, puteți analiza CSS critic. Fișierele CSS tind să fie mari și durează un timp pentru ca browserul să citească, să proceseze și să redea pagina, ceea ce înseamnă că utilizatorul va dura mai mult timp pentru a vedea pagina. Adăugarea CSS-ului dedicat conținutului de deasupra paginii în HTML și încărcarea mai târziu a fișierului mai mare poate ajuta la îmbunătățirea LCP. Detaliind elementele esențiale ale paginii dvs. cu CSS și inserându-le în codul dvs., pagina poate părea să se încarce mai repede - îmbunătățind experiența utilizatorului.
- Încărcarea scripturilor terță parte – Viteza paginii poate fi, de asemenea, afectată de surse externe, cum ar fi scripturile publicitare terță parte. Dacă utilizați scripturi publicitare, asigurați-vă că doriți cu adevărat să utilizați acel script publicitar și luați în considerare încărcarea scripturilor asincron. Acest lucru permite browserului să creeze pagina înainte de a solicita informații externe. De asemenea, puteți adăuga un atribut asincron sau defer la etichetele de
scriptpentru a ajuta la încărcare, ceea ce îi spune browserului să continue să redeze alte elemente în timp ce încarcă scriptul în fundal. O altă opțiune este să testați paginile cu și fără scripturi pentru a vedea care scripturi au un impact puternic asupra LCP și CLS. - Examinați paginile neindexate – Datorită declarației lui Mueller despre analiza site-urilor web la nivel de domeniu sau cu gruparea paginilor pentru CWV, este important să revizuiți paginile neindexate pentru performanța vitezei. Deși Google nu va clasifica aceste pagini în rezultatele căutării, utilizatorii interacționează cu pagini neindexate și pe asta se concentrează actualizarea – interacțiunea utilizatorului. Acest lucru va fi deosebit de important pentru site-urile web mai mici care nu au multe pagini pentru ca Google să adune puncte de date pagină cu pagină. Site-urile mai mari pot evita problemele cu pagini lente, fără indexare, dar ar trebui să fie conștienți de faptul că este posibil ca Google să le folosească în informațiile de clasare WCV.
[Studiu de caz] Povestiri SEO pentru a vă vinde proiectele SEO
Pregătiri de conținut
- Imagini – Imaginile de pe o pagină web pot afecta fiecare dintre elementele vitale ale web de bază. Este important să încărcați corect imaginile de dimensiunea necesară și să le comprimați bine. Imaginile tind să afecteze cel mai mult LCP-ul, iar optimizarea imaginilor poate avea un impact uriaș asupra primei impresii și experiență a unei pagini a utilizatorilor. De asemenea, este valoros să analizați definirea dimensiunii pixelilor prin atributul srcset pentru a răspunde la dimensiunea unui browser, la funcția rel=preload și la utilizarea formatului WebP.
Funcţie Exemplu atributul srcset img src="small.jpg" alt="…"/rel=preîncărcare link rel="preload" as="image" href="important.png"Format WebP Descărcați instrumentul de conversie cwebp precompilat pentru Linux, Windows sau Mac OS X. Folosirea împreună a acestor funcții poate crește semnificativ viteza de încărcare a paginii.
Caracteristici de reținut
Alături de factorii de clasare CWV și de noile instrumente, Google a declarat, de asemenea, că site-urile web cu performanțe excelente pot fi prezentate în articolele de top, indiferent de configurarea AMP. Acest lucru va fi important de reținut pentru orice site-uri web legate de știri sau pentru cele care încearcă să câștige vizibilitate prin articole.
În plus, există posibilitatea ca Google să evidențieze site-uri web cu performanțe excepționale în rezultatele căutării, care pot fi monitorizate în Google Search Console. Noua pictogramă va arăta astfel: 
Captură de ecran de la Peyman Khalili
Acesta este ceva de reținut atunci când examinați fragmentele prezentate și cât de mult din SERP controlează site-ul dvs. pentru o anumită interogare.
Google nu a anunțat data exactă a lansării sau cât de mare va avea impactul asupra site-urilor web. Cu toate acestea, cu această notificare prealabilă și anunțarea noilor factori de clasare, putem pregăti site-urile web pentru a performa cât mai bine posibil.
