Meniurile adezive ajută sau dăunează conversiilor? (Cele mai bune practici pentru 2021)
Publicat: 2020-07-15
Bara de navigare este una dintre cele mai esențiale componente ale experienței utilizatorului pe site-ul dvs. Ceea ce are sens total, deoarece este o foaie de parcurs urmată de vizitatorii tăi. Fără el, ei se pot simți pierduți și nu au cum să vă traverseze site-ul fără a depune efort.
Clienților nu le place frecarea, ei doresc ușurință. Chiar și componentele minore, cum ar fi meniurile de navigare, pot avea efecte mari asupra experienței utilizatorului și asupra ratelor generale de conversie a site-ului web.
Deci nu este nicio surpriză că continuă să existe dezbateri cu privire la cel mai bun tip de meniu pe care să îl utilizați pe site-ul dvs. și ce se poate face și ce nu.
În acest articol, vom analiza dacă meniurile lipicioase sunt mai bune decât cele tradiționale pentru o conversie mai bună pe site-ul dvs. Ne vom uita la:
- Ce este navigarea prin meniu lipicios?
- De ce meniurile de navigare sunt componente importante pentru conversie.
- Cum să obțineți date de asistență despre care funcționează cel mai bine.
Să începem prin a defini câțiva termeni cheie...
Meniul dvs. de navigare – O hartă pentru vizitatorii dvs
Chiar și cea mai netehnică persoană înțelege ce este un meniu de navigare. Chiar dacă nu pot evidenția definiția tehnică, au cel puțin experiență practică de a interacționa cu ei în timp ce navighează pe web.
Techterms.com definește barele de navigare ca,
„O bară de navigare este un element de interfață cu utilizatorul dintr-o pagină web care conține link-uri către alte secțiuni ale site-ului web. În cele mai multe cazuri, bara de navigare face parte din șablonul principal al site-ului web, ceea ce înseamnă că este afișată în majoritatea, dacă nu în toate, paginile site-ului web.”
Definiția indică rolul important al meniurilor pe un site web, ei spun:
„Bara de navigare este un element important al designului unui site web, deoarece permite utilizatorilor să viziteze rapid orice secțiune din site. Dacă ați vizitat vreodată un site web fără bară de navigare, este posibil să fi găsit dificil să găsiți pagina de care aveți nevoie.”
Deci, ce este navigarea prin meniu lipicios? Un meniu lipicios este un meniu de navigare special care oferă funcționalitatea similară ca un meniu de navigare fix, dar mai mult. Clicktales descrie meniurile lipicioase ca,
„Navigarea lipită este un termen folosit pentru a descrie un meniu de navigare fix pe o pagină web care rămâne vizibil și în aceeași poziție în care utilizatorul derulează în jos și se deplasează pe un site.”
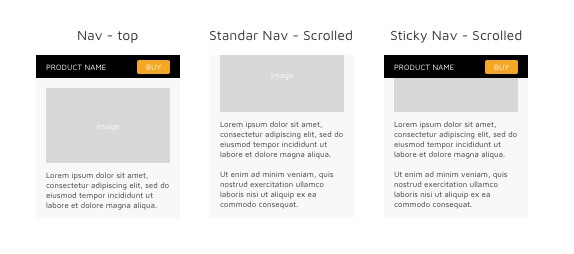
La Convert, folosim un Meniu Sticky. Iată un exemplu despre cum arată:
(observați cum bara de navigare este ÎNTOTDEAUNA vizibilă chiar dacă utilizatorul derulează)
Ce spun optimizatorii despre meniurile adezive?
Mai multe studii leagă meniurile de navigare proaste cu experiențe slabe pe site.
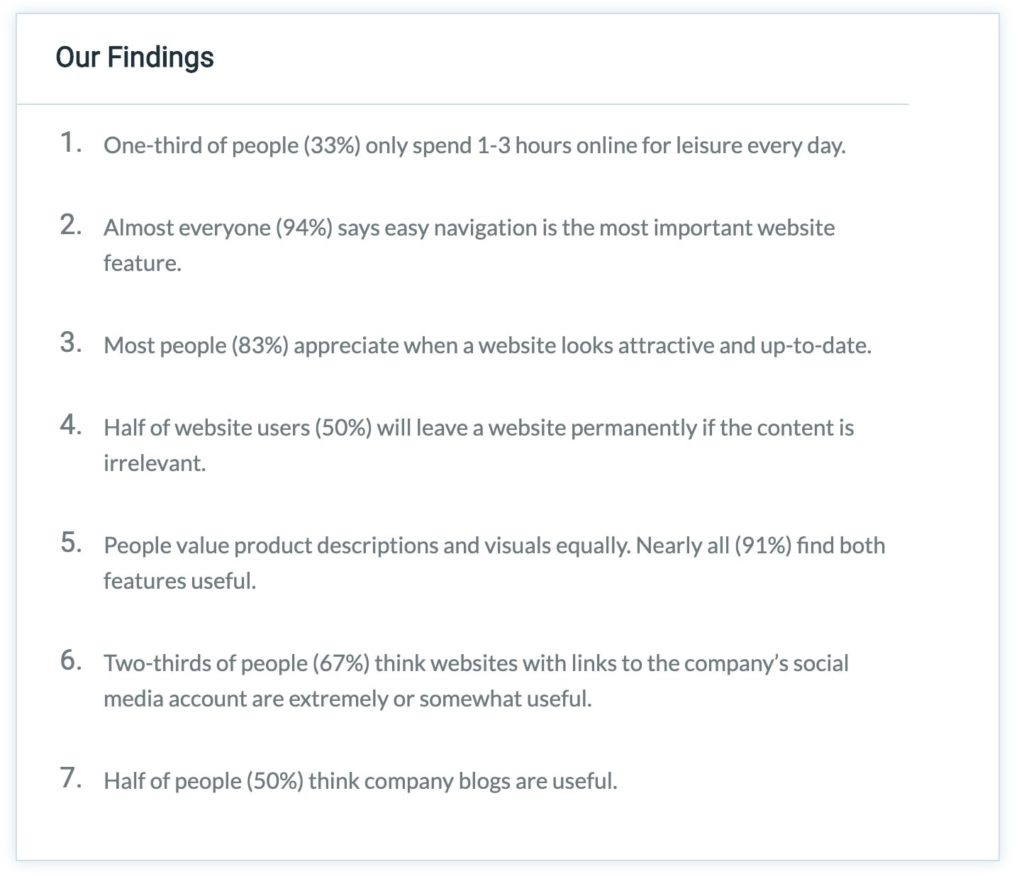
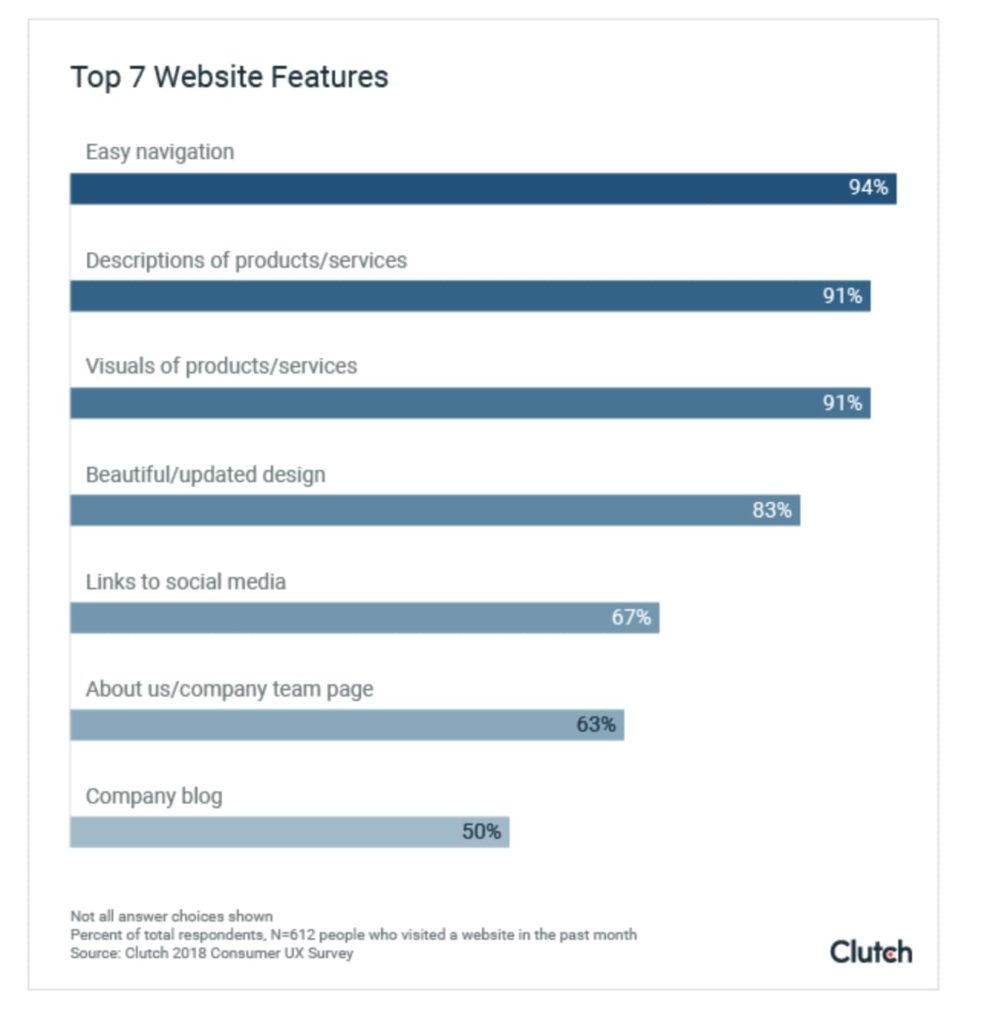
În 2018, Clutch a chestionat 612 de persoane pentru a identifica ce caracteristici ale site-ului web erau indispensabile pentru ca un vizitator să aibă o experiență de utilizator plăcută. Următorul grafic evidențiază constatările lor:

Mai important, 94% dintre oameni au numit „Navigarea ușoară” drept principala funcție „must-have” pe un site web.

Din păcate, aceste date nu ne spun ce fel de meniu preferă vizitatorii.
Dacă întrebați optimizatorii sau agenții de marketing digital, fiecare dintre ei va avea o abordare diferită asupra stilului de bară de navigare care funcționează cel mai bine, meniuri lipicioase, tradiționale sau ceva în afara cutiei.
Unii oponenți consideră că meniurile lipicioase sunt enervante și cred că îi încurajează pe oameni să facă clic departe de pagina pe care se află pentru a merge în alte zone ale site-ului web - evitând pâlnia atent concepută a site-ului.
Sean Nguyen, director la Internet Advisor, nu-i place vehement pentru meniurile lipicioase. El se întreabă: „De ce ai adăuga atât de multă cantitate inutilă?” Din acest motiv, ei nu folosesc meniuri lipicioase pe site-ul lor. El spune:
„Site-ul nostru nu folosește meniuri lipicioase pentru că mi se pare o experiență foarte perturbantă. Nu vreau să mă urmărească nimic în timp ce derulez, adaugă un volum inutil paginii.
O pagină este structurată așa cum este pentru un motiv și există o ordine pentru conținutul prezentat. Logica din spatele acestei structuri este suficientă pentru a genera trafic și a stimula conversiile, nu este nevoie să urmăriți literalmente utilizatorul pe site arătându-i opțiunile.
Personal, mă enervez și fac clic atunci când se întâmplă asta. Prefer în mare măsură meniurile tradiționale. Cred că atâta timp cât te gândești la ceea ce prezinți și unde, nu ai nevoie de un meniu lipicios.
Un meniu lipicios este greu, greoi și inutil. Un meniu tradițional este mai raționalizat și arată mai profesionist.”
Susținătorii meniurilor sticky sunt la fel de fermi cu privire la poziția lor, spunând că meniurile sticky vă mențin CTA în prim-plan, indiferent de locul în care vizitatorul se deplasează pe o pagină.
Ca și în cazul tuturor tacticilor și strategiilor CRO, dezbaterea barei de navigare este subiectivă. Milosz Krasinski, Managing Director la Chilli Fruit Web Consulting, și-a împărtășit opinia despre meniurile lipicioase:
„Răspunsul scurt este că meniurile sticky ajută la conversii. De ce? Utilizatorii online sunt nerăbdători. Adică cu adevărat nerăbdător. În multe cazuri, aceasta înseamnă că o simplă acțiune, cum ar fi derularea înapoi în partea de sus a unei pagini (în câteva secunde) devine un iritant, care poate vedea utilizatorul navigând departe de site-ul dvs.
Krasinski susține această opinie cu câteva date:
Meniurile adezive sunt cu 22% mai rapide de navigat și încurajează conversia prin comoditate. De exemplu, aveți o mulțime de conținut pe site-ul dvs. pe care utilizatorii ar putea dori să îl citească înainte de a urma orice CTA.
Un meniu lipicios înseamnă că utilizatorul știe că el sau ea poate reveni la pagina de pornire sau la pagina de contact cu doar un clic pe un buton, în loc să fie nevoit să petreacă acele câteva secunde chinuitoare navigând pe drumul înapoi.
Meniurile adezive sunt deosebit de utile pentru site-urile de comerț electronic care pot folosi un CTA „plutitor” pentru a încuraja conversia oriunde s-ar afla utilizatorul pe site.”
Cu toate aceste opinii, cum ați determina când un meniu lipicios este designul preferat?
Când un meniu lipicios este o idee bună
Să presupunem că ați proiectat o pagină de destinație cu derulare foarte lungă.
Iar CTA le cere vizitatorilor să dea un apel telefonic.
Acum, ar fi o idee minunată să le permiteți utilizatorilor să vadă un antet fix cu un CTA mare – butonul „Click to Call” în timp ce derulează în jos pentru a citi tot conținutul pe care l-ați postat?
Butonul dvs. mare și strălucitor de îndemn la acțiune – afișat vizibil în meniul dvs. lipicios chiar în partea de sus a site-ului dvs. – devine imposibil de ratat, deoarece plutește în jos pe pagină urmând utilizatorii dvs. în timp ce derulează prin pagina dvs. lungă.
În momentul în care liderul dvs. decide că vrea să vă contacteze, are butonul dvs. atrăgător „Apelați” chiar în vizor. Cu o bară de meniu atât de concentrată, clienții potențiali sunt la doar un clic sau atingere distanță de a începe o conversație de vânzări cu tine.

Un meniu lipicios în acțiune (observați cum bara de navigare este ÎNTOTDEAUNA vizibilă chiar dacă utilizatorul derulează)
Meniurile adezive pot funcționa excelent pentru paginile de pornire. Aceștia vă pot încuraja utilizatorii să deruleze întreaga pagină. De fapt, există cazuri de site-uri web care au văzut mult mai multă implicare pe paginile lor de pornire lungi după ce și-au înlocuit meniul de navigare de sus obișnuit cu unul lipicios.
Site-urile web de comerț electronic adoră și meniurile lipicioase, deoarece pot plasa un CTA, cum ar fi „Adăugați în coș” într-un loc proeminent.
Christopher Prasad, manager de marketing la JookSMS, spune:
„Cu ajutorul unui meniu sticky, sunteți liber să navigați pe site fără a vă pierde pagina. Majoritatea site-urilor de comerț electronic folosesc acum aceste elemente pentru a oferi clientului o modalitate mai simplă și mai ușoară de a naviga prin datele și informațiile relevante.
Utilizarea meniurilor sticky permite, de asemenea, oamenilor să se implice mai mult în conținutul paginilor. Acest lucru poate ajuta la creșterea ratei de conversie generală, deoarece, cu meniul care îi urmărește pe pagină, ei își pot finaliza tranzacțiile mult mai ușor, ceea ce își doresc majoritatea persoanelor: un proces rapid și ușor.”
Pe scurt: meniurile sticky pot fi utile în funcție de modul în care le folosiți.
Cum știți care este cel mai bun tip de NavMenu de utilizat?
Mantra lui Convert este „nu ghici, testează”. Datele înlocuiesc întotdeauna conjectura sau opinia pură.
În timp ce experiența utilizatorului este atât calitativă, cât și cantitativă, analiza numerică poate oferi o perspectivă rapidă asupra ratelor de conversie și poate oferi indicii asupra direcției în care ar trebui să luați strategiile de optimizare.
Datele pot răspunde rapid la întrebarea „Care este următorul pas cel mai bun către rezultatul dorit?” Iar testarea și experimentarea este singura modalitate de a ști care dintre ele se convertește mai bine. Un simplu test A/B care testează diferite bare de navigare vă va oferi date care vă vor permite să luați decizii informate.
Jeff Moriaty, manager de marketing la Moriarty's Gem Art, împărtășește puterea testării:
„Am făcut destul de multe teste pe site-ul nostru, unul fiind meniul. Cu meniul lipicios, zona principală în care am văzut o creștere a performanței a fost ratele noastre de respingere și paginile vizualizate pe sesiune. Ratele noastre de respingere au scăzut de fapt și am trecut de la o medie de 1,5 pagini pe sesiune la peste 3 pagini. Acest lucru a fost valabil mai ales pentru vizitatorii de pe dispozitive mobile, de unde provine 70% din traficul nostru.
Am efectuat un test A/B timp de două luni pentru a ajunge la aceste rezultate. De la aceste constatări, ne-am „lipit” cu meniul lipicios pentru toți vizitatorii site-ului și nu intenționăm să-l schimbăm înapoi. Un sfat. Asigurați-vă că nu aveți oferte speciale sau bare de antet care ar putea fi afectate de un meniu lipicios. Acesta a fost bug-ul pe care l-am găsit la început și a trebuit ca dezvoltatorul nostru să implementeze o soluție.”
La Convert, nu sugerăm niciodată companiilor să implementeze ceva pe site-ul lor web sau să încerce o tactică pentru că este la modă. Veți irosi resurse prețioase și veți obține mai puțin profit din programul dvs. de testare. Acesta va deveni supus capriciilor unei tendințe, mai degrabă decât planificarii proactive bazate pe date.
Îți poți schimba site-ul web doar analizând oportunitățile de îmbunătățire sau optimizare pe care datele tale le evidențiază.
Sandra Hurley, manager de operațiuni la Hayden Girls, confirmă puterea informațiilor bazate pe date. Datele de pe site-ul lor o afirmă că „utilizatorii nu doresc să deruleze în partea de sus a paginii la fiecare două minute”. Datele au arătat următoarele:
„Conform datelor noastre, meniurile sticky ajută absolut la creșterea ratelor de conversie prin simplul fapt că sunt mult mai ușor și mai convenabil de navigat.
Înainte de lansarea site-ului nostru, am trecut prin mai multe iterații și le-am testat. 85% dintre utilizatori au fost de acord că a trebui să deruleze înapoi în partea de sus pentru a putea accesa meniul și a schimba categoriile de produse a fost o mare bătaie de cap și i-a oprit să continue experiența de cumpărături.
Timpul total petrecut pe site-ul nostru a fost mai scurt decât versiunea site-ului cu meniuri sticky. Când utilizatorii au încercat site-ul cu meniul sticky, nu numai că timpul petrecut pe site a fost mai lung, dar au răsfoit și mai multe categorii și au cumpărat mai multe produse. Deoarece meniul este întotdeauna vizibil, este mai ușor de accesat și mai convenabil.”
Deci, dacă decideți să schimbați stilul barei de navigare, utilizați instrumente precum Google Analytics pentru a colecta date (de exemplu, rate de conversie, adâncimi de derulare etc.) și platforme de testare precum Convert Experiences pentru a testa și evalua datele înainte și după pentru a descoperi ceea ce preferă utilizatorii dvs.
Nu sunteți sigur de unde să începeți, inspirați-vă cu o listă de idei de testare din Relevant Insights.
Sfaturi pentru crearea de meniuri pentru corecții?
Este ușor să trăiești într-o lume „ori-sau”. Dar când te gândești la crearea meniului de navigare ideal, vrei să găsești echilibrul clasic UX între estetică și funcționalitate.
Maciej Fita, manager de marketing la Brandignity sugerează, „gândind dincolo de structura tipică de navigare”. El spune,
„Dacă acțiunea dvs. principală este un client potențial din meniul dvs. lipicios ar trebui să aibă întotdeauna un CTA pentru o conversie. Dacă este un demo gratuit, acel CTA demo gratuit nu ar trebui să părăsească site-ul vizitatorilor.”
Fita sugerează, de asemenea, să nu mai simplifice meniurile contemporane în stil hamburger,
„Ar putea părea chic, dar pot scădea cu adevărat clienții potențiali și conversiile.”
Instrumentul de optimizare, CrazyEgg, oferă 9 sfaturi despre crearea conversiilor care acceptă bare de navigare, acestea includ: simplificarea, evidentierea hipertextului, menținerea barei de navigare într-un loc standard și asigurarea faptului că meniul reflectă prioritățile dvs. de afaceri.
Orbit Media a proiectat peste 1000 de site-uri web, ei știu câte ceva despre designul bun al meniului de navigare. Următorul videoclip împărtășește ceea ce au învățat și oferă sfaturi despre modalități de a utiliza Google Analytics sau un instrument similar pentru a vă îmbunătăți navigarea pe site.
Indiferent de meniul specific pe care îl selectați, doriți să implementați cele mai bune practici de design pentru a asigura o conversie ridicată și un UX excelent. Următoarele sunt câteva sfaturi pentru meniurile statice și meniurile sticky.
Cele mai bune practici pentru meniul lipicios
Logan Adams, fondatorul DC Marketing Digital Hour, a oferit următoarele sfaturi despre utilizarea meniurilor lipicioase:
„Cel mai important lucru atunci când vă configurați meniurile lipicioase este să luați în considerare capacitatea de răspuns și apelul adecvat la acțiune pentru meniu, în funcție de dispozitiv.
Asigurați-vă că alegeți o culoare de fundal care se diferențiază de orice imagini eroi sau fundaluri ale paginii de pe întregul site.
Testați-vă meniul lipicios pe multe dispozitive... Dacă nu aveți la îndemână o mare varietate de dispozitive, puteți utiliza Instrumentele pentru dezvoltatori din browserul dvs. web ca soluție de testare rapidă.”
Când a fost întrebat dacă există o alternativă mai bună la meniurile sticky care oferă UX și rate de conversie mai bune, Logan a răspuns cu următoarele:
„Într-o lume perfectă, ai avea îndemnuri „lipicioase” care îi permit unui utilizator să aibă întotdeauna următorul pas posibil într-o pâlnie gata de plecare. Acestea sunt costisitoare de dezvoltat și necesită întreținere constantă pentru a se adapta pe măsură ce pâlniile se schimbă și conducerea dorește noi strategii, așa că un meniu lipicios este o soluție bună pentru o problemă complexă.”
Jane Kovalkova, Chief Marketing Officer la Chanty, sugerează:
„...folosește un meniu sticky doar dacă ai o pagină de destinație mai lungă și dacă filele din meniul sticky nu descurajează vizitatorul să facă conversie. Cu alte cuvinte, meniul sticky trebuie să aibă butoane care să conducă la paginile principale de produse/servicii.”
Cele mai bune practici pentru meniuri fixe
Logan de la DC Marketing Digital Hour a oferit și sugestii pentru crearea celor mai bune meniuri fixe:
Nu utilizați niciodată mai mult de două subliste. Dacă o companie a cerut să includă atât de multe liste conectate într-un meniu fix, trebuie să le așezați și să discutați ce pagini ar trebui incluse într-un meniu fix și la care pot fi navigate din pagina însăși.
Luați în considerare includerea linkurilor cheie din meniul fix în subsol, astfel încât utilizatorii să nu fie nevoiți să deruleze înapoi în sus pentru a le găsi.
Deci, ce tip de meniu veți alege?
Deci, indiferent de tipul de meniu de navigare pe care îl alegeți, asigurați-vă că instalați instrumente CRO de cercetare a comportamentului utilizatorilor pe site-ul dvs. pentru a înțelege cum se comportă utilizatorii. Dacă vedeți înregistrări de ecran în care utilizatorii trebuie să deruleze până la capăt pentru a vă accesa bara de navigare, atunci vă recomandăm să luați în considerare utilizarea unui meniu lipicios pentru a vă îmbunătăți experiența utilizatorului.

Conținut original creat de Arian Azcua.

