Introducerea elementelor vitale web de bază într-un audit tehnic SEO și măsurarea impactului acestora asupra clasamentelor și traficului
Publicat: 2020-12-29Impactul performanței site-ului web
Timpul de încărcare a paginii are un impact direct asupra ratei de conversie din două motive principale: experiența utilizatorului și SEO.
Potrivit Google, „Timpul mediu necesar pentru a încărca complet o pagină de destinație mobilă este de 22 de secunde, potrivit unei noi analize. Cu toate acestea, 53% dintre vizitatorii site-ului mobil părăsesc o pagină care durează mai mult de trei secunde pentru a se încărca.”
Cu alte cuvinte, dacă viteza de încărcare a paginii dvs. este prea mică, puteți pierde peste jumătate dintre vizitatori înainte ca aceștia să ajungă pe site-ul dvs.
De asemenea, știm că viteza site-ului afectează atât rata de conversie, cât și vânzările.
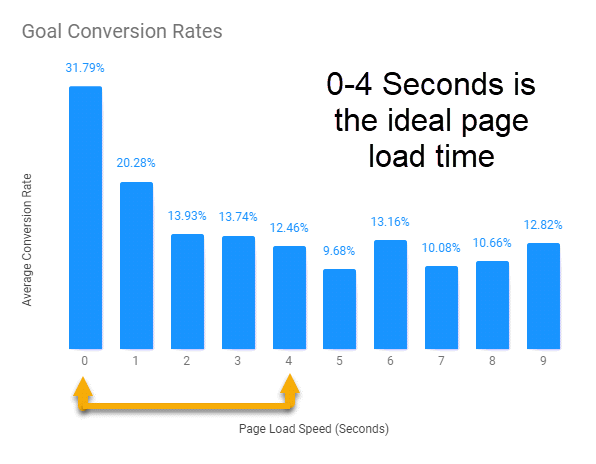
Un studiu Portent din 2019 arată că:
- Timpul de încărcare de 0-4 secunde este cel mai bun pentru ratele de conversie
- Primele 5 secunde de încărcare a paginii au cel mai mare impact asupra ratelor de conversie
- Ratele de conversie ale site-ului scad cu o medie de 4,42% cu fiecare secundă suplimentară de încărcare (între secunde 0-5)

Prin urmare, urmărirea unui timp de încărcare de 0-2 secunde va ajuta la îmbunătățirea conversiilor.
De asemenea, nu uitați că un site web prea lent va necesita mai multe resurse pentru motoarele de căutare pentru a mobiliza roboții care accesează cu crawlere site-ul dvs. pentru a-l indexa.
Sunt șanse ca acești roboți să se descurajeze și să-și continue explorarea în altă parte dacă au probleme în accesarea resurselor dvs., scăzând capacitatea de indexare a site-ului dvs. și, prin urmare... vizibilitatea acestuia!
Ce sunt Google Core Web Vitals?
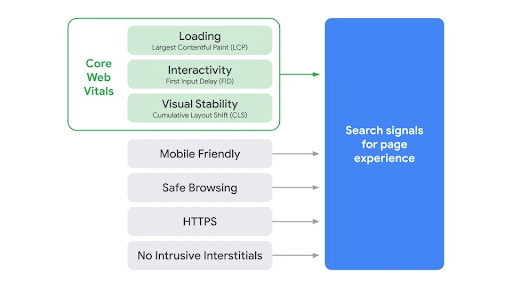
Core Web Vitals fac parte din factorii care măsoară scorul Google pentru „experiența în pagină” (practic modul în care Google evaluează experiența generală a utilizatorului unei pagini). Sunt o combinație de trei valori ale experienței utilizatorului: încărcare, interactivitate, stabilitate vizuală. Nu sunt chiar atât de noi; până acum, acestea au fost disponibile prin alte instrumente precum PageSpeed Insights, dar vor fi considerate semnale de căutare pentru experiența paginii.
Valorile Core Web Vitals sunt preluate din Raportul despre experiența utilizatorului Chrome, care colectează date reale anonimizate de la utilizatorii Chrome din întreaga lume.
Aceste date pot fi considerate a avea anumite limitări: sunt doar de la utilizatorii opt-in și sunt agregate lunar cu o întârziere de o săptămână sau două. Cu toate acestea, Google recomandă insistent managerilor de site-uri web să își configureze propria monitorizare.
Următorul factor oficial de clasare Google
Google intenționează să facă din Core Web Vitals un factor de clasare oficial în mai 2021.
Această actualizare va combina Core Web Vitals și semnalele anterioare legate de UX.
Experiența paginii va fi o combinație de factori despre care Google consideră că sunt importanți pentru experiența utilizatorului, inclusiv:
- HTTPS
- Compatibil cu dispozitivele mobile
- Fără interstiții intruzive
- „Navigare sigură” (în principiu, nu există programe malware pe pagina dvs.)

Putem evidenția faptul că un scor excelent în experiența paginii nu te va clasifica în mod magic pe primul loc pe Google. Acest lucru va avea o influență asupra clasamentelor, dar numai pentru a diferenția site-urile care sunt foarte apropiate la nivel de conținut. Scorul tău „Experiență în pagină” nu îți va permite să ai o clasare mai bună decât o pagină cu conținut mai relevant decât al tău.
Acest lucru va afecta atât rezultatele pe dispozitive mobile, cât și pe desktop, precum și dacă site-ul dvs. apare sau nu în funcția de căutare Top Stories.
Blocul „Povestiri de top” listează articolele de pe prima pagină din Știri Google. În prezent, conținuturile poziționate sunt adrese URL în AMP (Accelerated Mobile Pages).
AMP este un format de pagină special conceput pentru a avea pagini care se încarcă rapid pe dispozitivele mobile.
Odată cu actualizarea Core Web Vitals în 2021, Google a anunțat că o pagină cu o experiență de utilizator excelentă și un timp bun de încărcare ar putea fi acum poziționată în blocul „Povestiri de top”, fără a avea neapărat nevoie de o versiune AMP.
Acesta este un pas foarte important pentru oricine dorește să obțină cât mai multe funcții SERP posibil, în special pentru site-urile de știri.
[Studiu de caz] Gestionarea accesării cu crawlere a botului Google
Ce valori includ Core Web Vitals?
Cea mai mare vopsea plină de conținut
„Cât de repede se încarcă pagina?”
LCP se referă la timpul de randare a celui mai mare videoclip / imagine / text de pe pagină. Este influențat de timpul serverului dvs., CSS, JavaScript, redarea pe partea clientului. Orice lucru care depășește 4 secunde este considerat slab și vă va afecta clasamentul.


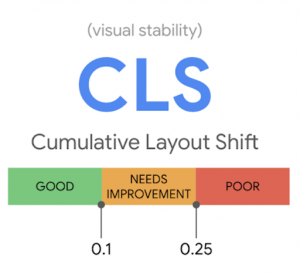
Schimbare cumulativă a aspectului
„Cât de repede este stabil?”
Stabilitatea unei pagini web poate fi influențată de imagini (dimensiunea nu este definită în HTML), animații... Schimbările neașteptate ale aspectului pot fi confuze. De exemplu, când dați clic pe un lucru greșit, deoarece conținutul se modifică în continuare, chiar dacă pagina pare să fie complet încărcată.
Scorul CLS ar trebui să fie mai mic de 0,1, cât mai aproape de 0 posibil.

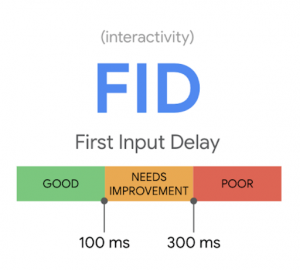
Întârziere la prima intrare
„Cât de rapid este interactiv?”
Când un utilizator dă clic pe un buton, cât de repede poate răspunde browserul? Este influențat de JavaScript sau de codul terță parte. Dacă utilizatorul face clic pe un buton și pagina răspunde la această interacțiune în mai puțin de 100 ms, FID-ul este considerat bun.

Cum să măsurați Core Web Vitals
Utilizați toate instrumentele de optimizare Google
Cea mai bună modalitate de a vă asigura că îndepliniți standardele Google pentru calitatea site-ului este optimizarea utilizând instrumentele Web Vitals, inclusiv: Search Console, PageSpeed Insights, Lighthouse, Chrome DevTools, raportul Chrome UX și noua extensie Web Vitals Chrome.
Puteți testa și compara, încrucișând scorurile de performanță de la fiecare instrument. Este posibil să aveți nevoie de un dezvoltator web care este un expert în viteza paginii sau de altcineva care să poată rezolva cu ușurință aceste probleme dacă nu sunteți foarte tehnic.
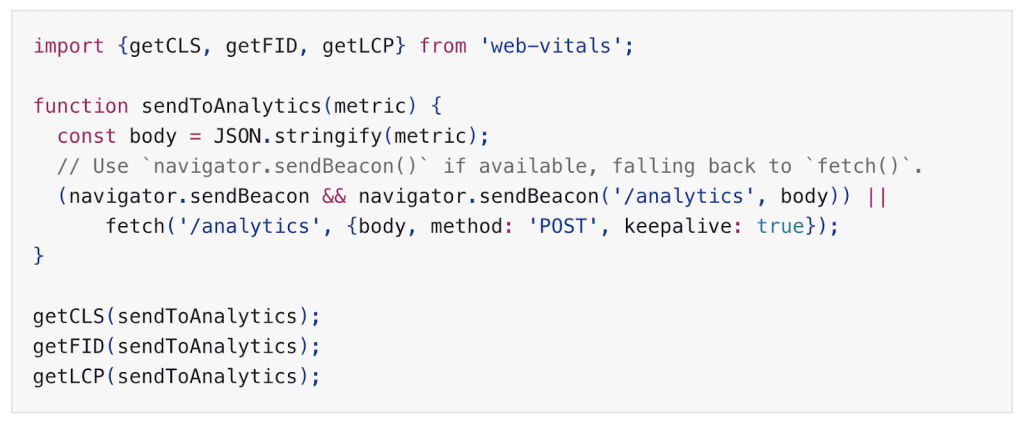
Măsurați valorile vitale web de bază în JavaScript
Folosind acest script, puteți trimite direct datele Core Web Vitals către Google Analytics!
Un pachet mic, pregătit pentru producție, care măsoară fiecare valoare într-un mod care se potrivește cu exactitate cu modul în care sunt raportate de toate instrumentele Google enumerate anterior.

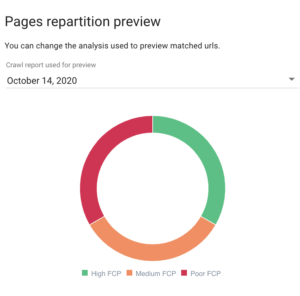
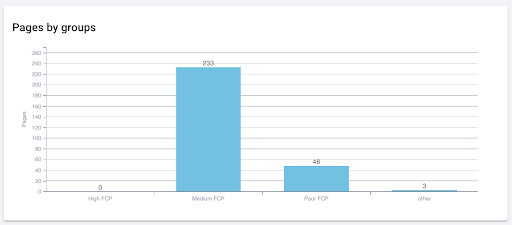
Măsurarea Core Web Vitals cu un crawler
- Obțineți date Core Web Vitals folosind un script Python în API
- Adăugați fișierul URL-uri rezultat într-un acces cu crawlere
- Creați o segmentare pentru a obține o vedere mai clară a situației
- A analiza!

 Se examinează FCP pe adresă URL în OnCrawl.
Se examinează FCP pe adresă URL în OnCrawl.
Cum să remediați scorurile slabe Core Web Vitals
Optimizați-vă imaginile
- Optimizați-vă imaginea eroului pentru a o face să apară în pragul LCP comprimându-l sau transformând-o într-un format mai eficient.
- Evaluați toate imaginile site-ului dvs. Puteți pre-seta dimensiuni folosind atribute de dimensiune.
- Includeți întotdeauna atributele de lățime și înălțime pe elementele dvs. de imagine și video. Evită schimbările bruște ale aspectului, deoarece browserul știe exact de cât spațiu are nevoie.
Actualizați-vă găzduirea web
- Timpul de răspuns mai rapid al serverului vă va îmbunătăți toate valorile la nivel general.
- Acesta va scurta timpul de execuție JavaScript și va minimiza întârzierile în interacțiunile utilizatorilor.
Prioritizează conținutul de deasupra paginii
- Conținutul pe care utilizatorii îl văd imediat înainte de a derula în jos este cel care atrage cel mai mult atenția
- Optimizați și redați mai întâi conținutul de deasupra paginii și amânați JavaScript necritic. Puteți implementa încărcare leneră, astfel încât se încarcă numai conținutul vizibil, alte imagini și videoclipuri nu sunt încărcate până când sunt necesare efectiv.
Continuați să creați și să vă optimizați conținutul
- După cum spune Google însuși, experiența excelentă a paginii nu anulează conținutul excelent al paginii.
- Va mai fi loc pentru conținut de înaltă calitate, chiar și cu performanțe cu viteză mai mică.
Monitorizați sensibilitatea la mobil
- Indexarea în primul rând pe mobil se va aplica fiecărui site web în martie 2021. Google recomandă design web receptiv pentru site-urile web noi.
- Paginile care afișează anunțuri intercalate intruzive oferă utilizatorilor o experiență mai slabă decât alte pagini în care conținutul este accesibil imediat.
În concluzie
Această schimbare viitoare ar trebui monitorizată cu atenție, deoarece încorporează noi indicatori care sunt foarte relevanți nu numai pentru SEO, ci și pentru îmbunătățirea experienței utilizatorului.
Odată ce va fi lansată, va fi necesar să se măsoare impactul real al acestei actualizări asupra clasamentelor.
Există multe axe de optimizare care au un impact asupra Core Web Vitals. Acestea sunt probleme tehnice care pot fi complexe de rezolvat și depind de infrastructura șantierului și de tehnologiile acesteia. Măsurarea impactului real asupra clasamentelor va fi cu atât mai importantă, deoarece modificările pe care le faceți pot dura mult timp pentru a afișa rezultate satisfăcătoare.
Acesta este motivul pentru care Core Web Vitals ar trebui luate în considerare ca o prioritate din etapa wireframe a proiectelor dumneavoastră. Pe termen scurt, idealul este să aveți cel puțin timpi estimați de optimizare pentru fiecare metrică și să includeți aceste optimizări puțin câte puțin în foaia de parcurs.
