10 idei de site-uri de comerț electronic pentru noul tău magazin online
Publicat: 2023-01-10Pe măsură ce vă pregătiți pentru noul magazin online, trebuie să vă pregătiți site-ul web pentru lansare. Dar înainte de a fi pus în funcțiune, ați verificat imaginile și ați copiat? Și ești mulțumit de designul site-ului tău? Dacă încă sunteți reticent să apăsați butonul de publicare din generatorul dvs. de site și designul site-ului dvs. are nevoie de mai multă muncă, iată zece idei de site-uri de comerț electronic pentru a transforma vizitatorii în clienți.
1. Reimaginați ecranul împărțit

Un aspect al paginii de destinație pe ecran împărțit este una dintre cele mai populare idei de site-uri de comerț electronic pentru design. În zilele noastre, pagina de destinație cu ecran divizat are un aspect nou. Puteți adăuga un contur la pagina dvs. de destinație pentru a sublinia aspectul de grilă .

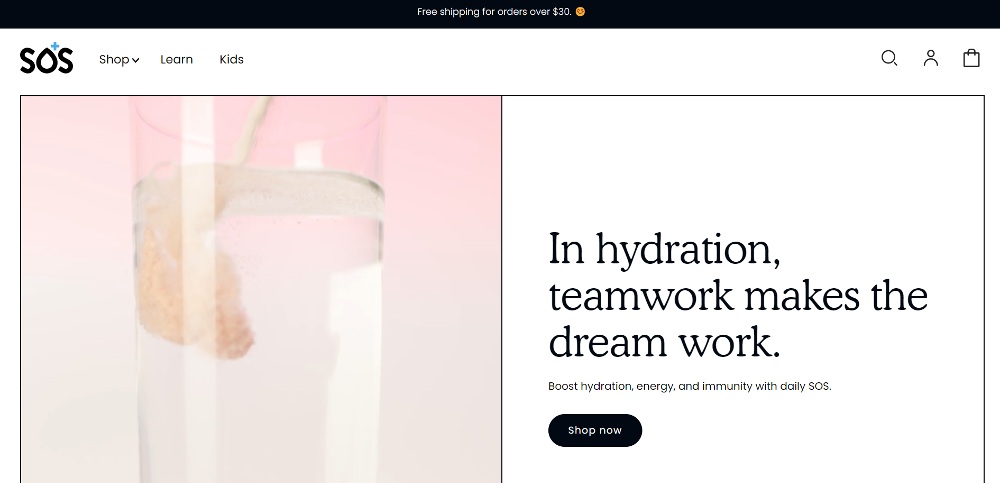
Iată un exemplu de pe site-ul SOS. Ei folosesc un videoclip pe o parte și păstrează textul pe cealaltă. Este o modalitate excelentă de a prezenta și de a prezenta produsul și de a convinge vizitatorul să-și răsfoiască și produsele.
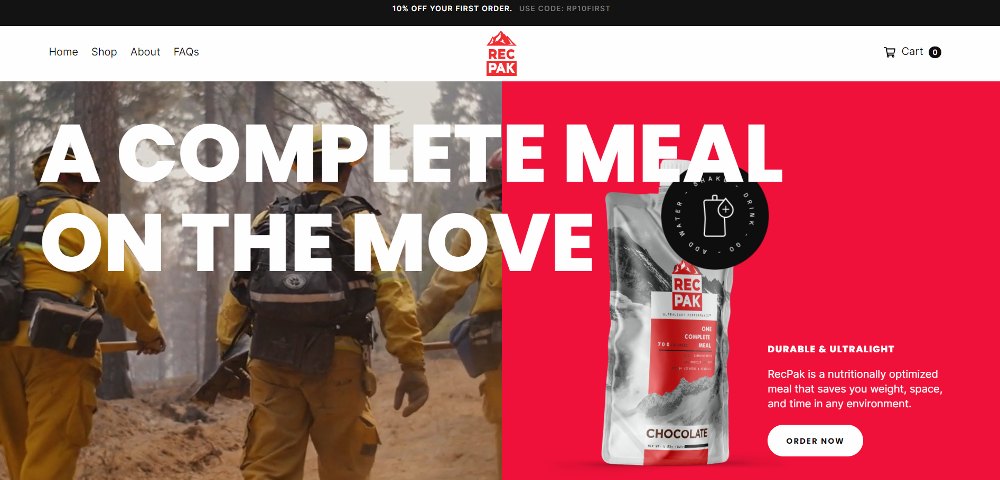
Un exemplu similar vine de la Recpak. Folosesc un videoclip în stânga, dar combină text și imagine în dreapta. Dacă vizitați site-ul lor, videoclipul arată vizitatorii care pot beneficia de utilizarea produselor lor, cum ar fi drumeții și surferi.
2. Aplicați text numai deasupra pliului

Imaginile sunt norma pe orice pagină de destinație. La urma urmei, vrei să arăți sau să atragi vizitatorii cu produsul tău. Dar iată o idee de proiectare a site-ului web de testat: un design doar text deasupra paginii de destinație.
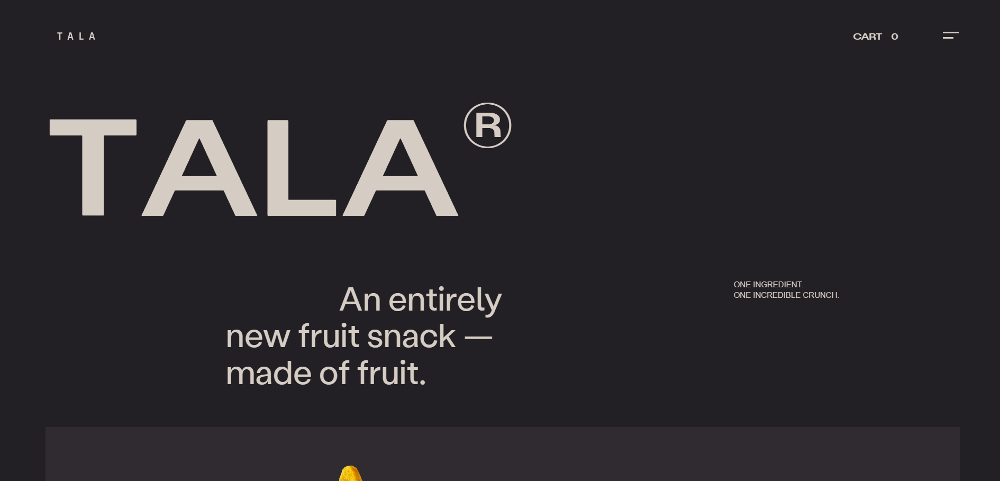
Iată un exemplu de la Tala care ne arată că un design numai text deasupra paginii de destinație poate funcționa. Copierea web și designul lucrează mână în mână pentru a implica vizitatorii și pentru a-i încuraja să ia măsuri. Tipografia și plasarea textului joacă un rol important în designul paginii de destinație numai de text deasupra paginii de destinație.
3. Mergi cu neutri

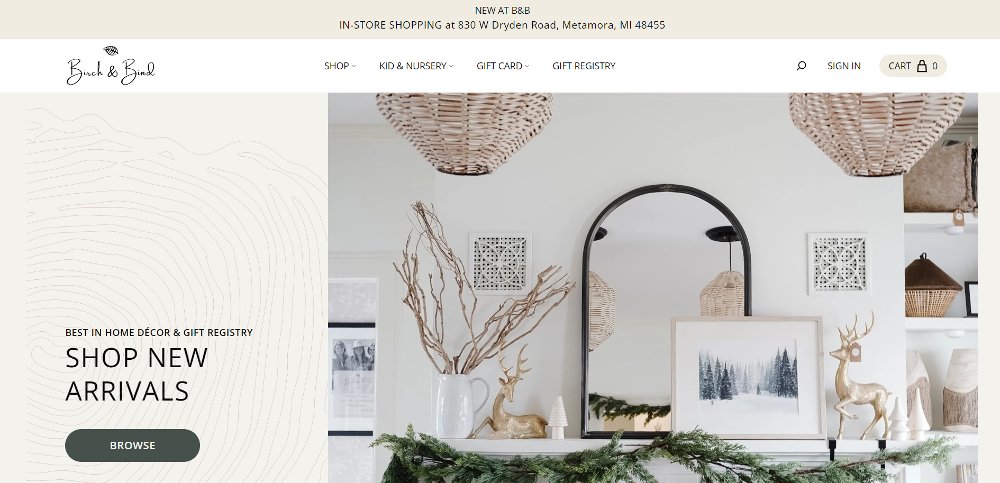
Neutrele sunt un aspect clasic și atemporal pentru orice design de site web. Nu poți greși cu neutru, mai ales dacă vrei să obții un stil boho sau rustic. Consultați acest design de site web pentru Birch and Bind. Și dacă veți păstra această atmosferă pe pagina dvs. de destinație, asigurați-vă că utilizați și o fotografie erou care prezintă culori neutre.
4. Fă-l colorat

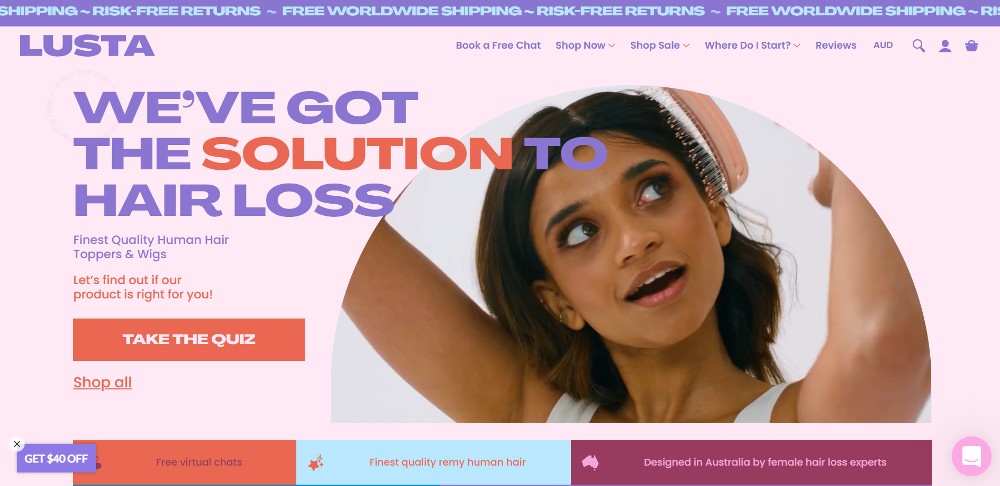
Dacă nu sunteți un fan al neutrelor, puteți face site-ul dvs. de comerț electronic colorat cu motive vibrante sau pastelate. Culorile vibrante sau pastelate pot adăuga o anumită luminozitate și viață site-ului dvs. Chiar dacă vrei să înnebunești cu culorile, folosirea unor palete specifice poate crea consistență și coeziune pe toate paginile. Dacă doriți să încercați această idee de site, iată site-ul Lusta pentru a servi drept inspirație.
Ele combină culori pastelate și strălucitoare care funcționează bine împreună. Cel mai bine este să folosiți o culoare principală și să o faceți să funcționeze cu alte culori din paletă.
5. Folosiți un Ticker

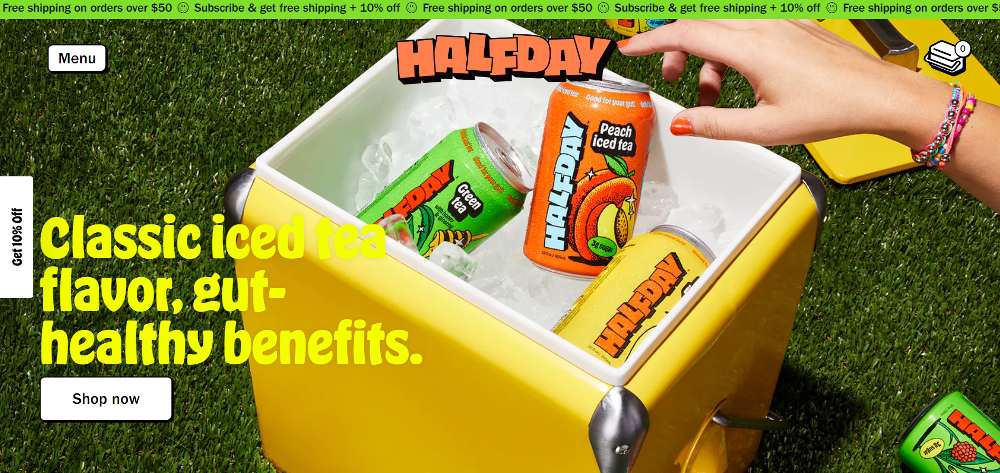
Tickerele au devenit o caracteristică populară pe multe site-uri web moderne. Și o veți vedea în multe idei sau tendințe de site-uri de comerț electronic. Mișcarea și animația sunt tendințe recente pentru site-uri web și multe site-uri doresc să intre în acțiune. Tickerele sunt o alternativă excelentă la mementourile statice, cum ar fi „livrare gratuită” sau disponibilitatea produselor . Iată un exemplu din Halfday Iced Tea.
Ar fi grozav dacă culoarea de fundal a tickerului ar face parte din paleta generală de culori a site-ului dvs. web. Acest lucru va crea armonie și nu va copleși vizitatorul. În plus, asigurați-vă că textul pe care îl utilizați este lizibil sau face parte din familia de fonturi pe care o utilizați pe site-ul dvs.

6. Rearanjați Navigarea sau Antetul

Navigarea sau antetul de pe orice site web este de obicei în partea de sus. Are un scop mai funcțional decât unul estetic, având în vedere că navigarea sau antetul vă va ajuta să răsfoiți diferite pagini. Dar verifică această idee de site-uri de comerț electronic subutilizată.
Aici este site-ul pentru Sword and Sceptre. Deși puteți vedea în continuare butoanele Conectare și Coș în partea de sus, meniul hamburger este în partea stângă a site-ului. Având navigarea laterală, vă ajută să puneți în lumină imaginea eroului . În plus, în loc să adăugați un fundal solid la navigare/antet, faceți-l transparent și utilizați pictograme minimaliste.
7. Du-te mare

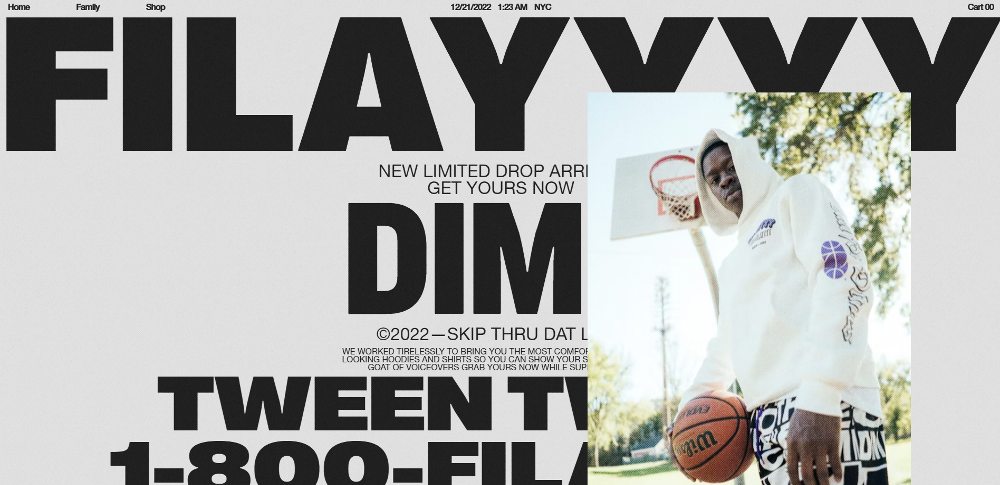
Faceți tot posibilul și obțineți un impact mare folosind imagini sau fonturi mai mari. Aruncă o privire la acest exemplu de la Filayyyy. Nu s-au abținut să folosească fonturile mari și vă veți concentra pe pagina de destinație din cauza asta.

Iată un alt exemplu de „a merge mare” pe site-ul tău. În loc să folosiți fonturi mari, folosiți o imagine mai mare a produselor dvs., ca aceasta de la Flyers. Ochii tăi vor fi atrași de cutiile de cocktail, făcându-ți să vrei să bei o înghițitură din băuturile lor.
8. Folosiți ilustrații

Ilustrațiile sunt încă la modă pentru multe site-uri web. Dar, pe baza unor idei de design de site-uri de comerț electronic, de obicei nu este cazul. Doriți să vă prezentați produsul pe pagina de destinație. Cu toate acestea, puteți folosi ilustrații ca aceasta pentru Fallen Grape. Este o altă abordare a facerii produsului atrăgător pentru public. În plus, este o modalitate de a-ți arăta și creativitatea .
9. Așezați butoanele CTA în altă parte

Butoanele de apel la acțiune (CTA) se găsesc de obicei în stânga jos sau în dreapta sau în mijlocul paginii de destinație. Dar de ce să nu încerci ceva nou cu CTA, plasându-l în altă parte? Iată un exemplu din I Am On Edge. CTA a fost adăugat în partea dreaptă sus a paginii pentru a prezenta mai bine jocul pe fotografie.
10. Folosiți blobs în loc de forme

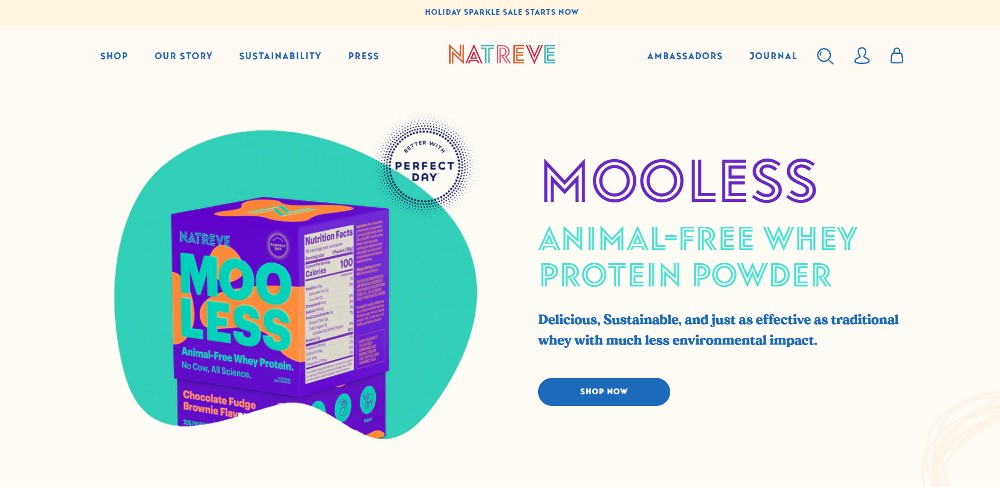
Cercurile și pătratele sunt de obicei văzute pe multe site-uri web ca imagini de fundal pentru produse. Dar bloburile sunt alternative excelente la aceste forme. Nu le vezi des și vor pune o notă unică designului site-ului tău. Aruncă o privire la designul site-ului Natreve aici. În loc să așezați fotografia pe fundalul crem, adăugarea unui pată verde ajută la evidențierea produsului.
Cum vă poate ajuta Penji cu site-ul dvs. de comerț electronic
Când vă proiectați site-ul de comerț electronic, nu trebuie să respectați practicile convenționale de design web. Faceți site-ul dvs. web și mai captivant și lăsați vizitatorii să rămână mult timp cu un design unic de site de comerț electronic. Și dacă vreuna dintre aceste idei de site-uri de comerț electronic vă vorbește și doriți să o încercați pentru site-ul dvs., dar nu aveți experiență în proiectare, nu vă supărați! Penji este aici pentru a vă ajuta cu designul site-ului dvs.
Pentru 699 USD/lună, puteți obține design web nelimitat, ilustrații și alte elemente grafice pentru site-ul dvs. de comerț electronic! Și dacă vrei să te implici în asta, te poți abona aici!
