Cum să obțineți corect bannerul eroului cu Elementor
Publicat: 2021-11-02Bannerele cu eroi ar trebui să fie o parte cheie a paginii dvs. de pornire. Vizualizările cuplate cu conținut atrăgător trebuie să devină cele mai importante 3 secunde din viața unui vizitator (excluzând momentul în care pisica lui se ridică). Bannerele pot conține titluri puternice, imagini extraordinare, fragmente tentante și un îndemn la acțiune, toate cu scopul de a îndruma vizitatorul să continue.
Sau ai putea sări peste banner și să nu te deranjezi cu butonul CTA. Este grozav dacă vrei să riști ca spectatorul să părăsească site-ul tău în 0,001 secunde.

Obținerea corectă a bannerului face o diferență uriașă în recompensarea vizitatorului pentru timpul acordat. Oferă-le siguranța că au luat decizia corectă de a vizita. Gândiți-vă la ambalajul unui produs într-un magazin; dacă transmite ceea ce este irezistibil înăuntru, atunci este mai probabil să-l ridici. Atragerea interesului este cheia bannerului.
Aterizarea pe domeniul, Unicorns.com, doar pentru a descoperi o pagină plină cu GIF-uri de lavă topită va duce inevitabil la dezamăgire și pierderea încrederii.
Experiența mă aduce la 5 sfaturi minunate care formează lista mea de verificare atunci când creez un banner eficient pentru erou. Îndrăznesc să ratez un pas – cred că nu!
Sfat 1: Momentul ideal pentru a crea bannerul eroului
Imediat după ce antetul a fost forjat în piatră (sau un șablon Elementor), voi lucra la banner. Petrecerea excesivă a timpului pe acest lucru nu mă deranjează, deoarece ajută la definirea mesajelor care vor fi transmise mai departe pe tot site-ul.

Dacă bannerul informează spectatorul că sunteți un arhitect premiat, atunci secțiunea următoare ar fi mai bine să o faceți o copie de rezervă, decât să umple pagina cu imagini care nu au legătură cu conținutul dvs. Ați cumpăra din nou un produs dacă conținutul nu seamănă cu ambalajul? Desigur că nu.
Bannerul vă permite să stabiliți fereastra a ceea ce urmează și va influența deciziile pentru conținut și alte pagini. Bannerul eroului atârnă morcovul, iar acum serviciul este masa!

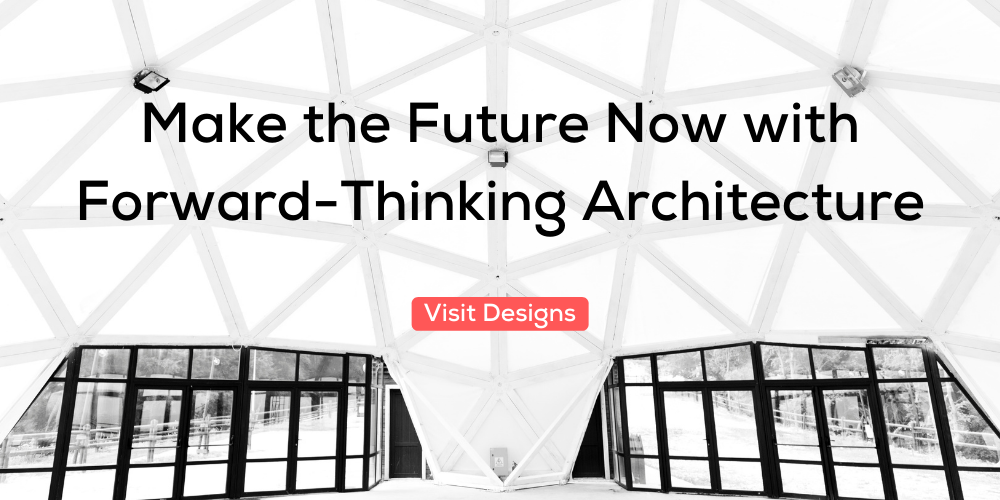
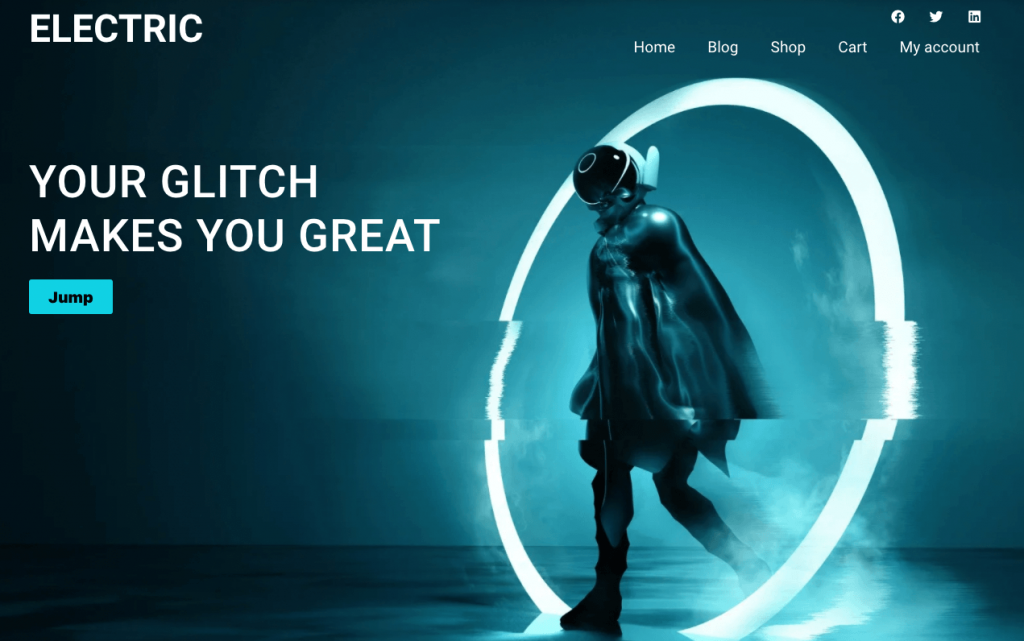
Acest banner a demonstrat modul în care clientul folosește tehnologia digitală, fără a părea complex sau în conflict cu concentrarea titlului pe marketingul pe social media. Mai degrabă decât o imagine tehnologică, am optat pentru o afacere care folosește echipamente mobile pentru a crește relabilitatea.
Sfatul 2: Dimensiunea imaginii și capacitatea de răspuns contează
Dacă vă pasă de experiența utilizatorului, atunci dimensiunea imaginii și capacitatea de răspuns sunt cruciale. În funcție de instrumentul de imagine ales, un aspect peisaj de cel puțin 1920px x 1080px ar trebui să fie punctul de plecare. Alegeți cea mai bună rezoluție pe care o puteți obține cu creierul blocat pe schema de culori pentru site. Dacă tema de culoare a site-ului web este roșie, îndepărtați-vă de imaginile cu indici albastru, cu excepția cazului în care plănuiți un impact cu contrast ridicat. Și te rog, nu te eschiva de compresia imaginii. Nu uitați întotdeauna să convertiți PNG în JPG acolo unde este necesar sau eventualul format WebP.
Configurarea imaginii în cadrul bannerului este o distracție minunată atunci când decideți între defilare față de fix. Cine nu și-a petrecut timp jucându-se cu opțiunile? Cu toate acestea, țineți întotdeauna cont de faptul că formularea din interior și imaginea ar trebui să se completeze reciproc.

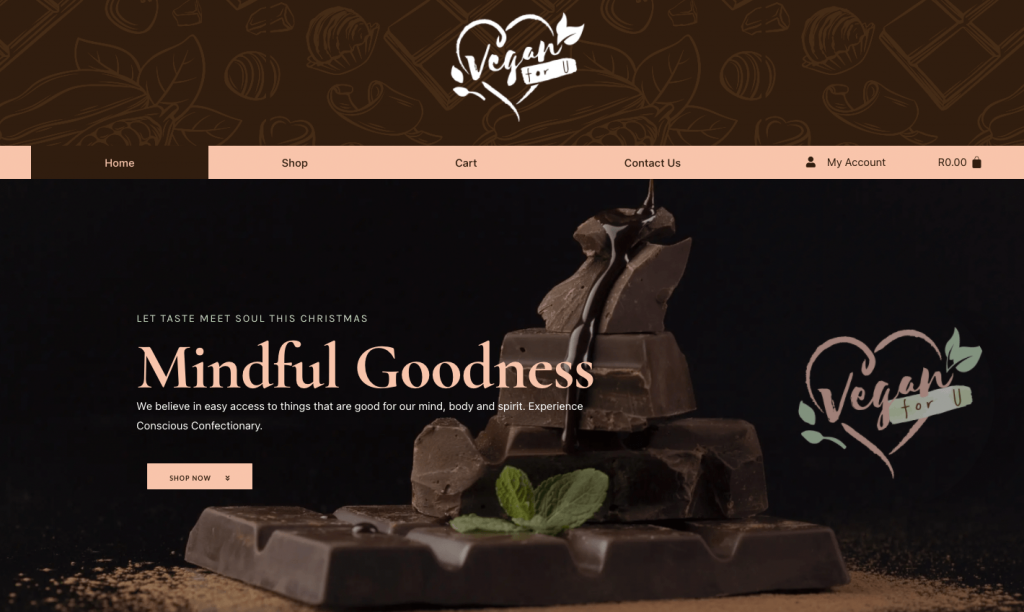
Imaginea sublimă rezonează cu brandingul și ar trebui să-i atragă suficient de mult pe vizitatori pentru a dori să sape mai adânc. Indiferent cât de mare ar fi ecranul, ciocolata se menține în spatele titlurilor și nu luptă pentru atenție.
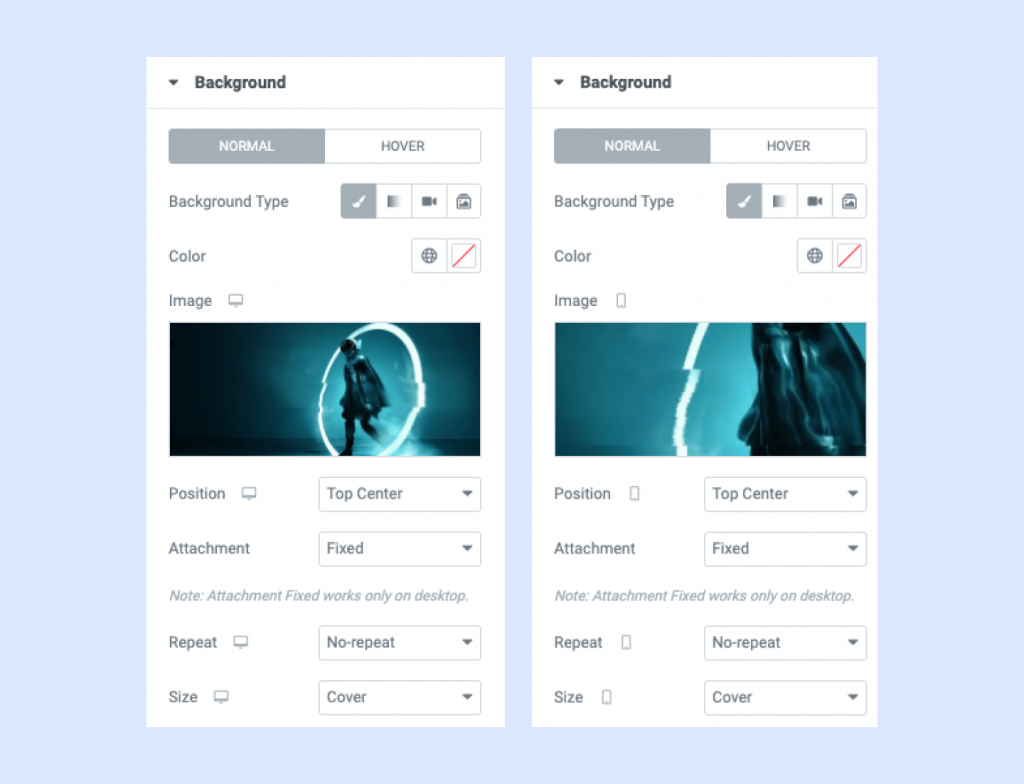
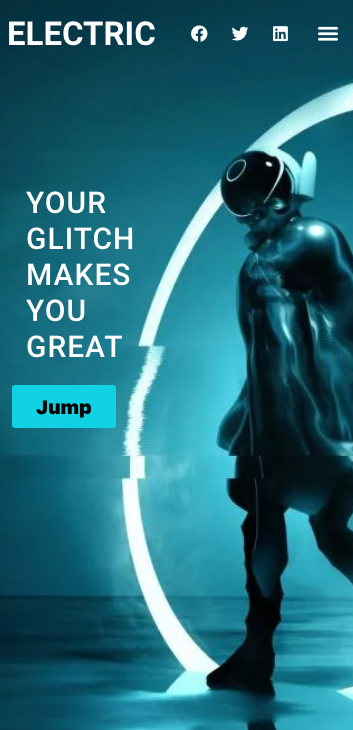
Doar pentru că funcționează pentru desktop, este ușor să ridici din umeri atunci când imaginea din vizualizarea mobilă își pierde efectul. Nu vă faceți griji; Elementor oferă posibilitatea de a adăuga o imagine alternativă pentru versiunea mobilă pentru a vă scuti de la crearea unei secțiuni separate pe mobil.
În modul mobil, faceți clic pe imaginea de fundal a secțiunii și adăugați o imagine cu dimensiunea adecvată. Sfatul meu rapid este să adăugați o copie a imaginii originale și apoi să redimensionați cu scalarea și decuparea WordPress pentru a obține aspectul portret.

Imaginea de fundal pentru vizualizarea mobilă are o dimensiune alternativă de 400px x 700px în comparație cu imaginea de pe desktop de 1920px x 1080px, permițând o prezentare mai bună cu titlurile. Sensibilitatea ar trebui să includă întotdeauna și dimensiunile fonturilor și recomand să utilizați REM în loc de Pixeli pentru dimensionare, pentru a face conținutul bannerului mai accesibil. Mai jos este rezultatul final bazat pe imaginile alternative.


Sfatul 3: glisoarele și caruselele ar trebui să fie văzute mai degrabă sub pliu decât pe banner
[Drumroll] Acest argument continuă, deși sunt ferm convins că epoca glisantelor, proeminentă cu un deceniu în urmă, nu este recomandată pentru bannerul eroului.
[Combate atacul] Stai, glisoarele pot fi aplicate în altă parte a paginii de pornire, în special sub fold (acesta este partea de jos a paginii înainte de a derula în jos pe dispozitiv). Glisoarele cauzează întârzieri de încărcare a paginii dvs. și, chiar dacă se încarcă foarte rapid, spectatorul poate fi nevoit să vizioneze multe diapozitive pentru a primi mesajul complet. Le-ai putea pierde interesul înainte de a ajunge la punctul culminant al furtunii hambare, să nu mai vorbim ai avut suficiente fraze și imagini puternice pentru a menține impulsul?


Aveam nevoie de trei diapozitive pentru a spune simplu că „Îți vom arăta cum să dansezi în 3 pași simpli”? Și imaginați-vă că spectatorul vede Slide 2 înainte de Slide 1; Ei bine, în cazul ăsta, ordinea este încurcată.
Am lucrat pe un site în care imaginile erau atât de variate ca culoare și calitate, încât cele 12 diapozitive specificate m-au înnebunit. Doar pentru că alte douăzeci de site-uri fac asta nu înseamnă că trebuie să urmezi acea cale. Dacă dovezile sunt puternice, atunci mergeți mai departe, dar aveți în vedere decalajul pe care îl va crește viteza.
Vă provoc să verificați scorurile cu glisorul deasupra pliului și dedesubt, iar diferența va fi puternică. Același lucru este valabil și pentru fundalurile video sau GIF-urile animate în care s-a aplicat încărcare leneșă tuturor imaginilor; veți vedea scăderi în scorul %.
Sfatul 4: Importanța vitezei paginii și a conversiei în 3 secunde
Neoptimizarea imaginilor afectează încărcarea paginii de pornire, ducând la o scădere a scorului de viteză a paginii și, în cele din urmă, dacă vizitatorul rămâne pe site. Paginile de pornire cu un banner rezistent, glisoare din belșug și mai multe familii de fonturi cresc probabilitatea de a încălca regula celor 3 secunde.
Comentariul ambiguu are impact și asupra conversiei. Când bannerul nu se potrivește cu motivul care a condus spectatorul către site-ul dvs., atunci ecuația de încredere este ștearsă. Alegeți cu atenție formularea. Ține-o la obiect. Atrageți-le interesul să meargă mai departe.
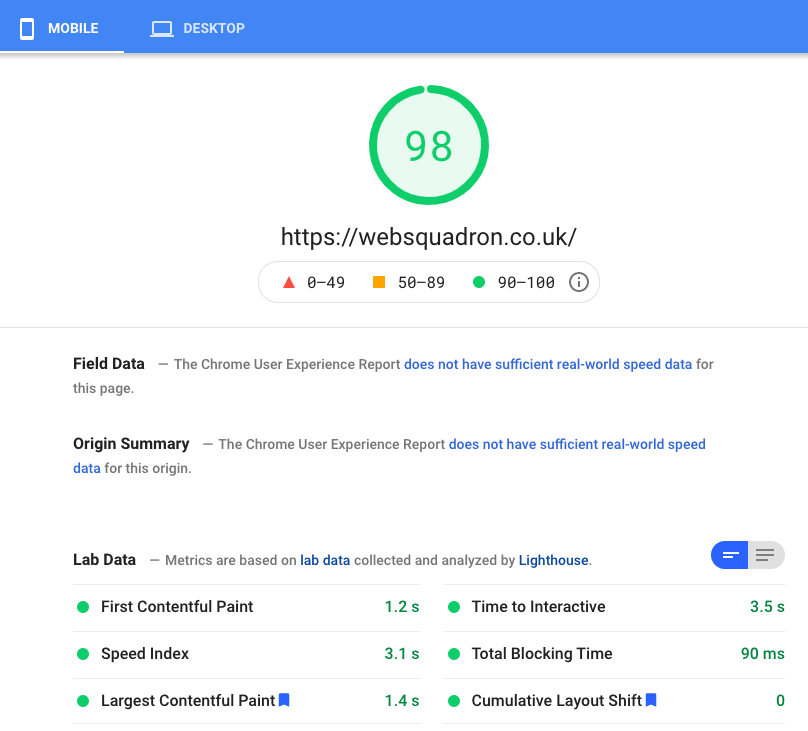
Google înțelege nerăbdarea umană, de unde și creșterea Core Web Vitals. Nu pot să nu testez scorurile paginii în mod regulat pe măsură ce construiesc secțiuni. Optimizarea imaginilor, asigurarea faptului că fonturile sunt preîncărcate și a nu arunca o tonă de text poate împiedica vizitatorii să sară nave la sosire.
Din nou și din nou, voi vedea lovituri în aer, deoarece site-urile ating 98+ % pentru scorul desktop, deși doriți să faceți tot ce puteți pentru a atinge 90+ % pentru mobil, deoarece 70% dintre spectatori provin de la astfel de spectatori. dispozitive.

Ceea ce se întâmplă deasupra pliului va avea un impact semnificativ asupra scorului și, de aceea, vă sfătuiesc ca glisoarele/caruselele să fie implementate sub pliul. Dacă titlul complet al bannerului necesită ca spectatorul să deruleze în jos, atunci întrebi multe.

Pentru a rotunji conversia, butonul de îndemn este adesea confundat ca un simplu link „contactează-mă” sau „vezi mai multe”, când de fapt poate oferi un mesaj pentru a converti spectatorul. În loc să spuneți „vezi mai multe”, rotește-l pentru a fi o invitație mai activă, cum ar fi „Găsiți cel mai bun design pentru dvs.”.
Sfatul 5: implementați cuvinte cheie SEO și creați un titlu puternic
Este extrem de important ca titlurile bannerului să fie relevante pentru motoarele de căutare și crearea de legături către baza site-ului. Cuvintele cheie formează o parte majoră a SEO. Titlurile fără cuvinte cheie sunt la egalitate cu o mașină fără roți (ceea ce este bine dacă ați transformat-o într-un studio de grădină unic).
În primele 3 secunde vitale, la sosirea pe site-ul dvs., vizitatorii vor lua notă de titlu. Cuvintele puternice și emoționante care demonstrează o soluție sau empatizează cu o problemă pot captiva privitorul. În funcție de domeniu sau de promisiunea făcută în fragmentul Google, titlul plătește mai bine vizitatorii pentru că fac clic pentru a ajunge la site-ul dvs.
Există pericolul ca titlurile să devină diluate și să își piardă impactul atunci când forțați cuvintele cheie. Prin urmare, aveți grijă ca textul să sune nefiresc la livrare. Spune-o cu voce tare și revede dacă cuvintele nu te lovesc.
Un truc obișnuit este să adăugați cuvinte de putere cuplate cu numere care conduc la o promisiune care poate fi îndeplinită numai dacă continuă să citească. Propozițiile simple de mai puțin de 10 cuvinte sunt mai puternice decât un paragraf lung. Exemple grozave sunt site-urile de știri unde ratele de conversie sunt ridicate.

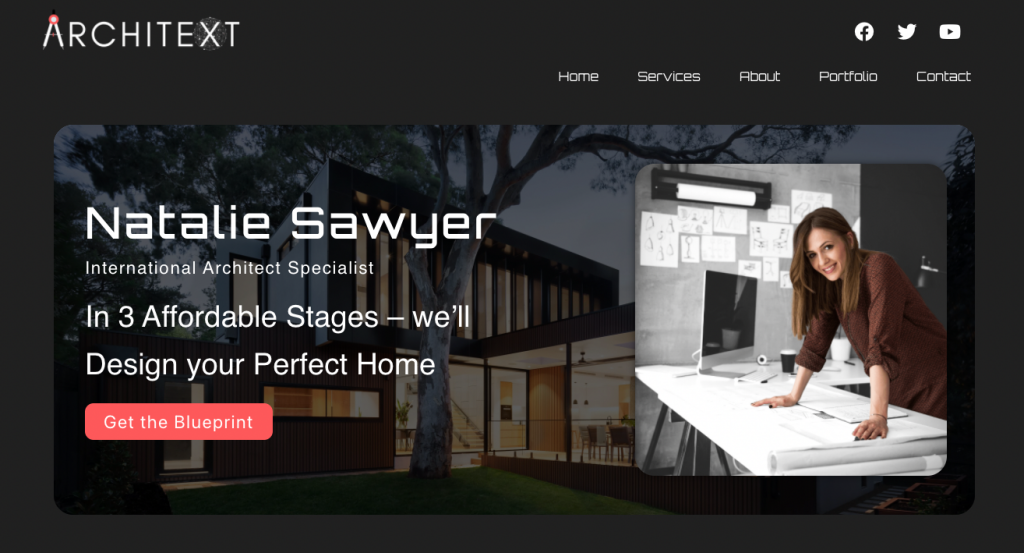
Deși cuvântul cheie „arhitect” este prezent doar în sub-antet, textul titlului „În 3 etape accesibile – vă vom proiecta casa perfectă” a menit să ofere o garanție atrăgătoare a ceea ce să vă așteptați continuând.
Încercați să definiți ce vă face diferit de concurență. Rezistă la cuvintele fanteziste pentru că nimeni nu vrea să deschidă un dicționar pentru a înțelege contextul și a evita sloganurile clișee suprautilizate.
Îndemnul „obține planul” ar trebui să-l determine pe spectator să facă exact asta după ce au fost atrași de cuvintele „accesibil” și „casă perfectă”. Trageți de coardele inimii fără să sune ca un disc exagerat.
Păstrează-ți secțiunea eroilor proaspete și primitoare
Când un banner erou posedă suficientă imaginație și o formulare atentă pentru a împiedica privitorul să închidă fereastra, atunci ești pe calea cea bună. Păstrați-le întotdeauna simple și asigurați-vă că mesajul direcționează clar acțiunile ulterioare. Și nu vă fie teamă să le schimbați în mod regulat, cel puțin o dată la două luni. În caz contrar, vizitatorii repeta vor pierde atracția inițială. Cu siguranță, pe măsură ce baza site-ului se schimbă, așa ar trebui și bannerul.
Vrei să vorbim despre designul bannerului eroi cu Imran? Faceți clic aici pentru a afla mai multe despre diferitele servicii de design pe care le oferă.
