[Core Web Vitals] Ce sunt acestea și cum vă pot ajuta să vă îmbunătățiți poziționarea în comerțul electronic
Publicat: 2022-06-12Nu este un secret pentru nimeni că Google recompensează site-urile web care oferă o experiență bună pentru utilizator.
Problema este cum se măsoară.
Cum poți evalua o chestiune care este afectată de atât de mulți factori și criterii?
Până acum, s-a făcut prin verificarea diferiților KPI. Cu toate acestea, Google a decis acum să-și unifice valorile pentru a defini experiența utilizatorului ca o combinație între viteza de încărcare și gradul de utilizare. Așa apar Core Web Vitals.
Gândiți-vă la ele ca fiind „principalele valori web” pentru controlul UX.
Există 3 aspecte de bază ale acestora:
- Cât de repede se încarcă site-ul.
- Cât de repede poate interacționa utilizatorul cu site-ul web.
- Cât de stabil este site-ul în timp ce se încarcă și utilizatorul interacționează cu acesta.
În această postare vom explica în detaliu în ce constă fiecare dintre aceste metrici, unde să le găsiți și cum puteți utiliza aceste date pentru a îmbunătăți UX-ul în comerțul dvs. electronic.
Așa că continuă să citești; veți găsi asta interesant.
Cuprins
- Ce sunt Core Web Vitals și de ce trebuie să le țineți cont pentru SEO-ul magazinului dvs. online
- De ce este relevant să cunoașteți Core Web Vitals
- Cele 3 valori utilizate de Core Web Vitals pentru a măsura experiența utilizatorului
- 1. Viteza de încărcare a conținutului principal (LCP sau Largest Contentful Paint)
- 2. Interactivitate (FID sau First Input Delay)
- 3. Stabilitate vizuală (CLS sau Cumulative Layout Shift)
- Cum putem cunoaște valorile noastre principale ale web?
- 1. Google Search Console
- 2. Google PageSpeed Insights
- Sfaturi finale pentru a vă îmbunătăți scorul
- BONUS: Cum să optimizați Core Web Vitals pentru comerțul dvs. electronic
- Lăsați Core Web Vitals să vă ghideze în îmbunătățirea UX
Ce sunt Core Web Vitals și de ce trebuie să le țineți cont pentru SEO-ul magazinului dvs. online
Să începem cu o definiție.
Core Web Vitals, sau „valorile principale ale unui site web”, sunt noile valori Google care abordează diferite aspecte ale experienței utilizatorului.
Datorită valorilor Core Web Vital, putem ști dacă experiența noastră de utilizare a comerțului electronic este bună sau dacă, pe de altă parte, trebuie să o îmbunătățim.
În cazul în care nu știți, experiența utilizatorului sau UX este modul (pozitiv sau negativ) prin care un utilizator percepe site-ul nostru atunci când interacționează cu acesta.
Dacă experiența este pozitivă sau negativă depinde de mulți factori. Printre acestea, se numără utilizarea web și viteza de încărcare , care sunt exact ceea ce măsoară Web Vitals.
Dar ce beneficii oferă aceste noi valori?
Până acum, a trebuit să controlăm multe instrumente și valori diferite pentru a analiza experiența utilizatorului. Scopul Core Web Vitals este de a simplifica acest proces și de a unifica tot ceea ce are legătură cu UX într-o măsură unică și ușor de utilizat.
De ce este relevant să cunoașteți Core Web Vitals
După cum știți, Google ia în considerare mulți factori pentru poziționarea unui site web. Fără îndoială, una dintre cele mai importante este experiența utilizatorului pe site.
Core Web Vitals sunt concepute pentru a vă ajuta să măsurați experiența utilizatorului, motiv pentru care este logic ca Google să țină cont de această măsură pentru a evalua un site fie pozitiv, fie negativ.
De fapt, așa cum a anunțat într-o postare Google Search Central: Core Web Vitals sunt câțiva dintre indicatorii pe care Google îi va folosi pentru poziționare . În cele din urmă, scopul motorului de căutare este de a oferi utilizatorului site-uri web care oferă conținut de înaltă calitate, precum și o experiență de navigare confortabilă și ușoară.
Iată un videoclip amănunțit despre modul în care acești indicatori afectează SEO site-ului dvs. web. Dacă poți, fă-ți timp să urmărești asta:
Cele 3 valori utilizate de Core Web Vitals pentru a măsura experiența utilizatorului
Deși s-a spus că aceste valori se vor schimba în timp, în prezent există 3 aspecte cheie pentru măsurarea experienței utilizatorului: LCP, FID și CLS.
Posibil acronimele nu înseamnă mare lucru de la sine. Să vedem despre ce este vorba fiecare dintre ele!
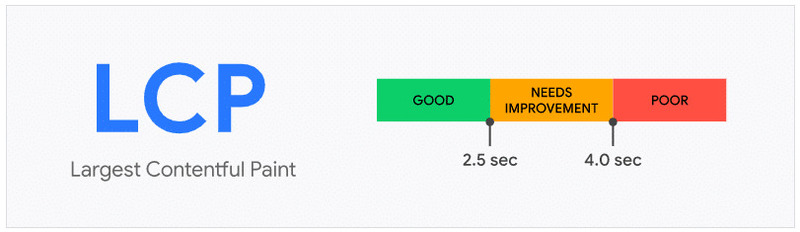
1. Viteza de încărcare a conținutului principal (LCP sau Largest Contentful Paint)
Măsoară viteza de încărcare a conținutului web într-un mod destul de particular.
Ne putem gândi la acesta ca fiind primul „test” pe care trebuie să îl treacă site-ul web atunci când un utilizator îl vizitează. Dacă primul lucru pe care îl văd este un ecran alb cu o pictogramă de încărcare, nu obțin nimic din el. De aceea, LCP nu măsoară cât de mult durează până când site-ul web se încarcă, ci conținutul cel mai relevant pentru utilizator pentru a face acest lucru.
Cu alte cuvinte, măsoară cât de repede apare conținutul principal al magazinului tău.
Aceasta ar putea fi, de exemplu, o imagine mare, un videoclip sau un text și , de obicei, este situat deasupra pliului - partea superioară a site-ului care este vizibilă fără a fi nevoie să derulați în jos.
Acum, ce valori stabilește Google pentru a vă evalua LCP?
Pentru ca acesta să fie considerat bun, viteza de încărcare trebuie să fie sub 2,5 secunde.

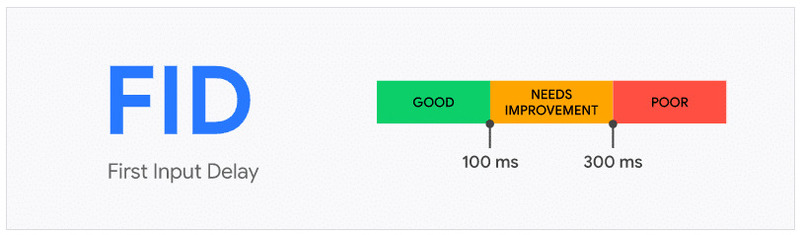
2. Interactivitate (FID sau First Input Delay)
Utilizatorul a vizitat site-ul magazinului dvs. Până acum, bine. Dar după ce navighează pe pagina de pornire, aceștia dau clic pe una dintre categorii și site-ul durează mai mult decât ar trebui să proceseze această acțiune.
Această măsurătoare face exact acest lucru: măsoară viteza cu care un site web răspunde la interacțiunea utilizatorului.
În exemplul anterior, ar măsura intervalul dintre momentul în care utilizatorul face clic pe butonul de categorie și răspunsul site-ului la acel clic când începe să încarce pagina următoare. Cu alte cuvinte, este timpul care trece până în momentul în care butonul devine „accesibil”. Dacă butonul își ia timp să funcționeze, experiența utilizatorului va fi la rândul său afectată.

Potrivit Web Vitals, pentru ca FID-ul să fie bun, acesta trebuie să fie sub 0,1 secunde.

3. Stabilitate vizuală (CLS sau Cumulative Layout Shift)
Cu siguranță, ți s-a întâmplat să vrei să dai clic pe un buton sau pe o imagine, dar chiar când ești pe cale să faci asta, se mișcă și ajungi să dai clic pe un alt buton care te duce la un site la care nu ai vrut să spui. a vizita.
De ce se întâmplă asta?
Pe măsură ce elementele unui site se încarcă și își găsesc locul, le înlocuiesc pe cele care s-au încărcat deja. Dacă acest lucru nu se întâmplă rapid, experiența utilizatorului ajunge să fie afectată.
Pentru asta este această măsurătoare.
Ceea ce vrem să aflăm aici este dacă magazinul dvs. se încarcă fără probleme sau dacă face tampon, făcând elementele să se schimbe pe măsură ce se încarcă.
Cu cât se mișcă mai mult, cu atât scorul va fi mai mare pe metrica stabilității vizuale și cu atât evaluarea va fi mai proastă.
Pentru ca experiența utilizatorului să fie considerată bună, scorul CLS ar trebui să fie mai mic de 0,1

Cum putem cunoaște valorile noastre principale ale web?
Știți deja despre ce este vorba. Să vedem cum să le obținem.
1. Google Search Console
Conectați-vă la contul dvs. Google Search Console și căutați „valorile web principale” în meniul principal.
Tot ce aveți nevoie este acolo, atât pentru versiunile mobile, cât și pentru desktop.
Nu afișează informații?
Acest lucru se poate datora faptului că încă nu aveți suficiente informații despre raportul despre experiența utilizatorului Chrome sau despre raportul Chrome UX. Acest raport realizat de Google obține valori reale privind experiența utilizatorului pentru diferite adrese URL și apoi le transferă în această secțiune. Dacă site-ul dvs. nu are suficient trafic sau contul dvs. Search Console este destul de recent, cel mai probabil raportul nu va fi disponibil încă, deoarece nu există suficiente date pentru acesta.
Dacă acesta nu este cazul dvs., ar trebui să vă fie bine pentru a obține Core Web Vitals.
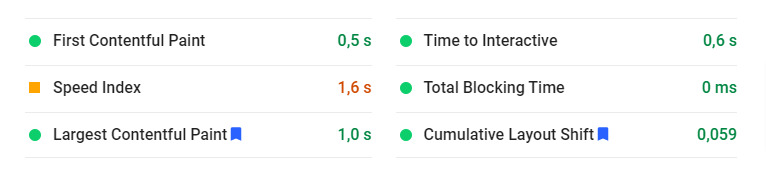
2. Google PageSpeed Insights
Este un alt instrument dezvoltat de Google care ne oferă fiecare măsurătoare despre viteza de încărcare a unui site . Pentru a face acest lucru, folosește:
- Date de câmp: pe baza informațiilor de la utilizatori reali. Aceste date sunt colectate de raportul Chrome UX menționat mai sus.
- Date de laborator: estimări bazate pe experimente efectuate de Lighthouse (un alt instrument dezvoltat de Google) care utilizează datele de laborator pentru a vă oferi informații despre diferite aspecte ale site-ului dvs. care trebuie îmbunătățite.
Pentru a obține aceste date, trebuie pur și simplu să accesați PageSpeed Insights și să introduceți adresa URL a site-ului dvs. web.
După cum puteți vedea, acest instrument ne arată atât LCP, cât și CLS.

Cu toate acestea, la fel ca înainte, nu primim întotdeauna date FID.
Acest lucru se datorează a ceea ce am menționat anterior; pentru a obține această valoare, aveți nevoie de date de câmp. Dacă Chrome UX Report nu are suficiente informații, nu ne va putea furniza această valoare.
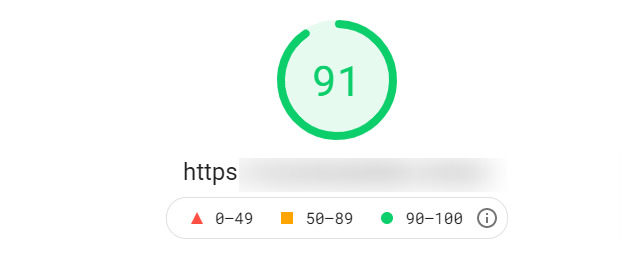
În sfârșit, una dintre contribuțiile interesante ale PageSpeed Insight este că generează un scor pentru performanța site-ului dvs. și sfaturi despre cum să-l îmbunătățiți.

Sfaturi finale pentru a vă îmbunătăți scorul
Odată ce vă cunoașteți scorul, același instrument vă va oferi câteva sugestii care vă pot fi utile pentru a remedia problemele de viteză.
Cu toate acestea, iată câteva sfaturi de bază pentru a vă putea îmbunătăți viteza site-ului dvs.:
- Optimizați imaginile: evitați imaginile mai mari de 150 KB și ajustați întotdeauna dimensiunile la dimensiunile la care vor fi afișate efectiv pe web. Dacă, de exemplu, sunt afișate la 300×300 pixeli, nu ar avea sens să le încarci la 600×600, ocupând mai mult spațiu decât este necesar.
- Evitați excesul de pluginuri: chiar dacă extensiile sunt utile pentru adăugarea de funcționalități site-ului dvs., încercați să includeți numai pe cele de care aveți cu adevărat nevoie, deoarece prea multe plugin-uri active ar încetini performanța site-ului.
- Obțineți o găzduire de calitate: chiar dacă cheltuiți puțin mai mult, ar trebui să alegeți găzduirea potrivită dacă doriți ca site-ul dvs. să fie rapid.
În plus, Google a pus la dispoziție utilizatorilor ghiduri pentru îmbunătățirea vitezei site-ului. Cu toate acestea, acestea tind să fie puțin mai complexe și, în multe cazuri, trebuie să aveți cunoștințe de cod.
BONUS: Cum să optimizați Core Web Vitals pentru comerțul dvs. electronic
În sfârșit, iată acest videoclip realizat de Google care explică cum să îmbunătățiți Core Web Vitals într-un mod foarte distractiv.
Lăsați Core Web Vitals să vă ghideze în îmbunătățirea UX
Acum sunteți familiarizat cu aceste noi valori?
Profitați de ele pentru a depăși și continua să îmbunătățiți experiența utilizatorului magazinului dvs. din toate punctele de vedere.
O experiență bună de utilizare nu numai că va face ca Google să „aprecieze” magazinul dvs. sau să îl poziționeze mai bine; de asemenea, va deveni vital pentru clienții tăi să se simtă în largul tău în magazinul tău.
Așa că nu rămâne în urmă! După cum spunem mereu: continuați să măsurați!
