Design adaptiv: Cum poate oferi o UX mai bună pentru comerțul electronic?
Publicat: 2019-12-13
În lumea comerțului electronic, tendințele apar și trec mai repede decât pot ține pasul cu majoritatea oamenilor. Dar indiferent de tendință, un lucru rămâne important în comerțul electronic - experiența utilizatorului.
Experiența utilizatorului de comerț electronic sau UX se referă la felul în care se simte un utilizator sau un client și ce cred despre afacerea dvs. după ce vizitează și interacționează cu site-ul dvs. de comerț electronic. Poate fi fie pozitiv, fie negativ.

De ce este important UX pentru o afacere de comerț electronic? Luați în considerare acest lucru: indiferent de cât de uimitoare sunt produsele sau serviciile dvs., fără o experiență pozitivă de utilizator, clienții nu vor rămâne mult timp pe site-ul dvs. și este probabil să-și abandoneze cărucioarele. Pe de altă parte, combinarea designului UX și a psihologiei pentru a obține o experiență pozitivă pentru utilizator va îmbunătăți cu siguranță ratele de conversie ale unui site de comerț electronic.
Importanța UX nu trebuie comparată cu valoarea designului adaptiv și a interfeței cu utilizatorul în general. Deși sunt corelate, ele sunt complet diferite.
- Design adaptiv definit
- Cele mai recente statistici și tendințe de comerț electronic mobil care merită atenția dvs
- Site-uri de comerț electronic cu design adaptativ remarcabil
- Cea mai buna achizitie
- Amazon
- Nike
- Bulevardul 32
- Booking.com
- Cele mai bune practici de design adaptiv pentru UX îmbunătățit pe site-ul dvs. de comerț electronic
- Schema corectă de culori
- Livrare de conținut
- Angajamentul potențial
- Accesibilitate
- Ierarhie
- Optimizarea spațiului gol
- Design centrat pe client (CCD)
- 6 moduri în care puteți îmbunătăți UX pentru comerțul electronic cu design adaptiv
- #1 Îmbunătățiți performanța conținutului static cu o rețea de livrare de conținut
- #2 Luați în considerare atât contextul utilizatorului, cât și capacitatea dispozitivului
- # 3 Aspectul este important, dar prioritizează întotdeauna funcția
- #4 Stăpânește arta optimizării imaginii
- # 5 Eliminați elementele inutile
- #6 Îmbunătățiți UX pentru cumpărături mobile cu microinteracțiuni
- Gânduri finale
Design adaptiv definit

După cum sugerează termenul, designul adaptiv este un design creat și aplicat în interfețe grafice de utilizator, astfel încât acestea să se poată adapta la orice dimensiune de ecran și dispozitiv. Conform statisticilor, 85% dintre clienți vor finaliza achiziția de la un dispozitiv la altul. Cu un design adaptiv, sistemul este capabil să selecteze aspectul cel mai potrivit pentru dimensiunea browserului și dimensiunea ecranului.
Unii oameni folosesc termenii adaptiv și receptiv în mod interschimbabil atunci când discută despre designul UI, dar există de fapt unele diferențe între cele două.
Principala diferență este că, cu designul adaptiv, sunt create de obicei șase dimensiuni de aspect fixe (pentru cele șase lățimi cele mai comune ale ecranului), în timp ce conținutul se mișcă dinamic atunci când este utilizat designul responsive, deoarece există doar un aspect care se redimensionează pentru a se potrivi cu diferite dimensiuni de ecran.
Mai simplu spus, site-urile web responsive scalează doar ceea ce este pe ecran, în loc să optimizeze complet toate elementele, astfel încât toate să funcționeze.
Cele mai recente statistici și tendințe de comerț electronic mobil care merită atenția dvs
De la 96 de miliarde de dolari în 2015, veniturile din comerțul electronic pe dispozitive mobile vor ajunge la 693 de miliarde de dolari în acest an – o creștere uluitoare de 621 la sută.
Până la sfârșitul anului trecut (2018), telefoanele mobile și tabletele reprezentau 27% din toate vânzările de comerț electronic cu amănuntul doar în SUA. În acest an, raportul KPI al lui Wolfgang Digital spune că, deși 53% din traficul către site-urile de comerț electronic provine de la dispozitive mobile, acestea furnizează doar 32% din veniturile totale.

În ultimii câțiva ani, pe lângă instrumentele de marketing online utilizate în mod obișnuit, chatboții și realitatea augmentată au fost utilizate de o mulțime de mărci care și-au recunoscut potențialul de a-și stimula afacerea. IKEA, de exemplu, și-a mulțumit clienții, permițându-le să vizualizeze cum vor arăta de fapt produsele lor în casele sau birourile lor cu ajutorul realității augmentate.

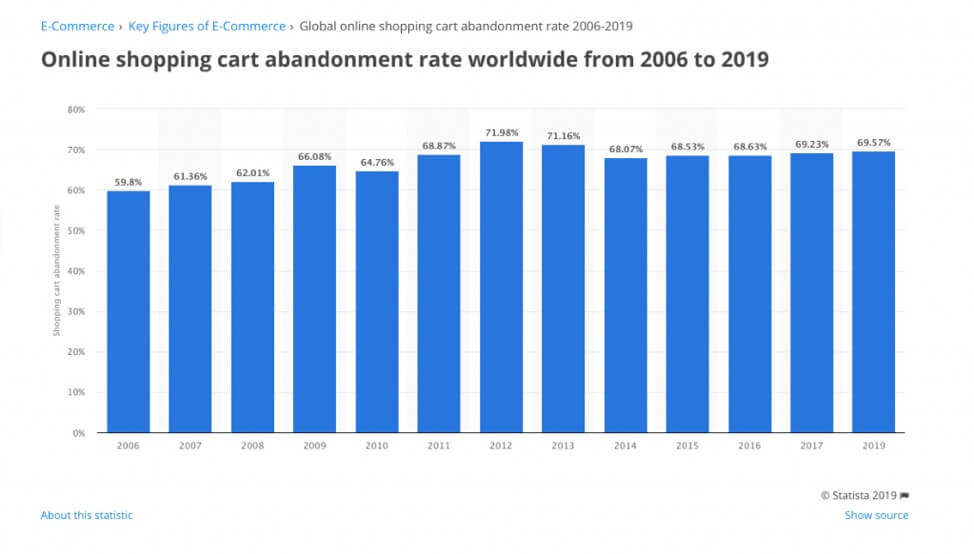
Rata abandonului coșului este o problemă globală. De câțiva ani încoace, a rămas în intervalul de 69% până la 70%.

Opțiunile multiple de achiziție instantanee pentru site-urile de comerț electronic sunt considerate normale, deoarece numărul de clienți care folosesc PayPal, precum și Apple Pay și Google Pay a crescut considerabil în ultimii ani.


Site-uri de comerț electronic cu design adaptativ remarcabil
Cea mai buna achizitie
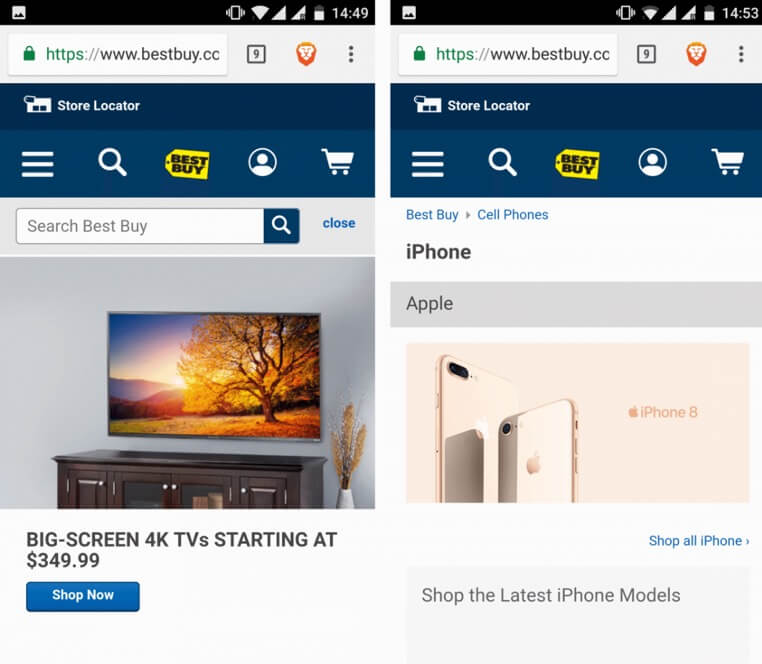
Dacă sunteți proprietarul unei afaceri de comerț electronic, doriți să vă asigurați că aveți un magazin online care funcționează pe toate dispozitivele. Best Buy este un exemplu excelent de afacere cu UX pozitivă datorită designului său adaptiv. Meniul Best Buy de pe desktop afișează mai multe articole în comparație cu versiunea sa mobilă, cu un meniu hamburger pe care clienții pot face clic pentru a accesa articolele ascunse.

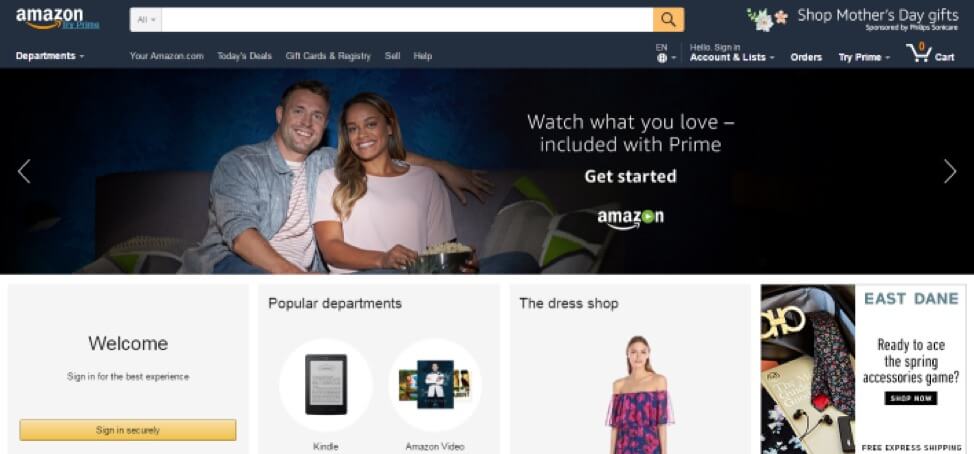
Amazon
Amazon a atins o creștere a vitezei de acces de 40 la sută cu designul său adaptiv al site-ului web. Utilizatorii de dispozitive mobile pot, de asemenea, să deschidă acum „site complet Amazon.com” în locul designului receptiv care era disponibil anterior.

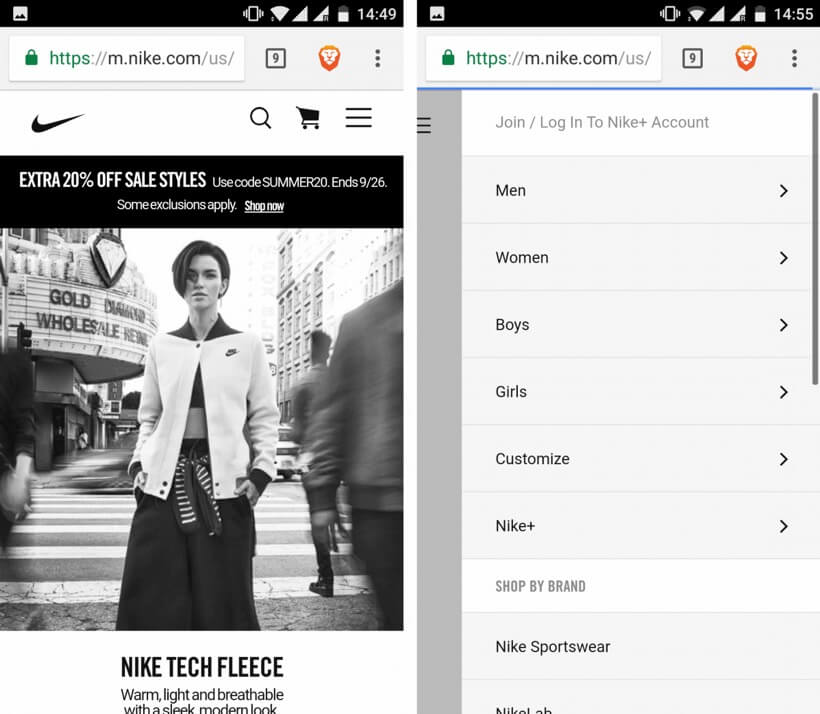
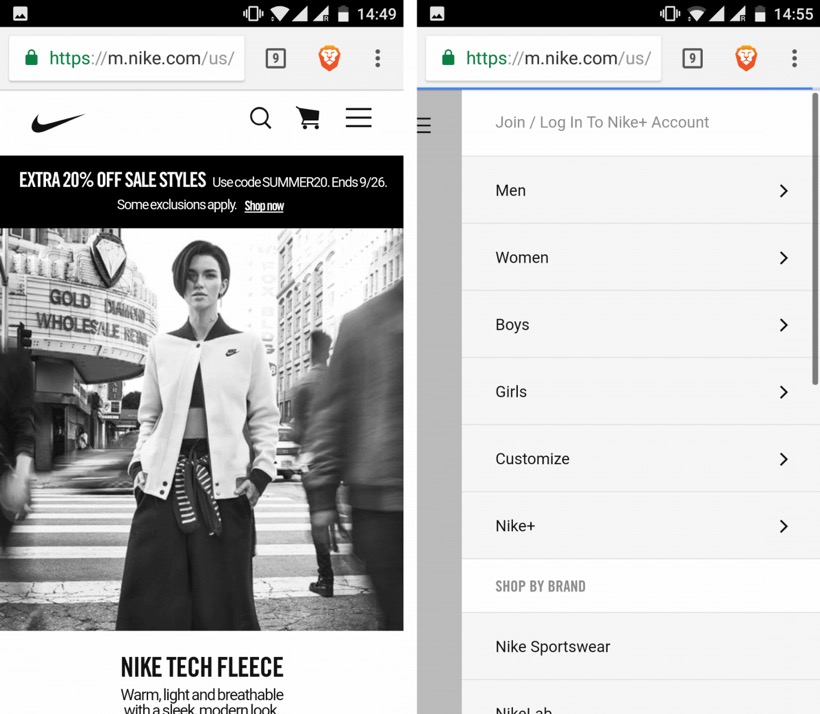
Nike
Utilizatorii de dispozitive mobile pot vizita site-ul mobil al acestui gigant de pantofi la m.nike.com. Versiunea mobilă a site-ului lor are elemente limitate afișate în meniu. Puteți vedea doar pictogramele de căutare și coșul de cumpărături împreună cu meniul de hamburger, unde pot fi accesate toate opțiunile.

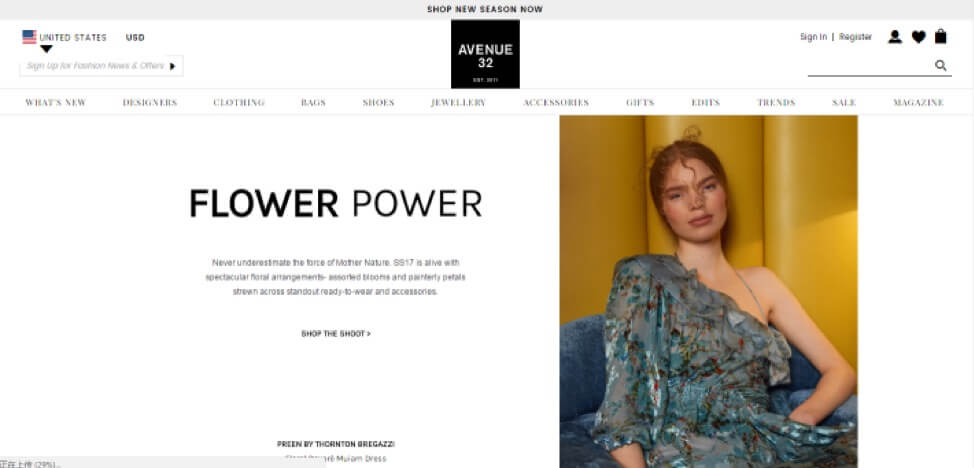
Bulevardul 32
Avenue 32 este un site de comerț electronic de lux care folosește și design adaptiv. Ceea ce oferă vizitatorilor site-ului lor este un design perfect, raționalizat și plăcut din punct de vedere estetic. Toate elementele site-ului lor au ca rezultat un UX pozitiv.

Un design curat, cu elemente și funcții ușor de găsit – această combinație are ca rezultat un site web ușor de navigat și de utilizat.
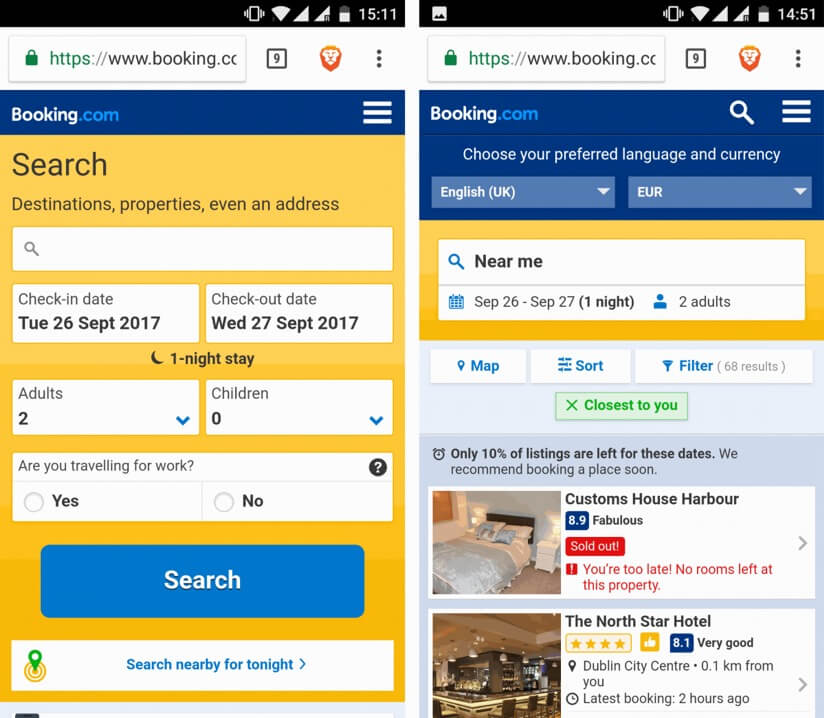
Booking.com
Booking.com se numără printre cele mai populare site-uri de rezervări de hoteluri din întreaga lume, iar designul său adaptiv poate fi unul dintre motivele acestui fapt. Când utilizați versiunea sa mobilă, puteți pur și simplu să „căutați în apropiere”, deoarece folosește GPS-ul pentru a vă recunoaște locația și pentru a restrânge rezultatele căutării. Booking.com mobil are, de asemenea, mai puține articole promovate și imagini mai mici.

Veți observa că tema prezentării tuturor celor mai importante detalii pe care le vor căuta utilizatorii de telefonie mobilă se află în majoritatea exemplelor prezentate în acest articol.

Cele mai bune practici de design adaptiv pentru UX îmbunătățit pe site-ul dvs. de comerț electronic
Există câteva motive psihologice care declanșează conversia. Dar există și o serie de moduri în care puteți stimula conversia prin design UX. Iată câteva dintre cele mai bune.
- Schema corectă de culori
Cu schema de culori potrivită, site-ul dvs. de comerț electronic poate atrage emoții pozitive de la clienții existenți și potențiali. Poate ajuta la creșterea angajamentului lor și, de asemenea, la conversie. Alegeți culoarea potrivită nu numai pentru logo-ul dvs., ci și pentru numele produselor și elementele de clic.

- Livrare de conținut
Conținutul trebuie livrat cu acuratețe pe orice dispozitiv. Acesta este unul dintre cei mai importanți factori care afectează experiența utilizatorului. Utilizatorii nu ar trebui să depună un efort suplimentar, cum ar fi micșorarea pentru a vedea textele clar sau mărirea pentru a vedea întreaga pagină. Același lucru este valabil și pentru imagini și videoclipuri.
- Angajamentul potențial
Prin utilizarea cookie-urilor, puteți stabili un contact mai personalizat cu potențialii clienți. Puteți crea mesaje și felicitări personalizate și puteți utiliza istoricul de achiziții sau de vizualizare pentru a recomanda produse similare în viitor.
- Accesibilitate
Accesibilitatea este importantă pentru clienți. Au nevoie de acces la toate elementele de pe site-ul web fără a fi nevoiți să folosească o tastatură atunci când sunt pe dispozitivele lor mobile. Elementele în sine ar trebui să fie interactive pentru a putea conecta mai bine cu clienții. Luați în considerare așteptările utilizatorilor dvs. și proiectați din punctul lor de vedere.
- Ierarhie
Când afișați informații pe paginile dvs. web, ar trebui să urmați ierarhia vizuală corectă, astfel încât utilizatorii să nu aibă dificultăți în navigarea prin pagini atunci când caută ceva. Fiți strategic atunci când afișați conținut vizual și știți că atunci când obțineți tonul estetic potrivit, utilizatorii vor găsi site-ul dvs. mai intuitiv.
- Optimizarea spațiului gol
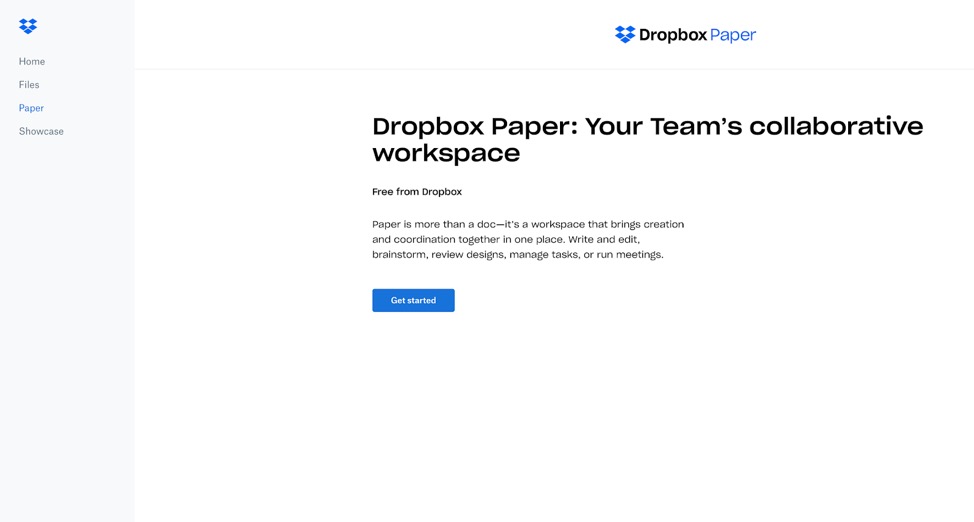
Îmbunătățiți UX și sporiți oportunitățile de afaceri profitând de momentele „intermediare” în care utilizatorii nu au ecrane de stare. În schimb, folosiți acea stare goală pentru a adăuga mai multă valoare afacerii dvs. și pentru a menține utilizatorii la curent cu ceea ce se întâmplă. Consultați designul UX cu stare zero al Dropbox Paper. Plasarea unui buton de îndemn îi ajută pe utilizatori să continue fără confuzie.

- Design centrat pe client (CCD)
O platformă personalizată care se concentrează pe nevoile utilizatorului este ideală. Funcții precum căutarea vocală și recunoașterea imaginilor sunt cu adevărat utile. Căutarea vocală poate îmbunătăți considerabil clasarea SERP-urilor. Oferirea utilizatorilor opțiunea de a găsi produse prin căutarea de imagini va oferi, de asemenea, puncte site-ului dvs. Potrivit Salesforce, peste 40% dintre utilizatori sunt de acord că asistența inteligentă este un factor util care le îmbunătățește experiența.
6 moduri în care puteți îmbunătăți UX pentru comerțul electronic cu design adaptiv
#1 Îmbunătățiți performanța conținutului static cu o rețea de livrare de conținut
CDN sau Content Delivery Network este o rețea care este alcătuită din diferite servere utilizate pentru a duplica conținut specific. Poate îmbunătăți considerabil performanța conținutului, deoarece oferă conținut bazat pe proximitatea utilizatorilor de server.
De exemplu, un utilizator din Coreea de Sud ar primi probabil conținut care se află pe un server din China, spre deosebire de unul situat în Londra. Aceasta înseamnă că atunci când alegeți un furnizor, trebuie să vă asigurați că acesta are servere acolo unde se află cea mai mare parte a pieței dvs. De asemenea, va trebui să fii înțelept atunci când vine vorba de alegerea pachetelor.
Când vă uitați la panoul de control al găzduirii și descoperiți că aveți nevoie doar de 10 GB de lățime de bandă pe lună, alegeți un pachet care să răspundă acestei nevoi.
#2 Luați în considerare atât contextul utilizatorului, cât și capacitatea dispozitivului
Inutil să spunem că spațiul pe ecran pe dispozitivele mobile, fie că este vorba de smartphone-uri sau tablete, este limitat în comparație cu un ecran de desktop. Din acest motiv, este esențial să luați în considerare ceea ce contează cu adevărat – obiectivele pe care le au utilizatorii de telefonie mobilă (care diferă adesea de cel al utilizatorilor de desktop), precum și capacitățile diferitelor dispozitive.
Este posibil ca unele elemente ale site-ului dvs. să nu funcționeze corect pe gadgeturile de gamă medie și inferioară. Când proiectați pentru mobil, asigurați-vă că aveți și versiuni diferite pentru mobil.
Amazon primește acest lucru, așa că au cel puțin cinci versiuni ale site-ului lor web pentru a se potrivi diferitelor capacități ale telefoanelor și tabletelor. De asemenea, Google oferă diferite aspecte pentru rezultatele căutării, în funcție de dispozitivul utilizat.
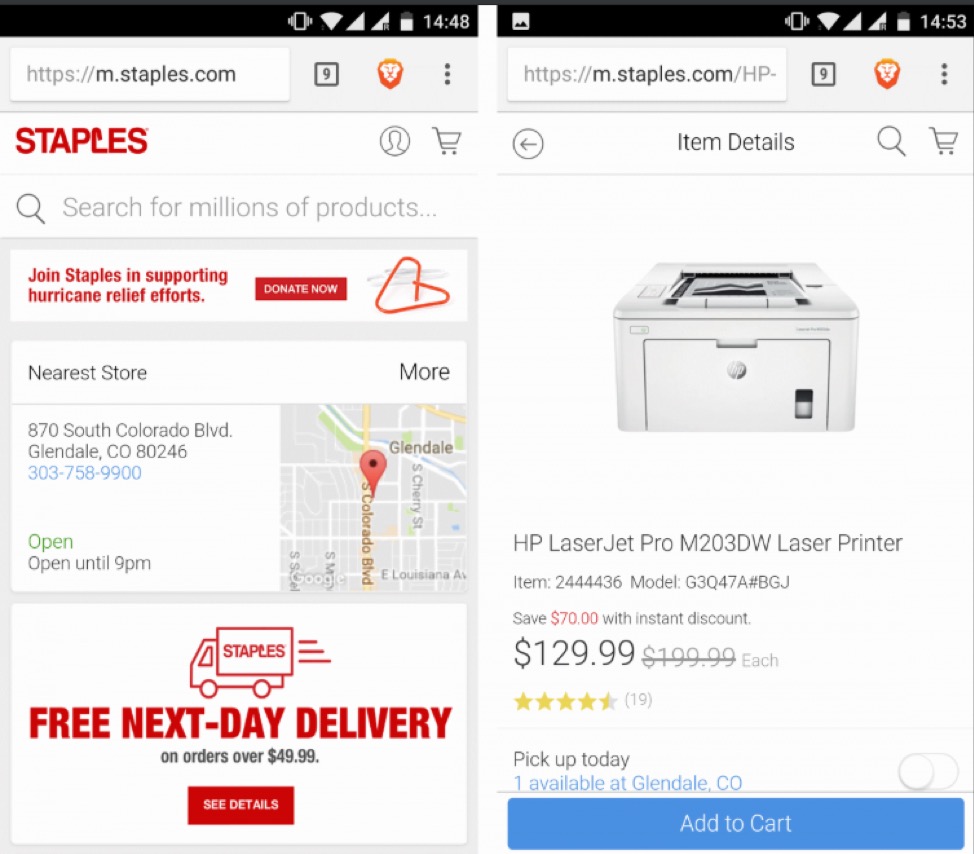
# 3 Aspectul este important, dar prioritizează întotdeauna funcția
Designul elegant arată bine, dar ceea ce caută și rămân cumpărătorii nu este estetica, ci funcționalitatea. Unele tendințe de design pot chiar distrage atenția sau confuze pentru unii utilizatori. Dacă doriți să îmbunătățiți experiența utilizatorului, acordați prioritate funcției. Designul frumos poate atrage o primă impresie bună, dar dacă acest lucru ar împiedica o funcționalitate excelentă, ar trebui să alegeți opțiuni care ușurează lucrurile pentru utilizatorii dvs. Este și una dintre cele mai bune modalități de a îmbunătăți rata de conversie.

După cum puteți vedea mai sus, designul mobil al lui Staples ar putea fi simplu, dar include toate elementele de care au descoperit că utilizatorii lor au nevoie, în special cei care folosesc ecrane mai mici. În loc să se concentreze pe să arate bine, s-au asigurat în schimb că lucruri precum locațiile magazinelor cele mai apropiate de utilizatori, detaliile de contact, orele magazinului, detaliile de bază de livrare, produsele și evaluările salută imediat utilizatorii.
Butonul de adăugare în coș este, de asemenea, plasat strategic la îndemâna degetului mare al utilizatorului mobil. O atingere grozavă, la propriu.
#4 Stăpânește arta optimizării imaginii
Nu există o formulă exactă pentru optimizarea imaginii. Trebuie să înveți cum să echilibrezi estetica, performanța și experiența utilizatorului. Rețineți că o abordare „unică pentru toate” nu va funcționa în principal din cauza dimensiunilor diferite ale ecranelor. Un alt motiv este popularitatea dispozitivelor cu retină, ceea ce duce la căutarea unor imagini cu rezoluție mai mare.
Din fericire, puteți rezolva problema încărcării lente a paginilor și a paginilor umflate folosind servicii precum Imagini adaptive. Ceea ce face este să descopere dimensiunea ecranului și să redimensioneze automat și să servească versiunea corespunzătoare a imaginii, astfel încât să funcționeze perfect pe orice dispozitiv.
# 5 Eliminați elementele inutile
Acordați-vă timp pentru a determina elementele de pe paginile dvs. de care aveți cu adevărat nevoie și cele de care le puteți elimina. O modalitate de a ști pe care să le păstrezi ar fi să studiezi și să înțelegi pe deplin modul în care utilizatorii folosesc sau interacționează cu acele elemente ale paginii.
De exemplu, pot exista pagini pe site-ul dvs. care nu au nevoie de butoane de partajare socială pentru a obține mai mulți urmăritori pe Instagram, Facebook și alte platforme de social media. Ar fi rezonabil să eliminați acele butoane de pe acele pagini.

Revenind la exemplul Nike, fac o treabă grozavă de a prezenta utilizatorilor de telefonie mobilă doar ceea ce au nevoie, păstrând în același timp toate opțiunile necesare la doar câteva atingeri distanță. În timp ce versiunea desktop are un videoclip în buclă pe pagina de pornire, versiunea mobilă are un cadru static. Acest lucru economisește lățime de bandă și resurse hardware, asigurându-se totodată că pagina se încarcă la o viteză optimă.
#6 Îmbunătățiți UX pentru cumpărături mobile cu microinteracțiuni
Microinteracțiunile pot fi lucrul care îți va aduce acel UX pozitiv pe care ți-ai dorit-o. Utilizatorii dvs. doresc un anumit control atunci când sunt pe site-ul dvs. web. Dă-le asta. Ceva la fel de simplu ca un logo animat care le spune utilizatorilor care este nivelul volumului pe măsură ce îl ajustează, ar putea face minuni.

De asemenea, puteți include mici notificări pentru a anunța utilizatorii când se încarcă paginile. Această microinteracțiune va fi considerată un act de curtoazie și poate fi motivul pentru care rămâne pe site-ul dvs.
Alte lucruri pe care le aduc microinteracțiunile includ:
- Ghidând navigarea utilizatorului, făcând-o mai intuitivă.
- Reducerea anxietății utilizatorului prin creșterea confortului și oferirea de interacțiuni mai naturale.
- Reducerea erorilor oferă feedback imediat.
Gânduri finale
Experiența utilizatorului ar trebui să ocupe întotdeauna primul loc în orice site de comerț electronic. Multe se bazează pe UX pentru ca acesta să fie neglijat. Urmând sfaturile menționate mai sus și luând notă de cele mai bune practici discutate, vă puteți asigura că aveți un site web adaptabil care oferă o experiență superioară pentru utilizator.
Site-ul dvs. de comerț electronic are un design adaptiv? Ce părere aveți despre utilizarea designului adaptiv pentru a stimula UX? Împărtășește-ți gândurile cu noi!
