Tutorial Google Tag Manager: Cum îl puteți folosi pentru a îmbunătăți analiza site-ului dvs. (fără a atinge niciun cod)
Publicat: 2022-05-06Vă amintiți când ați decis să conectați Google Analytics la site-ul magazinului dvs. online?
Probabil te-ai gândit că va fi totul fără probleme – până când ai dat peste un fragment de cod incredibil de lung și ceva despre „capul” șablonului tău care ți-a sunat grecesc (cu excepția cazului în care aveai o noțiune de web design).
Așa că, probabil, ați ajuns să suni un designer web din exterior care a luat mai puțin timp decât este necesar pentru a bea o ceașcă de cafea (în timp ce încă te taxează pentru întreaga oră de lucru).
Și apoi același lucru s-a întâmplat când ați adăugat codul Google Ads.
Și pixelul Facebook sau Snapchat.
Și așa mai departe și așa mai departe.
Asa de…
Nu ar fi mai bine să faci singur treaba și să nu mai fii dependent de ceilalți de fiecare dată când conectați un instrument de analiză web la magazinul dvs. de comerț electronic?
Ei bine, va fi posibil dacă începeți să utilizați Google Manager de etichete.
Și în această postare, vă vom spune ce este și cum să o utilizați pas cu pas, cu un tutorial foarte detaliat.
În acest fel, poți înceta să plătești dependențele de cafea ale dezvoltatorilor tăi.
Cuprins
- Ce este Google Tag Manager și cum funcționează
- Termenii de bază Google Tag Manager pe care trebuie să îi cunoașteți
- Tutorial: Cum să instalați și să utilizați Managerul de etichete Google
- 1. Instalarea Google Tag Manager pe WordPress
- ️ A. Creați un cont
- ️ B. Instalare
- 2. Instalarea unui cod de urmărire
- ️ A. Google Analytics
- ️ B. Facebook Pixel
- 1. Instalarea Google Tag Manager pe WordPress
- Acum știi cum să folosești Google Tag Manager, dar de ce te-ai mulțumi doar cu instrumente externe?
Ce este Google Tag Manager și cum funcționează
Pentru a obține o înțelegere solidă a acestuia, imaginați-vă că site-ul dvs. este o clădire și, pentru a o accesa, fiecare instrument își folosește propria ușă (eticheta sau codul de urmărire).
Deci, de fiecare dată când doriți să conectați un instrument nou, trebuie să creați o ușă exclusivă pentru acesta (adică trebuie să accesați codul sursă al site-ului și să îl editați).
Cu toate acestea, Google Tag Manager (GTM) vă permite să creați o „ușă universală” pentru a permite accesul tuturor instrumentelor.
Cu alte cuvinte:
Managerul de etichete Google generează un fragment de cod unic (numit „container”) pentru a conecta orice instrument extern fără a modifica codul sursă al site-ului.
În acest fel, ori de câte ori doriți să utilizați un pixel pentru SEM, o hartă termică sau orice altceva, veți putea să o faceți singur din interfața GTM.
Mult mai simplu (și mai ieftin).
Termenii de bază Google Tag Manager pe care trebuie să îi cunoașteți
S-ar putea să fii pierdut acum dacă nu știi prea multe despre design web.
Fără griji.
Iată câțiva termeni cu care să vă familiarizați pentru a profita la maximum de acest tutorial:
- Container: fragmentul de cod generat de Google Tag Manager și singurul pe care va trebui să îl inserați pe site-ul dvs. web. Acesta este „codul ușii” despre care v-am spus înainte.
- Tag: etichetele sunt referințele pe care alte instrumente le folosesc pentru a se conecta la site-ul dvs. Google Analytics are propria etichetă; Google Ads are unul diferit, pixelul Facebook altul. Este ca și actul de identitate pe care îl folosesc pentru a trece pe ușă.
- Variabilă: variabilele sunt instrucțiunile pe care le primesc etichetele, cum ar fi „colectați date din cookie-urile utilizatorului” . Vă vom spune mai multe despre asta mai târziu în această postare.
- Trigger: vă spune evenimentul de activare a unei etichete. De exemplu, eticheta va începe să colecteze date din modulele cookie ale unui utilizator „când pagina a fost încărcată complet”.
Acum că toți acești termeni au fost detaliați, să vedem cum puteți utiliza Google Tag Manager pe site-ul dvs.
Tutorial: Cum să instalați și să utilizați Managerul de etichete Google
Prima parte este singurul pas dificil al procesului, deoarece va trebui să faceți câteva modificări codului.
Totul va fi o bucată de tort după aceea.
1. Instalarea Google Tag Manager pe WordPress
Pentru a face totul mai ușor, vă vom învăța cum să instalați GTM pe WordPress.
Dacă folosiți PrestaShop, Magento sau Shopify (sau orice alt CMS open source) în schimb, nu vă faceți griji, deoarece procesul este practic același.
️ A. Creați un cont
Ca și în cazul majorității instrumentelor Google, trebuie să creați un cont de utilizator pentru a-l utiliza.
Pentru a face acest lucru, accesați site-ul web Google Tag Manager și completați următoarele informații:
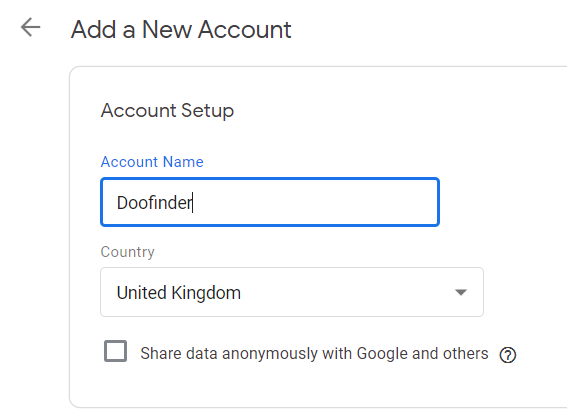
- Informații despre cont: nume și țară.

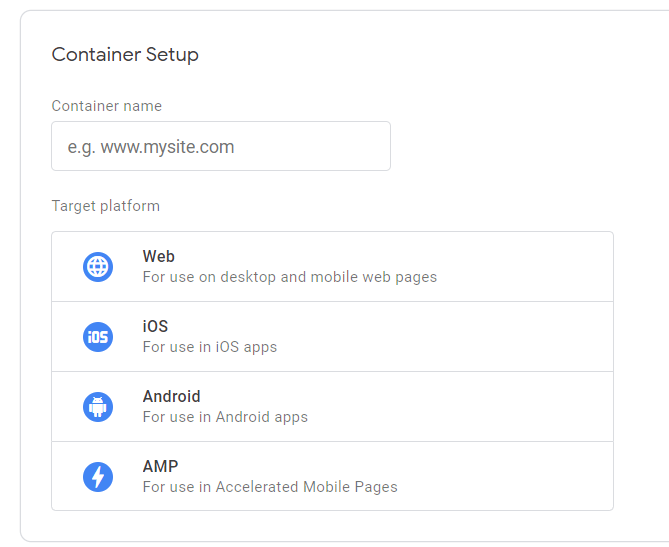
- Container: aici trebuie să-ți creezi primul container.
Trebuie doar să îi dai un nume (ca să poată fi identificat mai târziu) și să-i indicați utilizarea (în mod normal, „Site web”).

După ce ați făcut clic pe „Creați” și ați acceptat termenii și condițiile, veți fi dus la interfața Google Tag Manager.
️ B. Instalare
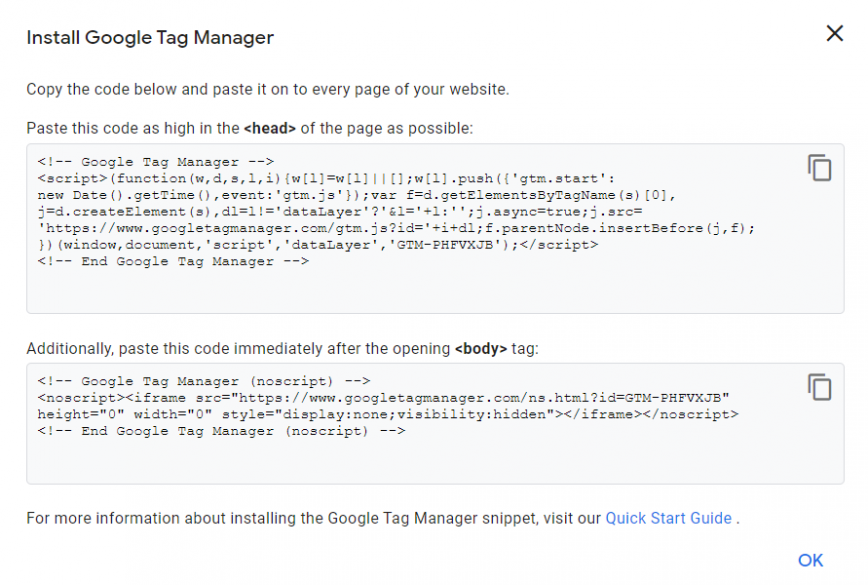
Când intrați, veți vedea mai întâi un pop-up cu două bucăți de cod, ca acesta:

Acestea sunt singurele două fragmente de cod pe care trebuie să le introduceți în site-ul dvs. web ; vor acționa ca containere pentru etichetele de la restul instrumentelor.

Practic, există două moduri de a face acest lucru:
- Cu editorul WordPress: Aceasta implică accesarea fișierului prin codul sursă al WordPress și inserarea fragmentelor de cod acolo. Vă sfătuim să nu faceți acest lucru decât dacă știți exact cum să o faceți (deoarece ați putea șterge ceva important).
- Cu un plugin: Cea mai ușoară opțiune este să introduceți aceste coduri printr-un plugin. Există o mulțime de ei cu această opțiune, dar puteți utiliza și pluginul din Google Tag Manager însuși.
Dacă nu ești sigur, cel mai bine este să întrebi direct dezvoltatorul (aceasta va fi singura dată când va trebui să o faci).
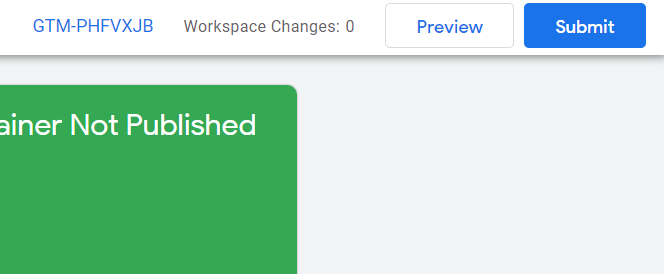
După ce ați instalat codul, faceți clic pe „Trimite” în colțul din dreapta sus al interfeței GTM.

Vă va afișa o fereastră în care va trebui să introduceți numele acestei versiuni. De fiecare dată când faceți modificări la un container (cum ar fi conectarea unui instrument, de exemplu), sistemul va crea o nouă versiune a acelui container.
În cele din urmă, faceți clic pe „Publicare” pentru a-l activa.
2. Instalarea unui cod de urmărire
Acum vine momentul să învățați să conectați aceste instrumente de analiză web rapid și ușor cu Google Tag Manager.
Unele dintre ele, cum ar fi Google Analytics, au deja o configurație predefinită, în timp ce altele necesită setări manuale.
Să vedem un exemplu din fiecare.
️ A. Google Analytics
Să vedem mai întâi procesul de instalare a Google Analytics.
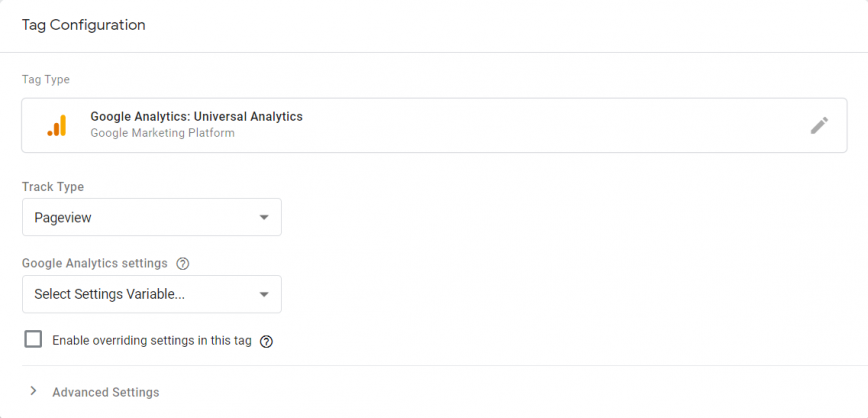
Faceți clic pe „Nouă etichetă” în interfața Google Tag Manager. Veți vedea o fereastră în care trebuie să urmați acești pași:
- În primul rând, dați un nume etichetei (astfel încât să o puteți identifica dacă doriți să o editați mai târziu).
- După ce faceți clic pe „Manager de etichete” , veți vedea o listă cu multe opțiuni diferite. Alegeți „Google Analytics”.
- Pentru „Tip de urmărire” selectați „Vizualizare pagină” (de obicei, opțiunea implicită).
Lăsați Google Tag Manager deschis și conectați-vă la Google Analytics.
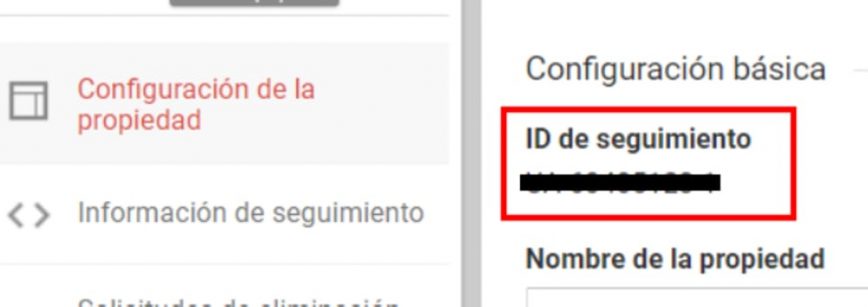
Accesați Administrator > Setări de proprietate și copiați numărul de sub „ID de urmărire”.

Reveniți la fila Google Tag Manager și faceți clic pe „Configurație variabilă” și apoi pe „Variabilă nouă”.

Inserați codul din Google Analytics în „ID de urmărire”. Lăsați „cookieDomain” pe automat.
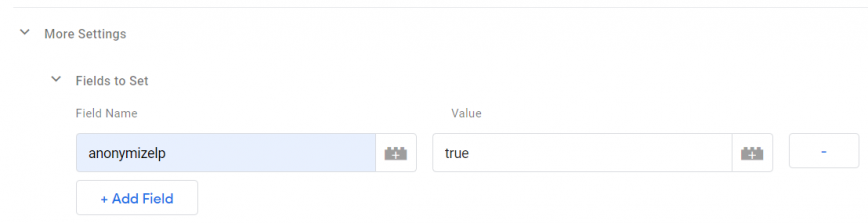
Acum vom seta înregistrarea anonimă pentru cookie -uri pentru a adera la Legea privind protecția datelor. În acest scop, în aceeași fereastră, faceți clic pe „Fields to Set” și adăugați următoarele câmpuri:

După ce ați terminat, faceți clic pe „Salvați”.
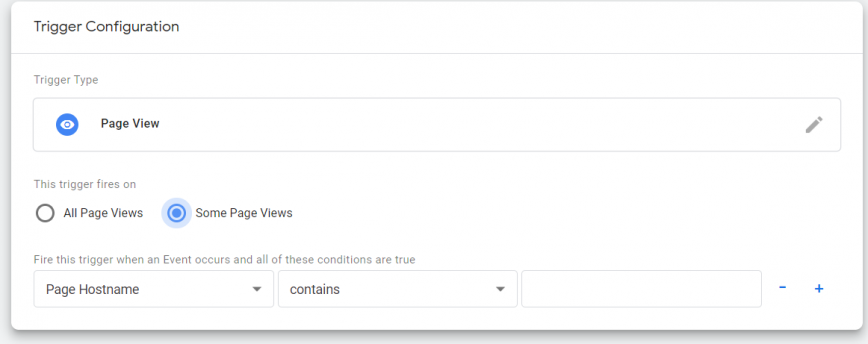
Apoi, mergeți la „Declanșare” pentru a stabili când să lansați variabila etichetei.
În mod implicit, eticheta va fi activată pe toate paginile site-ului dvs. odată ce fereastra s-a încărcat.
Dar puteți, de asemenea, să faceți clic pe „Declanșator nou” (semnul „+” în colțul din dreapta sus) pentru a adăuga un nou filtru, astfel încât să fie activat numai pe anumite pagini (de exemplu, dacă doriți să măsurați doar traficul unui pagina de destinație).

Recomandarea noastră este să alegeți opțiunea implicită. După ce ați făcut clic pe salvare, eticheta dvs. Google Analytics va fi activă și funcțională.
Acum să vedem cum să instalăm eticheta de urmărire pentru o opțiune care nu se află pe listă.
️ B. Facebook Pixel
Pentru acest exemplu următor, vom folosi pixelul din Facebook Ads. Cu toate acestea, este același proces pentru orice altă etichetă pe care doriți să o adăugați.
Mai întâi, faceți clic pe „Etichetă nouă” și apoi alegeți „Etichetă HTML personalizată” din opțiunile de configurare.
Apoi, veți vedea o casetă în care trebuie să adăugați fragmentul de cod al pixelului dvs. ( îl puteți găsi în secțiunea Ads Manager a contului dvs. publicitar.
Apoi, faceți clic pe „Setări avansate” sub casetă. Selectați „Opțiuni de declanșare a etichetelor” și apoi „O dată pe eveniment” . Nu trebuie să schimbi nimic altceva.
Sub „Declanșează” , poți alege ca pixelul tău să fie declanșat pe toate paginile site-ului tău web sau doar pe cele selectate.
După ce faceți clic pe salvare, pixelul dvs. va fi gata să înregistreze vizitele site-ului dvs., astfel încât să puteți lansa campanii de redirecționare.
Acum știi cum să folosești Google Tag Manager, dar de ce te-ai mulțumi doar cu instrumente externe?
Există un alt aspect al analizei web pe care mulți dintre clienții noștri nu îl iau în considerare.
De cele mai multe ori, cele mai interesante date pentru a vă ajuta afacerea să se dezvolte pot fi găsite în propriul dvs. site web.
De exemplu, statisticile generate cu un motor de căutare inteligent precum Doofinder.
Doriți să aflați mai multe?
Apoi descărcați această carte electronică în care vă explicăm cum vă puteți crește vânzările cu 20% cu un motor de căutare inteligent .
Și dacă doriți să încercați Doofinder pentru dvs., puteți obține o încercare gratuită de 30 de zile făcând clic aici.
Oh! Și funcționează ca un plugin, așa că nu vă faceți griji că vă încurcați cu orice cod sursă.
