Aspecte creative ale site-urilor pentru a face mai mulți vizitatori să rămână pe site-ul dvs
Publicat: 2023-01-16Aspectele de site-uri încercate și testate funcționează datorită lizibilității și navigării. Dar nu trebuie să rămâneți cu machetele convenționale. În schimb, vă puteți modifica site-ul web pentru a se potrivi cu personalitatea mărcii dvs. Și dacă aveți nevoie de inspirație pentru designul site-ului web, iată 13 layout-uri creative de site-uri de copiat!
De ce este important designul într-un aspect al site-ului web
Deoarece multe modele de site-uri web copiază un șablon sau o structură similară, cel mai bine este să încorporați elemente de design care vor crea aspecte creative ale site-urilor.
Ei bine, pentru început, doriți să vă lăsați uimiți vizitatorii. Sigur, ați putea crede că ar trebui să meargă imediat la pagina de produse sau servicii și să închidă. Uneori, vei dori ca oamenii să exploreze mai departe.
Lasă-i să învețe despre tine.
De aceea ar trebui să se traducă și în aspectul site-ului dvs. S-ar putea să urmați unele tendințe ici și colo, dar este bine să adăugați un pic din compania dvs. sau despre sine pe aspectul site-ului. Condimentează-l cu branding-ul tău. Asa poti iesi in evidenta.
Câteva elemente de design de care să țineți cont într-un aspect al unui site web:
- Ierarhie vizuală
- Culoare
- Spațiu negativ
Nu uitați de câteva tendințe de design grafic care v-ar fi de folos:
- Culori deschise
- Ilustrații
- Realitate augmentată
De asemenea, nu uitați să faceți și un site web receptiv. Este o parte esențială a unui site web. Puteți avea o grafică convingătoare, dar dacă nu puteți face clic pe niciun buton sau site-ul se încarcă lent, este posibil să pierdeți câteva clienți potențiali în acest proces.
1. Bored Solutions

Bored Solutions pune întorsătură pe un aspect al grilei. Acestea au inclus cercuri și alungite în interiorul grilelor cu forme diferite. Acest aspect va permite utilizatorilor să deruleze mai departe, deoarece sunteți curios despre ce alte lucruri puteți realiza într-o săptămână sau o lună. Creatorii acestui site web au făcut acest lucru în timpul pandemiei.
Deci, ce ai de gând să încerci pentru o lună sau o săptămână? În ceea ce mă privește, cred că mi-ar plăcea să merg la teatru.
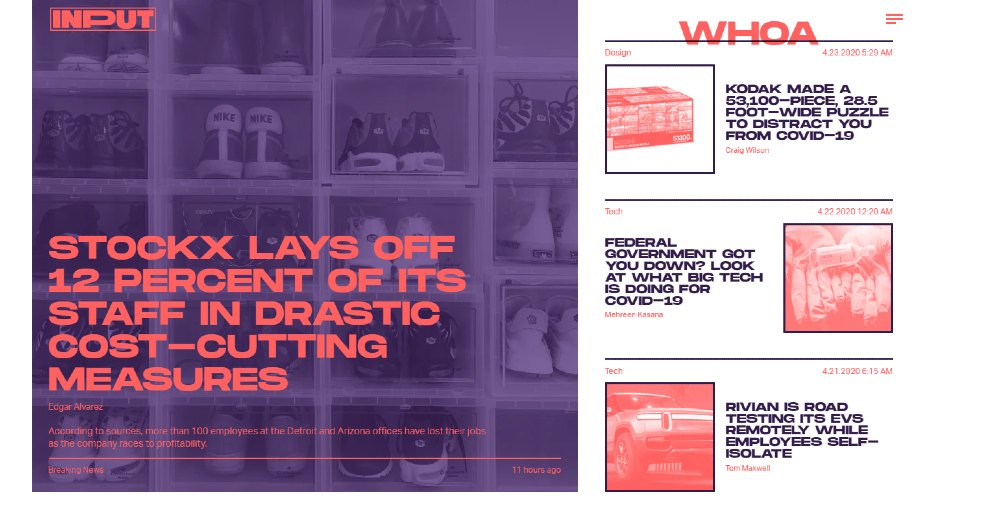
2. Intrare Mag

Odată ce încărcați site-ul web Input Mag, veți observa că combină indicii de asimetrie și fluxul în formă de Z. Folosirea culorilor este, de asemenea, izbitoare, ceea ce face ca ochii să se lipească de pagină. Pe măsură ce derulați mai jos, veți vedea mai multe povești și produse sugerate de care ați putea avea nevoie.
Utilizarea textului în scopuri de ierarhie vizuală funcționează deoarece vă face să doriți să citiți titlul și chiar întregul articol . De asemenea, folosesc un scroll fără sfârșit care le permite utilizatorilor să rămână mai mult timp pe site, astfel încât să poată citi mai multe povești. Este o tendință comună printre site-urile media.
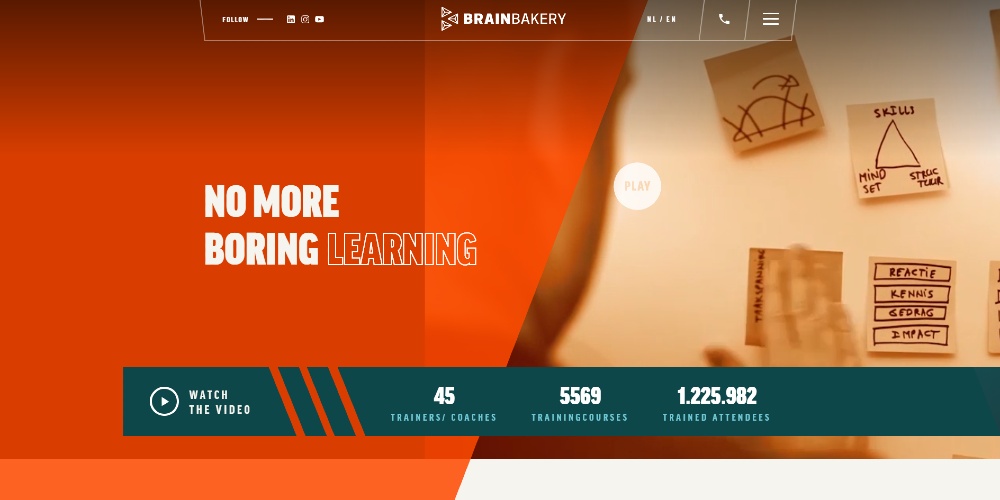
3. Brutarie pentru creier

Site-ul web Brain Bakery lasă o impresie deoarece nu urmează o singură structură pe pagina de pornire a site-ului. Ceea ce este consistent este culoarea pentru că iese. Chiar dacă site-ul nu urmează un aspect, te face să navighezi cu ușurință pe pagină.
Cursorul modificat este și el o atingere plăcută! Ajută atunci când doriți să interacționați cu un obiect.
În plus, bara de meniu pare înclinată. Arată într-un fel 3D, care este o interpretare inteligentă a barei de meniu lipicioase obișnuite.
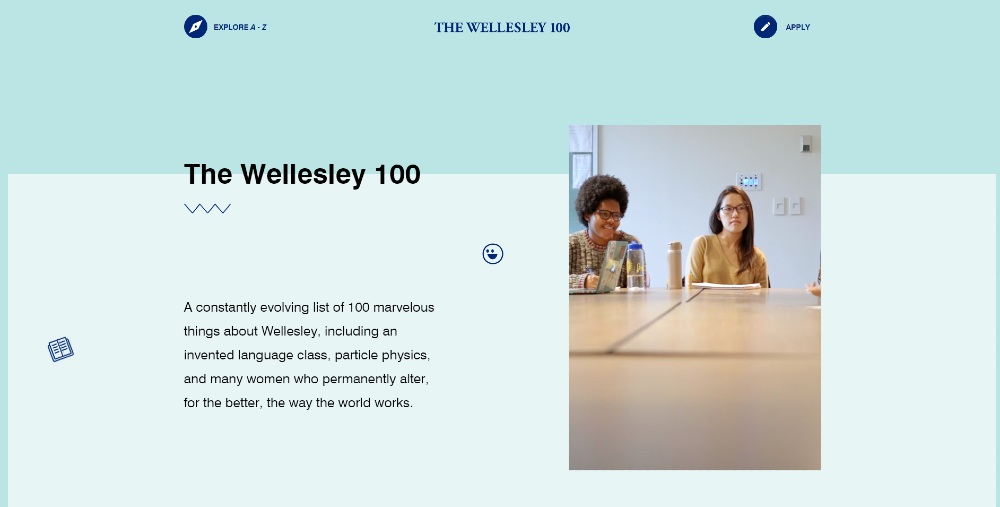
4. Wellesley 100

În loc să folosească o imagine de erou, o ilustrație sau orice design grafic, site-ul web Wellesley 100 folosește un videoclip, așa cum este tendința. La fel ca unele site-uri web din această listă, ele utilizează o combinație de structuri pentru a face site-ul captivant și captivant .
Un alt punct interesant de remarcat este atunci când derulați puțin, faceți clic pe butonul „surprinde-mă” și înveți ceva nou despre Wellesley. Veți observa, de asemenea, că au stivuit fotografii acolo, ceea ce indică și asimetria și ierarhia vizuală.
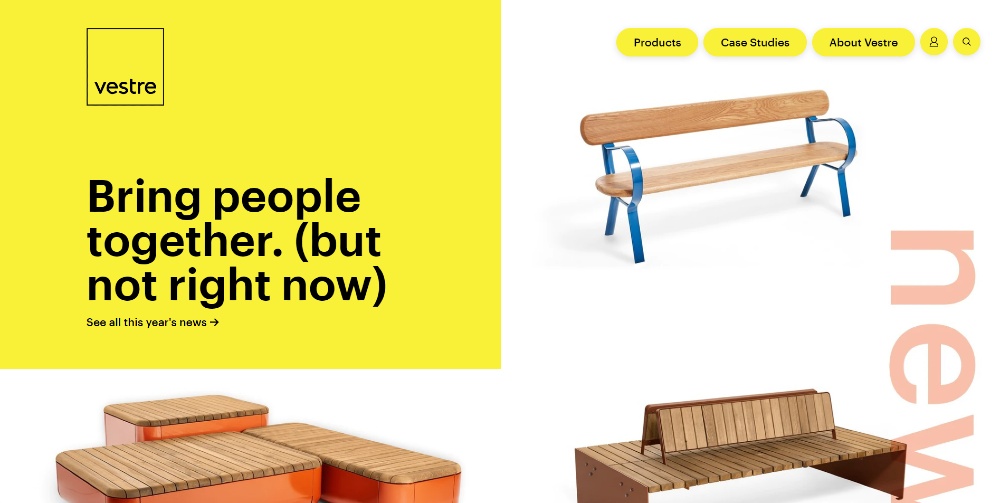
5. Vestre

Galbenul este tema site-ului Vestre. Îl vedeți imediat după ce deschideți site-ul. Conform aspectului, acestea prezintă nu doar o imagine de erou, ci trei. Uriașul pătrat din stânga este impunător și este o modalitate grozavă de a capta atenția oamenilor.
Derulând în jos, veți observa că au adoptat un aspect în zig-zag în timp ce adăugau elemente precum o fotografie, un videoclip și gif-uri pentru a prezenta produsele lor în diferite locuri.
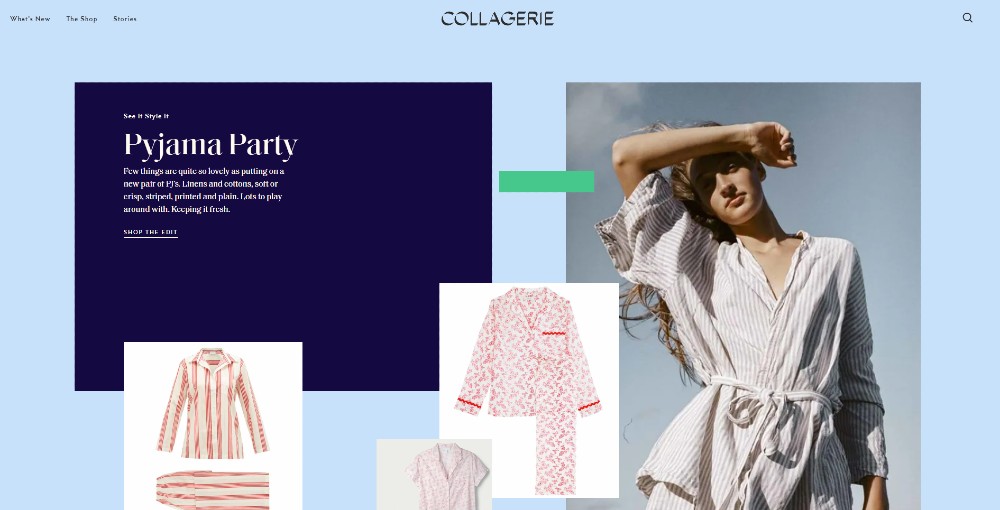
6. Coajerie

Ceea ce face ca Collagerie să fie unul dintre cele mai creative layout-uri de site-uri web este că pun în atenție produsele. Există o copie minimă, ceea ce permite vizitatorului să aprecieze mai mult produsele. Au aplicat ierarhie vizuală pe cutii, astfel încât vizitatorii să își facă o idee despre care sunt cele mai recomandate produse.
Ele folosesc excelent benzile, care acționează ca un indiciu vizual pentru ca vizitatorul să aprecieze produsul în continuare.
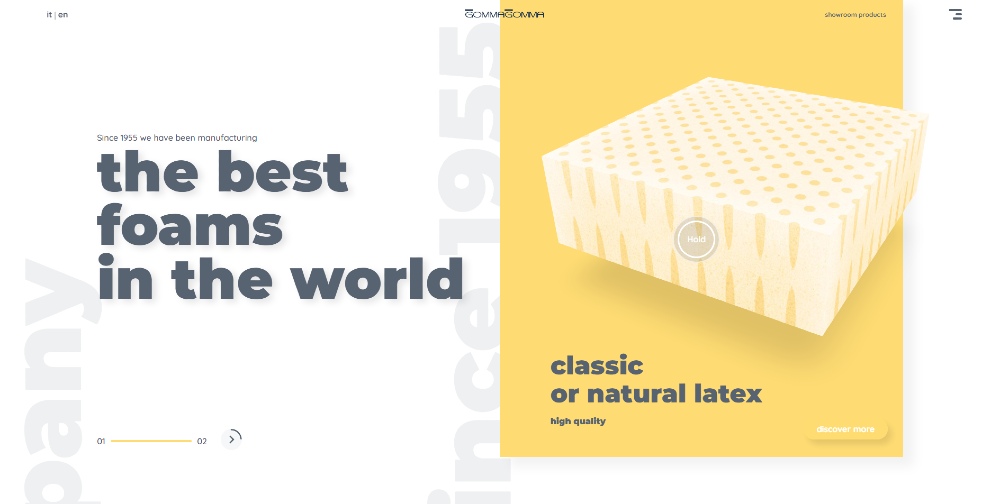
7. Gomma Gomma

Spre deosebire de alte site-uri web de produse care folosesc șabloane, Gomma Gomma face eforturi suplimentare cu site-ul lor.

Ceea ce este interesant la produsele prezentate deasupra pliului este că poți interacționa cu el. Ceea ce este grozav la acesta este modul în care ochii tăi se îndreaptă imediat spre produs. Se remarcă pentru că este redat în 3D și folosește un fundal, astfel încât să vă puteți concentra atenția asupra produsului.
Veți vedea chiar că textul se mișcă pe măsură ce vă deplasați în sus sau în jos pe pagină, făcând ca textul antetului să devină fie simetric, fie nu. Asta dă site-ului aspectul său asimetric.
8. Huys NYC

Când deschideți site-ul web Huys NYC pentru prima dată, bara de meniu iese din partea stângă. De acolo, doriți ca potențialii chiriași să verifice spațiile disponibile și, probabil, să învețe mai multe despre clădire și despre istoria acesteia.
Dacă minimizați bara de meniu, veți vedea o singură coloană care este plasată convenabil în mijloc. Aspectul site-ului lor respectă modelul az, lăsând ochii să danseze în timp ce derulați în jos site-ul lor.
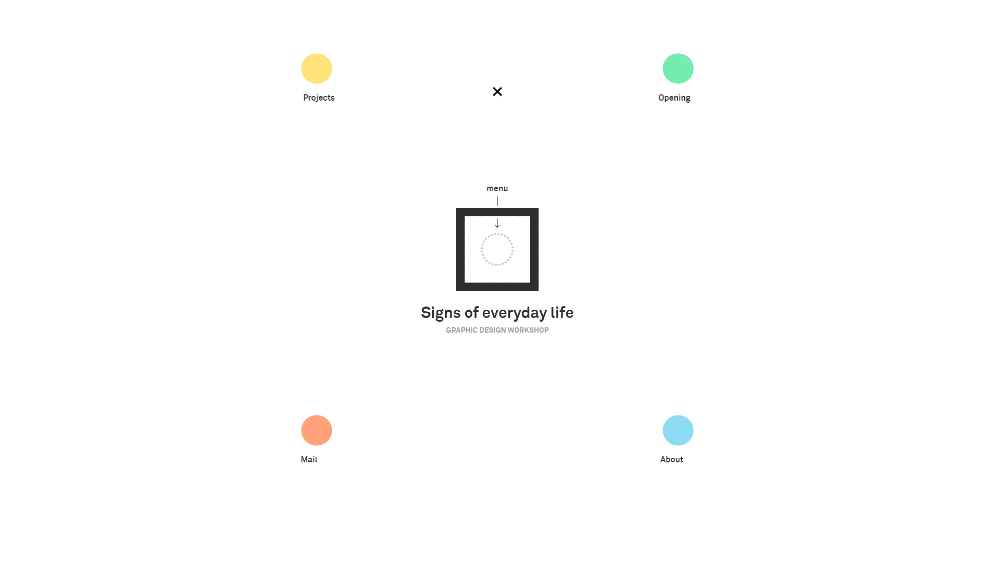
9. Signes du Quotidien

Signes du Quotidien folosește excelent spațiul alb în aspectul site-ului lor. Când încărcați site-ul, vă solicită să dați clic pe cercul din interiorul casetei. Acesta este meniul.
În loc să folosească bara, au animat bara de meniu și le-au plasat în mijloc în loc să le pună în partea de sus sau în lateral. Pentru a afla mai multe despre ele, puteți trage un cerc în casetă.
Când se încarcă o pagină nouă, acestea folosesc două coloane. Veți observa, de asemenea, că folosesc foarte bine spațiul alb, deoarece au limitat elementele la mijloc, observând totuși distanța simetrică.
Signes du Quotidien este franceză pentru semnele vieții de zi cu zi.
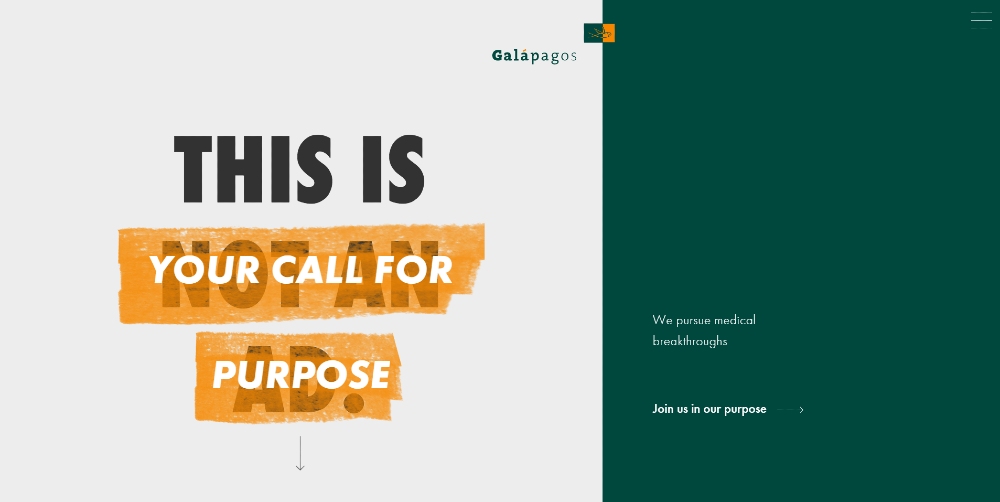
10. Lucru la Galapagos

The Work at Galapagos are una dintre cele mai bune aspecte creative de site-uri web.
La început, folosesc un aspect asimetric al site-ului, dar pe măsură ce derulați în jos, partea dreaptă a imaginii devine bara de meniu. Au adăugat, de asemenea, indicații direcționale, astfel încât să puteți citi mai multe despre Galapagos și de ce angajează oameni.
Textul animat ajută, de asemenea, la navigarea pe site și la facerea interactivă pentru potențialii candidați de pe site.
Una dintre cele mai bune părți ale site-ului lor este utilizarea audio în loc de videoclipul obișnuit. O ilustrație a unui angajat servește drept imagine vizuală. În plus, ierarhia vizuală a fost bine executată și pentru acea secțiune.
Partea de jos a paginii se termină cu un ecran împărțit unde puteți fie să dați clic pe pagina Despre sau să vă alăturați echipei. Nu toate site-urile web utilizează un ecran divizat în partea de jos a paginii. Dar funcționează pentru site-ul lor.
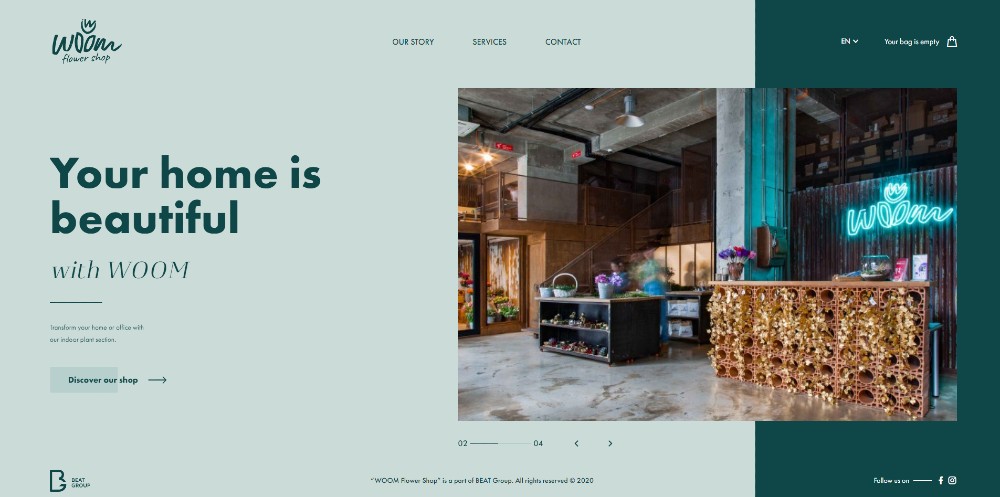
11. Woom

Woom folosește un singur aspect de pagină pe site-ul lor. Acest lucru permite vizitatorilor să facă ceea ce trebuie să facă pe site. Veți observa utilizarea ierarhiei vizuale pe textul din partea stângă a ecranului asimetric. Textul antetului este aldine, în timp ce următoarele texte sunt fie în cursive, fie în forma sa obișnuită.
Când faceți clic pe următoarea secțiune de pe pagina de pornire, puteți să răsfoiți magazinul lor, să-i contactați sau să consultați paginile lor de evenimente. Pagina magazinului este organizată ca o grilă, astfel încât vizitatorii să poată vizualiza produsele în mod corespunzător .
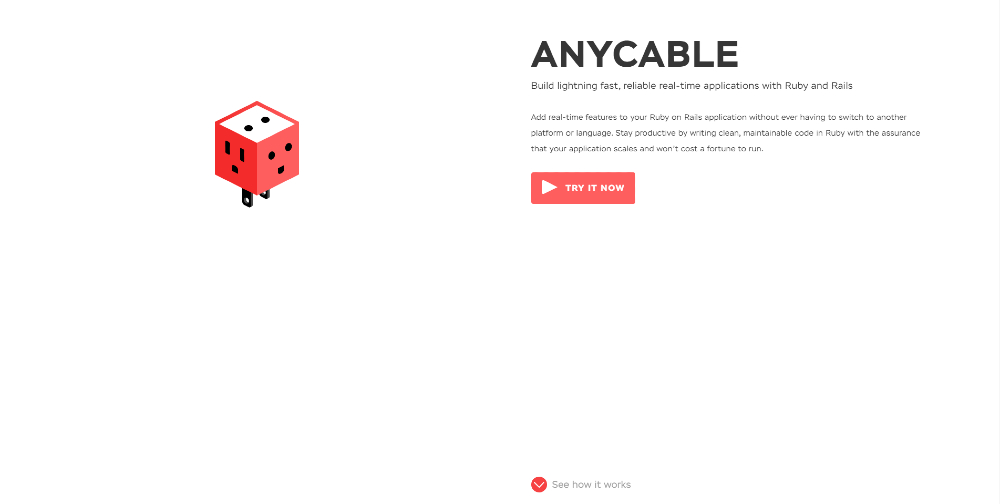
12. Orice cablu

Any Cable folosește un aspect de animație pe ecran împărțit pe pagina sa de pornire. Acest lucru permite utilizatorilor să învețe despre proces prin animație și descriere. De asemenea, este bine că au folosit diferite dimensiuni pentru text pentru a indica că este următoarea secțiune. Ei adaugă culori dezactivate pe grile, dar pentru a sublinia datele, au adăugat culori pentru a atrage atenția oamenilor.
În plus, folosesc foarte bine și spațiul alb. Site-ul web minimalist primește puncte pentru lizibilitate și este ușor și pentru ochi. Este una dintre cele mai bune machete creative de site-uri web, deoarece integrează diferite elemente care funcționează.
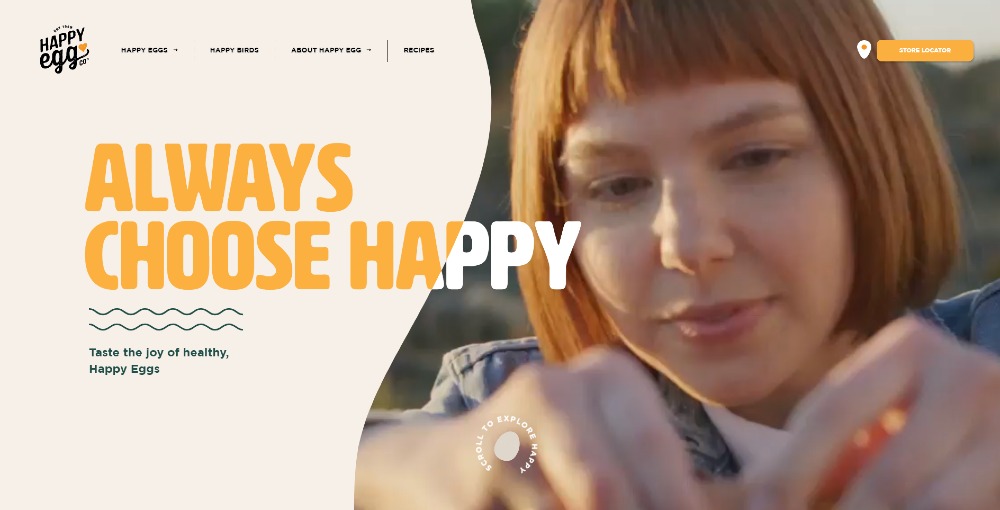
13. Ou fericit

În loc să folosească un ecran divizat sau o singură imagine (sau videoclip), Happy Egg a ales să personalizeze deasupra pliului și l-au executat bine, făcându-l unul dintre cele mai creative layout-uri de site-uri de pe listă.
Marginile iau forma unui ou nefiert din coajă sau ca un ou cu partea însorită în sus. Derulând mai jos, observați că folosesc și culori izbitoare pentru a se potrivi cu culorile produselor sau ale ambalajului lor. Au făcut și site-ul interactiv, făcând plăcută navigarea în secțiunile site-ului.
Recomandări cheie
Site-ul dvs. ar trebui să servească drept o modalitate pentru clienți de a tranzacționa mai multe lucruri, cum ar fi finalizarea comenzii sau programarea unei întâlniri. Cu toate acestea, ar trebui să vă înfrumusețați site-ul web pentru a-l face mai atrăgător pentru vizitatorii dvs.
