Funcția Flutter Hot Reload: Beneficiile și performanța explicate
Publicat: 2023-09-14Flutter Hot Reload este o caracteristică foarte căutată a cadrului Google, care permite dezvoltatorilor să facă modificări de cod și să vadă rezultatele aproape imediat - fără a reporni aplicația. Această caracteristică facilitează iterarea și rafinarea rapidă a designului aplicației, experimentarea cu diferite aspecte și configurații de UI, remedierea erorilor și, cel mai important, reducerea semnificativă a timpului de dezvoltare. Ca rezultat, Hot Reload poate beneficia foarte mult unei companii de dezvoltare de aplicații Flutter, permițând modificări de cod în timp real și actualizări instantanee, făcând procesul de dezvoltare mai eficient și mai colaborativ.
Funcția Flutter Hot Reload permite dezvoltatorilor să vadă modificările pe care le fac codului reflectat pe emulator sau dispozitiv instantaneu, fără a fi nevoie de o repornire completă a aplicației. Acest articol își propune să răspundă la o întrebare aparent simplă: Ce înseamnă „aproape instantaneu” pentru Hot Reload? Cu alte cuvinte, cât de repede funcționează această funcție Flutter în proiecte de diferite dimensiuni? La ce ar trebui să te aștepți când lucrezi la proiecte mai mari și cum rămâne cu cele mai mici? Hot Reload funcționează bine în toate aceste scenarii? Să aflăm!
Înțelegerea Flutter Hot Reload
Să începem cu elementele de bază și declinările necesare. Când descrieți caracteristica de reîncărcare la cald, este important de subliniat faptul că Dart VM utilizează compilatorul JIT (Just-in-Time) pentru a converti codul în cod nativ de mașină, care are loc chiar înainte de execuția programului. JIT se bazează pe predicția codului, deoarece are acces la informații dinamice de rulare, ceea ce duce la soluții care economisesc timp, cum ar fi informarea dezvoltatorilor că o anumită funcție nu a fost folosită nicăieri.
Hot Reload reconstruiește arborele widget, dar păstrează starea aplicației așa cum era. Când utilizați caracteristica Hot Reload, funcțiile `main()` și `initState()` nu sunt invocate. Dacă trebuie să reconstruiți aceste funcții, ar trebui să utilizați Hot Restart sau Full Restart:
- Hot Restart: instrument care declanșează compilarea din nou a codului sursă al aplicației de proiect, pornind de la starea implicită/inițială, în care starea păstrată este distrusă. Acest instrument este mult mai rapid decât repornirea completă, dar durează mai mult decât reîncărcarea la cald.
- Full Restart: instrument care construiește proiectul aplicației de la zero, numit și „Pornire la rece”.
În plus, din când în când, dezvoltatorii trebuie să folosească Hot Restart în loc de Hot Reload, de exemplu:
- Dacă aplicația rămâne în fundal prea mult timp și/sau urmează să fie ucisă,
- Dacă tipul enumerat din fișierul Dart este schimbat în clase normale și invers,
- Dacă se modifică codul nativ,
- După ce declarația de tip generic este schimbată.
Flutter Hot Reload poate fi efectuată numai în modul de depanare. Alte moduri de build, care sunt: modul profil și modul de lansare, nu acceptă caracteristica Hot Reload.
Scara proiectului vs performanța de reîncărcare la cald Flutter
Proiectele Flutter variază în dimensiune, în funcție de cantitatea de biblioteci incluse, arhitectura aplicației, fișierele media sau caracteristicile aplicației. Până de curând, Flutter a fost considerat o soluție perfectă pentru MVP și PoC. Cu toate acestea, pe măsură ce proiectele Flutter de amploare precum Google Pay, eBay, Nubank, Rive sau Maya Bank cu 47 de milioane de utilizatori câștigă avânt, explorarea posibilităților Flutter pentru aplicații complexe este, de asemenea, esențială.
Funcția de reîncărcare la cald a Flutter poate fi utilizată atât pentru aplicațiile Proof of Concept (PoC), cât și pentru produsele digitale la nivel de întreprindere. Cu toate acestea, rămâne întrebarea dacă performanța sa este satisfăcătoare pentru proiecte complexe și dacă Flutter pentru aplicațiile de întreprindere este o alegere viabilă. Să explorăm asta mai departe!
Experimentul de performanță la reîncărcare la cald
În primul rând, pentru a determina performanța medie aproximativă a Hot Reload în diferite cazuri de utilizare, am decis să examinez 5 proiecte de testare care conțin o anumită cantitate de biblioteci:
- Proiectul de testare 1: 1 000 de biblioteci
- Proiectul de testare 2: 5 000 de biblioteci
- Proiectul de testare 3: 10 000 de biblioteci
- Proiectul de testare 4: 25 000 de biblioteci
- Proiectul de testare 5: 50 000 de biblioteci
Înțeleg că este foarte puțin probabil ca un proiect să aibă un număr atât de mare de biblioteci, dar îl folosim ca un test pentru a urmări tendințele în cinci proiecte specifice.
A fost efectuat un experiment cu următoarele specificații ale dispozitivului:
- MacBook Pro, 2-3GHz Intel Core i5 cu patru coduri, 16 GB 2133 MHz LPDDR3, Intel Iris Plus Graphics 655 1536 MB,
- Cod Visual Studio, versiunea: 1.68.1,
- Simulator: Iphone 12 Pro Max – iOS 15.5 (Versiunea Xcode: 13.4.1),
- Flutter SDK (canal stabil, 3.7.0).
Vă rugăm să rețineți că timpii specifici de reîncărcare vor varia în funcție de hardware sau sistem. A fost efectuat un experiment cu următoarele specificații ale dispozitivului. Cu toate acestea, tendința generală și concluziile ar trebui să rămână aceleași.
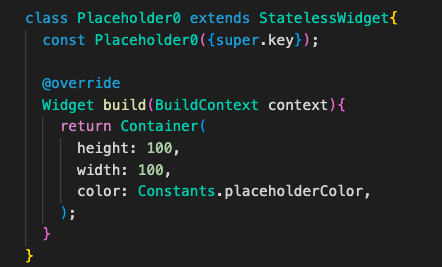
Scopul experimentului a fost acela de a arăta cât timp este nevoie pentru a efectua o funcție de reîncărcare la cald în fiecare proiect, unde o cantitate relevantă de biblioteci este generată în scopuri de testare. Fiecare bibliotecă conține o anumită clasă. În acest fel, cantitatea de biblioteci corespunde numărului de clase așteptate să fie reîncărcate. Mai jos este un exemplu de Test Project 3 care conține 10 000 de clase. Fiecare bibliotecă, numită „placeholderX”.dart, conține o clasă simplă Stateless Widge „placeholderX, care este un container:

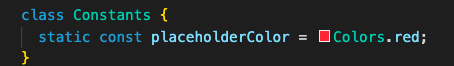
Culoarea containerului este o variabilă declarată în biblioteca „constants.dart” din clasa „Constants”, care este pur și simplu conectată la următoarele generate pentru testarea bibliotecilor „placeholders”.

Rezultatele testului Flutter Hot Reload
Acum că am stabilit toate variabilele și obiectivele experimentului și am explicat procesul, este timpul să rezumam rezultatele. Să vedem efectele celor 5 teste de performanță Flutter Hot Reload.
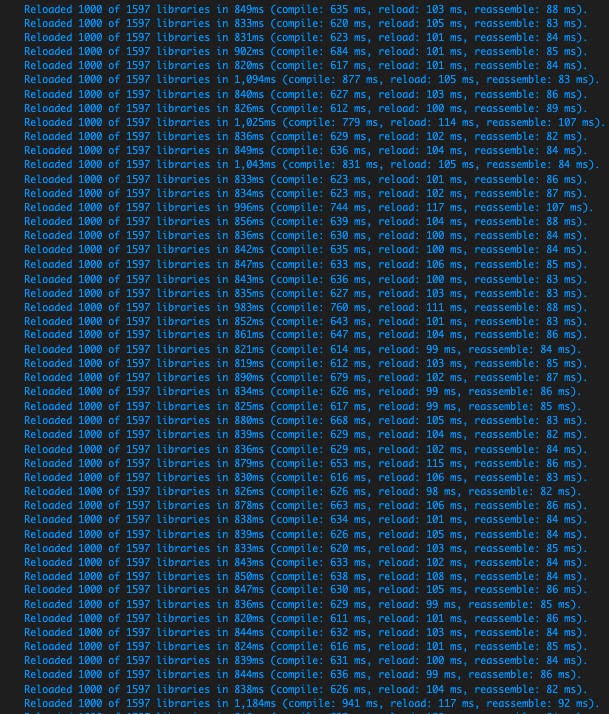
Testul 1: Reîncărcarea a 1 000 de clase


0,86804 secunde.
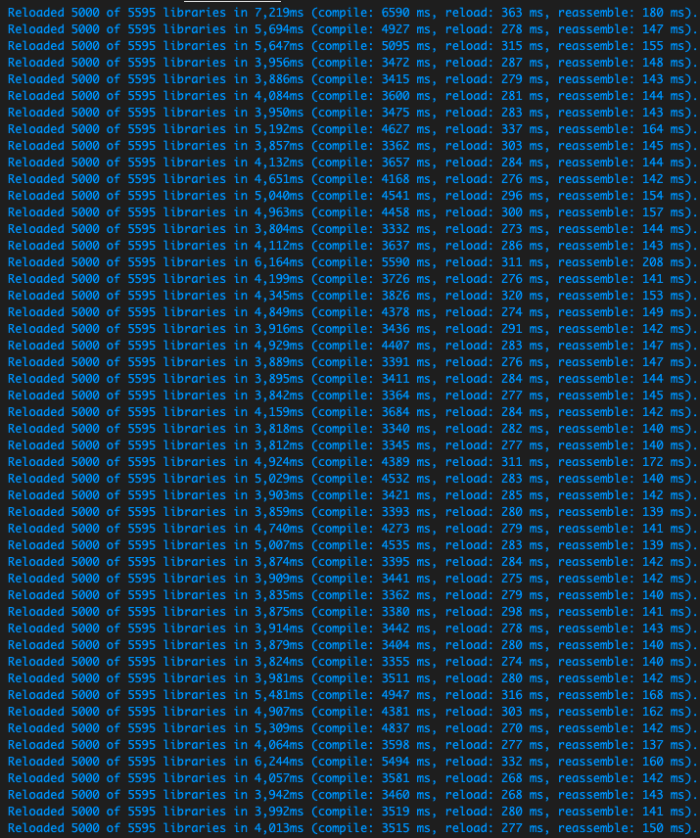
Testul 2: Reîncărcarea a 5.000 de clase

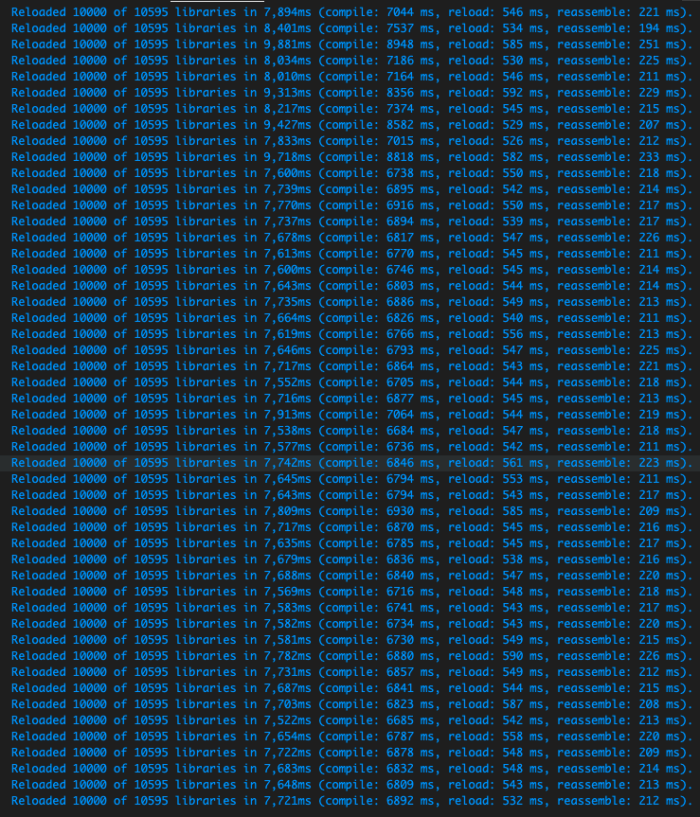
Testul 3: Reîncărcarea a 10.000 de clase

7.538 secunde.
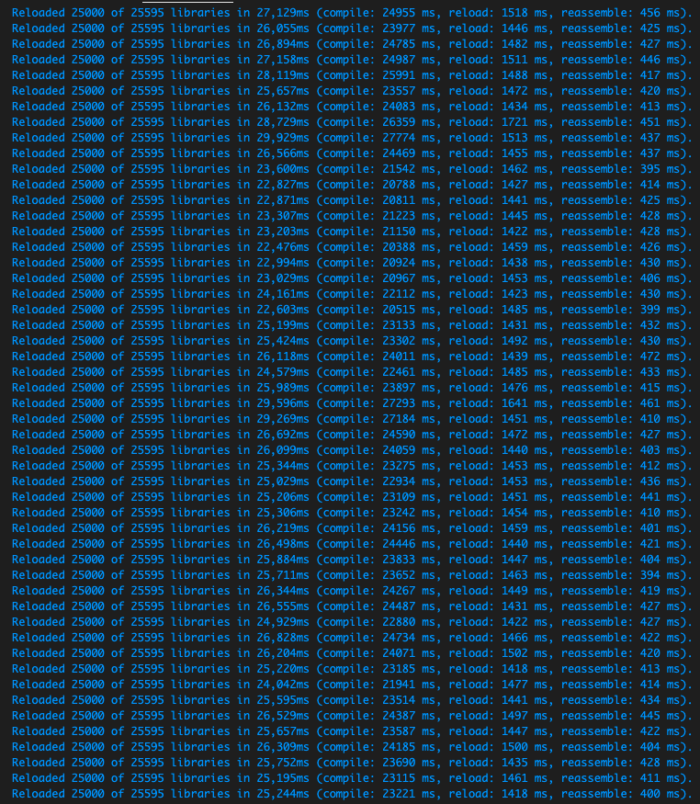
Testul 4: Reîncărcarea a 25.000 de clase

25,6295 secunde.
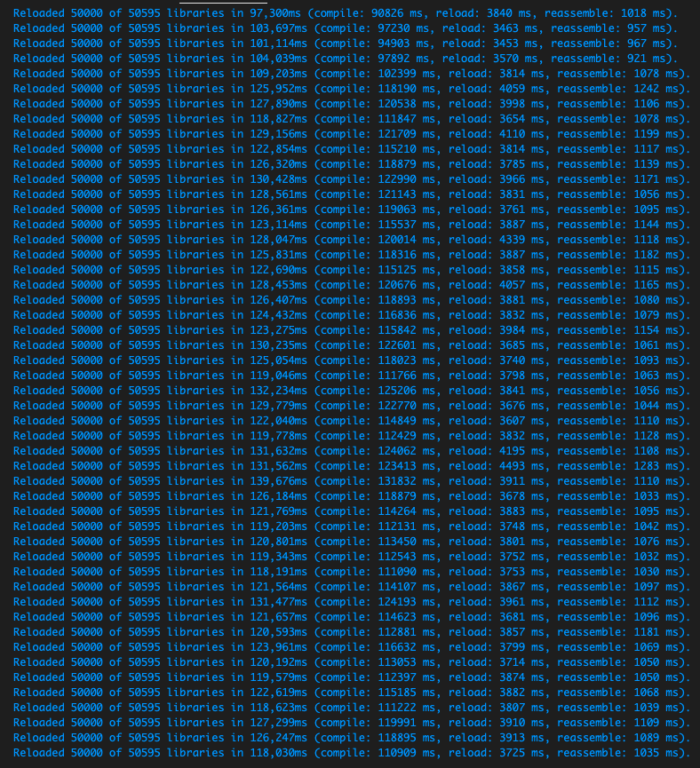
Testul 5: Reîncărcarea a 50.000 de clase

139,676 secunde.
| Testul 1: 1.000 de clase | Testul 2: 5.000 de clase | Testul 3: 10.000 de clase | Testul 4: 25.000 de clase | Testul 5: 50.000 de clase | |
| Timpul mediu de reîncărcare la cald în timpul a 50 de reconstruiri | 0,86804 secunde | 4,45132 secunde | 7.538 secunde | 25,6295 secunde | 139.676 secunde |
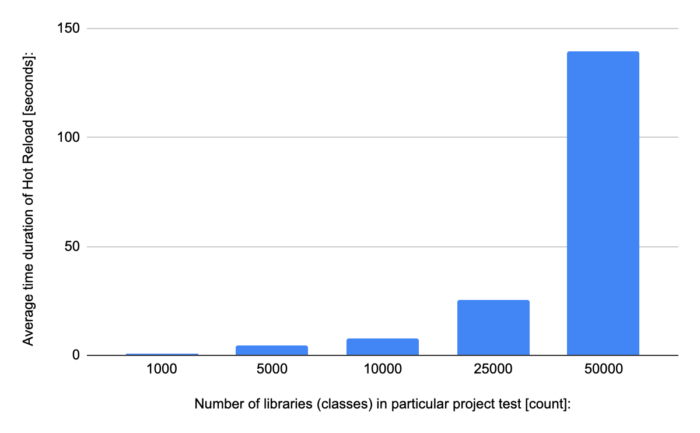
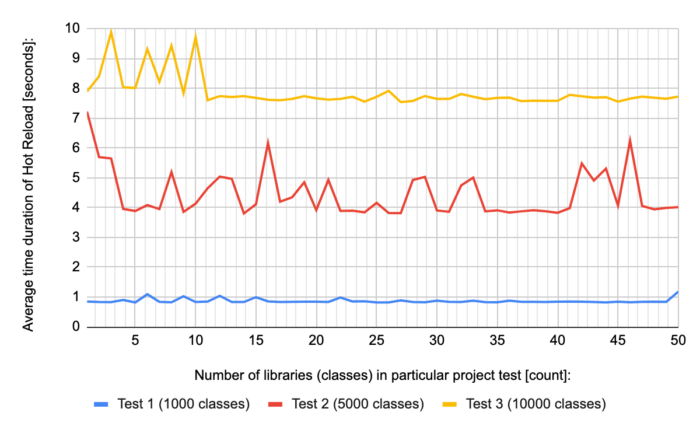
Graficul de mai jos compară durata timpului de reîncărcare la cald între diferitele scări ale proiectelor:

Evident, timpul mediu al funcției de reîncărcare la cald pentru o anumită scară de proiect crește din cauza unui număr mai mare de biblioteci (clase).
Cu toate acestea, privind îndeaproape graficul de mai jos și luând în considerare doar primele 3 teste de proiect, este posibil să observați valori detaliate ale utilizării speciale a Hot Reload:

Rezultatele testelor explicate
Rezultatele testului confirmă faptul că caracteristica Hot Reload Flutter este eficientă în timpul reconstruirii a 1.000 de clase simultan, unde durata medie de timp oscilează în limita de 1 secundă, de cele mai multe ori neatingând această valoare conform graficului. Prin urmare, în majoritatea cazurilor din viața reală, Hot Reload este cu siguranță o alegere sigură, de exemplu în timp ce:
- reîncărcarea unei singure clase,
- desfășurarea de întâlniri live cu clienții (de exemplu, când se testează idei noi),
- în timpul programării perechilor sau al brainstormingului.
Înainte să trag concluzii, vreau să subliniez un lucru. Vă rugăm să rețineți că am reîncărcat toate bibliotecile (clasele) listate simultan în testul meu. În timpul procesului mediu de dezvoltare, nu este aproape niciodată necesar să reîncărcați o asemenea cantitate de biblioteci.
Pe baza experienței mele de dezvoltator (și a rezultatelor testelor), reîncărcarea mai puține biblioteci ar trebui să vă permită să evitați problemele de latență. Ca să nu mai vorbim de faptul că reîncărcarea bibliotecilor minimizează frecvent riscul erorilor nedorite sau problemelor de cod și face mult mai ușoară monitorizarea modificărilor introduse într-un proiect.
Flutter Hot Reload: Performanța explicată
Funcția Flutter Hot Reload este un instrument puternic și eficient, care este util în timp ce rezolvă problemele legate de interfața de utilizare în timpul etapei de dezvoltare. După cum s-a dovedit în experimentul de mai sus, în cele mai multe cazuri, performanța de reîncărcare la cald este perfectă – cu o singură modificare a interfeței de utilizare fiind o chestiune de mai puțin de o secundă și un timp mediu de reîncărcare a 1.000 de clase oscilând în aproximativ 1 secundă.
Mai mult, un experiment a demonstrat că Flutter poate reîncărca proiecte mari de dimensiunea întreprinderii cu mii de clase, în care timpul mediu de reîncărcare la cald este mai mic de 8 secunde. Chiar dacă performanța Hot Reload ar putea să nu fie pe deplin satisfăcătoare în proiectele gigantice (scenariu de 50 000 de clase), Flutter este perfect capabil să le facă față.
Fără îndoială, Flutter Hot Reload mărește eficiența muncii prin reconstruirea widget-urilor în arborele widget al proiectului, făcând mai ușor obținerea rezultatelor dorite într-o clipă. Datorită Hot Reload, dezvoltatorii Flutter sunt capabili să gestioneze modificări complexe de design (chiar și cele care afectează întreaga aplicație) în timp util.
Nu în ultimul rând, Hot Reload este doar un factor care contribuie la performanța generală a cadrului (verificat în mod constant de comunitatea Flutter și îmbunătățit de Flutter Dev). Explorarea celor mai bune instrumente de dezvoltare Flutter este esențială pentru crearea eficientă a aplicațiilor mobile multiplatforme de înaltă calitate. Prin urmare, vă încurajez cu tărie să explorați performanța în Flutter – atât prin experimente și teste, cât și în proiectele clienților comerciali. Aceasta este ceea ce facem la Miquido – creșterea constantă a portofoliului nostru de proiecte PoC și de dezvoltare de aplicații multiplatformă de nivel enterprise.
