Cum să remediați LCP lent în WordPress
Publicat: 2021-05-25LCP (Largest Contentful Paint) măsoară cât timp durează încărcarea completă a unei pagini de site web , inclusiv elemente precum imagini, miniaturi video, formulare și text de paragraf.
LCP reprezintă o treime din valorile Google Core Web Vitals (alături de FID și CLS), care măsoară viteza site-ului.
Trebuie să reduceți scorul LCP din 2 motive:
- Pentru a face paginile site-ului dvs. să se încarce mai rapid, ceea ce îmbunătățește experiența utilizatorului și vă ajută să vă bucurați vizitatorii
- Pentru a mulțumi Google și pentru a menține clasamentul în motoarele de căutare și pentru a îmbunătăți SEO
Google folosește acum LCP și celelalte valori Core Web Vitals ca factor de clasare: dacă site-ul dvs. nu trece testul, clasamentele dvs. în motoarele de căutare ar putea avea de suferit.
Iată cum să vă remediați LCP în 6 pași dacă utilizați WordPress.
Cuprins
Cum să-ți repari scorul LCP în 6 pași
Pasul 1: verificați raportul Core Web Vitals în Google Search Console (GSC)

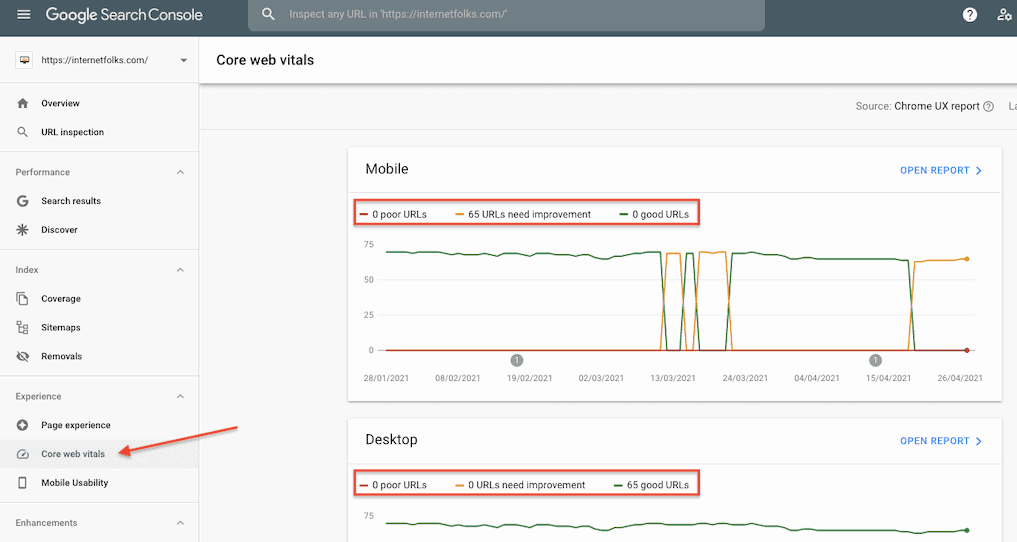
Conectați-vă la GSC și faceți clic pe linkul „Core web vitals” din meniul din stânga.
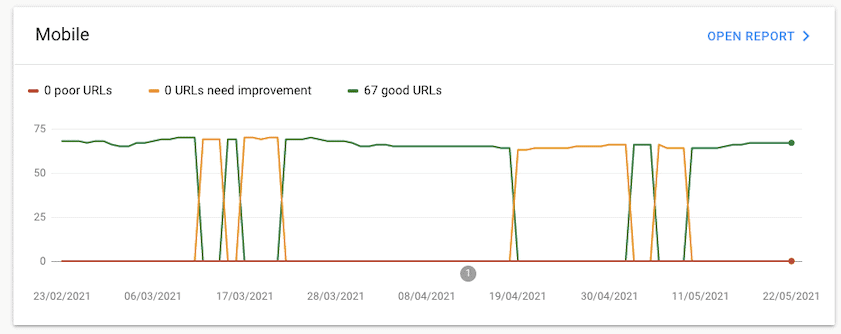
Veți vedea rapoartele web vitals ale site-ului dvs. pentru mobil și desktop, clasificate în 3 grupuri: „slab”, „necesită îmbunătățire” și „bun”. Aceste date provin din raportul Chrome UX, care măsoară performanța site-ului dvs. pentru utilizatorii reali pe Chrome.
Dacă toate paginile tale sunt în categoria „bine” atât pe desktop, cât și pe mobil, felicitări! Dacă nu, dați clic pe raportul pentru dispozitive mobile sau desktop pentru a afla mai multe (în exemplul meu, am 65 de pagini care necesită îmbunătățiri pe dispozitive mobile).
Pasul 2: compilați o listă de adrese URL afectate

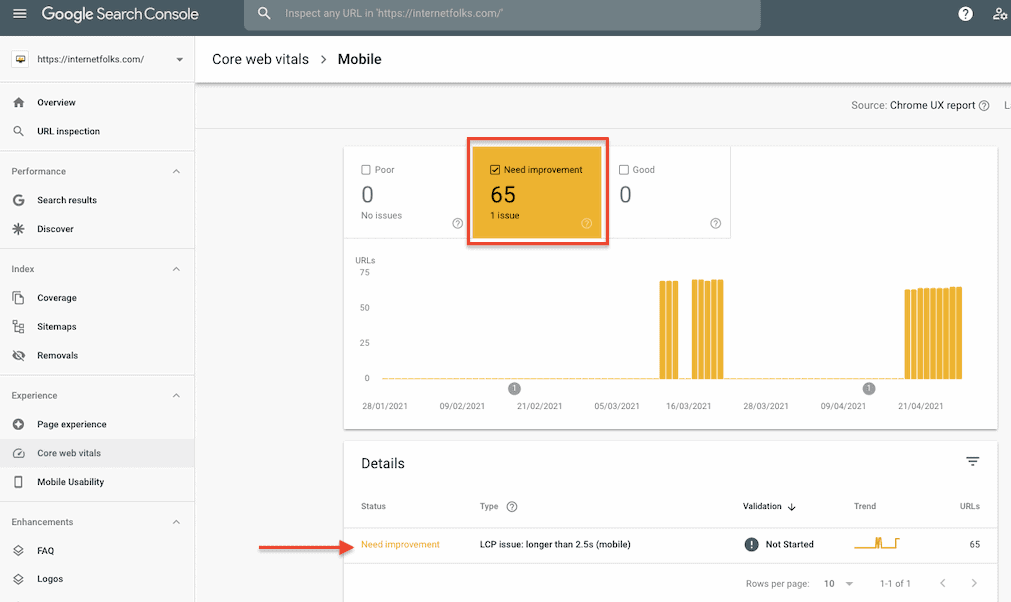
Din raportul Core web vitals pentru mobil sau desktop, selectați etichetele „necesită îmbunătățiri” și „slab”, după caz, și veți vedea ce problemă au paginile dvs. (ar putea fi unul sau mai multe dintre LCP, FID, CLS). În cazul meu, am 65 de pagini cu acest mesaj:
Problemă LCP: mai mult de 2,5 s (mobil)
Faceți clic pe mesaj și veți primi mai multe detalii:

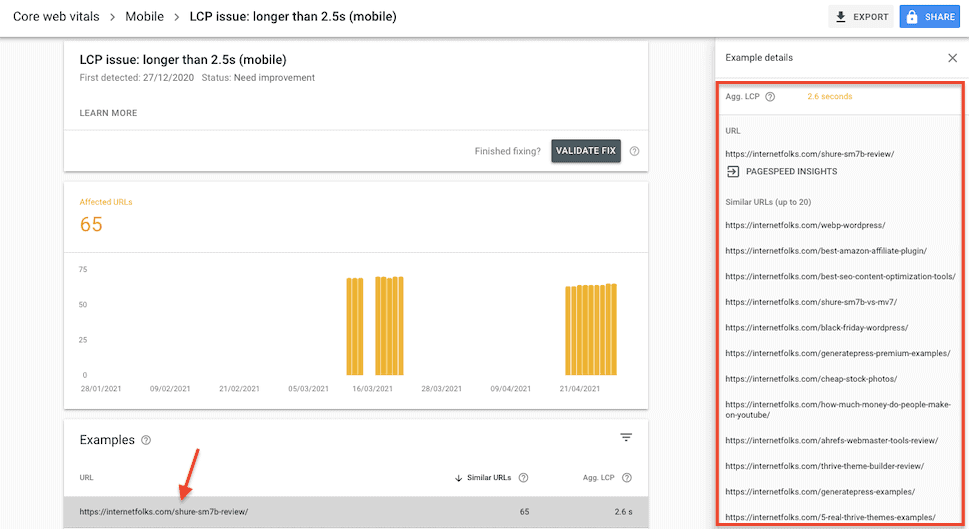
Pe pagina următoare, veți vedea o secțiune numită „Exemple”, cu un exemplu de pagină care prezintă problema, împreună cu timpul LCP agregat (în cazul meu, 2,6 secunde, care este puțin peste 2,5 necesare pentru un „bun". " Scor).
Faceți clic pe adresa URL și veți obține o listă cu mai multe adrese URL cu aceleași probleme. În mod enervant, GSC nu vă va oferi o listă completă de adrese URL, așa că copiați-le și începeți să lucrați la paginile dvs. cele mai valoroase (adică cele cu cel mai mare trafic/conversii).
Pasul 3: testați-vă paginile în PageSpeed Insights
Există un link la îndemână către PageSpeed Insights direct în raportul GSC, așa că faceți clic pe acesta și așteptați să se încarce.
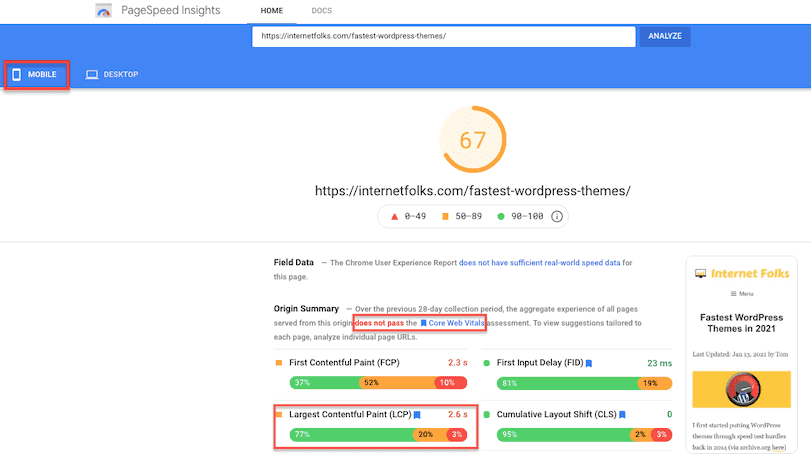
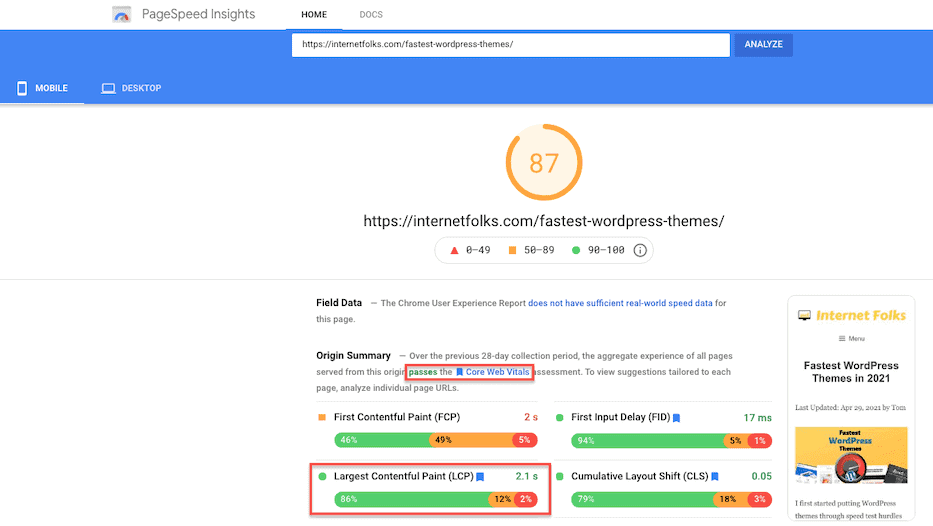
Comutați la fila relevantă (desktop sau mobil) și vizualizați rezultatele.

Veți primi confirmarea că pagina dvs. nu trece de evaluarea Core Web Vitals .
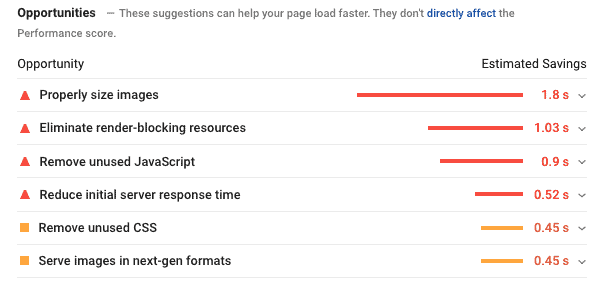
Derulați în jos la secțiunea „Oportunități” și veți vedea o listă de optimizări pe care le puteți face.


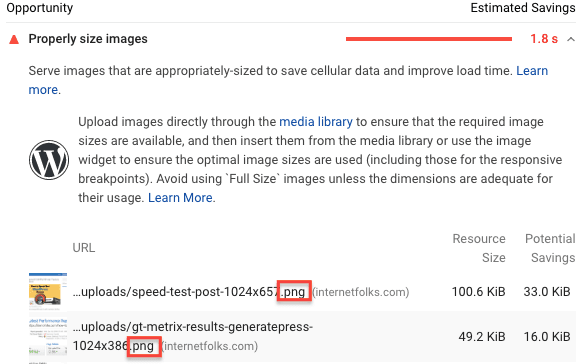
Cea mai probabilă cauză a unui scor LCP lent sunt imaginile mari. Faceți clic pe fila „Imagini cu dimensiunea corectă” și veți obține o listă de imagini după dimensiune care ar putea fi comprimate.

Dacă imaginile dvs. sunt mari sau în format PNG sau JPEG, există o soluție simplă: comprimarea și conversia imaginilor în formatul WebP cu încărcare mai rapidă.
Pasul 4: Comprimați și convertiți imaginile în WebP
Vă recomand să citiți ghidul meu despre cum să utilizați imaginile WebP pe WordPress, dar, în esență, WebP este un format de imagine creat de Google în 2010, care are o compresie mai bună și dimensiuni de fișiere mai mici decât formatele mai vechi precum JPEG și PNG.
Versiunea WordPress 5.8 sau o versiune ulterioară vă permite să încărcați imagini WebP, dar, deoarece nu toate browserele acceptă WebP, este o idee bună să convertiți imaginile în WebP folosind un plugin , astfel încât să existe o rezervă JPEG sau PNG dacă este necesar.
Folosesc ShortPixel, deoarece se ocupă atât de conversia WebP, cât și de comprimarea imaginii. Este gratuit și va comprima 100 de imagini/lună. Puteți cumpăra credite PAYG ieftine (de la 9,99 USD pentru 10.000 imagini) care nu expiră niciodată dacă aveți multe imagini de actualizat simultan.
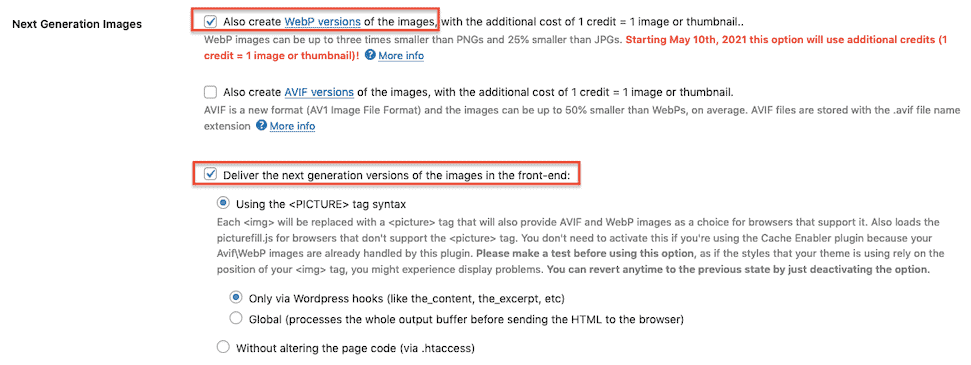
După ce ați instalat ShortPixel, creați un cont și adăugați cheia API pentru a o sincroniza. Accesați Tabloul de bord > Setări > ShortPixel > Avansat și bifați opțiunea „Creați și versiuni WebP ale imaginilor”. Această funcție va folosi 1 credit per imagine.

Apoi, bifați opțiunea „Livrați versiunile de generație următoare ale imaginilor în front-end” . Folosesc opțiunea <PICTURE>, prin cârlige WordPress.
Deoarece nu toate browserele acceptă WebP, ShortPixel este un instrument util, deoarece comprimă imaginile JPEG și PNG originale și le va servi pe cele din browserele care nu folosesc WebP.
Dacă nu doriți să utilizați ShortPixel, puteți, de asemenea, să vă convertiți biblioteca media WordPress existentă în WebP utilizând pluginul WebP Express (gratuit) sau pluginul WebP Converter for Media (gratuit).
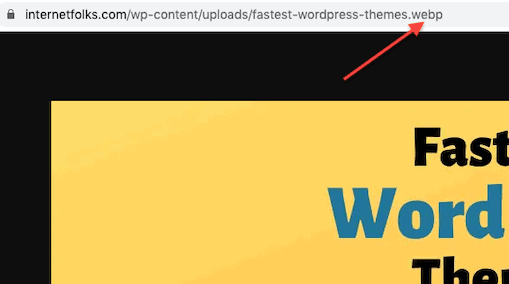
Puteți testa dacă imaginile dvs. sunt acum în format WebP vizitând o pagină de pe site-ul dvs. și făcând clic dreapta pe orice imagine. Faceți clic pe „Deschide imaginea într-o filă nouă” și uită-te la numele fișierului imagine în bara de adrese. Tipul de fișier de la sfârșit vă va spune dacă este un JPEG, PNG, WEBP sau altul.

Pasul 5: Re-testați paginile în PageSpeed Insights

Ștergeți orice memorie cache și introduceți URL-ul înapoi în PageSpeed Insights. Ar trebui să vedeți o îmbunătățire – în cazul meu, timpul LCP a scăzut la 2,1 secunde, ceea ce trece acum de evaluarea Core Web Vitals. Grozav!
Pasul 6: validați remedierea în Search Console

Odată ce sunteți sigur că paginile dvs. se încarcă suficient de repede, reveniți la raportul Core Web Vitals din GSC și faceți clic pe butonul „Validare corectare”. Acest lucru permite Google acum că problema LCP lent este rezolvată. Dacă nu vedeți această funcție, este în regulă – Google va continua să monitorizeze valorile Core Web Vitals și să vă actualizeze scorurile GSC.
De ce scorurile mele Core Web Vitals continuă să se schimbe?

S-ar putea să observați, prin raportul GSC Core Web Vitals, că paginile se ridică între „bine” și „trebuie îmbunătățite” sau „trebuie îmbunătățite” și „slab”. Acest lucru se întâmplă atunci când paginile dvs. sunt la limita. Amintiți-vă că datele Google provin de la utilizatori Chrome reali care vă vizitează site-ul: un aflux de vizitatori cu viteze reduse ale rețelei poate face ca pagina dvs. să pară mai lent la încărcare. De asemenea, este posibil ca serverul dvs. de găzduire să aibă performanțe variabile sau site-ul dvs. să încarce scripturi externe la viteze variabile.
În cele din urmă, un scor în schimbare Core Web Vitals înseamnă că trebuie să accelerați WordPress pentru a evita căderea în notele „necesită îmbunătățire” sau „slabe”.
