Interogări media CSS pentru agenții de marketing digital
Publicat: 2016-11-12Bun venit la ghidul Target Internet pentru interogări media CSS pentru agenții de marketing digital! În mod inevitabil, acest articol va prezenta un limbaj tehnic, dar vă îndemnăm să continuați să citiți indiferent, chiar dacă știți foarte puține despre dezvoltarea web. Aflarea despre interogările media și mecanismele acestora este utilă pentru oricine dorește să-și îmbunătățească înțelegerea modului în care funcționează marketingul digital – în special designul receptiv pentru web și e-mail.
Unul dintre primele lucruri pe care le învață tinerii programatori când încep să studieze dezvoltarea web este că HTML (hipertext mark-up language) este limbajul care definește conținutul unei pagini web, în timp ce CSS (cascading style sheets) definește modul în care arată acel conținut. Pentru a folosi o analogie puțin ciudată, CSS este cu HTML, așa cum hainele sunt pentru un corp - un aspect esențial înainte de a fi prezentat în public.
Interogările media sunt un modul al CSS3, cea mai recentă iterație a limbajului CSS. Acestea afectează modul în care o bucată de conținut este stilată în funcție de parametrii dispozitivului sau browserului care este utilizat pentru a-l reda. Acestea includ:
- Lățimea și înălțimea ferestrei
- Orientarea ecranului (peisaj sau portret)
- Rezoluţie
- Raportul de aspect al dispozitivului
Posibilitatea de a schimba modul în care apare conținutul web în funcție de acești și alți factori le-a oferit dezvoltatorilor oportunitatea de a-și optimiza conținutul pentru o parte mai mare a audienței lor decât au reușit vreodată să o facă de la mijlocul anilor nouă, când a început apariția smartphone-urilor. off diversificarea dispozitivelor pregătite pentru web.
Cum funcționează interogările media?
ecran @media și (lățime minimă: 700 px) { … }
Există două componente cheie pentru o interogare media: tipul media și expresiile caracteristicilor media .
Tipul media se referă la exact ceea ce vă puteți aștepta - tipul de media pe care va fi afișat conținutul. Numeroase tipuri de media sunt acceptate de CSS3, dar există doar unul de care trebuie să ne preocupăm cu adevărat: „ecran”.
Între timp, funcțiile media sunt caracteristici ale dispozitivului precum cele enumerate în secțiunea anterioară – dimensiunea ecranului, orientarea și așa mai departe. O expresie de caracteristică media ne spune ceva despre caracteristica media, de exemplu, lățime maximă: 900px.
Linia de cod multicoloră din partea de sus a acestei secțiuni arată părțile constitutive ale unei interogări media. Secțiunea în albastru – @media ecran – specifică tipul media „ecran”. În verde avem o expresie de caracteristică media, care specifică o lățime minimă a browserului de 700 px. Dacă atât tipul media „ecran” cât și caracteristica media min-width:700px sunt adevărate – adică dacă dispozitivul utilizat este un ecran și lățimea browserului este de 700px sau mai mult – interogarea media va furniza orice instrucțiuni de stil CSS sunt plasate în acele paranteze galbene (le-am lăsat goale aici de dragul clarității).
Puteți extinde o interogare media pentru a implica o caracteristică media suplimentară pur și simplu folosind un operator „și”, astfel încât exemplul nostru devine:
Ecran @media și (lățime minimă: 700 px) și (orientare: peisaj) { … }
Acest nou exemplu ar aplica formatarea cu condiția ca conținutul să fie redat pe un ecran de 700 pixeli+, într-o orientare peisaj.
Cum folosesc agenții de marketing digital interogările media
Specialiștii în marketing digital folosesc interogări media CSS pentru a crea o experiență personalizată de vizualizare a conținutului web, care să se adapteze la fiecare punct de vedere posibil – fiecare dimensiune, orientare și rezoluție a ecranului. Obiectivul este de a crea experiențe optime pentru smartphone, desktop și tabletă, oricum dispozitivul este utilizat, toate în cadrul aceleiași versiuni de conținut (adică fără pagini web separate pentru desktop și mobil).
Pentru scopurile noastre, cea mai importantă caracteristică media este lățimea ferestrei de vizualizare. Să aruncăm o privire la modul în care această funcție poate fi utilizată pentru a optimiza un e-mail de marketing:





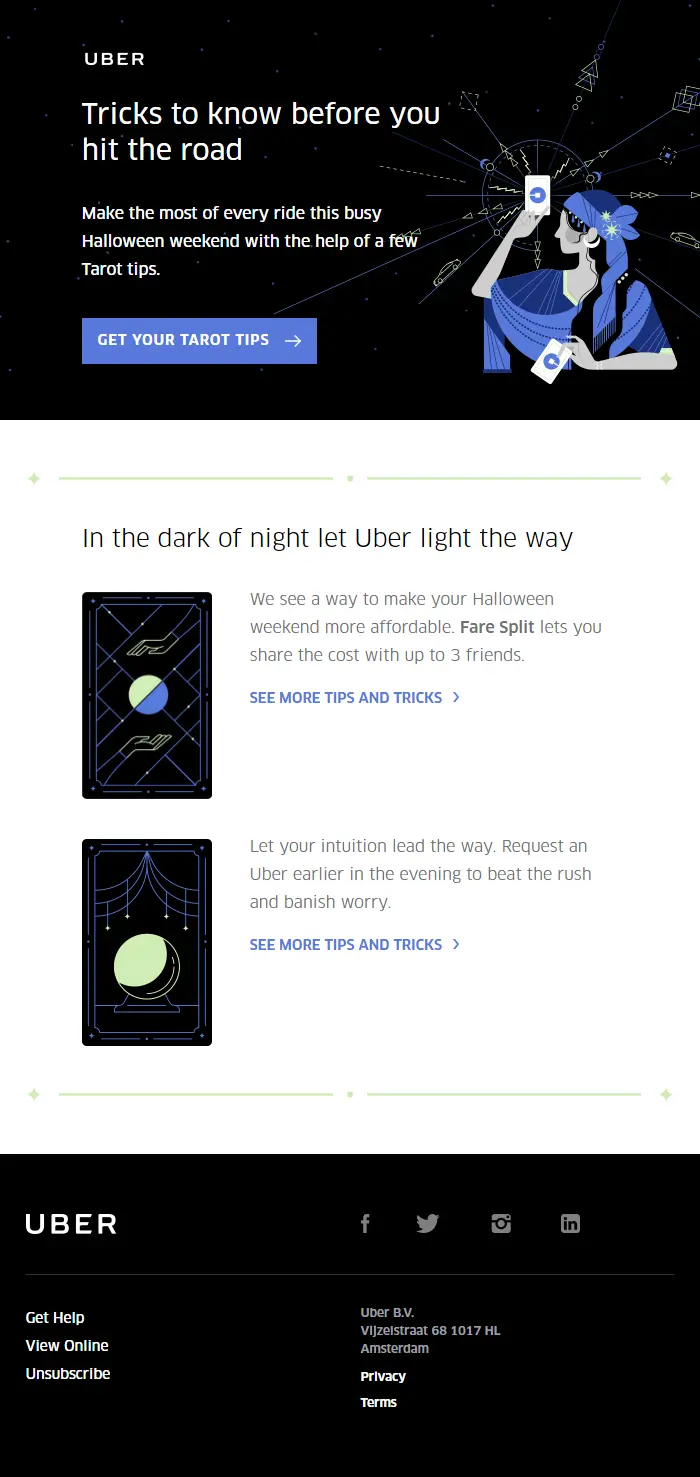
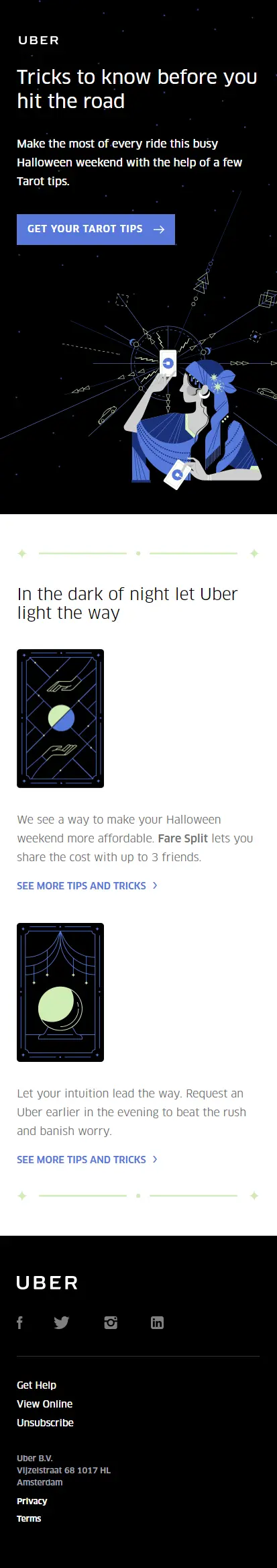
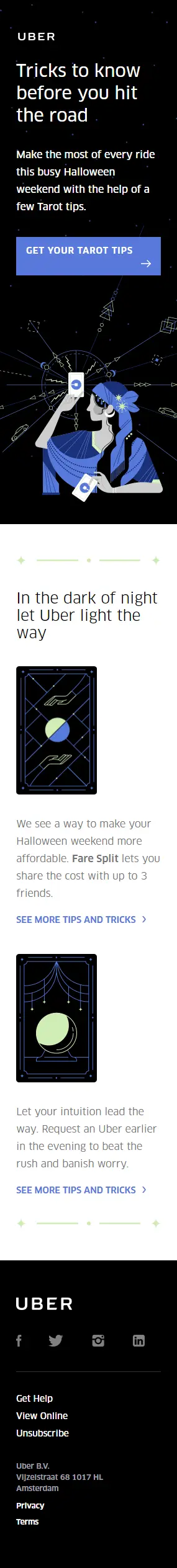
Bucurați-vă de acest e-mail uluitor de la Uber; un adevărat masterclass în modul de a executa un design simplu și eficient de e-mail receptiv.
Interogările media CSS joacă un rol important în livrarea conținutului e-mailului în mod optim pentru fiecare dimensiune de ecran, folosind funcția media de lățime a ecranului.
Iată o interogare media folosită pentru a determina cum apare partea antetului e-mailului:
Ecran @media și (lățime maximă: 699 px) {
.t1of12, .t2of12, .t3of12, .t4of12, .t5of12, .t6of12, .t7of12, .t8of12, .t9of12, .t10of12, .t11of12, .t12of1 {2, .t12of1
latime: 100% !important;
max-width: nici unul !important
}
O parte din acest cod ar trebui să pară familiar; unii probabil nu. Să o descompunem:
- @media ecran – setează tipul media pentru interogare
- (max-width:699px) – setează caracteristica media cu lățime maximă. Toate vizualizările de 699 pixeli sau mai mici vor fi afectate de interogare
- { și } – codul conținut între paranteze este instrucțiunea de stil CSS care trebuie aplicată dacă tipul media și caracteristicile media specificate în interogarea media sunt ambele adevărate pentru dispozitivul/browserul utilizat pentru a vizualiza conținutul, adică este un ecran care afișează orice lățime de vizualizare de până la 699 px
- .t1of12 etc. – o mare parte din designul web responsive operează folosind grile de conținut responsive, în care un element (cum ar fi secțiunea antet a e-mailului Uber) poate conține între 1 și 12 coloane. Ideea este că, pe măsură ce lățimea ecranului devine mai mare, unele pătrate ale grilei din fiecare rând se combină pentru a forma rânduri mai lungi într-o versiune mai scurtă și mai largă a grilei. Accesați pagina de pornire Target Internet, faceți clic pe butonul Restaurare în jos din partea de sus a browserului și trageți fereastra din colțul din dreapta jos pentru a vedea acest efect în acțiune „.t1of12”, „.t2of12” etc. sunt specificatori de lățime a coloanei , folosit aici pentru a adapta lățimea conținutului la diferite dimensiuni ale ferestrelor de vizualizare.
- lățime: 100% !important – această instrucțiune face ca conținutul să se extindă pentru a umple toată lățimea elementului părinte.
Acestea sunt componentele esențiale ale unei interogări media în acțiune: un tip de media, o expresie a unei caracteristici media și o instrucțiune CSS receptivă. Va trebui să fiți un programator CSS experimentat dacă doriți să vă creați propriile interogări media în acest sens, dar înțelegerea componentelor unei interogări media și a modului în care aceste componente funcționează împreună este o bază valoroasă.

Aprofundare: folosirea altor funcții media
Până acum, ne-am concentrat în principal pe lățimea ecranului – dar există câteva alte funcții media care pot fi, de asemenea, utilizate în mod avantajos în interogările dvs. media. Iată câteva sfaturi rapide despre cum să le folosești:
- Rezoluție – utilizați o interogare media pentru a afișa conținut vizual mai simplu și mai îndrăzneț pe dispozitivele cu rezoluție mai mică a ecranului.
- Orientare – optimizați folosind aceleași principii de rețea receptivă aplicate în exemplul de e-mail Uber discutat anterior.
- Culoare (scrisă „culoare” într-un context CSS ) – se referă la numărul de biți ai dispozitivului per componentă de culoare. Dacă profunzimea mare a culorii este crucială pentru experiența conținutului dvs., luați în considerare setarea unei interogări media CSS pentru a oferi o versiune alternativă dacă numărul de biți a dispozitivului este prea mic.
Cum să implementați o interogare media – pentru dezvoltatori și directori de conținut
După cum probabil ați înțeles, implementarea interogărilor media necesită cunoștințe de codificare. Cu toate acestea, înțelegerea modului în care funcționează interogările media este de dorit pentru orice agent de marketing digital, deoarece acest lucru vă va permite să comunicați mai fluent ideile dvs. de design colegilor dezvoltatori web și, de asemenea, să modelați acele idei pe tehnicile de codificare disponibile.
Ca orice altă caracteristică CSS, interogările media aparțin foii de stil CSS a conținutului. Vă recomandăm fie să enumerați toate interogările CSS pentru o bucată de conținut în partea de jos a foii de stil, fie să le inserați pe fiecare chiar sub elementul de conținut pe care îl stilează. Dacă aveți îndoieli, întrebați dezvoltatorul dvs. web.
Dacă nu sunteți responsabil pentru codificare, dar sunteți responsabil cu planificarea experienței utilizatorului a unei piese de conținut pe diferite tipuri de dispozitive, vă puteți ajuta dezvoltatorul să obțină efectul dorit, oferind o specificație clară și precisă a modului în care conținutul ar trebui să fie afișat în funcție de la diferite condiții de caracteristici media. De exemplu:
Imaginea A: se afișează dacă lățimea ecranului este egală sau mai mare de 600 px
Imaginea B: se afișează dacă lățimea ecranului este egală sau mai mare de 400 px
Și nu vă faceți griji, dacă este ceva în neregulă cu instrucțiunile dvs., veți auzi în curând despre asta.
Interogările media nu există deja de ani de zile?
Interogările media au apărut la începutul anilor ’00, îndeplinind o gamă largă de funcții, inclusiv formatarea conținutului web pentru tipărire (de exemplu, transformând copia web în negru și fundalurile în alb atunci când o pagină web este trimisă la tipărire). Dar adevăratul moment de descoperire a interogărilor media a venit în 2012, când au devenit noul standard web pentru design responsive cu browser și suport W3C.
Din 2016, interogările web sunt o componentă fundamentală a designului web de calitate. Ei au primit un alt impuls în septembrie, când Google a anunțat că Gmail va începe în sfârșit să le susțină, eliminând un obstacol de lungă durată în calea interogărilor media care devin un mecanism omniprezent de design web.
Interogări media în șabloane receptive
Multe dintre cele mai importante instrumente de marketing prin e-mail din lume folosesc interogări media în șabloanele lor de e-mail receptive. Când a apărut vestea că Gmail va accepta acum interogări media, MailChimp a scris o postare pe blog în care explică semnificația actualizării: „Gmail va permite [acum] utilizarea interogărilor media, ceea ce înseamnă mai puține soluții sălbatice pentru ca e-mailurile MailChimp să se comporte constant pe mobil. dispozitive. Acum, va fi mai ușor să optimizați mai bine aspectul de e-mail pentru o varietate de dispozitive și dimensiuni de ecran.
„Deși șabloanele noastre au fost create pentru a rezolva limitele anterioare ale Gmail, ele au inclus întotdeauna codul pentru care Google lansează acum asistență. Adică: campaniile se vor afișa mai consistent pentru toți clienții.”
De ce este importantă utilizarea designului responsive
Cititorii noștri obișnuiți ne vor fi auzit spunând acest lucru de mai multe ori înainte, dar nu ne este frică să o spunem din nou: crearea unei experiențe grozave pentru utilizatorii de dispozitive mobile și tablete este absolut esențială. De ce? Pentru că un număr mare de utilizatori de web folosesc telefoane mobile și tablete.
Conform cercetărilor realizate de comScore, din decembrie 2015, 76% dintre oamenii online accesează internetul printr-un amestec de dispozitive, inclusiv desktop, mobil și tabletă. Doar 11% folosesc doar desktop, ceea ce ridică întrebarea: vă puteți permite cu adevărat să livrați conținut suboptim pentru până la 89% din publicul dvs. potențial? Bineînțeles că vor exista mulți în majoritatea celor mai multe dispozitive care își folosesc desktopurile pentru a vă accesa conținutul – dar vor fi și mulți care folosesc altceva.
Nu doar utilizatorii web doresc ca conținutul dvs. să fie compatibil cu mai multe tipuri de dispozitive; este si Google. De la așa-numita actualizare a algoritmului „Mobilegeddon” din aprilie 2015, Google a alocat puncte suplimentare site-urilor adaptate pentru dispozitive mobile în calculele rezultatelor căutării – iar compania este deschisă cu privire la faptul că responsive design este metoda preferată de optimizare a dispozitivelor mobile. S-ar putea să vă fie util să aruncați o privire la acest ghid pentru greșelile obișnuite de design web pentru mobil din hub-ul Google Webmasters.
Interogările media pot fi folosite pentru a facilita o serie de tactici de design receptiv de succes, inclusiv:
- Extinderea conținutului pentru ecrane de dimensiuni mai mari – de exemplu adăugarea de copii sau imagini suplimentare
- Mărirea conținutului pentru ecrane de dimensiuni mai mari
- Ascunderea conținutului specific pentru dispozitive mobile după ce este atinsă o anumită lățime minimă a ecranului
Privind în viitor, vă îndemnăm să utilizați design responsive și interogări media ori de câte ori creați un site web sau un e-mail de marketing, indiferent dacă asta înseamnă să învățați și să creați singur CSS-ul sau să oferiți o direcție bine informată dezvoltatorului dvs. web.
obțineți-vă abonamentul gratuit acum - nu este nevoie de un card de credit
CALITATE GRATUITĂ