Cum să personalizați pagina de plată WooCommerce cu Elementor
Publicat: 2022-02-10Căutați cel mai simplu mod de a personaliza pagina de plată WooCommerce?
În trecut, trebuia să te bazezi pe tema WooCommerce pentru designul paginii de plată. Sau, s-ar putea să fi folosit CSS personalizat sau un plugin de plată WooCommerce terță parte.
Dar cu noul widget Checkout din Elementor Pro, acum vă puteți personaliza complet pagina de finalizare a achiziției folosind interfața vizuală Elementor și opțiunile fără cod. Acest widget funcționează împreună cu widget-urile Elementor Cart și My Account pentru a vă ajuta să proiectați toate paginile cheie ale magazinului dvs.
În acest tutorial, veți învăța cum să utilizați widgetul Checkout al Elementor Pro pentru a personaliza și optimiza pagina de finalizare a achiziției magazinului dvs. fără a fi nevoie să părăsiți Elementor.
Apoi, vom împărtăși și câteva sfaturi suplimentare despre cum să utilizați cârligele de acțiune WooCommerce pentru a personaliza și mai mult pagina de finalizare a achiziției.
Deși nu trebuie să utilizați cod dacă utilizați widgetul Checkout al Elementor Pro, aceste cârlige de acțiune pot fi utile dacă doriți să adăugați conținut personalizat la pagina dvs. de plată, cum ar fi un set de insigne de încredere care apar sub cardul de credit. câmpuri.
Dacă preferați să vizionați un tutorial video, puteți viziona videoclipul de mai sus despre cum să utilizați widgetul Elementor Checkout.
În caz contrar, continuați să citiți pentru tutorialul complet bazat pe text care este paralel cu videoclipul, precum și câteva sfaturi suplimentare despre utilizarea cârligelor de acțiune WooCommerce pe care nu le-am acoperit în videoclip.
Cuprins
- Cum funcționează widgetul Elementor Pro Checkout?
- Cum să personalizați pagina de plată WooCommerce cu Elementor
- Cum să personalizați pagina de achiziție WooCommerce cu cod
- Cum să testați pagina dvs. de plată WooCommerce
Cum funcționează widgetul Elementor Pro Checkout?
Pagina de plată WooCommerce este pagina în care cumpărătorii își finalizează comenzile introducând adresele, detaliile de contact, informațiile de facturare și așa mai departe.
Este o pagină esențială pentru orice magazin, așa că este important să o optimizați pentru conversii și să o faceți cât mai ușor de utilizat.
Cu widgetul Elementor Checkout, puteți personaliza complet pagina de finalizare a achiziției magazinului dvs. direct din Elementor. Acest lucru vă ajută să creați un design consistent cu restul magazinului și să optimizați detaliile cheie de pe pagina dvs.
Veți putea să schimbați culorile și tipografia, să reglați spațierea, să schimbați secțiunea și textul formularului și multe altele. Puteți face modificări la nivelul întregii comenzi sau puteți activa opțiuni granulare pentru a aplica stiluri diferite în anumite părți ale comenzii.
De exemplu, dacă doriți să atrageți atenția asupra câmpului de cupon, puteți adăuga culori speciale, un chenar și așa mai departe - toate cu codul zero necesar.
Cum să personalizați pagina de plată WooCommerce cu Elementor
Acum, să trecem la un ghid detaliat despre cum puteți folosi widgetul Checkout în Elementor Pro pentru a personaliza pagina de finalizare a magazinului dvs.
Din nou, dacă preferați să vizualizați acest tutorial în format video, îl puteți viziona mai sus. Ambele tutoriale conțin aceleași informații.
1. Editați pagina de coș implicită a magazinului dvs. în Elementor
Când creați un magazin WooCommerce, WooCommerce creează automat o pagină de plată pentru magazinul dvs. care utilizează codul scurt de finalizare a achiziției WooCommerce.
În acest tutorial, puteți folosi aceeași pagină pentru simplitate. Numai că, în loc să te bazezi pe codul scurt WooCommerce, vei edita pagina în Elementor și vei adăuga widgetul Checkout.
Pentru a începe, accesați lista de pagini din tabloul de bord WordPress și localizați pagina de finalizare a achiziției. WooCommerce îl va marca automat cu un identificator care spune „Pagină de plată”.
Când ați găsit pagina corectă, faceți clic pe butonul Editați pentru a deschide editorul WordPress.
Odată ce vă aflați în editor, faceți clic pe butonul Editați cu Elementor pentru a activa Elementor pentru această pagină și lansați editorul Elementor.
2. Înlocuiți codul scurt WooCommerce Checkout cu widgetul Elementor Checkout
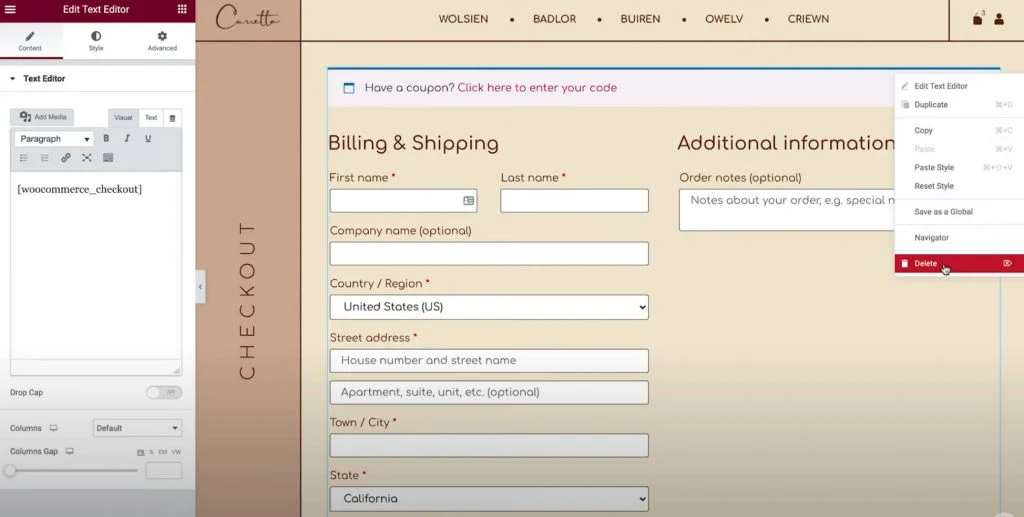
Când deschideți pagina de coș implicită în Elementor, ar trebui să vedeți un design foarte simplu. Singurele elemente de pe pagină vor fi codul scurt [woocommerce_checkout] din interiorul unui widget Elementor Text Editor.
Pentru a utiliza Elementor pentru a vă controla finalizarea, mai întâi veți dori să ștergeți widgetul/shortcode-ul existent:

Apoi, adăugați widgetul Elementor Checkout în locul său. După ce adăugați widgetul Checkout, veți vedea o previzualizare live a paginii de finalizare a achiziției chiar în editor.
Notă – deoarece editorul Elementor vă oferă o previzualizare vizuală care se potrivește perfect cu ceea ce vor vedea vizitatorii site-ului dvs., veți dori să adăugați câteva articole în coșul de cumpărături, astfel încât să puteți vedea cum arată procesul real de plată. Iată tot ce trebuie să faci:
- Accesați interfața magazinului dvs.
- Adăugați câteva articole în coș.
- Reîncărcați interfața Elementor.
Odată ce reîncărcați Elementor, acele articole ar trebui să apară în rezumatul finalizării plății în timp ce lucrați la design.
3. Personalizați setările generale ale paginii dvs. de plată
Acum, este timpul să începeți personalizarea.
Pentru a începe, deschideți setările pentru widget-ul Checkout în bara laterală Elementor.
Să parcurgem mai întâi toate setările din fila Conținut a widget-ului.
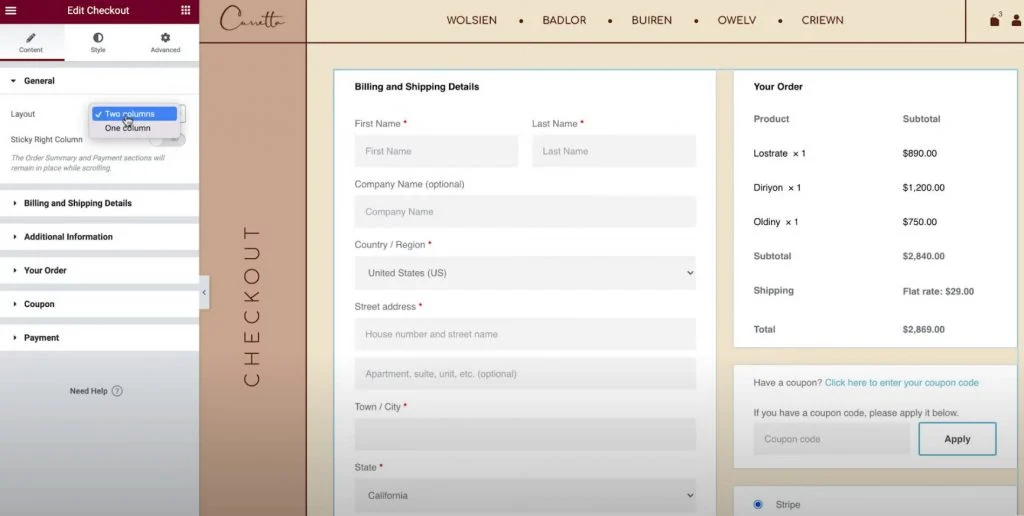
General – Aspect cu o coloană sau două coloane
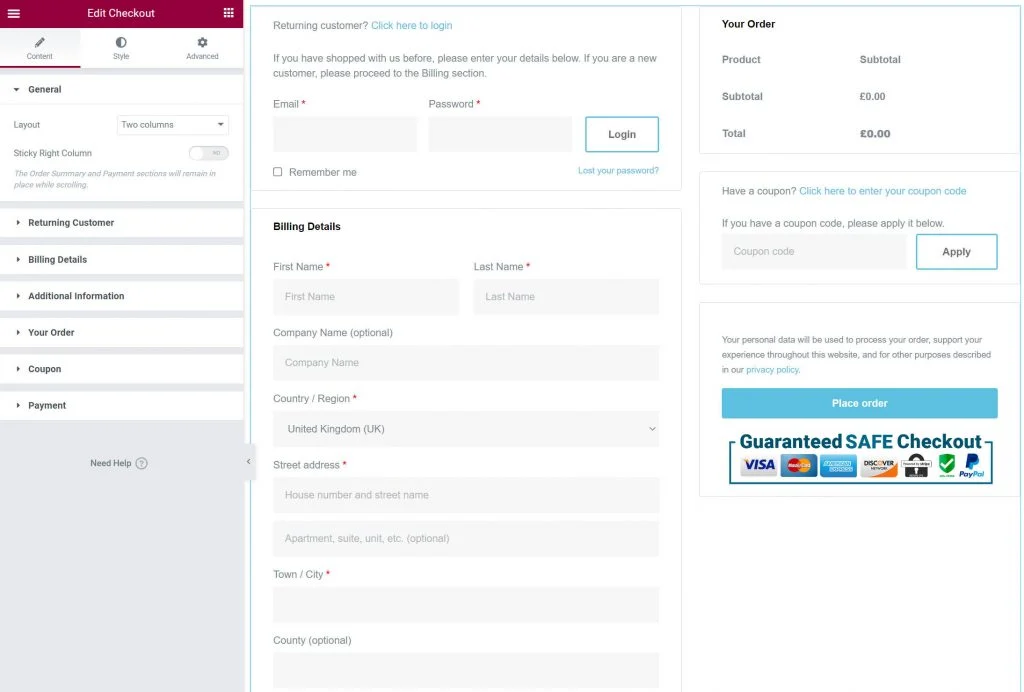
În primul rând, puteți utiliza zona Setări generale pentru a alege între un aspect cu o coloană sau două coloane pentru pagina dvs. de plată.
Dacă alegeți un aspect cu două coloane, puteți face și coloana din dreapta lipicioasă. Dacă activați coloana din dreapta lipicioasă, aveți o opțiune suplimentară pentru a adăuga o compensare, care vă ajută să evitați suprapunerea antetului cu coloana.

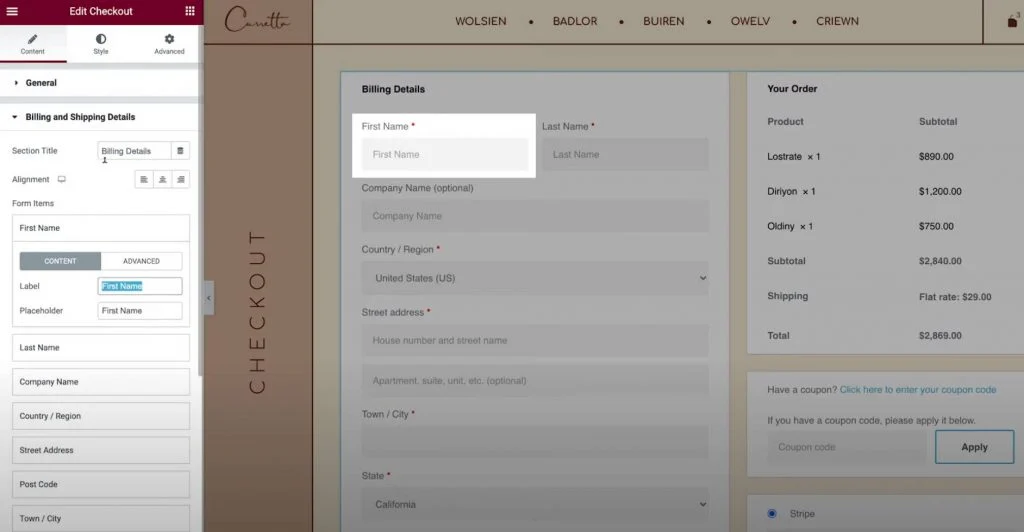
Detalii de facturare și livrare
Secțiunea Detalii de facturare și livrare vă permite să personalizați detaliile formularului de facturare și expediere.
Veți vedea aceste câmpuri împreună dacă setați detaliile de facturare și expediere să fie aceleași în setările WooCommerce. Puteți activa acest lucru accesând WooCommerce → Setări → Livrare și selectând Forțați livrarea la adresa de facturare a clientului . În caz contrar, le veți vedea separat.
În primul rând, puteți seta titlul secțiunii și alinierea pentru această secțiune.
Apoi, puteți deschide setările pentru fiecare câmp individual pentru a personaliza etichetele și substituenții.

Informații suplimentare
Secțiunea Informații suplimentare vă permite să personalizați această zonă a paginii de plată. În mod implicit, aici cumpărătorii pot lăsa note speciale de comandă, deși este posibil să vedeți detalii suplimentare în funcție de configurația magazinului dvs.
Ca și în cazul celorlalte secțiuni ale paginii dvs. de plată, puteți personaliza alinierea și etichetele acestei secțiuni.
Sau, aveți și opțiunea de a ascunde această secțiune din pagina de finalizare a achiziției, ceea ce ar putea fi util dacă cumpărătorii nu trebuie să lase note personalizate.
Comanda dumneavoastră
Setările pentru Comanda dvs. vă permit să personalizați partea rezumatului comenzii a comenzii. Dacă utilizați un aspect cu două coloane, această secțiune va apărea în partea de sus a coloanei din dreapta. Într-un aspect cu o singură coloană, va apărea sub detaliile de facturare și expediere.
Cupon
Setările cuponului vă permit, de asemenea, să personalizați titlul și alinierea secțiunii cuponului. Cu toate acestea, aveți și o opțiune de a personaliza textul linkului pentru aplicarea codului de cupon. Acest lucru vă poate ajuta să creați o experiență mai optimizată și mai ușor de utilizat pentru cumpărătorii care aplică cupoane.
Plată
Setările de plată vă permit să modificați alinierea butonului de achiziție și, de asemenea, să personalizați mesajul privind termenii și condițiile și textul linkului.
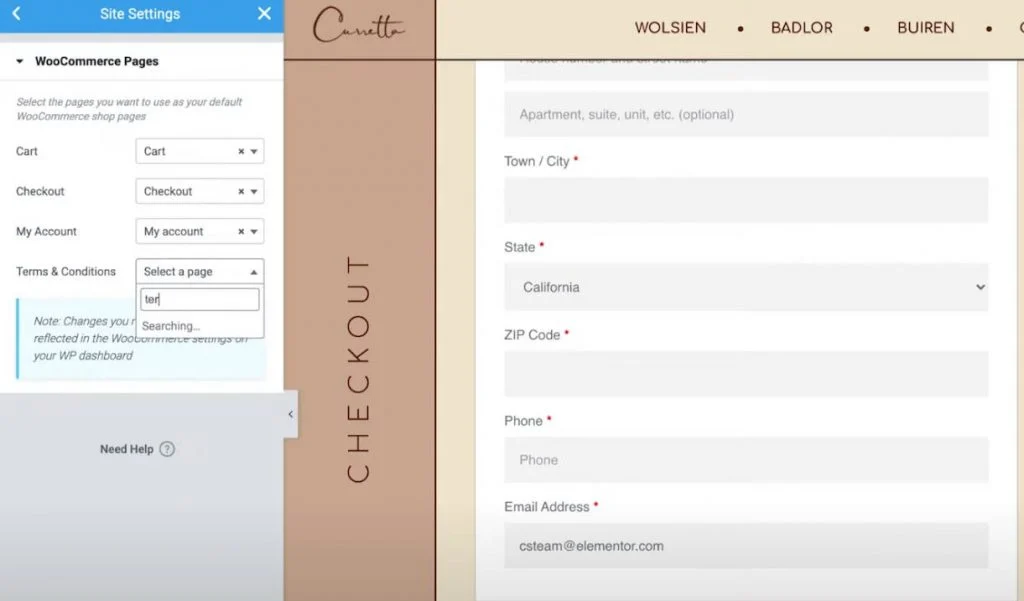
Pentru a vedea mesajul privind termenii și condițiile, va trebui să fi setat pagina de termeni și condiții în setările WooCommerce. Pentru a simplifica lucrurile, puteți selecta această pagină fără a părăsi Elementor:
- Faceți clic pe pictograma meniului hamburger din colțul din stânga sus al interfeței Elementor.
- Selectați Setări site .
- Selectați WooCommerce .
- Utilizați câmpul Termeni și condiții pentru a căuta și selecta pagina potrivită pentru termenii și condițiile dvs.

Client care revine
Dacă permiteți finalizarea plății oaspeților în setările WooCommerce, veți primi, de asemenea, o zonă de setări suplimentară numită Client care revine, care vă permite să personalizați mesajul care îi solicită clienților care revin să se conecteze la conturile lor existente.
4. Personalizați setările de stil ale paginii dvs. de plată
Apoi, puteți trece la fila Stil a setărilor widget-ului Checkout pentru a personaliza în continuare stilul și designul paginii de finalizare a achiziției, inclusiv pentru a vă asigura că se potrivește cu restul designului magazinului dvs.

Iată opțiunile generale de design pe care le puteți configura în diferitele zone de setări...
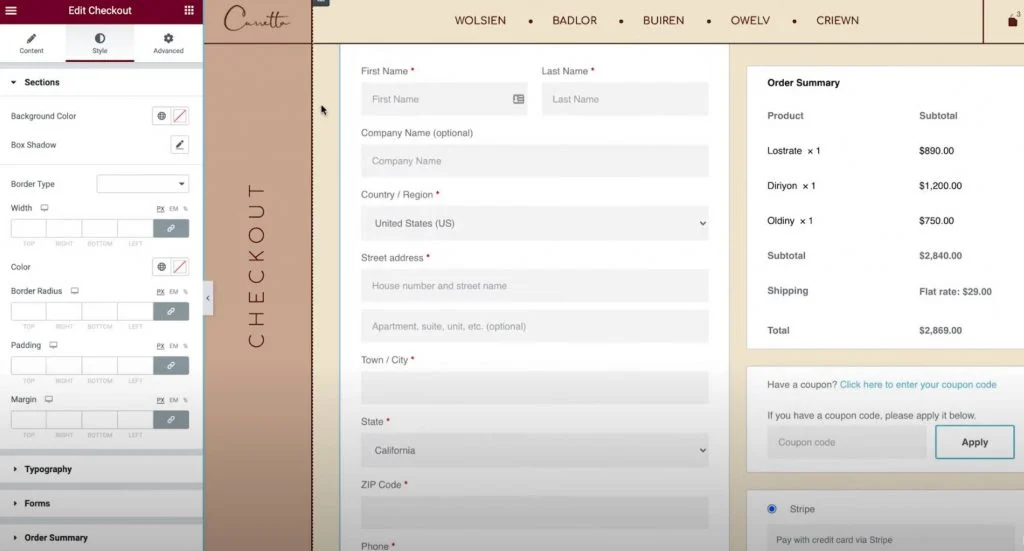
Secțiuni
În setările Secțiunilor , puteți controla stilul general al tuturor părților diferite de plată.
De exemplu, dacă schimbați culoarea de fundal, aceasta va afecta fundalul tuturor secțiunilor. De asemenea, puteți ajusta chenarul și spațierea după cum este necesar.

Tipografie
În setările Tipografie , puteți personaliza culorile și tipografia majorității textului de pe pagina dvs. de plată, inclusiv titluri, titluri secundare, descrieri, mesaje, butoane radio, casete de selectare și multe altele.
Singurul tip de tipografie pe care nu îl puteți personaliza aici sunt formularele, pe care o veți face din secțiunea următoare.
Forme
În setările Formulare , puteți controla totul despre formularele și câmpurile de formular ale paginii dvs. de plată, care afectează în primul rând câmpurile de facturare/livrare și formularul de cupon.
Puteți ajusta distanța dintre coloane și rânduri pentru diferitele câmpuri de formular. De asemenea, puteți personaliza tipografia etichetelor și câmpurilor, precum și să ajustați spațierea, chenarele și fundalul.
În plus, aveți și opțiunea de a stila butonul de cupon, la fel ca orice alt buton de pe site-ul dvs.
Comanda Rezumat
În Rezumatul comenzii , puteți controla rândurile, ceea ce afectează spațierea în lista de articole din coșul unui cumpărător.
De asemenea, puteți controla culorile și tipografia diferitelor elemente rezumative. De exemplu, puteți utiliza o setare tipografică pentru articole și una diferită pentru totalul comenzii.
Butonul de cumpărare
În setările butonului de achiziție , puteți personaliza complet butonul de achiziție, inclusiv tipografie, culori, spațiere, chenare și multe altele.
Acesta este probabil cel mai important buton de pe pagina de finalizare a achiziției, așa că veți dori să vă asigurați că atrage atenția și se potrivește cu restul designului dvs.
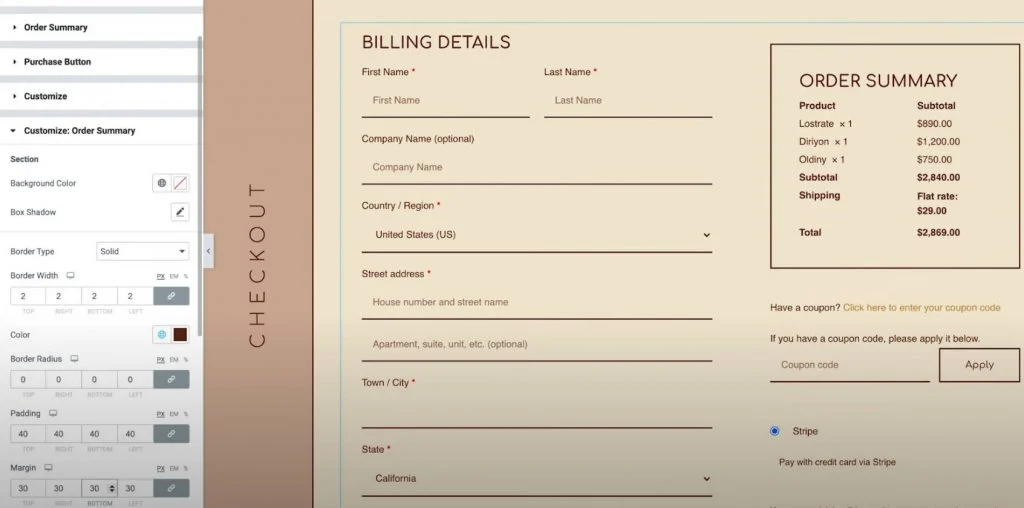
Personalizați
În cele din urmă, elementul Personalizare vă permite să adăugați comenzi individuale de stil pentru anumite părți ale paginii de finalizare a achiziției. Le puteți adăuga pentru următoarele zone:
- detalii de facturare
- Informații suplimentare
- Adresa de transport
- Comanda Rezumat
- Cupon
- Plată
De exemplu, ați putea dori să faceți rezumatul comenzii să iasă în evidență față de restul paginii de finalizare a comenzii prin adăugarea unui chenar personalizat.
Puteți face acest lucru activând setările de personalizare pentru zona rezumatului comenzii și configurându-le în funcție de preferințele dvs.

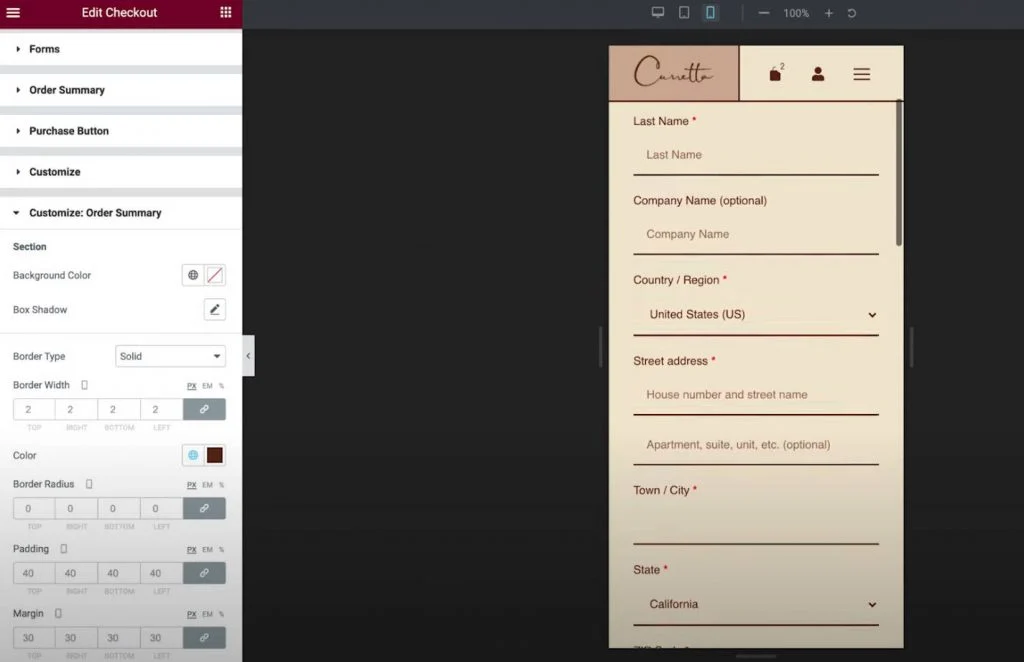
5. Ajustați-vă plățile pentru cumpărătorii de pe mobil
Acum că ați terminat de personalizat pagina de plată pentru utilizatorii de desktop, veți dori să treceți la modul receptiv, pentru a vedea dacă trebuie să faceți ajustări pentru vizitatorii de pe dispozitive mobile sau tablete.
Ca și în cazul tuturor modelelor pe care le creați cu Elementor, designul paginii dvs. de plată este receptiv în mod implicit.
Cu toate acestea, puteți utiliza și comenzile mobile ale Elementor pentru a ajusta designul, dacă este necesar. Tot ce trebuie să faceți este să căutați pictograma dispozitivului de lângă setările care pot fi ajustate pentru diferite dispozitive.

De exemplu, este posibil să doriți să ajustați ușor distanța dintre diferitele elemente pentru designul dvs. mobil.
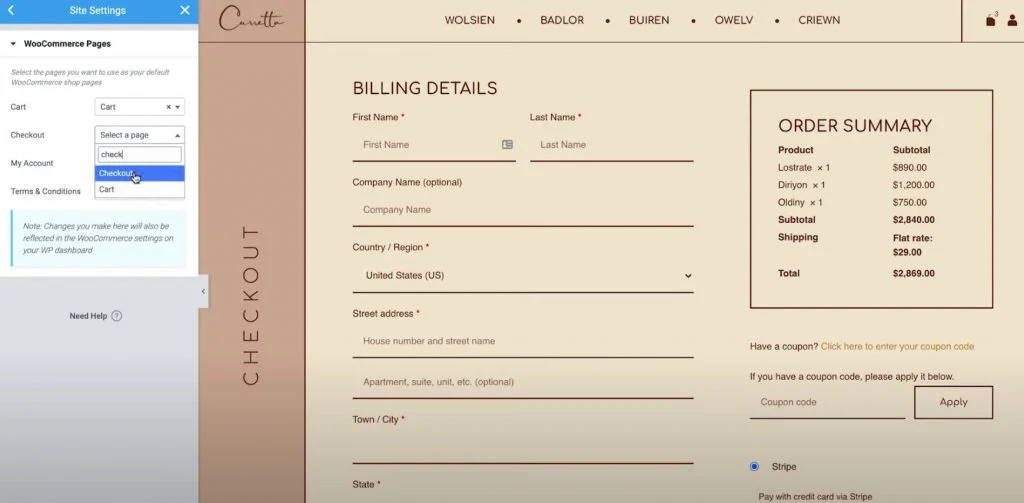
6. Ajustați atribuțiile paginilor WooCommerce în Setările site-ului, dacă este necesar
Acest ultim pas este complet opțional, dar merită remarcat faptul că puteți controla, de asemenea, atribuțiile cheie ale paginii WooCommerce din zona Elementor Site Settings.
Acest lucru ar putea fi util dacă ați creat o pagină nouă pentru pagina dvs. de plată, în loc să utilizați pagina implicită creată de WooCommerce.
Puteți accesa aceste opțiuni din fila WooCommerce din zona obișnuită Setări site. Veți găsi opțiunea WooCommerce în secțiunea Setări .

Cum să personalizați pagina de achiziție WooCommerce cu cod
Pentru personalizări suplimentare ale paginii de finalizare a comenzii WooCommerce, puteți utiliza codul și puteți folosi numeroasele cârlige de acțiune pentru achiziție ale WooCommerce.
Acest lucru poate fi util în special dacă doriți să adăugați conținut nou pe pagina de finalizare a achiziției, cum ar fi inserarea insignelor de încredere sub butonul de plată.
Lucrul frumos despre această abordare este că va funcționa în continuare cu widgetul Elementor Checkout, ceea ce îl face o completare excelentă pentru Elementor pentru modificări suplimentare.
Ce sunt WooCommerce Checkout Action Hooks?
Cârligele de acțiune WordPress vă permit în esență să utilizați PHP pentru a injecta conținut în diferite părți ale paginii de plată. De exemplu, puteți adăuga un mesaj text nou, puteți include o imagine (poate o insignă de încredere) și așa mai departe.
În total, WooCommerce oferă 16 cârlige de acțiune diferite pentru pagina de plată.
Primele nouă cârlige sunt întotdeauna disponibile:
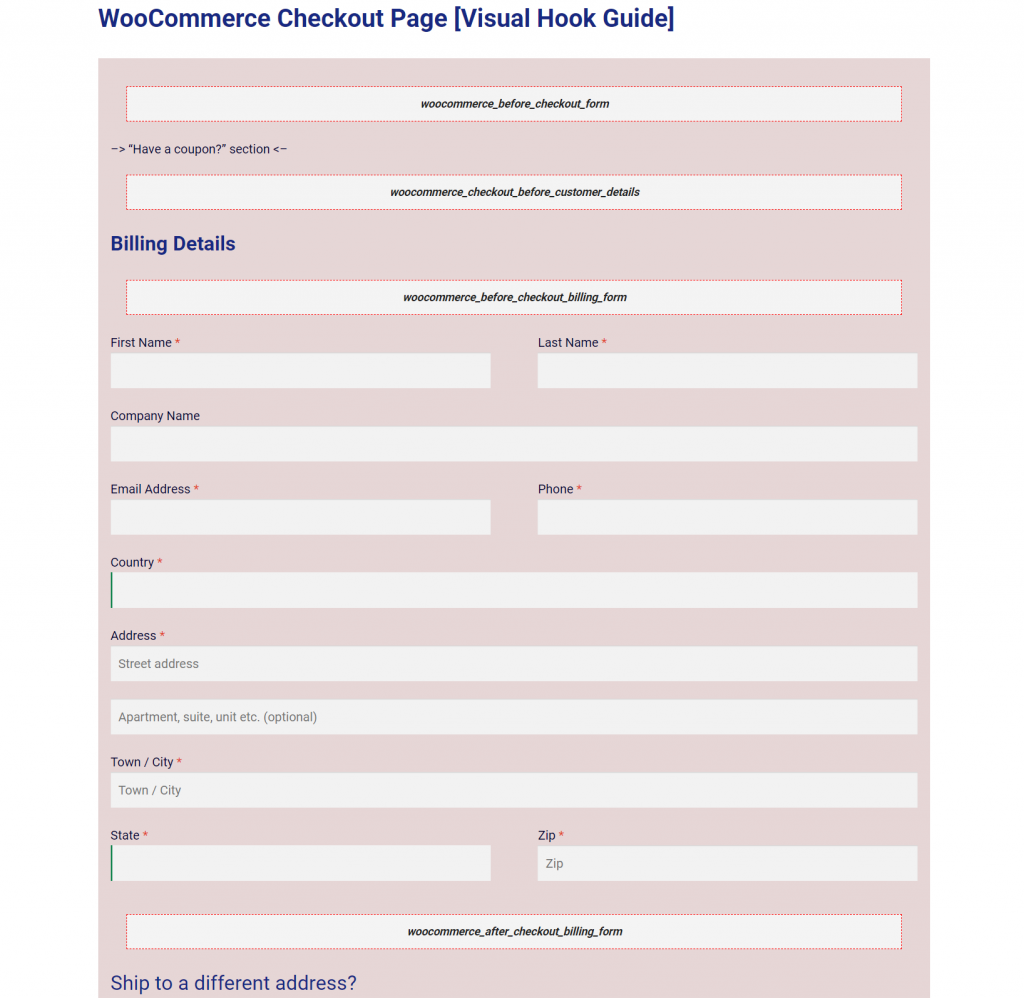
- woocommerce_before_checkout_form
- woocommerce_checkout_before_customer_details
- woocommerce_checkout_billing
- woocommerce_checkout_shipping
- woocommerce_checkout_after_customer_details
- woocommerce_checkout_before_order_review
- woocommerce_checkout_order_review
- woocommerce_checkout_after_order_review
- woocommerce_after_checkout_form
Ultimele șapte cârlige pot fi sau nu disponibile, în funcție de setările dvs. WooCommerce. De exemplu, dacă nu ați activat înregistrarea pe pagina de finalizare a achiziției, nu veți putea folosi cârligul de acțiune legat de formularul de înregistrare:
- woocommerce_checkout_before_terms_and_conditions
- woocommerce_checkout_after_terms_and_conditions
- woocommerce_before_checkout_billing_form
- woocommerce_before_checkout_registration_form
- woocommerce_after_checkout_registration_form
- woocommerce_before_checkout_shipping_form
- woocommerce_after_checkout_shipping_form
Pentru a înțelege unde aceste cârlige vor adăuga conținut pe pagina de plată, Business Bloomer menține un ghid vizual excelent pentru fiecare locație:

Cum să utilizați WooCommerce Checkout Action Hooks
Pentru a injecta conținut cu un cârlig de acțiune, va trebui să adăugați un fragment de cod în fișierul functions.php al temei copilului sau printr-un plugin precum Code Snippets.
Deoarece veți adăuga cod pe site-ul dvs., vă recomandăm să faceți o copie de rezervă înainte de a continua și/sau să testați mai întâi modificările pe un site provizoriu.
Mai întâi, alegeți locația cârligului în care doriți să adăugați conținut.
De exemplu, să presupunem că doriți să adăugați un set de insigne de încredere sub butonul „Plasați comanda”. Pentru asta, ai folosi hook-ul woocommerce_review_order_after_submit .
Apoi, ați adăuga un fragment de cod ca acesta:
add_action( 'nume_acțiune', 'numele_funcției_dvs.');
function your_function_name() {
// Codul tau
}
De exemplu, pentru a adăuga o imagine a insignei de încredere, codul ar putea arăta astfel:
add_action( 'woocommerce_review_order_after_submit', 'display_trust_badges');
funcția display_trust_badges() {
echo „<img src="trust-badges.png” />"
;}
Mai jos, puteți vedea că insignele de încredere apar sub butonul de plasare comandă, chiar și în timp ce lucrați cu widgetul Checkout din interfața Elementor:

Cum să testați pagina dvs. de plată WooCommerce
Înainte de a face modificările în pagina dvs. de plată live, vă recomandăm să testați totul pentru a vă asigura că nu există probleme. La urma urmei, orice interferează cu pagina de plată a magazinului dvs. va avea un efect negativ direct asupra profitului dvs.
Multe metode de plată WooCommerce includ moduri de testare pe care le puteți folosi pentru a trimite comenzi. Acest lucru este valabil atât pentru pluginul oficial Stripe gateway, cât și pentru plugin-ul oficial pentru gateway PayPal, precum și pentru WooCommerce Payments. Toate linkurile din propoziția anterioară vă vor duce la pagina de documentație adecvată pentru funcționalitatea de testare a acelei gateways.
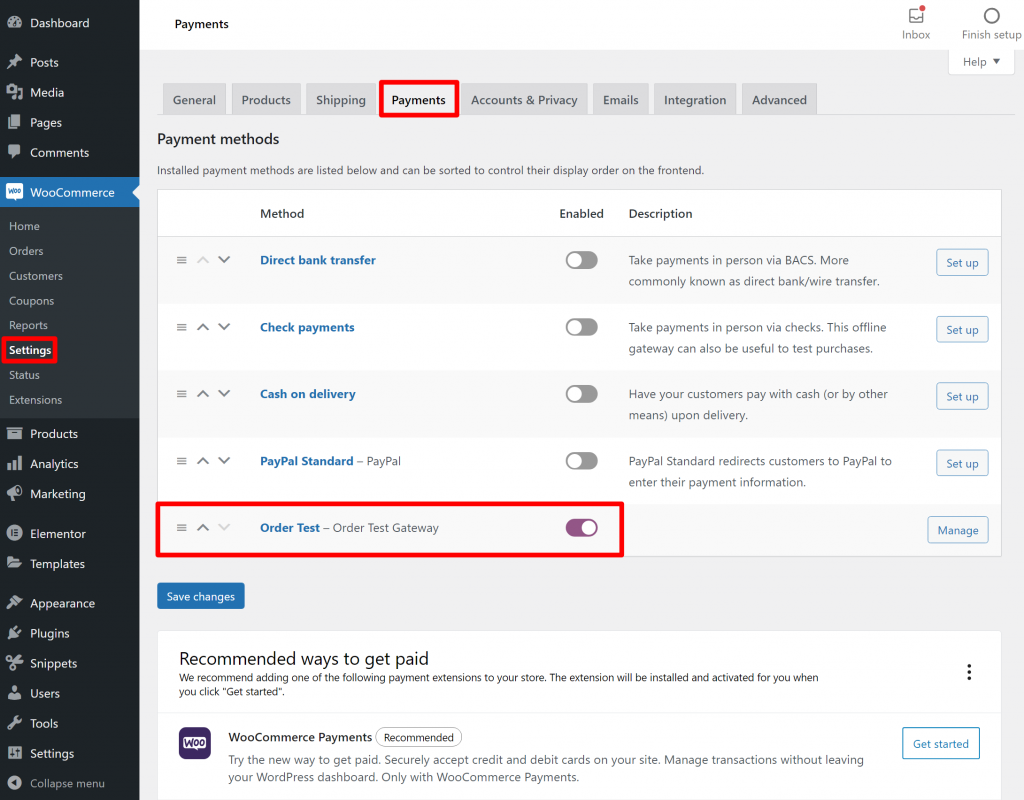
Sau, puteți utiliza, de asemenea, pluginul gratuit WC Order Test, care adaugă o nouă poartă de plată „Order Test”. Puteți configura această poartă accesând WooCommerce → Setări → Plăți .

După ce ați activat un gateway de plată de testare, puteți trimite unele comenzi de testare pentru a vă asigura că toate câmpurile de finalizare a comenzii funcționează și că niciuna dintre modificările de conținut sau de design nu interferează cu procesul de finalizare a comenzii.
Vă recomandăm să testați atât pe desktop, cât și pe dispozitive mobile.
Începeți să vă personalizați paginile WooCommerce cu Elementor
Cu widget-ul Checkout din Elementor Pro, acum puteți personaliza pe deplin pagina de finalizare a achiziției WooCommerce utilizând designul vizual, drag-and-drop al Elementor.
Pentru majoritatea oamenilor, Elementor este tot ce aveți nevoie, deoarece vă permite să personalizați culorile, tipografia, textul, spațierea, chenarele și multe altele.
Dacă doriți să mergeți și mai departe și să adăugați conținut nou pe pagina dvs. de plată, puteți utiliza și cârligele de acțiune încorporate ale WooCommerce, care sunt pe deplin compatibile cu widgetul Elementor Checkout.
Cel mai bine, Elementor nu te limitează doar la personalizarea paginii de plată.
Elementor WooCommerce Builder vă poate ajuta, de asemenea, să personalizați alte părți ale magazinului dvs. folosind generatorul vizual Elementor, drag-and-drop. De exemplu, puteți personaliza și pagina coșului WooCommerce, pagina produsului unic WooCommerce, pagina Contul meu WooCommerce și multe altele.
Mai aveți întrebări despre personalizarea paginii dvs. de plată WooCommerce cu Elementor sau cârlige de acțiune? Spune-ne în comentarii!
