Ce să faci mai întâi dacă Core Web Vitals are nevoie de îmbunătățiri?
Publicat: 2021-03-09Începând cu mai 2021, când Page Experience va fi actualizată, Google va adăuga trei semnale noi la algoritmul utilizat pentru a evalua calitatea experienței utilizatorului: Core Web Vitals.
De la acest anunț, mințile și tastaturile se încălzesc pentru a descifra acești indicatori, pentru a-și da seama cum să răspundă așteptărilor motorului de căutare și pentru a încerca să afle dacă va exista un impact asupra clasamentelor în rezultatele căutării.
În același mod în care utilizatorii trebuie să fie pe primul loc pentru conținut și SEO... Ce se întâmplă dacă mai întâi îmbunătățiți performanța site-ului dvs. pentru utilizatorii dvs.? Să aruncăm o privire la indicatorii pe care Google îi va lua în considerare și la ce au de câștigat UX-ul tău și ratele de conversie.
Viteză: principalele criterii UX pentru utilizatori și un semnal pentru Google
În raportul său Speed Matters, Google dezvăluie că dacă o pagină nu se încarcă după 3 secunde, 53% dintre vizitatori o părăsesc. Într-un alt studiu, motorul de căutare indică faptul că doar economisind 0,1 secunde din timpul de încărcare, conversiile pot crește cu 8% . Una peste alta, problemele vitezei depășesc cu mult confortul navigației: este și afaceri.
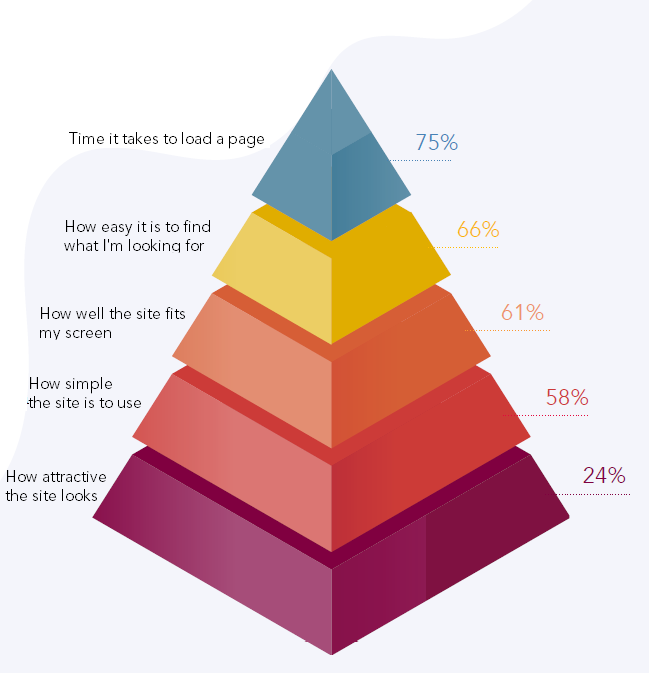
 Piramida UX: criterii clasificate în funcție de importanță pentru utilizatori
Piramida UX: criterii clasificate în funcție de importanță pentru utilizatori
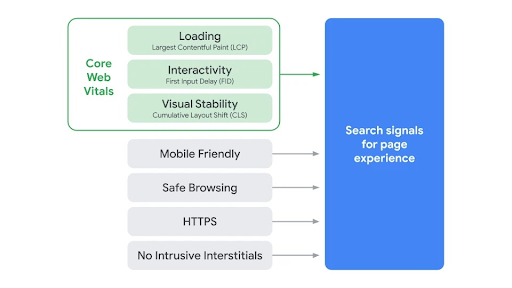
Timpul de încărcare poate fi observat din diferite unghiuri: viteza de afișare, interactivitate, timpul de răspuns al serverului... Pentru a măsura calitatea UX, Google a ales trei metrici numite „webperf” (pentru performanța web):
- Cea mai mare vopsea plină de conținut (LCP). Indică momentul în care în pagină apare cel mai important element din punct de vedere al mărimii. Google recomandă un LCP de mai puțin de 2,5 secunde.
- Întârzierea primei intrări (FID). Evaluează interactivitatea. Google recomandă un FID mai mic de 100 de milisecunde.
- Schimbarea cumulativă a aspectului (CLS). Măsoară stabilitatea vizuală a elementelor sub forma unui scor. Google recomandă un CLS mai mic de 0,1.
Aceste semnale se adaugă celorlalți indicatori UX deja luați în considerare în algoritmul Google: 
- Compatibil cu dispozitivele mobile : sunt preferate paginile optimizate pentru dispozitive mobile, iar de la indexarea Mobile First, Googlebot accesează cu crawlere mai întâi versiunile mobile ale paginilor.
- Navigare sigură : un site web nu trebuie să conțină conținut rău intenționat sau înșelător.
- HTTPS : un site trebuie să ofere o conexiune sigură.
- Fără publicitate sau mesaje interstițiale intruzive : utilizatorii de internet trebuie să poată accesa conținutul pentru care au venit fără a fi întrerupți de ferestre pop-up, ferestre sau interstițiale intruzive care le degradează experiența.
Cum să măsurați Core Web Vitals
În primul rând, pentru a măsura Core Web Vitals și a verifica dacă paginile tale îndeplinesc pragurile recomandate de Google, iată câteva instrumente gratuite:
- Search Console, a cărei filă Core Web Vitals vă permite să analizați viteza pe grupuri de pagini similare create de Google,
- Lighthouse, pentru a observa LCP, CLS, precum și timpul total de blocare, care este un echivalent al FID,
- PageSpeed Insights, pentru a măsura performanța prin observarea datelor colectate de la utilizatori reali și pe baza datelor colectate prin navigare simulată,
- extensia Chrome Web Vitals, pentru a observa Core Web Vitals în timp real pe o pagină web,
- Raport despre experiența utilizatorului Chrome, care oferă posibilitatea de a crea un tabel de urmărire personalizat bazat pe datele colectate de la utilizatori reali,
- WebPageTest, un instrument de referință în comunitatea webperf, pentru a testa viteza unei pagini prin definirea diferitelor condiții de navigare.
Cu toate acestea, pentru ca Google să ia în considerare rapid site-ul dvs., toate cele trei valori contează, după cum a subliniat John Mueller, Search Advocate la Google. Nu vă așteptați să puteți crește unul dintre cele trei Core Web Vitals și să le lăsați pe celelalte deoparte. Experiența utilizatorului trebuie să fie satisfăcătoare din toate cele trei puncte de vedere: afișare, interactivitate și stabilitate.

De asemenea, dacă intenționați să restricționați accesul la site-ul dvs. doar la conexiuni rapide și echipamente pentru a vă optimiza scorurile... Fiți conștienți de faptul că nici aceasta nu este o idee bună.
Deci, cum începi? Iată câteva lucruri de făcut dacă, după ce le-ați măsurat, vă dați seama că Core Web Vitals trebuie îmbunătățite.
[Studiu de caz] Gestionarea accesării cu crawlere a botului Google
Acțiuni prioritare pentru a îmbunătăți Core Web Vitals
Optimizați cea mai mare vopsea plină de conținut
Dacă cea mai mare vopsea plină de conținut depășește 2,5 secunde recomandate de Google:
- Optimizați timpul de răspuns al serverului dvs.,
- Prioritizează sau elimină JavaScript și CSS care blochează redarea paginii,
- Reduceți dimensiunea resurselor dvs. (imagini, animații, fonturi...),
- Monitorizați dimensiunea pachetelor JS dacă faceți randare pe partea clientului și mizați cât mai mult posibil pe randarea pe partea serverului.
Optimizați întârzierea primei intrări
Dacă FID-ul dvs. depășește 100 de milisecunde recomandate de Google, primul reflex pe care trebuie să-l aveți este să reduceți dimensiunea fișierelor JavaScript și să le acordați prioritate pentru o interactivitate mai bună. Acest lucru contează deoarece, atâta timp cât browserul este ocupat să analizeze și să execute JS, nu poate răspunde la interacțiuni. Pentru a îmbunătăți interactivitatea în paginile dvs.:
- Împărțiți sarcini lungi (orice fragment de cod care ocupă browserul mai mult de 50 ms) și împărțiți-le în sarcini asincrone mai mici,
- Minimizați JavaScript;
- Amână scripturile de la terți care nu sunt esențiale pentru afișarea și funcționarea paginii,
- Utilizați un Web Worker pentru a rula JavaScript într-un fir separat în fundal,
- Reduceți poliumpluturile neutilizate.
Optimizați schimbarea cumulativă a aspectului
Dacă schimbarea de aspect cumulativă depășește scorul de 0,1 recomandat de Google:
- Definiți o dimensiune pentru toate media și anunțurile dvs. (imagini, videoclipuri, cadre iframe...), astfel încât să le fie rezervat un spațiu static pe pagină înainte de a fi afișate,
- Evitați să adăugați conținut în mod dinamic deasupra elementelor deja afișate pe pagină (acestea pot muta conținutul în jos),
- Evitați animațiile care provoacă o modificare a aspectului paginii,
- Evitați fonturile care provoacă FOIT / FOUT.
Aceste sfaturi se adresează celor mai frecvente probleme întâlnite, dar, așa cum se întâmplă foarte des în performanța web, cauzele încetinirilor pot fi multiple sau pot fi efecte secundare neașteptate ale altor implementări.
Pentru a vă ajuta să diagnosticați cu exactitate cauzele scorurilor Core Web Vital proaste și să le rezolvați, apelați la experți!
Ei vor putea să auditeze cu acuratețe aspectele tehnice ale site-ului dvs. și să vină cu soluții care funcționează inteligent unul cu celălalt.
Ești pregătit pentru UX impecabil și conversii care decolează?
