Core Web Vitals: LCP – Ce este și cum să-l îmbunătățiți pentru SEO
Publicat: 2022-06-12În mai 2020, Google a anunțat că „core web vitals” va face parte dintr-o actualizare a algoritmului de clasare, care va avea loc în 2021, numită experiență de pagină.
Odată cu actualizarea experienței paginii lansată acum, am vrut să revin asupra acestui subiect. Voi adăuga alte câteva sfaturi pe care le-am învățat în lunile care au urmat, ajutând multe site-uri web să-și îmbunătățească scorurile de bază ale elementelor vitale web. În cea mai mare parte, vreau să puteți profita de potențialele beneficii de clasare pentru paginile dvs. web bine reglate.
Elementele vitale web de bază măsoară elementele de bază ale unei pagini web care îmbunătățesc experiența utilizatorului. Google a identificat trei elemente vitale web de bază:
- Cea mai mare vopsea plină de conținut (LCP)
- Întârziere la prima intrare (FID)
- Schimbare cumulativă a aspectului (CLS)
Acest articol face parte din seria noastră despre actualizarea Experiența paginii. Aici voi discuta despre LCP, sau cea mai mare vopsea de conținut:
- Ce este LCP?
- Cum măsoară LCP?
- Cum influențează LCP SEO?
- Cum îmi pot îmbunătăți scorul LCP?
Ce este cea mai mare vopsea cu conținut maxim (LCP)?
LCP măsoară performanța de încărcare a paginii web. Mai precis, LCP măsoară cât de repede se redă cea mai mare imagine sau bloc de text pe pagina web.
Google discută despre LCP aici:
Largest Contentful Paint (LCP) este o măsură importantă, centrată pe utilizator, pentru măsurarea vitezei de încărcare percepută, deoarece marchează punctul din cronologia de încărcare a paginii când conținutul principal al paginii s-a încărcat – un LCP rapid ajută la asigurarea utilizatorului că pagina este utilă. . …
Cum se măsoară cea mai mare vopsea de conținut (LCP)?
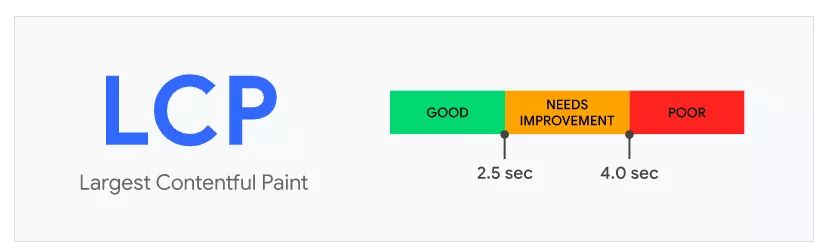
Google afirmă că, pentru a oferi o experiență bună pentru utilizator, cel mai mare bloc de imagine sau text ar trebui să fie afișat pe pagina web în primele 2,5 secunde.

Scorul LCP al Google
Documentația LCP specifică ce tipuri de elemente sunt luate în considerare pentru LCP și includ:
- Imagini
- Video
- Imagini de fundal încărcate prin CSS
- Etichete de titlu
- Mese
- Liste
- Orice alt element de bloc cu text
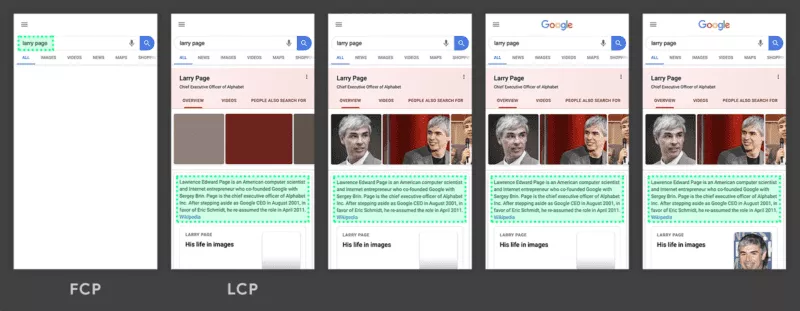
Iată un exemplu de redare a celui mai mare element al paginii (un paragraf de text) înaintea oricăror alte elemente de pe pagină:

„Cea mai mare vopsea plină de conținut”, Google Developers
Scopul este să atingeți viteza de încărcare țintă recomandată pe majoritatea paginilor dvs. Google spune că „dacă cel puțin 75% din vizualizările de pagină ale unui site îndeplinesc pragul „bun”, site-ul este clasificat ca având performanță „bună” pentru acea valoare.” Puteți afla mai multe despre cum își definește Google pragurile aici.
Cum influențează cea mai mare vopsea de conținut (LCP) SEO?
Știm că Google apreciază un site rapid și că lucruri precum viteza paginii sunt deja în algoritmul său de clasare. LCP este o altă modalitate de a vă asigura că paginile web se încarcă rapid, astfel încât vizitatorii site-ului dvs. să aibă o experiență bună de utilizator și să rămână pe site-ul dvs.
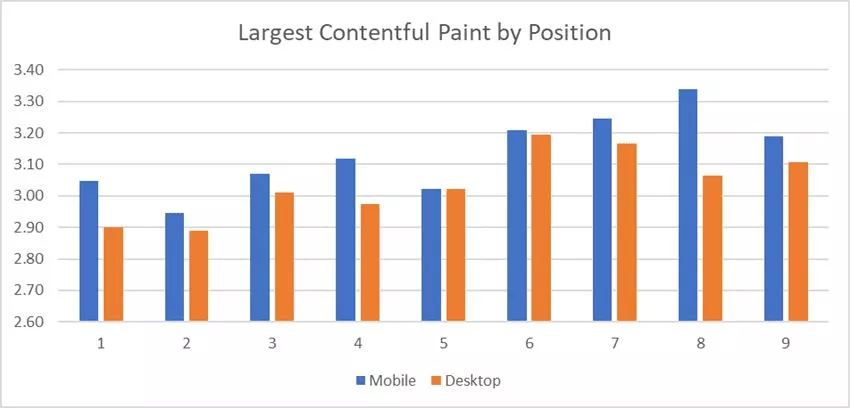
Deci, dacă aveți deja un site rapid, sunteți în clar? Nu chiar. Potrivit unui studiu realizat de Screaming Frog, majoritatea nu sunt pregătiți pentru pragurile LCP.
Datele arată că mai puțin de jumătate dintre site-urile web studiate (pe 20.000 de adrese URL) au fost considerate bune. Mai exact, 43% dintre adresele URL de pe dispozitive mobile și 44% dintre cele de pe desktop au avut un LCP bun. Timpul mediu de randare a fost de 3,13 secunde pentru mobil și 3,04 secunde pentru desktop.
În acel studiu, cercetarea a corelat LCP și clasamentele de căutare. Datele sunt interesante, dar sunt prea mulți factori pentru a putea spune cu siguranță cum influențează LCP clasamentele de astăzi.

„Câte site-uri trec evaluarea de bază a elementelor vitale web?”, Screamingfrog.co.uk
Ca un stimulent pentru editorii de site-uri web să-și îmbunătățească valorile de performanță, Google afișează o etichetă „pagină rapidă” în rezultatele căutării pe Android care au atins sau au depășit în trecut pragurile pentru elementele vitale web de bază, inclusiv LCP.
Site-urile web cu această etichetă pot observa o creștere a traficului organic și a timpului pe site.
Cum îmi îmbunătățesc cel mai mare scor de vopsea de conținut (LCP)?
Google oferă instrumente pentru măsurarea LCP într-un laborator și pe teren, inclusiv:
- Search Console (câmp)
- PageSpeed Insights (laborator și teren)
- Extensie Web Vitals (laborator)
- WebPageTest (laborator)
- Raport Chrome UX (câmp)
- Chrome DevTools (laborator)
- Far (laborator)
Când vine vorba de date de laborator versus de teren, ambele pot fi utile. Laboratorul este important pentru testarea și lucrul la îmbunătățirea scorurilor. Veți obține o variație mai mare a rezultatelor, dar datele de laborator oferă feedback instantaneu.
Datele de câmp sunt mai importante atunci când încercați să obțineți o vedere de ansamblu a site-ului dvs. Valorile reprezentate vor depinde foarte mult de mediile utilizatorilor dvs., de exemplu, mobil versus desktop, viteza lor de internet, performanța computerului lor etc. Datele de câmp sunt frumoase pentru că vă oferă o idee despre cum funcționează site-ul dvs. pentru toată lumea, nu doar cum funcționează pentru tine.

De asemenea, puteți măsura LCP cu biblioteca web-vitals JavaScript și puteți afla mai multe despre asta aici. Acest lucru este util dacă aveți propriile rapoarte sau doriți să le integrați în alte rapoarte.
Pentru a începe, Google oferă o foaie de parcurs generală cu privire la modul de utilizare a instrumentelor furnizate pentru a diagnostica un web esențial. Din lista următoare, primele trei sunt bune. Aș încheia după al treilea punct spunând să vă publicați modificările și să începeți să vedeți beneficiile unei performanțe crescute. Gloanțele rămase (a 4-a până la 6) sunt „drăguțe de a avea”. Ultimul punct nu se va aplica probabil la 90% dintre site-uri web.
- Utilizați noul raport Core Web Vitals al Search Console pentru a identifica grupuri de pagini care necesită atenție (pe baza datelor din câmp).
- După ce ați identificat paginile care au nevoie de lucru, utilizați PageSpeed Insights (produs de Lighthouse și Chrome UX Report) pentru a diagnostica problemele de laborator și de teren dintr-o pagină. PageSpeed Insights (PSI) este disponibil prin Search Console sau puteți introduce direct o adresă URL pe PSI.
- Sunteți gata să vă optimizați site-ul local în laborator? Folosiți Lighthouse și Chrome DevTools pentru a măsura Core Web Vitals și pentru a obține îndrumări practice despre exact ce trebuie remediat. Extensia Web Vitals Chrome vă poate oferi o vizualizare în timp real a valorilor de pe desktop.
- Aveți nevoie de un tablou de bord personalizat al Core Web Vitals? Utilizați Tabloul de bord CrUX actualizat sau noul Chrome UX Report API pentru datele de teren sau API-ul PageSpeed Insights pentru datele de laborator.
- Cauți îndrumări? web.dev/measure vă poate măsura pagina și vă poate arăta un set prioritizat de ghiduri și laboratoare de cod pentru optimizare, folosind datele PSI.
- În cele din urmă, utilizați Lighthouse CI la cererile de extragere pentru a vă asigura că nu există regresii în Core Web Vitals înainte de a implementa o modificare în producție.
În general, LCP este afectat de următoarele:
- Timpii de răspuns ale serverului și/sau software-ului
- Resursele paginii web și lățimea de bandă
- Software de browser și pluginuri
- JavaScript de site și codul CSS
Multe dintre lucrurile pe care Google le sugerează atunci când vine vorba de optimizarea LCP sunt lucruri pe care este posibil să le faci deja ca parte a unei bune strategii SEO pentru a crea un site mai rapid.
Câteva sfaturi de care trebuie să țineți cont când optimizați:
- Textul va fi redat mai rapid în majoritatea cazurilor decât alte elemente care trebuie preluate separat (cum ar fi imaginile). Prin urmare, este o idee bună să folosiți lucruri precum etichetele de titlu ca elemente mai mari.
- Modificări de design pot fi necesare în unele cazuri în care cel mai mare articol cu conținut este prea lent.
- Optimizarea JS și CSS va ajuta timpul de încărcare. Aveți grijă să nu includeți prea multe scripturi de la terți.
- LCP este în fereastra de vizualizare pentru mobil sau desktop. Este puțin probabil ca lucrurile din subsolul dvs. să conteze, așa că acest lucru se concentrează într-adevăr pe partea de sus a paginii dvs.
- Ar trebui să puteți vedea elementul LCP deasupra pliului dacă vizitați pagina cu JavaScript dezactivat.
- Dacă elementul LCP este o imagine, luați în considerare includerea acesteia în HTML cu un URI de date.
Pentru mai multe despre această actualizare a algoritmului, citiți restul seriei noastre de experiențe pe pagină:
- Ce este actualizarea experienței paginii?
- Cum să faci un site prietenos cu dispozitivele mobile
- Interstițiale intruzive și de ce sunt rele pentru SEO
- HTTPS pentru utilizatori și clasament
- Prezentare generală a principalului Web Vitals
- Core Web Vitals: LCP (Largest Contentful Paint)
- Core Web Vitals: FID (întârziere pentru prima intrare)
- Principalele elemente vitale web: CLS (schimbarea aspectului cumulat)
Trebuie să aprofundați mai mult acest subiect? Vă invit să urmăriți webinarul nostru la cerere 3 Sfaturi de experți pentru a îmbunătăți elementele vitale ale web. Întrebările și răspunsurile extinse de la sfârșit ar putea doar să răspundă la cele mai dificile întrebări CWV!
