Cum să accelerezi WordPress prin dezactivarea pluginurilor neutilizate pe pagini și postări
Publicat: 2022-02-24Încerc mereu să accelerez WordPress, de preferință într-un mod care este și ieftin și nu necesită codare.
În acest ghid simplu, vă voi arăta cum folosesc perfmatters (24,95 USD pentru o licență pentru un singur site), un plugin ușor de performanță WordPress , pentru a dezactiva pluginurile neutilizate în pagini și postări pentru a accelera semnificativ timpul de încărcare a paginii .
Vă voi arăta vitezele de încărcare a paginii mele înainte și după configurarea perfmatters, astfel încât să puteți vedea cât de mult se îmbunătățește viteza mea.
Să ajungem la asta.
Cuprins
De ce pluginurile WordPress încetinesc site-ul dvs
Nu toate pluginurile WordPress sunt create în mod egal, dar chiar și pluginul cel mai bine codificat va adăuga timp de încărcare site-ului dvs. Și, iată partea înfricoșătoare, pluginurile se vor încărca pe fiecare pagină a site-ului, chiar dacă nu le folosiți funcționalitatea pe pagina respectivă !
Exemplu: un plugin pentru formularul de contact, cum ar fi Formularul de contact 7. Probabil îl veți folosi doar pe pagina „Contactați-mă”, dar se va încărca în continuare pe toate celelalte pagini , adăugând kiloocteți inutili la dimensiunea paginii și încetinind-o.
Deși eliminarea completă a pluginurilor va rezolva problema, probabil că doriți totuși să folosiți unele pentru a adăuga funcționalități site-ului dvs. Soluția? Utilizați un manager de script pentru a controla ce pluginuri se încarcă pe fiecare postare și pagină.
Ce este perfmatters?
Am analizat perfmatters înainte, dar pentru a rezuma: este un plugin foarte ușor (adică este un fișier mic și nu va încărca niciun JavaScript pe front-end) care vă permite să comutați la o grămadă de setări simple care vă vor accelera site-ul, cum ar fi dezactivarea emoji-urilor și XML-RPC.
Are, de asemenea, un manager de script puternic pe care îl voi explica mai jos cum să îl folosești.
perfmatters a fost creat de frații Brian și Brett Jackson și, sincer, fac o treabă mult mai bună de a explica beneficiile pluginului decât pot eu, așa că vă recomand să citiți rezumatul caracteristicilor pe care l-au scris pentru a afla mai multe.
perfmatters costă 24,95 USD pentru o licență unică de site și 1 an de actualizări (și dacă verificați site-ul, s-ar putea să aveți norocul să găsiți un cupon de reducere, un indiciu!). Puteți continua să utilizați pluginul dacă alegeți să nu vă reînnoiți licența la sfârșitul anului. Din experiența mea, prețul merită din plin dacă căutați o modalitate ușoară de a îmbunătăți viteza site-ului WordPress.
Manager de scripturi perfmatters
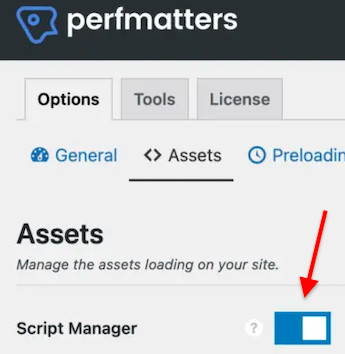
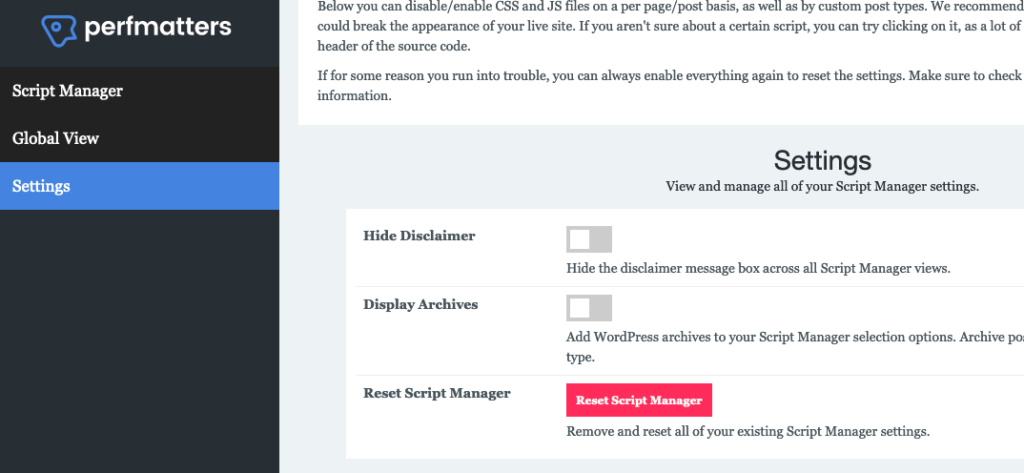
Funcția perfmatters pe care vă voi arăta cum să o utilizați aici este Managerul de scripturi. Îl activezi activând-o în pagina de setări perfmatters:

Managerul de scripturi vă va permite apoi să controlați ce pluginuri se încarcă pe orice pagină sau postare pe site-ul dvs. Vă voi arăta mai jos cum să o configurați.
Cum să dezactivați pluginurile pe anumite postări și pagini
În primul rând, trebuie să cumpărați și să instalați perfmatters dacă nu ați făcut-o deja.
Apoi, activați funcția „Manager de scripturi”, așa cum se arată în captura de ecran de mai sus ( Setări tablou de bord > Perfmatters > Opțiuni > Active ).
În timp ce sunteți conectat la site-ul dvs. WordPress, navigați la orice pagină sau postare (pe front-end, așa cum ar vedea un utilizator), inclusiv pagina dvs. de pornire.

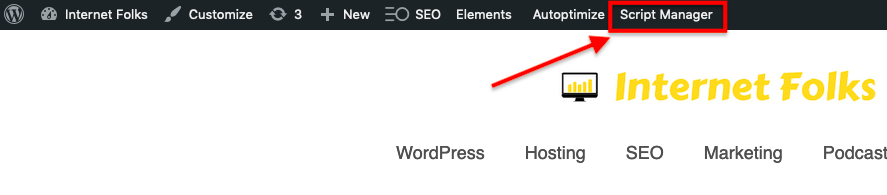
Faceți clic pe butonul „Manager de scripturi” din bara de administrare de sus și veți introduce setările pentru pagina respectivă.
Dacă v-ați ascuns bara de administrare, puteți adăuga orice adresă URL pe site-ul dvs. cu „?perfmatters” în schimb:
https://domain.com/page/?perfmatters 
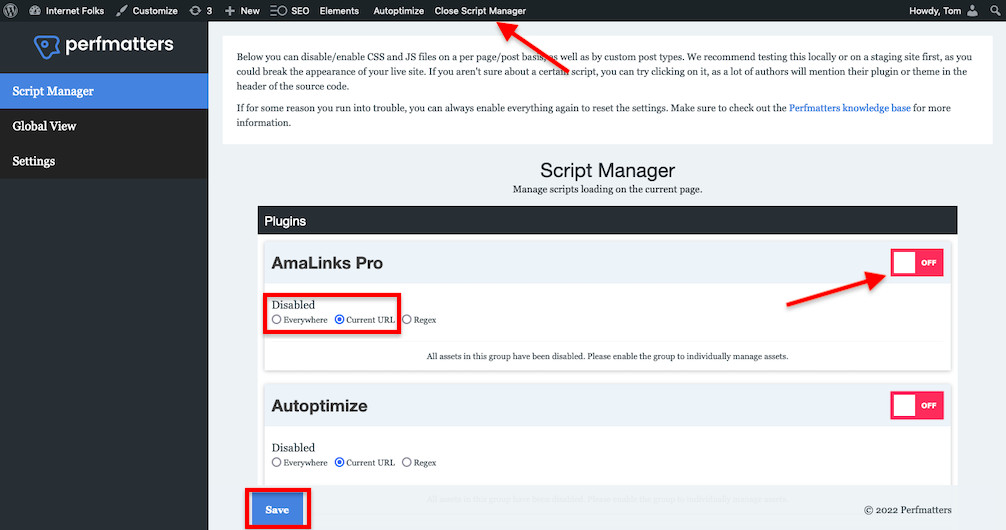
Veți vedea o listă cu toate pluginurile încărcate pe pagina respectivă; faceți clic pentru a dezactiva orice pe care nu le utilizați și selectați butonul radio „Adresa URL curentă” pentru a vă asigura că nu le dezactivați pe întregul site. Apăsați pe „Salvați” și apoi pe „Închideți Managerul de Scripturi” când ați terminat.

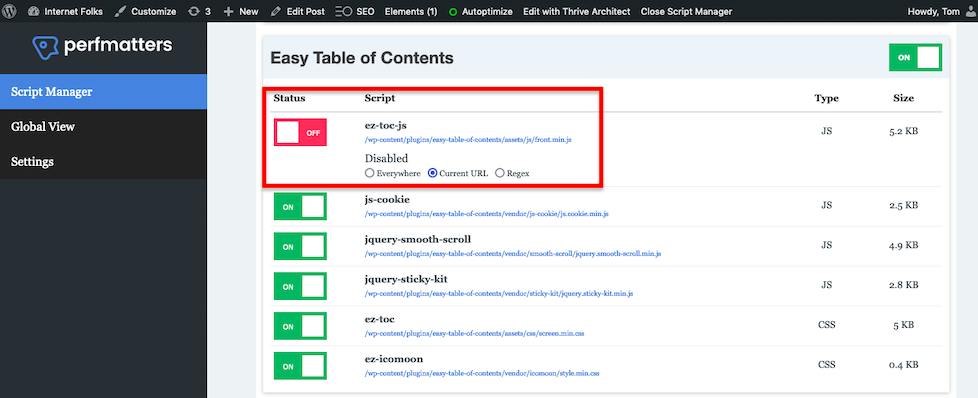
De asemenea, puteți obține și mai multe specificații și puteți dezactiva anumite scripturi css și js din orice plugin , pagină cu pagină.

perfmatters vă va arăta tipul și dimensiunea fiecărui script de plugin , astfel încât să puteți vedea care dintre ele vă cântăresc cel mai mult.

Cel mai bine este să experimentați cu activarea și dezactivarea scripturilor pe un site de instalare sau de rezervă, deoarece ați putea sparge ceva. Dacă greșești, perfmatters are un buton mare de resetare roșu , astfel încât să poți remedia lucrurile și să încerci din nou.
Cât de mult va ajunge site-ul meu?
Depinde de câte pluginuri utilizați, cât de mari sunt scripturile lor și dacă folosiți toată funcționalitatea lor pe fiecare pagină. Chiar și un site bine optimizat (cum ar fi al meu, dacă pot să spun asta!) va putea reduce timpii de încărcare a paginii cu cel puțin 1 secundă, reducând scripturile încărcate pe o pagină.
Vă voi arăta timpii de încărcare înainte și după o postare de pe blog de-al meu.
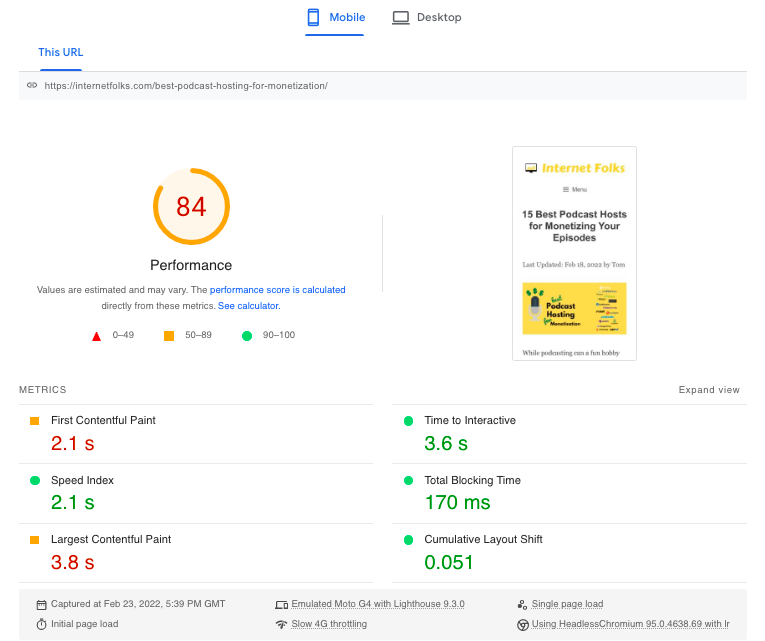
Iată timpul de încărcare de pe mobil înainte (testat folosind instrumentul Google PageSpeed Insights):

Prima vopsea de conținut (timpul necesar pentru încărcarea primului element al paginii) a fost de 2,1 secunde, iar cea mai mare vopsea de conținut (timpul total de încărcare a paginii) a fost de 3,8 secunde.
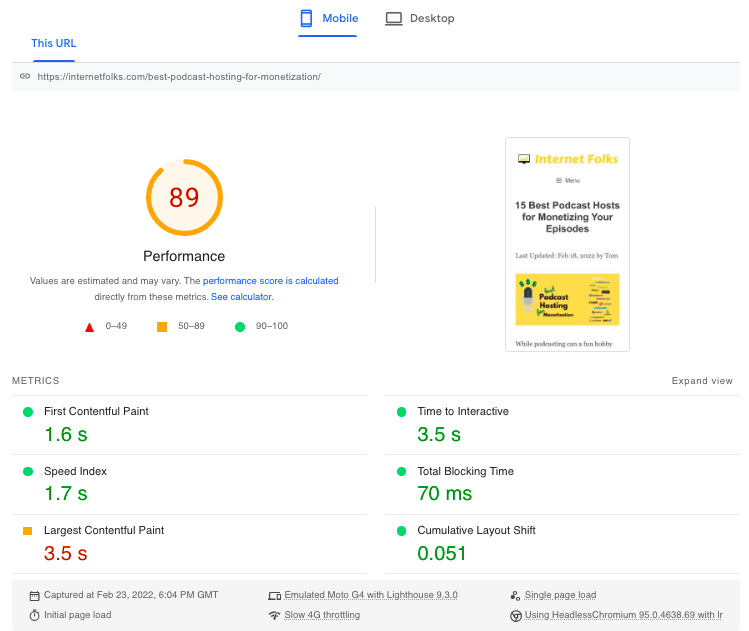
Și după eliminarea scripturilor de plugin neutilizate din pagină:

FCP a scăzut la 1,6 secunde mult mai bine. LCP este încă puțin lent la 3,5 secunde.
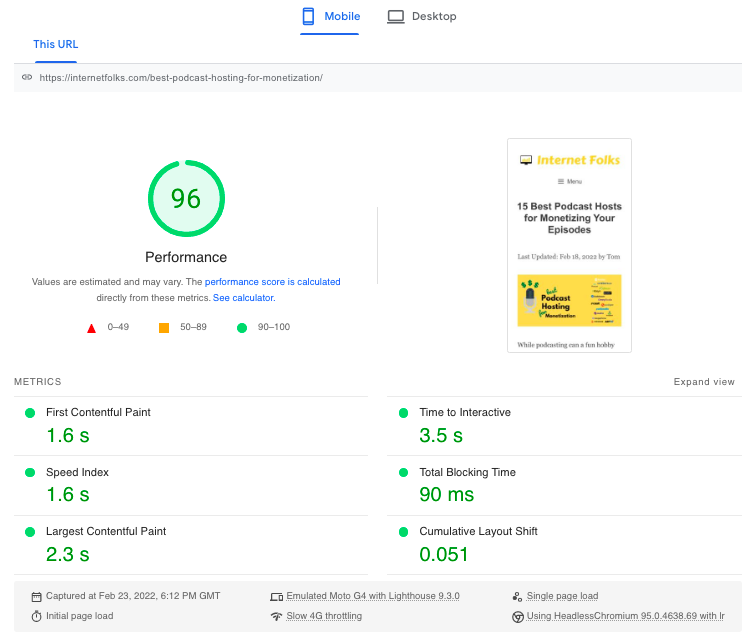
Am dezactivat minificarea CSS și JS prin pluginul gratuit Autoptimize pentru acest test; reactivarea mi-a dat viteze și mai mari:

Sunt foarte multumit de acest rezultat. Plănuiesc să schimb toate tabelele mele de la TablePress la editorul de blocuri al lui Gutenberg, astfel încât să îmi permită să elimin și mai multe scripturi și să îmbunătățesc vitezele și mai mult în viitorul apropiat. Optimizarea WordPress pentru viteză creează dependență!
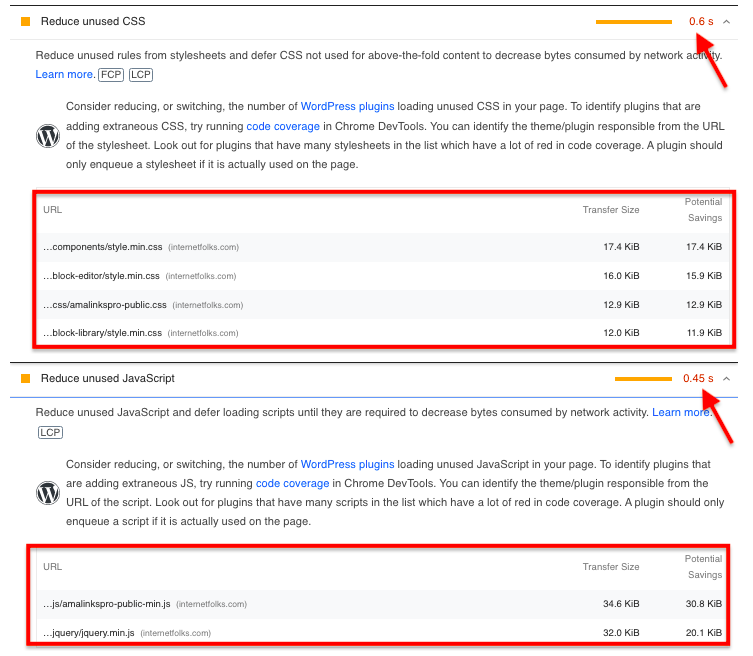
Dacă nu sunteți sigur cum va beneficia site-ul dvs. de la eliminarea scripturilor plugin din unele postări, vă recomand să efectuați un test de viteză pe PageSpeed Insights și să aruncați o privire la câte scripturi CSS și JS neutilizate crede Google că aveți pe pagină.

Veți vedea o estimare a cât timp este nevoie pentru a încărca acele scripturi inutile. Acesta este timpul pe care îl veți economisi dacă utilizați Managerul de scripturi de la perfmatter pentru a opri încărcarea acestora.
Pentru mine, perfmatters a meritat din plin cei 20 de dolari și câteva ore pe care le-am petrecut configurând și testând pagini. Poate că acest ghid vă va ajuta să faceți un pas mai departe spre timpi de încărcare a WordPress foarte rapid. Optimizare fericită!
