SMX Liveblog: devenirea prietenoasă cu dispozitivele mobile pentru a supraviețui următorului Mobilegeddon
Publicat: 2022-06-12Mobil. Mobil. Mobil! Sesiunea SMX East „Getting Mobile Friendly to Survive the Next Mobilegeddon” prezintă jucători puternici în jocul de optimizare pentru mobil. Gary Illyes de la Google se alătură lui Marcus Tober și Stoney deGeyter pentru a oferi webmasteri sfaturi exacte de ultimă oră despre cum să facă corect mobilul și să fie cu adevărat eficient în SEO mobil.

Moderator: Barry Schwartz, Editor de știri, Search Engine Land (@rustybrick)
Difuzoare:
- Gary Illyes , Webmaster Trends Analyst, Google (@methode)
- Stoney deGeyter , CEO, Pole Position Marketing (@StoneyD)
- Marcus Tober , fondator/CTO, Searchmetrics Inc. (@marcustober)
Gary Illyes: Google Mobile Focus
Când Gary era copil, nu a făcut niciodată ceea ce părinții și profesorii i-au spus să facă. Aproximativ când Justin Bieber era până la genunchi față de o freză de zăpadă, părinții lui Gary i-au adus un computer și s-au gândit că asta i-ar putea oferi ceva pe care să-și petreacă timpul într-un mod bun. Nu a mers. Dar pe la 2000 a primit un telefon mobil. Acest lucru l-a făcut foarte cool. Asta a funcționat!
În 2005 i-a oferit primei sale iubite un telefon mobil. Se aștepta ca ea să fie entuziasmată de asta. Răspunsul ei: Există Internet pe el?
Gary a apreciat puterea internetului pentru a-i obține coduri de înșelăciune Super Mario. Dar a văzut și că există mai mult de 10 legături albastre. El afișează fotografii cu pisici care joacă tastaturi pe ecran.
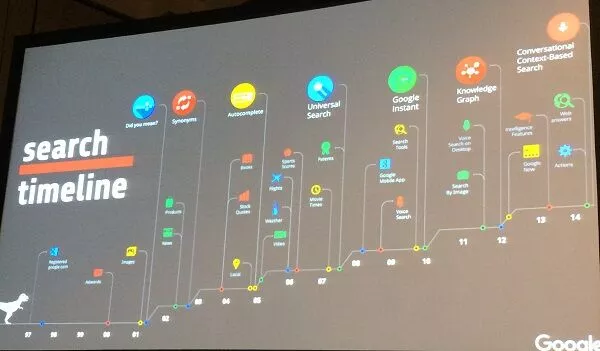
Căutarea s-a schimbat

Așteptările oamenilor de căutare s-au schimbat și continuă să se schimbe – radical.
Completarea automată a fost o schimbare, de exemplu. Astăzi, Google se concentrează exclusiv pe mobil. 2015 este anul în care căutarea pe mobil a depășit căutările pe desktop.
Oamenii nu caută doar. Ei fac cumpărături, citesc e-mailuri, caută sfaturi și compară produse și recenzii.
- Actualizare pentru dispozitive mobile : pe 21 aprilie 2015, Google a realizat actualizarea pentru dispozitive mobile. Ei se uită la „5 sau cam așa ceva” proprietăți ale unei pagini și dacă apar corect pe un ecran mobil.
- Indexarea aplicațiilor : aplicațiile apar în rezultatele căutării Google, iar când utilizatorii dau clic pe rezultat și au aplicația instalată, Google aduce utilizatorul la acel rezultat în aplicație. Dacă nu au aplicația, există un buton de instalare în rezultat. Acest lucru elimină frecarea.
- Google Now : vă transmite în mod eficient informații relevante. Alerte de trafic, spoturi foto. Vedeți această prezentare de diapozitive de Cindy Krum din Ziua 1 a SMX East (http://bit.ly/1KMtjgs).
- Now on Tap : la Google I/O, Google a vorbit despre asta. Dacă discutați cu un prieten și doriți să organizați cina, nu trebuie să copiați și să inserați text într-o casetă de căutare. În schimb, o atingere lungă pe textul de chat vă va oferi mai multe informații și context.
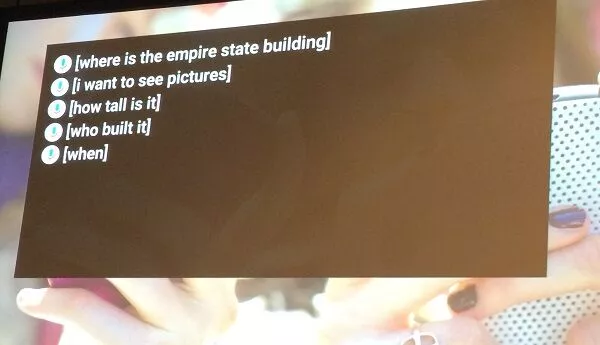
- Căutare vocală : Acesta este viitorul, în care vorbești cu gadget-uri și ele îți răspund. Șirurile de căutare ca acesta vor funcționa:

Gary sugerează aceste link-uri ca resurse pe care să le citească webmasterii care se gândesc la mobil:
- g.co/developersearch – Ajutor Google pentru Căutare Google, Now on Tap, Now cards, Voice Actions și Căutare completări automate
- g.co/appindexing – materialul de referință Google privind indexarea aplicațiilor
- g.co/mobilefriendly – Comandă rapidă la testul de compatibilitate cu dispozitivele mobile
- [orele de lucru Google] – Hangouts pentru webmasteri Google la care puteți viziona sau participa
Stoney deGeyter: Configurarea site-ului dvs. prietenos pentru mobil
Alegerea configurației dvs. mobile
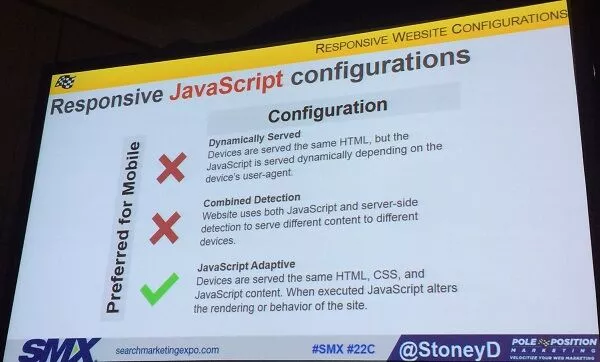
DeGeyter începe prin a revizui cele trei moduri posibile în care puteți configura un site mobil:
- Redirecționări mobile: furnizează coduri diferite pentru fiecare dispozitiv pe adrese URL separate pentru dispozitive mobile versus desktop. Serverul încearcă să detecteze dispozitivul utilizatorului, apoi redirecționează către pagina corespunzătoare.
- Difuzare dinamică: utilizează aceeași adresă URL indiferent de dispozitiv, dar generează o versiune diferită de HTML pentru diferite tipuri de dispozitive.
- Design receptiv: difuzează același cod HTML pe aceeași adresă URL, indiferent de dispozitivul utilizatorului, dar redă afișarea diferit în funcție de dimensiunea ecranului.
Greșeli comune
- Blocarea JavaScript, CSS și imagini. Motoarele de căutare au nevoie de aceste informații pentru a vedea cum se redă site-ul dvs. pe diferite ecrane.
- Conținut de nejucat. Există probleme cu dispozitivele mobile care redă videoclipuri Flash. Utilizați încorporarea video care poate fi redată pe toate dispozitivele. Opțional: faceți disponibilă o transcriere a videoclipului.
- 404-uri numai pentru mobil. Permiteți vizitatorilor de pe dispozitivele mobile să treacă la adresele URL mobile fără erori.
- Redirecționare către paginile greșite. Redirecționează fiecare adresă URL către omologul său mobil corespunzător - NU pagina de pornire. Asigurați-vă că redirecționările funcționează pe toate dispozitivele.
- Folosiți bannere în loc de interstițiale. Permiteți utilizatorilor să ajungă la conținut fără a-i forța să vadă o suprapunere.
- Legături încrucișate irelevante. De exemplu, atunci când furnizați un link pentru a vizualiza site-ul mobil de pe site-ul desktop sau invers, asigurați-vă că accesați aceeași pagină și nu pagina de pornire.
- Pagini cu încărcare lentă. Utilizați instrumentul Google de testare pentru mobil pentru a afla dacă paginile dvs. sunt suficient de rapide.
- Imagini care nu răspund. Utilizați elementul imagine HTML pentru a difuza imagini de dimensiuni diferite pe diferite dispozitive, în funcție de dimensiunea ecranului. Cheat: Folosiți instrumente automate „imagini adaptive” și plug-in-uri.
- Dimensiune mică la atingere. Design pentru degete grase.
- Text imposibil de citit. Utilizați unități EM sau REM pe fonturile dvs. și apoi ajustați dimensiunea fontului de bază pentru diferite rezoluții de ecran folosind interogări media.
Configurații de site-uri web receptive
DeGeyter sugerează adăugarea unei etichete viewport la un site receptiv, după cum urmează:

<meta name="viewport” content="width=device-width, initial-scale=1.0″>

Marcus Tober: Datele de a deveni prietenos cu dispozitivele mobile
Google se concentrează pe mobil, așa că uitați de desktop. Ne folosim telefoanele peste tot. De aceea, Google se concentrează asupra modului în care utilizatorii interacționează cu conținutul și asupra modului în care îl difuzează. Pe mobil, vrem lucruri cât mai repede posibil.

Concepte precum densitatea cuvintelor cheie și numărul de link-uri de pe o pagină sunt irelevante în lumea mobilă. Este vorba despre cum îl folosim, cum îl împărtășim. Concentrarea pe conținut ne face mult mai de succes.
Mobilegeddon (adică Actualizarea Google pentru dispozitive mobile, lansată pe 21 aprilie 2015) a fost o actualizare anunțată de Google cu multe săptămâni înainte. Există întotdeauna câștigători și învinși la fiecare schimbare.
Învinși:
- Boxofficemojo
- Didct.cc
- Reddit.com
În cazul Reddit, de atunci au implementat un site mobil separat m.dot și și-au recuperat tot traficul și clasamentele.
Studiul factorilor de clasare pe mobil
Fiți conștienți de paradigma de corelare și cauzalitate. Nu credeți că o corelație ridicată este un factor ridicat și invers. Acești factori compară dispozitivele mobile și desktop.
Ei au măsurat corelarea acestor factori:
- Prezența listelor neordonate
- Numărul de elemente interactive
- Numărul de backlink-uri
- HTTPS
- Numărul de link-uri interne
- Mărime fișier
- Viteza site-ului
- Cuvânt cheie în titlu
- Număr de cuvinte
- Cuvinte cheie în corp
- Termeni de probă
- Termeni relevanți
- Redirecționări
Pentru a vedea ce a găsit studiul de corelare, vedeți rezultatele aici.
Optimizarea conținutului semantic se referă la intenția consumatorului și nu la cuvintele cheie. Nu optimizați un site cu „atractii din Seattle”, ci mai degrabă „pikes place market” și „space needle”.
