Recapitulând webinarul Google AMP: dezmințirea a 5 mituri comune
Publicat: 2018-12-20Legături rapide
- Rezumat webinar
- Mitul 1
- Mitul 2
- Mitul 3
- Mitul 4
- Mitul 5
- Urmărește reluarea
Dacă sunteți nou în conceptul AMP, există câteva lucruri de bază pe care ar trebui să le știți. În primul rând, proiectul AMP a fost condus de Google pentru a permite viteze mai mari de încărcare a paginii, deoarece timpul de încărcare a paginii este unul dintre cei mai puternici factori de respingere a paginii. În al doilea rând, optimizarea vitezei paginii mobile – și, la rândul său, îmbunătățirea experienței generale de navigare pe mobil – este deosebit de importantă pentru ratele de conversie mobile:
- 40% dintre consumatori vor părăsi o pagină care durează mai mult de trei secunde pentru a se încărca
- Conversiile scad cu 20% pentru fiecare secundă suplimentară necesară pentru ca un site să se încarce
- Este puțin probabil ca 61% dintre utilizatori să se întoarcă pe un site mobil pe care l-au accesat cu probleme, iar 40% merg la un concurent
Pentru a demonstra importanța AMP și pentru a separa faptele de ficțiune legate de cazurile de utilizare, beneficiile și limitările sale, am găzduit un webinar Google AMP:

5 mituri distruse în webinarul Google AMP
MITUL 1: Viteza de încărcare nu este atât de importantă pentru conversii și implicare
Deoarece beneficiul principal al AMP este viteza sa, multe studii de caz și cercetări independente arată cum viteza de încărcare a paginii are un impact semnificativ atât asupra implicării, cât și asupra conversiilor.
Într-o varietate de industrii și verticale — publicarea de știri, comerțul electronic, generarea de clienți potențiali etc. — Google a văzut:
- Creștere cu 10% a traficului
- Rată de respingere cu 50% mai mică
- Creștere cu 20% a conversiilor din vânzări
Desigur, o pagină care se confruntă cu o viteză de încărcare de 10 secunde la 1 secundă ar vedea o schimbare mult mai mare a interacțiunii decât o pagină care trece de la 1 secundă la jumătate de secundă. Dar indiferent de diferență, rezultatul este aproape întotdeauna unul pozitiv.
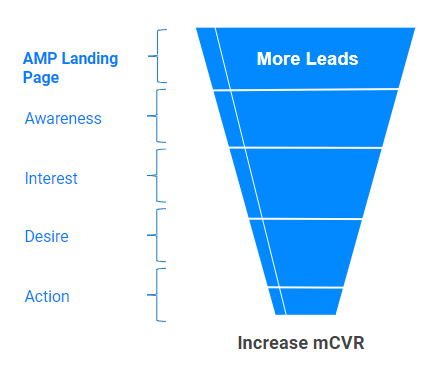
Există și mai multe motive pentru a vă AMPLIFICA paginile de destinație post-clic. Cu cât utilizatorii ajung mai repede la pagina de destinație după clic; cu atât mai mulți vizitatori vă pot vedea mesajul. Deci, paginile de destinație mai rapide după clic înseamnă o pâlnie de conversie mai mare:

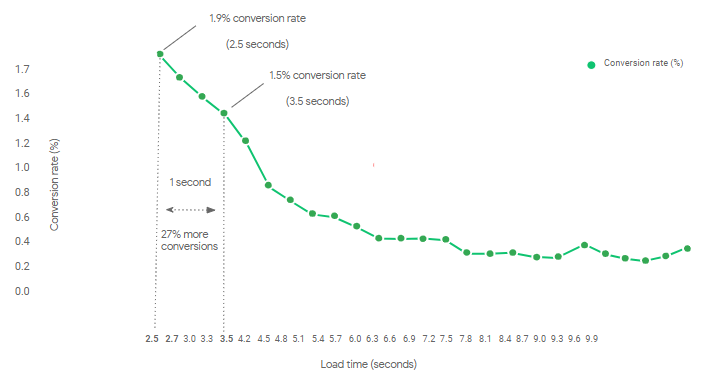
Ceea ce duce apoi la o creștere a ratei de conversie și a veniturilor mobile:

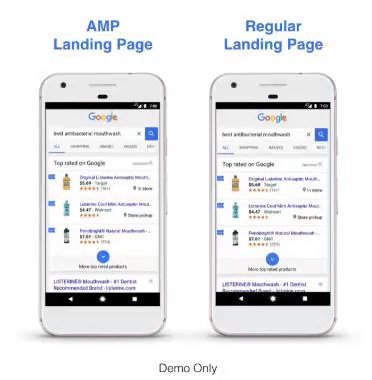
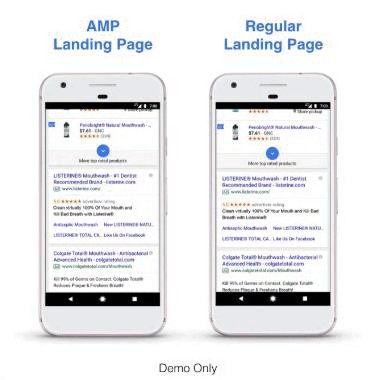
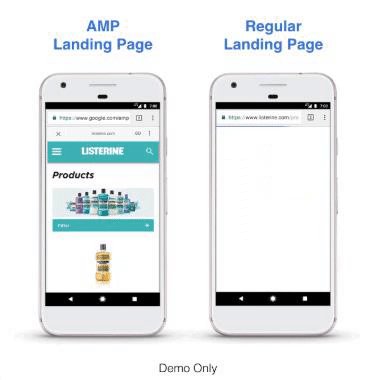
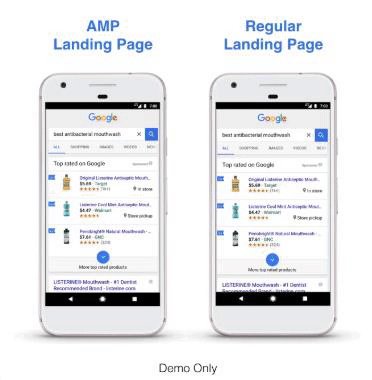
Verificați diferența de viteză de încărcare dintre această pagină de destinație AMP post-clic și versiunea identică non-AMP:

AMP este rapid prin proiectare. Este pur și simplu un cadru cu caracteristici receptive. Deci, dacă o pagină este AMP, înseamnă că lucrați pe o pagină normală folosind diferite tehnologii pentru a obține o viteză rapidă (un timp de rulare bine optimizat, cache de margine distribuit pe scară largă și pre-rendare) și nu poate regresa pentru a deveni din nou mai lentă.
Acest lucru ne aduce la legătura dintre AMP și Scorul de calitate. Deși s-ar putea crede că Google este parțial față de paginile AMP pentru a le nota mai mult, acest lucru nu este adevărat. Aceste pagini au un scor mai mare, deoarece viteza în sine este un factor major în QS, iar paginile AMP sunt în mod inerent rapide. Deci AMP în sine nu este ceea ce crește QS; Viteza mai mare și experiența utilizatorului sunt cele mai bune.
Ali Ghassemi, inginer senior software Google, explică:
Aproape toate paginile de destinație AMP post-clic au nota 10, iar asta nu pentru că sunt AMP. Instrumentul Scor de calitate este agnostic față de tehnologie. Nu vede AMP și nu tratează AMP diferit de o pagină HTML normală. Dar paginile AMP sunt super rapide și, prin urmare, obțin scorul perfect.
MITUL 2: paginile AMP nu arată la fel de bine ca paginile mobile obișnuite
Deși ar putea părea așa, realitatea este că este de fapt mai ușor să faci pagini frumoase și bogate în UX în AMP. Există două motive pentru aceasta...
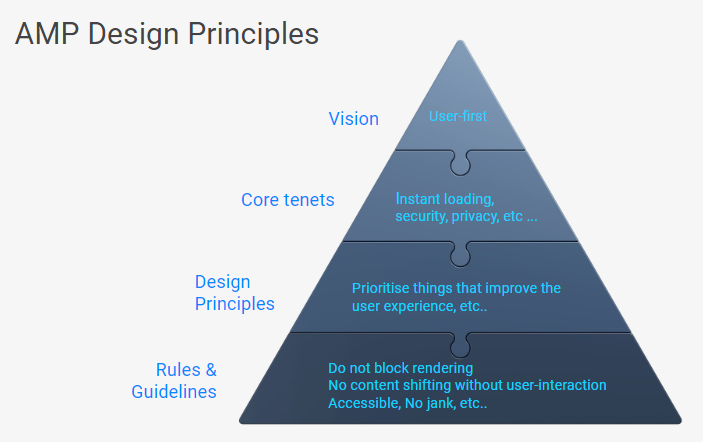
În primul rând, AMP urmează o viziune orientată spre utilizator, cu straturi de principii de bază, principii de proiectare și reguli care ghidează deciziile atunci când construiești ceva în AMP:

Aceste principii de design sunt integrate în AMP, așa că, chiar dacă o pagină AMP este proiectată și implementată exact ca omologul ei non-AMP, ar avea totuși o experiență mai bună pentru utilizator, chiar și cu viteza de încărcare a paginii deoparte.
De asemenea, la fel ca tehnologia web obișnuită, controlați marcajul și CSS-ul paginilor AMP, astfel încât să vă puteți proiecta marca și să experimentați exact așa cum doriți.

Toate acestea înseamnă că experiențele slabe ale utilizatorului (gândiți-vă că conținutul sare pe măsură ce o pagină web se încarcă lent și sporadic) sunt în mod inerent imposibil de creat în AMP - chiar și accidental.
În al doilea rând, AMP are un set mare de componente complete, de înaltă calitate, care permit paginilor AMP să depășească cu ușurință paritatea cu paginile non-AMP:
- Carusele cu glisare cu redare automată și buclă
- Bare laterale între browsere
- Galerii de imagini lightbox cu tranziții, mărire, deplasare, vizualizare în miniatură etc.
- Picture-in-picture la nivel de document pentru videoclipuri
- Paralax, fade, slide și alte animații bazate pe timp și pe defilare
- Modelare 3D
Aceste componente sunt adesea doar câteva linii de cod adăugate la o pagină, dar sunt pline cu funcții proiectate UX, cross-browser, fără janky și multe altele.
Notă: În ciuda numelui său, AMP funcționează excelent atât pe dispozitive mobile, cât și pe desktop, cu o mulțime de funcții receptive pe fiecare. Deoarece o abordare AMP-first funcționează pe desktop și pe mobil, trebuie să mențineți doar o versiune a site-ului dvs.
MITUL 3: AMP are suport limitat pentru conținutul interactiv și dinamic
Acest lucru a fost de fapt adevărat chiar în 2016, dar acum este posibil să construiți o experiență completă de comerț electronic folosind AMP, completă cu toate funcțiile la care v-ați aștepta de la un site web de cumpărături tipic.
AMP și-a extins setul de caracteristici pentru a include un model de programare cu multe componente interactive noi pentru a gestiona diverse cazuri de utilizare, cum ar fi:
- Filtrați și sortați
- Selecții de produse
- Căutați și completați automat
- Adaugă în coș
- Formulare și intrare
- Validare pe partea client și pe partea serverului
De asemenea, AMP acceptă și se concentrează pe personalizarea bazată pe date proaspete și dinamice ale utilizatorilor preluate de pe serverele dvs. pentru a crea o experiență mai bună. Acest lucru permite funcții precum „produse recomandate” și retargeting.
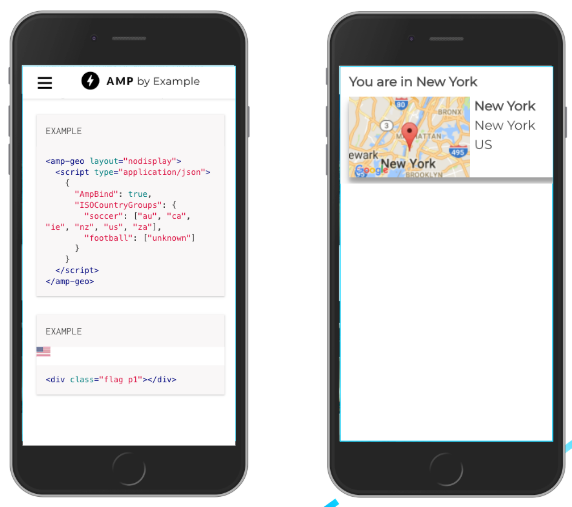
Localizarea geografică și gruparea geografică sunt, de asemenea, acceptate în AMP, schimbând automat conținutul în funcție de țară sau continent:

Detectarea locației și mai precisă este posibilă pe baza adresei IP de pe propriile servere, folosind aceeași infrastructură care este folosită pentru a prelua date dinamice personalizate pentru paginile AMP.
MITUL 4: AMP acceptă platforme de analiză limitate
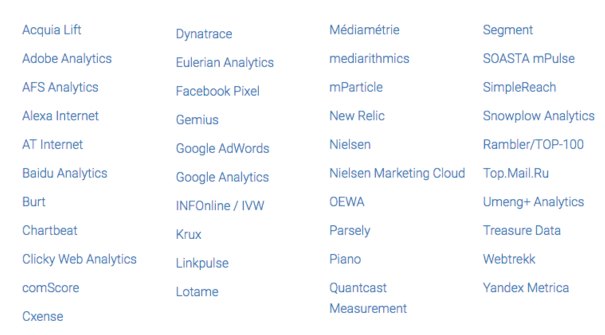
Acesta este un altul care poate să fi fost adevărat acum doi ani, în funcție de definiția dvs. de „limitat”. Cu toate acestea, AMP acceptă în prezent 55 de furnizori de analiză, toți fiind extrași prin componenta ușor de configurat. Iată o listă cu unele dintre ele:

Mai mulți furnizori de analize sunt adăugați în mod regulat pe măsură ce mai mulți furnizori se integrează cu AMP. În plus, este extrem de ușor pentru furnizori să se adauge în AMP, așa că dacă utilizați un furnizor care nu acceptă încă AMP, probabil că v-ar fi de folos să le cereți pur și simplu să se integreze.
Pe lângă furnizorii de analiză integrați, AMP acceptă orice soluție de analiză internă, atâta timp cât aveți o adresă URL la care să faceți ping. De asemenea, sunt acceptate mai multe mecanisme de transport (cum ar fi pixel, xhr sau beacon), iar configurația pentru parametrii de analiză poate fi statică și inline, sau la distanță și dinamică. Și din moment ce vă va trimite serverele ping, acestea pot fi chiar personalizate.
MITUL 5: Nu puteți testa A/B paginile AMP
Testarea A/B a tuturor paginilor de destinație după clic este esențială, motiv pentru care AMP acceptă pe deplin Experimentele de campanie și variantele de anunțuri pentru paginile AMP. Sunt acceptate atât diviziunile bazate pe căutare, cât și cele bazate pe cookie-uri.
Generatorul AMP Instapage oferă o modalitate simplă și ușoară de a testa A/B paginile dvs. AMP. Cadrul AMP în sine are, de asemenea, o extensie pentru testarea A/B, numită AMP-experiment, care poate fi folosită pentru a afișa diferite interfețe de utilizare diferiților utilizatori. Această componentă funcționează pentru toate paginile AMP, indiferent dacă sunt sau nu o pagină de destinație post-clic.
Notă: dacă doriți să testați A/B o versiune AMP și non-AMP a paginii dvs. pentru a evalua beneficiile pentru dvs., este important să vă asigurați că ambele versiuni sunt identice, vizual și funcțional. Chiar și cele mai mici detalii pot face o mare diferență.

Urmăriți întregul webinar Google AMP
Deși fiecare strategie de marketing variază, nu există nicio îndoială că aveți nevoie de AMP pentru a accelera timpul de încărcare a paginii, pentru a reduce ratele de respingere, pentru a îmbunătăți experiența generală de navigare pe mobil și pentru a crește ratele de conversie.
Dacă nu sunteți încă 100% convins, urmăriți reluarea webinarului Google AMP pentru a afla mai multe despre modul în care cadrul poate aduce beneficii semnificative campaniilor dvs.
