9 principii ale unui design bun de site-uri web
Publicat: 2019-05-13Ghiciți câte site-uri web există în lume în acest moment. Oricare ar fi răspunsul tău, te putem asigura că numărul a ajuns cu mult peste 2 miliarde! Este un doi urmat de nouă zerouri!
Cu toate acestea, te poate șoca să descoperi că 9 din 10 site-uri sunt inactive! Înseamnă că nu sunt actualizate în mod consecvent, au puțin sau deloc trafic de utilizatori și, desigur, nu converti oamenii în afacerea lor.
Fii avertizat; este extrem de ușor să ajungi în acel 90%, de aceea am creat acest articol fantastic pentru tine! Mai jos vom vorbi despre nouă valori (sau principii) grozave de design de care fiecare site trebuie să se claseze în top 10% și, mai important, să transforme!
1. Aliniați atractivitatea vizuală cu obiectivul dvs. de afaceri
Când navighezi pe web, este posibil să fi întâlnit o parte echitabilă de site-uri prost concepute. Tipul de site-uri care te lasă confuz, frustrat, nefericit sau pur și simplu plictisit!
De exemplu, vedeți următoarele exemple:


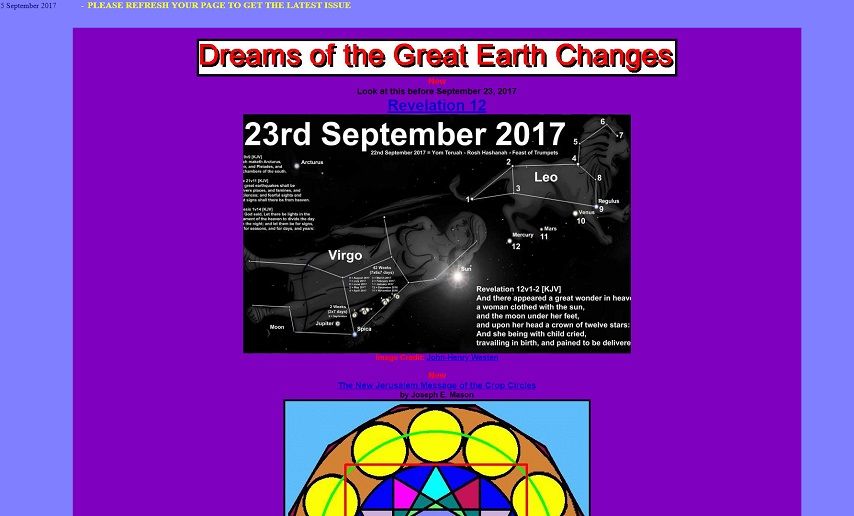
Primul site are prea multe culori luminoase și dominante. Mov, roșu și albastru toate se ciocnesc și afectează conținutul real al site-urilor. În general, acest design este neplăcut pentru ochi și dovedește o lipsă de profesionalism.
Arată o lipsă de cunoștințe despre utilizatorii săi și ar duce la faptul că vizitatorii nemulțumiți nu vor să se întoarcă!
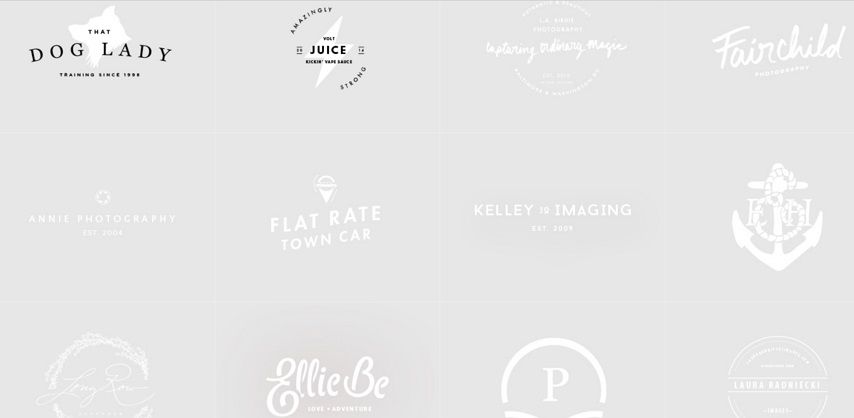
Când comparăm designul anterior cu următorul site, imaginile sunt complet diferite! Site-ului web îi lipsește orice culoare sau dimensiune care nu oferă nicio ierarhie vizuală pentru privitor.
Nu există nicio indicație cu privire la conținutul care ar trebui să se concentreze. Acest design dă impresia că site-ul web este în curs de renovare și este probabil să lase utilizatorul plictisit și confuz.
Deci, cum poate fi proiectat site-ul dvs. web pentru a evita acest lucru?
Răspunsul se poate reduce la următorii pași:
- Notează scopul site-ului tău. Poate fi generarea de clienți potențiali, vânzări crescute sau implicare mai mare, pentru a numi câteva.
- Notați nișa site-ului dvs. De exemplu, poate fi sport, modă și frumusețe, sănătate, animale de companie sau produse de comerț electronic digital.
- Alegeți culorile logo-ului, fundalului, butoanelor, bannerului și textului dvs. în consecință. Pentru site-urile de modă/frumusețe, culorile mai blânde precum albastrul deschis și rozul sunt de obicei cele mai eficiente pentru logo, banner și fundal.
- Pentru alimente și băuturi, roșul și galbenul sunt cele mai potrivite (McDonald's și Hungry Jacks sunt ambele exemple excelente în acest sens)
- Nu în ultimul rând, aranjați conținutul de pe site-ul dvs. cu privire la obiectivul dvs. de afaceri.
Acești pași reprezintă structura care facilitează designul vizual al site-ului tău. Ele nu sunt absolute, dar sunt ghiduri utile de urmat atunci când vă construiți site-ul web. Simțiți-vă întotdeauna liber să experimentați cu diferite culori și stiluri, atâta timp cât acestea sunt în conformitate cu obiectivul dvs. de afaceri.
Când vine vorba de proiectare, aranjare, conținutul tău poate fi destul de complicat. Pentru a vă ajuta, am stabilit câteva legi esențiale privind percepția umană care vă vor ajuta să vă creați site-ul web.
A. Ierarhie vizuală
Această lege prevede că, cu cât este mai mare dimensiunea unui obiect de pe un site web (sau un banner, feston, poster, foaie), cu atât este mai important ca acesta să fie perceput și, prin urmare, cu atât mai multă atenție. Si invers.
Același lucru este valabil și pentru culorile luminoase. Cu cât un obiect apare mai luminos pe un site web, cu atât se concentrează mai mult. Același lucru poate fi obținut folosind culori închise pe un fundal simplu și deschis.
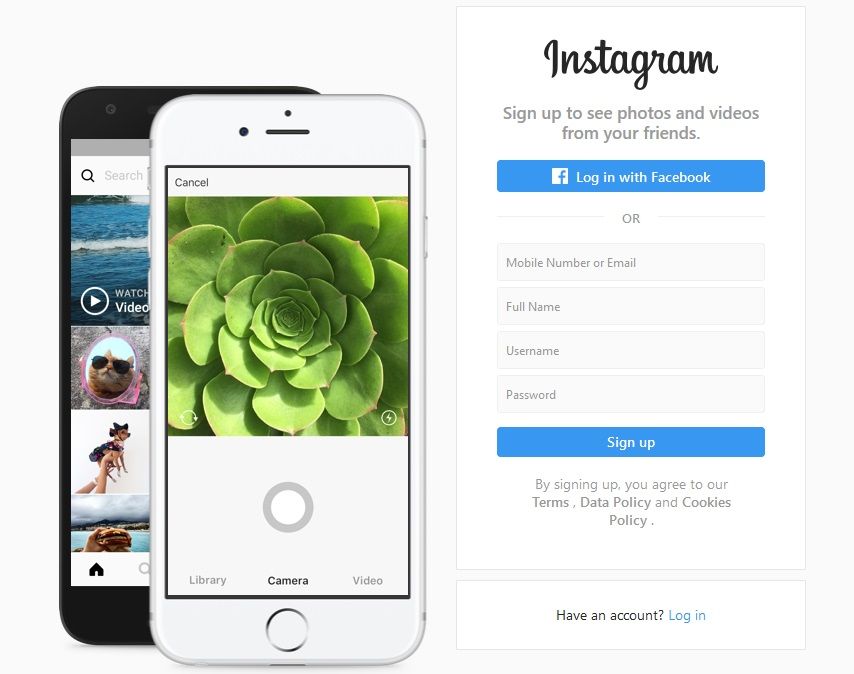
Instagram a implementat perfect această lege pe site-ul lor.

Primul lucru care v-ar atrage atenția este numele mărcii „Instagram” în font negru și elegant pe fundalul alb simplu. Acest lucru vă spune, de asemenea, că acest brand este despre creativitate.
Următorul element pentru a vă atrage atenția este imaginea mare de pe iPhone din stânga. Datorită dimensiunii și culorii sale verzi, nu numai că îți atrage atenția, ci și îți liniștește mintea.
Următorul element pentru a vă atrage atenția este butonul albastru cu „Log in with Facebook” scris pe el. Ar fi putut pune cu ușurință butonul „Înscrieți-vă” acolo, dar nu au făcut-o.
Acest lucru se datorează faptului că, dacă știți că nu trebuie să completați un formular și să vă conectați direct folosind acreditările dvs. de Facebook, aceasta ar fi, de asemenea, o ușurare pentru mintea dvs. ocupată și agitată.
La fel ca Instagram, puteți folosi această lege pentru a dimensiona conținutul site-ului dvs. în funcție de importanța acestora. În acest fel, vizitatorii s-ar concentra pe un anumit CTA sau pe o anumită informație pe care doriți să o facă. Și îmbunătățiți-vă conversia în acest fel!
B. Raportul de aur
Raportul de aur este o tehnică de design fondată în vremuri străvechi și încă folosită de designerii moderni până în zilele noastre! Acest principiu este testat în timp și o regulă de încredere de urmat.
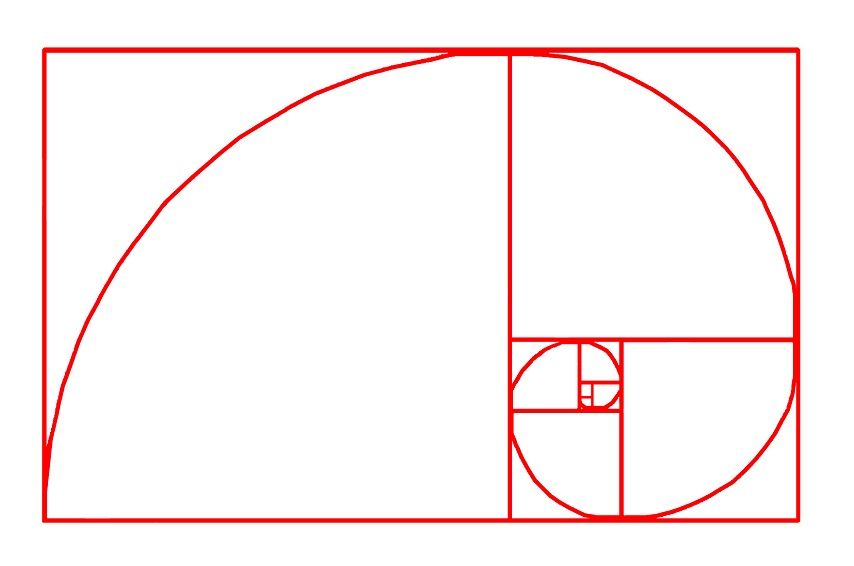
Folosind niște matematici complicate, în care nu vom intra, ajungem la următoarea imagine a raportului de aur:

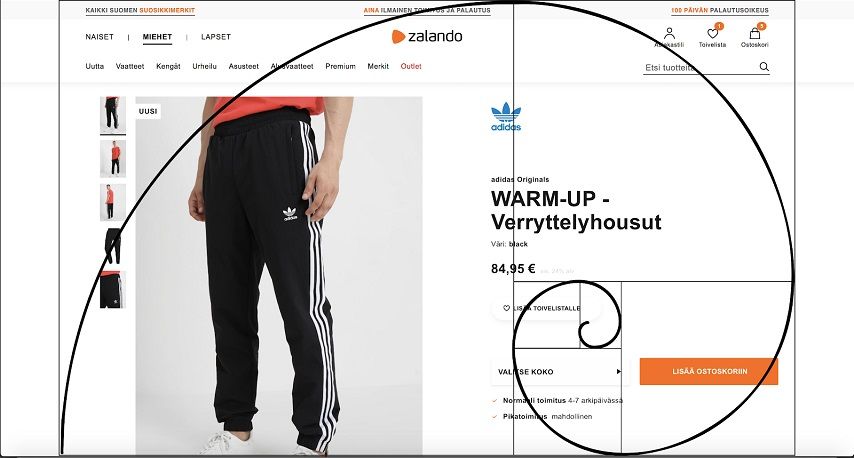
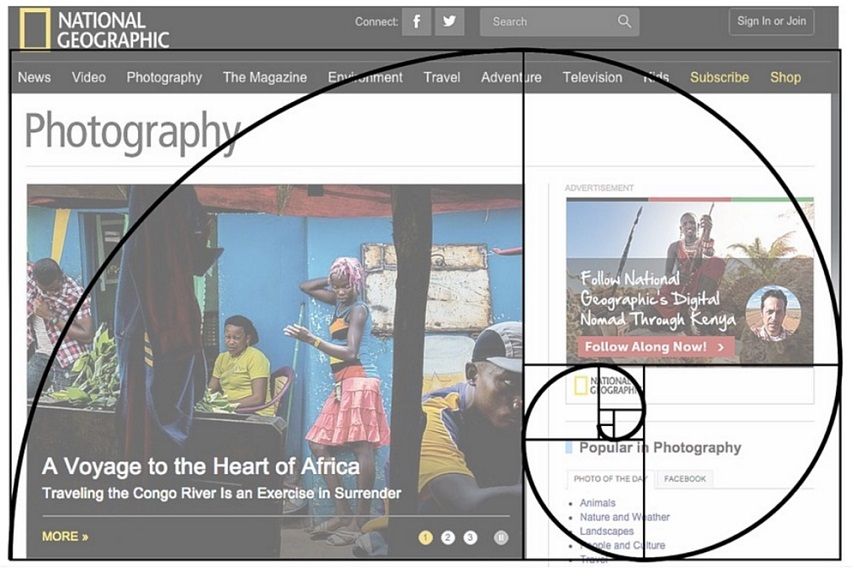
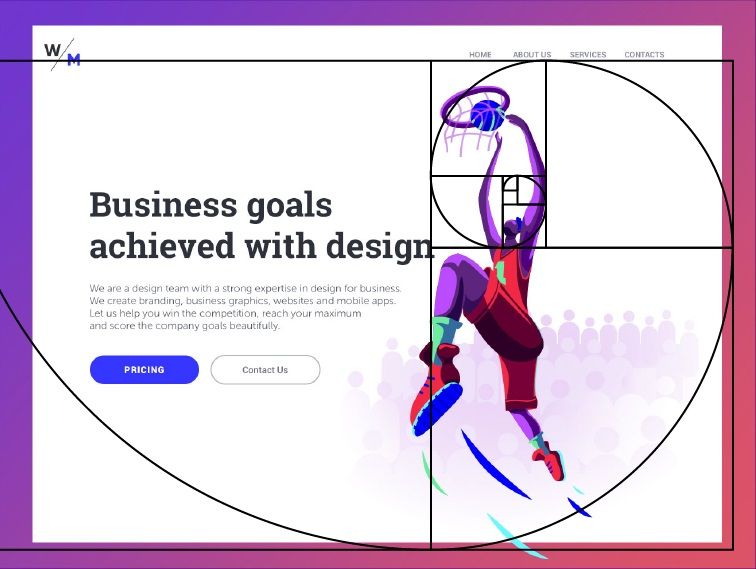
Probabil că ați mai văzut această imagine și vă întrebați de ce este relevantă pentru designul și amenajarea site-ului dvs.? Mai jos am suprapus raportul de aur peste câteva site-uri bine concepute.



După cum probabil ați observat, aceste site-uri sunt toate aranjate conform raportului de aur (sau spirală). Dornic să știe de ce? Ei bine, se pare că acest model poate apărea în mod natural în ferigi, flori, scoici, chiar și uragane!

Psihologii și arhitecții cred că orice lucru conceput după acest model este plăcut creierului nostru.

Astfel, atunci când lucrați la dezvoltarea conturului site-ului dvs., puteți urma această metodă pentru a obține același efect vizual.
C. Regula treimilor
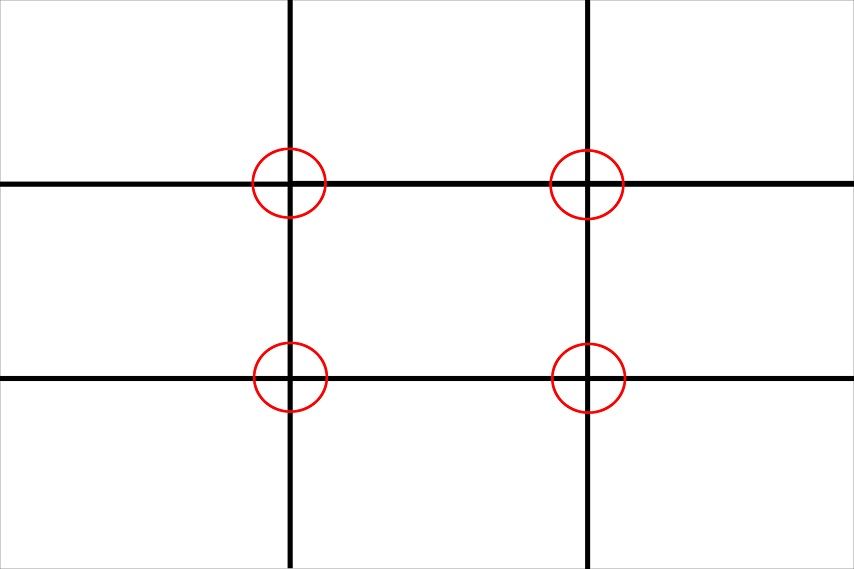
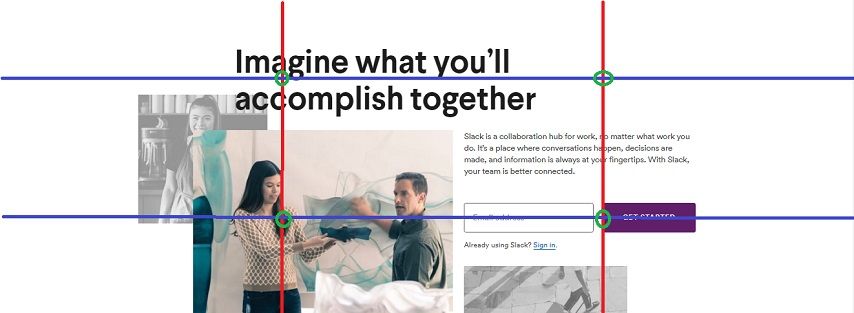
Când vine vorba de adăugarea de imagini pe site-ul dvs., acesta este un principiu afișat mai ușor în acțiune. Următorul exemplu arată că atunci când vine vorba de alegerea fotografiilor pentru site-ul dvs. web, imaginea ar trebui să se potrivească de-a lungul liniilor care se intersectează, deoarece aici este cel mai probabil să privească ochiul.
Pentru a vă asigura că imaginea dvs. respectă regula treimii, plasați două linii paralele orizontale și verticale pe panou, formând o grilă de nouă pătrate peste imaginea dvs.
Folosind această grilă ca ghid, editați-vă imaginea astfel încât părțile cele mai captivante ale fotografiei să fie aliniate cu liniile care se intersectează (marcate de cercurile roșii din imaginea de mai jos).

De asemenea, puteți pune numerele de contact sau cuvintele cheie și la intersecții. Când adăugați imagini pe site-ul dvs., amintiți-vă întotdeauna că mai puțin înseamnă mai mult.
Asigurați-vă că există suficiente imagini pentru a vă atrage utilizatorii și pentru a vă prezenta serviciile, dar nu aglomerați pagina. După cum spune Bill Bass: „Simplitatea este sufletul eleganței moderne”.


D. Legea asemănării
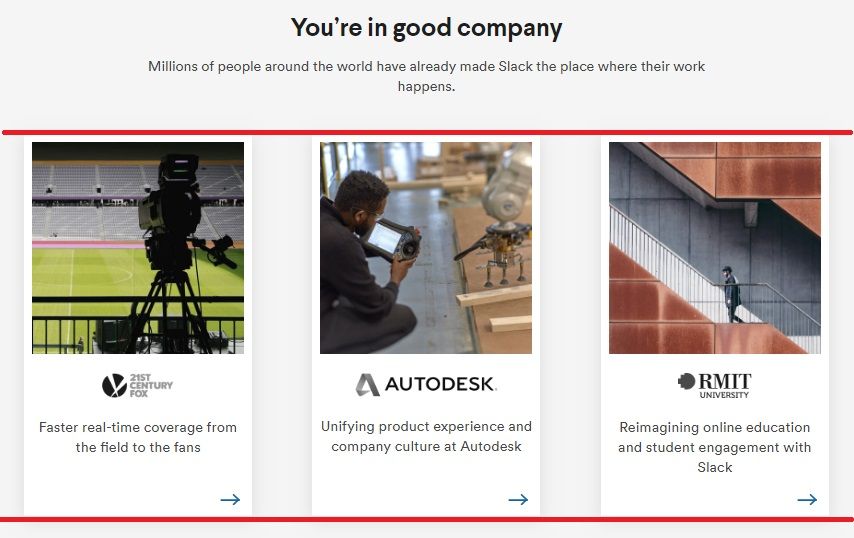
Chiar dacă nu ați auzit niciodată de termen, este un principiu de care subconștientul este bine conștient, deoarece creierul nostru este conectat să grupeze obiecte similare. Iată cum dezvoltatorul de software Slack a implementat legea:

Evidențiate de liniile orizontale roșii, sunt trei dintre mărcile Slacks. După cum puteți vedea, toate au fost așezate împreună în cutie de aceeași dimensiune și sunt aliniate și distanțate uniform.
Prin gruparea acestor articole, Slack a făcut mai ușor pentru utilizatori să înțeleagă că acest conținut este un bloc de portofoliu și nu asigură nicio confuzie între celelalte elemente ale site-ului lor.
2. Faceți site-ul dvs. să se încarce mai repede
După cum sugerează și titlul, conținutul tău trebuie să se încarce rapid pentru a păstra vizitatorii pe site-ul tău. Un site de încărcare rapidă trebuie să fie standardul pentru orice dispozitiv, fie că este desktop, telefon sau tabletă.
Pentru a fi mai precis, conținutul dvs. „de deasupra paginii” (înainte de defilare) ar trebui să se încarce în maximum 3 secunde în momentul în care este făcut clic pe sau introdus în browser.
Potrivit Unbounce:
- Dacă site-ul dvs. durează cu aproximativ 100 de milisecunde să se încarce mai mult decât de obicei, rata de conversie s-ar putea confrunta cu o scădere cu 7%.
- Paginile cu timp de încărcare de 5 secunde au o rată de respingere de aproximativ cinci ori mai mare decât cele cu un timp de încărcare de 2 secunde.
- 73% dintre utilizatorii de dispozitive mobile au experimentat site-uri web care durează prea mult să se încarce.
HostingTribunal, o companie specializată în evaluarea de găzduire a rețelelor, a intervenit și ea, raportând că pentru un magazin online care generează venituri zilnice de 100.000 USD, o întârziere de 1 secundă poate duce la un venit ratat anual de 2,5 milioane USD.

Merită să fii rapid! Deci, dacă vă întrebați „cum îmi pot face site-ul mai rapid?”; Sincer să fiu, acesta este un subiect care necesită un cu totul alt articol în sine.
Pe măsură ce conexiunea la internet și telecomunicațiile continuă să se îmbunătățească, durata de atenție și răbdarea vizitatorilor site-ului dvs. scade. După cum am menționat mai sus, dacă site-ul tău nu poate ține pasul, atunci profitul tău va scădea!
3. Faceți site-ul dvs. ușor de localizat
Deși nu este atât de direct implicat în conținutul site-ului dvs. pe cât probabil ați ghicit deja, site-ul dvs. trebuie să fie localizat folosind Google (sau orice alt motor de căutare).
Deci, să presupunem că aveți un site web care vinde sau promovează motociclete, atunci când o persoană caută pe google „motocicletă” sau orice altceva legat de interogare, pagina dvs. trebuie să se claseze în primele 5 ale SERP (Pagini de rezultate ale motorului de căutare).
Acest lucru permite oamenilor să găsească cu ușurință site-ul dvs. și să dezvolte o impresie favorabilă, cu condiția ca acesta să fie conceput ținând cont de sfaturile noastre și să fie ușor de utilizat. Lăsarea unei impresii bune asupra vizitatorilor poate duce la o recenzie pozitivă pe rețelele sociale sau la o recomandare către un membru al familiei sau un prieten.
Presa bună va duce la o creștere a traficului organic, mai mult profit și mai mult timp petrecut pe site-ul dvs.
O paralelă perfectă, în acest caz, ar fi un magazin de cărămidă și mortar. Dacă sunteți în căutarea unor reparații, este puțin probabil să treceți vreodată dincolo de prima pagină cu rezultatele motorului de căutare.
Când vine vorba de tipul de conținut care crește vizibilitatea site-ului dvs., este necesar să găsiți linkuri către rețelele sociale.
Rețelele sociale pot include pagini de Facebook, Twitter, LinkedIn și Instagram, deoarece utilizatorii actuali de rețele sociale au ajuns la 3,5 miliarde din 2019.
Aceasta înseamnă că afacerea sau conținutul dvs. trebuie să aibă conturi active de rețele sociale, deoarece mulți dintre potențialii clienți potențiali vă vor găsi acolo. Deci, dacă site-ul dvs. are link-uri către rețelele de socializare și invers, va avea ca rezultat doar mai mulți vizitatori (și mai mulți clienți potențiali).
Dacă doriți să aflați despre tehnici de clasare a site-ului dvs. în topul google, atunci vă rugăm să citiți acest articol și, dacă asta nu vă satisface dorința, încercați acest articol de la HootSuite.
4. Respectarea îndrumărilor formale, a reglementărilor privind confidențialitatea și a securității cibernetice
Pregătiți-vă pentru niște știri destul de înfricoșătoare... conform unei descoperiri recente a lui Cybint:
- În medie, există un atac de hacker la fiecare 39 de secunde
- Întreprinderile mici se confruntă cu aproximativ 43% din toate atacurile cibernetice.
- Companiile vor plăti o sumă care depășește 2 trilioane de dolari din cauza criminalității cibernetice în 2019.
- Din 2013, aproximativ 4 milioane de înregistrări au fost furate din cauza încălcării datelor în fiecare zi.
Pentru a vă apăra afacerea și datele clienților de astfel de atacuri, guvernele din întreaga lume au implementat linii directoare și reglementări oficiale. Printre acestea, se numără GDPR (Regulamentul general privind protecția datelor) și se referă la protecția datelor și a confidențialității pentru toate persoanele.
Deși nu vom explica întregul regulament în acest articol, concluzia este că, dacă site-ul dvs. web solicită clienților să partajeze date personale, cum ar fi detalii de contact, nume sau detalii ale cardului de credit, atunci acesta trebuie să fie sigur.
Dacă vă întrebați dacă site-ul dvs. actual respectă GDPR, îl puteți verifica cu ușurință. La urma urmei, este mai bine să fii atent decât să-mi pare rău!
O modalitate populară și accesibilă de a vă asigura este să investiți într-un certificat SSL. SSL înseamnă Secure Sockets Layer și este un echivalent bodyguard pentru orice conexiune de rețea între browsere și serverul care găzduiește site-ul dvs.
Ei vor ceea ce ai tu. Nu le da și nu le lăsa să ia!
5. Adăugați dovezi sociale, cum ar fi mărturii
Ceea ce a început ca o inovație de conținut web, a devenit acum un standard în industrie. Pentru a vă diferenția de concurență și a dovedi că site-ul dvs. este demn de încredere, trebuie să vă asigurați că includeți mărturii de renume pe site-ul dvs.
Cel mai bun mod de a-ți arăta mărturiile clienților valoroși este un mod captivant și ușor de navigat. Deși acest lucru poate însemna să chemați pe cineva să creeze un bloc de mărturii pentru dvs., este o modalitate excelentă de a stabili încredere și de a vă asigura vizitatorii de autenticitatea și calitatea site-ului și a serviciului dvs.
Adică, chiar și înainte de a fi o husă nouă pentru telefon, probabil că veți derula rapid recenziile!
6. Asigurați accesibilitatea
În timp ce vă dezvoltați site-ul web, puteți fi tentat să aveți butoane pâlpâitoare sau intermitente sau chiar să utilizați o schemă de culori cu contrast ridicat pentru a îndrepta atenția oamenilor asupra elementului dorit.
Cu toate acestea, aveți grijă, deoarece această caracteristică este probabil să vă ofere o adevărată durere de cap și să nu fie capabilă pentru oricine care suferă de convulsii sau fotofobie.
Aproximativ 1 din 7 persoane din întreaga lume suferă de migrene.
-Migraine Trust
Aceasta înseamnă aproximativ 1,03 miliarde de oameni (aproximativ) și, este raportat de Academia Americană de Oftalmologie că: Aproximativ 80% dintre cei care suferă de migrene sunt fotofobi!
Sunt 80% dintre oamenii care ar putea fi descurajați de site-ul dvs. la prima vedere. Așadar, în timp ce acele trăsături strălucitoare pot dirija atenția persoanelor care nu suferă de această afecțiune, aceasta poate fi foarte dureroasă pentru cei care suferă!
Așadar, fiți inteligent și utilizați cu moderație acele caracteristici intense de culoare atunci când vă dezvoltați site-ul web.
7. Concentrați-vă pe utilizare
Termenul de mai sus se referă la cât de ușor de utilizat este un site web și se referă la elemente precum: cât de ușor pot vizita vizitatorii site-ului dvs. să navigheze pe site-ul dvs., cât de vizibile butoanele dvs. de întrebare sau de îndemn (CTA) și cât de repede pot găsi utilizatorii informațiile sau întrebările necesare. .
Utilizabilitatea unui site variază între conținutul pe care îl oferiți și obiectivul general de afaceri. De exemplu, un blog ar varia în utilizare pentru a spune un magazin online.
Pentru o imagine de ansamblu asupra gradului de utilizare, iată câțiva factori pe care ar trebui să îi luați în considerare:
- Este receptiv? (se rearanjează pe un ecran de telefon și tabletă, astfel încât vizitatorul să nu facă clic instantaneu)
- Se pot distinge informațiile tale esențiale?
- Navigarea este intuitivă? (Utilizatorii tăi defilează la nesfârșit prin conținut? Alternativ, este disponibil cu un singur clic)
- Aspectul păstrează un singur element în intervalul de focalizare al utilizatorului? (o caracteristică la îndemână)
- Există o opțiune de „chat live”?
- Bara de căutare este vizibilă în orice moment?
- Se potrivește și alte valute? (pentru comerț electronic)
- Culorile sunt naturale pentru ochi?
- Conținutul este explicit și ușor de înțeles?
- Folosește bine spațiul alb?
- Are imagini relevante și de înaltă calitate?
În timp ce toate aceste puncte din listă sunt esențiale, capacitatea de răspuns este pilonul dintre cele enumerate mai sus. Cu peste 5 miliarde de utilizatori care navighează pe internet prin intermediul smartphone-urilor, acest aspect al unui site web nu poate avea niciodată suficient accent pe acesta.
8. Asigurați-vă că site-ul dvs. este scalabil
Imaginați-vă un magazin online unde vindeți tricouri personalizate. Odată cu difuzarea noului sezon din Game of Thrones, site-ul dvs. a primit o masă de trafic, toți utilizatorii dorind să comande cele mai recente modele și citate din episoadele recent lansate.
Acum să presupunem că acest exemplu de site web nu poate ține pasul cu acest aflux și se defectează. În mijlocul a sute (dacă nu mii) de achiziții, utilizatorii dvs. primesc un mesaj de eroare pe ecranele lor.
Baza dvs. de clienți ar înnebuni (și aceasta este o subestimare)! Mulți dintre ei ar putea raporta vitrina dvs. ca o înșelătorie și ar putea trece la concurenții dvs. Ca să nu mai vorbim de recenziile negative care au rămas acum peste tot site-ul și paginile de socializare!
Pentru a vă asigura întotdeauna că vizitatorii și clienții potențiali au o experiență plăcută, optimizați-vă pentru a gestiona traficul intens.
Dacă nu ați optimizat site-ul dvs. pentru trafic intens, atunci vă vindeți scurt.
9. Asigurați ușurința întreținerii
Este foarte puțin probabil să rămâneți cu același design cu care ați venit acum peste un deceniu. Dacă sunteți, atunci ar putea fi timpul pentru un upgrade.
Acum nu vă sugerăm să efectuați o revizie majoră aici. În schimb, poate doriți să modificați un element aici sau acolo, pentru a nu se plictisi clienții. Această modificare ar putea fi la fel de mică ca deplasarea logo-ului un pic spre stânga, actualizarea imaginilor sau schimbarea formelor butoanelor.
Dacă utilizați un sistem de gestionare a conținutului (CMS) precum WordPress sau Joomla, atunci această schimbare nu este o problemă. Tot ce trebuie să faceți este să vă conectați la CMS și să vă editați site-ul după cum credeți de cuviință.
Când lucrați într-un site web personalizat, iată cele trei lucruri principale pe care doriți să le comunicați dezvoltatorului dvs.:
- Păstrați codul segmentat cu comentarii adecvate, astfel încât să vă puteți da seama ce bucată este responsabilă pentru ce caracteristică a site-ului dvs.
- Cereți-le să pregătească documentația și manualele în mod simplu, ușor de înțeles textul. Asigurați-vă că le cereți să distrugă orice cu care vă puteți lupta în viitor.
- Asigurați-vă că oferă o linie de asistență pentru orice probleme care pot apărea.
Pentru confortul dvs., iată o listă de verificare a principiilor site-ului pe care le-am descris în acest articol:
- Aliniați atractivitatea vizuală cu obiectivele dvs. de afaceri
- Faceți site-ul dvs. să se încarce mai rapid
- Accesibilitate
- Faceți site-ul dvs. ușor de localizat
- Respectarea liniilor directoare formale, a reglementărilor privind confidențialitatea și a securității cibernetice
- Mărturie
- Utilizabilitate
- Scalabilitate
- Ușurință de întreținere
După cum am menționat deja, această listă funcționează ca un simplu ghid. Principiile sunt câteva sfaturi simple, dar esențiale, care vă oferă o imagine de ansamblu de bază asupra modului în care puteți crea un site web.
De-a lungul timpului, pe măsură ce preferințele și cerințele oamenilor se schimbă, principiile de design mai noi vor fi puse în aplicare, dar deocamdată, distrează-te și îmbrățișează procesul care este proiectarea site-ului tău nou-nouț!
