Cum să utilizați modelul F pentru a crește numărul de conversii
Publicat: 2017-01-26Crearea paginii de destinație post-clic pentru a include toate elementele vitale ale paginii de destinație post-clic este importantă, dar la fel de importantă este și ordinea și locația acestora - aspectul paginii de destinație post-clic.
Atunci când proiectați aspectul paginii de destinație post-clic, este esențial să luați în considerare modul în care vizitatorii dvs. sunt cel mai probabil să vă vadă pagina. Recunoașterea tendinței noastre de a citi de sus în jos este un început bun pentru a-i determina pe vizitatori să se concentreze pe ceea ce vrei tu să facă. Știind unde este probabil să se îndrepte privirea lor, puteți crea o ierarhie vizuală și puteți plasa CTA în cele mai bune locații pentru ca aceștia să poată converti.
Faceți clic pentru a trimite pe Tweet
Au existat, de asemenea, cercetări ample pentru a susține acest lucru. În 2006, Nielsen Norman Group a realizat ceea ce este acum unul dintre cele mai utile și mai citate studii de urmărire a ochilor până în prezent. În timpul studiului, ei au examinat modul în care 232 de utilizatori au vizualizat mii de pagini web diferite. Constatările au concluzionat că comportamentul principal de citire al utilizatorilor a fost relativ consistent pe diferitele site-uri și sarcini. Utilizatorii citesc într-un aspect F-Pattern.
Ce este F-Pattern?
Modelul F este modul în care ochii noștri se mișcă atunci când citim conținut online. În câteva secunde, ochii noștri se mișcă cu viteze remarcabile prin copierea site-ului web și alte elemente vizuale, scanând pagina în această ordine:
- În primul rând, în partea de sus a paginii pentru a citi titluri importante
- Apoi, în partea stângă a paginii pentru a vedea cifre sau marcatori
- În cele din urmă, peste pagină din nou pentru a citi text cu caractere aldine sau subtitluri
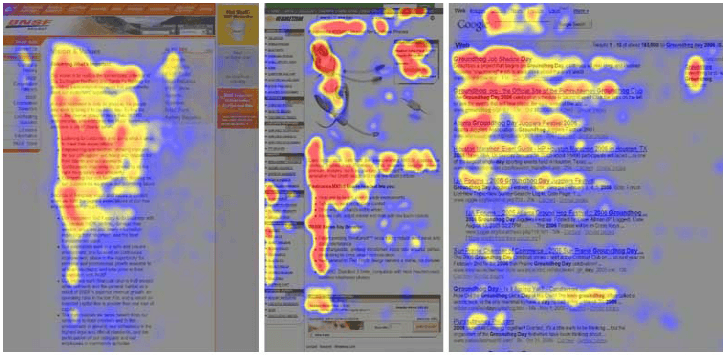
Cele trei hărți termice de mai jos sunt derivate din studii de urmărire a ochilor utilizatorilor a trei site-uri web diferite. Cheia de culoare este următoarea:
- Roșu = cel mai văzut și cel mai fixat pe
- Galben = unele vederi, dar mai puțină fixare
- Albastru = cel mai puțin văzut și aproape nicio fixare
- Gri = aproape nicio vedere și nicio fixare

Observați că modelul F-Reading este mai mult un contur brut, generalizat - nu neapărat o formă F exactă. De asemenea, rețineți că designul F-Pattern nu se limitează la două tulpini orizontale, ca un F tradițional.
Vor exista momente în care utilizatorii vor citi doar pe o linie orizontală, făcând modelul să arate ca un L răsturnat. Alteori vor citi o a treia secțiune a paginii, făcând ca designul să arate mai mult ca un E decât un F. Și , dacă pagina dvs. de destinație post-clic este mai lungă, veți dori să includeți mai mult de două ramuri pentru a ajuta la crearea unei ierarhii vizuale pe care oamenii au șanse mai mari să o urmeze.
Cum se aplică F-Pattern paginilor de destinație post-clic
Este important să proiectați pagini web cu un flux intenționat. Fără nimic plasat special pentru a atrage atenția spectatorilor dvs., ochii lor se vor mișca în mod natural pe o pagină cu conținut greoi în designul F-Pattern.
Designul F-Pattern funcționează cel mai bine pentru paginile care sunt dense cu text - cum ar fi postările de blog, paginile cu rezultatele căutării, paginile de vânzări mai lungi etc. Cu toate acestea, asta nu înseamnă că nu puteți proiecta pagini de destinație post-clic scurte cu aspectul F-Pattern.
Folosind constatările din studiile de urmărire vizuală, puteți proiecta strategic orice pagină de destinație post-clic, astfel încât cele mai importante elemente să fie exact acolo unde vizitatorii dvs. sunt cel mai probabil să se concentreze asupra lor.
Rețineți că ochii spectatorilor vor începe aproape întotdeauna în colțul din stânga sus al paginii înainte de a scana restul paginii. Deci, dacă pagina de destinație post-clic este ocupată și doriți ca vizitatorii să observe un anumit element imediat - cum ar fi o numărătoare inversă pentru oferta dvs. - asigurați-vă că îl plasați în această secțiune din stânga sus. Apoi, proiectați restul paginii de destinație post-clic cu o ierarhie vizuală clară și un flux care să vă conducă spectatorii către CTA.
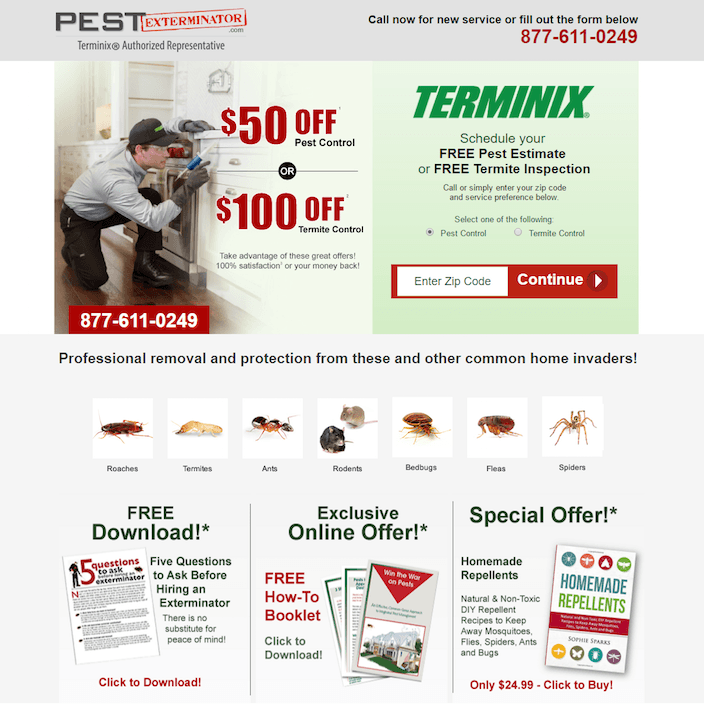
O pagină de destinație post-clic care ignoră modelul F
Pest Exterminator a creat această pagină de destinație post-clic și nu urmează F-Layout. Îi lipsește orice ierarhie vizuală:

Unde se îndreaptă mai întâi atenția ta? Imaginea? Reducerea? Câmpul cu un singur formular? Cele trei oferte de jos?
Ochii tăi nu sunt atrași de un loc anume. Se întâmplă prea multe să-ți atragă atenția în mai multe direcții diferite. Fiecare element a fost formatat pentru a atrage cât mai multă atenție posibil, ceea ce îi face pe toți să concureze unul cu celălalt. Prin urmare, este dificil pentru vizitatori să identifice obiectivul principal al paginii, iar Pest Exterminator se va lupta probabil să genereze conversii.
Acum să ne uităm la câteva exemple de pagini de destinație post-clic care urmează modelul F-Reading.
Rețineți că pentru paginile de destinație mai scurte post-clic, am afișat întreaga pagină. Pentru paginile mai lungi, am afișat doar deasupra pliului. În plus, unele dintre mărcile enumerate pot testa pagina lor A/B cu o versiune alternativă decât cea afișată mai jos.

pagini de destinație post-clic care urmează F-Layout
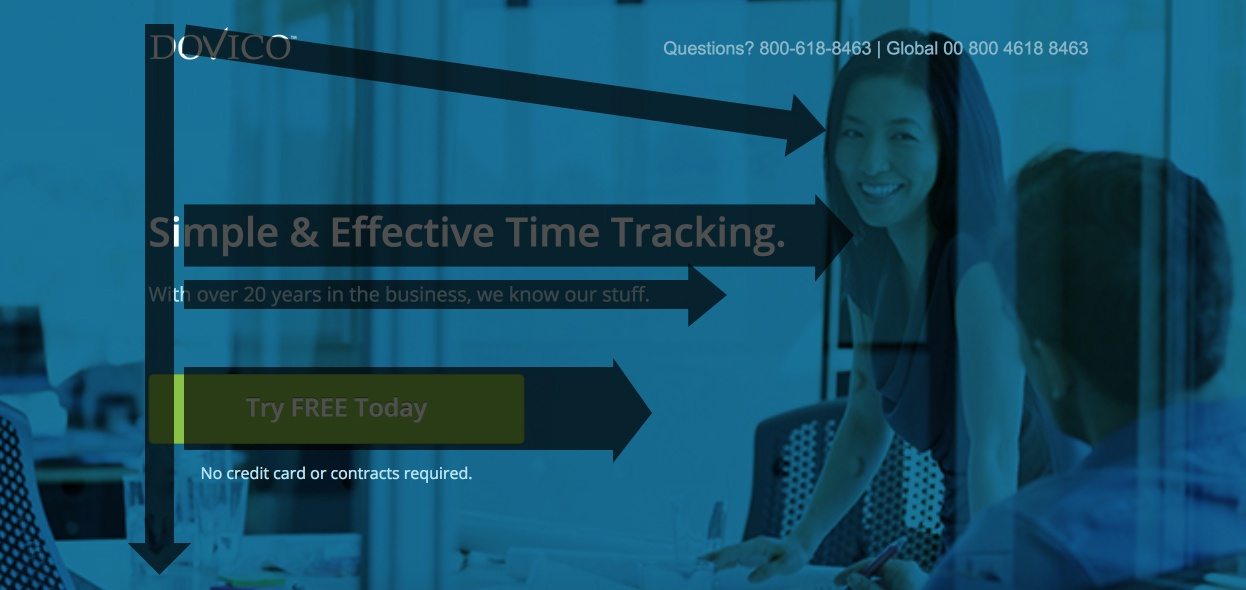
Dovico

Pagina de destinație Dovico post-clic de mai sus folosește cele mai bune practici de design web F-Pattern. Observați cum fiecare componentă importantă este situată exact de-a lungul traseului F-Pattern, unde vizitatorii se vor uita în mod natural atunci când vizualizează această pagină:
- Spectatorii se vor uita mai întâi în colțul din stânga sus al paginii, unde vor vedea sigla companiei.
- Deplasându-se de-a lungul primei tulpini orizontale, vor ajunge apoi la chipul zâmbitor al femeii. Ceea ce este deosebit de interesant aici este că unghiul F se înclină în jos spre fața ei și nu este direct către numerele de telefon.
- Deplasându-se în partea stângă a paginii la următoarea rădăcină orizontală, spectatorii își vor concentra atenția asupra titlului și subtitlul.
- În cele din urmă, vor continua modelul F în jos pe tija verticală, unde vor ajunge la butonul CTA, care este obiectivul principal al paginii de destinație post-clic.
Plasarea celor mai esențiale elemente ale paginii de destinație post-clic de-a lungul F-Layout astfel ajută la optimizarea paginii Dovico și la convingerea vizitatorilor să ia măsuri în privința ofertei.
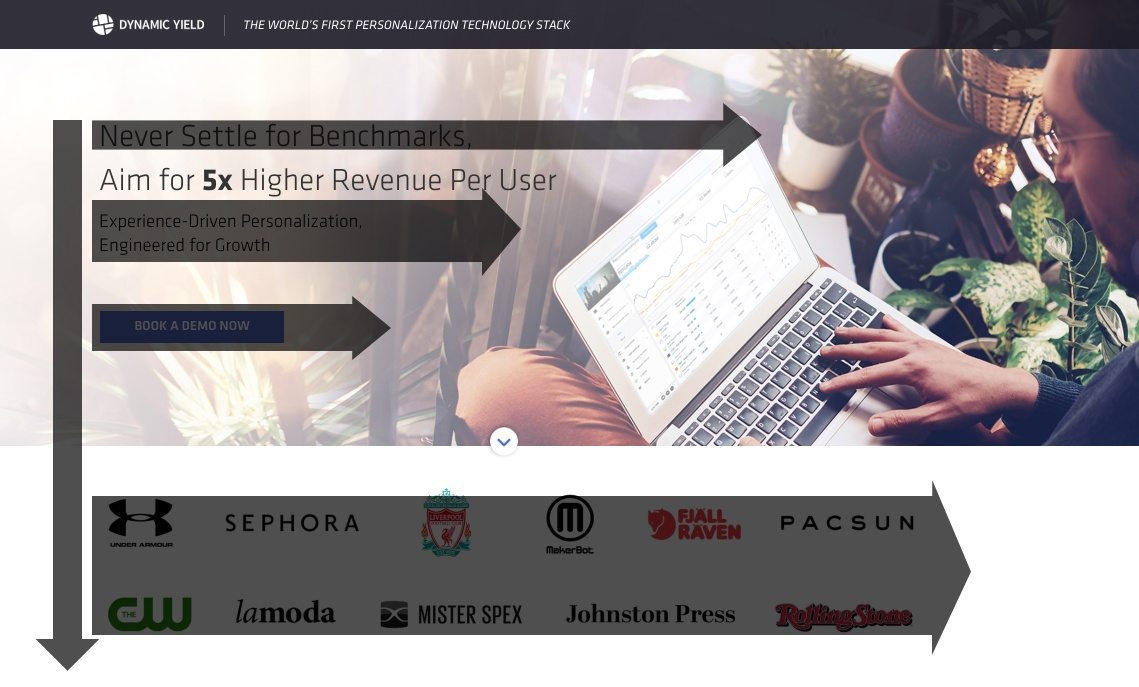
Randament dinamic

Pagina de destinație post-clic a Dynamic Yield urmează, de asemenea, aspectul F-Pattern, dar deoarece numele și logo-ul lor sunt cel mai mic lucru de deasupra pliului, ochii spectatorului sunt probabil să înceapă într-o locație diferită:
- Probabil că vor fi atrași mai întâi de titlul paginii, deoarece fontul este mai mare și o parte din el este aldine.
- În continuare, se vor deplasa de-a lungul primei tulpini până la imaginea din dreapta, care completează prima tulpină orizontală.
- Scanând în jos tulpina verticală, spectatorii vor citi subtitlul.
- Continuând în jos, butonul CTA albastru strălucitor este probabil să capteze atenția vizitatorului în continuare.
- După butonul CTA, insignele clientului acționează ca o tulpină suplimentară, iar pagina continuă într-un mod similar sub pliul.
Chiropractica comună

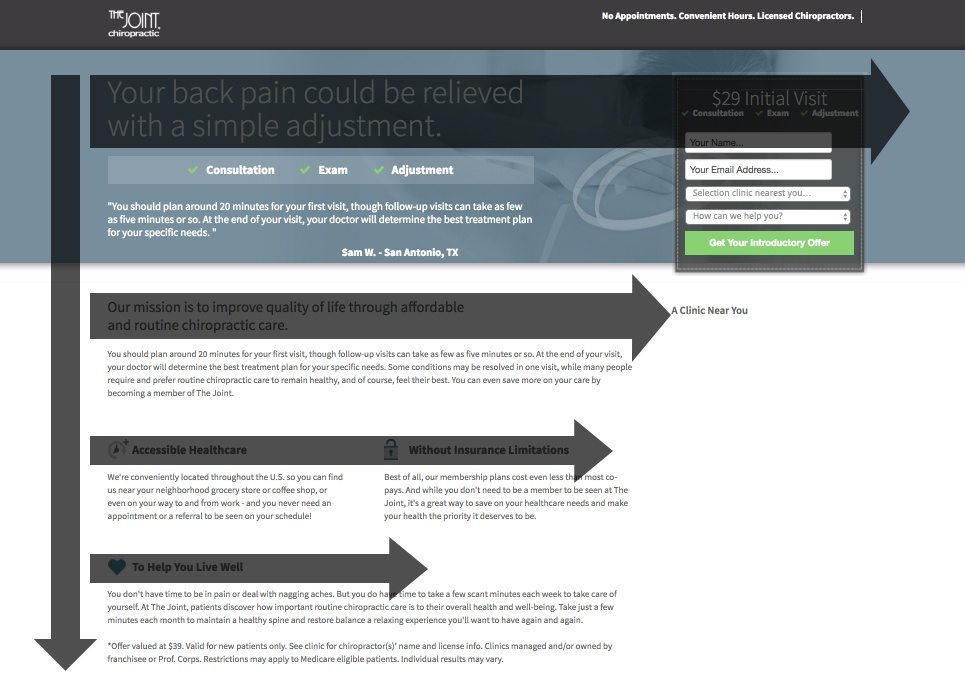
Deoarece modelele F-Pattern nu trebuie să urmeze întotdeauna o formă F tradițională, observați cum pagina de destinație post-clic The Joint Chiropractic are destul de multe tulpini orizontale:
- Similar cu Randamentul dinamic, titlul începe cu modelul F (și continuă spre dreapta cu formularul).
- În al doilea rând, declarația de misiune (în format mai mare decât restul copiei) se încadrează de-a lungul următoarei tulpini.
- În cele din urmă, iconografia și beneficiile îndrăznețe ale The Joint Chiropractic alcătuiesc tulpinile finale ale modelului.
În ciuda numărului mai mare de ramuri, pagina a fost creată ținând cont de cele mai bune practici de design web F-Pattern - făcându-le mai ușor pentru vizitatori să urmărească și să se concentreze pe cele mai importante părți ale paginii de destinație post-clic.
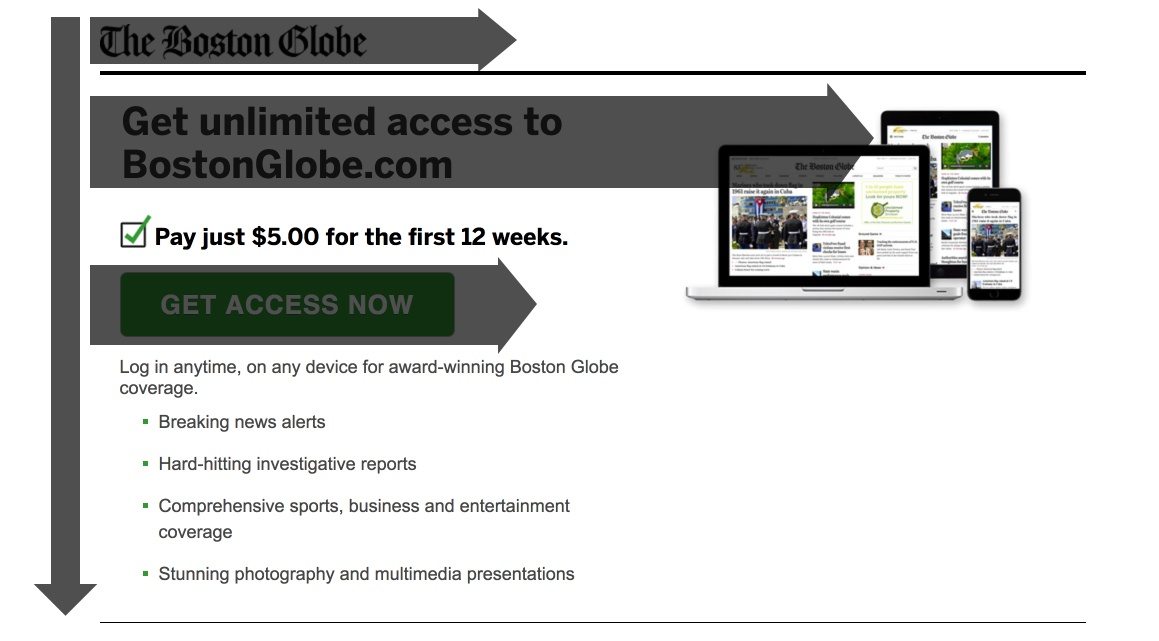
Globul Boston

Pagina de destinație post-clic a Boston Globe nu urmează o formă de F tipică, ceea ce îi ajută în cele din urmă să-i convingă pe vizitatori să facă o conversie prin promovare:
- Începând din colțul din stânga sus, vizitatorii observă mai întâi logo-ul ziarului.
- Direct sub logo este titlul, urmat de imaginea de-a lungul aceleiași tulpini orizontale.
- Continuând în jos pe tija verticală, vizitatorii se fixează pe butonul CTA verde strălucitor.
- Dacă aleg să continue mai departe pe tija verticală, ei vor afla la ce se pot aștepta atunci când se înregistrează pentru acces nelimitat.
Este rândul tău să folosești F-Pattern
Includerea tuturor elementelor necesare paginii de destinație după clic este importantă pentru conversii, dar aspectul acestora este la fel de important.
Designul F-Pattern vă ajută să stabiliți o ierarhie vizuală și un flux intenționat pentru a-i determina pe vizitatori să se concentreze pe anumite elemente. Dacă îi poți determina să urmeze calea pe care o dorești, vor fi mai puțin probabil să renunțe și, în schimb, vor fi mai implicați și vor lua măsuri pe pagina ta.
Având în vedere aceste exemple, este rândul tău să pui în practică F-Layout. Creați-vă propria pagină de destinație profesională post-clic cu Instapage, solicitați o demonstrație Enterprise astăzi.
