Cum să vă îmbunătățiți scorul Google PageSpeed Insights
Publicat: 2017-04-11Care ar putea fi cel mai simplu mod de a crește rata de conversie a informațiilor despre viteza paginii nu are nimic de-a face cu îmbunătățirea titlului sau schimbarea culorii butonului CTA. În schimb, este vorba de a oferi o experiență de utilizator mai rapidă.
Cercetările de la Google au descoperit o legătură între rata de conversie și timpul de încărcare. De asemenea, dezvăluie că s-ar putea să pierzi jumătate din potențialele tale la o pagină de destinație post-clic întârziată. Din fericire, există un instrument pe care îl puteți folosi pentru a determina ce o încetinește.
Cercetarea Google privind viteza paginii
După ce au făcut clic pe 900.000 de reclame, cercetătorii de la Google au descoperit că pagina de destinație post-clic pe mobil se încarcă în medie în 22 de secunde. Este de peste 7 ori mai mult decât vor aștepta majoritatea utilizatorilor de internet nerăbdători înainte de a abandona o pagină - 53% pentru a fi exact.

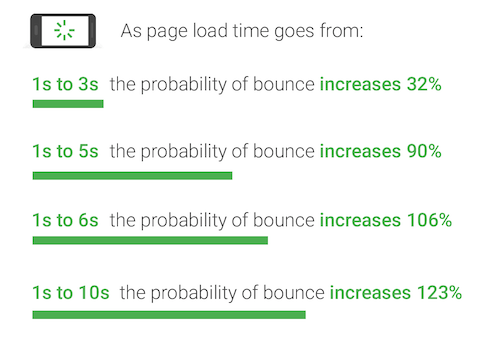
Dacă pagina dvs. durează mai mult de 3 secunde pentru a se încărca, mai mult de jumătate de potențialii dvs. părăsesc înainte să o vadă. De parcă nu ar fi suficient de rău, studiul a constatat că, cu fiecare secundă care trece o pagină nu se încarcă, și mai mulți vizitatori vor sări:

Cu ajutorul tehnologiei de învățare automată de la SOASTA, cercetătorii au găsit o corelație între timpul de încărcare, greutatea paginii (dimensiunea în date) și rata de conversie. Practic, „mai greu” înseamnă mai lent. Mai exact, atunci când numărul de elemente (text, imagini etc.) dintr-o pagină crește de la 400 la 6.000, șansele tale de a converti un vizitator scad cu 95%.
Faceți clic pentru a trimite pe Tweet
Dacă pagina ta se încarcă lent, totuși, identificarea problemei nu este întotdeauna ușoară. În timp ce cantitatea de text și numărul de imagini sunt vizibile dintr-o privire, probleme precum JavaScript excesiv și prea multe redirecționări nu sunt.
Din fericire, există un instrument gratuit pe care îl puteți folosi pentru a afla exact ce încetinește timpul de încărcare a paginii dvs.
Ce este Google PageSpeed Insights?
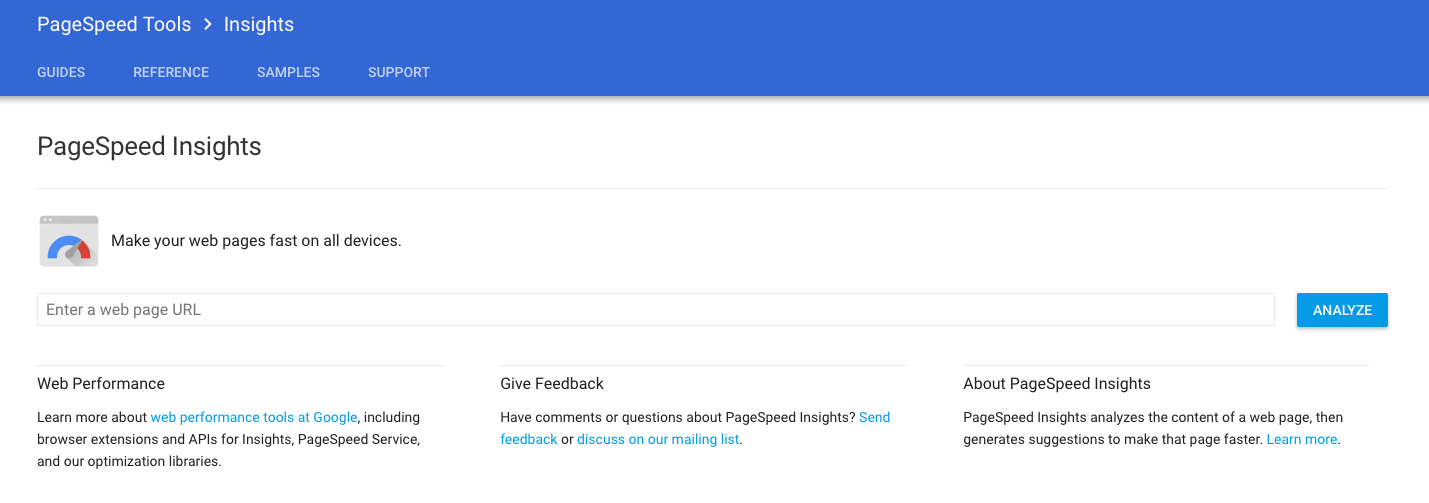
Google PageSpeed Insights este un instrument care vă permite să testați rapid și ușor viteza unei pagini web.

Introducând o adresă URL și apăsând pe „Analizați” veți obține rapid un raport detaliat despre ceea ce încetinește acea pagină web, bazat pe doi parametri, complet cu recomandări despre cum să o remediați.
- Parametrul 1: Timpul până la încărcarea deasupra pliului. Acesta este timpul necesar pentru ca pagina să afișeze conținutul deasupra paginii după ce un utilizator solicită o pagină nouă.
- Parametrul 2: Timpul până la încărcarea completă a paginii. Acesta este timpul necesar unui browser pentru a reda complet o pagină după ce un utilizator o solicită.
Potrivit Google, funcționează astfel:
Page Speed Insights măsoară performanța unei pagini pentru dispozitive mobile și desktop. Preia URL-ul de două ori, o dată cu un agent de utilizator mobil și o dată cu un agent de utilizator desktop.
Scorul PageSpeed Insights variază de la 0 la 100 de puncte. Un scor mai mare este mai bun și un scor de 85 sau mai mult indică faptul că pagina funcționează bine.
Dar este „bine” suficient de bun atunci când oamenii se așteaptă ca o pagină să se încarce într-o clipă? Nu când fiecare secundă contează. Pentru a obține un punctaj cât mai înalt posibil, iată ce trebuie să faceți...
Obținerea unui scor mare Google PageSpeed Insights
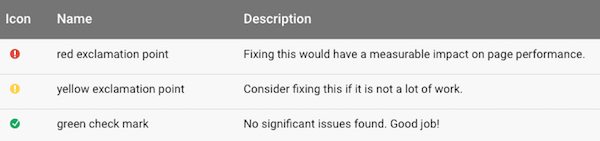
Dacă vedeți o mulțime de roșu și galben în raportul dvs., este pentru că pagina dvs. are unele probleme flagrante de încărcare.

Instrumentul vă va anunța cu privire la aceste probleme, dar mesajele de eroare pot fi puțin greu de înțeles. Iată ce vă puteți aștepta să vedeți și cum să o remediați:
1. Evitați redirecționările după clic pe pagina de destinație
Dacă pagina dvs. nu a fost proiectată în mod receptiv, rezultatul ar putea fi un număr de redirecționări către pagini optimizate pentru diferite dispozitive. Câteva modele comune de redirecționare, conform Google:
- example.com folosește un design web receptiv, nu sunt necesare redirecționări – rapid și optim!
- example.com → m.example.com/home – penalizare dus-întors pentru utilizatorii de telefonie mobilă.
- example.com → www.example.com → m.example.com – experiență mobilă foarte lentă.
De fiecare dată când un utilizator trebuie redirecționat, redarea paginii se oprește, ceea ce adaugă secunde prețioase la timpul de încărcare a paginii. Evitați complet redirecționările creând paginile dvs. cu design responsive - o metodă care asigură o experiență de calitate pentru utilizator, indiferent de dispozitivul pe care se află prospectul dvs.
(Toate șabloanele Instapage sunt receptive, astfel încât utilizatorul dvs. nu va trebui niciodată să ciupească pentru a mări.)
2. Activați compresia
Browserele de astăzi sunt capabile să ofere utilizatorilor de internet o versiune alternativă mai mică a unei pagini. Cu compresorul gzip activat, acele pagini se pot micșora în dimensiune cu 90%.
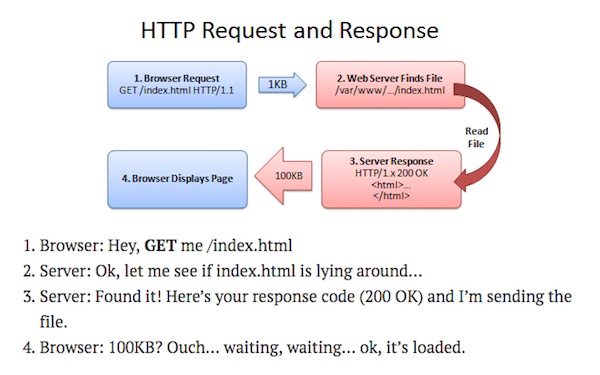
Pe site-ul său, Better Explained, Khalid Azad face o treabă grozavă în a descrie modul în care gzip optimizează procesul de solicitare și răspuns HTTP:

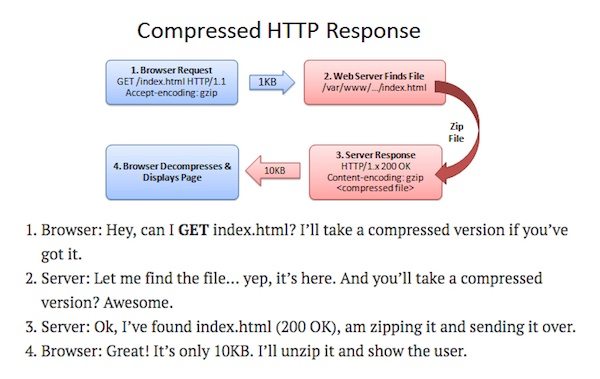
Când compresia este activată, procesul arată mai mult astfel:

În loc să ofere utilizatorului întreaga pagină, browserul poate prelua o versiune comprimată exponențial mai mică, care se încarcă într-o fracțiune de timp. Aflați mai multe despre optimizarea cu gzip aici.
3. Minimizează CSS, HTML, JavaScript
„Minificare” se referă la eliminarea datelor inutile sau redundante fără a afecta modul în care pagina este procesată de browser. Codarea slabă poate fi cauza acestei probleme și poate fi remediată în câteva moduri diferite.

Pe lângă examinarea manuală a codului sursă al paginii dvs., Google recomandă să încercați următoarele resurse:
- Minificatorul HTML pentru a reduce HTML.
- CSSNano și csso pentru a reduce CSS.
- UglifyJS2 și Closure Compiler pentru a reduce JavaScript.
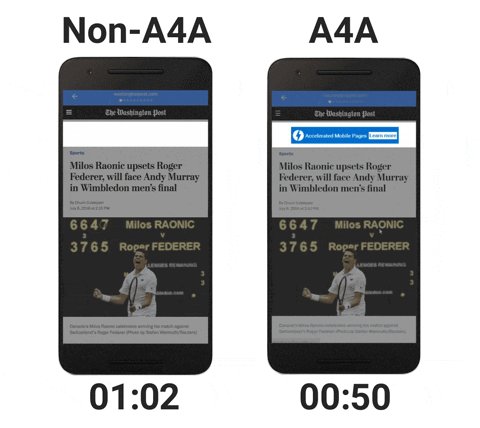
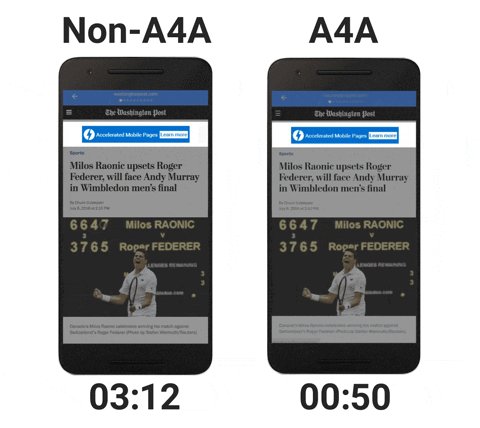
O altă opțiune este, desigur, să profitați de cadrele Google AMP și AMP pentru anunțuri. Ambele programe permit dezvoltatorilor să creeze pagini cu o versiune redusă de HTML, CSS și JavaScript. Rezultatul sunt pagini și anunțuri care se încarcă într-o fracțiune de secundă.

4. Prioritizează conținutul de deasupra paginii
Oricât de ciudat ar părea, timpul de încărcare a paginii nu se referă doar la cât de repede se încarcă pagina ta. Este, de asemenea, despre „performanța percepută”. Brian Jackson de la KeyCDN explică:
Performanța percepută poate fi descrisă ca simplu „cât de repede se simte site-ul tău când se încarcă?” Acest lucru poate fi ușor diferit de cât de repede se încarcă de fapt site-ul dvs. Performanța percepută este totul din perspectiva utilizatorului, nu din perspectiva unui instrument de testare a vitezei site-ului.
Pentru a crește performanța percepută, este esențial să prioritizați încărcarea conținutului important pentru utilizator. De exemplu, textul unei pagini de deasupra pliului ar trebui să se încarce înaintea widgeturilor terță parte.
Când codul este structurat incorect, totuși, rezultatul poate fi scăderea performanței percepute în mintea utilizatorului. Dacă ultimele elemente de pe pagina dvs. de încărcat sunt cele pe care utilizatorul a făcut clic pentru a le vedea, pagina va avea impresia că se încarcă mai mult.
5. Accelerează timpul de răspuns al serverului
Timpul de răspuns al serverului - timpul necesar pentru ca serverul dvs. să înceapă să încarce conținutul unei pagini pentru un utilizator - poate încetini de mai mulți factori conform Google:
- Interogări baze de date
- Dirijare lentă
- Cadre
- Biblioteci
- Înfometarea CPU de resurse
- Foamete de memorie
Pentru site-ul Raelenei Morey, găzduirea slabă a fost un ucigaș major al vitezei. Ea îi avertizează pe cititori:
O gazdă web ieftină care oferă planuri lunare pentru 3,95 USD, cu vizualizări nelimitate de pagină și spațiu nelimitat, ar putea părea o afacere, dar schimbul este de obicei viteze mici ale site-ului și timpi de oprire frecvente în perioadele de trafic intens.
Dacă doriți ca site-ul dvs. să fie rapid și să vă asigurați că acesta funcționează bine, trebuie să investiți într-o gazdă web decentă. Dacă doriți cu adevărat ca site-ul dvs. să fie rapid, poate doriți să vă uitați la pachete de găzduire care nu sunt pe un server partajat.
Ea a testat numeroase gazde înainte de a se decide asupra WP Engine, ceea ce a ajutat-o să ajungă la timpul de răspuns al serverului sub 200 ms pe care îl recomandă Google. Luați în considerare să faceți același lucru sau să vă actualizați pachetul actual de găzduire web la un plan mai capabil.
6. Eliminați JavaScript care blochează redarea
Printre altele, JavaScript activează unele instrumente terțe puternice și elemente interactive ale paginii. Problema este că oprește și analiza codului HTML.
Când vedeți un mesaj de eroare care spune „eliminați JavaScript care blochează redarea”, înseamnă că există o bucată de cod JavaScript care întrerupe procesul de încărcare pentru porțiunea de mai sus a paginii dvs. Scripturile de la terți, în special, sunt de vină pentru această problemă. Abordați-l în trei moduri:
- Scripturile care nu sunt esențiale pentru procesul de încărcare ar trebui amânate în mod intenționat - preluate și executate după ce pagina este redată complet.
- Scripturile care se încarcă asincron ar trebui folosite peste cele care se încarcă sincron. Scripturile sincrone pun în pauză procesul de redare a paginii, în timp ce cele asincrone permit unui browser să încarce alte elemente în același timp.
- Luați în considerare inserarea scriptului - inserarea de resurse JavaScript externe mici direct în documentul dvs. HTML - pentru a reduce numărul de solicitări pe care browserul dvs. trebuie să le facă.
7. Utilizați stocarea în cache a browserului
Poate fi nevoie de mai multe solicitări între un server și browser înainte ca o pagină să se încarce complet pentru un utilizator. În ceea ce privește timpul, fiecare se adună.
Memorarea în cache permite browserului dvs., într-un fel, să „amintească” anumite elemente care au fost încărcate recent — antet, navigare, logo, etc. cerere și, în cele din urmă, cu cât o pagină se va încărca mai repede.
Google recomandă o politică de cache minimă de o săptămână, iar pentru elementele care rămân în mare parte neschimbate, este de preferat un an.
8. Optimizați imaginile
Într-o postare pe blog, testerii Google au avertizat în mod special despre amenințarea pe care o reprezintă imaginile pentru viteza paginii. „Elementele grafice, cum ar fi favicon-urile, logo-urile și imaginile produselor pot cuprinde cu ușurință până la două treimi din greutatea totală a unei pagini”, au spus aceștia.
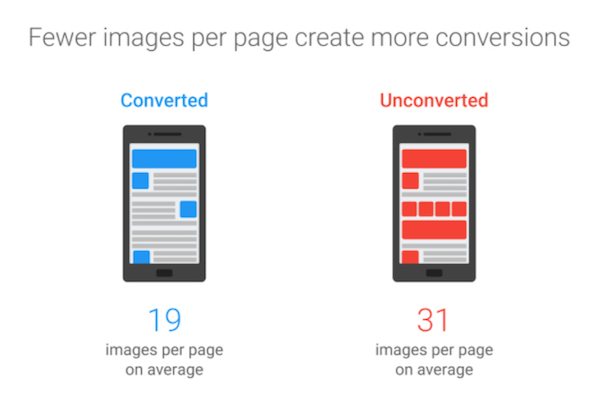
Când se întâmplă acest lucru, efectul asupra timpului de încărcare a paginii și, în special, asupra ratei de conversie, este uriaș. Potrivit studiului, paginile care au convertit vizitatorii conțineau cu 38% mai puține imagini decât cele care nu:

Din fericire, optimizarea imaginilor este ușoară. Înlocuirea unui fișier PNG cu un fișier imagine JPEG poate economisi cu ușurință dimensiunea paginii și timpul de încărcare. La fel pot și compresoare de imagine precum Guetzli și Zopfli de la Google.
Faceți clic pentru a trimite pe Tweet
Dar înainte de a le folosi, întreabă-te dacă chiar ai nevoie de toate imaginile pe care le-ai inclus pe pagina ta. Chiar adaugă valoare sau ai putea să faci fără ele? Dacă răspunsul este cel din urmă, eliminați-le complet pentru a economisi date și timp.
Vedeți unde vă aflați cu Google PageSpeed Insights
Care este scorul dvs. Google PageSpeed Insights? Ați atins numărul recomandat de 85+?
Pentru a atinge acest prag, vă recomandăm să consultați ghidul nostru pentru optimizarea experienței paginii de destinație post-clic:

Apoi, începeți să oferiți o experiență mai bună pentru utilizator și să îmbunătățiți pagina de destinație post-clic.
Înscrieți-vă pentru o demonstrație Instapage Enterprise astăzi.
