Scalenut devine G2 Fall Leader 2022 - Categoria Creare Conținut
Publicat: 2022-11-29În iunie 2021, Google a lansat un algoritm major care sugera Core Web Vitals ca factor major de clasare. Aceasta înseamnă că experiența paginii a devenit unul dintre factorii cruciali în clasarea SERP-urilor.
Care sunt principalii factori vitali web care afectează semnalele paginii și cum să îmbunătățim experiența paginii? În acest blog, vom împărtăși tot ce trebuie să știți despre Core Web Vitals.
Ce este Core Web Vitals?

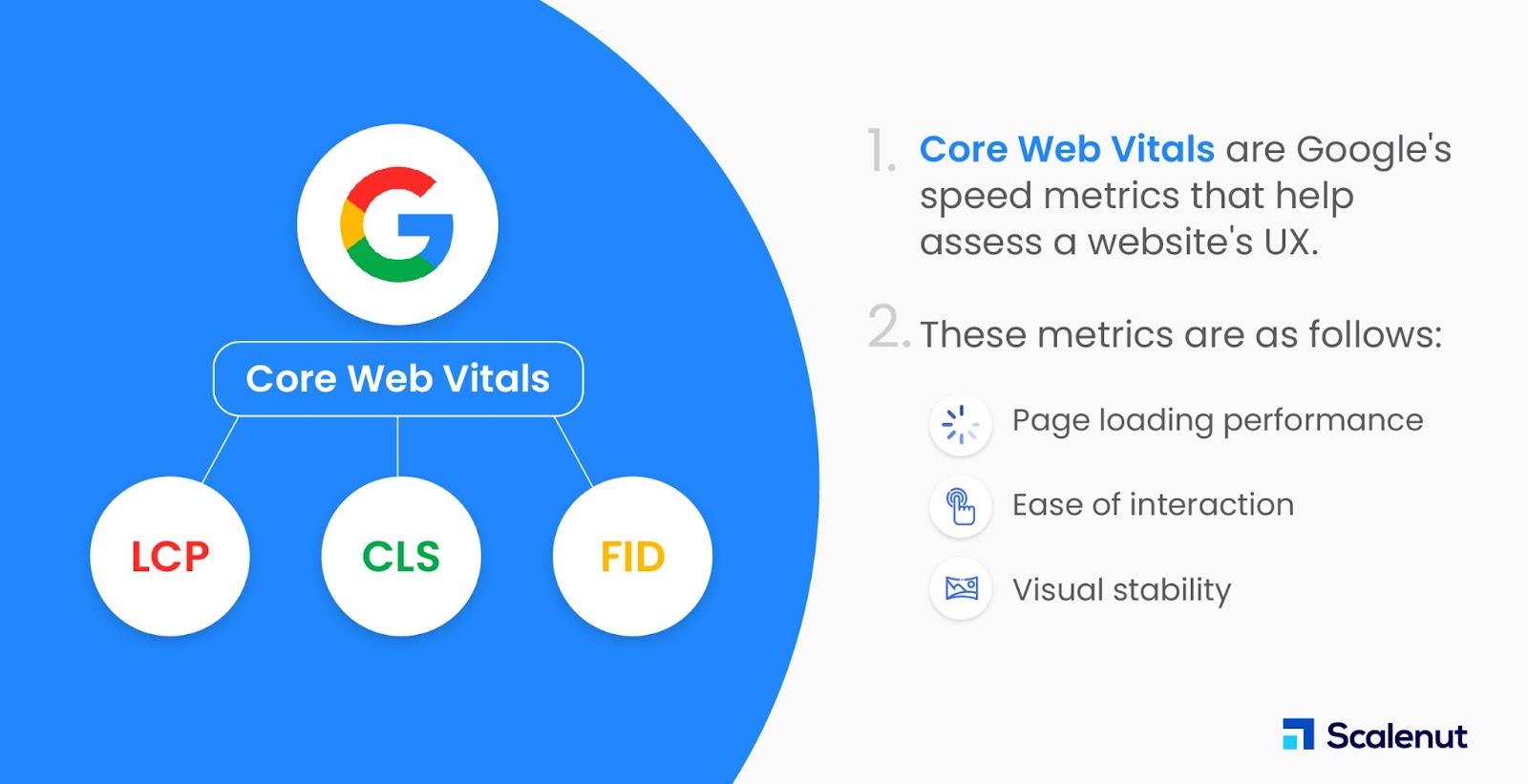
Core Web Vitals sunt valori ale vitezei care fac parte din semnalele Google Page Experience, utilizate pentru a evalua experiența utilizatorului. Valorile evaluează încărcarea vizuală utilizând cea mai mare vopsea de conținut (LCP), stabilitatea vizuală folosind Comulative Layout Shift (CLS) și interactivitatea folosind First Input Delay (FID).
Core Web Vitals ia în considerare aceste valori pentru îmbunătățirea experienței paginii:
- Performanța de încărcare a paginii
- Ușurință de interacțiune
- Stabilitatea vizuală a unei pagini
Aceste valori oferă o perspectivă unică asupra diferitelor elemente care influențează modul în care utilizatorii interacționează și interacționează cu un site web. Deși dezvoltatorii trebuie să ia în considerare „experiența utilizatorului” în mod holistic, aceste valori independente ajută la descompunerea acestor variabile în bucăți, astfel încât proprietarii de site-uri să poată identifica și remedia problemele tehnice pe site-urile lor web.
De ce sunt importante Core Web Vitals?
Deoarece elementele vitale web de bază sunt doar unul dintre semnalele de experiență ale paginii Google, ele nu pot modifica automat clasarea unui site web pe SERP-uri. Cu toate acestea, a avea scoruri mari la aceste valori poate îmbunătăți experiența generală a utilizatorului și poate ajuta un site să se claseze mai sus.
Câteva modalități comune de îmbunătățire a factorilor vitali de bază ale web includ:
- Creșterea vitezei de încărcare a LCP prin optimizarea imaginilor și reducerea solicitărilor de server.
- Îmbunătățirea stabilității vizuale.
- Îmbunătățirea interactivității prin minimizarea întârzierilor la prima intrare.
Este important să rețineți că un scor mare în experiența paginii nu vă va propulsa automat în partea de sus a Google. De exemplu, dacă site-ul dvs. are un scor LCP ridicat, dar un design vizual și un aspect slab, este posibil să nu fie la fel de ușor de utilizat ca site-urile cu scoruri mai mici, dar cu design superior.
Valorile vitale de bază ale web
Algoritmul Google ia în considerare trei elemente majore ale elementelor vitale web de bază ca factor de clasare. Acestea sunt:
- Cea mai mare vopsea plină de conținut (LCP)
- Întârziere la prima intrare (FID)
- Schimbare cumulativă a aspectului (CLS)
Cu toate acestea, există și câțiva factori vitali suplimentari pentru web. Acestea sunt „Time to First Byte (TTFB) și First Contentful Paint (FCP).” „Timpul total de blocare (TBT) și Time to Interactive (TTI) ajută la măsurarea interactivității.”
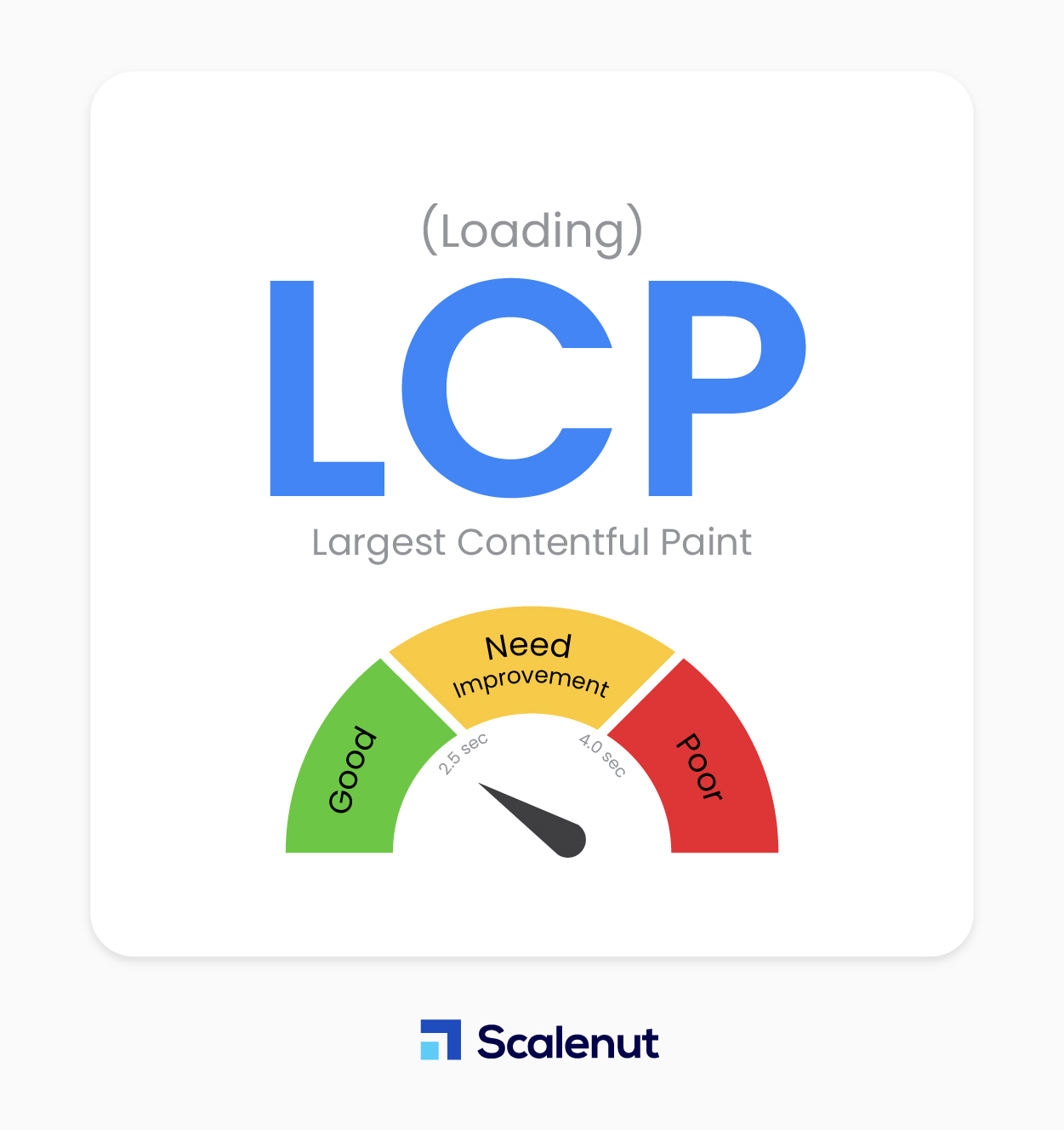
Cea mai mare vopsea plină de conținut (LCP)

Cea mai mare vopsea de conținut este cea mai mare operațiune de vopsire efectuată de o componentă dintr-o pagină web. Această măsurătoare măsoară cât de multă muncă este necesară pentru redarea întregului conținut de pe o pagină web.
Paginile mai mari vor necesita mai multe resurse din browser pentru a se încărca și a reda corect.
Proprietarii de site-uri doresc ca paginile lor să se încarce rapid pentru a oferi o experiență plăcută pentru utilizator. Timpul de încărcare rapid este vital pentru o experiență pozitivă a utilizatorului; o pagină care se încarcă rapid are mai multe șanse să se claseze mai sus pe Google.
În plus, s-a demonstrat că timpii de încărcare rapidi afectează rata de interacțiune și de conversie în comparație cu o pagină cu timpi de încărcare lenți.
1.1 Ce măsoară LCP?
LCP măsoară timpul necesar paginii pentru a încărca diferite blocuri de conținut într-o singură fereastră de vizualizare. Această valoare ia în considerare doar viteza cu care secțiunile de conținut sunt afișate pe ecranul vizibil; nu este luat în considerare nimic sub pliul.
LCP optim pentru o pagină ar trebui să fie de 2,5 secunde.
1.2 Cum să îmbunătățiți LCP?
Perspectivele Viteza paginii oferă sugestiile potrivite pentru a vă optimiza pagina pentru LCP. Iată câteva sfaturi pentru a îmbunătăți LCP:
- Optimizați-vă imaginile: asigurați-vă că livrați imaginile în formate mai ușoare și imagini comprimate. Activați compresia pe serverul dvs. web configurând accelerarea GZIP.
- Puteți utiliza un plugin pentru compresor de imagini care oferă imaginile în formatele potrivite și comprimă imaginile.
- Aproape toate site-urile web sunt indexate de Google folosind indexarea pe mobil. Ca rezultat, optimizarea LCP pentru mobil este mai importantă decât optimizarea lui pentru desktop. Fiecare imagine trebuie redusă pentru a se potrivi cu specificațiile aspectului.
- Preîncărcați resursele critice: asigurați-vă că serverele dvs. preîncarcă resurse critice, cum ar fi videoclipuri și fonturi, astfel încât acestea să fie gata atunci când utilizatorul le solicită. Acest lucru va reduce timpul de încărcare a paginii dvs., necesitând mai puțin din memoria cache a browserului.
- Reduceți timpul de răspuns al serverului: când unui server îi ia mult timp să răspundă la o solicitare, timpul necesar pentru redarea paginii pe ecran crește, de asemenea. Drept urmare, dăunează fiecărei statistici de viteză a paginii, inclusiv LCP. Cea mai bună practică este să utilizați Rețeaua de livrare a conținutului (CDN) sau să optimizați și să analizați serverele dvs.
- Eliminați resursele care blochează randarea: browserul analizează arborele DOM atunci când primește documentul HTML de pe serverul dvs. Dacă DOM conține foi de stil externe sau fișiere JS, browserul trebuie să se oprească înainte de a continua să analizeze restul arborelui DOM. Resursele de blocare a redării sunt fișiere JS și CSS care provoacă întârzierea timpului LCP.
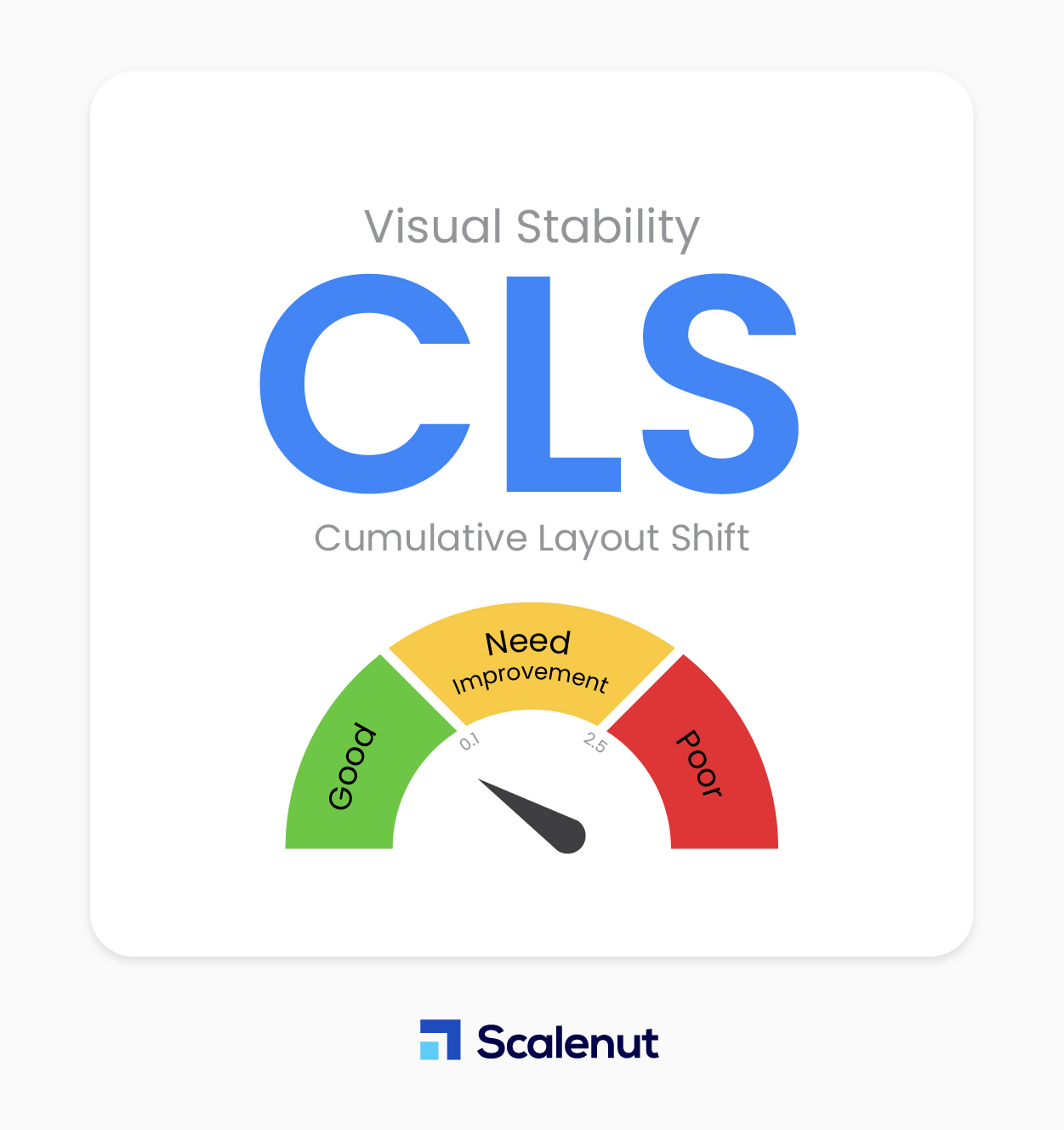
Schimbare cumulativă a aspectului (CLS)

Schimbarea aspectului cumulativ este o valoare care ajută la identificarea linkurilor sau butoanelor care se ajustează după ce o pagină web s-a încărcat și reflectă nivelul de dificultate pe care îl vor avea utilizatorii în interacțiunea cu elementele de pe site-ul dvs. odată ce o pagină este redată. Cu alte cuvinte, verifică dacă elementele se mișcă în jurul ecranului atunci când o pagină se încarcă.
O experiență puternică de utilizator necesită UX și design bun, iar un utilizator va fi frustrat dacă o pagină web schimbă elemente în timp ce citește. CLS ajută dezvoltatorii să determine dacă imaginile sau linkurile de pe un site web se schimbă, permițând proprietarilor de site-uri să îmbunătățească accesibilitatea, să crească ratele de clic și să crească vânzările online.
2.1 Ce măsoară CLS?
CLS determină dacă elementele din fereastra vizibilă își schimbă poziția între două cadre randate. În termeni simpli, această măsură îi ajută pe proprietarii de site-uri să stabilească dacă conținutul, cum ar fi textul, butoanele și bannerele, este transmis în timp ce un utilizator citește conținutul de pe o anumită pagină.
Elementele care își schimbă poziția pot deruta utilizatorii și le pot împiedica experiența pe o pagină, așa că este esențial să ne asigurăm că tot conținutul rămâne pe loc după ce pagina se încarcă pe dispozitivul utilizatorului.
Proprietarii site-ului ar trebui să mențină un CLS de 0,1 sau mai puțin.
2.2 Cum să îmbunătățiți CLS?
Iată cele mai bune practici pentru a minimiza CLS:
- Utilizați dimensiunile setate pentru orice suport media: de fiecare dată când utilizați media, utilizați dimensiunile și setările corecte. Setarea unor dimensiuni incorecte poate determina deplasarea elementelor pe o pagină, ceea ce va duce la un scor CLS crescut.
- Minimizați obiectele Flash: Utilizarea prea multor obiecte Flash poate crește, de asemenea, CLS, deoarece acestea conțin adesea cod ascuns care interacționează cu DOM. Evitând obiectele Flash inutile, veți îmbunătăți performanța generală a site-ului și veți reduce șansa ca elementele să se încarce lent.
- Adăugați elemente noi de interfață de utilizare înainte de pliere: ori de câte ori adăugați elemente de interfață de utilizare noi la o pagină, asigurați-vă că sunt adăugate înaintea oricăror pliuri în aspect. Acest lucru se va asigura că elementul nou inserat nu ajunge deasupra unui element existent, ceea ce poate determina deplasarea acestuia și atrage o penalizare CLS.
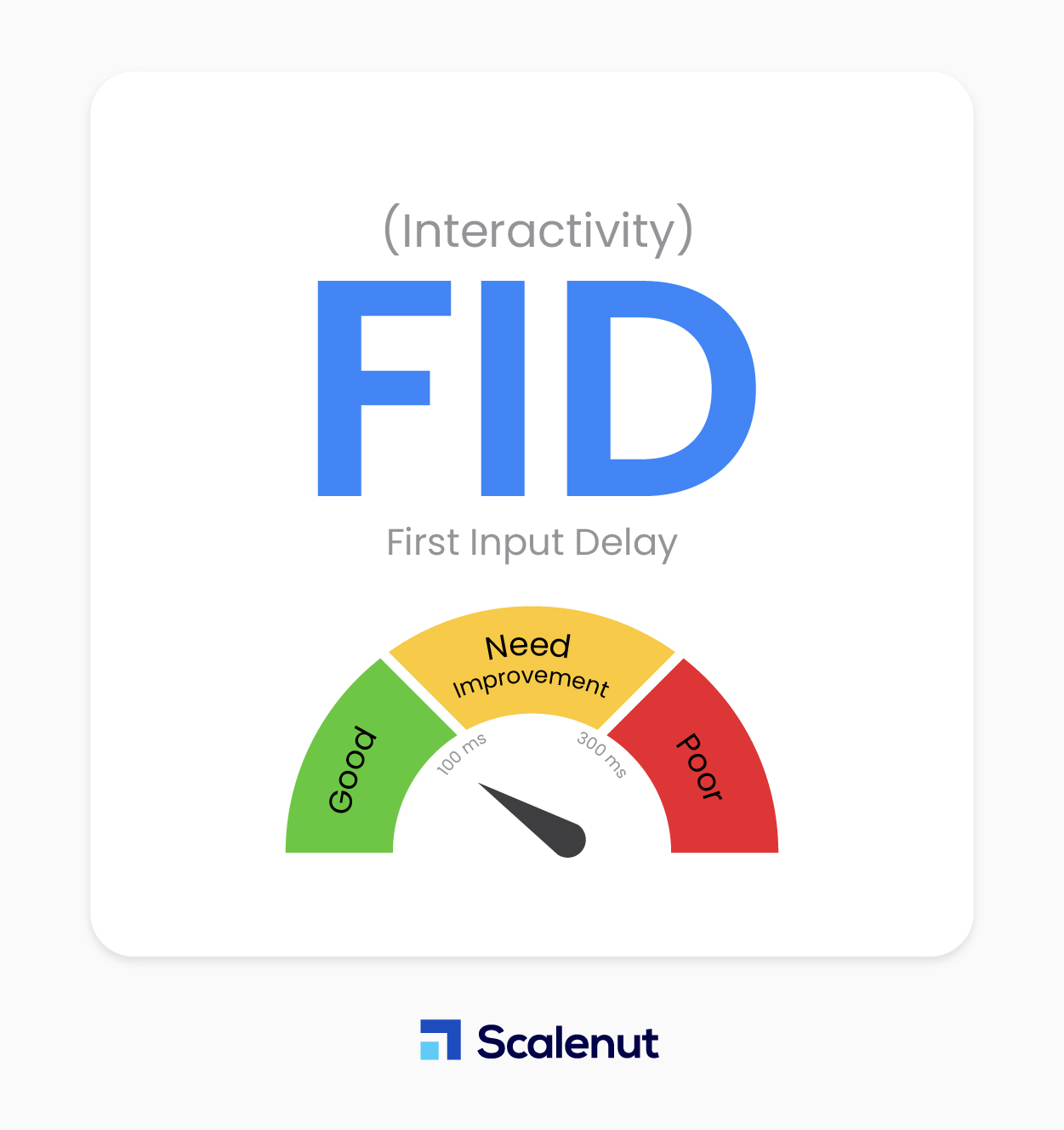
Întârziere la prima intrare (FID)

FID este timpul care trece între momentul în care un utilizator interacționează cu pagina ta și momentul în care pagina răspunde. Se mai numește și receptivitate.

FID măsoară timpul necesar unei pagini pentru a răspunde după ce un utilizator a interacționat cu ea. Scopul este de a reduce întârzierile, astfel încât utilizatorii să aibă o experiență plăcută, indiferent dacă navighează prin conținut sau interacționează cu întrebări sau formulare de pe site-ul dvs.
3.1 Ce măsoară FID?
Când o pagină încarcă intrări de elemente de la un utilizator, FID măsoară capacitatea de răspuns. FID captează doar evenimente precum clicuri și apăsări de taste în acest mod.
FID ar trebui menținut sub 100 de milisecunde pentru a asigura o experiență decentă pentru utilizator.
FID este greu de cuantificat deoarece aceste informații pot fi obținute doar pe teren. Aceasta înseamnă că factorii care nu pot fi controlați, cum ar fi capacitatea dispozitivului utilizatorului și vitezele de internet experimentate de publicul dvs., vă vor afecta scorul.
3.2 Cum să îmbunătățiți FID?
Nu există o singură soluție pentru a vă îmbunătăți scorul FID. Cu toate acestea, urmând câteva îndrumări simple, puteți avea un impact mare:
- Amână JavaScript: mulți utilizatori dezactivează JavaScript modificând setările browserului lor pentru a „bloca Java”. Acest lucru vă afectează scorul în FID. Dacă trebuie să blocați sau să amânați scripturile, faceți acest lucru cât mai curând posibil după ce ați încărcat pagina deasupra pliului.
- Eliminați scripturile terțe care nu sunt critice: eliminați orice scripturi terțe care nu sunt esențiale pentru funcționarea site-ului dvs. Acestea includ „pluginuri pentru rețelele sociale”, anunțuri și scripturi Google Analytics. Dacă un script este necesar, dar poate fi amânat, asigurați-vă că îl amânați cât mai devreme posibil în procesul de încărcare a paginii, astfel încât utilizatorii să aibă o experiență mai bună. Minimizați descărcările de imagini și Flash.
- Utilizați o memorie cache a browserului: acest lucru permite paginii dvs. să încarce material mai rapid. Acest lucru accelerează încărcarea sarcinilor JS în browserul utilizatorului.
Care sunt celelalte valori de performanță de bază ale Web Vitals?
Core Web Vitals oferă o mulțime de date pe care dezvoltatorii le pot utiliza pentru a îmbunătăți experiența utilizatorului site-urilor lor. Dezvoltatorii pot afla, de asemenea, modul în care codul lor afectează modul în care oamenii consumă conținutul de pe site-ul lor și principalele valori descrise mai sus.
Aceste valori descriu timpii de întârziere sau alte variabile tehnice care ar putea afecta negativ modul în care un public online se conectează cu o pagină web, așa că haideți să ne uităm la câteva alte valori pe care le puteți folosi pentru a evalua experiența pe care o au vizitatorii pe site-ul dvs.
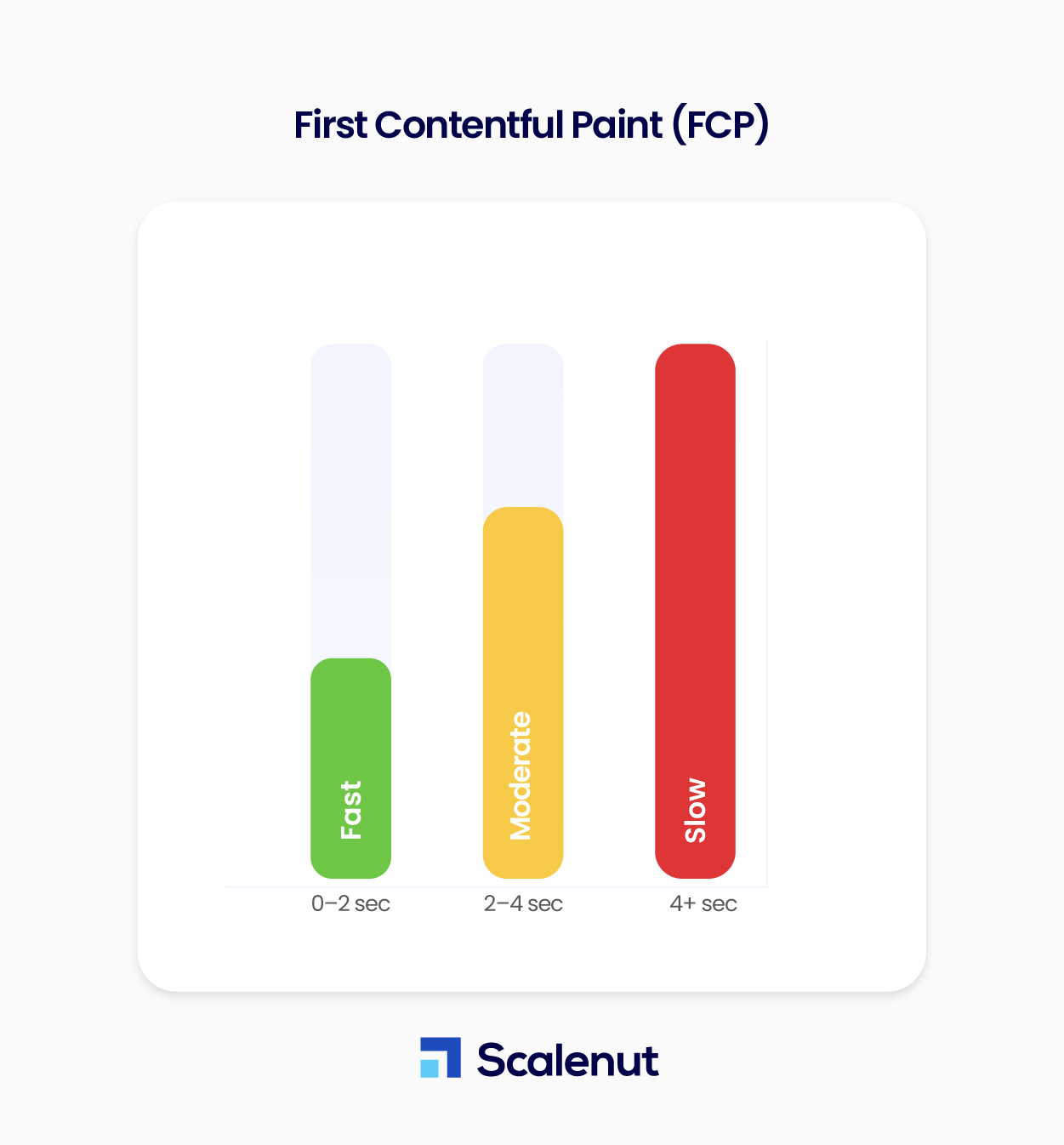
Prima vopsea satisfăcătoare (FCP)

First Contentful Paint (FCP) este timpul necesar browserului unui utilizator pentru a afișa elemente DOM (imagini, componente de pânză care nu sunt albe și SVG-uri).
Această măsurătoare este disponibilă în intervalul de scoruri FCP, după cum este dat:
- 0–2 secunde: verde (rapid)
- 2–4 secunde: portocaliu (moderat)
- 4+ secunde: roșu (lent)
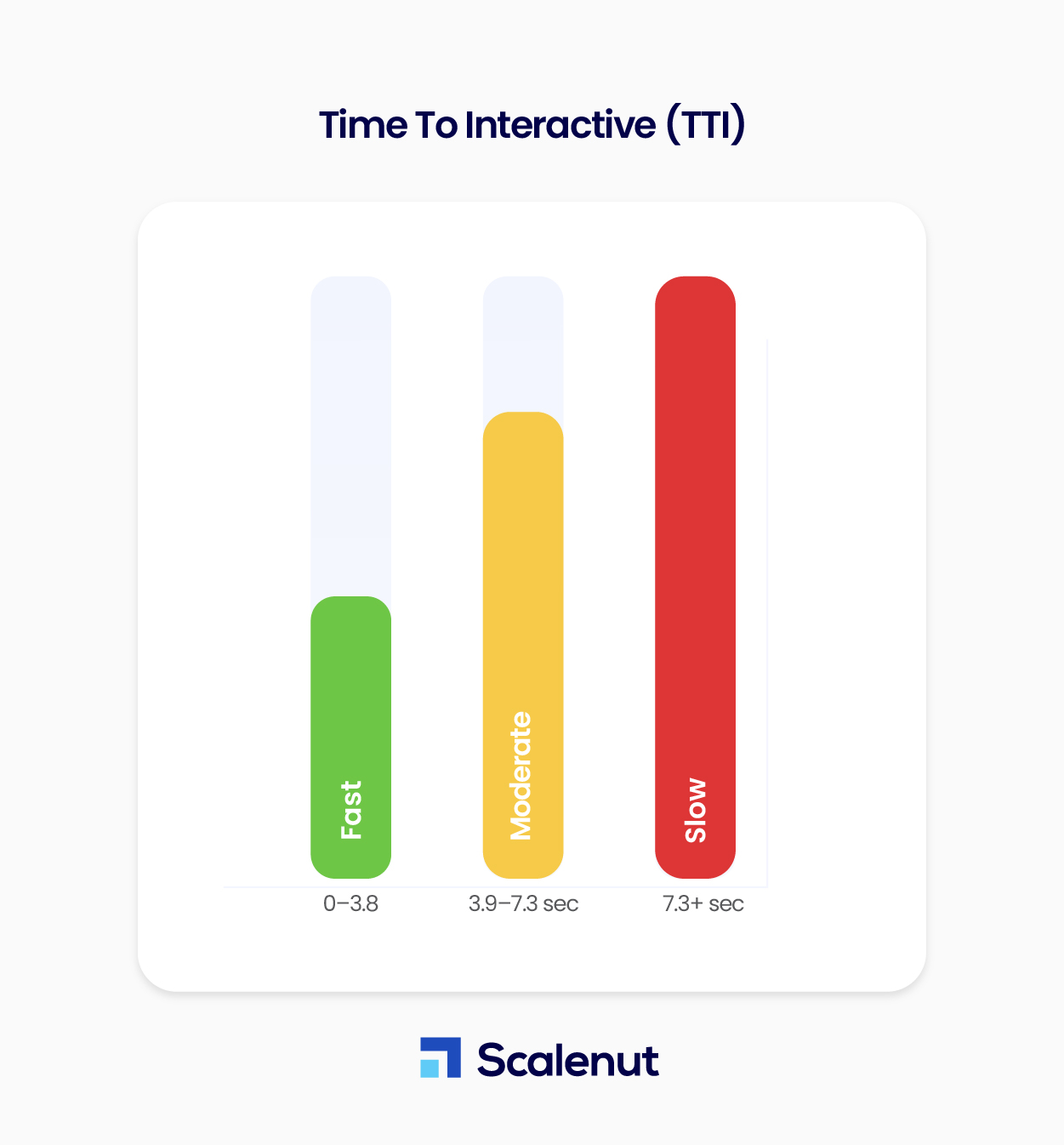
Time To Interactive (TTI)

Time to Interactive este timpul necesar browserului utilizatorului pentru a executa o primă solicitare simplă după pornirea paginii. Aceasta include orice, de la încărcarea scripturilor, colectarea datelor de pe server și redarea HTML.
Scorurile pentru Time To Interactive sunt următoarele:
- 0–3,8 secunde: verde (rapid)
- 3,9–7,3 secunde: portocaliu (moderat)
- 7,3+ secunde: roșu (lent)
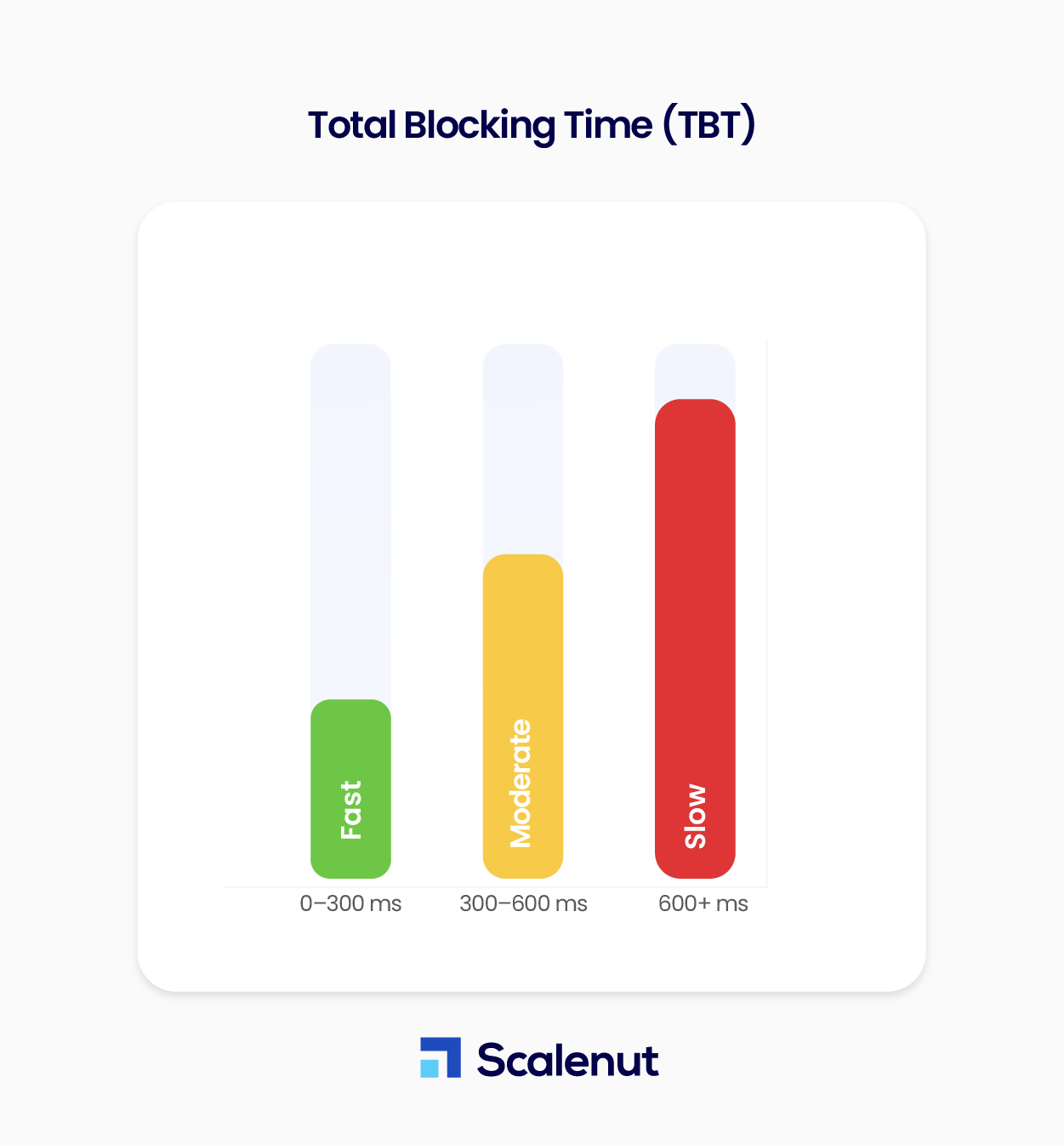
Timp total de blocare (TBT)

Timpul total de blocare (TBT) este o măsurătoare care permite managerilor de site-uri să determine cât timp durează o pagină web pentru a răspunde la anumite intrări ale utilizatorului. Această valoare, care este calculată în milisecunde și are o serie de scoruri TBT, va detecta paginile cu JavaScript inutil:
- 0–300 ms: verde (rapid)
- 300–600 ms: portocaliu (moderat)
- 600+ ms: roșu (lent)
Întrebări frecvente
Î. Core Web Vitals afectează SEO?
Răspuns: Da, Core Web Vitals sunt un semnal de clasare, potrivit Google. Web.dev Google oferă îndrumări excelente pentru optimizarea LCP, FID și CLS pentru a îmbunătăți experiența și clasamentul utilizatorilor.
Î. Core Web Vitals este doar pentru mobil?
Răspuns: Nu, Core Web Vitals afectează în mod egal atât site-urile desktop, cât și cele mobile. Dar, puteți obține actualizarea experienței paginii atât pentru desktop, cât și pentru mobil separat.
Î. Când a introdus Google Core Web Vitals?
Răspuns: Google a introdus Core Web Vitals în iunie 2021 ca o modalitate prin care managerii de site-uri pot măsura viteza și performanța site-urilor lor.
Î. Cum îmi verific Core Web Vitals pentru un site web?
Răspuns: Chrome DevTools este un instrument pentru dezvoltatori care vine preinstalat împreună cu browserul Chrome. Pur și simplu faceți clic dreapta și selectați „Inspectați”, iar Chrome DevTools se va lansa. Puteți găsi unele valori Core Web Vitals folosind panoul Chome DevTools Performance. Pur și simplu fii cu ochii pe Web Vitals.
Î. O schimbare cumulativă a aspectului vă afectează SEO?
Răspuns: Schimbarea cumulativă a aspectului este un indicator crucial pentru determinarea stabilității vizuale. Acesta numără de câte ori utilizatorii sunt surprinși de modificări neașteptate de aspect. Ca rezultat, un scor CLS mai mic indică faptul că conținutul este stabil și nu se modifică, în timp ce un CLS ridicat indică faptul că conținutul se schimbă.
Concluzie
Unele dintre cele mai bune practici pe care le puteți încorpora în site-ul dvs. web pentru a îmbunătăți performanța sunt: reducerea codului, utilizarea îmbunătățirii progresive și optimizarea imaginilor. Urmând aceste sfaturi, site-ul dvs. se va încărca mai repede pentru vizitatori și, de asemenea, vă va ajuta să vă optimizați clasamentul pe motoarele de căutare.
Puteți folosi instrumente precum GTMetrix sau Lighthouse pentru a verifica informațiile despre viteza paginii absolut gratuit.
