Ce este o platformă de gestionare a datelor (DMP) în testarea A/B?
Publicat: 2021-12-14
- Ce este o platformă de gestionare a datelor (sau DMP)?
- Pentru ce este folosit un DMP?
- DMP-uri și surse de date
- Arhitectura DMP: Cum funcționează un DMP?
- Cum să conectați un DMP la instrumentul dvs. de testare A/B
- De ce să includeți un DMP în strategia dvs. de testare A/B?
- Pentru o mai bună direcționare către public
- Pentru organizarea consecventă a datelor utilizatorului
- Cum funcționează Convert Experiences cu DMP-urile?
- Etichete personalizate pentru zona site-ului
- Etichete personalizate pentru zona de public
- Ordinea etichetelor personalizate în cod
- Condiții care evaluează adevărul într-o etapă ulterioară
- Câteva exemple de teste A/B cu DMP
- Exemplul #1: desfășurarea unui experiment pe pagini care nu sunt ușor de capturat prin direcționarea URL
- Exemplul #2: Desfășurarea unui experiment pe o pagină numai pentru vizitatorii conectați
- Exemplul #3: Desfășurarea unui experiment numai în anumite zile
- Exemplul #4: Desfășurarea unui experiment pe pagini cu meta-valori specifice
- Exemplul #5: Desfășurarea unui experiment pentru vizitatori cu anumite dimensiuni de ecran
- Exemplul #6: Desfășurarea unui experiment pentru vizitatorii care nu sunt pe dispozitive mobile
- Gânduri de închidere
Ce este o platformă de gestionare a datelor (sau DMP)?
O platformă de gestionare a datelor (DMP) este un instrument esențial pentru orice afacere care dorește să-și îmbunătățească eforturile de marketing. Este folosit pentru a colecta și analiza date (prima, a doua și a treia parte) și pentru a le pune la dispoziție altor platforme pentru a fi utilizate pentru publicitate direcționată, personalizare și multe altele.
Mai simplu spus, un DMP este un instrument martech care colectează date despre interacțiunile unei persoane cu un brand. Apoi poate interpreta aceste date pentru a înțelege cum se simte o persoană, ce vrea să facă și unde vrea să-și cheltuiască banii. Când o companie trebuie să decidă ce reclame sau conținut să arate cuiva, poate folosi DMP pentru a colecta informații despre acea persoană și pentru a-și personaliza inițiativele.
Informațiile sunt stocate în cookie-uri sau variabile Javascript (câteva exemple dintre acestea mai jos) care pot transporta valori din mai multe puncte de contact în călătoria clientului, cum ar fi comportamentul utilizatorului, date CRM, date mobile, date de achiziție, interacțiuni cu rețelele sociale etc.

Pentru ce este folosit un DMP?
Datele colectate pot fi apoi transformate în segmente de public personalizate pentru o urmărire și direcționare îmbunătățite . Specialiștii în marketing folosesc adesea DMP-uri pentru a genera experiențe personalizate pentru utilizatori, permițându-le accesul în inimile publicului țintă.
DMP-urile ajută, de asemenea, agenții de marketing să reducă decalajul dintre marketingul online și cel offline .
Cu seturi robuste de date de la sistemele de management al relațiilor cu clienții (CRM), API-uri, rețelele sociale sau surse offline — o singură platformă de segmentare a clienților și de gestionare a experienței poate gestiona toate aspectele acestui proces pentru a oferi clienților dumneavoastră ceea ce își doresc: conexiuni perfecte între web-ul lor vizite și interacțiuni în lumea reală.
DMP-uri și surse de date
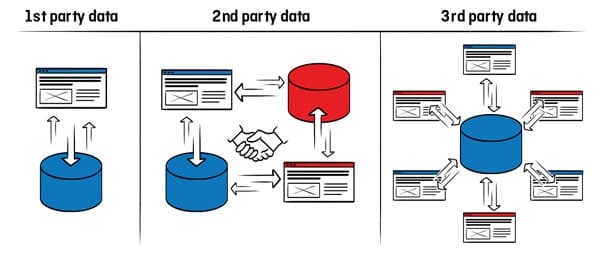
Datele care pot fi colectate și organizate într-un DMP pot fi clasificate în trei categorii principale :
| Date de la prima parte | Date colectate direct de la vizitatorii site-ului web în timpul navigării pe site-ul dvs., sistemul dvs. CRM intern și API-urile, interacțiunile cu rețelele sociale, abonamentele, dispozitivele mobile și aplicațiile. | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| Date de la a doua parte | Această a doua categorie afectează datele primare ale altcuiva. Dacă aveți un acord cu un furnizor/partener de afaceri sau o relație reciproc avantajoasă cu o altă companie, atunci puteți utiliza datele acestora ca a doua parte pentru a vă îmbogăți DMP. | ||||||||||
| Date de la terți | Datele terță parte provin din aplicații, pluginuri, scripturi pe care nu le dețineți și pot fi combinate cu date de la prima și a doua parte pentru a ajunge la un public mai larg. |

Datele primare, desigur, sunt standardul care ar trebui folosit într-un DMP, în special cu toate Reglementările de confidențialitate (GDPR, CCPA, ePrivacy etc.) care au intrat în vigoare în ultimii ani.
Cu toate acestea, unele organizații nu au suficiente date primare pentru a avea impact. Cu parteneriatele de date potrivite și un DMP în vigoare, și ei pot accesa seturi de date bogate în afara capacităților lor imediate sau a publicului accesibil.
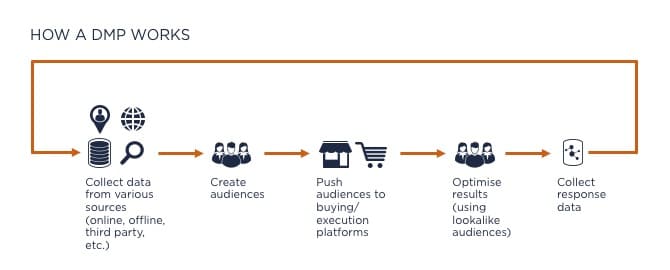
Arhitectura DMP: Cum funcționează un DMP?
Pentru a utiliza eficient un DMP, trebuie mai întâi să înțelegeți cerințele dvs. de afaceri și tipurile de surse de date . Cu alte cuvinte: de ce date privind publicul aveți nevoie și ce profiluri trebuie să vizați?
Odată ce ați înțeles acest lucru, vă puteți configura Platforma de gestionare a datelor pentru a colecta date din surse care sunt relevante pentru afacerea dvs.
După ce datele sunt colectate, DMP le organizează în categorii sau taxonomii și creează profiluri anonime și unificate ale clienților. Apoi, DMP partajează informațiile despre audiență cu platformele de pe partea cererii, platformele de publicitate digitală și canalele interne de marketing, astfel încât să știe cui ar trebui să i se difuzeze anumite anunțuri sau conținut.
Analizând datele dvs. primare, a doua și terțe (demografice, contextuale și comportamentale) despre utilizatorii dvs., puteți înțelege cine sunt clienții dvs., îi puteți plasa în segmente de public vizate și le puteți oferi experiențe personalizate.

Când vizitați un site web, este posibil să vedeți anunțuri pentru produse similare pe alte canale cu care interacționați în următoarele zile sau săptămâni.
Acesta este un DMP la locul de muncă.
Ce date colectează un DMP?
Să presupunem că avem un DMP cu categorii pentru utilizatori care pot fi vizați cu reclame și care sunt iubitori de muzică. Oricine a vizitat un blog muzical sau un site care are DMP activat poate fi clasificat ca iubitor de muzică. Aceste informații pot fi, de asemenea, combinate cu alte surse de date despre comportamentul clienților, cum ar fi activitatea lor pe desktop sau navigarea pe web.
Un DMP poate lega, de asemenea, profiluri de utilizator care au aceleași caracteristici. De exemplu, femeile între 25 și 35 de ani care urmăresc serialul „Friends” pot fi grupate într-un public care primește aceleași mesaje de marketing și reclame. Aceasta se numește modelare asemănătoare.
Cum să conectați un DMP la instrumentul dvs. de testare A/B
În zilele noastre, utilizatorii au un număr mare de opțiuni atunci când vine vorba de a face achiziții. Ei pot merge la un magazin, pot comanda prin telefon, online sau chiar prin smartphone-ul sau tableta lor. Un DMP poate aduna informații din toate aceste locuri, le poate analiza și sorta pentru a crea anumite segmente de public.
Și pentru a vă viza cu acuratețe testele și personalizările A/B, puteți trimite date de pe Platforma de gestionare a datelor către platforma de testare A/B . Acest lucru vă va ajuta să vă asigurați că afișați mesajul potrivit, persoanelor potrivite, la momentul potrivit.
Utilizarea unui DMP vă poate îmbunătăți strategia de marketing online. Combinat cu platforma dvs. de testare A/B, vă îmbunătățește experiența utilizatorului și, prin urmare, crește implicarea pe site-ul dvs.
Integrarea unui DMP cu platforma dvs. de testare A/B necesită construirea unei punți care să permită ambelor platforme să comunice și să partajeze date.
Odată ce puntea este configurată, platforma dvs. de testare A/B poate prelua un segment din DMP în milisecunde. Acest mecanism se repetă apoi de fiecare dată când se încarcă o pagină.
Vom trece peste acest proces în detaliu mai jos, dar iată esența acestuia. Pentru ca acest lucru să funcționeze, în criteriile de segmentare pentru testele și personalizările dvs., va trebui să configurați anumite segmente pentru a permite instrumentului să preia date din DMP. Platforma dvs. de testare A/B va colecta apoi datele din DMP și le va folosi pentru a viza experiențele.
De ce să includeți un DMP în strategia dvs. de testare A/B?
Conectând platforma dvs. de testare A/B cu DMP, vă puteți personaliza mesajele pentru a încuraja implicarea și pentru a oferi cea mai bună experiență clienților posibilă.
Există două motive principale pentru adoptarea unui DMP în strategia dvs. de testare A/B:
Pentru o mai bună direcționare către public
Combinând platforma dvs. de testare A/B cu un DMP, vă puteți aprofunda abilitățile de direcționare a utilizatorilor.
Puteți folosi date primare despre utilizatorii site-ului dvs., împreună cu date de la a doua și terță parte, pentru a vă îmbogăți publicul și a rula experiențe și personalizări cu adevărat dedicate.
De asemenea, puteți combina datele clienților online cu datele clienților offline . Unele DMP-uri sunt capabile să facă asta pentru a oferi o capacitate încrucișată. Prin urmare, puteți urmări călătoria utilizatorului pe diferite canale (magazine fizice, site-uri web) pentru a vă crește rata de conversie.
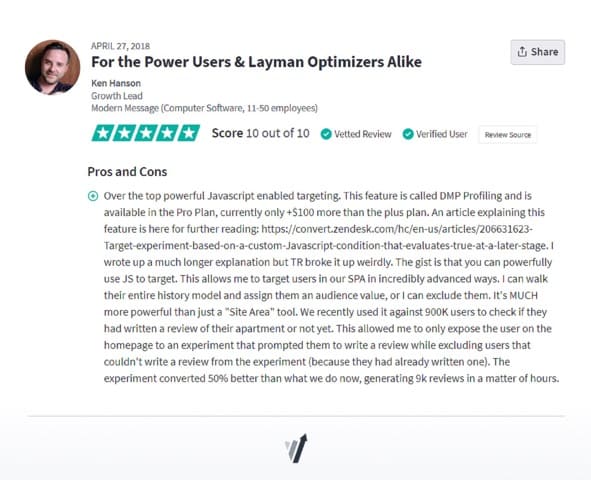
Acest utilizator Convert Experiences știe prea bine ce diferență face direcționarea avansată cu DMP Profiling în testare:

Pentru organizarea consecventă a datelor utilizatorului
Specialiștii în marketing rulează de obicei multe scripturi diferite pe un site web (gestionarea etichetelor, testare A/B, analize, tehnologie publicitară, recomandări de produse etc.) pentru a ține pasul cu nevoile exigente ale pieței. Fiecare dintre aceste soluții captează propriile date de utilizator, ceea ce înseamnă că, uneori, aceeași informație este colectată de mai multe ori de surse diferite.
Chiar dacă aceasta nu este o problemă în mod implicit, poate ridica probleme de integritate a datelor. De aceea este recomandat sa ai un loc central pentru a tine totul organizat. În acest fel, puteți evita, de asemenea, să fiți dependent de diverse platforme care pot deveni moștenire. Prin organizarea și gestionarea consecventă a datelor, DMP servește ca o platformă centrală de date pentru clienți, unde diferite echipe pot obține răspunsuri de încredere la întrebările lor de date.
Cum funcționează Convert Experiences cu DMP-urile?
În Conversia experiențelor, puteți să vă includeți datele DMP și să le utilizați pentru a segmenta rapoartele de experiență.
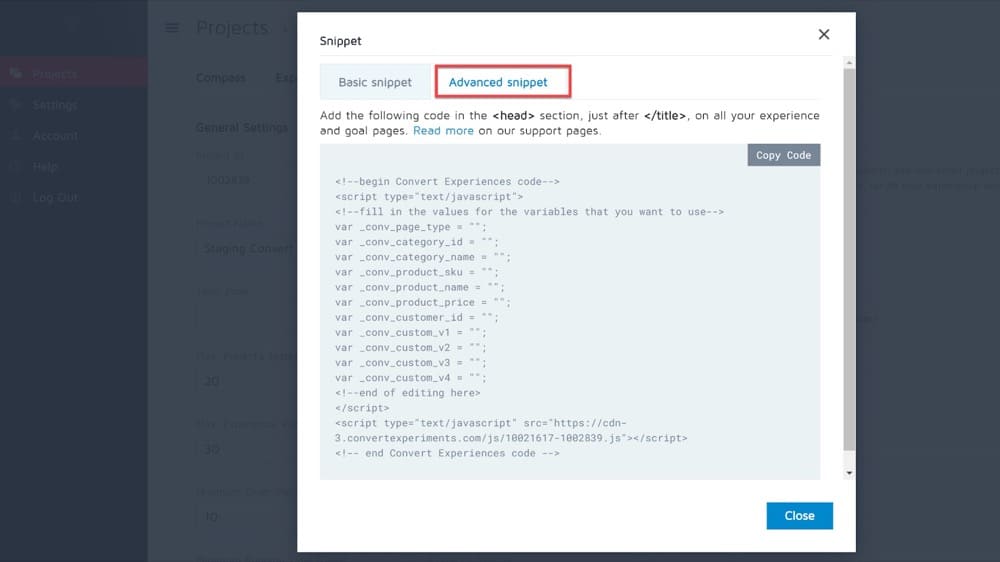
Pur și simplu adăugați fragmentul avansat Conversie pe site-ul dvs. și definiți acele „etichete de pagină” suplimentare, așa cum sunt utilizate în DMP:

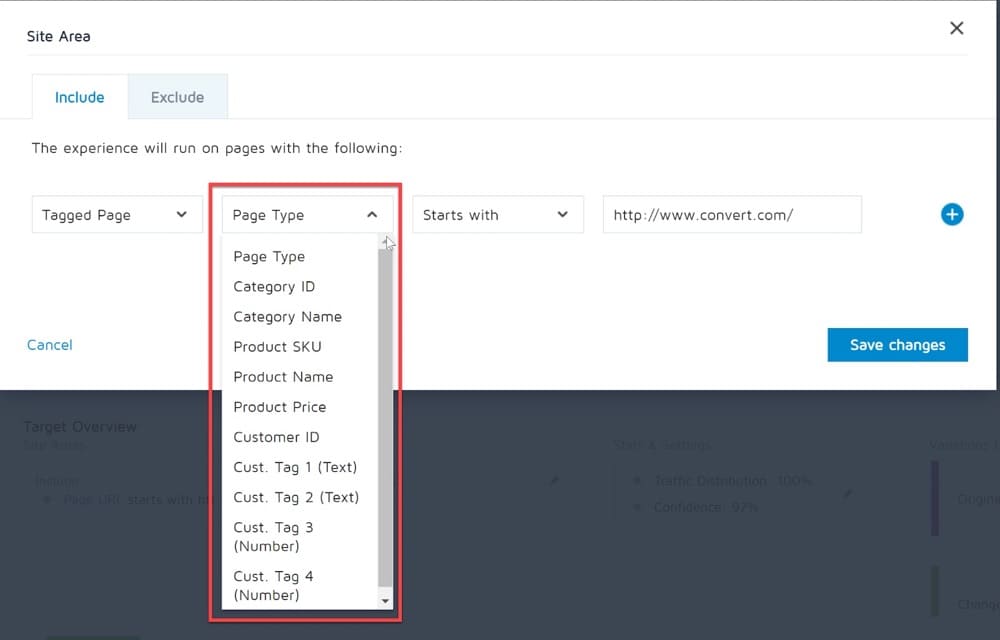
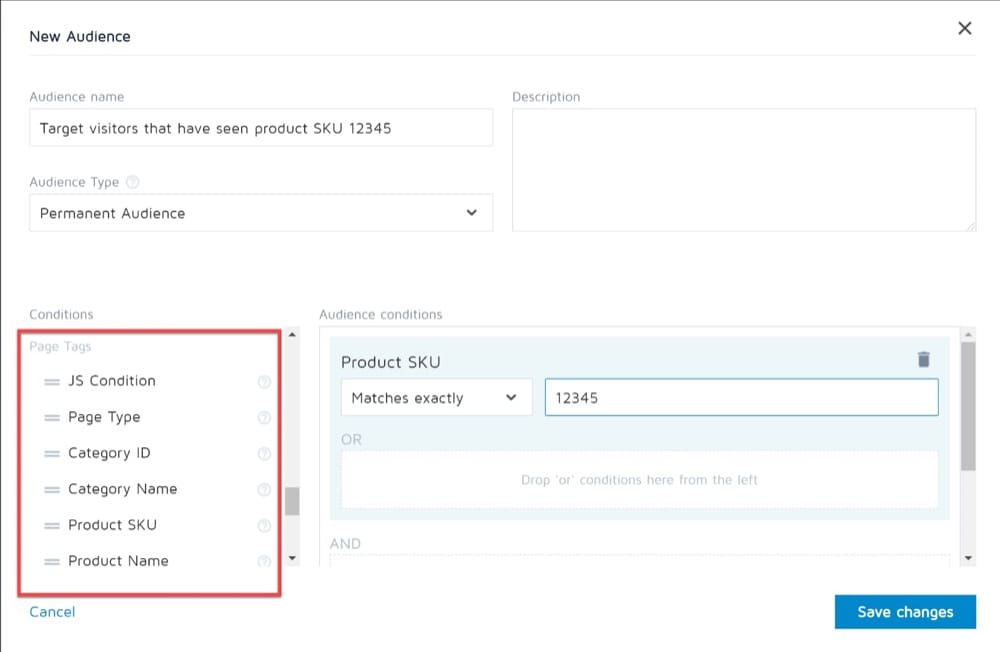
Opțiunile avansate de etichetă de pagină pot fi găsite în diferite secțiuni ale aplicației, cum ar fi Zona de site și în zona Public, sub opțiunile avansate de etichetă de pagină.

Veți găsi aceste etichete extrem de utile pe site-urile în care doriți să efectuați un test pe un grup de pagini (de exemplu, pagini de produse), dar adresele URL ale paginilor de produse nu urmează un model consistent care poate fi folosit pentru a le identifica.
Etichete personalizate pentru zona site-ului
Iată toate opțiunile de direcționare legate de conținutul paginii:
- _conv_page_type – În interiorul acestei etichete, puteți plasa un șir de până la 50 de caractere care vă identifică tipul paginii; de exemplu, ar putea spune „produs” sau „formular de contact”;
- _conv_category_id – Dacă aveți categorii pe site-ul dvs., aici puteți plasa ID-ul categoriei și îl puteți utiliza în opțiunile de direcționare; Acesta este un șir de maximum 50 de caractere;
- _conv_category_name – La fel ca ID-ul categoriei, numai acesta este folosit pentru numele categoriei;
- _conv_product_sku – Acesta este util pentru site-urile de comerț electronic unde doriți să vizați anumite SKU-uri. Plasați aici SKU-ul produsului, maximum 50 de caractere;
- _conv_product_name – La fel ca SKU-ul produsului, dar folosit pentru numele produselor;
- _conv_product_price – Aceasta este o etichetă numerică pe care o puteți folosi pentru a trece de prețul produsului. Apoi, puteți viza în funcție de anumite intervale de preț, spunând, de exemplu, „Prețul produsului mai mare de 300” ȘI „Prețul produsului mai mic de 500”.

Etichete personalizate pentru zona de public
Aici, veți găsi opțiunea de etichetare avansată a paginii referitoare la vizitator, care ar fi:
- _conv_customer_id – Acesta este un text de maximum 50 de caractere pe care îl puteți folosi pentru a vă eticheta clienții. Astfel, puteți testa doar vizitatorii care nu sunt încă clienți;
- Următoarele 4 variabile sunt utilizate pentru etichetarea personalizată:
- _conv_custom_v1
Text de maximum 50 de caractere pe care îl puteți folosi pentru etichete personalizate (câmpuri gratuite).
- _conv_custom_v2
Text de maximum 50 de caractere pe care îl puteți folosi pentru etichete personalizate (câmpuri gratuite).
- _conv_custom_v3
Numere de maximum 50 de caractere pe care le puteți utiliza pentru etichete personalizate (câmpuri gratuite).
- _conv_custom_v4
Numere de maximum 50 de caractere pe care le puteți utiliza pentru etichete personalizate (câmpuri gratuite).
- _conv_custom_v1

Ordinea etichetelor personalizate în cod
Oricare dintre etichetele de mai sus trebuie definite la fața locului, înainte de codul principal al experimentelor de conversie.
Ele trebuie definite ca variabile JavaScript standard, ca în exemplul de mai jos:
<script type='text/javascript'>
var _conv_page_type = 'produs';
var _conv_category_name = 'pantofi;pantofi din piele';
var _conv_product_price = '150,5';
</script>
<!----Codul de conversie a experimentelor urmează---->Condiții care evaluează adevărul într-o etapă ulterioară
Variabilele Conversie Experiențe sunt evaluate de îndată ce se încarcă scriptul de urmărire a conversiei. În practică, totuși, uneori vom implementa o experiență bazată pe valorile variabilelor care sunt definite mai târziu pe pagină. De exemplu, funcția DMP îi permite să vizeze scorul/etapa de clienți potențiali din instrumentul dvs. de automatizare a marketingului (cum ar fi Marketo, Hubspot, Salesforce sau Pardot) fără prea mult efort.
În acest scenariu, putem folosi o regulă de direcționare a condiției javascript personalizată și un apel API pentru a verifica din nou experimentul mai târziu.
În cadrul condiției JS, poate fi utilizată următoarea funcție API JS:
convert_recheck_experiment()
Când acel cod se execută, o reverificare a condițiilor experimentului este programată pentru 50 ms mai târziu, pentru aproximativ următoarele două minute sau până când verificarea condiției JS a experimentului este finală (oricare survine primul).
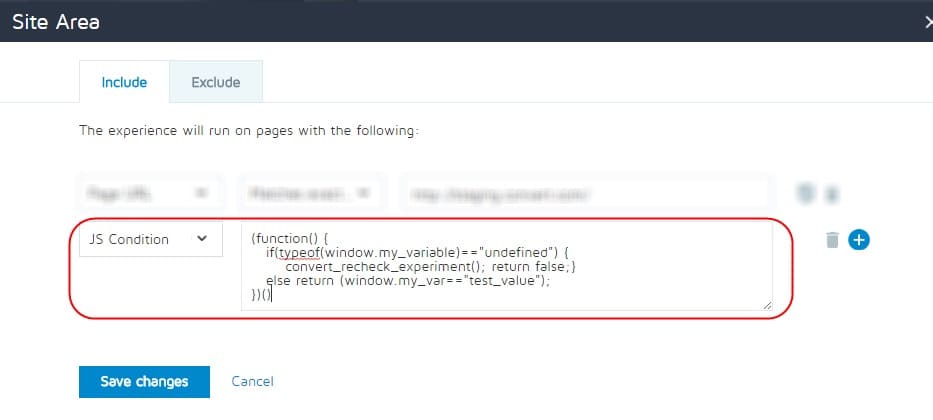
Iată un exemplu:
(funcție() {
if(typeof(window.my_variable)=="undefined") {
convert_recheck_experiment(); returnează fals;}
else return (window.my_var=="test_value");
})()În exemplul de mai sus, verificăm dacă variabila window.my_variable este definită în timpul rulării.
- Dacă nu este, apelăm funcția API pentru a verifica din nou în 50 ms.
- Dacă este definit, verificăm valoarea sa cu test_value și returnăm adevărat sau fals, în funcție de dacă se potrivesc sau nu. Window.my_variable poate fi definit mai târziu pe pagină, după scriptul principal de urmărire a conversiei, iar experimentul va fi verificat și declanșat când acea variabilă este definită.
Este important să se țină cont de posibilitatea ca o variabilă să nu fie definită în momentul în care codul este prima rulat; dacă se întâmplă acest lucru și se afișează o eroare, restul codului nu va rula.
În codul de mai sus este prezentat un exemplu în care verificăm dacă variabila este nedefinită, astfel încât să nu fie returnată o eroare și să ruleze convert_recheck_experiment().
Tipul de direcționare de mai sus poate fi combinat cu tipul de direcționare URL.
Dacă dorim să lansăm un experiment similar cu cel de mai sus, dar numai pentru o pagină care are calea /test_page.html:
- Am seta condiția de mai sus în partea Includere a zonei site-ului:

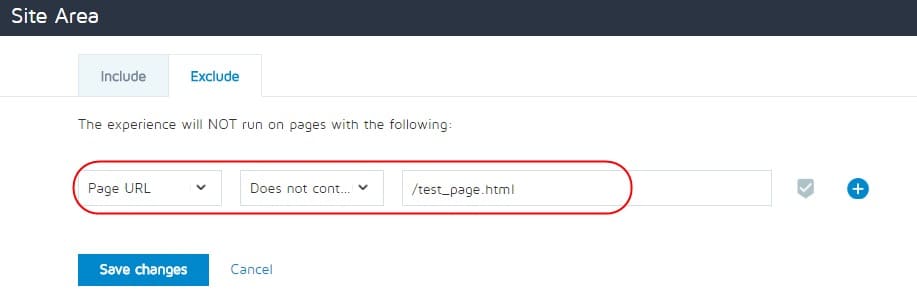
- În partea Excludeți a zonei site-ului, am adăuga o regulă de direcționare către adrese URL, precum cea de mai jos:
Adresa URL nu conține /test_page.html.
Procedând astfel, am include în experiment paginile în care condiția JS este adevărată, dar am exclude toate paginile care nu conțin /test_page.html în adresa URL (deci vor fi incluse doar cele care conțin /test_page.html.)
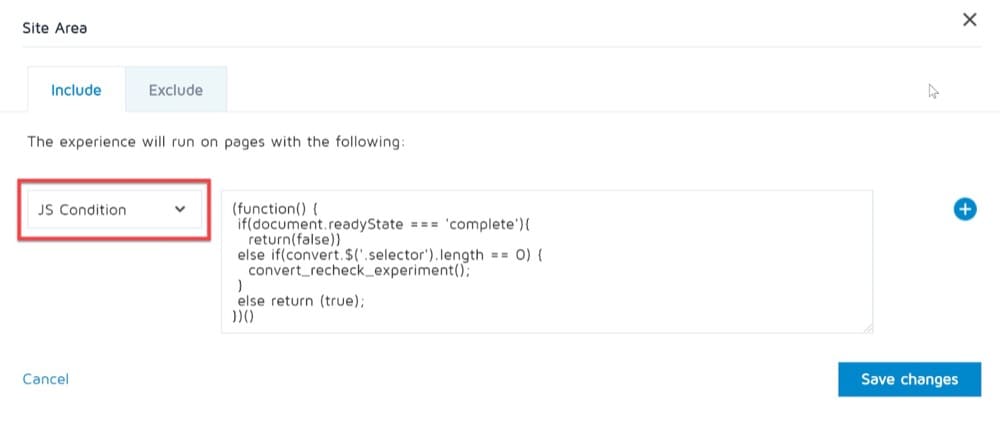
Merită menționat un alt caz comun de utilizare: lansarea experimentului atunci când un element a fost adăugat în pagină (poate prin Ajax); condiția JS ar arăta ca cea de mai jos:
(funcție() {
if(convert.$("element_selector").length==0) {
convert_recheck_experiment(); returnează fals;}
altfel returnează adevărat;
})()Există mai multe cazuri de utilizare ale acestei funcționalități limitate doar de imaginația oricui o folosește.
Câteva exemple de teste A/B cu DMP
În cele din urmă, să aruncăm o privire la câteva exemple în care funcția DMP poate fi utilizată în testele dvs. A/B.
Exemplul #1: desfășurarea unui experiment pe pagini care nu sunt ușor de capturat prin direcționarea URL
Direcționarea URL prestabilită a lui Convert vă permite să specificați paginile în care ar trebui să ruleze experimentul.
Cu toate acestea, vă recomandăm să desfășurați un experiment pe un grup de pagini sau pentru un grup de vizitatori care nu sunt ușor de captat de funcționalitatea de direcționare prestabilită.
Iată cum ar arăta starea ta:

Notă: când setați condiții JavaScript personalizate, condițiile de direcționare către adrese URL pentru experiment se aplică în continuare. TOATE condițiile de direcționare specificate (adresa URL și vizitator) trebuie îndeplinite pentru ca experimentul să se desfășoare.
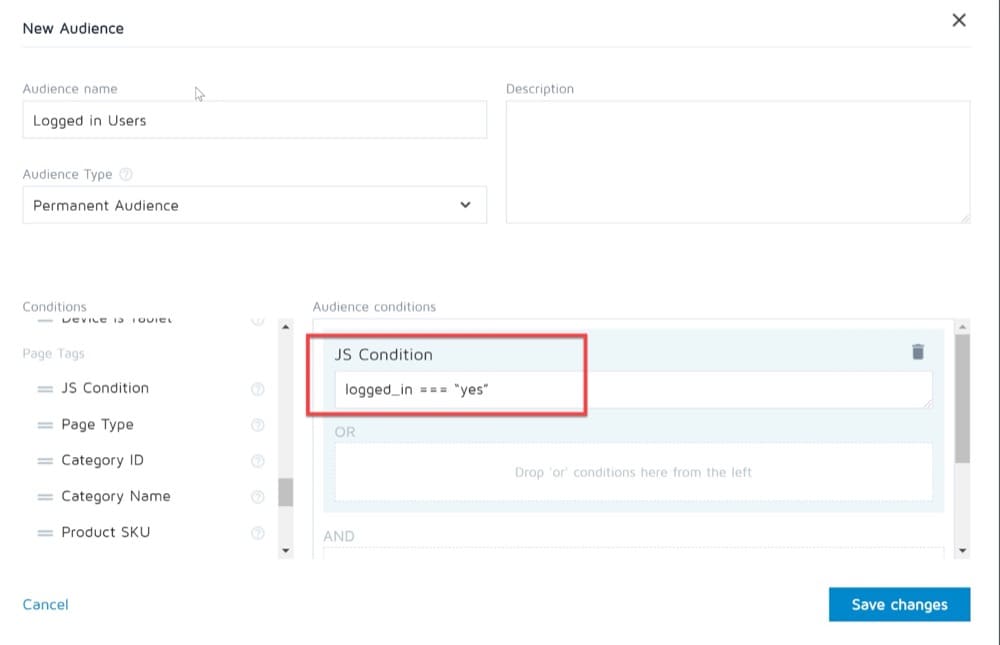
Exemplul #2: Desfășurarea unui experiment pe o pagină numai pentru vizitatorii conectați
În acest scenariu, este posibil să doriți să efectuați un test pe o pagină de produs care vizează numai vizitatorii care sunt conectați în prezent.
Știți că pe pagina dvs. există o variabilă numită „logged_in” care este fie setată la „da” fie la „nu”, în funcție de starea vizitatorului, dar direcționarea bazată pe cookie-uri nu funcționează.
<script type="text/javascript"> window.logged_in = „da”; </script> <script src="//cdn.optimizely.com/js/XXXXXXX.js"></script>
Pentru a o configura, creați o condiție JavaScript (cum ar fi logged_in === „da”) care va fi evaluată ca adevărată numai dacă vizitatorul este autentificat:

Exemplul #3: Desfășurarea unui experiment numai în anumite zile
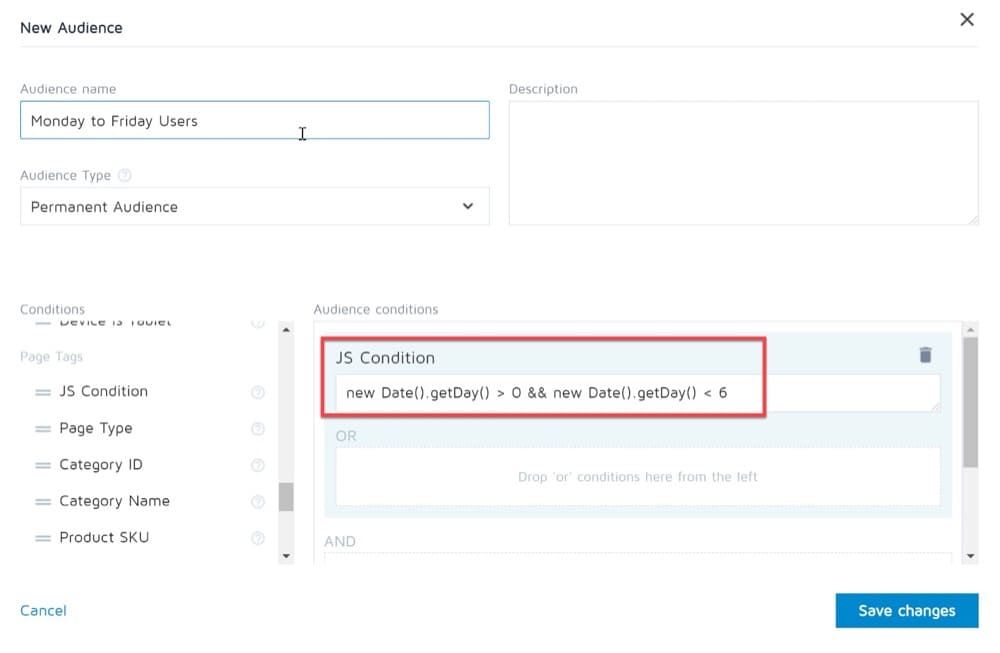
Să presupunem că doriți să testați o promoție în timpul săptămânii (numai de luni până vineri) pe pagina dvs. de pornire, dar condițiile de zi/ora nu funcționează.
Pentru a configura un experiment cu aceste cerințe, creați o condiție JavaScript, cum ar fi new Date().getDay() > 0 && new Date().getDay() < 6 care va fi evaluată ca adevărată numai atunci când ziua săptămânii este luni – Vineri (în funcție de locația vizitatorului):

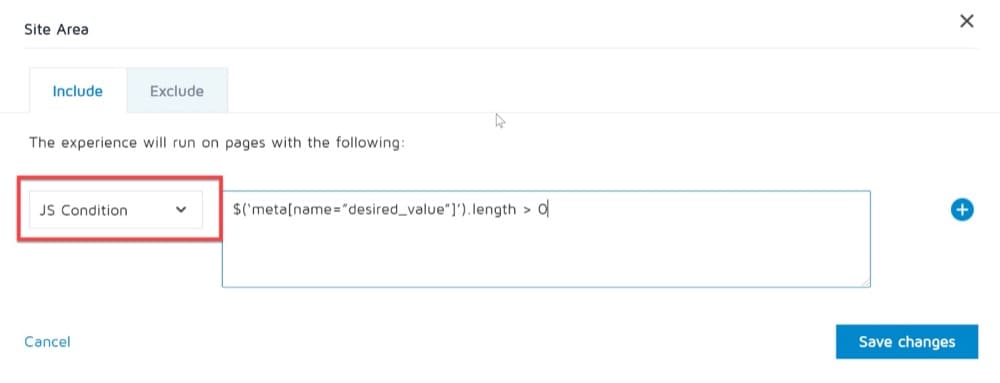
Exemplul #4: Desfășurarea unui experiment pe pagini cu meta-valori specifice
Dacă doriți să vizați clienții care vizitează o pagină care are o anumită meta-valoare din DMP, va trebui să creați o condiție JavaScript, cum ar fi $('meta[name=”desired_value”]').length > 0 that se va asigura că experimentul rulează numai pe paginile cu metavaloarea respectivă:

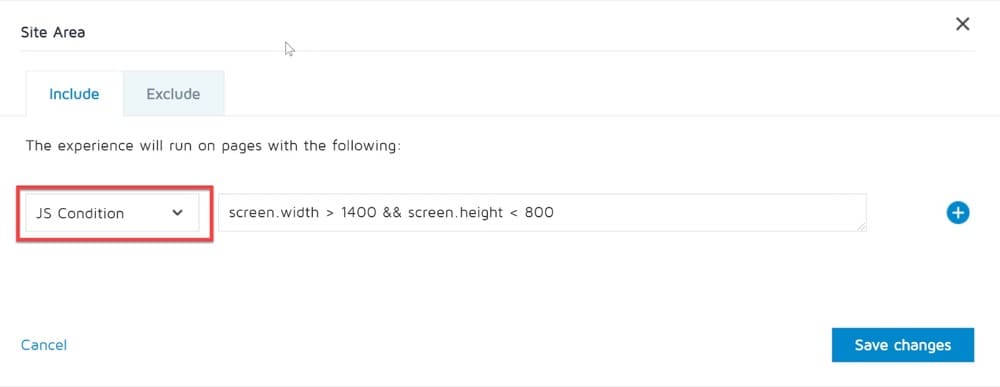
Exemplul #5: Desfășurarea unui experiment pentru vizitatori cu anumite dimensiuni de ecran
Să presupunem că aveți un site de design receptiv, dar doriți să efectuați un experiment pe utilizatori care au o anumită dimensiune a ecranului.
Pentru a configura experimentul, creați o condiție JavaScript, cum ar fi screen.width > 1400 && screen.height < 800; care asigură că experimentul rulează numai dacă lățimea ecranului este mai mare de 1400 și înălțimea este mai mică de 800:

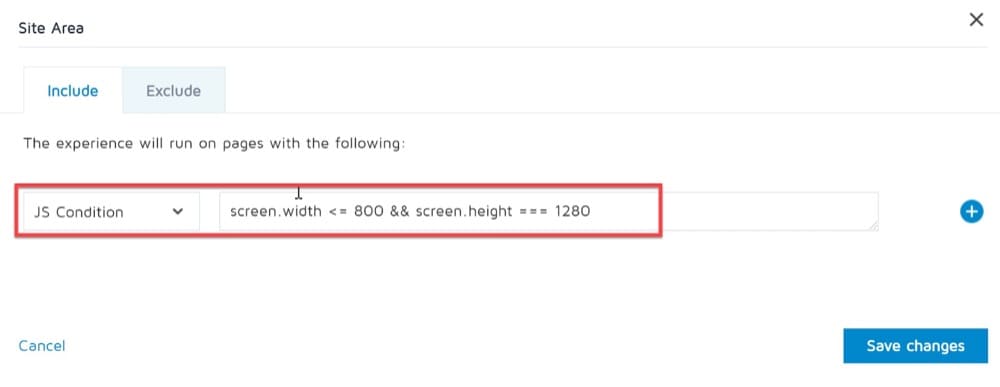
Exemplul #6: Desfășurarea unui experiment pentru vizitatorii care nu se află pe dispozitive mobile
Acesta este un alt scenariu în care s-ar putea să vă aflați. Să presupunem că doriți să afișați un experiment pentru vizitatorii care nu sunt pe dispozitive mobile, dar setarea unei condiții bazate pe dispozitiv sau browser nu funcționează.
Pentru a seta acest experiment, va trebui să creați o condiție JavaScript, cum ar fi: screen.width <= 800 && screen.height === 1280.

Gânduri de închidere
Conectând platforma dvs. de testare A/B cu DMP, vă puteți duce campaniile de marketing digital și testarea A/B la un alt nivel. Un DMP vă oferă acces la date bogate și organizate pe care le puteți utiliza pentru a crea teste avansate. În cele din urmă, vă permite să vă unificați datele, să vă personalizați mesajele într-un mod cu adevărat personalizat și să oferiți o experiență superioară utilizatorului.